Como criar um tema WordPress baseado em Sass
Publicados: 2022-10-19Sass é um poderoso pré-processador de CSS que permite aos desenvolvedores escrever código mais eficiente e sustentável. Também permite a criação de temas que podem ser reutilizados em vários projetos. Neste artigo, mostraremos como criar um tema baseado em Sass para WordPress. Usaremos o popular framework Bootstrap para estruturar nosso tema. Também usaremos a biblioteca mixin Bourbon para nos ajudar a escrever nosso código Sass .
Uma linguagem de pré-processador CSS como Sass ou LESS é frequentemente recomendada como a melhor opção para designers e desenvolvedores front-end. Variáveis, operadores matemáticos básicos, aninhamento e mixins são alguns exemplos de recursos que atualmente não são suportados no CSS. Devido ao desenvolvimento da plataforma, os estilos da área de administração do WordPress foram portados para o Sass. Importar vários arquivos para sua folha de estilo principal e criar um único arquivo CSS para seu tema usando Sass é uma maneira simples de fazer isso. Ao iniciar o Koala, você verá o arquivo Sass em seu diretório de folhas de estilo. Para testar isso, você deve primeiro abrir seu arquivo Sass. Codifique essa string em um editor de texto, como o Bloco de Notas, usando a função scss.
Ao usar o Sass, você pode criar de maneira fácil e rápida arquivos aninhados que são simples de gerenciar e trabalhar. Por exemplo, você pode aninhar todos os elementos no seletor de artigos para a seção de artigos. Como designer de temas , você criará conteúdo que aparecerá de maneira diferente em vários dispositivos, como widgets, postagens, menus de navegação, imagens de cabeçalho e assim por diante. Por ser bem estruturado usando nestin, você não precisa escrever as mesmas classes, seletores ou identificadores várias vezes. Quando você usa esse mixin, geralmente não há texto exibido, o que economiza muito tempo. Você deve usar uma linguagem de pré-processador CSS, como Sass, ao desenvolver um tema WordPress?
Como resultado, o Sass for WordPress torna o CSS muito mais poderoso, permitindo que os desenvolvedores usem variáveis, regras aninhadas, mixins, módulos, parciais, extensões, heranças e operadores. Este programa codificará seu código, o que resultará em uma saída CSS que permitirá que o navegador o leia.
Pré-processadores CSS, como Sass, são usados para adicionar variáveis, regras aninhadas e mixins (também conhecidos como açúcar sintático) ao CSS regular . O objetivo é tornar o processo de codificação o mais simples possível e ao mesmo tempo ser o mais eficiente possível.
Como faço para escrever Scss no WordPress?

Escrever SCSS no WordPress é muito fácil! Basta criar uma nova folha de estilo em seu tema filho e nomeá-lo algo como “style.scss”. Em seguida, coloque-o na fila do arquivo functions.php do seu tema filho assim: function my_child_theme_scripts() { wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . ' /style.scss' ); } add_action( 'wp_enqueue_scripts', 'my_child_theme_scripts' ); ? > É isso! Agora você pode escrever SCSS em seu tema filho do WordPress.
SCSS, como standardCSS, melhorou a formatação. É mais rápido do que escrever CSS assim que você estiver familiarizado com ele. O SCSS tem suas vantagens, mas se você estiver escrevendo muito CSS, ele brilha no mais alto nível. O SCSS e o CMS funcionam bem juntos. Os arquivos CSS podem ser divididos em pedaços menores, permitindo a reutilização e uma redução significativa na quantidade de recursos necessários para carregar um site. A seguir está uma lista dos melhores plugins SCSS para sites WordPress. O SCSS deve ser incorporado ao seu site nos seguintes recursos e ferramentas. Por favor, deixe quaisquer dicas, perguntas ou truques adicionais na seção de comentários abaixo.

Podemos escrever Scss em CSS?
O mesmo código será usado pelo Sass para gerar um arquivo CSS para nós. Para começar, você deve criar uma pasta que abrigue CSS e imagens. Criar um arquivo com a extensão Sass dentro da pasta CSS é uma boa ideia; no meu caso, é estilo.
Navegadores mais antigos ainda podem entender alguns recursos do Scss
A funcionalidade SCSS não é suportada na maioria dos navegadores mais antigos, mas há alguns que suportam. Navegadores mais antigos, por exemplo, são capazes de reconhecer funções e mixagens. Eles são incapazes de entender o aninhamento, então devemos convertê-lo para CSS regular.
Os navegadores habilitados para SCSS permitem que você personalize a aparência do seu site. Também é possível converter arquivos SCSS em CSS regular usando um plug-in ou ferramenta de conversão.
Posso usar Scss com PHP?
SCSS é uma linguagem de script baseada em PHP que fornece um compilador SCSS. SCSS é uma linguagem de pré-processador CSS que inclui variáveis, mixins, importações, aninhamento, manipulação de cores, funções e diretivas de controle. Qualquer projeto pode usar SCSS.
Como importar Sass para o WordPress?

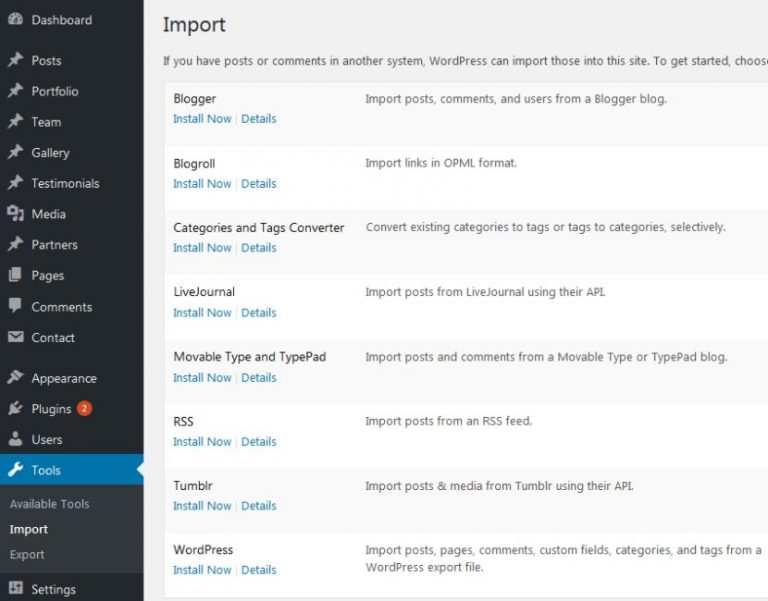
Para importar o Sass para o WordPress, primeiro você precisa instalar o plugin WordPress Sass. Depois que o plug-in estiver instalado e ativado, você pode acessar o painel do WordPress e clicar na guia "Aparência". Na guia "Aparência", você verá um link "Editor". Clique nesse link e você será levado ao WordPress Sass Editor . No WordPress Sass Editor, você pode clicar no botão “Importar” e selecionar o arquivo Sass que deseja importar.
Como resultado, os pré- processadores Sass podem melhorar a organização do código utilizando parciais e estilos de aninhamento. Se você quiser usar um tema que não tenha arquivos Sass, você precisará converter a folha de estilo existente para Sass. Depois de criar um arquivo long.scss que seja tão longo quanto seu arquivo CSS original, você pode usar variáveis e mixins. Você pode refatorar vários estilos em seletores pai para facilitar a digitalização e edição. Mixins curtos podem ser usados para refatorar prefixos repetitivos. É melhor manter todos os arquivos Sass em um subdiretório para que a raiz do tema não seja corrompida. As duas principais maneiras de construir seu Sass são usar uma ferramenta de linha de comando ou usar uma ferramenta de terceiros.
Em vez de usar Sass, podemos usar Compass para melhorar nosso método de compilação. O parâmetro -watch permite que o Sass observe o arquivo.scss e compile toda vez que detectar uma mudança. Style.scss:style.scss deve ser visualizado. Antes de importar seus estilos mais amplos, verifique se eles são iguais aos seus estilos mais específicos . As várias maneiras pelas quais você pode organizar suas coleções são um exemplo do que são pastas.
:myfile.css Como instalar o Sass no Mamp
Para instalar o SASS, abra um prompt de comando digitando o seguinte comando na pasta que contém o pacote MAMP:
Depois de instalar o npm, execute Npm -g sass. Para converter um arquivo SASS em um arquivo CSS após a instalação do pacote, use o seguinte comando: *br Gostaria de usar seu arquivo no componente Myfile.sCSS. Seguindo o comando abaixo, você pode visualizar as alterações feitas enquanto elas estão sendo feitas.
Assista o quanto antes. CSS no formato meuarquivo.scss.
