Como criar uma página personalizada no WordPress
Publicados: 2022-10-29Deseja criar uma página personalizada no WordPress?
Uma página personalizada permite que você use um layout diferente do restante do seu site. Muitos sites WordPress usam layouts de página personalizados para suas páginas de vendas, páginas de destino, páginas de webinar e muito mais.
Neste artigo, mostraremos como criar facilmente uma página personalizada no WordPress.

Por que criar uma página personalizada no WordPress?
Toda vez que você cria uma nova página, seu tema WordPress controla a aparência dessa página usando um arquivo de modelo.
Este modelo page.php afeta todas as páginas únicas que você cria no WordPress. No entanto, você pode não querer usar o mesmo design todas as vezes.
As páginas de destino geralmente têm conteúdo diferente em comparação com as páginas normais, como uma grande imagem principal ou uma chamada para ação (CTA). Isso significa que eles geralmente parecem completamente diferentes do resto do seu site.
Tentar criar designs exclusivos usando o modelo de página padrão pode levar muito tempo.
Você também está limitado pelo modelo e pode não conseguir obter o design exato desejado. Isso pode dificultar a obtenção de bons resultados. Por exemplo, se você estiver criando uma página de vendas, talvez não obtenha muitas conversões.
Com isso dito, vamos ver como você pode criar uma página personalizada no WordPress, com o design, layout e conteúdo exatos que você deseja. Basta usar os links rápidos abaixo para ir direto ao método que deseja usar.
- Método 1. Como criar uma página personalizada no WordPress usando o editor de blocos (sem necessidade de plug-in)
- Método 2. Como criar uma página personalizada no WordPress usando o SeedProd (recomendado)
- Método 3. Usando o Beaver Builder para criar uma página personalizada no WordPress
- Método 4. Criando um modelo de página personalizada manualmente
Método 1. Como criar uma página personalizada no WordPress usando o editor de blocos (sem necessidade de plug-in)
O editor de blocos facilita a criação de seus próprios modelos usando as ferramentas com as quais você já está familiarizado.
No entanto, esse método funciona apenas com temas habilitados para blocos. Se esse método não funcionar com seu tema, recomendamos o uso de um construtor de páginas.
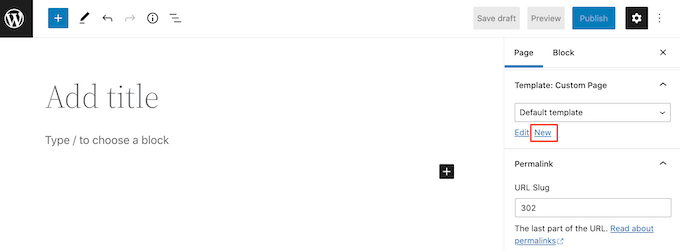
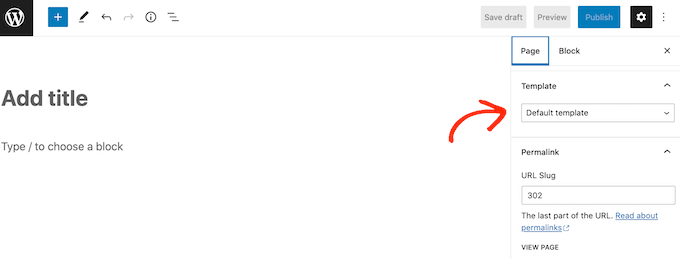
Para começar, basta abrir qualquer página ou postagem. Em seguida, clique na guia 'Página' no menu à direita e clique para expandir a seção 'Modelo'.
Vá em frente e crie um modelo personalizado clicando no link 'Novo'.

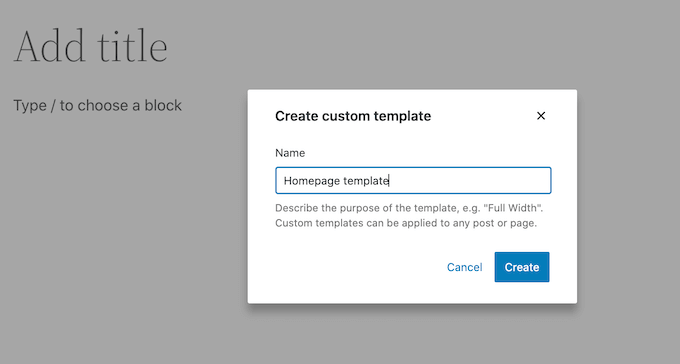
No pop-up que aparece, digite um nome para o seu modelo e clique em 'Criar'.
O nome é apenas para sua referência para que você possa usar o que quiser.

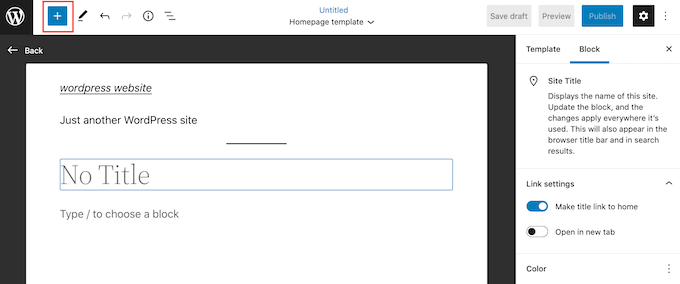
Isso inicia o editor de modelos, que funciona de maneira semelhante ao editor de blocos padrão.
Para adicionar blocos ao design da sua página personalizada, basta clicar no botão azul '+'. Você pode então arrastar e soltar para adicionar blocos.

Você pode adicionar conteúdo a um bloco ou alterar sua formatação usando as ferramentas familiares de edição de postagem do WordPress. Por exemplo, você pode digitar texto em um bloco 'Título' e aplicar formatação em negrito ou alterá-lo de H2 para H3.
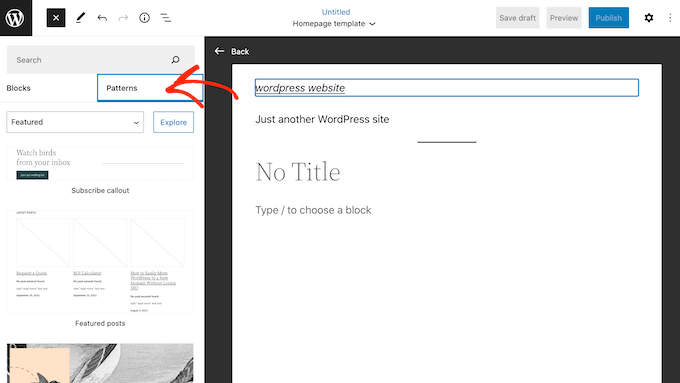
Você também pode criar uma página personalizada usando padrões. Padrões são coleções de blocos que costumam ser usados juntos, como uma lista de eventos, uma imagem com legenda ou uma tabela de preços.
Os padrões que você vê variam dependendo do seu tema WordPress, mas você pode ver quais padrões estão disponíveis clicando na guia 'Padrões'.

Você pode arrastar e soltar um padrão de bloco em seu layout ou clicar no padrão para adicioná-lo à parte inferior do seu modelo. Quando estiver satisfeito com a aparência do modelo, clique no botão 'Publicar' e depois em 'Salvar'.
Agora você pode aplicar este modelo a qualquer página. Abrindo essa página no editor e, em seguida, no menu à direita, abra o menu suspenso 'Modelo' e escolha o modelo personalizado que você acabou de criar.
Agora você pode adicionar conteúdo à página como qualquer outra página do WordPress, para criar uma página totalmente personalizada no WordPress. Ao salvar a página, você pode visitar seu site para ver o novo modelo em ação.
Método 2. Como criar uma página personalizada no WordPress usando o SeedProd (recomendado)
No passado, você criava uma página personalizada escrevendo código, o que não era muito amigável para iniciantes. Se você cometeu um erro com seu código HTML, CSS ou PHP, pode até causar erros comuns do WordPress ou quebrar completamente seu site.
Com isso em mente, recomendamos o uso de um construtor de páginas.
SeedProd é o melhor construtor de páginas de arrastar e soltar para WordPress. Ele vem com mais de 180 modelos que permitem criar páginas personalizadas sem escrever nenhum código.
Se você estiver usando uma página personalizada para obter mais conversões, o SeedProd funciona com muitas ferramentas populares de terceiros que você já pode estar usando para gerenciar conversões. Isso inclui os principais serviços de marketing por e-mail, WooCommerce, Google Analytics e muito mais.
Primeiro, você precisa instalar e ativar o SeedProd. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Nota: Há também uma versão gratuita do SeedProd que permite criar páginas personalizadas se você estiver com um orçamento apertado e apenas começando. No entanto, para este guia, usaremos o SeedProd Pro, pois possui muito mais modelos e se integra a todos os melhores serviços de marketing por e-mail.
Depois de ativar o plug-in, o SeedProd solicitará sua chave de licença.

Você pode encontrar essas informações em sua conta no site da SeedProd. Depois de inserir a chave, clique no botão 'Verificar chave'.
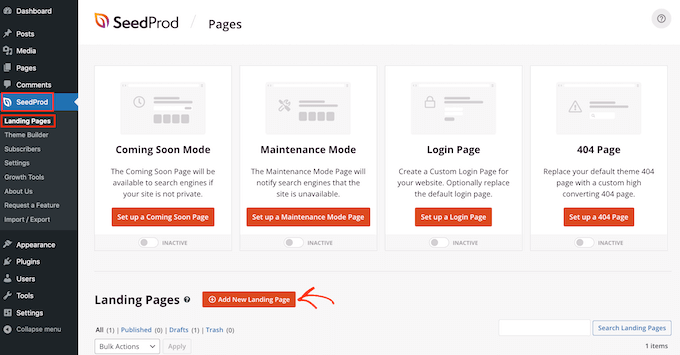
Depois de fazer isso, vá para SeedProd » Landing Pages e clique no botão 'Add New Landing Page'.

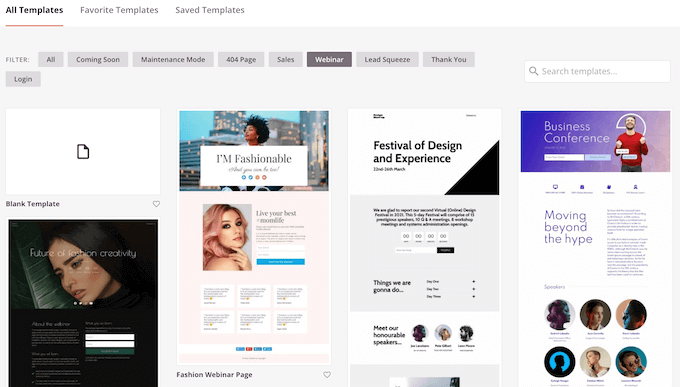
Agora você pode escolher um modelo para sua página personalizada.
Os modelos do SeedProd são organizados em diferentes tipos de campanha, como 'lead', 'squeeze' e 'em breve'. Você pode clicar nas guias na parte superior da tela para filtrar modelos com base no tipo de campanha.

Se você deseja começar do zero, o SeedProd também possui um modelo em branco que você pode usar.
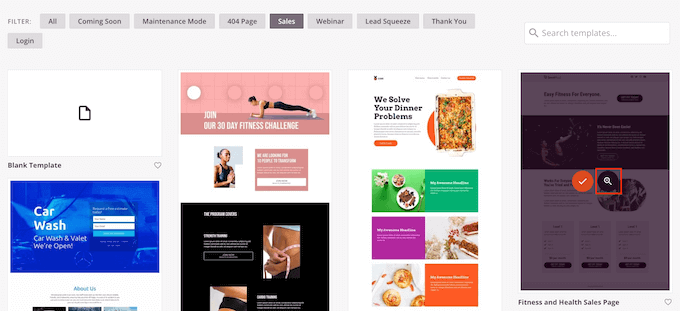
Para dar uma olhada em qualquer design, basta passar o mouse sobre esse modelo e clicar no ícone da lupa.

Quando encontrar um design que goste, clique em 'Escolher este modelo'. Estamos usando o modelo 'Página de vendas do curso' em todas as nossas imagens, mas você pode usar qualquer modelo que desejar.
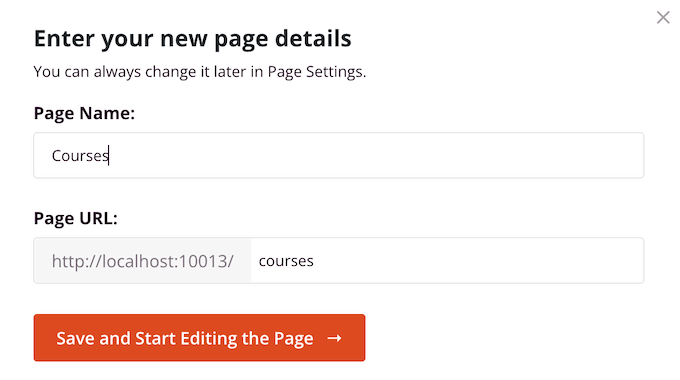
Em seguida, vá em frente e digite um nome para a página personalizada. O SeedProd criará automaticamente um URL com base no título da página, mas você pode alterar esse URL para o que quiser.
Um URL descritivo ajudará os mecanismos de pesquisa a entender sobre o que é a página, para que possam mostrá-la aos usuários certos.
Quando estiver satisfeito com as informações inseridas, clique no botão 'Salvar e começar a editar a página'.

Para dar à sua página personalizada a melhor chance de aparecer em resultados de pesquisa relevantes, você pode adicionar as palavras-chave que estão faltando no URL. Para mais detalhes, consulte nosso guia sobre como fazer pesquisa de palavras-chave.
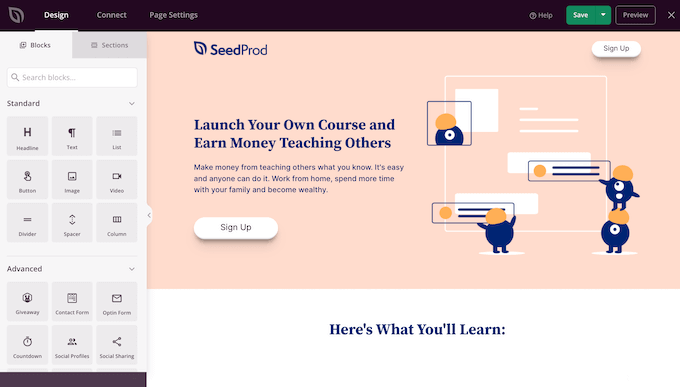
Isso carregará a interface do construtor de páginas SeedProd. É um construtor simples de arrastar e soltar e mostra uma visualização ao vivo da sua página à direita. Você também verá as configurações de bloco à esquerda.

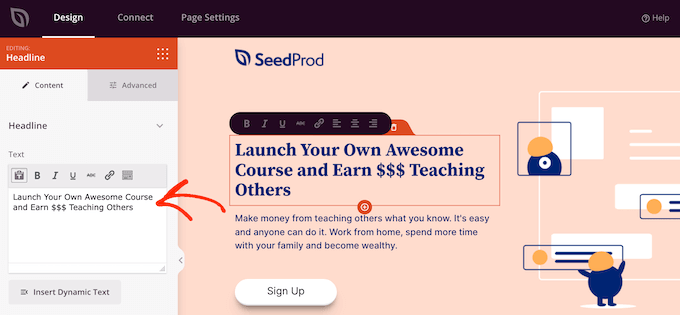
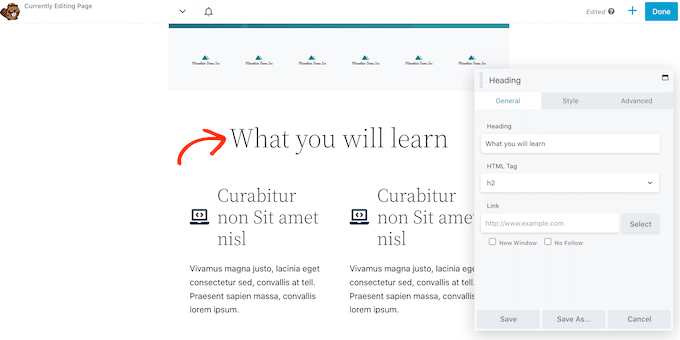
Para personalizar um bloco, basta clicar para selecioná-lo no editor de páginas. A barra de ferramentas à esquerda mostrará todas as configurações desse bloco.
Por exemplo, aqui estamos alterando o texto dentro de um bloco 'Título'.

Você pode formatar o texto, alterar seu alinhamento, adicionar links e muito mais usando as configurações no menu à esquerda.
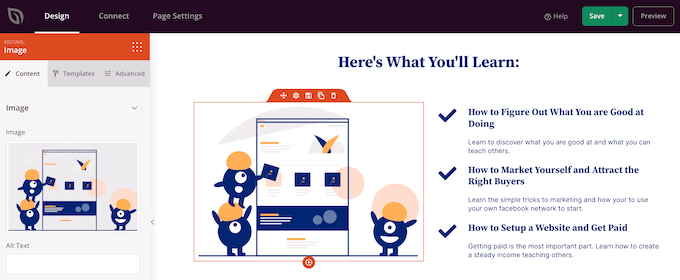
Também é fácil editar imagens usando o construtor de páginas SeedProd. Basta clicar em qualquer bloco 'Imagem' e usar as configurações para adicionar texto alternativo, fazer upload de uma nova imagem ou fazer outras alterações.

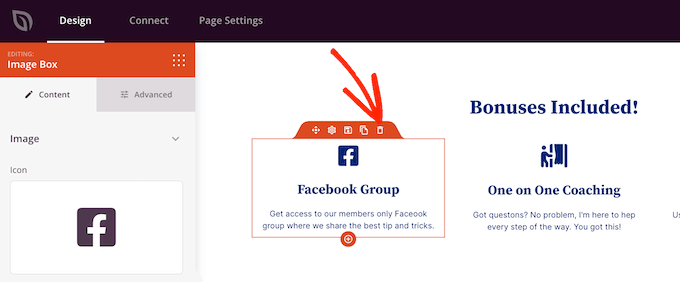
Se você deseja remover um bloco de sua página personalizada, basta clicar para selecionar esse bloco.
Em seguida, você pode clicar no ícone da lixeira na mini barra de ferramentas.

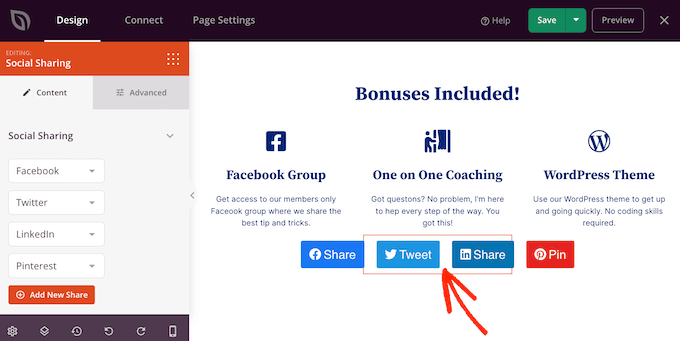
Para adicionar novos blocos ao seu design, basta encontrar um bloco no menu à esquerda e arrastá-lo para o editor.
Você pode então clicar para selecionar o bloco e fazer as alterações no menu à esquerda.

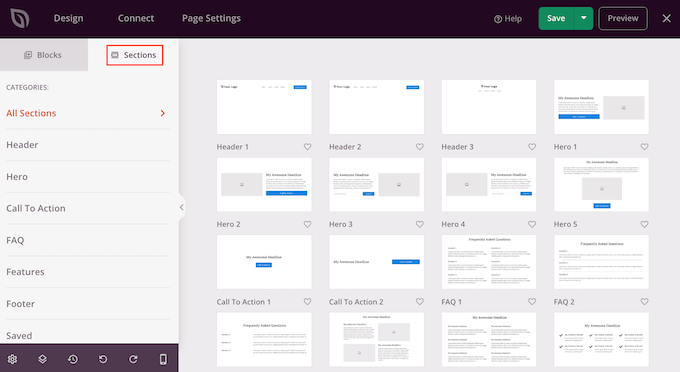
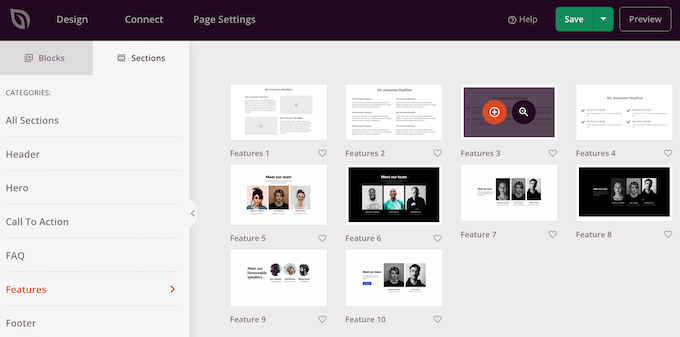
O SeedProd também vem com 'Seções', que são modelos de linhas e blocos que podem ajudá-lo a criar uma página personalizada rapidamente. Por exemplo, se você estiver projetando uma página de destino do Google Ad, poderá usar as seções Hero, Call To Action ou Features prontas do SeedProd.

Para ver todas as seções disponíveis, basta clicar na guia 'Seções'.

Para dar uma olhada em uma seção, passe o mouse sobre ela e clique no ícone da lupa.
Quando você encontrar uma seção que deseja adicionar ao seu design, basta mover o mouse sobre ela e clicar no pequeno ícone '+'.

Isso adiciona a seção à parte inferior da sua página. Você pode mover ambas as seções e blocos ao redor do seu design usando arrastar e soltar.
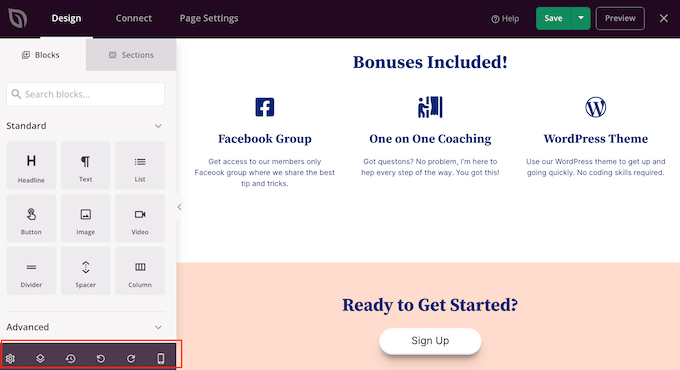
Se você cometer um erro ou mudar de ideia, não se preocupe. Você pode reverter sua última alteração clicando no botão 'Desfazer' na parte inferior da barra de ferramentas à esquerda.
Aqui, você também encontrará um botão de refazer, histórico de revisões, navegação de layout e configurações globais.

Esses botões extras facilitam a criação de uma página personalizada no WordPress.
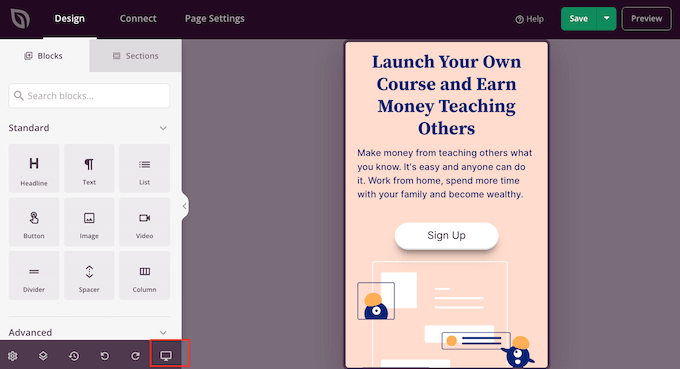
Na parte inferior da barra de ferramentas, você também encontrará um botão de visualização móvel que permite visualizar a versão móvel da página personalizada.

Isso pode ajudá-lo a criar uma página personalizada que pareça tão boa em dispositivos móveis quanto em seu computador.
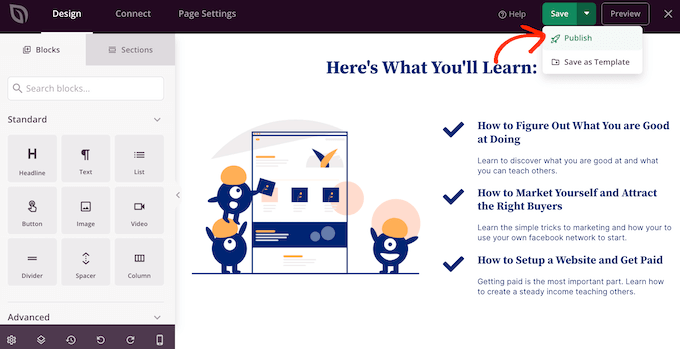
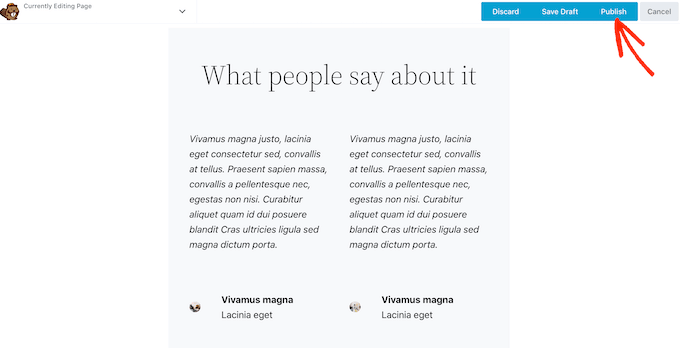
Quando estiver satisfeito com a página personalizada, é hora de publicá-la clicando na seta suspensa ao lado de 'Salvar' e selecionando a opção 'Publicar'.

Sua página personalizada agora será publicada no seu blog WordPress.
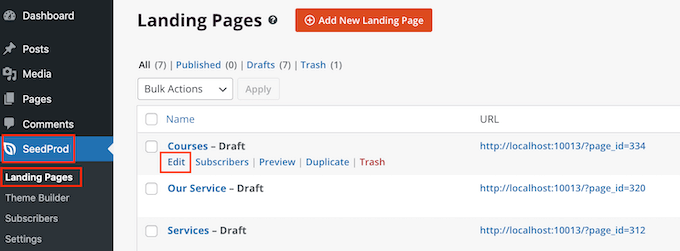
Se você quiser editar a página personalizada a qualquer momento, basta acessar SeedProd » Landing Pages no painel do WordPress. Você pode então encontrar a página que deseja alterar e clicar no link 'Editar'.

Isso abrirá o design no editor do SeedProd, pronto para você fazer suas alterações.
Método 3. Usando o Beaver Builder para criar uma página personalizada no WordPress
Você também pode criar uma página personalizada usando o Beaver Builder. Recomendamos usar a versão profissional, mas também há uma versão gratuita do Beaver Builder que possui recursos limitados.
Primeiro, você precisa instalar e ativar o plugin. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
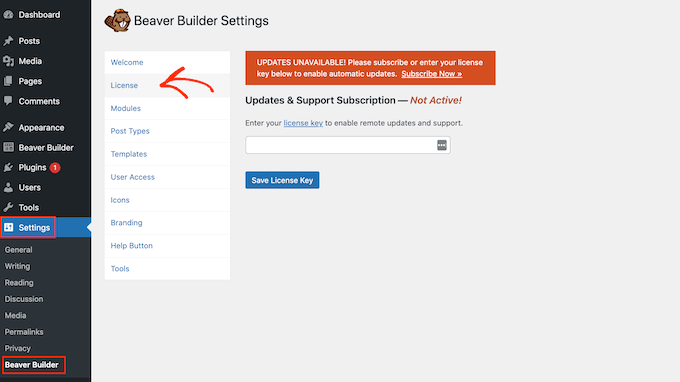
Após a ativação, vá para Configurações » Beaver Builder . Em seguida, clique na guia 'Licença'.

Aqui, basta inserir a chave de licença, que você encontrará em sua conta no site do Beaver Builder. Você pode então ir em frente e clicar em 'Salvar chave de licença'.
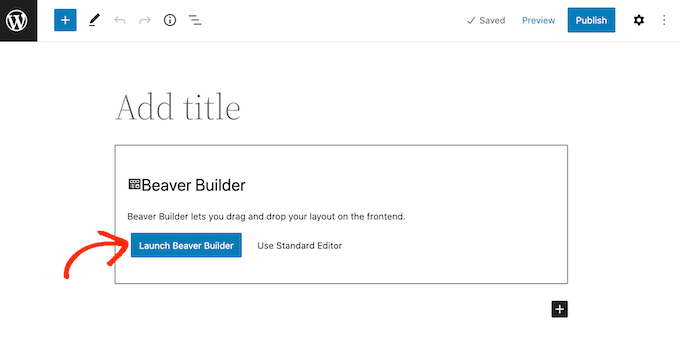
Para criar uma página personalizada, basta acessar Páginas » Adicionar novo no painel de administração do WordPress. Em seguida, clique no botão 'Iniciar o Beaver Builder'.

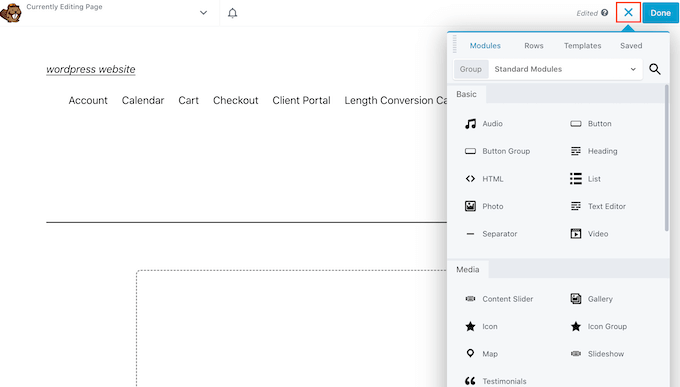
Isso abrirá o editor Beaver Builder.
Se o menu do lado direito não abrir automaticamente, clique no '+' no canto superior direito para abri-lo.

Este menu tem todos os diferentes módulos e linhas que você pode adicionar à sua página personalizada. Semelhante aos blocos do SeedProd, essas são as partes principais de qualquer página do Beaver Builder.
Quando você encontrar um bloco ou módulo que deseja usar, arraste e solte-o no editor de páginas.
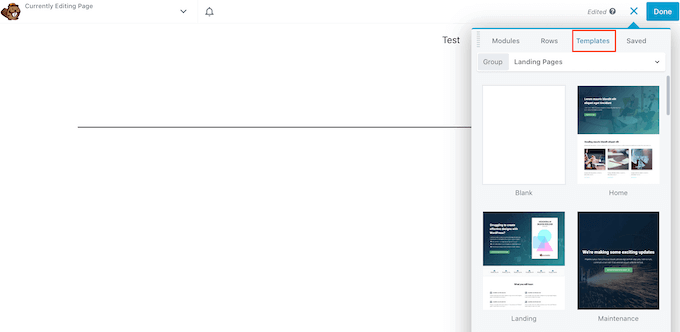
Outra opção é começar com um modelo. Para ver todos os diferentes designs do Beaver Builder, basta clicar na guia 'Modelos'.
Você pode clicar em qualquer modelo para adicioná-lo à página.

Para editar qualquer parte de um modelo, basta clicar nele. Por exemplo, você pode alterar o texto, as imagens, as cores e muito mais.
Na imagem a seguir, estamos editando o cabeçalho da página. O processo de edição do Beaver Builder não é tão suave quanto o do SeedProd, então você precisará fazer suas alterações na caixa pop-up separada que aparece.

Quando estiver satisfeito com a aparência da página personalizada, clique no botão 'Concluído'.
Você pode salvar a postagem como rascunho ou publicá-la para que apareça no seu site WordPress.

Método 4. Criando um modelo de página personalizada manualmente
Você também pode criar um modelo de página personalizado manualmente no WordPress. Semelhante ao arquivo page.php, este modelo permite controlar a aparência da página.
Este método requer que você escreva algum código, então não é a opção mais amigável para iniciantes. No entanto, ele permite que você crie uma página personalizada sem precisar instalar um novo plug-in.
Se você deseja criar apenas um pequeno número de páginas personalizadas, talvez prefira escrever código em vez de configurar um plug-in do construtor de páginas.
Para começar, abra um editor de texto simples como o Bloco de Notas no seu computador. No arquivo em branco, adicione esta linha de código na parte superior:
<?php /* Template Name: CustomPageT1 */ ?>
Este código simplesmente diz ao WordPress que este é um arquivo de modelo chamado 'CustomPageT1'. Você pode nomear o modelo como quiser.
Agora, adicione todo o código para o layout de página personalizado. Este modelo é exatamente igual a qualquer outro arquivo de tema no WordPress para que você possa adicionar HTML, tags de modelo e código PHP.
Para ajudá-lo a codificar o arquivo de modelo, você pode copiar o modelo page.php existente fornecido pelo seu tema. Isso pode economizar seu tempo e ajudar a página personalizada a se misturar com o restante do seu site WordPress.
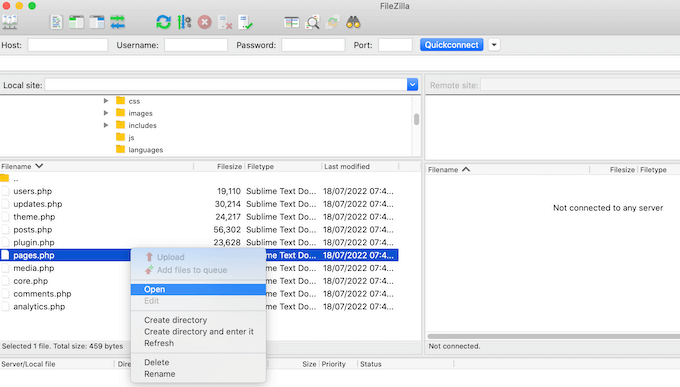
A maneira mais fácil de copiar o código page.php é conectando-se ao seu servidor usando um cliente FTP, como o FileZilla, ou você pode usar o gerenciador de arquivos da sua plataforma de hospedagem WordPress, como o cPanel ou SiteGround's Site Tools.
Se esta é sua primeira vez usando FTP, então você pode ver nosso guia completo sobre como se conectar ao seu site usando FTP.
Quando estiver conectado, vá para /wp-content/themes/ e abra a pasta do seu tema atual. Dentro desta pasta, encontre o arquivo page.php e abra-o em qualquer editor de texto.

Você pode usar esse código como base de seu modelo personalizado e pode até colar o código em seu novo arquivo de modelo.
Se você colar o código, não copie o texto do cabeçalho page.php, que é a parte comentada na parte superior do arquivo.
Você pode criar qualquer layout que desejar, mas aqui está um exemplo de um layout de página personalizado simples que usaremos em nosso site:
<?php /* Template Name: CustomPageT1 */ ?>
<?php get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php
// Start the loop.
while ( have_posts() ) : the_post();
// Include the page content template.
get_template_part( 'template-parts/content', 'page' );
// If comments are open or we have at least one comment, load up the comment template.
if ( comments_open() || get_comments_number() )
comments_template();
// End of the loop.
endwhile;
?>
</main><!-- .site-main -->
<?php get_sidebar( 'content-bottom' ); ?>
</div><!-- .content-area -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
Agora você pode salvar o arquivo. Você pode usar o nome que quiser, mas certifique-se de terminar o arquivo com a extensão .php.
Embora você possa adicionar esse arquivo a qualquer tema do WordPress, é uma boa ideia criar um tema filho com base no seu tema atual. Dessa forma, você pode atualizar seu tema WordPress sem perder a personalização.
Em seu cliente FTP ou gerenciador de arquivos, basta carregar o modelo personalizado para o diretório do seu tema atual. Feito isso, é hora de criar uma nova página no painel do WordPress ou abrir qualquer página em que você queira usar o modelo.
No menu à direita, clique na guia 'Página' e clique para expandir a seção 'Modelos', se ainda não estiver expandida.

Você pode então abrir o menu suspenso e selecionar o modelo que você criou.
Para adicionar conteúdo real à sua página personalizada, basta editar a página normalmente. Quando estiver satisfeito com a aparência de tudo, clique em 'Atualizar' ou 'Publicar' para enviá-lo ao seu site.
Esperamos que este artigo tenha ajudado você a aprender como criar uma página personalizada no WordPress. Você também pode consultar nosso guia sobre os plugins WordPress obrigatórios para o seu site e como aumentar o tráfego do seu blog.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
O post Como criar uma página personalizada no WordPress apareceu pela primeira vez no WPBeginner.
