Como criar um modelo de página personalizado do WordPress
Publicados: 2022-06-28Um site WordPress verdadeiramente profissional quase certamente conterá modelos de página personalizados. De fato, muitos dos sites mais comuns dependem de modelos. Um site imobiliário precisará de um modelo para suas casas, um site de comércio eletrônico para seus produtos, um site de associação para seus membros e assim por diante.

Um modelo define a aparência das páginas e postagens no front-end. O blueprint diz como e onde você exibirá todo o conteúdo em cada postagem. Por exemplo, quaisquer alterações feitas em seu modelo de receitas em um site de culinária afetarão a forma como todas as receitas aparecem no front-end.
Existem dois tipos de modelos de página personalizados do WordPress pelos quais passarei:
- Um modelo para páginas normais
- Um modelo para páginas de postagem única
Por que você precisará de um modelo WordPress personalizado para páginas regulares
Um modelo é fácil de garantir que páginas semelhantes sigam a mesma estrutura. Em vez de criar o layout para cada página individualmente, você pode apenas criar o modelo uma vez e atribuí-lo às páginas que desejar. Essas páginas seguirão o modelo.
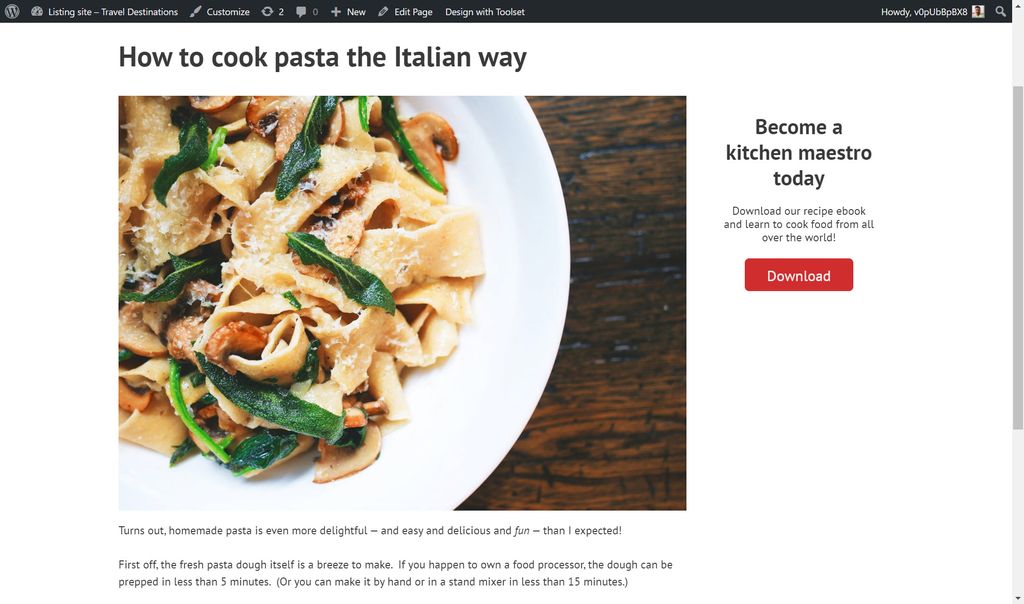
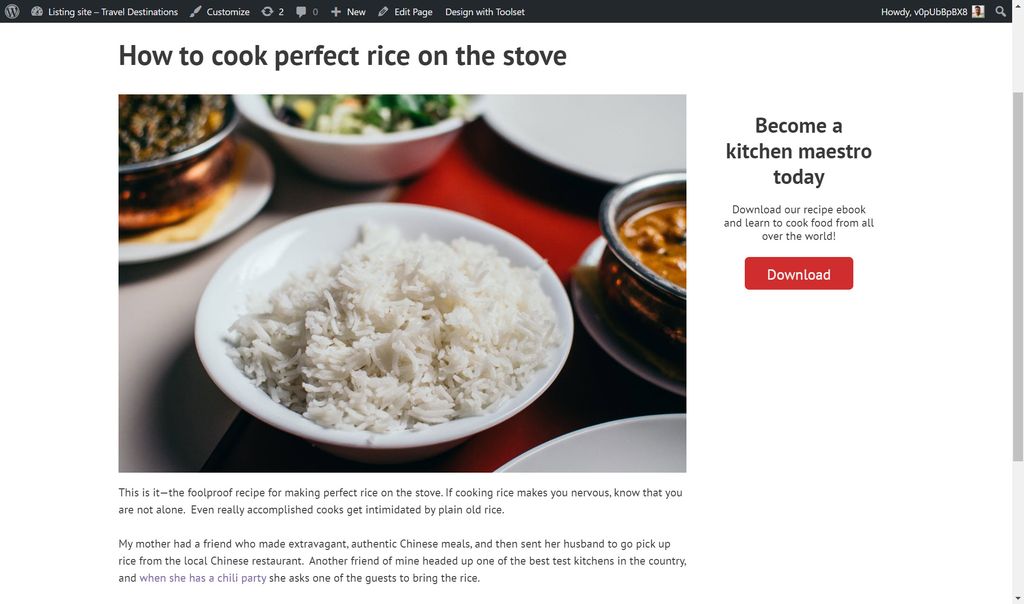
Vamos imaginar um exemplo. Em um site de culinária, você pode ter muitas páginas com dicas de culinária, como “Como fazer a massa perfeita”, “Como cozinhar ovos” e assim por diante.
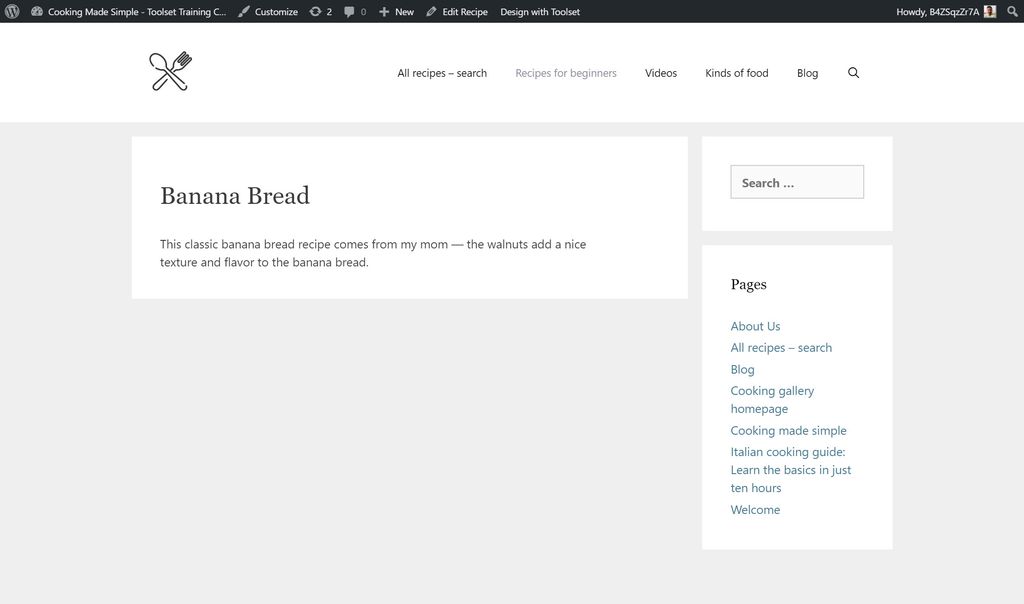
Eu tenho um ebook sobre culinária que quero exibir em todas essas páginas. Em vez de editar cada página com o mesmo conteúdo (o que levaria muito tempo), posso apenas criar um modelo uma vez e atribuir o modelo às páginas. Dessa forma, cada página conterá uma chamada para ação para baixar meu ebook.


Em ambas as páginas acima, você pode ver meu apelo à ação no lado direito. Isso porque atribuí o mesmo modelo a ambas as páginas.
As duas maneiras de criar um modelo de página personalizado do WordPress
Existem duas maneiras de criar seu modelo de página personalizado do WordPress:
- A maneira mais difícil . Os temas fornecem automaticamente os arquivos PHP que definem os modelos no WordPress. Ao criar um tipo de postagem personalizado (como receitas), você precisará editar esses campos PHP ou criar novos para garantir que seu site exiba suas postagens.
- O caminho fácil. Você pode usar um plugin do WordPress, como o Toolset, para criar seus modelos. O conjunto de ferramentas cria modelos em minutos e sem qualquer codificação. Além disso, com Toolset Blocks você pode adicionar blocos ao editor WordPress Gutenberg com conteúdo dinâmico.

Abaixo eu vou te mostrar o caminho mais fácil.
Primeiro, criarei um modelo para páginas regulares que conterá uma chamada para ação no lado direito.
Em segundo lugar, criarei um modelo para meu tipo de postagem personalizada de receitas.
Como criar um modelo de página personalizado do WordPress para páginas regulares
Etapa 1: criar a estrutura do modelo de conteúdo
Primeiro você precisa criar o modelo de conteúdo para suas páginas. Com o Toolset instalado, você pode abrir um novo modelo de conteúdo e adicionar seus blocos.
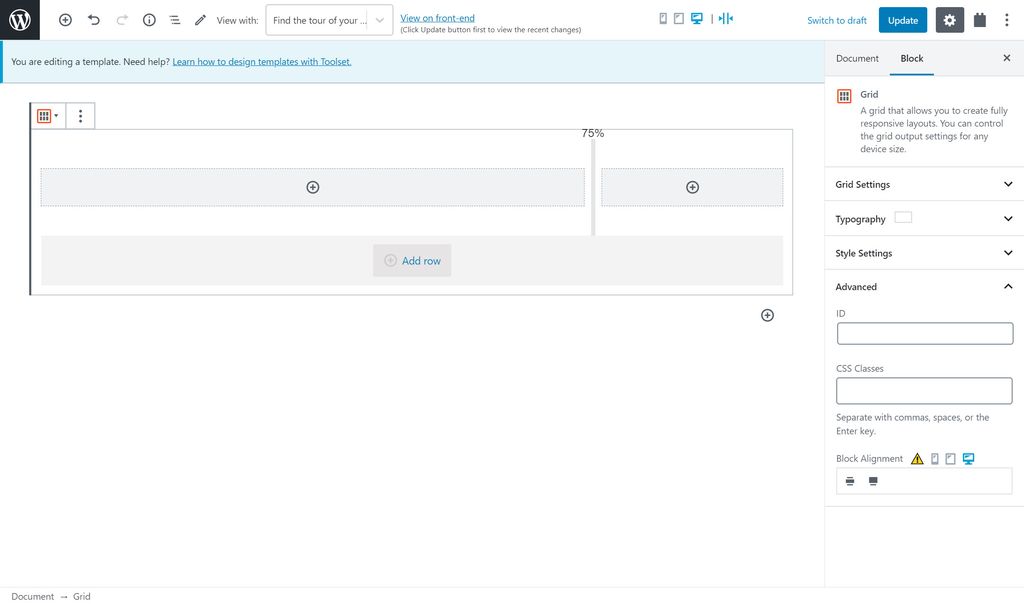
Primeiro, organizo a estrutura do modelo. Abaixo você pode ver que eu adicionei o bloco de grade do Toolset, permitindo que eu dividisse meu template em seções. Eu dividi o modelo em dois e expandi a seção à esquerda para ocupar 75% da página.

Etapa 2: adicionar conteúdo ao seu modelo
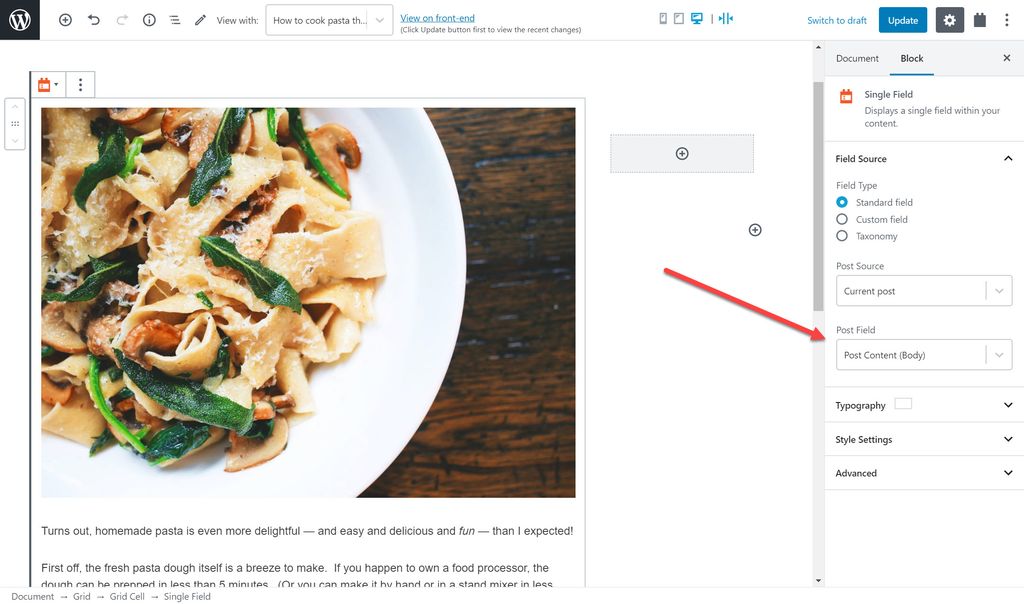
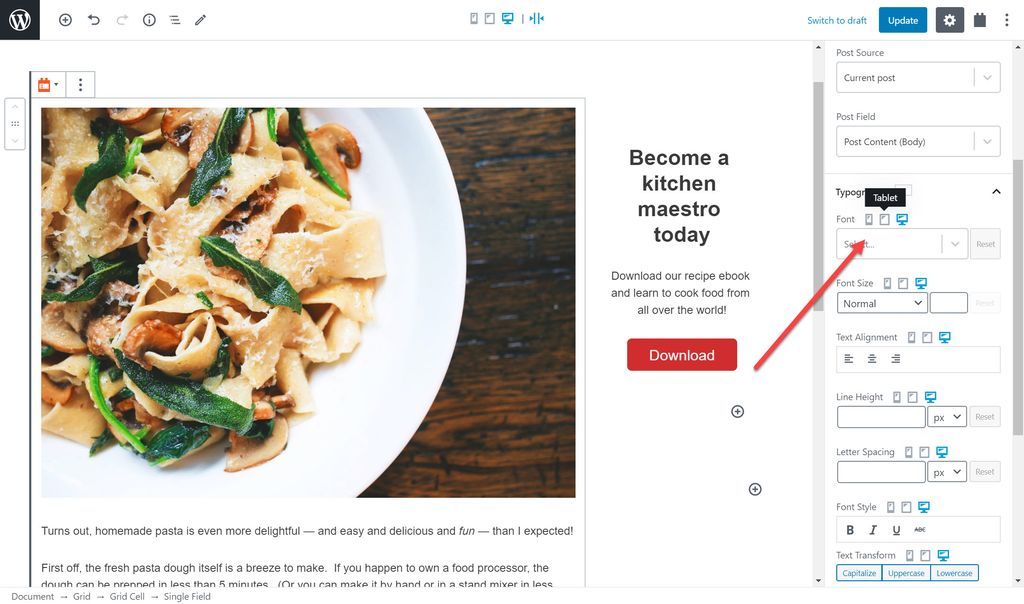
Agora que tenho a estrutura preciso inserir os blocos com o conteúdo que quero exibir. À esquerda, adiciono o conteúdo do post. Tudo o que preciso fazer é inserir o bloco de campo único do Toolset que me permite selecionar qualquer fonte que eu goste para o conteúdo.
Abaixo seleciono o conteúdo do post do lado direito como fonte do bloco.

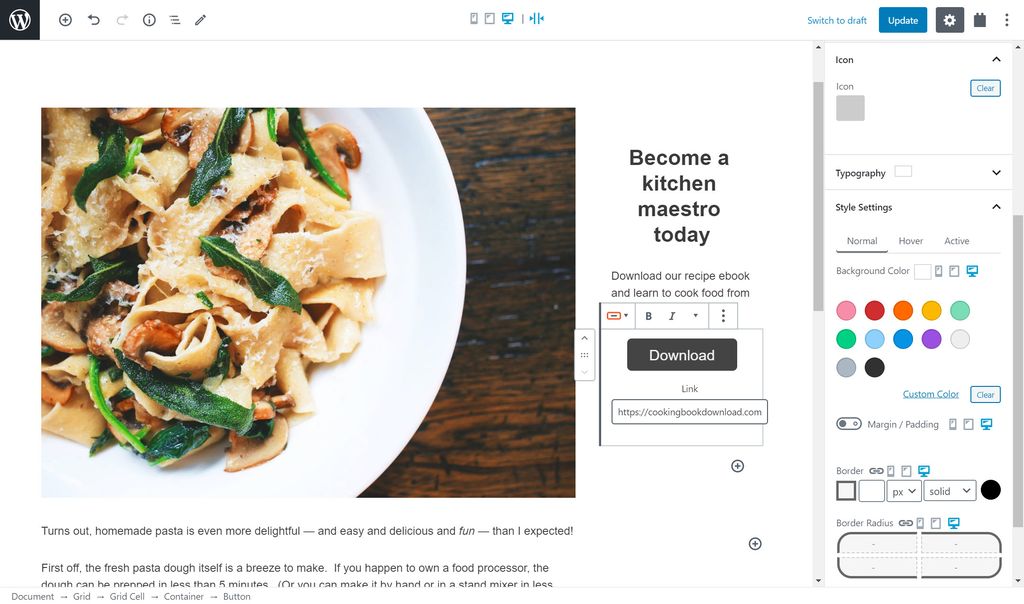
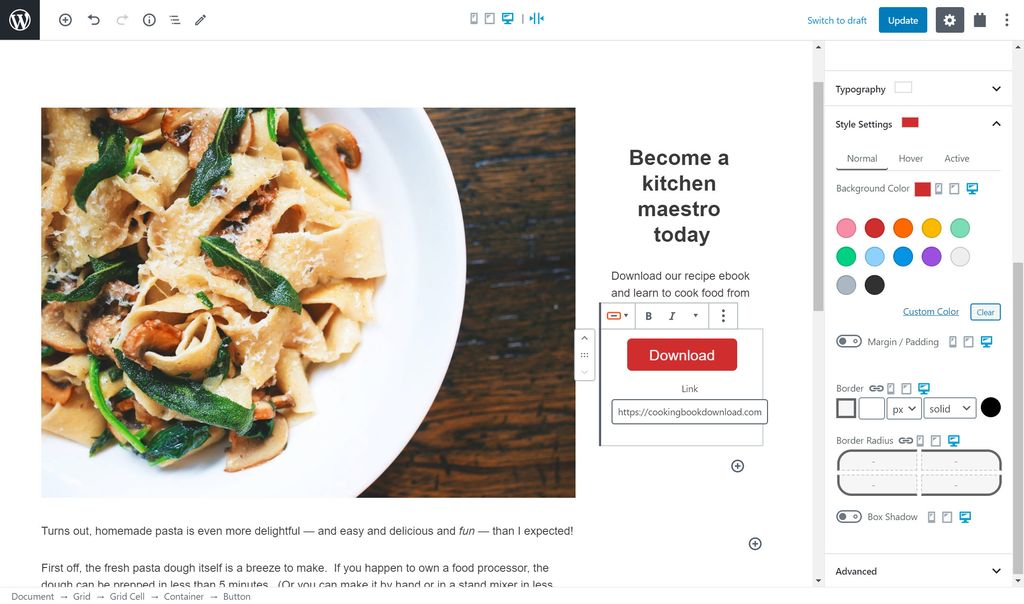
Adicionarei a chamada à ação para o lado direito do modelo. Tudo que eu preciso fazer é selecionar os blocos que eu quiser, dependendo do conteúdo. Abaixo eu usei o bloco de cabeçalho e o bloco de botões do Toolset. Para o bloco de botões, também incluo um link para o livro.

Etapa 3: estilize os blocos
Ao combinar o WordPress com o Toolset, você pode estilizar os blocos adicionados ao seu modelo. Se você optar por criar blocos “da maneira mais difícil”, precisará confiar em suas habilidades de codificação para um bom estilo.
Ao clicar em um bloco, você verá no lado direito muitas opções para estilizar e aprimorar seu modelo.
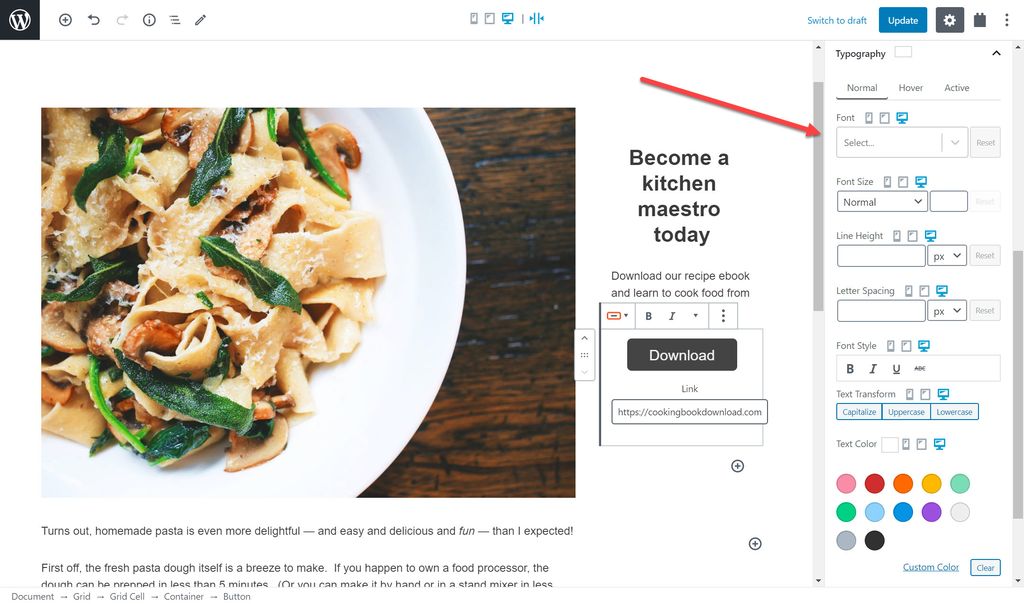
Em “Tipografia” você pode alterar o seguinte:
- Fonte
- Tamanho da fonte
- Espaçamento
- Estilo
- Cor do texto

Isso não é tudo. Em "Configurações de estilo", você também pode alterar o seguinte:
- Cor de fundo
- Margem/preenchimento
- Fronteira
- Sombra da caixa
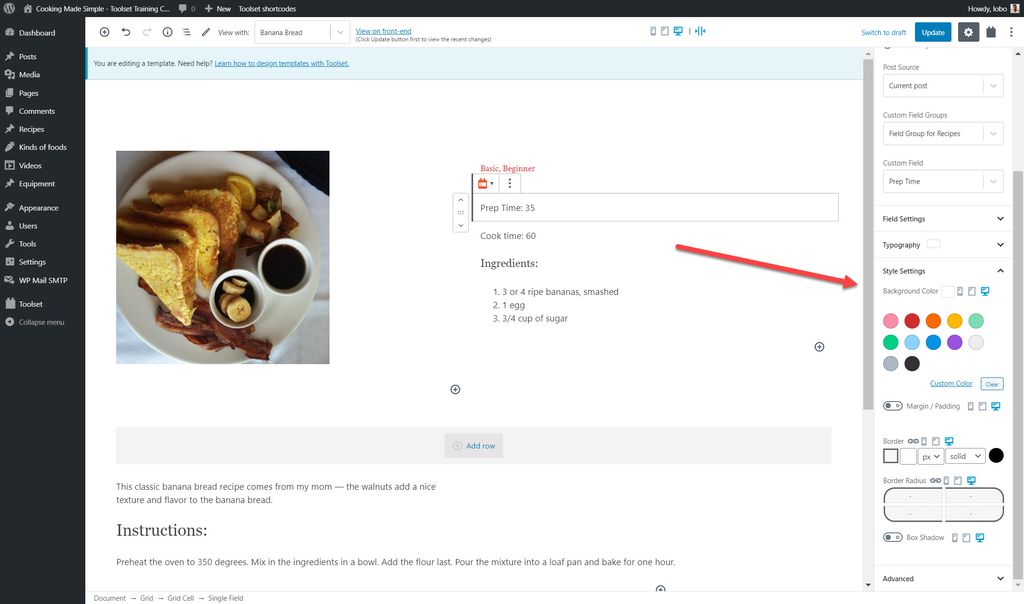
Abaixo, adicionei uma nova cor de fundo para a chamada à ação. Observe como você não precisa codificar nenhuma alteração, em vez disso, basta selecionar as cores e qualquer outro estilo que desejar.

Etapa 4: ajustar o modelo para diferentes tamanhos de tela
Você provavelmente está criando seu modelo em um laptop ou desktop, mas é importante lembrar que seus usuários podem não estar visualizando o site no mesmo tamanho de tela. Uma maioria crescente estará em seu tablet ou dispositivo móvel.
Portanto, talvez seja necessário ajustar o modelo para cada tamanho de tela. Isso é bastante fácil de fazer com o Toolset e o WordPress.
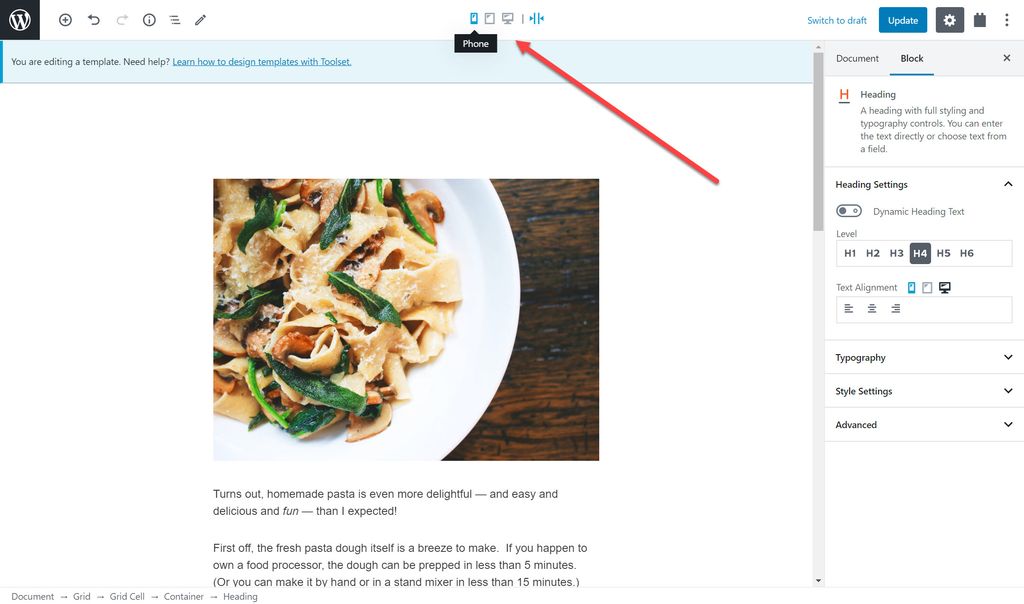
Na barra lateral direita ao lado de cada elemento de estilo, há uma opção para alternar entre desktop, tablet e celular.

Como você pode ver, quando alterno entre as opções, o modelo se ajusta para que você possa verificar como o modelo ficará em cada dispositivo.

Etapa 5: atribua o modelo às suas páginas
Agora que tenho um modelo, só preciso atribuí-lo às páginas corretas. Depois de fazer isso, cada página exibirá o mesmo modelo.

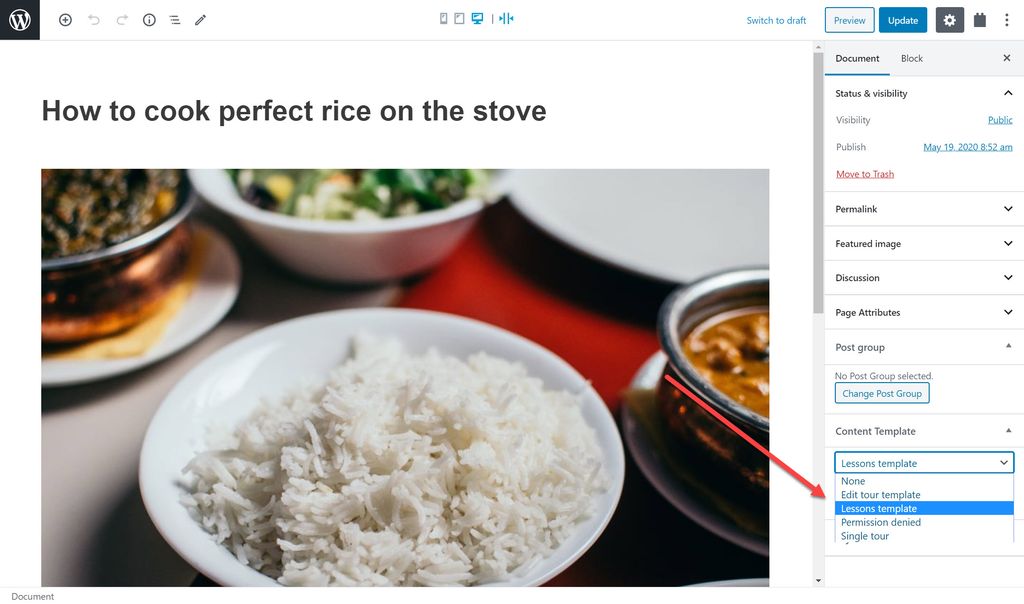
Tudo o que preciso fazer é editar cada página e selecionar o modelo de conteúdo correto.

No front-end, agora verei o modelo em qualquer página à qual o atribuir.

Por que você precisará de um modelo de página personalizado do WordPress para postagens únicas
Além de criar modelos para postagens regulares, você provavelmente também precisará de modelos para cada uma das postagens em um tipo de postagem personalizado.
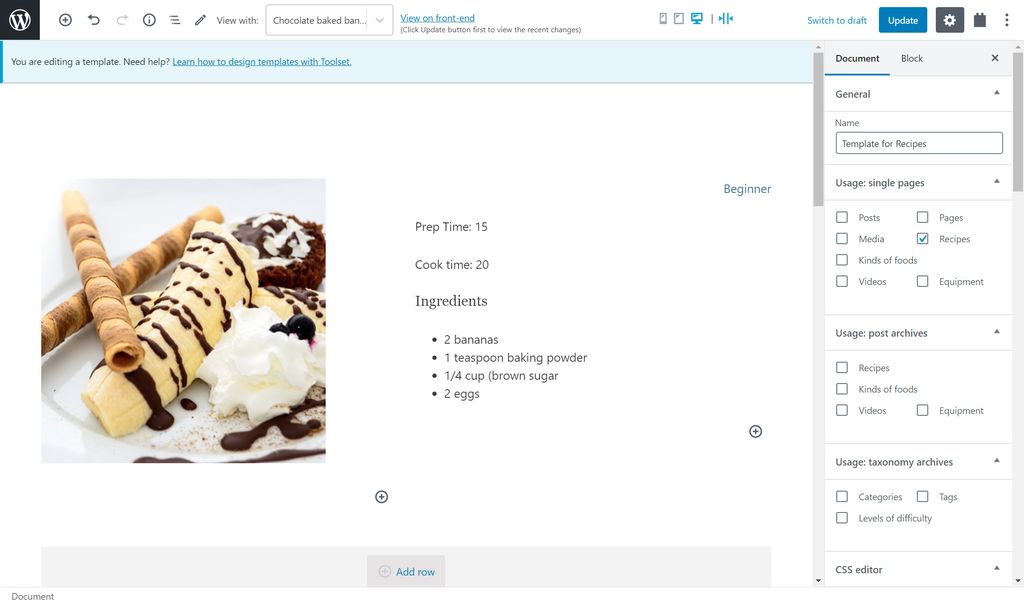
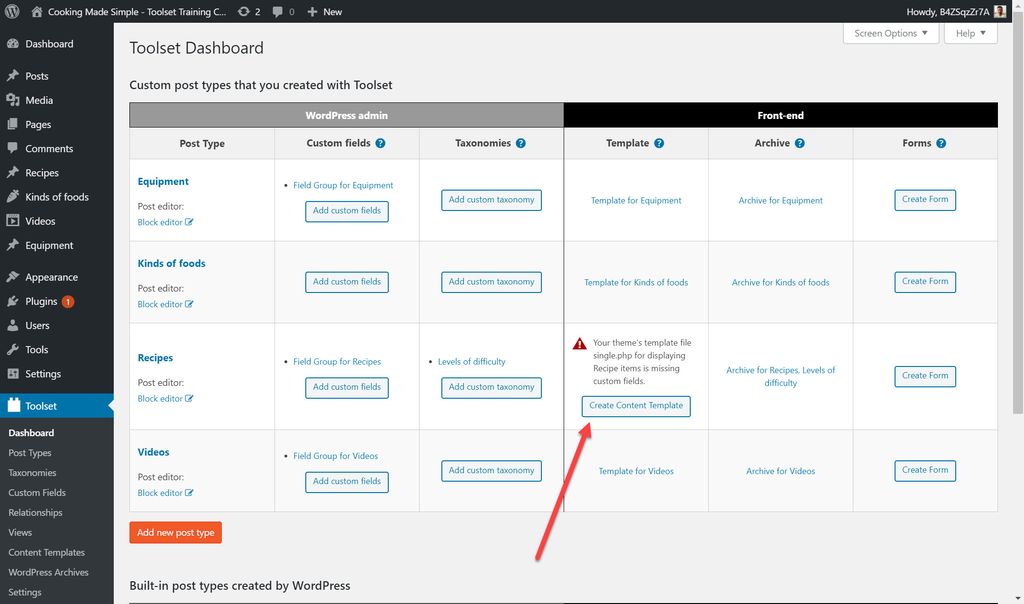
Para o meu site de culinária, criei um tipo de postagem personalizado para minhas receitas. Abaixo você pode ver uma das minhas receitas no back-end. Observe todos os campos personalizados que criei para ele, como Prep Time, Cook Time e Recipe Image.

Eu ainda tenho que atribuir um modelo para minhas receitas. Veja o que acontece quando damos uma olhada na receita sem um modelo no front-end.

Como você pode ver, nenhum dos campos personalizados aparece no front-end. Tudo o que você pode ver é o conteúdo principal da postagem, como título e corpo da postagem. É por isso que um modelo é tão importante para suas postagens únicas, pois permite exibir todo o seu conteúdo, incluindo campos personalizados.
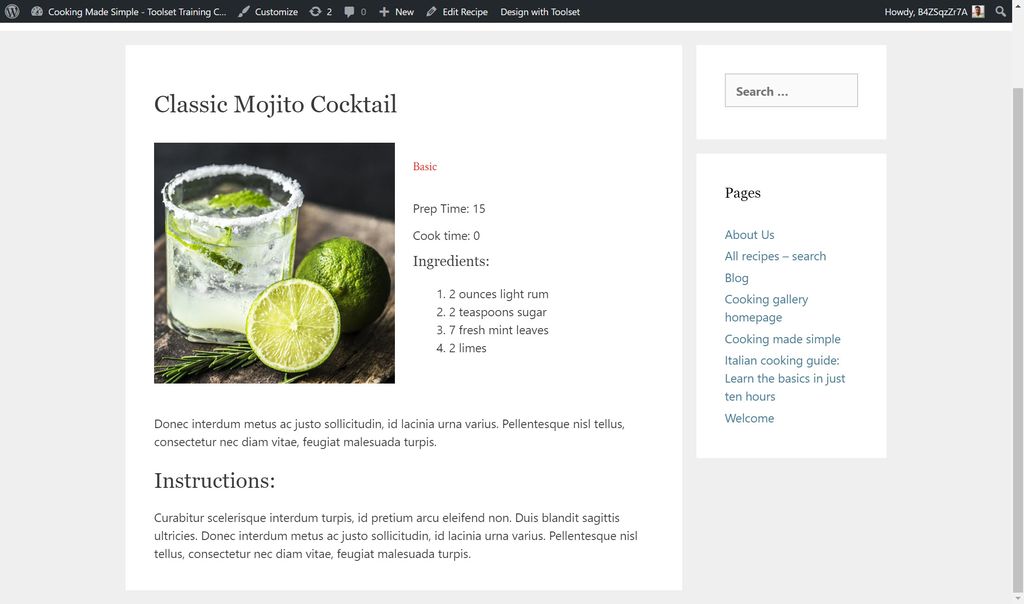
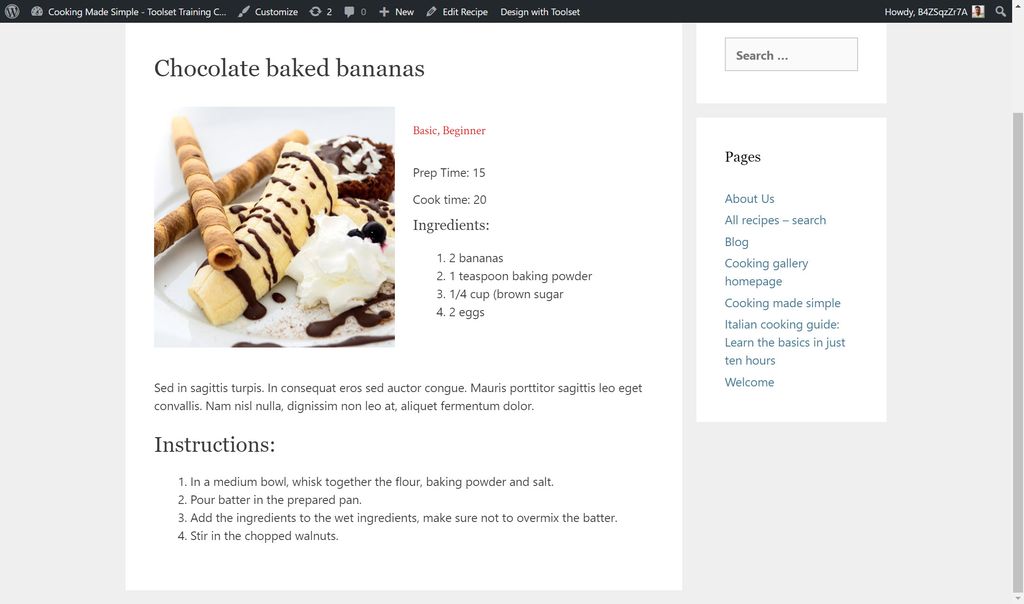
Abaixo você pode ver duas das minhas receitas no front-end. Agora você pode ver os campos personalizados porque atribuí um modelo a eles.


Abaixo, mostrarei como criei este modelo para minhas receitas.
Etapa 1: criando o modelo
A primeira coisa que preciso fazer é criar o template no qual vou adicionar meu conteúdo. Eu posso fazer isso no painel do Toolset no back-end do WordPress.

Eu atribuo automaticamente o modelo a todas as receitas que criei selecionando o modelo dessa maneira. Portanto, não preciso retornar a cada receita e atribuir manualmente o modelo.
Etapa 2: adicionar o conteúdo ao modelo
Agora, no modelo de conteúdo, posso começar a adicionar e estruturar o conteúdo como fiz no modelo anterior para minhas postagens regulares.
Mais uma vez, posso adicionar o bloco Toolset Grid para criar a estrutura do template.

Agora posso começar a adicionar meus blocos para o meu conteúdo. Por exemplo, nas minhas receitas, tenho uma imagem na coluna da esquerda. Do conjunto de blocos de Gutenberg, posso adicionar o bloco de imagem do Toolset. Eu preciso da versão do bloco do Toolset porque me permite adicionar conteúdo dinâmico.

Conteúdo dinâmico significa que você pode criar um elemento como uma imagem e, para cada postagem, ele desenhará o conteúdo correto para essa postagem específica. Por exemplo, conteúdo dinâmico significa que minha receita de bolo de banana exibirá, você adivinhou, um bolo de banana. Caso contrário, o conteúdo seria estático e, em vez de um bolo de banana, você veria qualquer imagem que eu inserisse ao criá-la no modelo.
Usando o Toolset e o WordPress, posso selecionar a fonte dinâmica de cada bloco para dizer o que exibir.
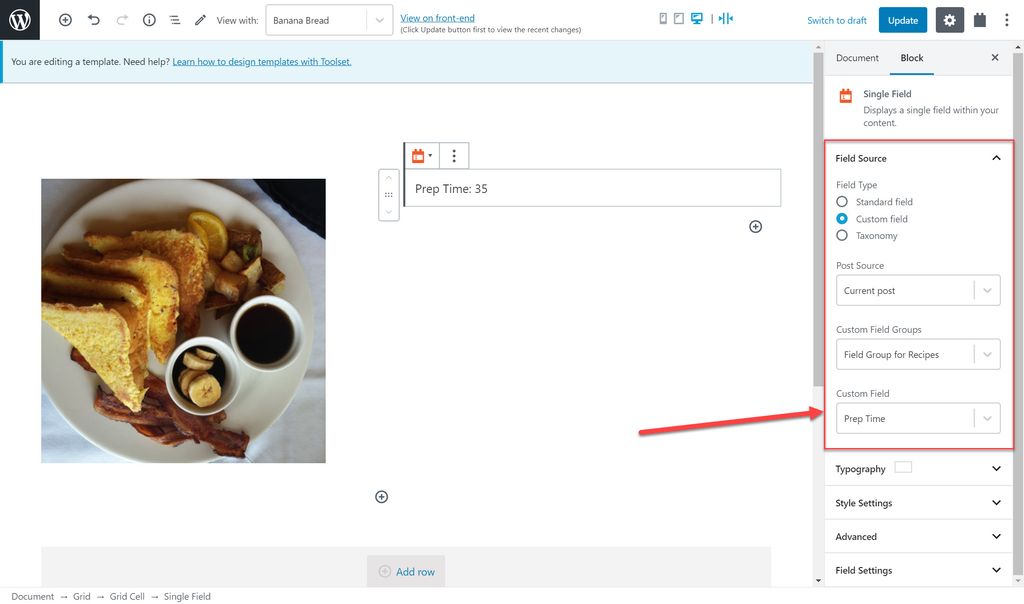
Por exemplo, criei um novo bloco para adicionar um dos meus campos personalizados, Prep Time. Depois de adicionar o bloco, posso selecionar o campo Prep Time como a origem do bloco no lado direito. Este bloco também é dinâmico, pois o tempo de preparação varia de acordo com os requisitos da receita.

Você pode adicionar muitos tipos diferentes de blocos, incluindo um bloco de campo de repetição para adicionar vários itens (como várias linhas para uma receita), um bloco de controle deslizante de imagem e um bloco do YouTube.
Etapa 3: estilize seus blocos
Assim como no primeiro modelo para postagens regulares, posso estilizar cada bloco.
Etapa 4: ajustar o modelo para diferentes tamanhos de tela
Novamente, semelhante ao modelo anterior, posso ajustar a estrutura para diferentes tamanhos de tela.

Etapa 5: verifique a aparência do modelo com cada uma de suas postagens
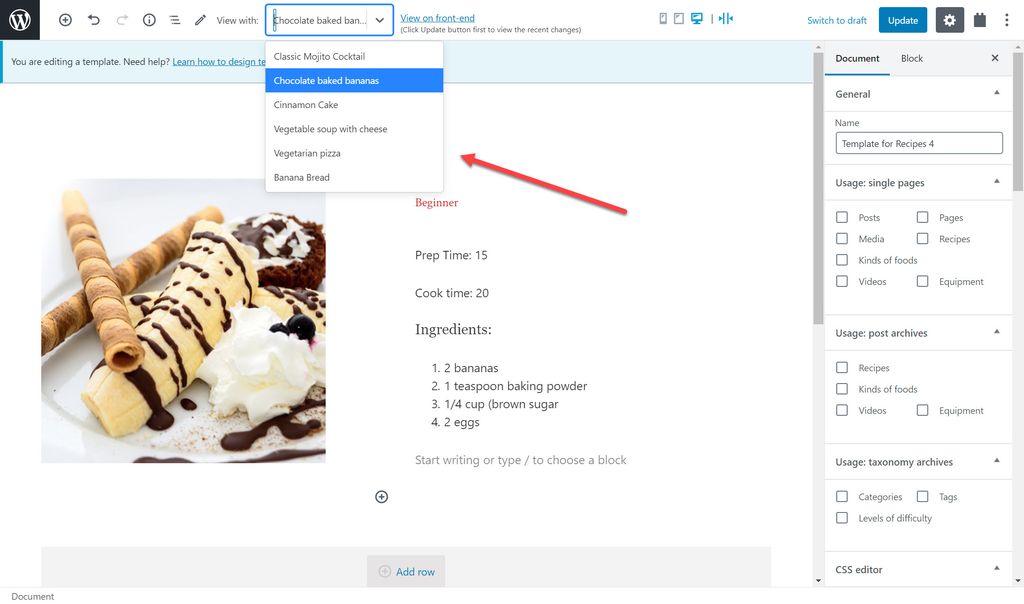
Por fim, você também pode escolher qual receita visualiza em seu modelo para ver se cabe em todas elas. Use o menu suspenso na parte superior da página para alternar entre as postagens.

Quando estiver pronto, você pode verificar seu modelo no front-end.

E assim, tenho um modelo para minhas receitas. Quando crio uma nova receita, ela seguirá imediatamente a estrutura do modelo.
Comece a criar seu próprio modelo de página personalizado do WordPress hoje
Agora é a sua vez de ver como é fácil criar seu template de página do WordPress. Tudo o que você precisa fazer é baixar o Toolset e conferir sua documentação para ver a rapidez com que você pode criar um modelo para suas postagens sem codificação.
Deixe-nos saber se você gostou do post.
