Como criar um divisor de forma personalizada no WordPress (2 maneiras)
Publicados: 2023-04-04Deseja adicionar divisores de forma personalizada ao seu site WordPress?
Os divisores de formas podem organizar seu conteúdo de maneira envolvente e atraente. Eles também podem destacar o conteúdo mais importante do seu site, para que visitantes e clientes não percam informações cruciais.
Neste artigo, mostraremos como criar um divisor de forma personalizada no WordPress.

Por que criar um divisor de forma personalizada no WordPress?
Um divisor de forma é um tipo de divisor de seção que você adiciona entre blocos de conteúdo.
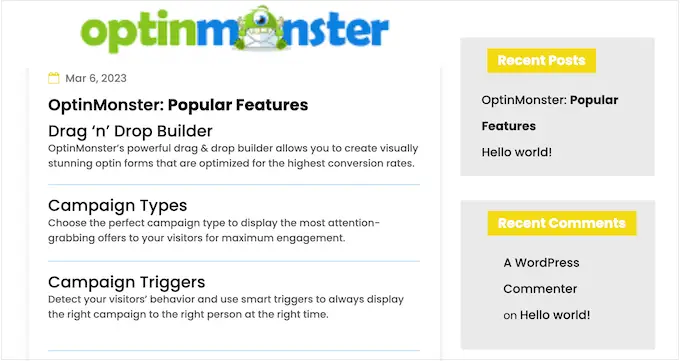
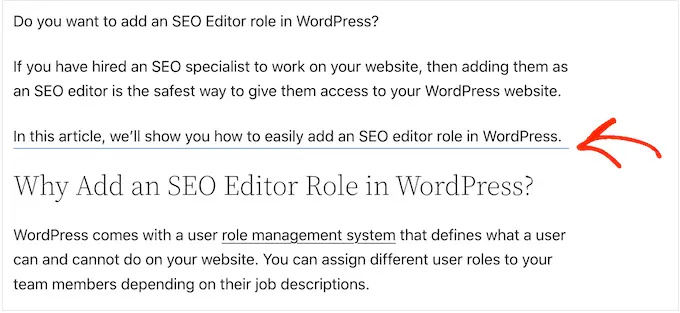
Esses divisores podem ser simples, como uma linha horizontal criada com blocos internos do WordPress.

Você pode usar esses divisores básicos para organizar e separar o conteúdo, o que é particularmente útil em páginas que abrangem muitos tópicos diferentes.
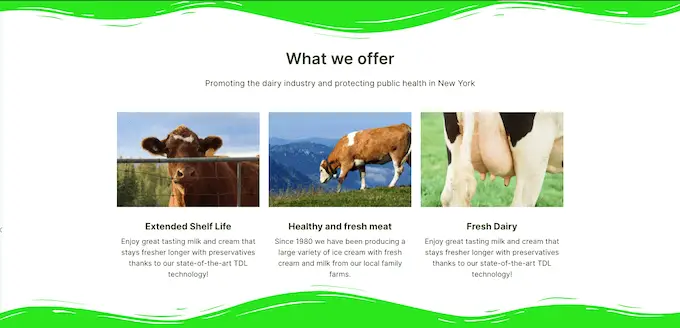
Você também pode criar divisores de formas mais avançados usando plug-ins de construtor de páginas e outros softwares de design da web. Eles podem destacar o conteúdo mais importante do seu site para que ele se destaque para os visitantes e clientes.

Um divisor de forma de aparência profissional também pode tornar uma página mais interessante e envolvente.
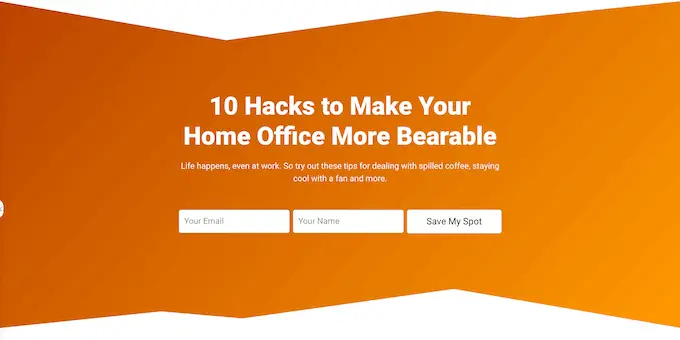
Por exemplo, você pode usá-los para criar um plano de fundo exclusivo para o formulário de inscrição do boletim informativo por e-mail.

Com isso dito, vamos ver como você pode criar um divisor de forma personalizada no WordPress. Basta usar os links rápidos abaixo para ir direto para o método que deseja usar.
Método 1. Crie um divisor de forma simples (sem plug-in necessário)
A maneira mais fácil de adicionar um divisor de forma personalizada ao WordPress é usando o bloco separador integrado.
Este método permite adicionar um separador de linha horizontal entre quaisquer blocos do WordPress e, em seguida, personalizar a cor e o estilo da linha.

Este método não permite adicionar formas diferentes ao WordPress e possui configurações de personalização limitadas. No entanto, você não precisará instalar um plug-in extra do WordPress, portanto, esta é a maneira mais fácil de adicionar um divisor de forma simples ao seu site.
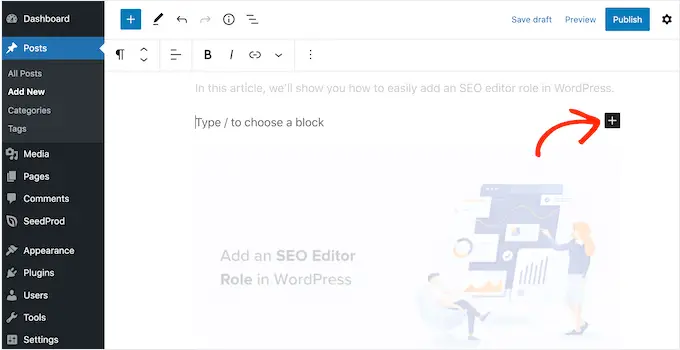
Para começar, basta abrir o post ou página onde deseja adicionar um divisor horizontal no editor de conteúdo. Em seguida, clique no botão '+' onde deseja colocar o divisor.

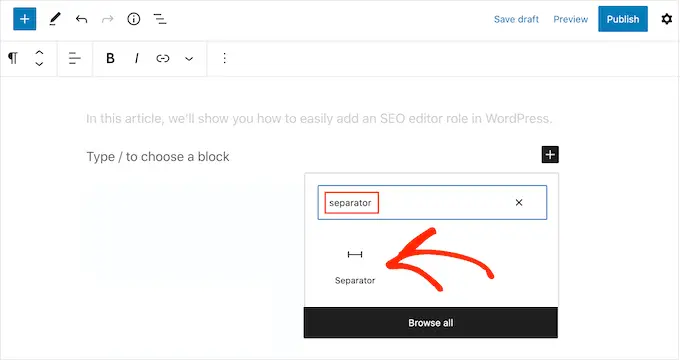
No pop-up, digite 'Separador'.
Quando o bloco certo aparecer, clique para adicioná-lo à página ou postagem.

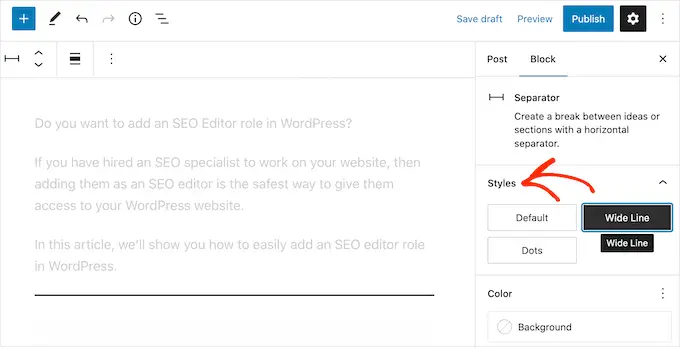
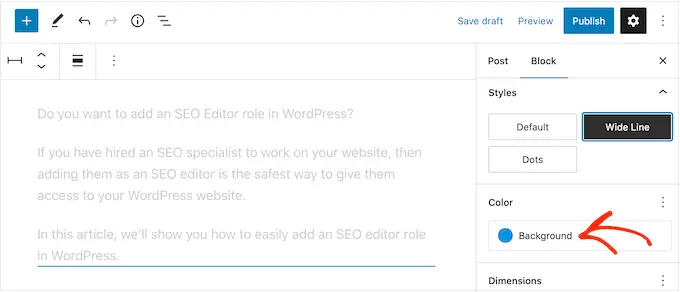
Para personalizar o bloco separador padrão, clique nele e use as configurações no menu à direita.
Você pode alternar entre padrão, linha larga e pontos usando os botões na seção 'Estilos'.

Você também pode alterar a cor da linha para que ela corresponda ao restante do seu tema ou marca.
Para fazer isso, clique em 'Fundo' e escolha uma cor no pop-up que aparece.

Quando estiver satisfeito com a aparência do divisor, você pode clicar no botão 'Publicar' ou 'Atualizar' para ativar o divisor de formas.
Método 2. Crie um divisor de forma personalizada no WordPress usando um construtor de páginas (recomendado)
Se você deseja usar formas diferentes e personalizar todas as partes de suas divisórias, recomendamos o uso do plug-in SeedProd.
SeedProd é o melhor plug-in de criação de páginas do WordPress no mercado e permite adicionar um divisor de forma personalizada a qualquer seção, linha ou coluna usando um editor simples de arrastar e soltar.

Ele também vem com mais de 180 modelos projetados profissionalmente e mais de 90 blocos que você pode usar para criar belas páginas iniciais personalizadas, páginas de destino e muito mais.
Observação: há uma versão gratuita do SeedProd disponível no WordPress.org, mas usaremos a versão Pro, pois ela vem com uma ampla variedade de divisores de formas.
A primeira coisa que você precisa fazer é instalar e ativar o plugin SeedProd. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
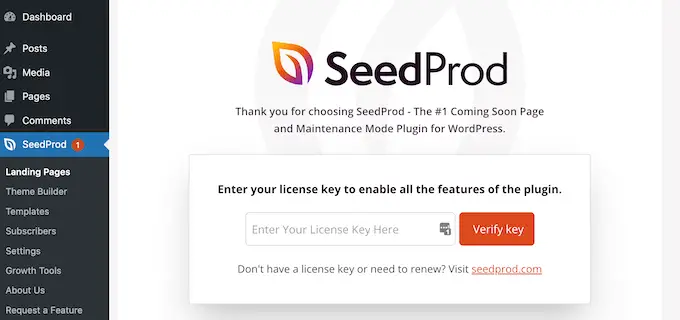
Após a ativação, você precisa inserir sua chave de licença.

Você pode encontrar essas informações em sua conta no site da SeedProd. Depois de inserir a chave de licença, clique no botão 'Verificar chave'.
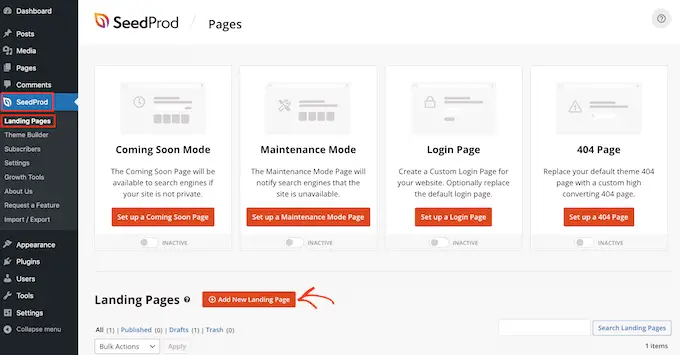
Feito isso, vá para SeedProd »Páginas e clique no botão 'Adicionar nova página de destino'.

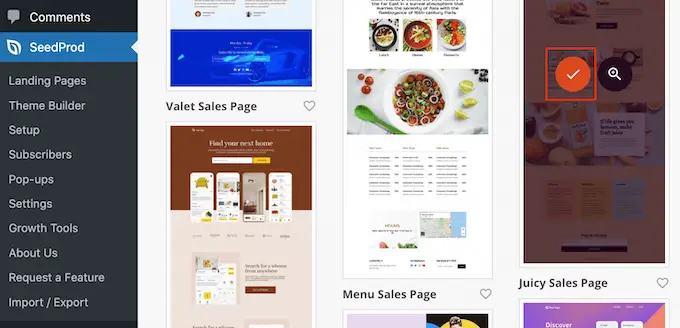
Depois disso, é hora de escolher um modelo de design de página. O SeedProd tem uma tonelada de modelos projetados profissionalmente que você pode ajustar para se adequar perfeitamente ao seu site WordPress.
Para selecionar um modelo, basta passar o mouse sobre ele e clicar no ícone 'Checkmark'.

Em seguida, vá em frente e digite um nome para a página. O SeedProd criará automaticamente um URL com base no título da página, mas você pode alterar o URL para o que quiser.
Por exemplo, você pode querer adicionar algumas palavras-chave relevantes, o que ajudará os mecanismos de pesquisa a entender sobre o que é a página e pode melhorar o SEO do seu WordPress.
Quando estiver satisfeito com as informações inseridas, clique no botão 'Salvar e começar a editar a página'.

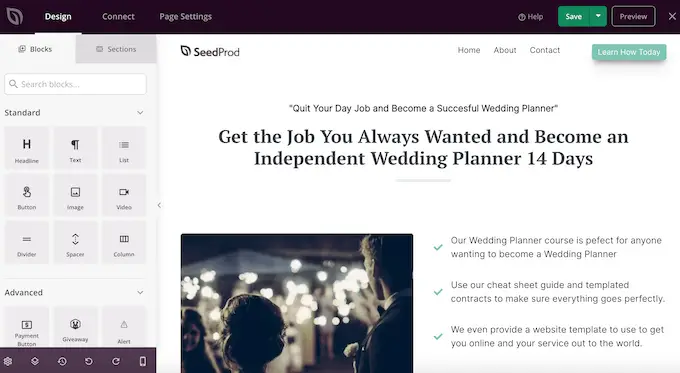
Em seguida, você será direcionado para o construtor de páginas de arrastar e soltar, pronto para personalizar o modelo.

O editor SeedProd mostra uma visualização ao vivo do seu design à direita e algumas configurações de bloco à esquerda.

O menu à esquerda também possui blocos que você pode arrastar para o seu layout.
Por exemplo, você pode arrastar e soltar blocos padrão, como botões e imagens, ou usar blocos avançados, como contagem regressiva, formulário de contato, botões de compartilhamento social e muito mais.

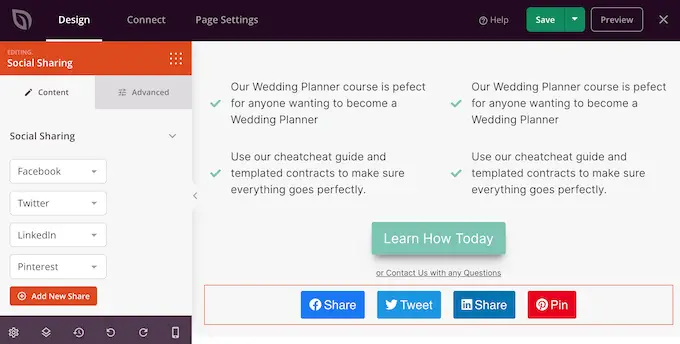
Para personalizar um bloco, basta clicar para selecioná-lo em seu layout.
O menu à esquerda mostrará todas as configurações que você pode usar para configurar esse bloco. Você também pode alterar as cores de fundo da página, adicionar imagens de fundo ou alterar o esquema de cores e fontes para melhor corresponder à sua marca.

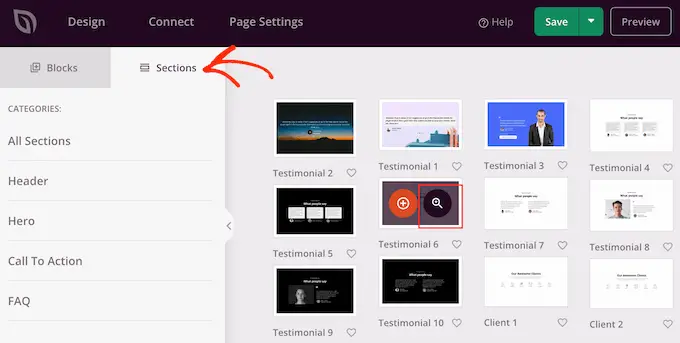
O SeedProd também vem com 'Sections', que são coleções de blocos frequentemente usados juntos. Por exemplo, SeedProd tem uma seção de cabeçalho, imagem de herói, chamada para ação, depoimentos de clientes, perguntas frequentes, recursos, seções de rodapé e muito mais.
Para ver as diferentes seções, basta clicar na guia 'Seções'.

Você pode mover seções e blocos em seu layout arrastando e soltando.
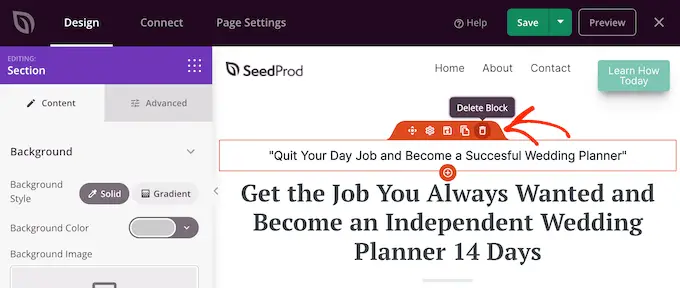
Se você deseja excluir um bloco, basta passar o mouse sobre ele e clicar no ícone da lixeira quando ele aparecer.

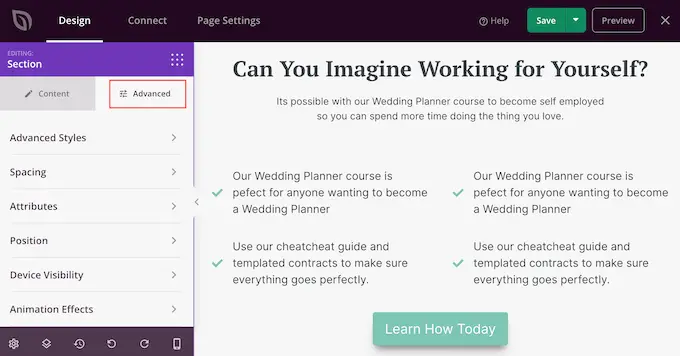
Quer você escolha ou não usar uma seção SeedProd, agora você pode criar um divisor de forma personalizada. Basta clicar para selecionar a seção, linha ou coluna onde deseja adicionar o divisor.
Em seguida, clique na guia 'Avançado' no menu à esquerda.

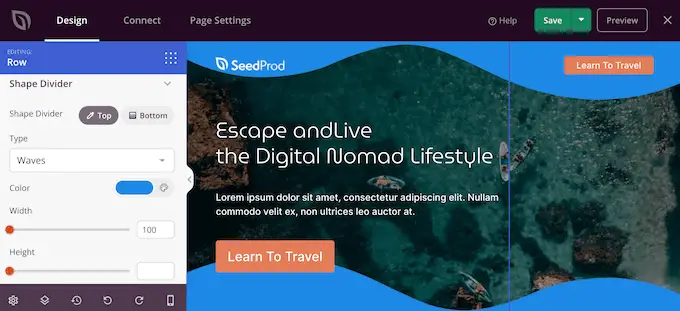
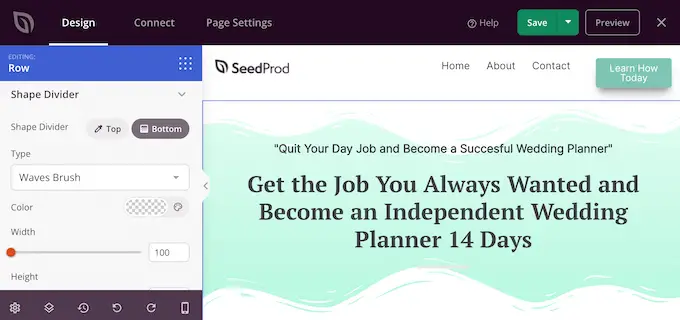
Agora, clique para expandir a seção 'Shape Divider'.
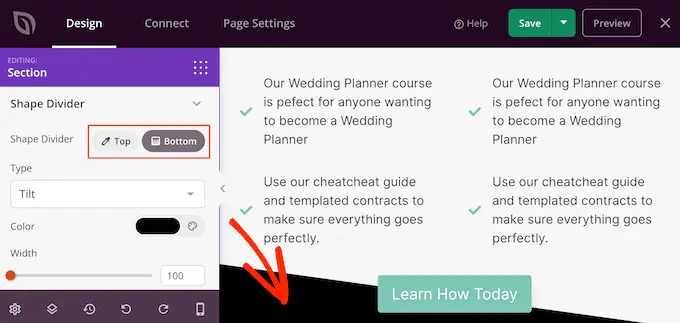
Para começar, você pode escolher onde mostrar o divisor de forma selecionando o botão 'Superior' ou 'Inferior'.

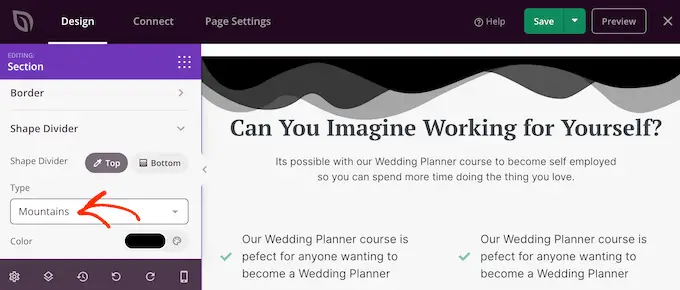
Agora você pode abrir o menu 'Tipo' e escolher o divisor de forma que deseja usar.
À medida que você seleciona diferentes formas, a visualização ao vivo será atualizada automaticamente para que você possa experimentar diferentes estilos para ver qual fica melhor.

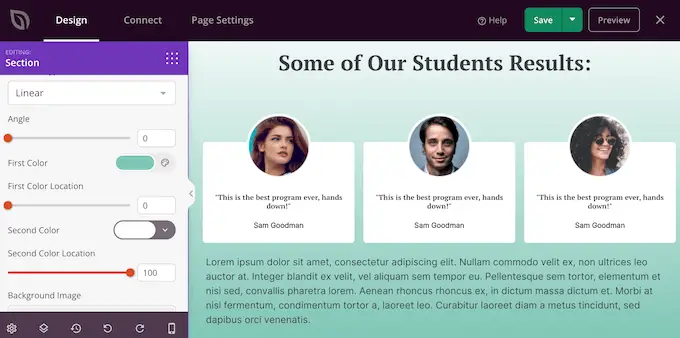
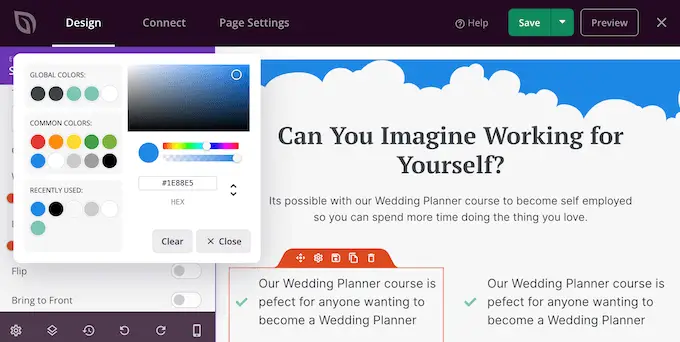
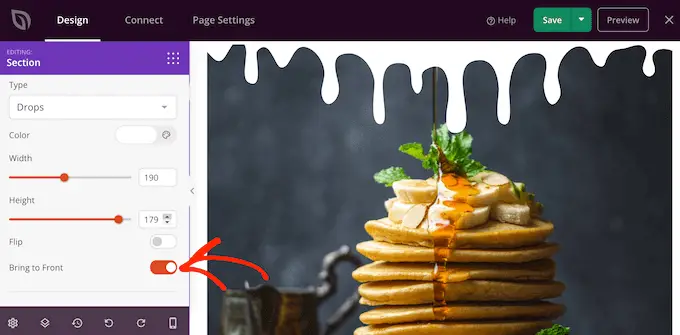
Depois de escolher um divisor de forma, você pode estilizá-lo usando as novas configurações.
Para começar, você pode clicar em 'Cor' e escolher uma nova cor no pop-up que aparece.

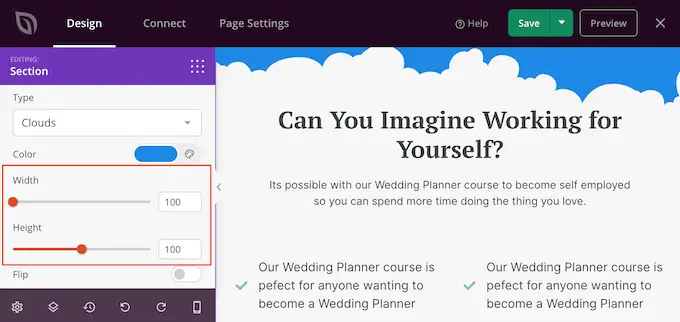
Com isso feito, você pode aumentar ou diminuir o divisor arrastando os controles deslizantes 'Largura' e 'Altura'.
Se você já tem um tamanho específico em mente, pode digitar esses números nas caixas.

Você também pode tentar inverter o divisor clicando para ativar ou desativar a opção 'Inverter'.
Por padrão, o divisor aparecerá atrás do restante do conteúdo, para que os usuários possam ver claramente qualquer texto, imagem ou outro conteúdo que se sobreponha ao divisor.
No entanto, mover a forma para a frente pode criar alguns efeitos interessantes. Se você quiser ver como isso fica, basta clicar para ativar a opção 'Trazer para a frente'.

Para adicionar mais divisores basta seguir o mesmo processo descrito acima.
Você pode até adicionar um divisor de forma na parte superior e inferior de uma área, o que geralmente cria alguns resultados impressionantes e atraentes.

Você pode continuar trabalhando na página adicionando mais blocos e personalizando esses blocos no menu à esquerda.
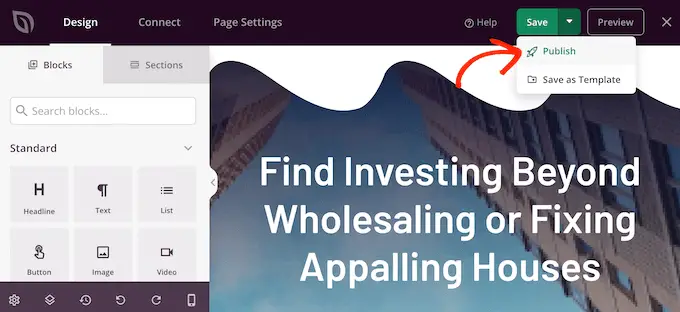
Quando estiver satisfeito com a aparência da página, clique no botão 'Salvar'. Você pode então selecionar 'Publicar' para tornar essa página ativa.

Como adicionar divisores de forma a um tema WordPress
O editor de arrastar e soltar do SeedProd oferece a liberdade de adicionar um divisor de forma exclusivo a qualquer página. No entanto, às vezes você pode querer usar os mesmos divisores de forma em várias páginas, ou mesmo em todo o seu blog ou site WordPress.
Isso ajudará você a criar um design consistente e também pode economizar muito tempo. Nesse caso, recomendamos adicionar um divisor de formas ao seu tema usando o criador de temas SeedProd.
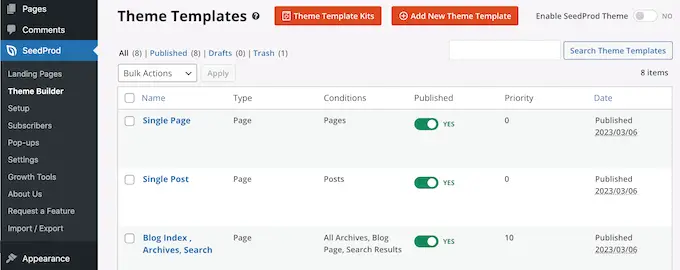
Com SeedProd, você pode criar um tema WordPress personalizado sem escrever nenhum código. Ele cria todos os arquivos que compõem seu tema, incluindo barra lateral, cabeçalho, rodapé, postagens únicas e muito mais.

Você pode personalizar esses arquivos usando o conhecido construtor de arrastar e soltar. Isso inclui adicionar divisores de forma seguindo o mesmo processo descrito acima.
Quando você ativar o novo tema usando o SeedProd, ele substituirá o tema WordPress existente, portanto, você só deve usar esse método se quiser substituir o tema atual.
Para obter instruções passo a passo detalhadas, consulte nosso guia sobre como criar facilmente um tema WordPress personalizado.
Esperamos que este tutorial tenha ajudado você a aprender como criar um divisor de forma personalizada no WordPress. Você também pode querer aprender como aumentar o tráfego do seu blog ou ver nossa escolha de especialistas dos melhores plug-ins de prova social para WordPress.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
