Como criar um formulário de upload de arquivo no WordPress (solução fácil)
Publicados: 2023-05-17Você deseja permitir que os visitantes do seu site façam upload de arquivos em seu formulário de contato?
Talvez você esteja contratando funcionários e queira coletar currículos, ou talvez esteja realizando um concurso de fotografia em que precisa que o candidato anexe arquivos.
Neste artigo, mostraremos como criar facilmente um formulário de upload de arquivo no WordPress.

Por que criar um formulário de upload de arquivo no WordPress?
Se você deseja coletar qualquer tipo de arquivo de seus usuários em seu site WordPress, um formulário de upload de arquivo é uma ótima ideia.
Você pode permitir que os usuários carreguem imagens, arquivos PDF, documentos do Word ou outros tipos de arquivos.
Usar um formulário de upload de arquivo torna a vida mais fácil para você e seus usuários. Em vez do e-mail indo e voltando, você pode criar um formulário que inclua todos os campos necessários, para que você possa coletar todas as informações de uma só vez.
Além disso, seu formulário deve salvar automaticamente os dados do formulário em seu banco de dados do WordPress. Dessa forma, você pode encontrar facilmente os envios, mesmo que perca ou exclua um e-mail.
Dito isso, vamos dar uma olhada em como criar um formulário de upload de arquivo no WordPress.
Como criar um formulário de upload de arquivo no WordPress
Para este tutorial, usaremos WPForms, que é o melhor plugin de formulário de contato para WordPress.
Primeiro, você precisará instalar e ativar o plugin WPForms. Para obter instruções mais detalhadas, confira nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Nota: WPForms também oferece uma versão gratuita. No entanto, você precisará da versão Pro do plug-in para desbloquear o modelo de formulário de upload de arquivo.
Após a ativação, vá para a página WPForms »Adicionar novo na barra lateral de administração do WordPress.
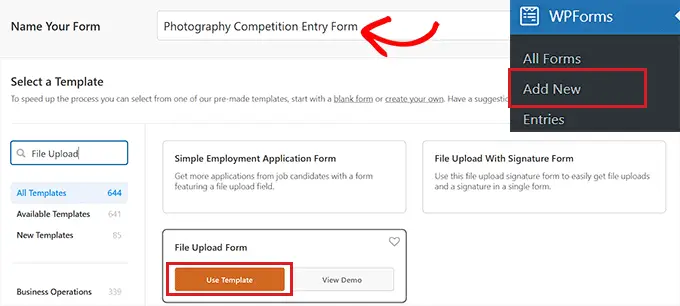
Isso o levará à página 'Pesquisar modelo', onde você pode começar nomeando seu formulário. Você também precisa procurar o modelo de formulário de upload de arquivo na caixa de pesquisa à esquerda.
Em seguida, basta clicar no botão 'Usar modelo' na opção 'Formulário de upload de arquivo'.

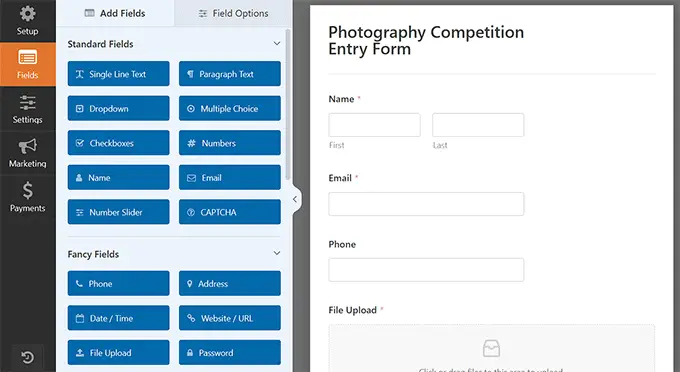
Agora você será levado ao construtor WPForms, onde o Formulário de Upload de Arquivo será criado automaticamente para você.
Você pode usar o modelo de formulário de upload de arquivo sem fazer nenhuma alteração ou também pode arrastar e soltar os campos de formulário da barra lateral 'Adicionar campos'.

Em seguida, clique no campo 'Envio de arquivo' no formulário para abrir suas configurações na coluna da esquerda.
Por padrão, você pode carregar diferentes tipos de arquivos no formulário, incluindo:
- Arquivos de imagem: .png, .gif, .jpg
- Documentos: .doc, .xls, .ppt, .pdf
- Áudio: .wav, .mp3, .mp4
- Vídeo: .mpg, .mov, .wmv
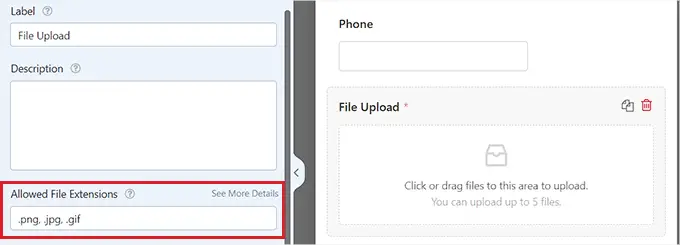
Tudo o que você precisa fazer é digitar os formatos de arquivo que deseja aceitar na caixa 'Extensões de arquivo permitidas'.
Para este tutorial, vamos permitir os formatos de imagem .png, .gif e .jpg. Certifique-se de separar cada formato de arquivo com uma vírgula.

Observação: o WordPress limita os tipos de arquivos que podem ser carregados no site por motivos de segurança do WordPress. Você pode adicionar tipos de arquivo adicionais ao WordPress se quiser permitir que os usuários carreguem tipos de arquivo que normalmente não são permitidos.
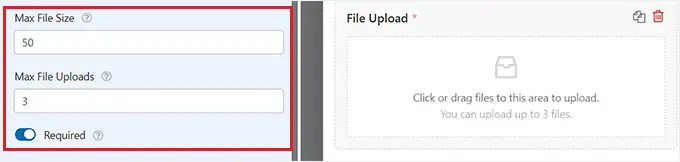
Você também pode definir um tamanho máximo de arquivo e um número máximo de arquivos. Para o nosso tutorial, vamos permitir que as pessoas enviem até 3 fotos de até 50 MB cada.
Se você deseja impedir que as pessoas enviem o formulário sem anexar seus arquivos, você pode ativar a opção 'Obrigatório'. Isso significa que o formulário não pode ser enviado a menos que pelo menos 1 arquivo tenha sido carregado.

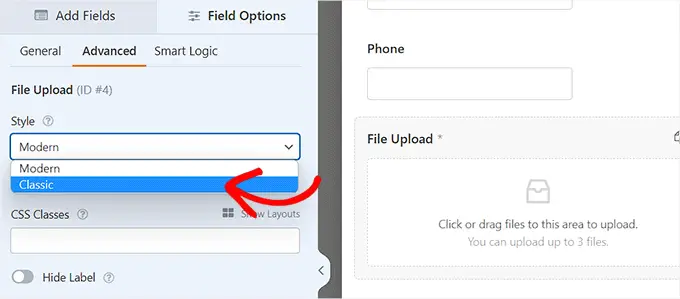
Em seguida, simplesmente mude para a guia 'Avançado' na parte superior.
Por padrão, o campo de upload de arquivo usa um formato moderno que permite aos usuários arrastar e soltar seus arquivos.
No entanto, se você tiver espaço limitado para o seu formulário ou preferir um campo de upload clássico, poderá alterar isso. Basta selecionar a opção 'Clássico' no menu suspenso 'Estilo'.
Dica: O campo de upload clássico permite que apenas um arquivo seja carregado. Se você deseja que os usuários possam enviar mais de um arquivo, você precisará adicionar vários campos de upload de arquivo ao seu formulário.

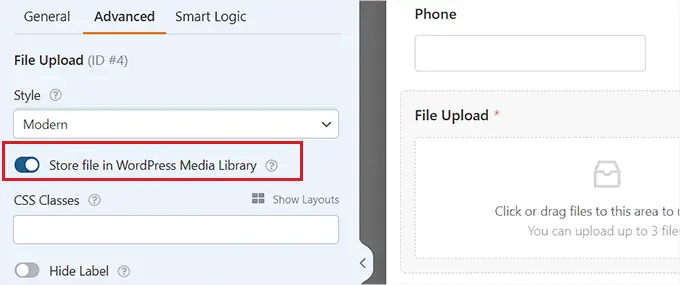
Você também pode optar por armazenar os arquivos enviados na Biblioteca de mídia do WordPress, ativando a opção 'Armazenar arquivo na Biblioteca de mídia do WordPress'. Isso facilita a adição dos arquivos enviados a uma postagem ou página.
Por exemplo, se estivermos realizando um concurso de fotografia, talvez queiramos incluir as melhores fotos ao anunciar o vencedor.
Observação: os arquivos enviados ainda serão salvos no banco de dados do WordPress, mesmo que você não marque esta caixa. Eles são apenas armazenados em uma pasta separada em sua conta de hospedagem WordPress.

Se você quiser editar qualquer um dos outros campos do formulário, clique neles para abrir as configurações do campo na coluna da esquerda.
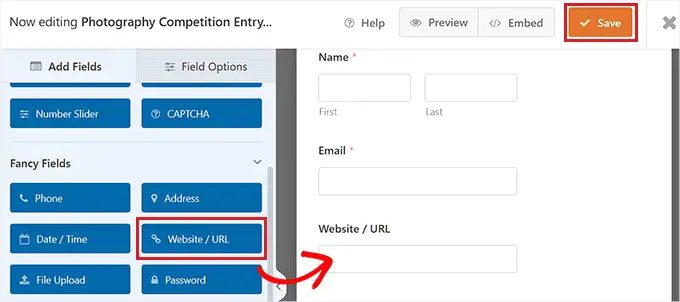
Você também pode adicionar outros campos ao seu formulário de upload de arquivo.
Por exemplo, você pode querer adicionar um campo Site/URL ao formulário para que os usuários possam fornecer o link para o site deles.


Quando estiver satisfeito com seu formulário, clique no botão 'Salvar' no canto superior direito da tela para armazenar suas configurações.
Configurando as notificações do seu formulário de upload de arquivo
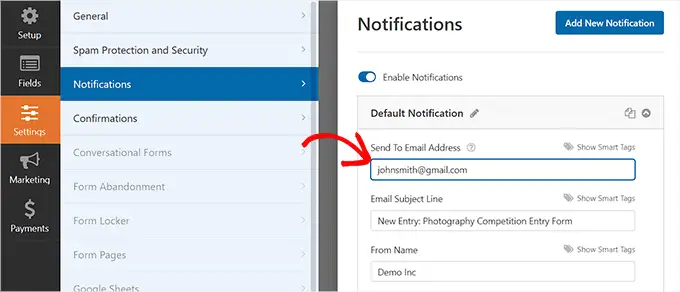
Para alterar as configurações de notificação do formulário, você precisa abrir a guia 'Configurações' no canto esquerdo. Quando estiver lá, basta clicar na guia 'Notificações'.
Por padrão, o formulário envia uma notificação por e-mail para admin_email.
Se você criou seu site WordPress sozinho, este será o seu endereço de e-mail. Caso contrário, você pode excluir admin_email e digitar seu próprio endereço de e-mail aqui.

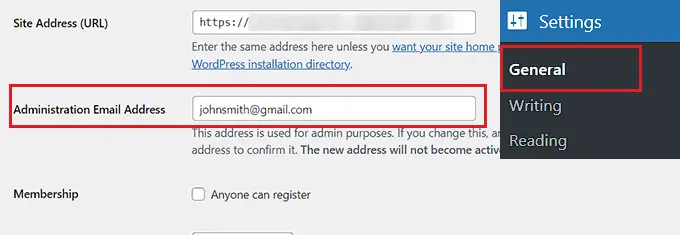
Se você não tem certeza se admin_email é o seu endereço de e-mail, basta visitar a página Configurações »Geral no painel de administração do WordPress.
Quando estiver lá, procure o endereço de e-mail da administração. Agora você pode alterar o endereço de e-mail do administrador aqui.

Quando terminar, não se esqueça de clicar no botão 'Salvar alterações' para armazenar suas configurações.
Se você deseja que os arquivos enviados sejam enviados para mais de uma pessoa, consulte nosso tutorial sobre como criar um formulário de contato com vários destinatários de notificação.
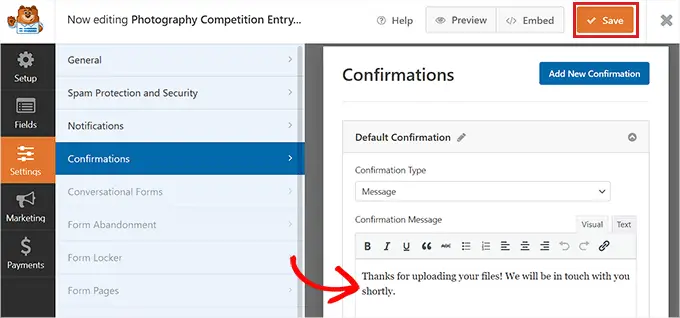
Você também pode alterar a mensagem de confirmação que os usuários veem após o envio do formulário.
Para fazer isso, você precisa visitar a página Configurações »Confirmações na coluna da esquerda. Em seguida, basta digitar a mensagem na caixa 'Mensagem de confirmação'. Você também pode adicionar formatação como negrito e itálico.

Finalmente, não se esqueça de salvar seu formulário depois de fazer as alterações.
Você pode sair do construtor de formulários clicando no 'X' no canto superior direito.
Adicionando o formulário de upload de arquivo ao seu site
Depois de terminar de criar seu formulário, você precisará adicioná-lo ao seu site.
Para fazer isso, você deve abrir uma postagem ou página nova ou existente na barra lateral de administração do WordPress. Para este tutorial, vamos adicionar o formulário de upload de arquivo a uma nova página.
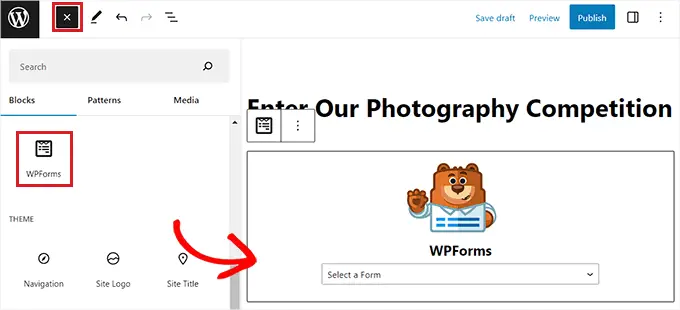
Quando estiver lá, clique no botão Adicionar novo bloco '(+)' no canto superior esquerdo da tela e localize o bloco WPForms.

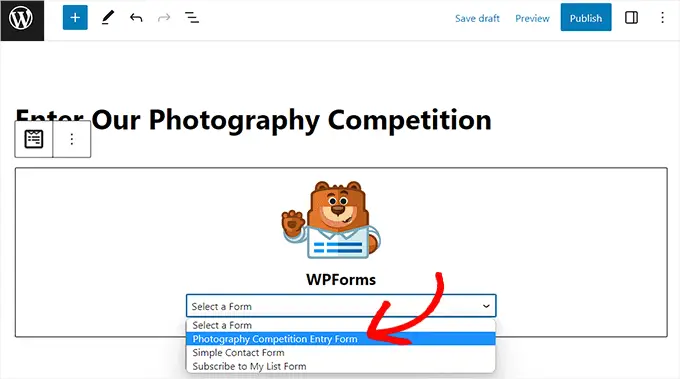
Ao adicionar o bloco, você verá um menu suspenso WPForms exibido na página.
Vá em frente e selecione o formulário de upload de arquivo que você acabou de criar.

Por fim, clique no botão 'Publicar' ou 'Atualizar' para salvar suas alterações.
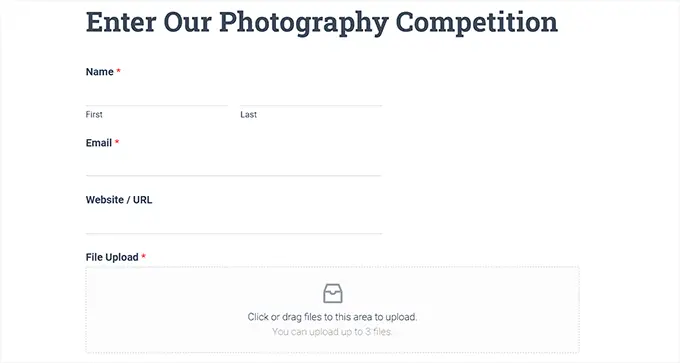
Agora você pode visitar seu site para ver o formulário de upload de arquivo em ação.

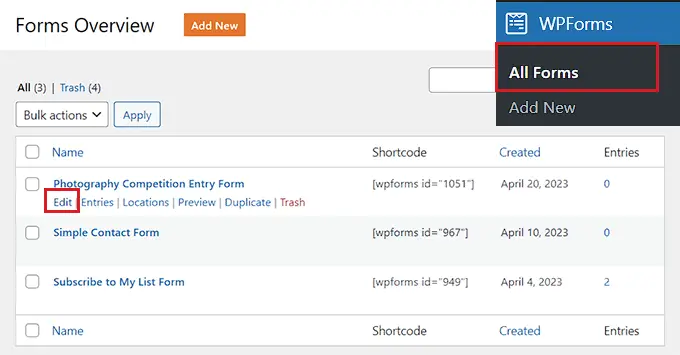
Você também pode fazer alterações em seu formulário a qualquer momento visitando a página WPForms »Todos os formulários na barra lateral do administrador.
A partir daqui, basta clicar no nome do formulário ou passar o mouse sobre ele e clicar no link 'Editar' para abrir o construtor de formulários.

Quando você editar seu formulário, ele será atualizado automaticamente em seu site, para que você não precise adicioná-lo à sua página novamente.
Dica: É uma boa ideia testar seu formulário para garantir que ele esteja funcionando conforme o esperado. Se você não receber uma notificação por e-mail depois de criar uma entrada de formulário, poderá ler nosso guia passo a passo sobre como corrigir o problema de não envio de e-mail do WordPress.
Visualizando ou Baixando os Arquivos Carregados
Quando alguém envia um arquivo usando seu formulário de upload de arquivo, você pode vê-lo em sua caixa de entrada de e-mail ou no painel do WordPress.
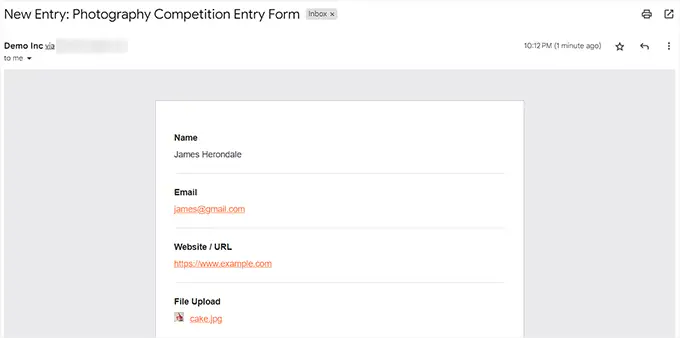
Com cada entrada de formulário, você receberá um e-mail como este:

Basta clicar nos links para visualizar ou baixar os próprios arquivos.
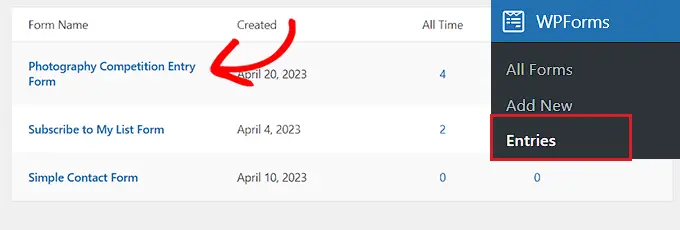
Você também pode encontrar facilmente os arquivos em seu painel do WordPress. Simplesmente vá para a página WPForms »Entries e clique no nome do seu formulário.

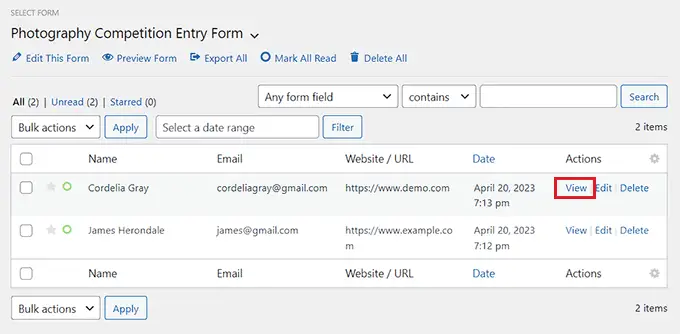
Você pode ver os arquivos carregados na tabela de entradas de formulário.
Como alternativa, você pode clicar no link 'Visualizar' para ver os detalhes completos de cada entrada do formulário.

Esperamos que este tutorial tenha ajudado você a aprender como criar um formulário de upload de arquivo no WordPress. Você também pode conferir nossas escolhas de especialistas para os melhores plugins de pesquisa do WordPress e ler nosso guia sobre como criar um boletim informativo por e-mail.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
