Como Criar um Formulário de Cadastro com Pagamento no WordPress?
Publicados: 2023-01-02Quer aprender a criar um formulário de cadastro com pagamento no WordPress? Se sua resposta for sim, então este artigo é para você.
No contexto atual, o pagamento pode ser feito totalmente online. Assim, receber ou enviar o pagamento é facilmente possível com um toque de alguns cliques.
Assim, você também pode criar um formulário de registro em seu site WordPress usando os mesmos métodos de pagamento online.
Mas antes de mostrarmos como, vamos conhecer a melhor forma de criar sua ficha de inscrição com pagamento.
Melhor maneira de criar facilmente um formulário de registro com pagamento
O melhor método para criar um formulário de registro no WordPress com pagamento é por meio de plugins de registro de usuário. Esses plug-ins permitem que você crie e adicione formulários de registro de usuário personalizados ao seu site sem problemas.
Um desses melhores plug-ins não é outro senão o plug-in de registro do usuário do WPEverest. É um plug-in fácil de usar com recursos convenientes para personalizar e gerenciar formulários.

Além disso, possui vários complementos para diferentes usos, como complemento de várias partes, complemento de integração WooCommerce, complemento de pagamentos e assim por diante.
Com isso dito, os complementos de pagamento PayPal e Stripe permitem que você integre saídas de pagamento simples em seus formulários de registro. Você pode criar um formulário e ativar as opções de pagamento nele.
Então, agora vamos aprender a criar um formulário de inscrição online com pagamento usando esses add-ons de pagamento!
Como Criar um Formulário de Cadastro com Pagamento no WordPress? (2 métodos)
Se você está se perguntando como criar um formulário de registro com pagamento no WordPress, existem dois métodos diferentes para fazer isso. Tudo o que você precisa fazer é seguir as etapas simples abaixo. Então, vamos começar com o primeiro método.
Método 1: Criar um Formulário de Registro WordPress com Pagamento PayPal

Etapa 1: Instalar e configurar o plug-in User Registration Pro
Seu primeiro passo é instalar e ativar o plugin em seu site WordPress. Mas o complemento de pagamento está disponível apenas na versão premium do Cadastro de Usuários; assim, você precisa instalar a versão Pro.
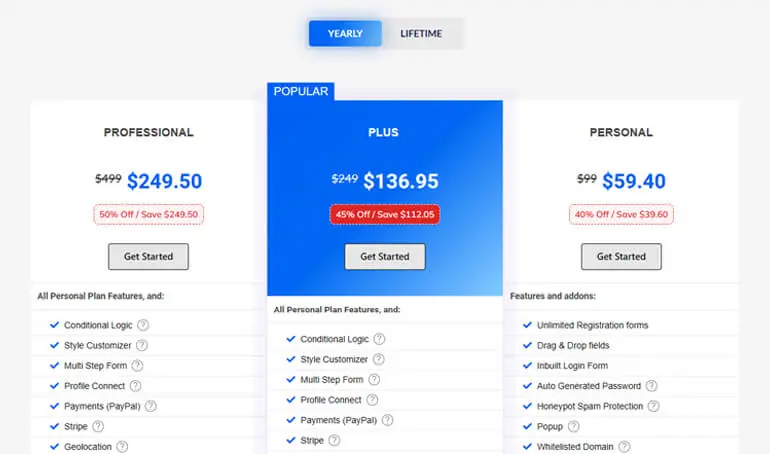
Para isso, acesse a página de preços do Registro do usuário em seu site. Em seguida, escolha um plano entre Professional e Plus , pois você pode acessar o add-on do PayPal apenas nesses planos.

Depois de comprar o plug-in, você deve fazer login na sua conta WPEverest. Assim, após o login, você será direcionado para o Painel de controle da sua conta.
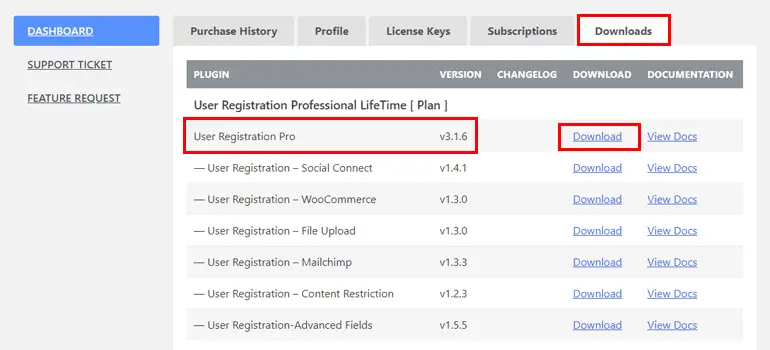
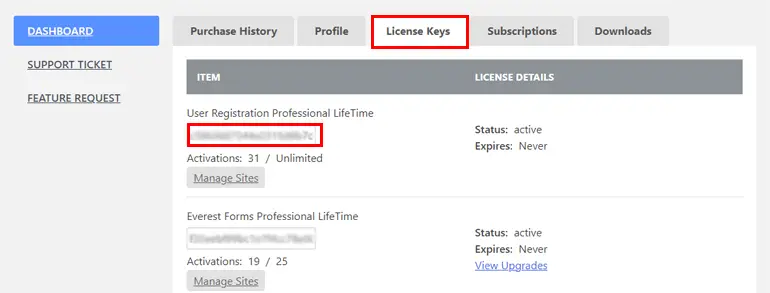
Aqui, navegue até a guia Downloads , onde você pode ver a versão Pro do registro do usuário. Então, baixe-o clicando no botão Download ao lado dele.

Você também precisará da chave de licença para atualizações automáticas, então vá para a guia Chaves de licença para copiá-la e mantê-la segura!

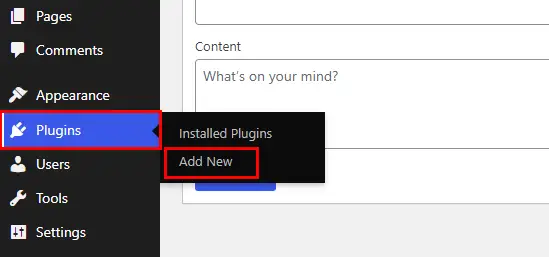
Seu próximo passo é acessar o painel do WordPress. Aqui, navegue até Plugins e clique em Add New .

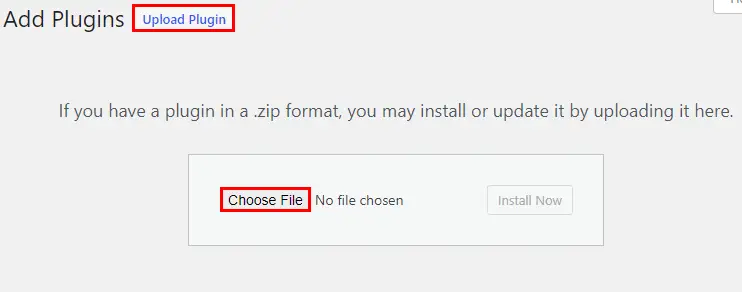
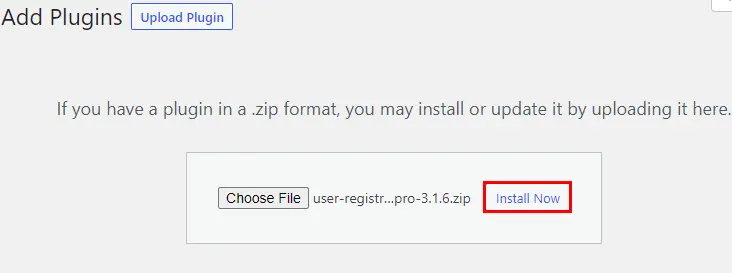
Em seguida, clique em Upload Plugin e carregue o arquivo zip do seu dispositivo local que você baixou anteriormente da conta WPEverest.

Em seguida, clique em Instalar agora para iniciar o processo de instalação.

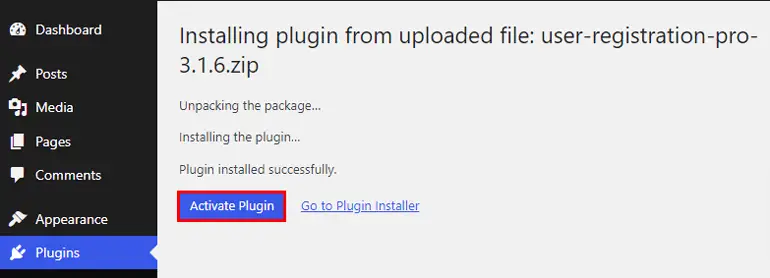
E, finalmente, pressione o botão Ativar plug -in.

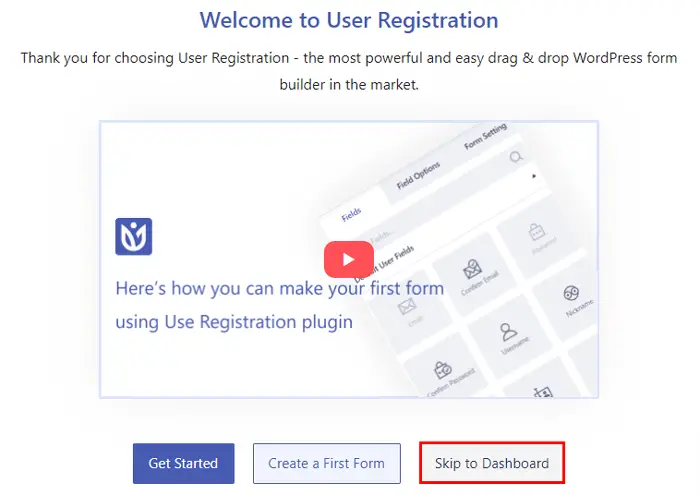
Ao ativá-lo, você verá uma mensagem de boas-vindas! A partir daqui, você pode concluir a configuração, começar a criar o primeiro formulário ou escolher para pular para o painel .

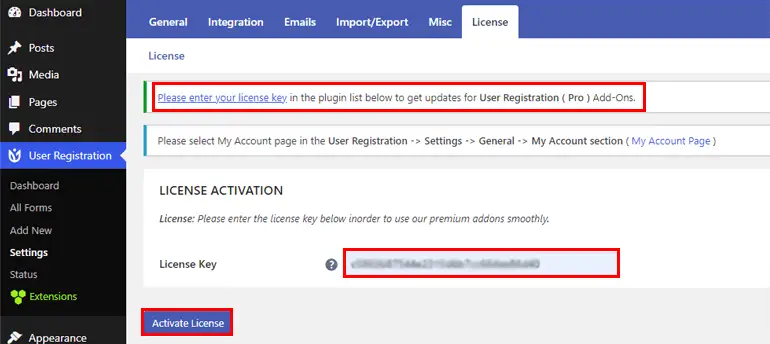
Você sempre pode configurar seu plug-in mais tarde, quando terminar de criar um formulário de registro. Portanto, escolheremos pular para o painel por enquanto. Ao pular para o painel, você verá uma notificação solicitando o preenchimento da chave de licença. Portanto, cole a chave de licença que você copiou anteriormente.

Depois de inseri-lo, lembre-se de pressionar o botão Ativar licença .
É isso! Você instalou e ativou com sucesso a versão premium do Cadastro de Usuário!
Etapa 2: instale e ative o complemento do PayPal
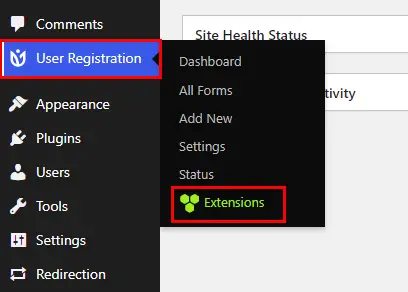
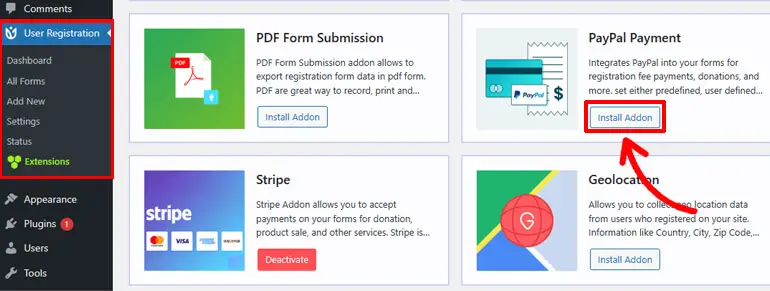
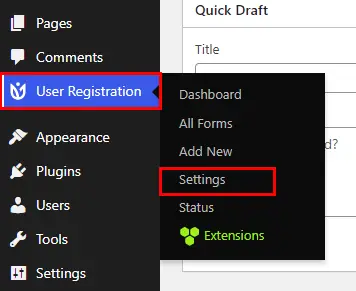
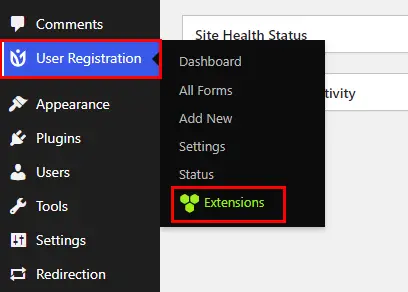
O próximo passo é instalar e ativar o add-on do PayPal em seu site. Então, navegue até Registro do usuário >> Extensões .

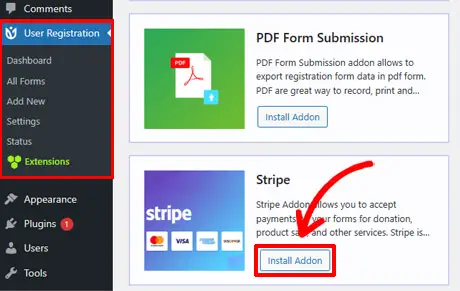
Agora você será redirecionado para uma página com todos os complementos disponíveis. Portanto, procure o complemento PayPal Payment e clique no botão Instalar complemento.

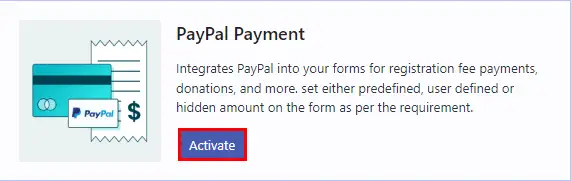
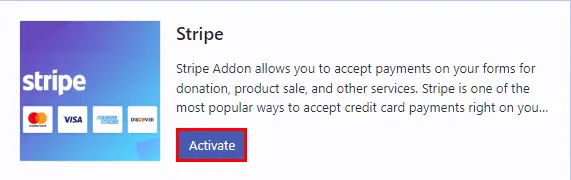
Quando estiver instalado, você verá o botão Ativar . Então, aperte esse botão para ativar seu add-on.

Agora, você pode passar para o próximo passo!
Etapa 3: criar um formulário de registro
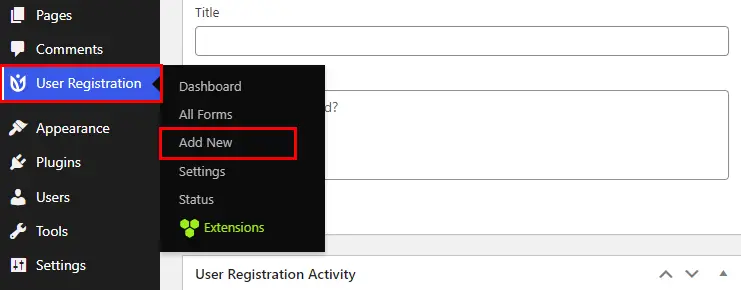
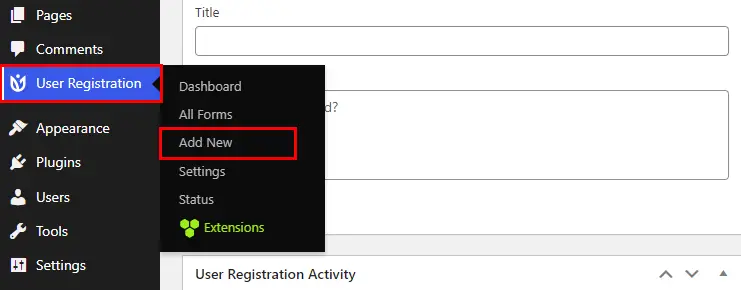
Em seguida, para criar um formulário de registro com o PayPal, em seu painel do WordPress, vá para User Registration e clique em Add New .

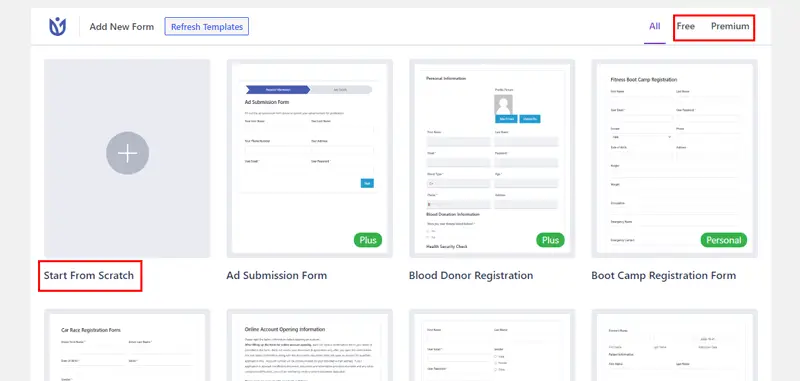
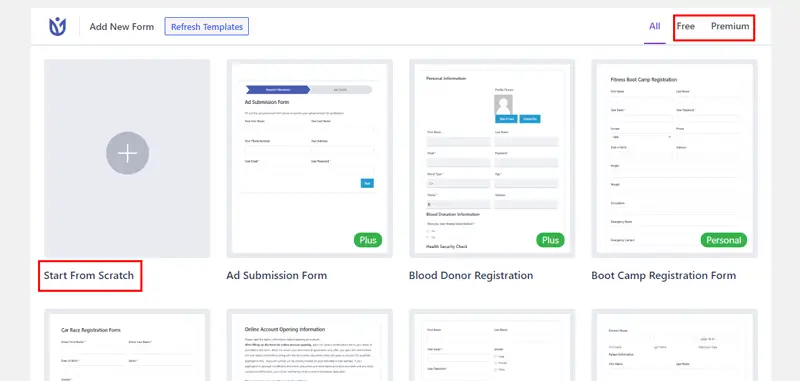
O registro do usuário oferece vários modelos gratuitos e premium para permitir que você crie diferentes tipos de formulários de registro rapidamente. Como alternativa, você também pode criar seu formulário por conta própria. Aqui, mostraremos como criar uma forma a partir do solo. Então, clique na opção Começar do zero .

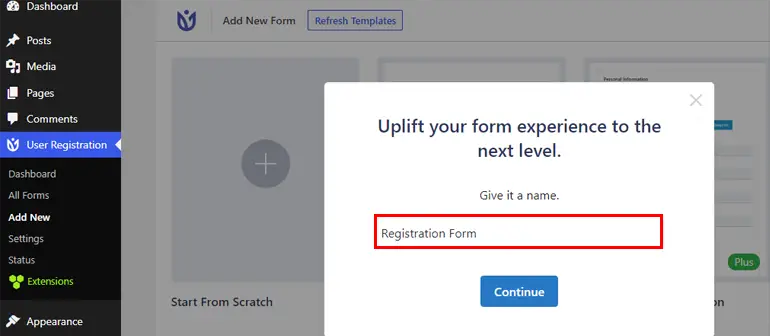
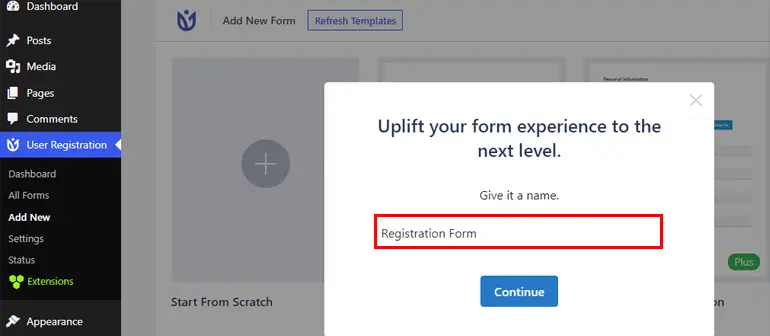
Agora, nomeie seu formulário e vá para o construtor de formulários.

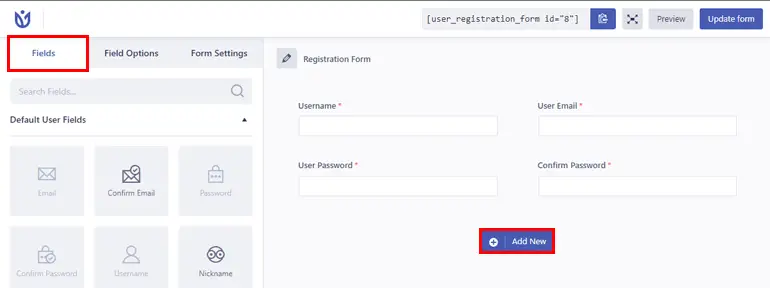
O processo de criação do formulário é bastante simples com o Registro do usuário, pois tudo o que você precisa fazer é arrastar e soltar os campos obrigatórios.
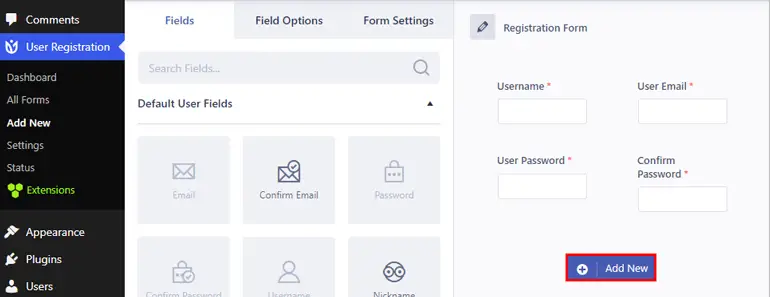
Então, pressione o botão Add New para adicionar uma nova linha primeiro.

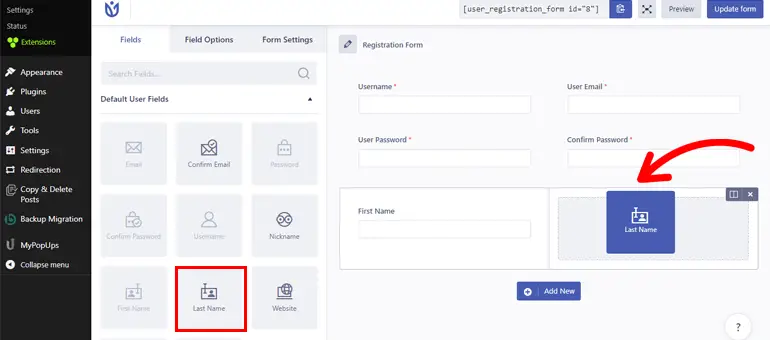
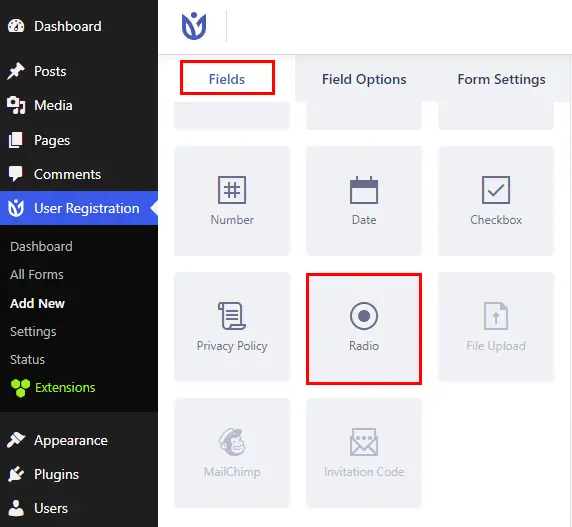
Depois disso, arraste o campo desejado da opção Campos e solte-o no lado direito.

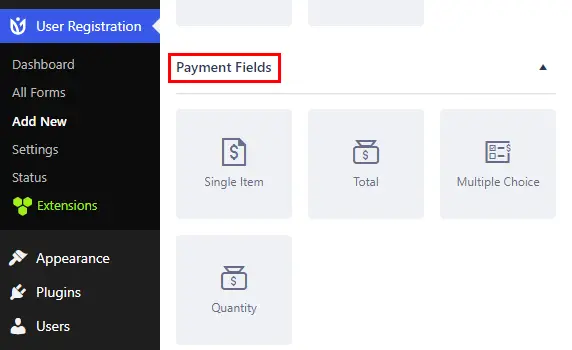
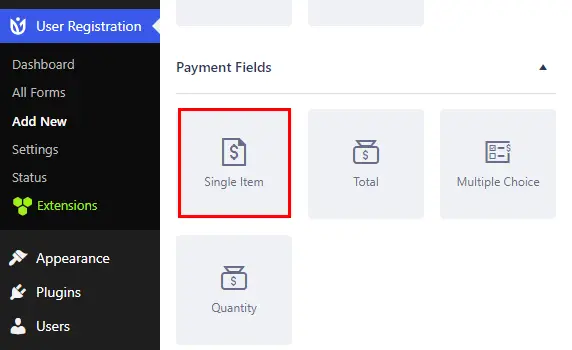
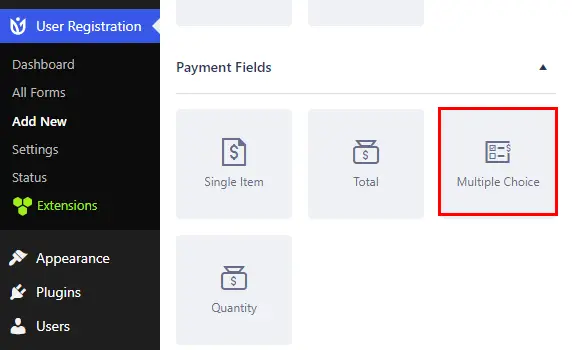
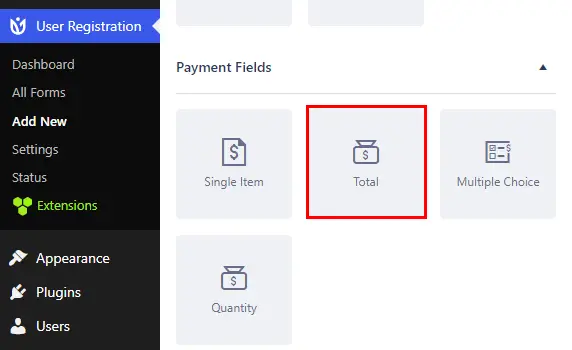
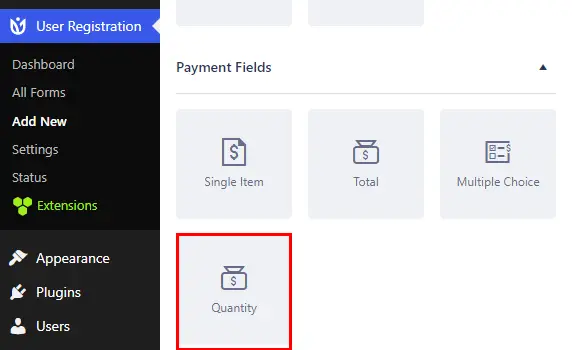
Em seguida, você pode rolar para baixo para ver os Campos de pagamento com quatro campos de formulário.

Os quatro campos de pagamento incluem:
- Item Único: O campo permite adicionar um Nome, Descrição e Preço para um único item em seu formulário.

- Múltipla Escolha: O campo permite adicionar vários itens e seus preços. Os compradores podem escolher mais de um item dele.

- Total: O campo mostra o preço total de todos os itens selecionados pelo usuário.

- Quantidade: O campo pode ser integrado a um único item ou campo de múltipla escolha. Com isso, os usuários podem escolher o número de itens que desejam comprar.

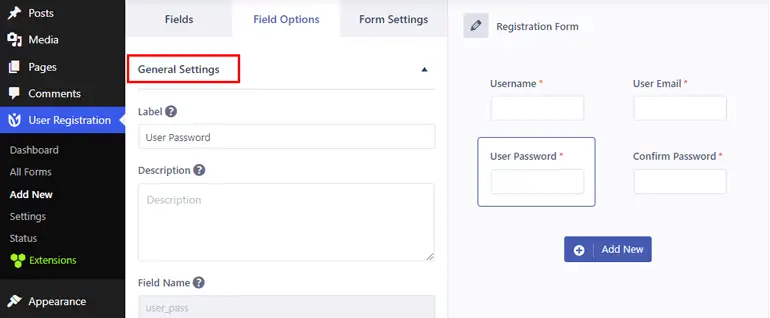
Agora, para cada campo, você pode personalizar diferentes configurações gerais , como rótulo, descrição, dica de ferramenta, etc.

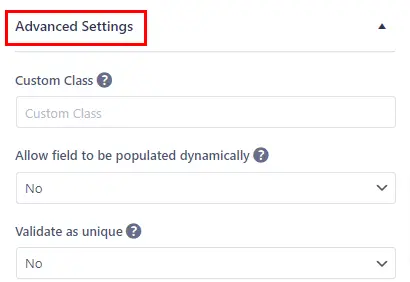
Além disso, você também pode definir configurações avançadas , incluindo classe personalizada, lógica condicional e mais conforme sua necessidade.

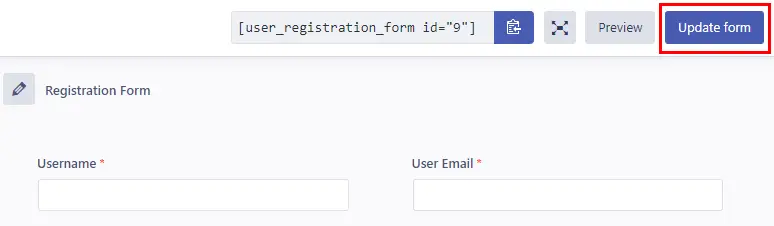
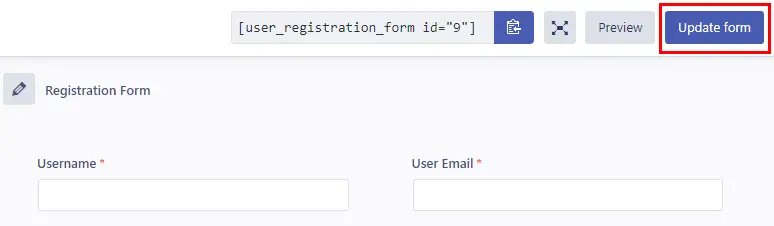
Quando terminar, lembre-se de pressionar Criar formulário/Atualizar formulário no canto superior direito do formulário.

Etapa 4: ativar o pagamento do PayPal e definir as configurações do PayPal para o formulário
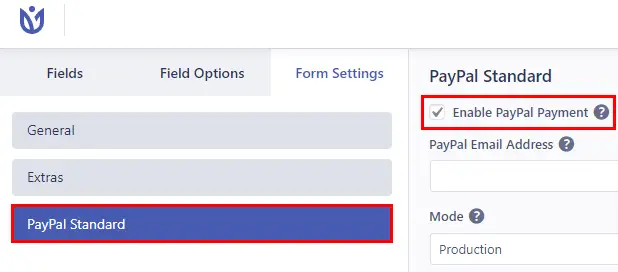
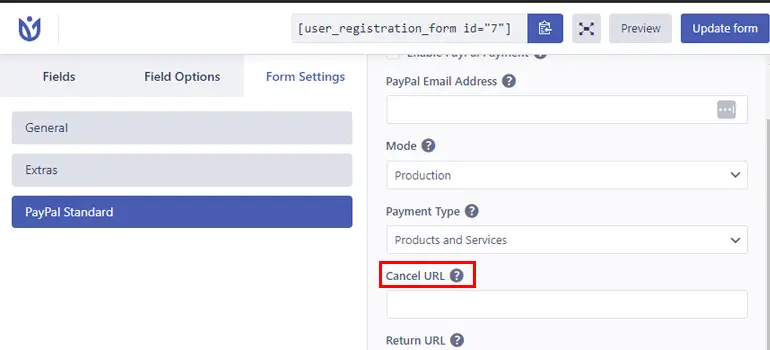
Depois de criar um formulário, o próximo passo é habilitar o pagamento do PayPal. Para fazer isso, navegue até a guia Configurações do formulário .

Aqui, você verá uma guia chamada PayPal Standard . Então, clique nele. Na mesma guia, marque a caixa Ativar pagamento do PayPal para ativar e desativar a opção.

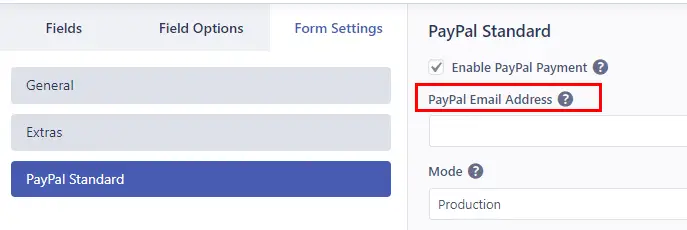
Em seguida, no endereço de e-mail do PayPal , insira o endereço de e-mail associado à sua conta do PayPal ou o endereço de e-mail do destinatário do pagamento. Este deve ser um e-mail comercial!

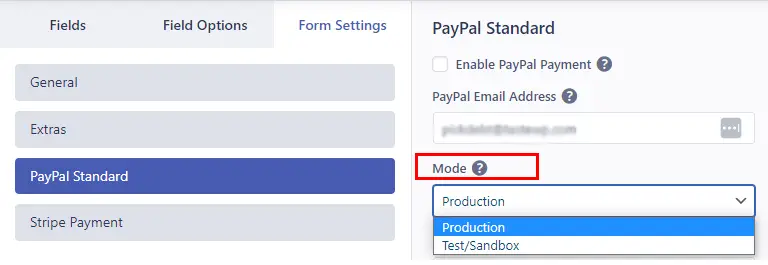
Abaixo disso, há uma opção chamada Mode , onde você pode escolher Production . Mas se você deseja usar o formulário para fins de teste no início, pode usar o Sandbox.

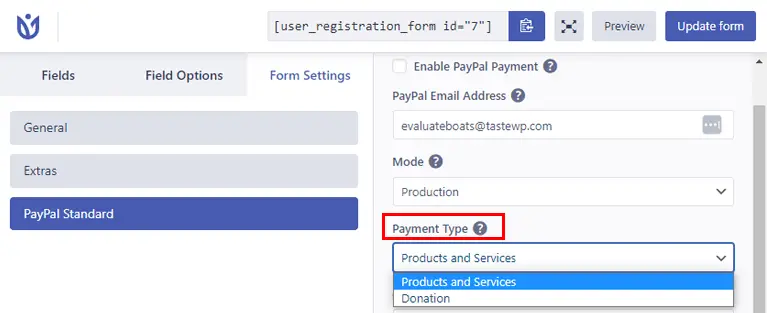
Então, você pode escolher a Forma de Pagamento entre duas opções, ou seja, Produtos e Serviços ou Doação .

Em seguida, há a opção Cancelar URL . Você pode inserir um URL de redirecionamento para usuários que cancelam o pagamento do PayPal.

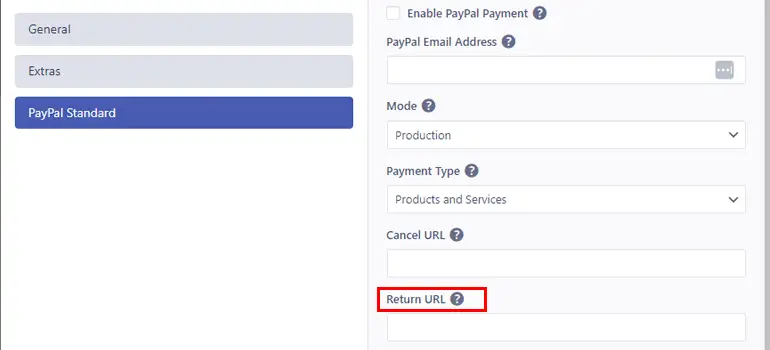
Da mesma forma, há uma opção de URL de retorno para adicionar uma URL para redirecionar os usuários para uma página após o processo de pagamento.

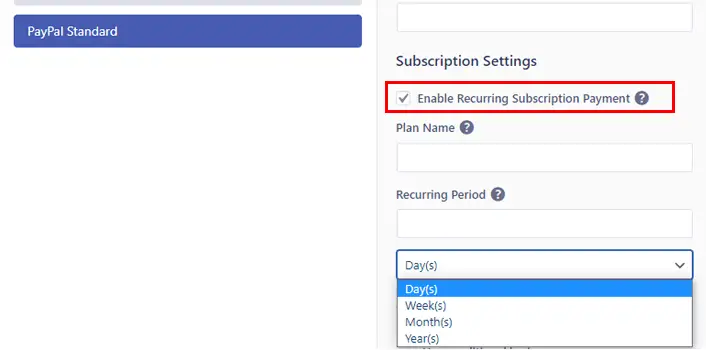
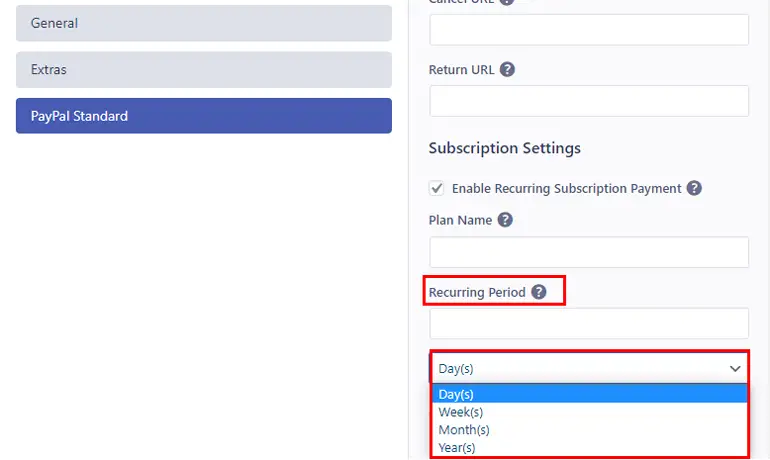
Agora, em Configurações de assinatura , você pode marcar a caixa Ativar pagamento de assinatura recorrente . Isso permite que você habilite as assinaturas do usuário periodicamente para que ele possa renovar automaticamente seu registro após um determinado período.

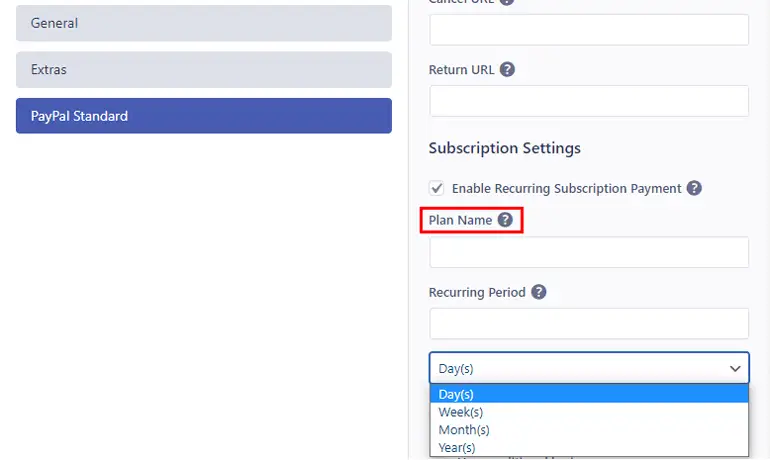
Agora você pode adicionar um nome de plano para o plano recorrente.

Depois disso, você pode escolher a opção de Período Recorrente adequada. Pode ser dias, semanas, meses e anos.

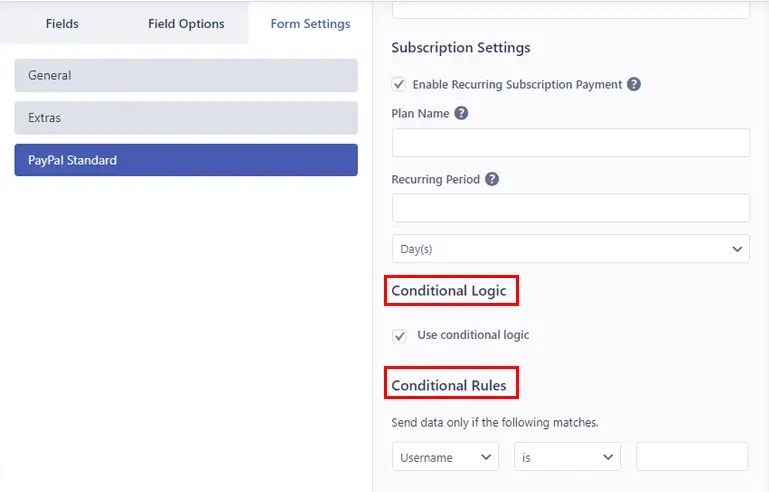
Sem mencionar, você também pode definir lógica condicional para usar as regras condicionais em seu formulário.

Por fim, quando terminar de fazer as alterações, clique no botão Atualizar formulário no canto superior direito para salvar as alterações.
Etapa 5: Definir configurações globais e de formulário de registro
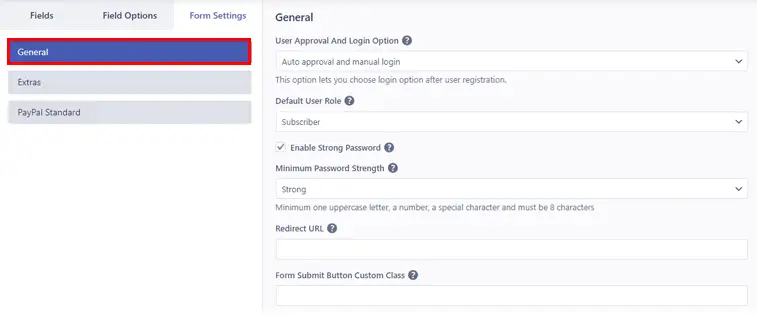
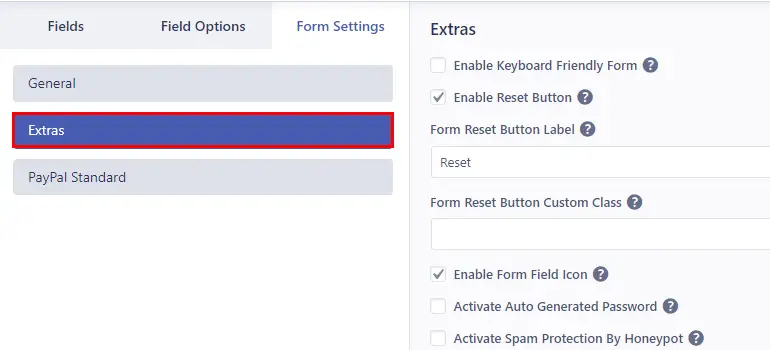
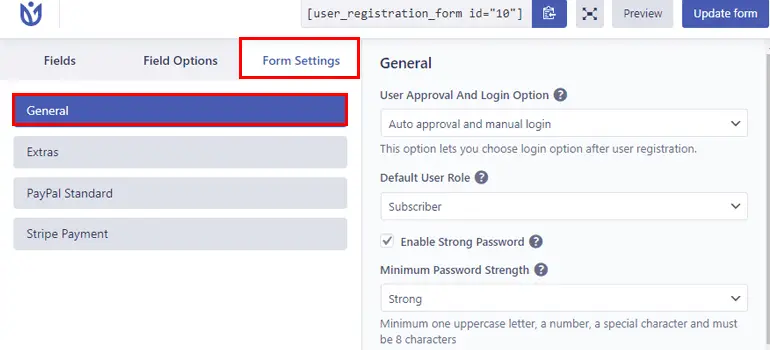
Para definir as configurações do formulário de registro, você precisa ir para a guia Configurações do formulário . A partir daqui, você pode definir as configurações Gerais e Extras do formulário.

Na guia Geral , você pode configurar a Função de usuário padrão, URL de redirecionamento, Ativar suporte a Captcha e muito mais.

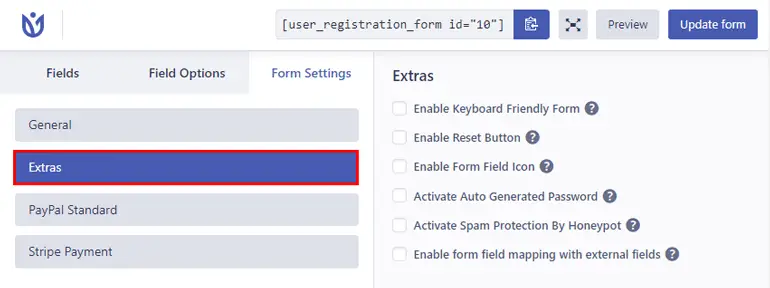
E em Extras , você pode ativar Ativar ícone de campo de formulário, Ativar senha gerada automaticamente, Ativar proteção contra spam , etc.

Depois disso, clique no botão Atualizar formulário para atualizar as alterações!

Além disso, usando o plug-in de registro do usuário, você pode definir as configurações globais do seu formulário de registro. Então, para isso, navegue até Registro do usuário >> Configurações no seu painel.

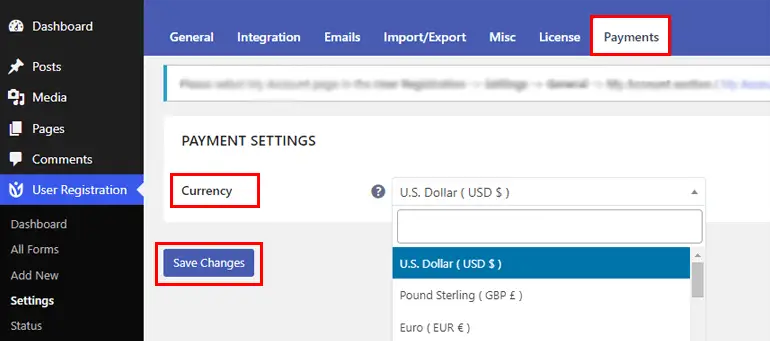
Em seguida, clique na guia Pagamentos para configurar as Configurações globais de pagamento . Aqui, você verá a opção de ajustar a moeda usada para pagamento. A moeda é em dólares americanos por padrão, mas você pode alterá-la clicando no menu suspenso. Em seguida, pressione o botão Salvar alterações para salvar as alterações.

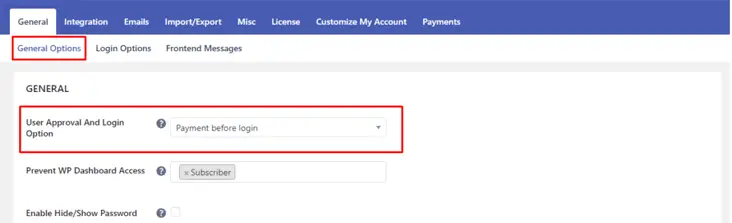
Agora, dentro da mesma opção Configurações , você pode ver a guia Geral . Assim, nas Opções Gerais , você pode personalizar facilmente suas opções de login de usuário.

Na opção Aprovação do usuário e login , você pode selecionar as opções de login adequadas para seus usuários. Você pode escolher a opção Pagamento antes de fazer login no menu suspenso se não quiser permitir que os usuários façam login até que o processo de pagamento seja concluído.
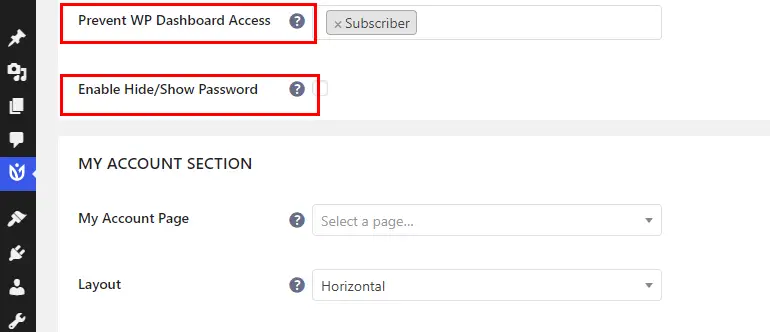
Além disso, você pode personalizar as configurações que incluem Impedir acesso ao painel do WP , Ativar ocultar/mostrar senhas e muito mais.

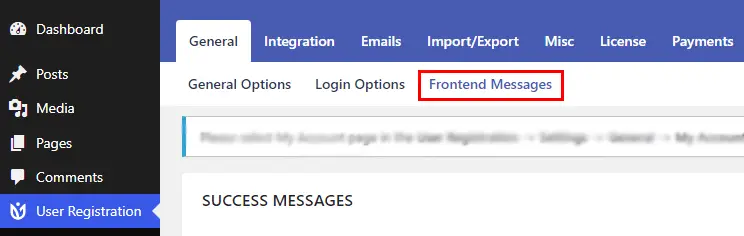
Você também pode configurar a mensagem de frontend para o status de pagamento do usuário clicando na guia Mensagens de frontend.

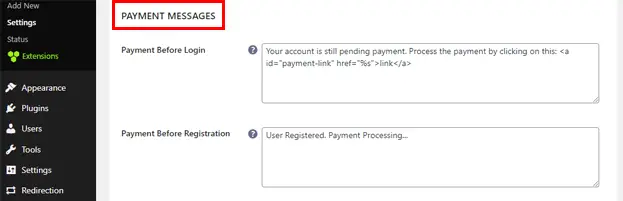
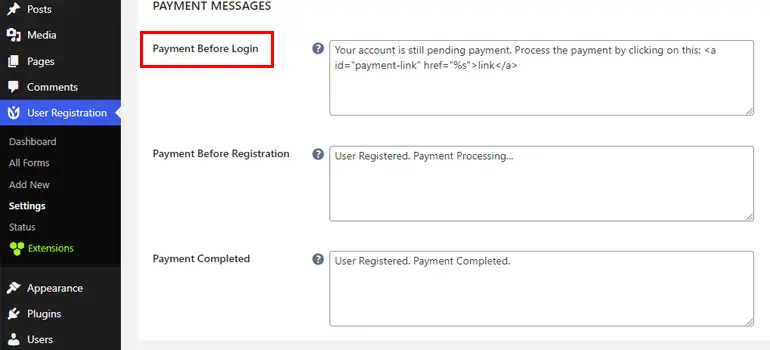
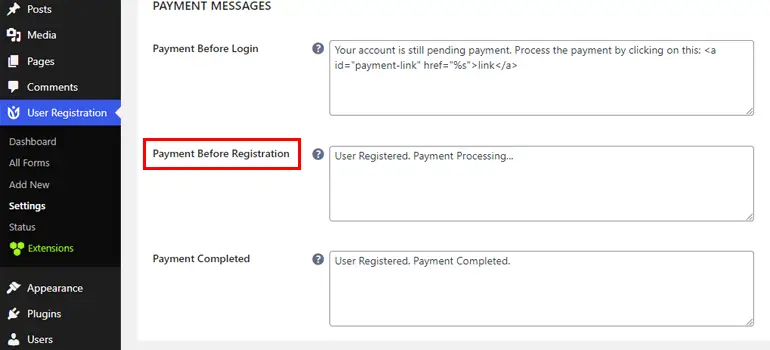
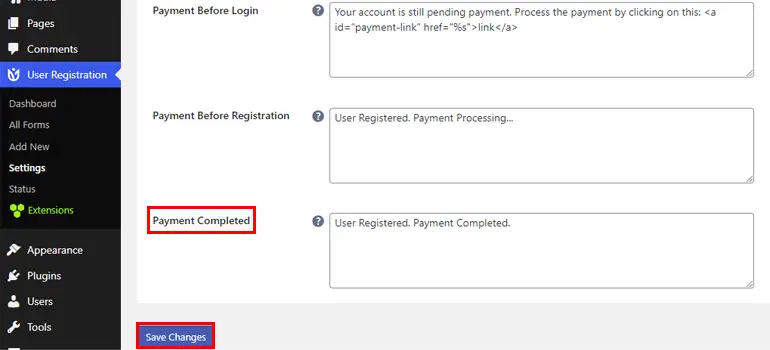
Portanto, você pode rolar para baixo até Mensagens de pagamento para adicionar e editar a mensagem em diferentes caixas, como Pagamento antes do login , Pagamento antes do registro e Pagamento concluído , conforme sua necessidade.


No Payment Before Login , você pode adicionar uma mensagem para exibir quando os usuários tentarem fazer login antes do pagamento.

No Payment Before Registration , você pode adicionar uma mensagem para mostrar aos usuários se o pagamento ainda está pendente.

E por fim, em Payment Completed , você pode escrever a mensagem a ser exibida quando o cadastro do usuário for concluído após o pagamento.

Além disso, clique em Salvar alterações quando terminar de adicionar a mensagem.
Etapa 6: exiba seu formulário no site
Depois de concluir todas as etapas acima, é hora de exibir seu formulário de registro em seu site.
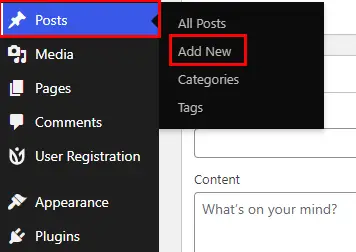
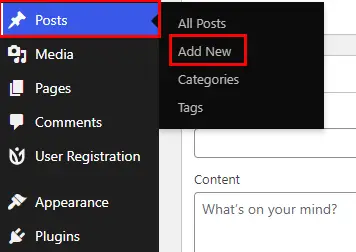
Abra o botão Adicionar novo na página ou poste em seu painel.

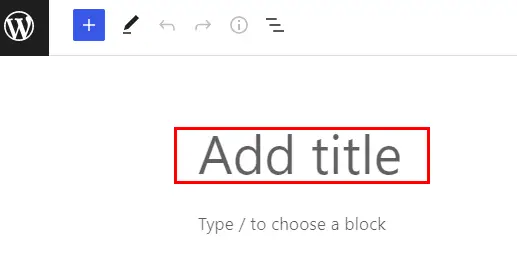
Em seguida, dê um título de acordo com sua preferência.

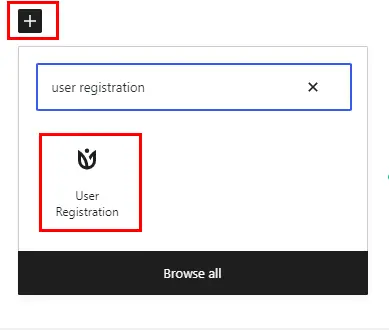
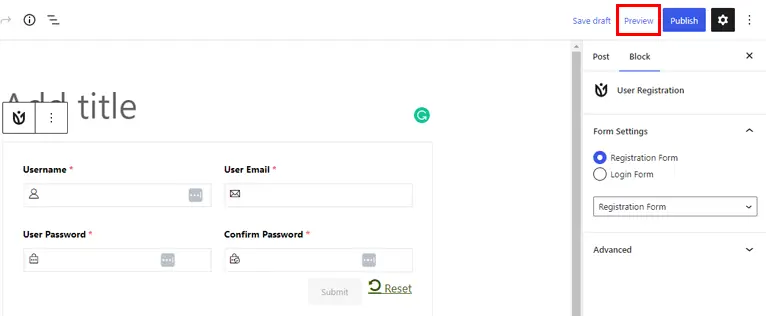
Em seguida, clique no ícone “+” e procure o bloco Cadastro de Usuário. Após ver a opção, clique nela para inserir o bloco Cadastro de Usuário em sua página/post.

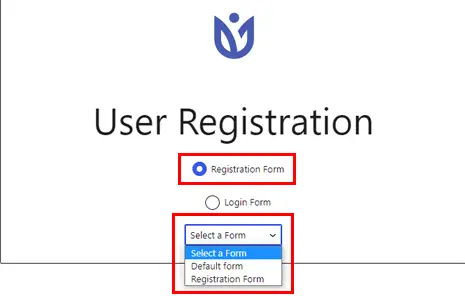
Agora, escolha o formulário de registro integrado ao PayPal no menu suspenso.

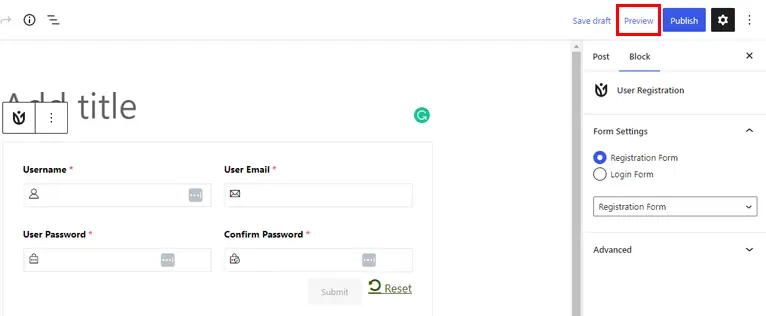
Antes de publicar, você pode visualizar o formulário e, finalmente, clicar em Publicar para exibir seu formulário em seu site!

Método 2: Criar Formulário de Registro de Usuário do WordPress com Stripe Payment
Agora, vamos saber como criar um formulário de cadastro com pagamento no WordPress usando a forma de pagamento tarja.

Etapa 1: Instalar e configurar o plug-in User Registration Pro
Novamente, o primeiro e mais importante passo é instalar e configurar a versão premium do Plugin de Registro do Usuário, conforme mencionado acima no mesmo artigo.
Você pode consultar o guia de instalação e configuração acima para aprender!
Etapa 2: instalar e ativar o complemento Stripe
Em seguida, você precisa instalar e ativar o add-on Stripe em seu site. Para isso, navegue até Cadastro de Usuário >> Extensões .

Agora você será direcionado para uma página com todos os complementos disponíveis. Portanto, procure o complemento Stripe e clique no botão Instalar complemento.

Quando estiver instalado, você verá o botão Ativar . Então, aperte esse botão para ativar o add-on Stripe em seu site.

Etapa 3: definir as configurações globais de distribuição
Depois de ativar o complemento, você precisará configurar o Stripe em seu site.
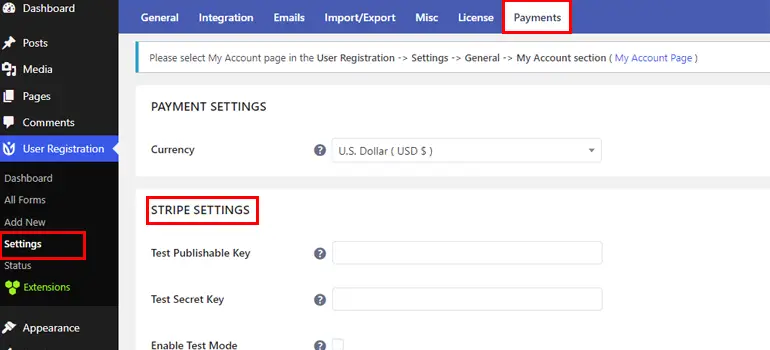
Então, no seu painel, clique em Cadastro de Usuário >> Configurações >> Pagamentos . Aqui, em Pagamentos , você pode configurar e configurar o Stripe.

Você precisa usar as chaves de API da sua conta Stripe para começar a configurar o Stripe.
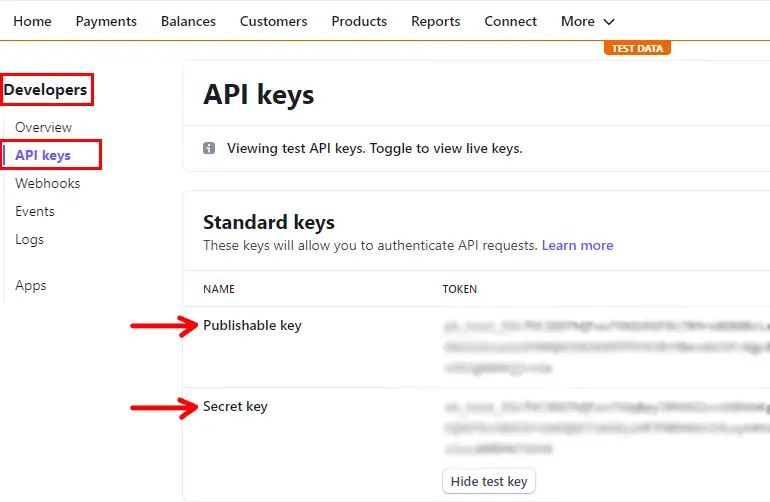
Portanto, para recuperar as chaves da API , você precisa acessar o painel do Stripe. Em seguida, abra a página de chaves de API na guia Desenvolvedor na barra lateral do painel.

Você deve criar chaves de API e copiar sua chave publicável e chave secreta . Se você quiser aprender sobre isso em detalhes, sugerimos que você consulte a documentação do Stripe .
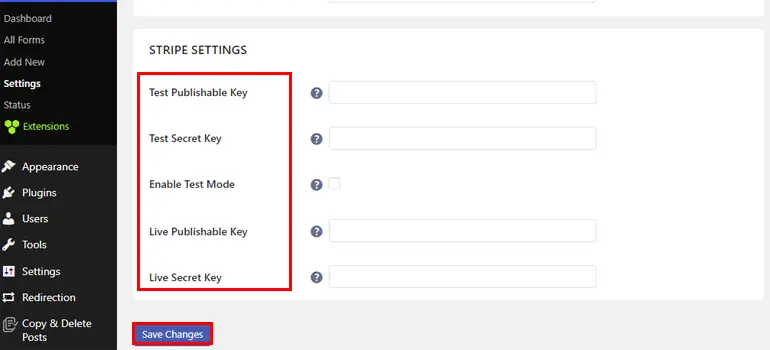
Agora, volte para a seção Pagamentos no painel do WordPress e cole as chaves nos campos apropriados. E clique em Salvar alterações para salvar as alterações.

Lembre-se, você também pode testar o sistema de pagamento antes de entrar no ar com a chave secreta de teste que você recebe de seu painel Stripe .
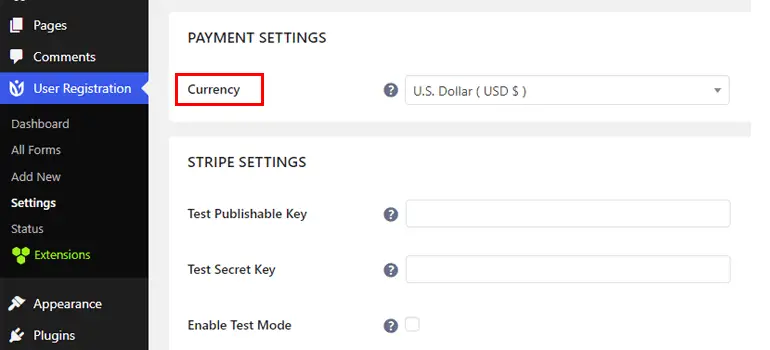
Além disso, você também pode definir a moeda para seus pagamentos com a opção Moeda na mesma guia Pagamentos .

Etapa 4: criar um formulário de registro
Quando terminar de configurar a Configuração global do Stripe, sua próxima etapa é criar um formulário de registro.
Portanto, no painel do WordPress, vá para Registro do usuário e clique em Adicionar novo .

Em seguida, você verá uma opção para criar seu formulário do zero ou usar modelos gratuitos e premium. Você obtém diferentes tipos de modelos para um formulário de registro que pode ser usado em seu site. Por enquanto, começaremos do zero .

Agora, você pode começar nomeando seu formulário.

Depois disso, tudo o que você precisa fazer é clicar no botão Adicionar novo , arrastar o campo da opção Campos e soltá-lo no lado direito, como mencionamos no método 1.

Passo 5: Habilitar Stripe Payments para o Formulário
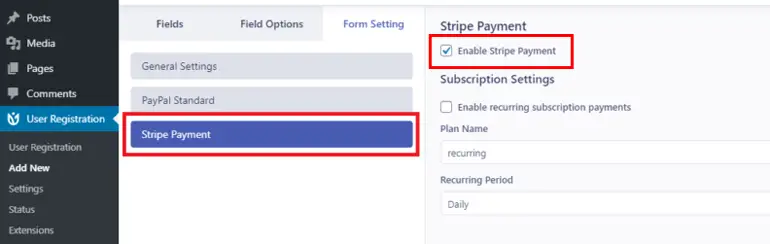
Depois de criar seu formulário, você precisa habilitar o pagamento Stripe. Então, vá para Configurações de formulário do seu formulário de registro.
Aqui, você pode ver uma opção chamada Stripe Payment . Clique nele e, em seguida, marque a caixa Habilitar Pagamento Stripe .

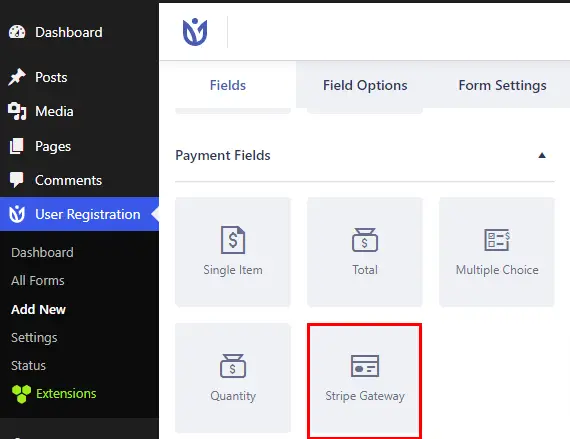
Isso ativará o Stripe em seu formulário. Portanto, você também pode adicionar o campo Stripe Gateway nos Campos de pagamento agora.

Além disso, você também pode adicionar o Item Único, Total, Múltipla Escolha e Quantidade dos mesmos Campos de Pagamento ao seu formulário.
Depois de adicionar os campos de formulário necessários, você também pode personalizar a configuração do campo com a opção de campo, onde você pode editar o rótulo, a descrição, as configurações avançadas e assim por diante.
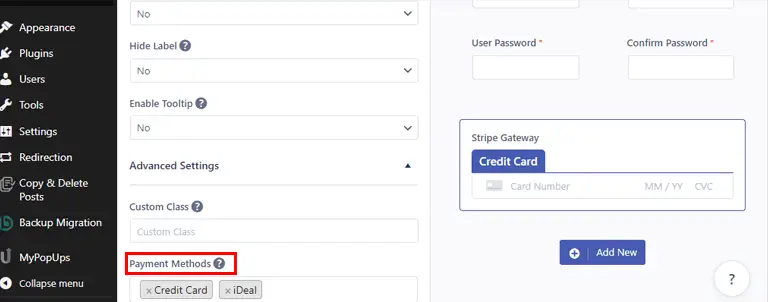
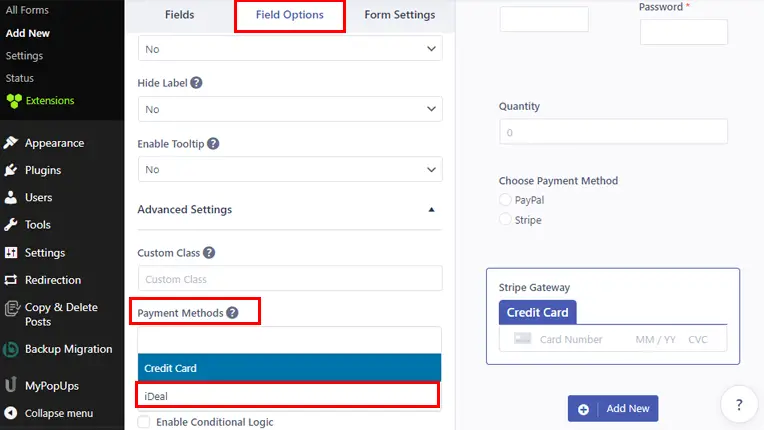
Além disso, para o campo Stripe Getaway , há uma opção para adicionar cartão de crédito, pagamento iDEAL ou ambos.

Um pagamento iDeal é um sistema de pagamento de comércio eletrônico usado na Holanda, apoiado por serviços bancários online.
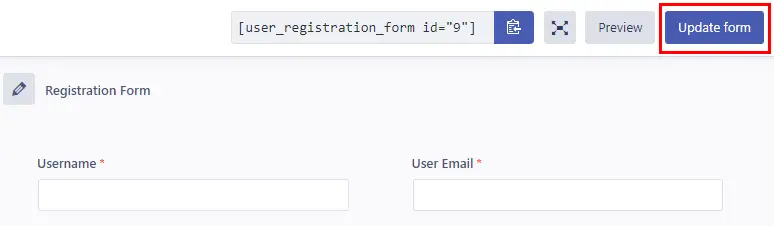
Então, escolha sua preferência e clique no botão Atualizar formulário !

Etapa 6: adicione uma opção de pagamento iDeal ao seu formulário
Como mencionamos anteriormente, existe a opção de escolher o pagamento iDeal para o método de pagamento do Stripe Getaway .
Se você adicionar uma opção de pagamento iDea l, precisará definir algumas coisas.
Para isso, navegue até Field Options do Stripe Getaway . Role para baixo e você verá a opção Métodos de pagamento .

Selecione a opção de pagamento iDeal e escolha o banco do qual deseja efetuar o pagamento.
Além disso, lembre-se de que qualquer outra moeda além do Euro não é aceita no pagamento iDeal.
E isso é tudo para adicionar uma opção de pagamento iDeal ao seu formulário!
Etapa 7: Definir configurações individuais e de formulário de registro
Em seguida, vá para a guia Configuração de formulário para definir as configurações do seu formulário.
Você pode ver as guias Geral e Extras aqui.
Na configuração Geral , você pode configurar a opção Aprovação e login do usuário, definir Função de usuário padrão, Ativar senha forte e assim por diante.

Agora, para a configuração Extras , isso permite ativar o formulário amigável do teclado, ativar o botão Redefinir, ativar a senha gerada automaticamente, etc.

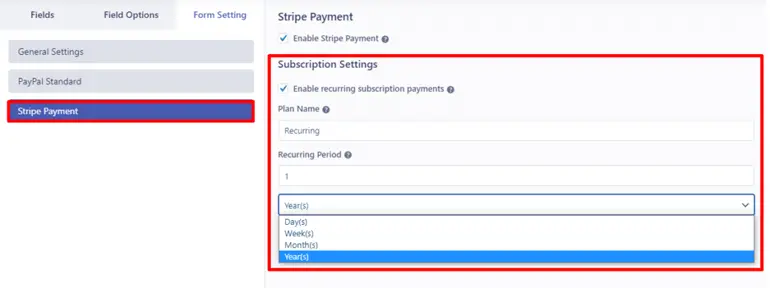
Da mesma forma, se você ativou o Stripe Getaway, pode definir mais configurações na guia Stripe Payment . Em Configurações de assinatura , você pode marcar a caixa para Ativar pagamento de assinatura recorrente .

Além disso, você pode adicionar o nome do plano para o plano recorrente e o intervalo entre os pagamentos recorrentes na opção Período Recorrente . O período recorrente pode ser adicionado em dias, semanas, meses e anos.
Além disso, lembre-se de clicar no botão Atualizar formulário na parte superior quando terminar de fazer as alterações!
Etapa 8: exiba seu formulário no site
Por fim, é hora de exibir seu formulário de registro em seu site.
No seu painel, abra a página ou poste.

Primeiro, dê a ele um título adequado.

Agora, clique no ícone “+” e procure o bloco Cadastro de Usuários. Uma vez exibido, clique nele para inserir o bloco de registro do usuário em sua página/postagem.

Em seguida, selecione o formulário de registro integrado ao Stripe no menu suspenso.

Você pode visualizar o formulário para ver como fica na frente. E se você estiver satisfeito com seu formulário, clique no botão Publicar para exibir seu formulário em seu site!

Etapa 9: visualizar detalhes de pagamento como administrador ou usuário após o registro
Como administrador:
Para visualizar os detalhes de pagamento de usuários registrados como administradores, abra o painel do WordPress e clique na guia Usuários .

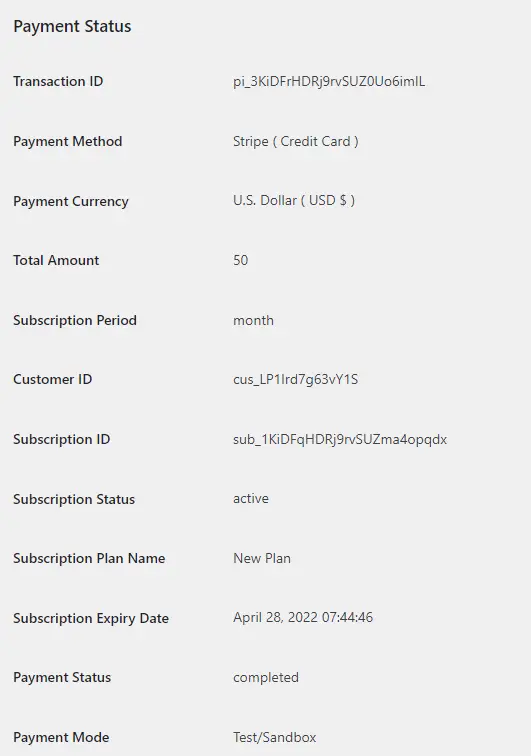
Clique no nome de usuário específico do usuário para ver todas as informações do status do pagamento, como ID da transação, método de pagamento, moeda de pagamento e valor total .

Como usuário:
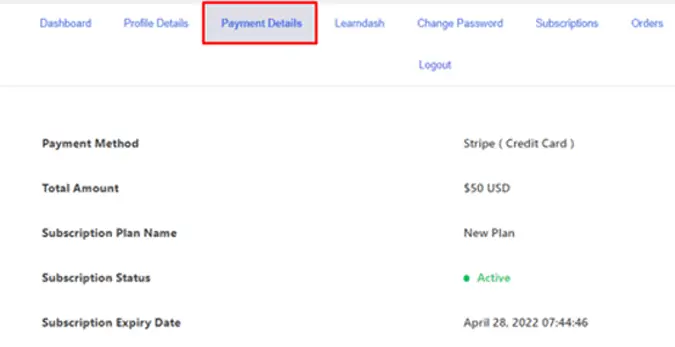
Os usuários precisam fazer login em suas contas e visitar o Painel de Contas no site. Em seguida, eles podem visualizar suas informações de pagamento na guia Detalhes do pagamento.
As informações serão exibidas no seguinte formato, conforme mostrado abaixo.

Como permitir que os usuários escolham entre PayPal e Stripe Payments?
Além de integrar apenas um método de pagamento, você pode adicionar os complementos PayPal e Stripe e definir opções para escolher entre eles para seus usuários.
Para fazer isso, abra seu formulário e adicione o campo Botão de opção em seu formulário.

Aqui, você pode adicionar as opções PayPal e Stripe como opções disponíveis para seus usuários.

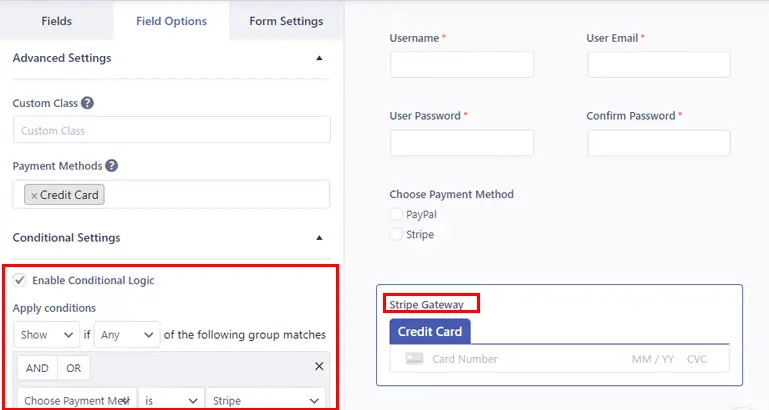
Mas se você deseja ocultar uma opção de pagamento, por exemplo, Stripe, é necessário aplicar a lógica condicional conforme mostrado na imagem abaixo.

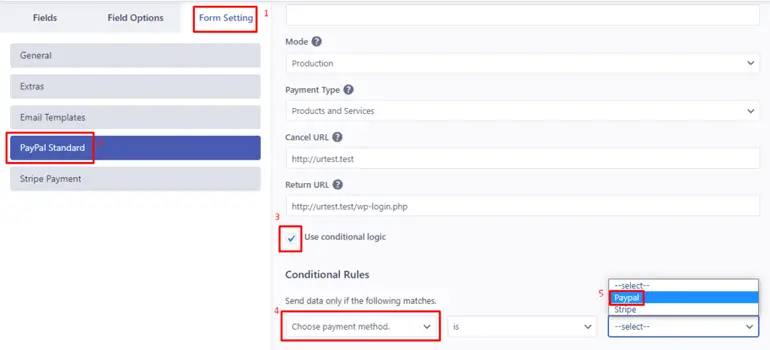
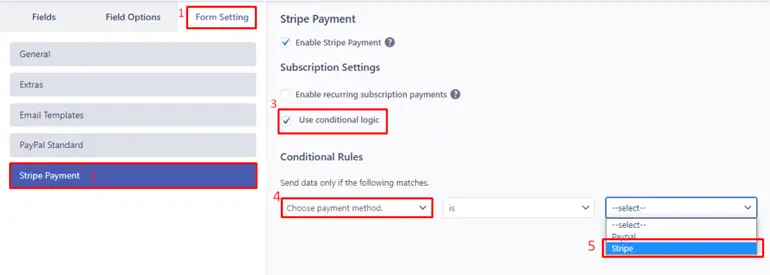
Em seguida, vá para Configurações de formulário e selecione PayPal ou Stripe que você deseja ocultar para seus usuários.
Ao clicar em qualquer uma das opções, você verá uma opção chamada 'Usar lógica condicional'. Então, marque essa opção e aplique a lógica condicional.
Se você aplicar a condição para PayPal , ela deve se parecer com a mostrada abaixo

E, se você usar a condição para Stripe , deve ficar como mostrado abaixo.

Conclusão
E é assim que você pode criar um formulário de inscrição com pagamento no WordPress. Tudo graças ao recurso de alto nível do plug-in de registro do usuário.
A capacidade do plug-in não termina aqui; ele também permite que você adicione um número limite de envio em seu formulário, campos personalizados e muito mais.
Chegamos ao fim e esperamos que agora você possa criar um formulário de inscrição com pagamento facilmente. Você pode escolher entre o método PayPal ou Stripe conforme sua necessidade.
Se estiver confuso, você sempre pode revisar a documentação de recursos do Registro do usuário ou entrar em contato com sua equipe de suporte super amigável.
Por fim, se você quiser receber todas as atualizações, siga-nos no Twitter e no Facebook!
Leitura feliz!
