Como criar um menu WordPress responsivo pronto para dispositivos móveis
Publicados: 2023-10-26Você deseja criar um menu WordPress responsivo e pronto para dispositivos móveis?
Mais da metade de todo o tráfego do site vem de dispositivos móveis. Se o seu menu de navegação não funcionar bem em smartphones e tablets, uma grande parte do seu público poderá ter dificuldade para se orientar no seu site.
Neste guia, mostraremos como criar um menu WordPress responsivo pronto para dispositivos móveis.

Por que criar um menu WordPress responsivo pronto para dispositivos móveis?
Um menu de navegação bem projetado ajudará os visitantes a se orientar em seu site. No entanto, só porque seu menu fica ótimo em computadores desktop, não significa automaticamente que ele ficará bem em smartphones e tablets também.
Os usuários móveis representam cerca de 58% de todo o tráfego da Internet. Dito isto, se o seu menu não parecer bom ou não funcionar corretamente em dispositivos móveis, você corre o risco de perder metade do seu público. Isso tornará difícil atingir objetivos importantes, como aumentar sua lista de e-mail, obter vendas e expandir seus negócios.
Dito isso, vamos ver como você pode criar um menu responsivo pronto para dispositivos móveis que ficará ótimo em smartphones e tablets. Basta usar os links rápidos abaixo para ir direto para o método que deseja usar.
Um painel de slides responsivo é um menu de navegação que desliza na tela quando um visitante toca ou clica em um botão.

Desta forma, o menu está sempre ao alcance, mas por padrão não ocupa espaço na tela. Isto é particularmente importante porque os smartphones e tablets têm telas muito menores em comparação com os computadores desktop.
Se o menu for constantemente expandido, um usuário móvel poderá acionar seus links acidentalmente usando a tela sensível ao toque do dispositivo. Isso torna os painéis de slides uma boa escolha para um menu responsivo a dispositivos móveis.
A maneira mais fácil de adicionar um painel de slides pronto para dispositivos móveis é usando o Menu Responsivo.
Nota: Existe uma versão premium do Menu Responsivo com temas extras e recursos adicionais, como lógica condicional. Porém, neste guia, usaremos o plugin gratuito, pois ele tem tudo que você precisa para criar um menu pronto para dispositivos móveis.
A primeira coisa que você precisa fazer é instalar e ativar o plugin Responsive Menu. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plugin do WordPress.
Após a ativação, você pode usar o plugin para personalizar qualquer menu WordPress criado anteriormente. Se você precisar criar um novo menu, consulte nosso guia sobre como adicionar um menu de navegação no WordPress.
Se o seu tema WordPress já tiver um menu móvel integrado, você precisará saber a classe CSS desse menu para poder ocultá-lo. Se você pular esta etapa, os usuários móveis verão dois menus sobrepostos em seu site. Para obter instruções passo a passo, consulte nosso guia sobre como ocultar um menu móvel no WordPress.
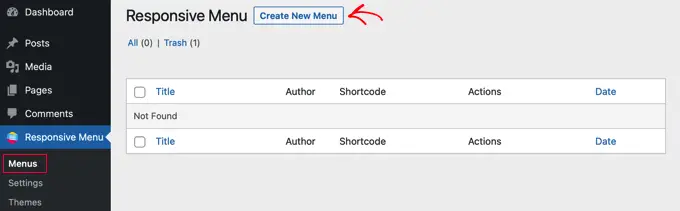
Feito isso, vá até a página Menu Responsivo » Menus e clique no botão ‘Criar Novo Menu’.

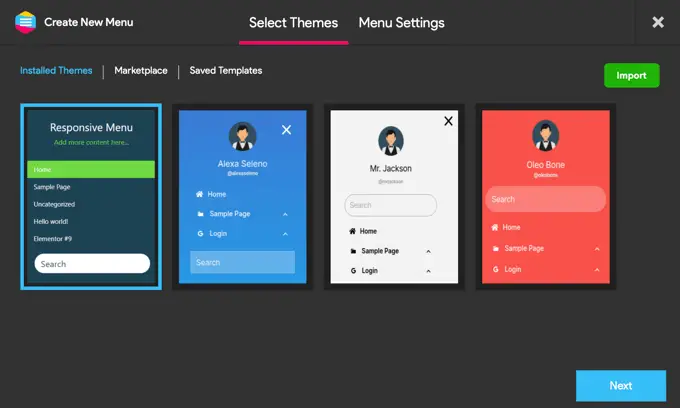
Agora você verá alguns temas diferentes que pode usar em seu menu.
Estamos usando o 'Tema Padrão' em nossas imagens, mas você pode usar qualquer tema que desejar. Depois de tomar sua decisão, clique em ‘Avançar’.

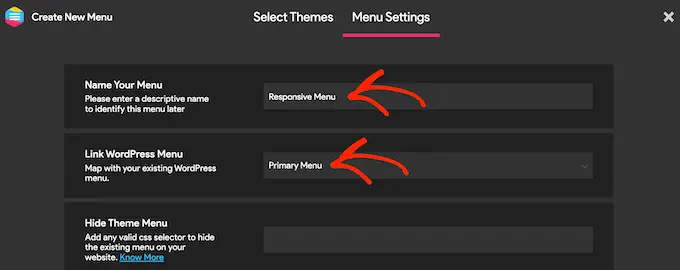
Agora você pode digitar um nome para o menu. Isso é apenas para sua referência, para que você possa usar o que quiser.
Feito isso, clique em ‘Link WordPress Menu’ e escolha o menu que deseja utilizar.

Como já mencionado, se o seu tema já possui um menu móvel integrado, você precisará adicionar sua classe CSS ao campo ‘Ocultar menu do tema’.
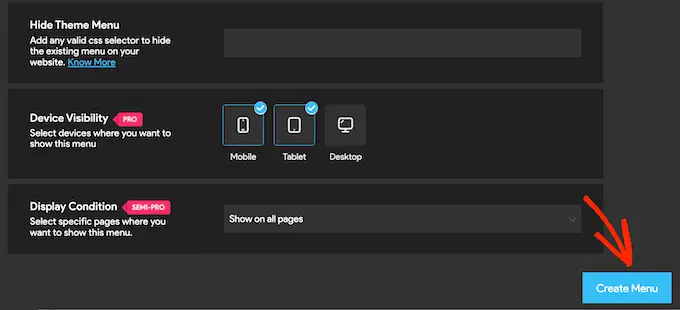
Se você atualizar para o plugin premium, obterá algumas configurações adicionais. Por exemplo, os usuários Pro podem ocultar o menu em páginas ou dispositivos específicos.
Quando estiver satisfeito com a configuração do menu, clique em ‘Criar Menu’.

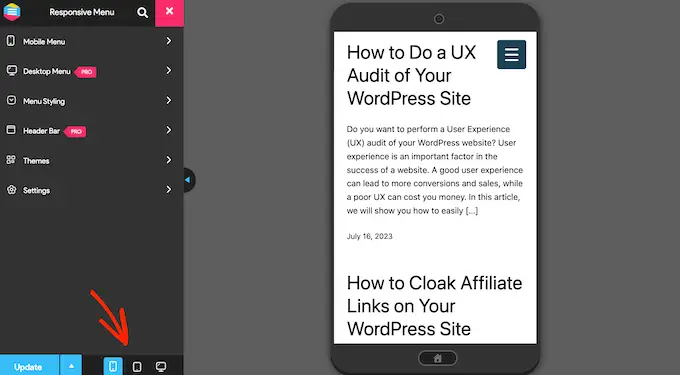
Agora você verá uma prévia do seu site WordPress à direita da tela e algumas configurações à esquerda.
Para ver a aparência do seu site no celular, clique no ícone do celular ou tablet no canto inferior esquerdo da tela.

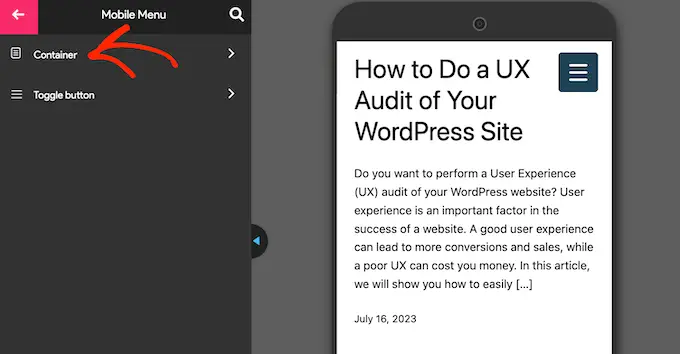
Para personalizar a aparência e o funcionamento do menu em dispositivos móveis, selecione 'Menu Móvel'.
Em seguida, clique em ‘Contêiner’.

Aqui, você encontrará muitas configurações diferentes.
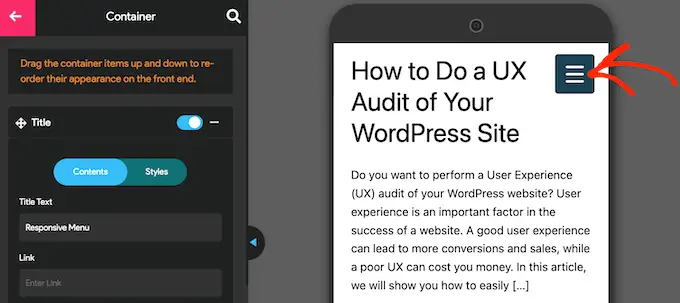
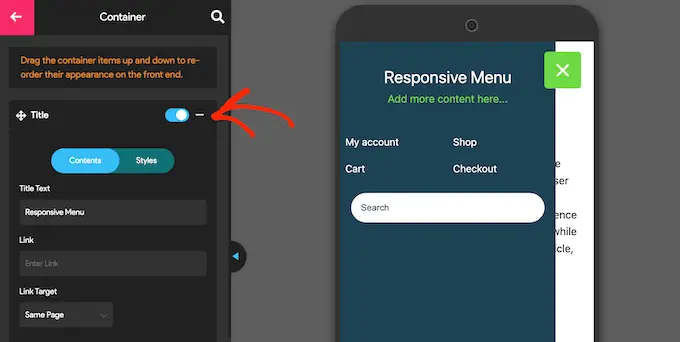
À medida que você faz alterações, a visualização ao vivo geralmente é atualizada automaticamente. Pensando nisso, é uma boa ideia expandir o menu para que você possa monitorar como ficará o menu do seu celular. Para fazer isso, basta clicar no botão de alternância do menu.

Por padrão, o plugin adiciona um título e algum texto 'Adicionar mais conteúdo…'.
Você pode substituir isso por sua própria mensagem ou até mesmo remover o texto completamente. Para editar o título, clique para expandir a seção ‘Título’.

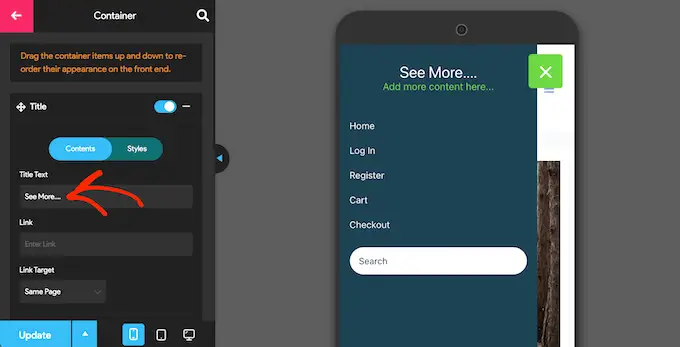
Agora você pode digitar sua própria mensagem no campo ‘Texto do título’.
Você também pode adicionar um link ao título ou adicionar fontes e imagens de ícones.

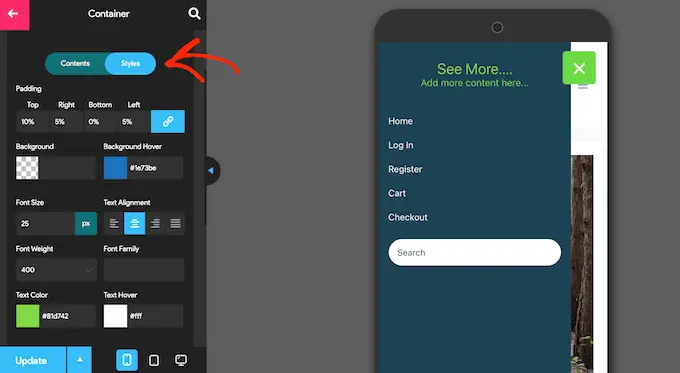
Para personalizar a aparência do título, clique na guia ‘Estilos’.
Aqui você pode alterar a cor de fundo, a cor do texto, o tamanho da fonte e muito mais.

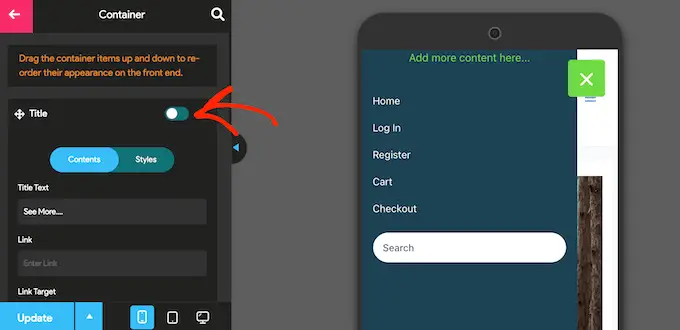
Se você não quiser mostrar nenhum texto de título, clique para desativar o botão de alternância ao lado de ‘Título’.
Se o título não for essencial, removê-lo criará mais espaço para links e outros conteúdos no menu de navegação do seu celular.

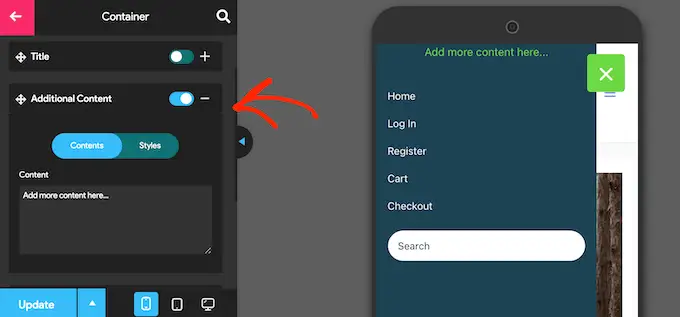
Para substituir o 'Adicione mais conteúdo aqui….' texto com sua própria mensagem, clique para expandir a área 'Conteúdo Adicional'.
Agora você pode digitar seu próprio texto, alterar a cor do texto, alterar o alinhamento do texto e muito mais usando as configurações no menu à esquerda.

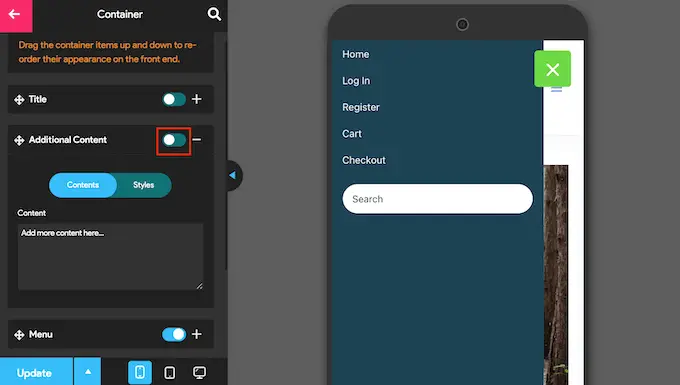
Para remover o texto completamente, basta clicar para desativar o botão de alternância.
Mais uma vez, isso pode criar mais espaço para o restante do conteúdo do menu. Isto é particularmente útil em smartphones e tablets, que normalmente possuem telas menores.

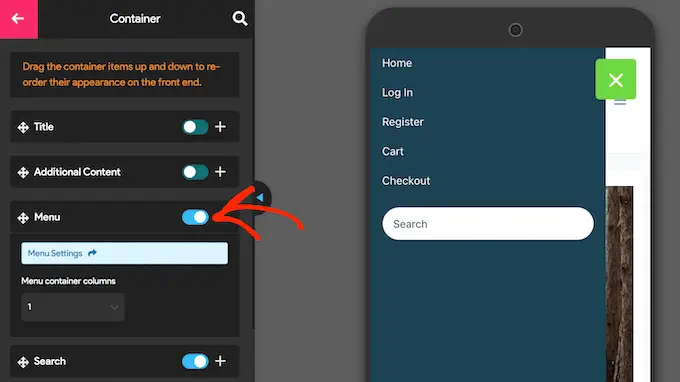
Por padrão, o Menu Responsivo mostrará todos os itens do menu como uma única lista. No entanto, você pode preferir mostrar esses links em diversas colunas. Isso pode funcionar bem se os rótulos do menu forem mais curtos, pois permite mostrar mais itens em um espaço menor sem que o menu pareça confuso.
Para experimentar diferentes layouts de coluna, clique para expandir a seção ‘Menu’.

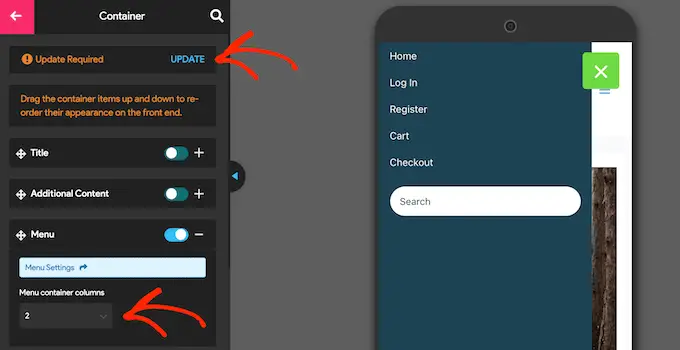
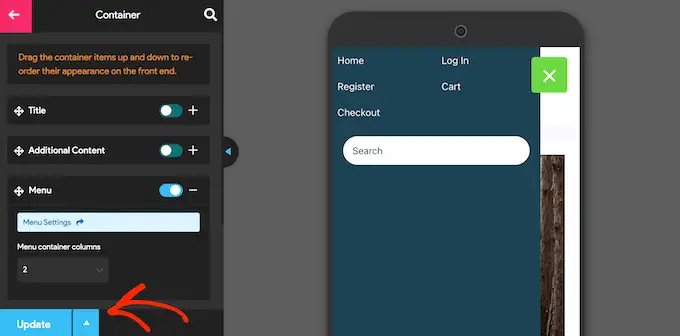
Agora você pode abrir o menu suspenso 'Colunas do contêiner de menu' e escolher o número de colunas que deseja usar.
Neste ponto, você poderá ver algum texto 'Atualização necessária'. Se você vir esta mensagem, clique nela para atualizar a visualização ao vivo com suas novas configurações de coluna.

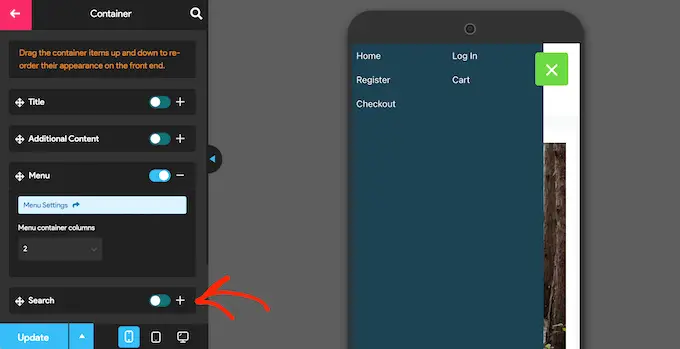
Por padrão, o Menu Responsivo adiciona uma barra de pesquisa ao menu do WordPress. Isso pode ajudar os visitantes a encontrar conteúdo interessante, mas também pode ocupar um espaço precioso na tela.
Se preferir, você pode remover a barra de pesquisa para usuários móveis desativando o botão de alternância ao lado de ‘Pesquisar’.

Existem muito mais configurações que você pode definir, então você pode querer passar algum tempo examinando as outras opções. No entanto, isso é suficiente para criar um menu bem projetado e pronto para dispositivos móveis.

Quando estiver satisfeito com a configuração do menu de navegação, clique em ‘Atualizar’.

Agora, basta visitar o seu blog WordPress usando um dispositivo móvel para ver o novo menu em ação. Você também pode visualizar a versão móvel do seu site WordPress no desktop.
Outra opção é adicionar um menu responsivo em tela cheia. Este é um menu que se ajusta automaticamente a diferentes tamanhos de tela, de modo que o menu de navegação sempre terá uma boa aparência, independentemente do dispositivo que o visitante estiver usando.
Como o menu ocupa todo o espaço disponível, fica mais fácil navegar em smartphones e tablets, por menor que seja a tela.
A maneira mais fácil de criar um menu em tela cheia é usando Menu Tela Cheia – Compatível com dispositivos móveis e responsivo. Este plugin permite que você crie um menu em tela cheia apenas para dispositivos móveis, ou você pode mostrar o mesmo menu em smartphones, tablets e computadores desktop, para que todos os visitantes tenham a mesma experiência.
A primeira coisa que você precisa fazer é instalar e ativar o plugin FullScreen Menu. Você pode verificar nosso guia passo a passo sobre como instalar um plugin do WordPress para obter mais detalhes.
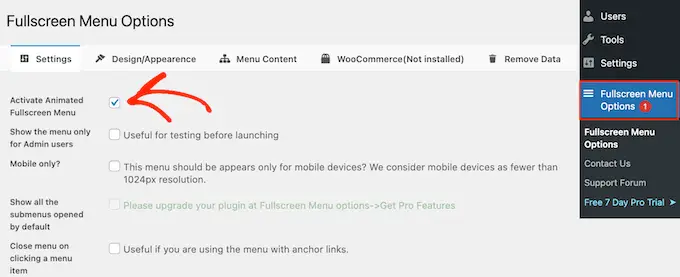
Após a ativação, selecione Opções do menu de tela cheia no menu do WordPress e marque a seguinte caixa: ‘Ativar menu de tela cheia animado’.

Também recomendamos marcar a caixa ‘Mostrar o menu apenas para usuários administradores’. Isso permite que você veja as alterações enquanto configura o menu, mas os visitantes não verão o menu móvel até que você o ative.
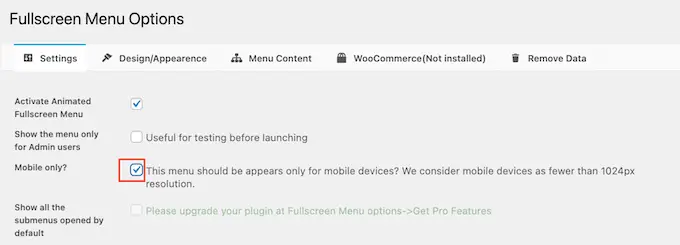
Por padrão, o plugin mostrará o menu em tela cheia em todos os dispositivos. Se você deseja mostrar o menu em tela cheia apenas em smartphones e tablets, marque a caixa ao lado de ‘Somente dispositivos móveis’.

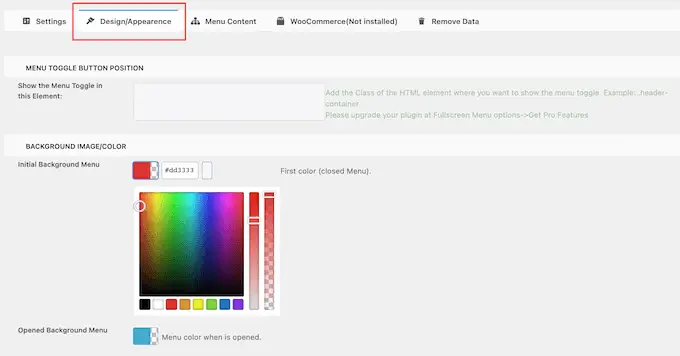
Feito isso, você está pronto para ajustar a aparência do menu clicando na guia ‘Design/Aparência’.
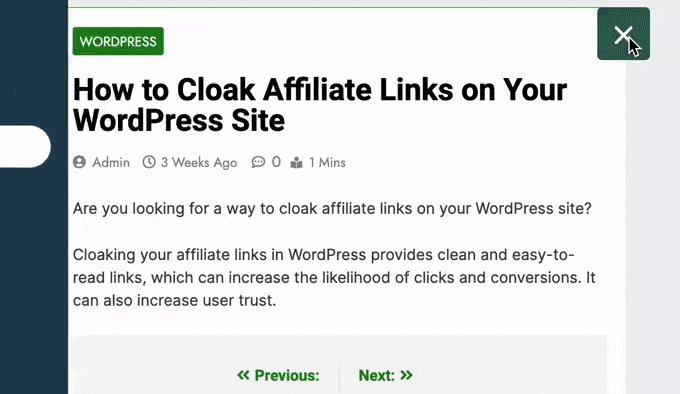
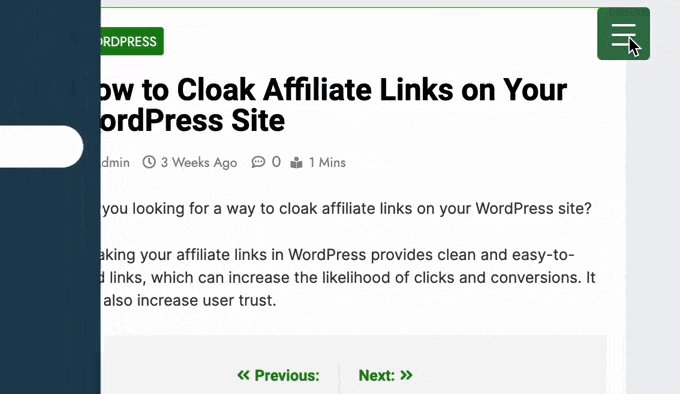
Aqui você pode escolher as configurações de cores, fonte e animação para o menu de tela cheia.

Ao fazer essas alterações, esteja ciente de que ‘Menu de fundo inicial’ é o ícone de alternância do menu. Enquanto isso, ‘Menu de fundo aberto’ é a cor do menu móvel expandido em tela cheia.
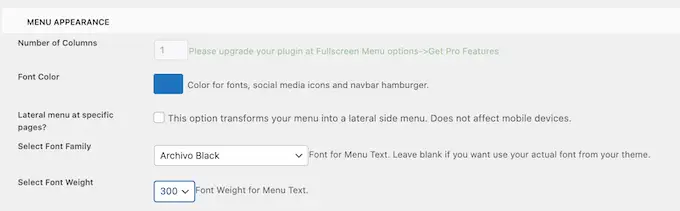
Depois de escolher as cores do menu, vá até a seção ‘Aparência do Menu’. Aqui você pode alterar a cor da fonte, a família da fonte e o tamanho da fonte do menu.

Esteja ciente de que carregar fontes adicionais pode afetar o desempenho e a velocidade do seu site WordPress. Esta nem sempre é uma boa escolha para dispositivos móveis, que normalmente têm menos poder de processamento em comparação com computadores desktop. Alguns visitantes também podem ter uma conexão ruim com a Internet móvel, o que fará com que o carregamento do seu site seja ainda mais lento.
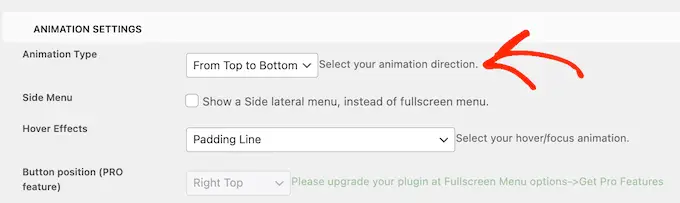
Feito isso, vá até ‘Configurações de animação’.
Para começar, você pode escolher como o menu será expandido quando um visitante clicar no ícone de alternância. Basta abrir o menu suspenso ‘Tipo de animação’ e escolher uma opção da lista, como De cima para baixo ou Da esquerda para a direita.

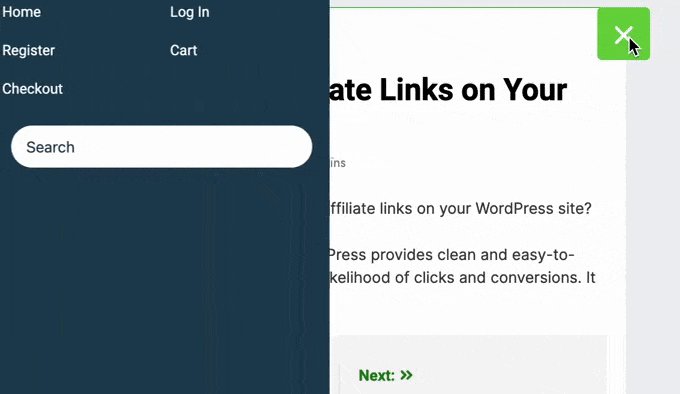
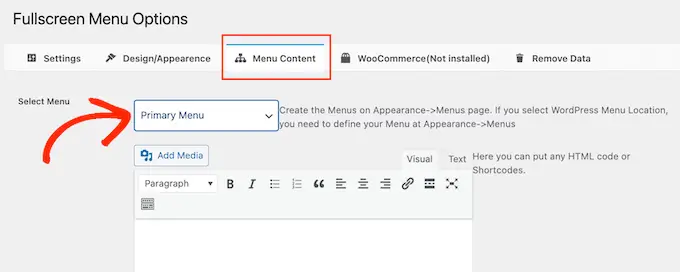
Quando estiver satisfeito com a configuração do menu, é hora de adicionar algum conteúdo clicando na guia ‘Conteúdo do Menu’.
Aqui, vá em frente e abra o menu suspenso ‘Selecionar menu’ e escolha o menu que deseja mostrar em tela cheia.

Se você ainda não criou um menu de navegação, confira nosso guia sobre como adicionar menus de navegação no WordPress.
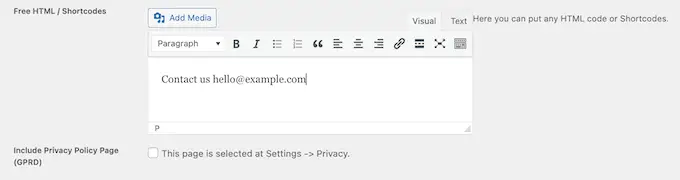
Se quiser mostrar conteúdo adicional no menu, você pode adicioná-lo na caixa 'HTML / códigos de acesso gratuitos'. Ele funciona como um editor de minipáginas para que você possa digitar texto, alterar a formatação, adicionar marcadores e listas numeradas e muito mais.

Há também uma caixa de seleção que adicionará um link para sua página de política de privacidade.
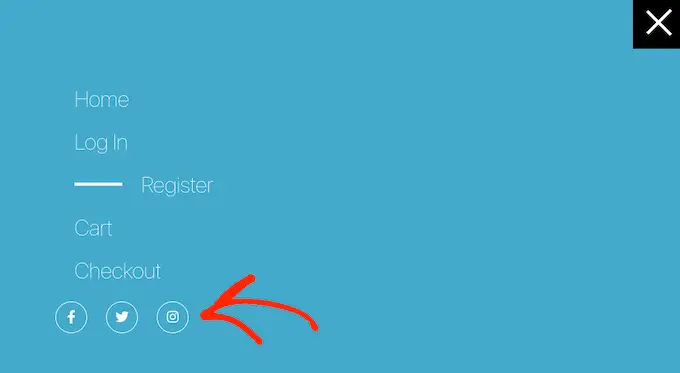
A seguir, você pode adicionar ícones de mídia social ao menu do WordPress. Esses ícones aparecerão em uma linha na parte inferior do menu de tela cheia.

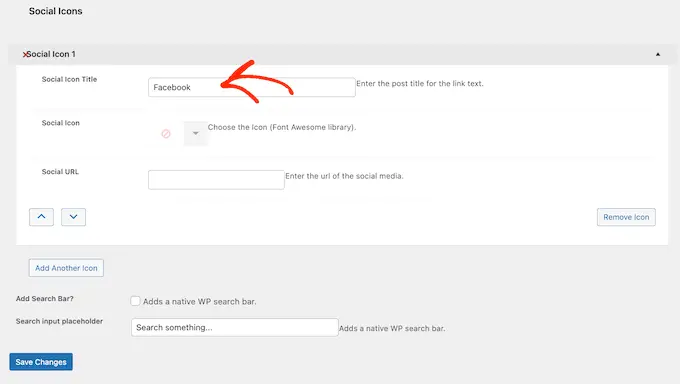
Para adicionar esses ícones, basta clicar para expandir a caixa ‘Ícone Social 1’.
Agora você pode digitar um título para o ícone, como ‘Facebook’.

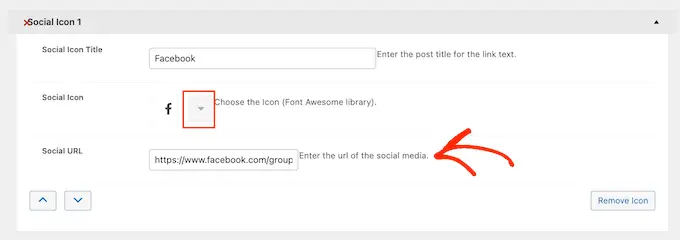
Depois disso, clique na seta ao lado de ‘Ícone Social’ e escolha o ícone que deseja mostrar aos visitantes móveis.
Por fim, digite o endereço que deseja usar no campo ‘URL social’.

Para adicionar mais ícones, basta clicar no botão ‘Adicionar outro ícone’.
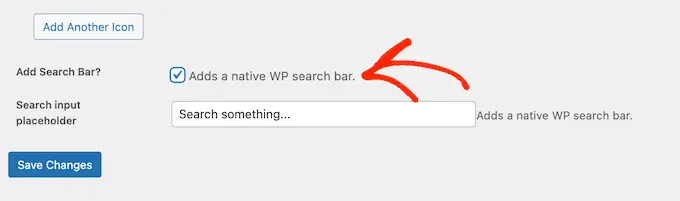
Finalmente, você pode adicionar uma barra de pesquisa do WordPress para ajudar os visitantes a encontrar o que procuram. Para fazer isso, basta marcar a caixa ao lado de ‘Adicionar barra de pesquisa’.

Por padrão, o plugin mostrará uma mensagem ‘Pesquise algo…’. No entanto, você pode substituir isso por sua própria mensagem personalizada digitando no campo ‘Espaço reservado para entrada de pesquisa’.
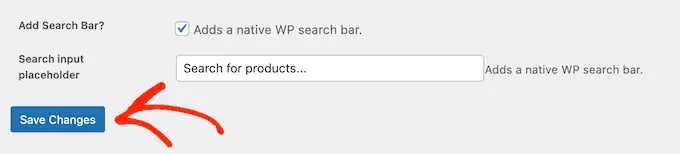
Por exemplo, se você administra uma loja WooCommerce, pode usar textos como “Começar a comprar” ou “Pesquisar produtos”.
Quando estiver satisfeito com a configuração do menu, clique no botão 'Salvar alterações'.

Agora, basta visitar seu site usando um dispositivo móvel para ver o menu em tela cheia em ação.
Você também pode visualizar a versão móvel do seu site usando o personalizador de temas do WordPress.
Bônus: como adicionar um menu responsivo a dispositivos móveis às páginas de destino
Se você estiver criando uma página de destino ou de vendas, desejará que o design tenha uma aparência tão boa em dispositivos móveis quanto em computadores.
Pensando nisso, recomendamos criar a página usando SeedProd. SeedProd é o melhor plugin de criação de páginas e vem com mais de 180 modelos projetados profissionalmente.

Depois de criar um design usando o SeedProd, você pode adicionar um menu responsivo a dispositivos móveis à página usando o bloco de menu de navegação pronto do SeedProd. Este bloco permite criar menus separados para dispositivos de menu e desktop.
Desta forma, você pode utilizar um layout diferente e até mostrar links diferentes dependendo do dispositivo do usuário.
Para saber mais, consulte nosso guia sobre como adicionar menus de navegação personalizados no WordPress.
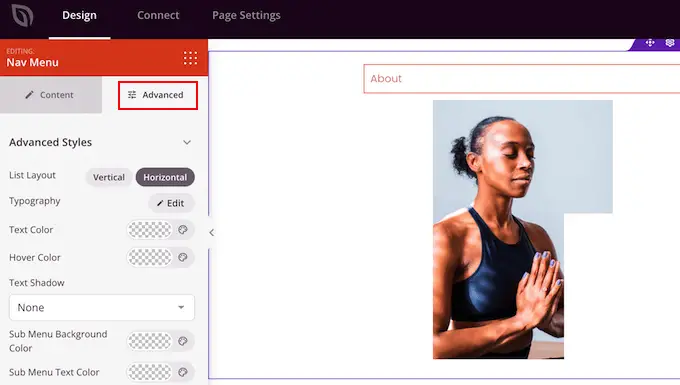
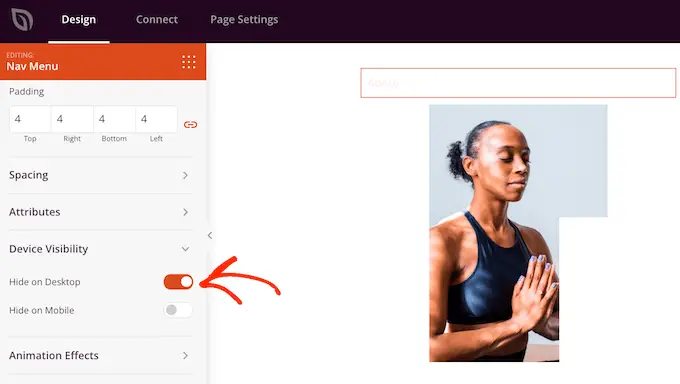
Depois de adicionar o bloco de navegação ao seu design, basta clicar na aba ‘Avançado’.

Aqui, clique para expandir a seção ‘Visibilidade do dispositivo’.
Depois disso, clique no botão ‘Ocultar na área de trabalho’ para ativá-lo. Agora, este menu aparecerá apenas em dispositivos móveis.

Agora você pode adicionar links e alterar o layout do menu usando as configurações do menu esquerdo.
Esperamos que este artigo tenha ajudado você a aprender como criar um menu WordPress responsivo e pronto para dispositivos móveis. Você também pode consultar nosso guia sobre como aumentar o tráfego do seu blog ou ver nossa seleção especializada das melhores soluções analíticas para usuários do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal no YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
