Como criar uma nova página no WordPress Elementor
Publicados: 2022-09-11Supondo que você queira um guia passo a passo: 1. Faça login na sua conta do WordPress e vá para o seu painel. 2. No menu à esquerda, passe o mouse sobre “Páginas” e clique em “Adicionar novo”. 3. Dê um título à sua nova página e clique no botão “Editar com Elementor”. 4. O Elementor agora será aberto e você poderá começar a criar sua nova página. 5. Para adicionar um novo elemento , basta clicar no botão “Adicionar Elemento”. 6. Quando estiver satisfeito com sua página, clique no botão “Publicar”. E é isso! Você acabou de criar uma nova página no WordPress Elementor.
Como faço para criar uma nova página Elementor no WordPress?
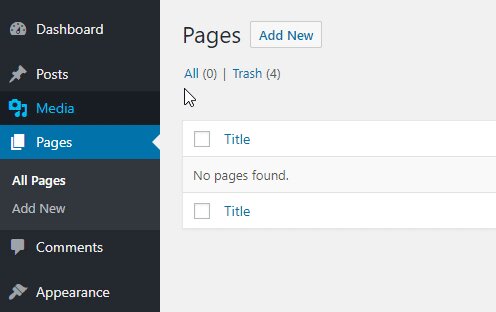
 Crédito: psdtowpwork.com
Crédito: psdtowpwork.comPara criar uma nova página Elementor no WordPress, abra o painel de administração do WordPress e vá para Páginas > Adicionar novo. Dê um título à sua nova página e clique no botão “Editar com Elementor”. Isso iniciará o editor Elementor, onde você pode arrastar e soltar elementos para criar o layout de página desejado . Quando terminar, clique no botão “Publicar” para ativar sua nova página.
É simples criar uma nova página no Elementor se você estiver familiarizado com ela. O construtor de páginas permite que você crie e projete o front-end do seu site. Você pode ver suas alterações e designs em tempo real clicando no botão ao lado deles. Todos os temas do WordPress são compatíveis e também é compatível com quase todos os plugins. O construtor de páginas Elementor WordPress inclui todas as ferramentas necessárias para criar e projetar sites de arrastar e soltar. Isso também permite que você visualize as páginas em tempo real à medida que são criadas. Antes de começar, verifique se o plug-in foi instalado e ativado.
Como duplicar uma página no Elementor
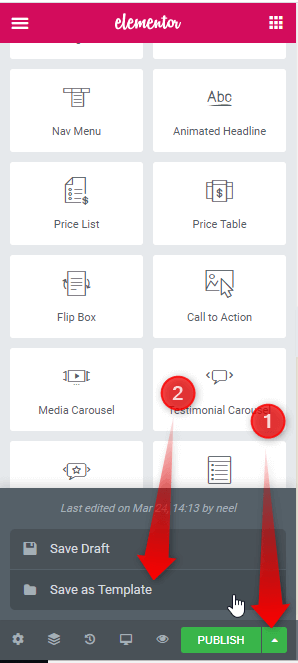
 Crédito: element.how
Crédito: element.howPara duplicar uma página no Elementor, basta clicar na página que deseja duplicar na barra lateral esquerda e clicar no botão Duplicar página na barra superior. Isso criará uma cópia exata da página, que você poderá editar e personalizar como achar melhor.
O seguinte é um guia para duplicar uma página no Elementor. Existe um método simples para alcançá-lo. O Elementor permite que você selecione e coloque vários elementos (que se parecem com widgets online) onde quiser em seu site. Usando este artigo, você aprenderá como duplicar uma página no Elementor da maneira mais simples. Se você quiser salvar sua página como um modelo, vá para Páginas. Depois de dar o nome à página, clique no botão editar. É necessário importar o modelo para uma nova página.
Navegue até a seção de arrastar e soltar, onde você pode copiar e colar. Importe ou exporte uma página de um modelo elementor para um novo site usando essa técnica. Toda a funcionalidade de conteúdo pode ser acessada através da cópia padrão do WordPress. Esta opção só copia o conteúdo quando as informações de SEO, metadados, categoria e configurações de tag estão marcadas. Se você está procurando um método fácil, a melhor opção é usar o plugin Duplicate Post. Se você deseja criar um novo site usando exatamente o mesmo conteúdo e design, salve-o como um modelo e salve-o em vários sites. Se você fizer isso, não precisará fazer nenhuma alteração em seu site. É muito útil para SEO porque permite que você salve esses fatores de SEO.
Posso duplicar uma página no WordPress?
Clique em uma postagem ou página em seu painel para duplicá-la. Os três pontos verticais à esquerda da postagem ou página que você deseja copiar o levarão ao menu de reticências (os três pontos verticais o levarão à direita). A cópia será exibida na janela. O Editor do WordPress será aberto imediatamente e criará uma postagem duplicada.
Como copiar uma página
Se você quiser copiar uma página, a primeira coisa que você deve fazer é colocar o cursor no início da página. Clique e arraste o cursor para a parte inferior da página onde você deseja copiá-lo. Para copiar a página, use o atalho de teclado Ctrl C.
Como copio uma página de uma página para outra no Elementor?
Ao clicar com o botão direito do mouse no ícone da seção e selecionar a opção de cópia, você pode colar a seção inteira em sua nova página.
Como copiar e colar texto
Leo sugere que você use o comando Ctrl A para selecionar todo o conteúdo da página e o comando Ctrl C para copiar tudo. Depois de copiar o conteúdo, clique com o botão direito nele e selecione o item de menu. Depois de copiar todo o conteúdo copiado, clique em Colar para adicionar tudo. Você também pode usar CtrlV para colar tudo, se preferir.
Como publicar a página Elementor no WordPress
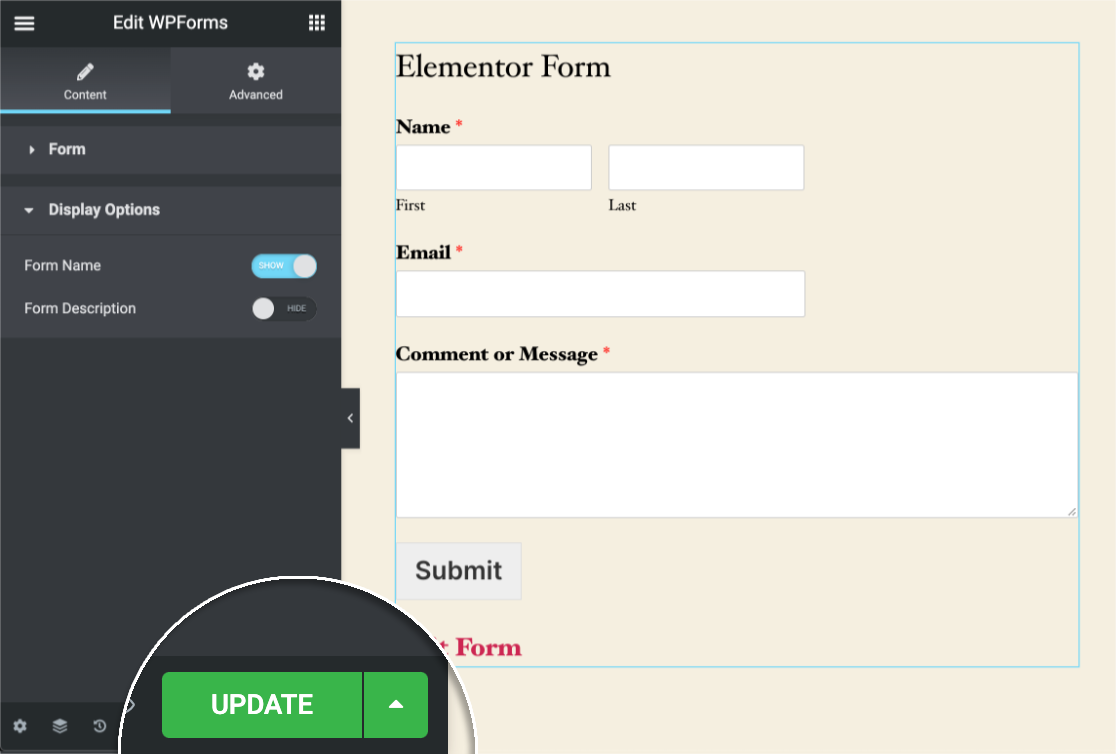
 Crédito: WPForms
Crédito: WPFormsSupondo que você tenha instalado e ativado o plug-in Elementor Page Builder: 1. Crie uma nova página ou edite uma existente. 2. Clique no botão Editar com Elementor . 3. O editor Elementor será aberto, permitindo que você edite a página de forma WYSIWYG. 4. Faça as alterações e clique no botão Publicar quando estiver pronto.

Por que os modelos de página do WordPress são importantes
Os modelos de página do WordPress são um componente importante do seu site. Como resultado de usá-los, seu fluxo de trabalho pode ser simplificado e suas novas páginas criadas mais facilmente. Se você está procurando um modelo básico ou algo mais especial, nós temos tudo.
WordPress Criar página a partir do modelo
Navegue até o painel de administração do WordPress e vá para Adicionar novas páginas. O novo modelo de página personalizada está localizado na coluna da direita. Defina o modelo como Página sem barra lateral se estiver criando uma nova página. Publique seu trabalho depois de concluído.
Muitas páginas de destino em sites são projetadas de forma diferente do restante do site. Usando um modelo de página personalizado, você pode criar seus próprios designs e layouts no WordPress. Pode levar algum esforço para instalar um plugin – não é tão simples quanto instalar um plugin. Se você estiver usando um programa de FTP autônomo, precisará usar um programa de FTP para fazer upload de arquivos para seu site WordPress. Poderemos facilitar as coisas para nós mesmos quando copiarmos o modelo de página de tema existente. A página não será exibida a menos que o WordPress use um arquivo.template que não contenha instruções sobre como exibi-la. Como resultado, nosso modelo será baseado nisso.
Depois de copiar e colar o conteúdo de page.php em seu modelo personalizado, você terá um arquivo page.php. Como nosso modelo personalizado já tem um cabeçalho, vamos excluir a seção no código. Não importa qual página você visite em seu site que use o novo modelo, você sempre verá uma página em branco. Usamos o modelo de página de tema como ponto de partida para nosso site. Você pode acompanhar o que está acontecendo com suas páginas personalizadas simplesmente navegando pelo restante de suas postagens e páginas. Seu site será interrompido se você cometer erros com um modelo personalizado. Se você conhece apenas HTML ou programação, pode projetar qualquer coisa no WordPress.
Como faço para converter um modelo do WordPress em uma página?
O Painel do WordPress permite adicionar modelos de página do WordPress a uma página editando ou adicionando uma nova página lá. A seção Atributos da página pode ser encontrada aqui. Nesta seção, haverá uma lista suspensa de modelos de página disponíveis.
Como editar um modelo no Pages
Como você pode editar um modelo no Pages?
Altere o modelo da página selecionando-o no menu de páginas. Um menu flutuante aparecerá no canto inferior direito se você escolher Configurações de modelo. Ao clicar no modelo Alterar, você pode alterar o modelo neste caso. Agora foi alterado.
Como adiciono um modelo aos atributos da página no WordPress?
Um campo de opção 'Atributos de página' com um menu suspenso é encontrado em 'Modelo' no editor do WordPress. Ao clicar nele, você pode acessar uma lista de modelos de página disponíveis para o seu site WordPress. Você pode escolher um, salvá-lo ou atualizá-lo, dependendo do que deseja.
3 ótimas razões para usar atributos de página
O recurso Atributos de página permite armazenar conteúdo editável em uma página. É possível uma combinação de descrições de metatags e opções para controlar quais classes são adicionadas à tag body para CSS em um mecanismo de pesquisa.
Você pode encontrar a melhor opção para seus requisitos selecionando o atributo de página apropriado. Meta tags, conteúdo editável e nomes de classes são apenas alguns dos tipos de atributos de página usados em sites.
Usando meta tags, os rastreadores de mecanismos de pesquisa podem adicionar mais detalhes à sua página. Você também pode incluir palavras-chave nesta etapa, bem como título e descrição.
Ao colocar recursos de edição em seu conteúdo, você pode manter os visitantes do seu site satisfeitos. Pode ser qualquer coisa, desde uma postagem no blog até descrições de produtos.
Outra excelente maneira de controlar a aparência do seu site é escolher os nomes das classes. Isso pode incluir o tamanho da fonte, cores e cor de fundo.
Você pode tornar a experiência dos visitantes do seu site ainda mais personalizada incorporando atributos de página, seja para aumentar a classificação do seu mecanismo de pesquisa ou simplesmente para aumentar a classificação da pesquisa orgânica do seu site.
Como você cria uma página no WordPress?
Ao adicionar uma nova página ao seu site, vá ao seu Painel e clique em Adicionar Nova Página. Para editar uma página em sua lista, clique em seu título. Depois de selecionar uma página, você será levado ao Editor, onde poderá alterar seu texto, imagens, formulários de contato, botões e qualquer outro conteúdo.
Quando usar páginas vs. Postagens em seu site
As páginas são uma excelente opção para armazenar dados estáticos. Você pode usar postagens para comunicar informações oportunas ao seu público. Ambos os itens podem ser encontrados em um site. Você deve saber qual é o melhor para o que você está compartilhando.
