Como criar uma página de destino com o WordPress
Publicados: 2022-11-18Deseja criar uma página de destino personalizada em seu site WordPress?
Se você estiver executando uma campanha de marketing ou publicidade, uma página de destino pode ajudá-lo a atingir suas metas e obter mais conversões.
Neste artigo, mostraremos como criar facilmente uma página de destino no WordPress.

O que é uma Landing Page?
Uma página de destino é uma página independente criada para uma campanha específica de publicidade, e-mail, mídia social ou marketing. Os usuários provenientes dessas fontes chegarão primeiro a essa página, e é por isso que ela é chamada de página de destino.
As páginas de destino são projetadas para obter conversões, o que significa apenas que um visitante executa uma ação que você deseja em seu site. Isso pode ser comprar um determinado produto em sua loja online, se inscrever em sua lista de e-mail, preencher um formulário ou qualquer outra ação que beneficie seu site.
Qual é a diferença entre uma página inicial e uma página de destino?
Uma página inicial é a página que os visitantes veem quando digitam seu nome de domínio no navegador. Você pode pensar nisso como a primeira página do seu site ou a vitrine da loja.
Por outro lado, uma página de destino é onde a maioria dos visitantes chegará quando vier de fontes de tráfego pagas ou de terceiros.
Uma boa página inicial incentivará os visitantes a se envolverem com seu site WordPress, explorar outras páginas, procurar produtos ou se inscrever em seu boletim informativo por e-mail. Com isso em mente, uma página inicial geralmente possui muitos links e oferece aos visitantes muitas opções diferentes.
Por outro lado, uma página de destino é construída para obter conversões. Ele tem menos links e geralmente tem um único objetivo, chamado de call to action ou CTA. Você pode usar qualquer CTA que desejar, mas muitas páginas de destino incentivam os visitantes a tomar uma decisão de compra ou compartilhar informações como parte de uma estratégia de geração de leads.
Seu site terá apenas uma página inicial, mas você pode criar quantas páginas de destino quiser.
Dito isso, vamos dar uma olhada em como criar uma bela página de destino personalizada no WordPress.
Basta usar os links rápidos abaixo para ir direto para o método que deseja usar.
- Método 1. Como criar uma página de destino no WordPress usando o editor de bloco (sem necessidade de plug-in)
- Método 2. Criando uma página inicial do WordPress usando SeedProd (recomendado)
- Método 3. Criando uma Landing Page no WordPress usando o Beaver Builder
Observação: para ajudar nossos leitores a evitar a paralisia de escolha, não incluímos todos os criadores de páginas de destino, como Elementor, Leadpages, Instapage, Unbounce ou ClickFunnels. Em vez disso, escolhemos as melhores soluções para pequenas empresas.
Método 1. Como criar uma página de destino no WordPress usando o editor de bloco (sem necessidade de plug-in)
Se você estiver usando um tema de bloco, poderá criar uma página de destino personalizada usando o editor de site completo. Isso permite que você crie uma página de destino usando as ferramentas com as quais você já está familiarizado.
Infelizmente, esse método não funciona com todos os temas do WordPress. Se você não estiver usando um tema baseado em blocos, recomendamos o uso de um plug-in do construtor de páginas.
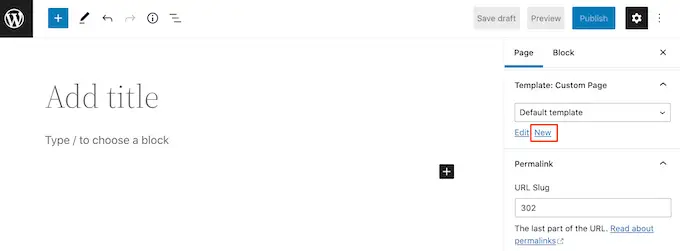
Para começar, basta criar uma nova página WordPress, que transformaremos em nossa página de destino.
No menu à direita, clique na guia 'Página'. Em seguida, basta encontrar a seção 'Modelo' e clicar em 'Novo'.

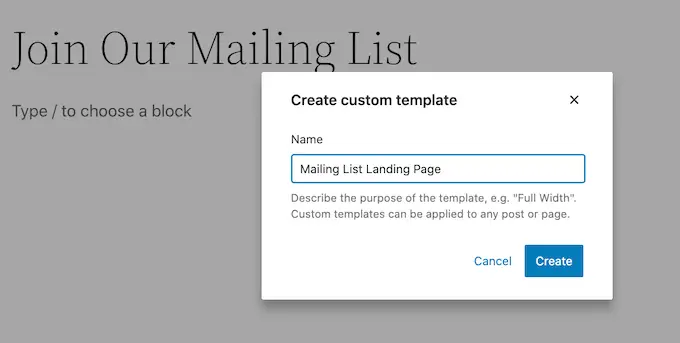
No pop-up exibido, dê um nome ao modelo de página de destino e clique em 'Criar'.
O nome é apenas para sua referência, então você pode usar o que quiser.

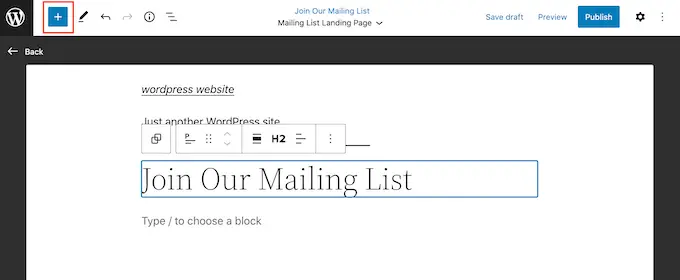
Isso inicia o editor de modelo. Agora você pode projetar sua página de destino exatamente da mesma maneira que cria uma página no editor de blocos padrão.
Para adicionar blocos à página de destino, basta clicar no botão azul '+'. Agora você pode arrastar blocos diferentes para o seu design.

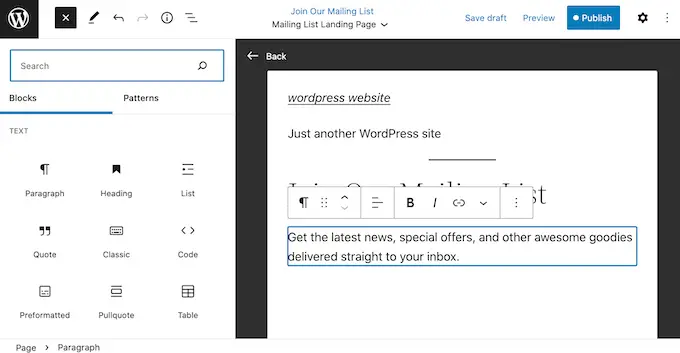
Você pode adicionar conteúdo a um bloco ou alterar sua formatação usando as ferramentas familiares do WordPress.
Por exemplo, você pode digitar texto em um bloco 'Parágrafo', adicionar links, alterar o alinhamento do texto e aplicar efeitos de negrito ou itálico.

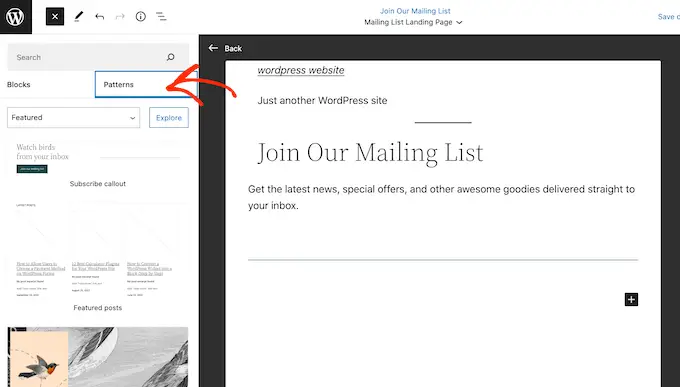
Você também pode criar uma página inicial usando padrões, que são coleções de blocos frequentemente usados juntos. Os padrões podem ajudá-lo a criar rapidamente uma página de destino com um bom layout.
Para ver os padrões incluídos no seu tema WordPress, vá em frente e clique no botão azul '+' e selecione a guia 'Padrões'.

Você pode arrastar e soltar um padrão de bloco em seu layout ou clicar no padrão, o que o adicionará à parte inferior de seu modelo.
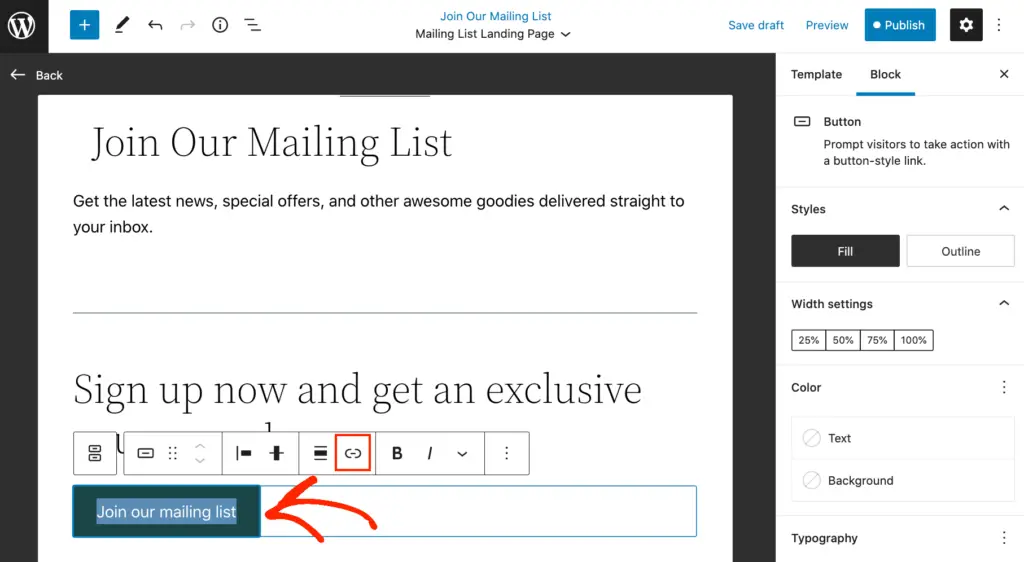
Depois de adicionar um padrão, você pode clicar para selecionar qualquer bloco dentro desse padrão e fazer as alterações. Por exemplo, você pode substituir qualquer texto de espaço reservado ou adicionar links para que a chamada à ação aponte para diferentes áreas do seu blog WordPress.

Quando estiver satisfeito com a aparência da página de destino personalizada, clique no botão 'Publicar' e selecione 'Salvar'.
Agora, sua página estará usando este novo modelo. Você pode simplesmente atualizar ou publicar a página para tornar sua página de destino ativa.
Método 2. Criando uma página inicial do WordPress usando SeedProd (recomendado)
A maneira mais fácil de criar uma página de destino é usando o SeedProd. É o melhor construtor de páginas do mercado e permite criar qualquer tipo de página de destino sem escrever código.
Primeiro, você precisa instalar e ativar o plugin SeedProd. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Observação: há uma versão gratuita do SeedProd disponível no WordPress.org, mas usaremos a versão Pro, pois possui mais modelos e blocos, incluindo blocos de comércio eletrônico.
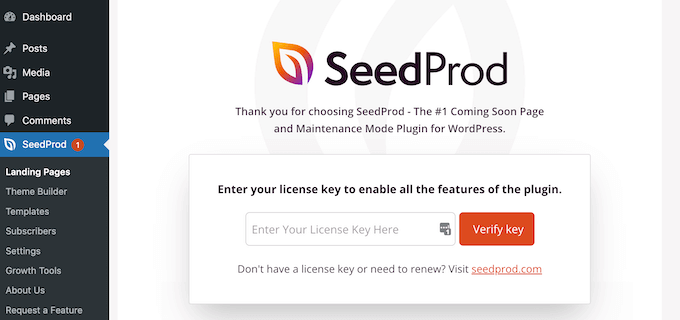
Após a ativação, vá para SeedProd »Configurações e insira sua chave de licença.

Você pode encontrar essas informações em sua conta no site da SeedProd. Depois de inserir a chave de licença, clique no botão 'Verificar chave'.
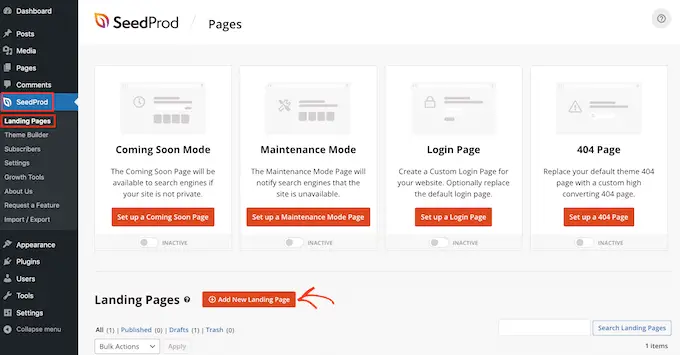
Em seguida, basta ir para SeedProd » Landing Pages e clicar em 'Adicionar nova página de destino.'

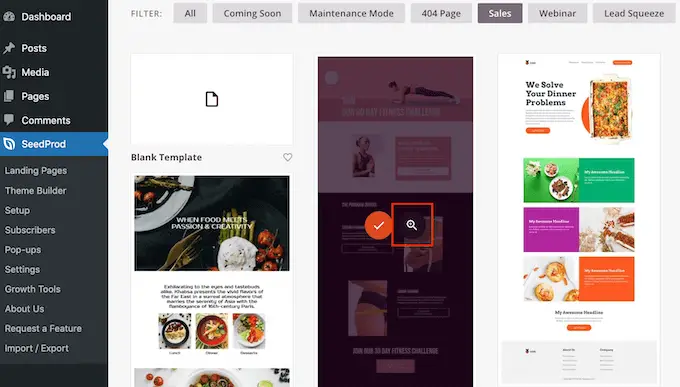
Agora você pode escolher um modelo para sua página de destino.
A SeedProd tem muitos designs organizados em diferentes tipos de campanha, como em breve e 404 páginas. Você pode clicar nas guias na parte superior da tela para filtrar modelos com base no tipo de campanha.
Como estamos criando uma página de destino, convém dar uma olhada nas guias Vendas, Webinar ou Captura de leads.
Para visualizar um design, basta passar o mouse sobre ele e clicar na lupa.

Escolher um design que corresponda ao tipo de página de destino que você deseja criar ajudará você a criar a página mais rapidamente. No entanto, cada modelo é totalmente personalizável para que você possa alterar todas as partes do modelo e criar qualquer página de destino que desejar.
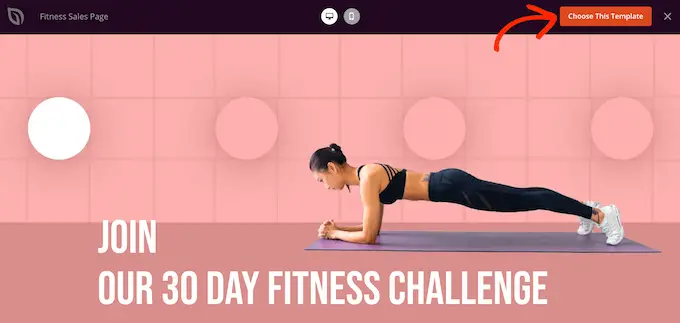
Quando você encontrar um modelo que deseja usar, basta clicar em 'Escolher este modelo'.

Estamos usando o modelo de página de vendas de fitness em todas as nossas imagens, mas você pode usar qualquer design.
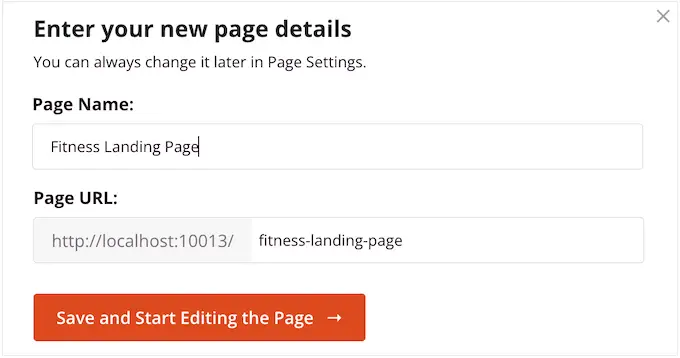
Em seguida, vá em frente e digite um nome para sua página de destino. SeedProd criará automaticamente um URL com base no título da página, mas você pode alterar esse URL para o que quiser.
Por exemplo, você pode querer adicionar algumas palavras-chave extras para melhorar seu SEO WordPress.

Quando estiver satisfeito com as informações inseridas, clique no botão 'Salvar e começar a editar a página'.
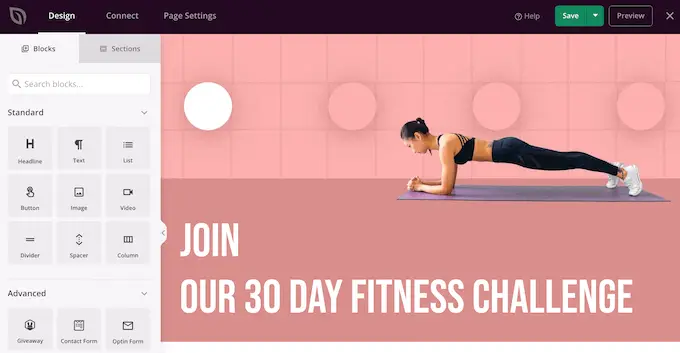
Isso o levará ao editor de arrastar e soltar, onde você poderá criar sua página de destino. O editor SeedProd mostra uma visualização ao vivo do seu modelo à direita e algumas configurações de bloco à esquerda.

Os blocos são uma parte essencial do SeedProd e você pode usá-los para criar qualquer tipo de página de destino.
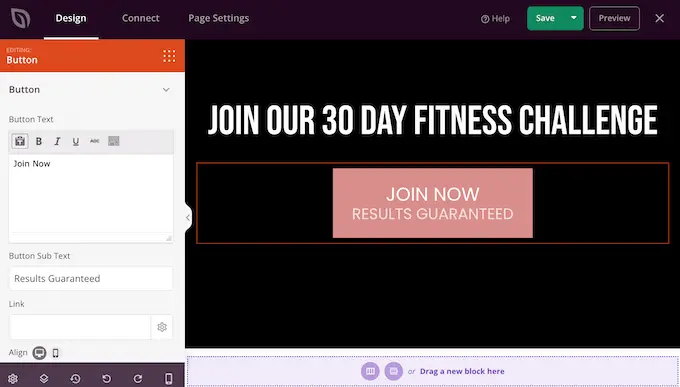
A maioria dos modelos já vem com blocos integrados. Para personalizar um bloco, basta clicar para selecioná-lo na visualização da página e fazer as alterações no menu à esquerda.
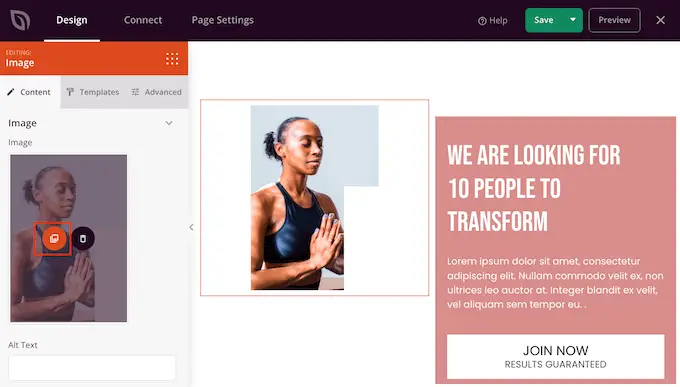
Por exemplo, se você deseja substituir uma imagem de espaço reservado, comece selecionando o bloco Imagem. Em seguida, clique no ícone 'Selecionar imagem' no menu à esquerda.

Agora você pode escolher uma imagem da biblioteca de mídia do WordPress ou fazer upload de um novo arquivo do seu computador.
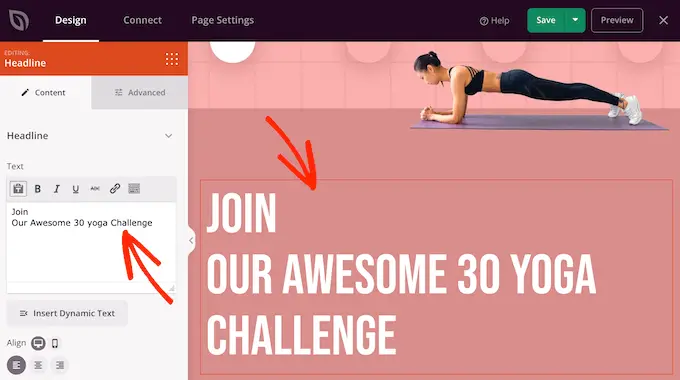
Da mesma forma, você pode substituir qualquer texto de espaço reservado por suas próprias palavras. Basta selecionar qualquer bloco de texto ou título e digitar no pequeno editor de texto.

Você também pode alterar completamente a aparência da página de destino usando as configurações no menu à esquerda, incluindo a alteração do esquema de cores, escolha da fonte, cor do link, botões e muito mais.
A maioria dessas configurações é bastante auto-explicativa, então vale a pena selecionar diferentes blocos em seu layout e, em seguida, examinar as configurações.

Você também pode arrastar e soltar blocos para movê-los para cima ou para baixo em seu layout.
Para adicionar mais blocos à sua página de destino, basta arrastá-los e soltá-los no design.

Melhor ainda, o SeedProd tem muitos blocos que são perfeitos para criar uma página de destino de alta conversão.
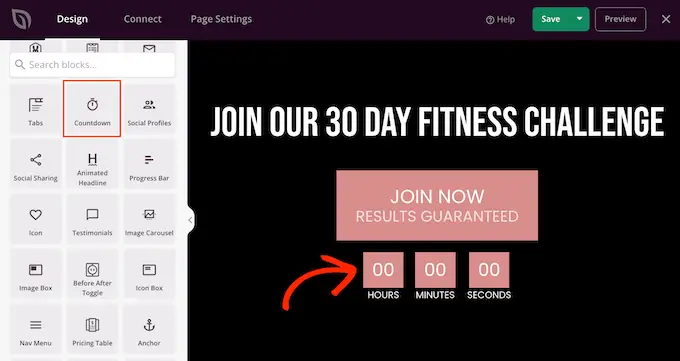
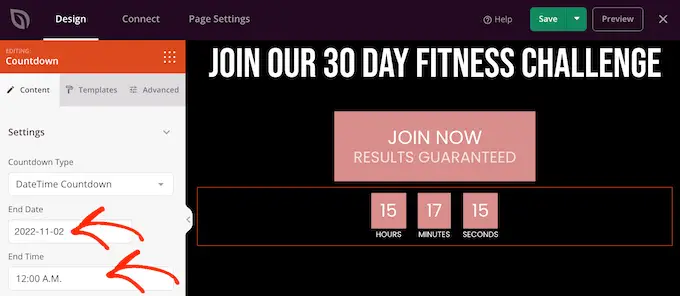
Por exemplo, você pode querer adicionar um cronômetro de contagem regressiva que fará a contagem regressiva dos minutos até que o visitante não possa mais converter. Isso pode adicionar um senso de urgência às vendas, cupons de brindes, pré-encomendas e outras campanhas.
Basta encontrar o bloco 'Countdown' e arrastá-lo para sua página de destino.

Você pode então definir uma hora e data em que o cronômetro irá expirar.
Dessa forma, você pode usar o FOMO em seu site WordPress para aumentar as conversões.

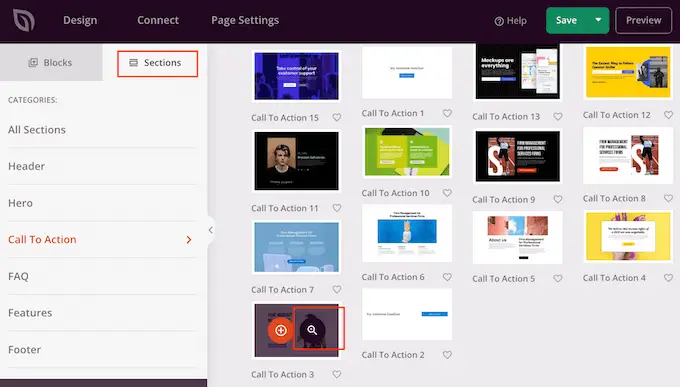
O SeedProd também vem com 'Seções', que são blocos frequentemente usados juntos. Isso inclui muitas seções que podem ajudá-lo a criar uma página de destino, incluindo cabeçalho, imagem de herói, frase de chamariz, depoimentos, formulário de contato, perguntas frequentes, recursos, seções de rodapé e muito mais.
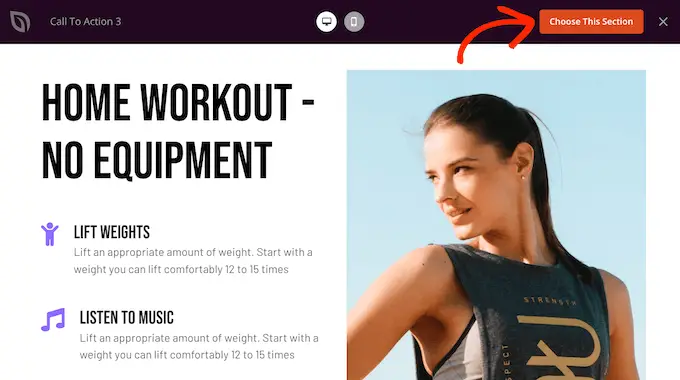
Para dar uma olhada nas diferentes seções, basta clicar na guia 'Seções'. Para visualizar qualquer seção, passe o mouse sobre ela e clique na lupa.

Se você quiser usar a seção, basta clicar em 'Escolher esta seção'.
SeedProd adicionará a seção na parte inferior da sua página de destino, mas você pode movê-la arrastando e soltando.

SeedProd também é totalmente compatível com WooCommerce para que você possa criar facilmente novas páginas de destino para promover seus produtos, serviços, vendas e outros eventos.
Melhor ainda, o SeedProd vem com blocos WooCommerce especiais, incluindo adicionar ao carrinho, checkout, produtos recentes e muito mais. Isso permite que você crie páginas de checkout personalizadas do WooCommerce, páginas de carrinho personalizadas e muito mais, para que você possa criar uma loja online de alta conversão sem ser limitado pelo seu tema WooCommerce.
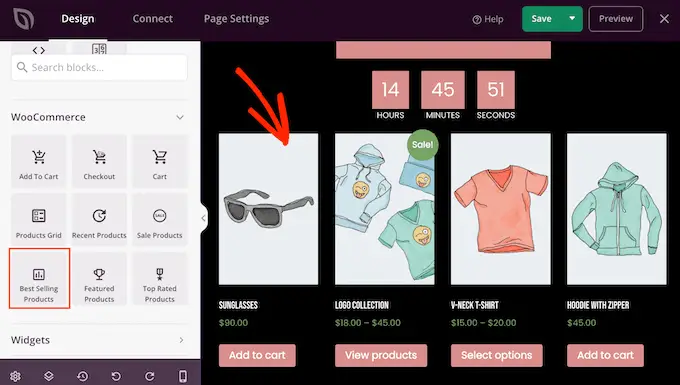
Se você estiver criando uma página de destino para obter mais vendas em sua loja virtual, recomendamos criar seções de produtos populares ou produtos recomendados.
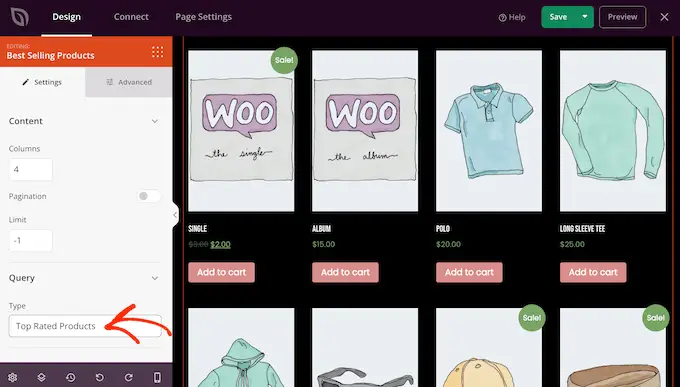
Para criar esta seção, basta arrastar um bloco 'Produtos mais vendidos' para sua página.

O bloco mostrará seus produtos mais populares por padrão, mas você também pode mostrar produtos que estão à venda, seus produtos mais recentes e muito mais.
Basta abrir o menu suspenso 'Tipo' e escolher qualquer opção da lista.

Para mais detalhes, consulte nosso guia sobre como exibir produtos populares no WooCommerce.
Conectando suas páginas de destino a ferramentas de terceiros
Se você estiver criando uma página de destino para capturar leads, convém adicionar um formulário de inscrição.
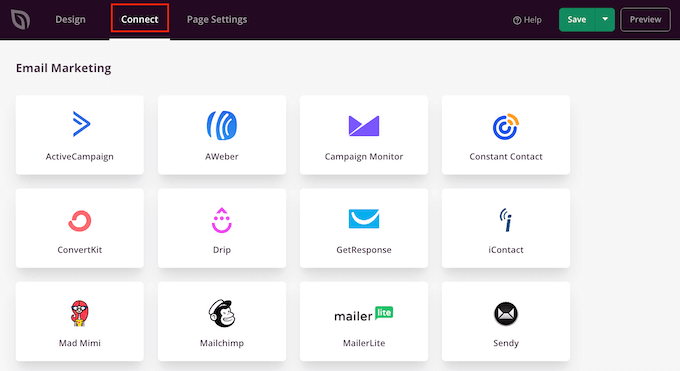
O SeedProd torna super fácil conectar suas páginas de destino a serviços populares de marketing por e-mail, como Constant Contact ou ActiveCampaign.
Basta clicar na guia 'Conectar' e selecionar seu provedor de serviços de e-mail.

A SeedProd mostrará exatamente como integrar esta página de destino com seus serviços de marketing por e-mail.
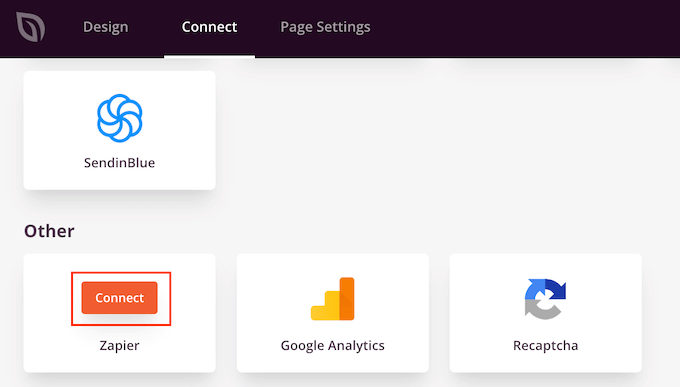
Se você não encontrar seu provedor de e-mail listado, não se preocupe. O SeedProd funciona com o Zapier, que atua como uma ponte entre o SeedProd e mais de 3.000 outros aplicativos.
Basta rolar até a seção 'Outros' e passar o mouse sobre 'Zapier'. Quando o botão 'Conectar' aparecer, clique nele e siga as instruções na tela para conectar SeedProd e Zapier.

Usando um domínio personalizado para sua página de destino
Por padrão, a SeedProd publicará a página de destino no domínio do seu site. No entanto, às vezes você pode querer usar um domínio personalizado.
Isso dará à sua campanha uma identidade distinta, separada do restante do site. Também é muito mais fácil acompanhar o desempenho de cada página no Google Analytics para ver se você está obtendo bons resultados.
Em vez de criar uma rede multisite WordPress ou instalar vários sites, você pode mapear facilmente um domínio personalizado para qualquer página de destino criada no SeedProd.
Antes de começar, certifique-se de que seu provedor de hospedagem WordPress permite que você use vários domínios e adicione o nome de domínio ao seu painel de hospedagem, caso ainda não o tenha feito.
Para obter mais detalhes, consulte nosso artigo sobre como adicionar um alias de domínio personalizado para sua página de destino do WordPress.
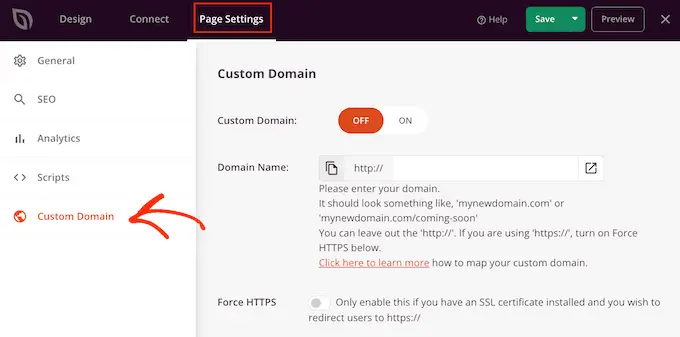
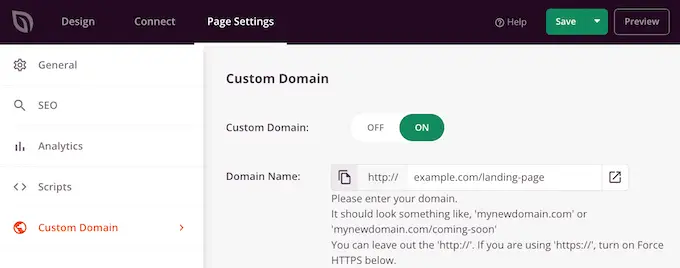
No editor SeedProd, basta clicar em 'Configurações da página' e depois selecionar 'Domínio personalizado'.

No campo 'Nome de domínio', digite seu domínio personalizado.
Depois disso, clique no botão 'Domínio personalizado' para que ele mude de 'Desativado' para 'Ativado'.

Não se esqueça de clicar em 'Salvar' para salvar suas alterações.
Salvando e publicando sua página de destino
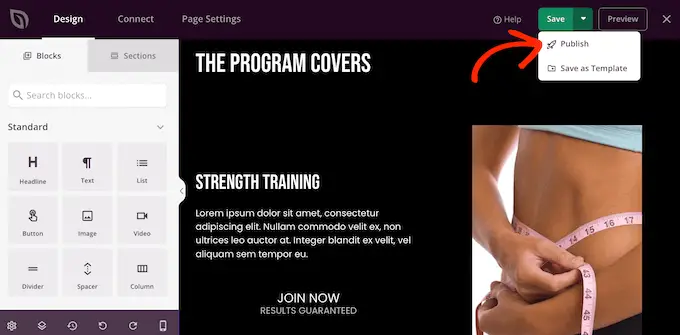
Quando estiver satisfeito com a aparência da página de destino, é hora de publicá-la clicando no botão 'Salvar'.
Em seguida, escolha 'Publicar'.

A página de destino agora está ativa em seu site.
Método 3. Criando uma Landing Page no WordPress usando o Beaver Builder
O Beaver Builder é outro popular construtor de páginas WordPress de arrastar e soltar. Ele permite que você crie facilmente uma página de destino usando modelos prontos.
Primeiro, você precisa instalar e ativar o plugin. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
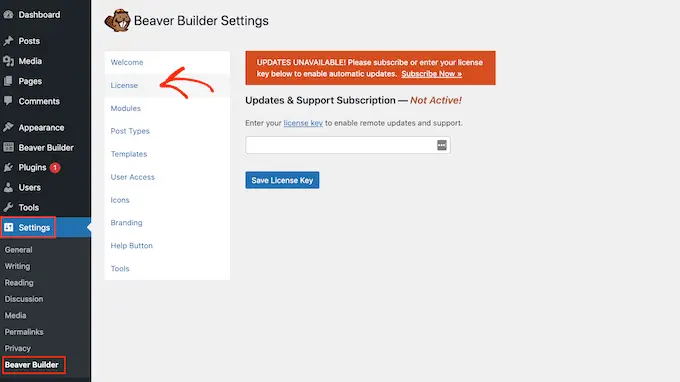
Após a ativação, vá para Configurações » Beaver Builder . Em seguida, clique na guia 'Licença'.

Aqui, basta inserir a chave de licença, que você encontrará em sua conta no site do Beaver Builder. Você pode clicar em 'Salvar chave de licença'.
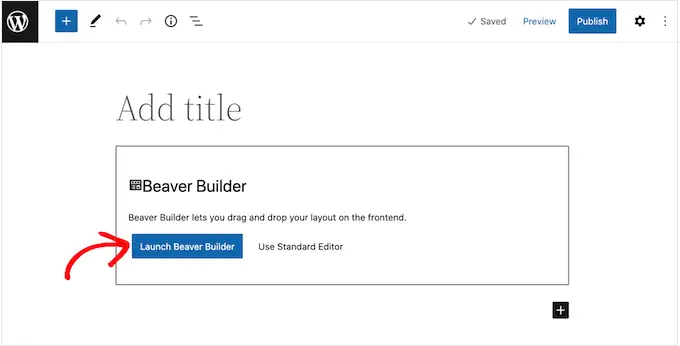
Para criar uma página de destino personalizada, vá para Páginas »Adicionar novo no painel de administração do WordPress. Agora você está pronto para criar sua página de destino, clicando no botão 'Launch Beaver Builder'.

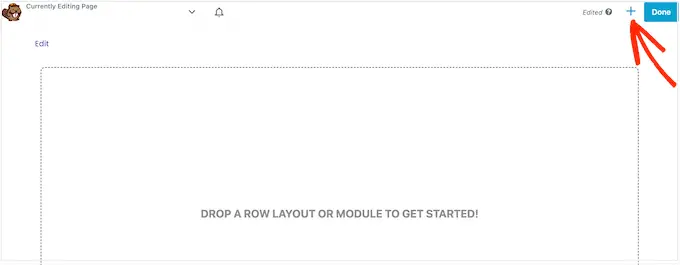
Isso abrirá o editor Beaver Builder.
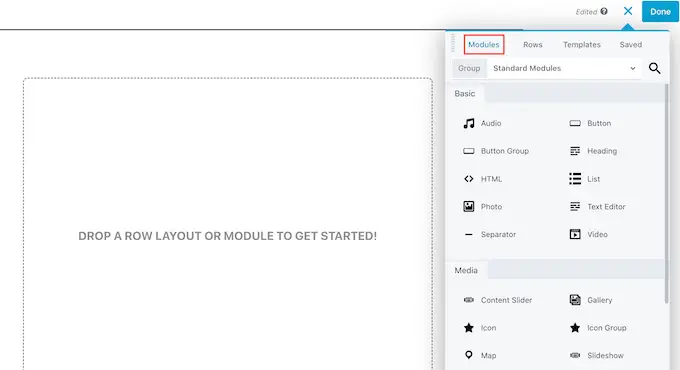
No menu à direita, você verá todos os módulos e linhas que pode adicionar à sua página de destino. Se este menu não abrir automaticamente, clique no '+' no canto superior direito para abri-lo.

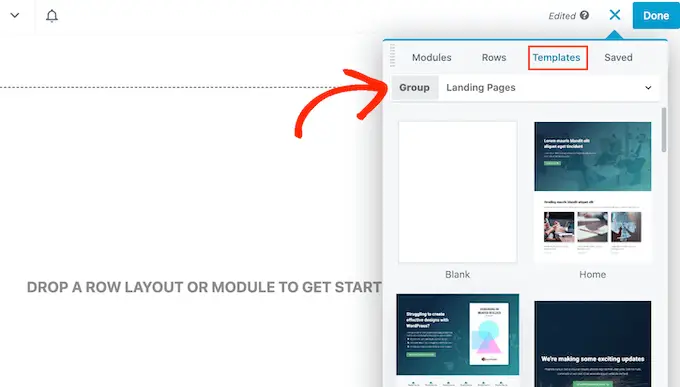
Como queremos criar uma página de destino, escolha 'Modelos' e abra o menu suspenso 'Grupo'.
Depois disso, selecione 'Landing Pages' para ver todos os modelos que você pode usar.

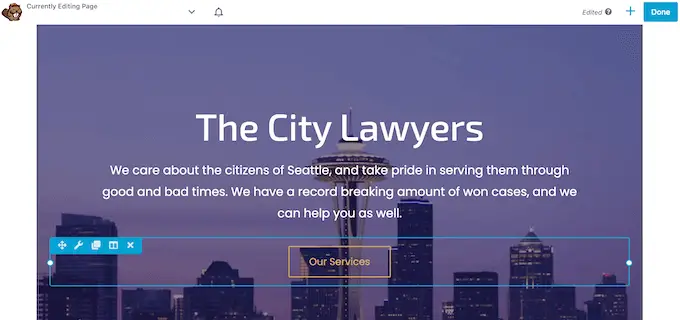
Quando encontrar um modelo de que goste, basta clicar nele.
O Beaver Builder agora aplicará esse design à sua página de destino.

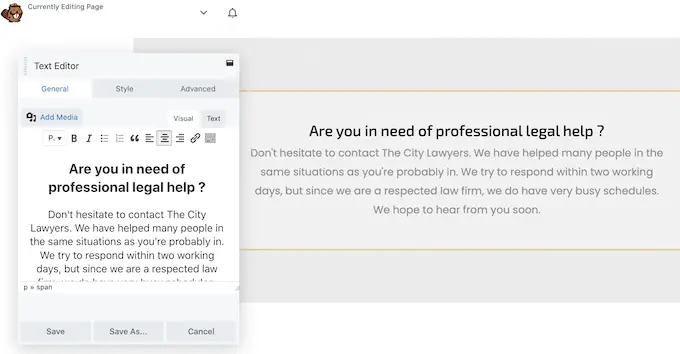
Para editar qualquer parte de um modelo, clique nele.
Isso abre um pop-up contendo todas as configurações para este bloco específico. Por exemplo, na imagem a seguir, estamos editando um módulo Editor de Texto.

Você pode adicionar mais módulos à sua página inicial clicando na guia 'Módulos'.
Quando você encontrar um módulo que deseja usar, basta arrastá-lo e soltá-lo em sua página de destino.

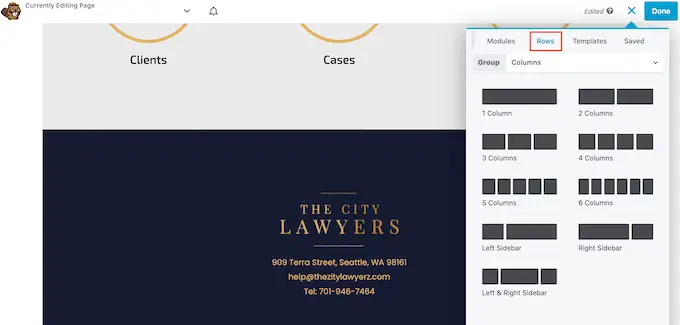
Você também pode adicionar linhas à sua página de destino, que são layouts que ajudam a organizar seus módulos e outros conteúdos.
Para fazer isso, basta selecionar a guia 'Linhas' e, em seguida, arrastar e soltar qualquer layout em sua página.

Agora você está pronto para arrastar e soltar os módulos nesta linha, o que os organizará em um layout organizado.
Quando estiver satisfeito com a aparência da página de destino, basta clicar no botão 'Concluído' na parte superior da página.

Se você estiver pronto para tornar a página ativa, selecione 'Publicar'.
Agora você pode visitar seu site para ver a página de destino em ação.

Esperamos que este artigo tenha ajudado você a aprender como criar uma página de destino com o WordPress. Você também pode querer ver nossas dicas comprovadas sobre como direcionar mais tráfego para seu site WordPress ou nossa comparação dos melhores serviços telefônicos comerciais.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
O post Como criar uma página de destino com WordPress apareceu pela primeira vez no WPBeginner.
