Como criar uma galeria de imagens responsiva no Blogger?
Publicados: 2024-07-14Quer adicionar uma galeria de imagens ao seu site do Blogger e torná-lo responsivo para que carregue corretamente no desktop, tablet e celular?
Pois bem, siga o artigo para aprender como criar uma galeria de imagens responsiva no site do Blogger usando HTML e CSS.
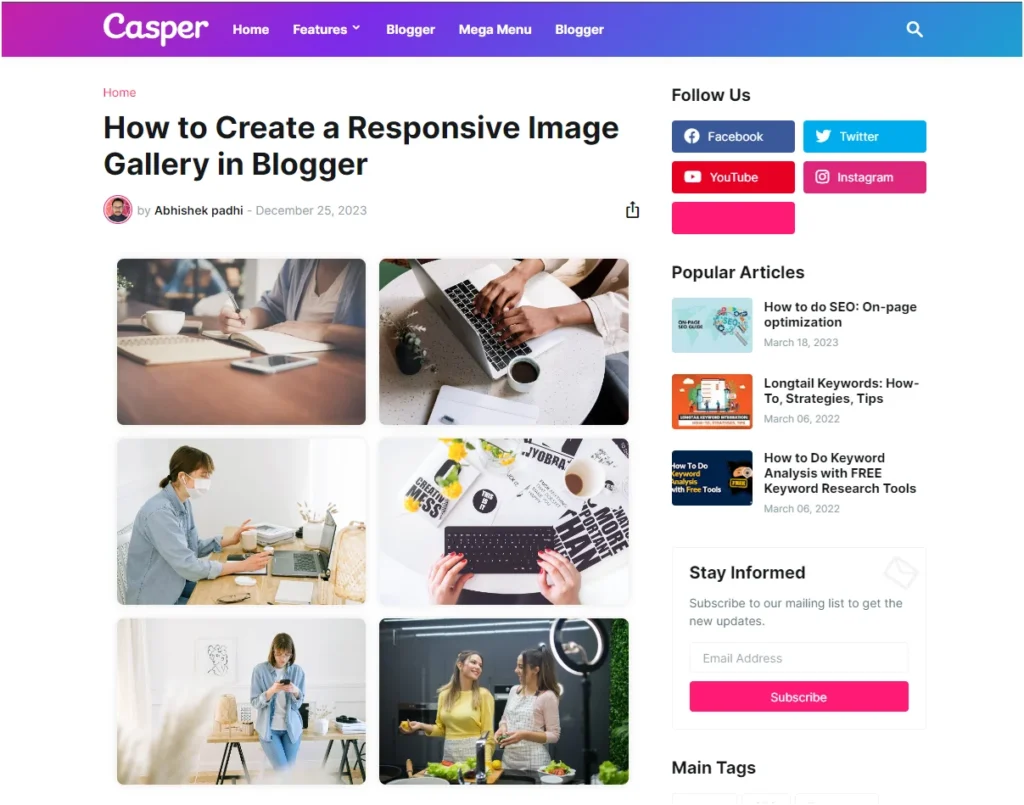
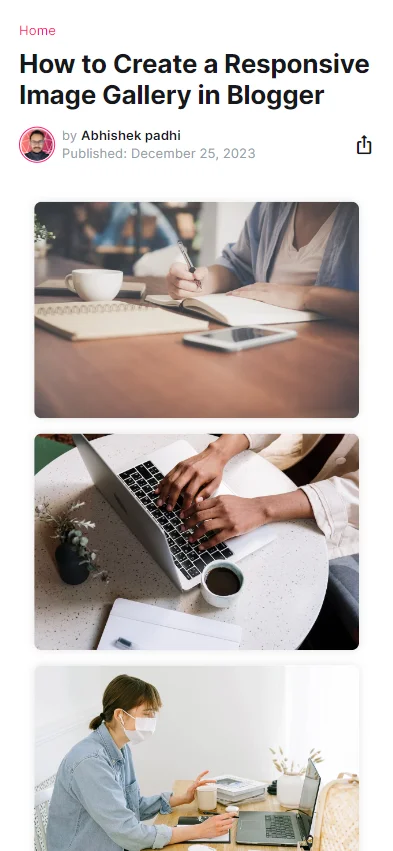
Esta galeria de imagens é totalmente responsiva e exibe 2 imagens em uma única linha para dispositivos grandes e mostra automaticamente 1 imagem em uma única linha para dispositivos móveis.
Você pode ver a visualização da área de trabalho da galeria de imagens abaixo

Você pode ver a visualização móvel da galeria de imagens abaixo.

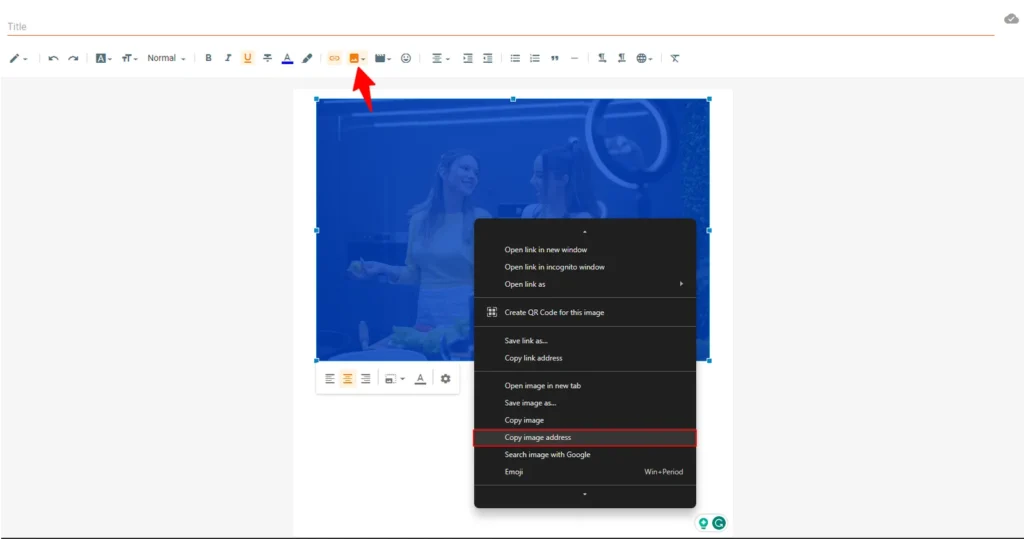
Primeiro de tudo, você precisa fazer upload de suas imagens e obter os URLs de origem dessas imagens.

Salve os links em algum lugar para que você possa usá-los no código da galeria de imagens abaixo.
Em seguida, abra o Post ou editor de página na visualização HTML onde deseja adicionar a galeria de imagens.
Agora você precisa copiar e colar o código abaixo em seu editor de postagem.
<div class="gallery"> <div class="gallery-item"> <img alt="Image 1" src="https://images.pexels.com/photos/733856/pexels-photo-733856.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <div class="gallery-item"> <img alt="Image 2" src="https://images.pexels.com/photos/5052875/pexels-photo-5052875.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <div class="gallery-item"> <img alt="Image 3" src="https://images.pexels.com/photos/4240606/pexels-photo-4240606.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <div class="gallery-item"> <img alt="Image 4" src="https://images.pexels.com/photos/6469/red-hands-woman-creative.jpg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <div class="gallery-item"> <img alt="Image 5" src="https://images.pexels.com/photos/4240545/pexels-photo-4240545.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <div class="gallery-item"> <img alt="Image 6" src="https://images.pexels.com/photos/7964660/pexels-photo-7964660.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <!--Add more gallery items as needed--> </div> <style> .gallery { display: grid; grid-template-columns: repeat(auto-fill, minmax(250px, 1fr)); gap: 16px; padding: 16px; } .gallery-item { overflow: hidden; border-radius: 8px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); } .gallery-item img { display: block; width: 100%; height: auto; border-radius: 8px; } </style>Agora você precisa substituir os URLs de origem da imagem pela sua própria imagem e publicar a página.
Você adicionou com sucesso uma galeria de imagens ao site do seu Blogger.
Este código cria uma galeria de imagens responsiva básica usando CSS Grid . A propriedade grid-template-columns é usada para criar um layout de grade flexível, e minmax(250px, 1fr) garante que cada coluna tenha pelo menos 250 pixels de largura, mas pode ser expandida se houver espaço extra disponível.
Sinta-se à vontade para personalizar o HTML adicionando mais elementos div com a classe gallery-item para imagens adicionais.
Galeria de imagens avançada com funcionalidade Lightbox
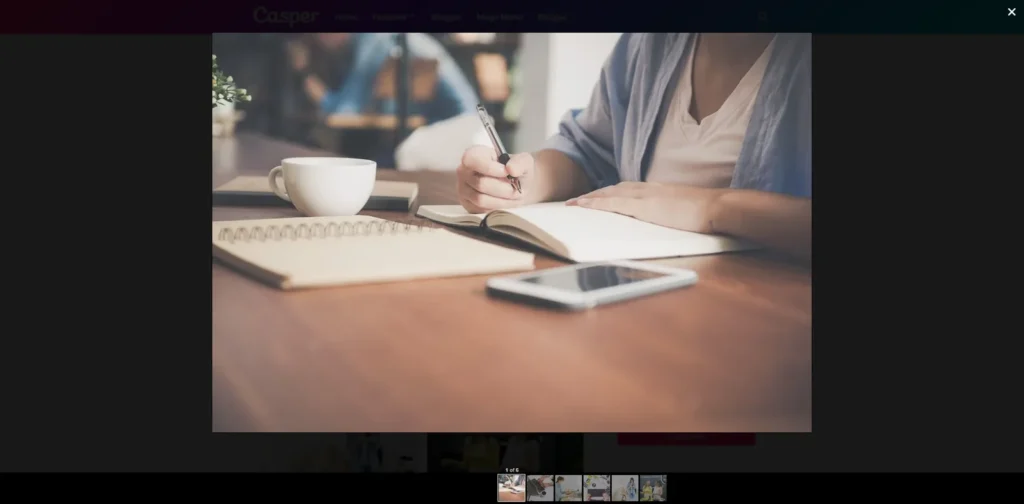
Se você deseja adicionar uma lightbox de imagem à sua galeria, que exibe uma versão maior da imagem clicada, siga as etapas abaixo.

Aqui, o usuário pode facilmente clicar na imagem, expandi-la para abrir em um lightbox e conferir o restante das imagens em uma visão ampliada.

Isso melhorará a experiência do usuário no site e, se você estiver executando um site de imagens, deverá ativar essa funcionalidade.
Basta usar o código abaixo para ativar a Galeria de Imagens com Lightbox no site do Blogger.
<script src="https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.11.3/js/lightbox.min.js"></script> <style> .gallery { display: grid; grid-template-columns: repeat(auto-fill, minmax(250px, 1fr)); gap: 16px; padding: 16px; } .gallery-item { overflow: hidden; border-radius: 8px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); } .gallery-item img { display: block; width: 100%; height: auto; border-radius: 8px; } .overlay { display: none; position: fixed; top: 0; left: 0; width: 100%; height: 100%; background: rgba(0, 0, 0, 0.9); justify-content: center; align-items: center; } .overlay img { max-width: 90%; max-height: 90%; border-radius: 8px; } .close-btn { position: absolute; top: 10px; right: 10px; cursor: pointer; color: #fff; font-size: 24px; } </style> <div class="gallery"> <a href="https://images.pexels.com/photos/733856/pexels-photo-733856.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 1"> <img class="gallery-item" alt="Image 1" src="https://images.pexels.com/photos/733856/pexels-photo-733856.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <a href="https://images.pexels.com/photos/5052875/pexels-photo-5052875.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 2"> <img class="gallery-item" alt="Image 2" src="https://images.pexels.com/photos/5052875/pexels-photo-5052875.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <a href="https://images.pexels.com/photos/4240606/pexels-photo-4240606.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 3"> <img class="gallery-item" alt="Image 3" src="https://images.pexels.com/photos/4240606/pexels-photo-4240606.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <a href="https://images.pexels.com/photos/6469/red-hands-woman-creative.jpg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 4"> <img class="gallery-item" alt="Image 4" src="https://images.pexels.com/photos/6469/red-hands-woman-creative.jpg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <a href="https://images.pexels.com/photos/4240545/pexels-photo-4240545.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 5"> <img class="gallery-item" alt="Image 5" src="https://images.pexels.com/photos/4240545/pexels-photo-4240545.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <a href="https://images.pexels.com/photos/7964660/pexels-photo-7964660.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 6"> <img class="gallery-item" alt="Image 6" src="https://images.pexels.com/photos/7964660/pexels-photo-7964660.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <!-- Add more gallery items as needed --> </div> <div class="overlay"> <span class="close-btn">×</span> <img class="overlay-img"> </div>Aqui, estamos usando o script Lightbox para abrir uma imagem em um lightbox.
Se você estiver preocupado com a velocidade de carregamento lenta após usar este lightbox, poderá atrasar o carregamento do script usando o código abaixo em vez do original.
<script> // Add a 3-second delay to the lightbox script setTimeout(function() { var script = document.createElement('script'); script.src = 'https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.11.3/js/lightbox.min.js'; document.body.appendChild(script); }, 3000); </script>Conclusão
Espero que você tenha aprendido como criar uma galeria de imagens responsivas no site do Blogger. se você tiver alguma dúvida, deixe-me saber na seção de comentários.
- Leia também: Como obter a aprovação de uma conta Adsense em 2024
Se você leu este artigo, inscreva-se em nosso canal no YouTube.
