Como criar uma seção de serviços no WordPress
Publicados: 2022-12-09Deseja adicionar uma seção de serviços ao seu site WordPress?
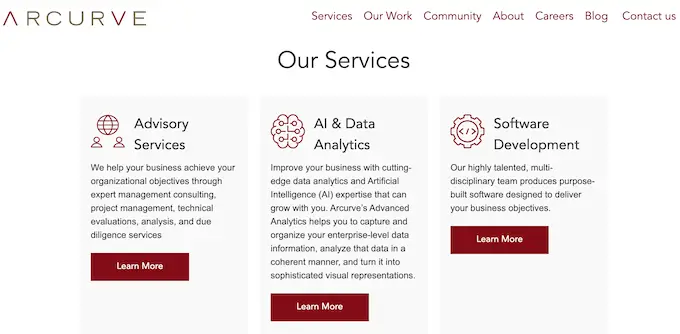
Quando clientes em potencial chegam ao seu site, eles querem saber quais serviços você oferece. Uma seção de serviços pode comunicar essas informações de maneira rápida e fácil, para que os visitantes possam decidir se desejam saber mais sobre sua empresa.
Neste artigo, mostraremos como criar facilmente uma seção de serviços no WordPress. Também compartilharemos como obter mais leads adicionando um formulário de solicitação de cotação à sua seção de serviços.

Por que criar uma seção de serviços no WordPress?
Para obter mais vendas, é importante fornecer aos visitantes todas as informações de que precisam para entender quais serviços você oferece.
Isso pode incluir tudo, desde preços e benefícios até especificações técnicas detalhadas, dependendo dos serviços que você vende.
São muitas informações, por isso recomendamos criar uma página personalizada no WordPress para cada serviço que você oferece.
Você pode adicionar uma seção de serviços à sua página inicial ou página de destino, que fornecerá uma breve visão geral de todos os seus serviços, em uma área compacta.

Dessa forma, os visitantes podem decidir rapidamente se desejam saber mais sobre seus serviços.
Você pode incluir links para as diferentes páginas de serviço, para que os visitantes possam explorar cada serviço com mais detalhes.

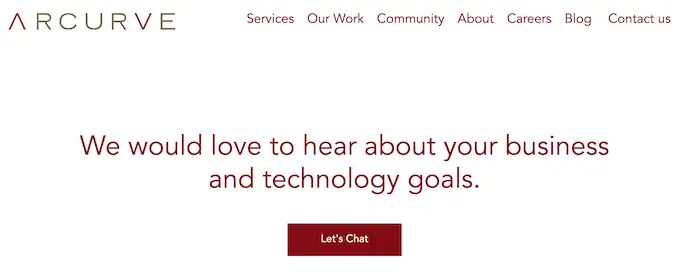
Outra opção é incluir um apelo à ação forte, como solicitar um retorno de chamada ou preencher um formulário para obter uma cotação personalizada.
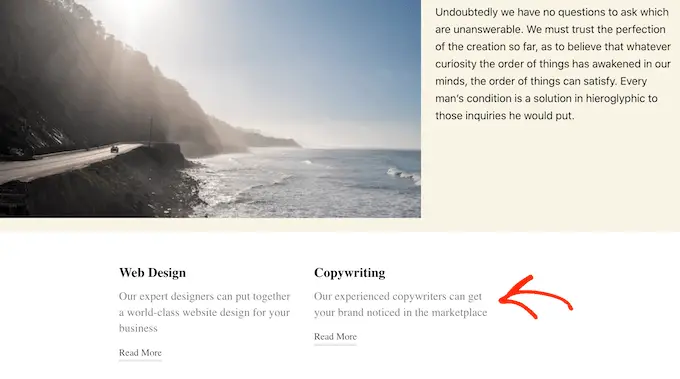
A imagem a seguir mostra um exemplo de chamada para ação, que aparece logo abaixo de uma seção de serviços.

Dito isso, vamos dar uma olhada em como criar facilmente uma seção de serviços no WordPress e adicioná-la a qualquer página do seu site. Basta usar os links rápidos abaixo para acessar o método que deseja usar.
- Método 1. Como criar uma seção de serviços com SeedProd (Recomendado)
- Método 2. Criando uma seção de serviços no WordPress usando o editor de blocos
Método 1. Como criar uma seção de serviços com SeedPro d (recomendado)
A melhor maneira de criar uma seção de serviços é usando um construtor de páginas.
Um bom plug-in de construtor de páginas permitirá que você adicione quantos serviços desejar e organize esses serviços em um layout agradável. Você também pode incentivar os visitantes a aprender mais sobre seus serviços adicionando CTAs, links, botões e muito mais.
SeedProd é o melhor construtor de páginas de arrastar e soltar para WordPress. Ele vem com mais de 180 modelos projetados profissionalmente e seções prontas que são perfeitas para promover seus serviços.
O SeedProd também funciona com muitas ferramentas populares de terceiros que você já pode estar usando para obter e gerenciar conversões. Isso inclui os principais serviços de marketing por e-mail, WooCommerce, Google Analytics e muito mais.
Primeiro, você precisa instalar e ativar o plugin SeedProd. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Observação: também há uma versão gratuita do SeedProd, mas usaremos o SeedProd Pro, pois possui mais modelos e blocos. Também funciona com todos os melhores serviços de email marketing.
Depois de ativar o plug-in, o SeedProd solicitará sua chave de licença.

Você pode encontrar essas informações em sua conta no site da SeedProd. Depois de inserir a chave de licença, vá em frente e clique em 'Verificar chave'.
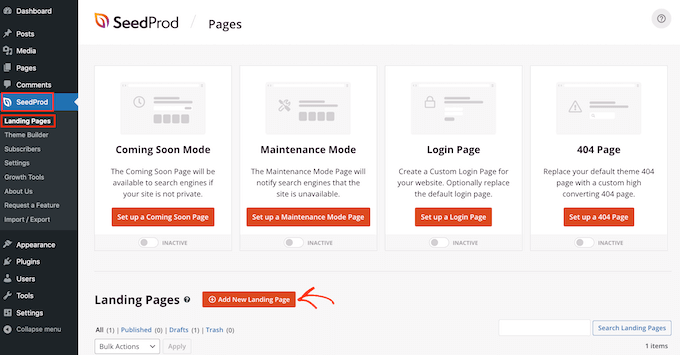
O próximo passo é criar uma nova página onde você adicionará a seção de serviços. Para fazer isso, vá para SeedProd » Landing Pages no seu painel do WordPress.
Depois de fazer isso, clique no botão 'Adicionar nova página de destino'.

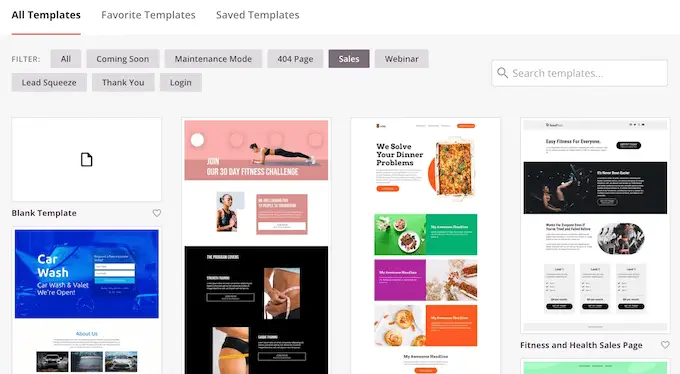
Agora você pode escolher qualquer um dos modelos prontos do SeedProd.
Para ajudá-lo a encontrar o modelo perfeito, os designs da SeedProd são organizados em diferentes tipos de campanha, como 'squeeze', 'ead' e 'em breve'.
Você pode clicar nas guias na parte superior da tela para filtrar os modelos com base no tipo de campanha.

Se você preferir começar do zero, o SeedProd também possui um modelo em branco, que não possui nenhum conteúdo padrão ou elementos de design.
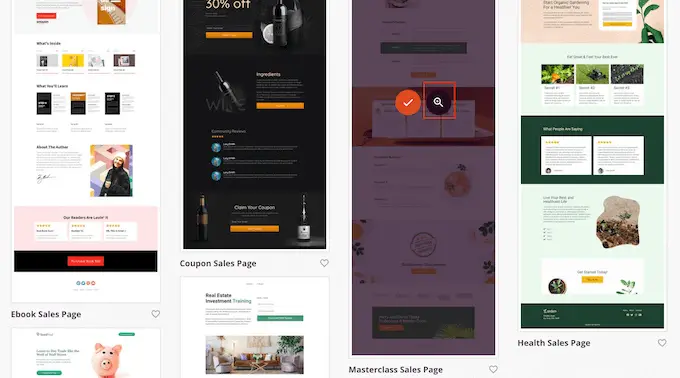
Para ver um design mais de perto, basta passar o mouse sobre o modelo e clicar no pequeno ícone da lupa.

Quando encontrar um layout que deseja usar, clique em 'Escolher este modelo'. Estamos usando o modelo 'Masterclass Sales Page' em todas as nossas imagens, mas você pode usar qualquer modelo que desejar.
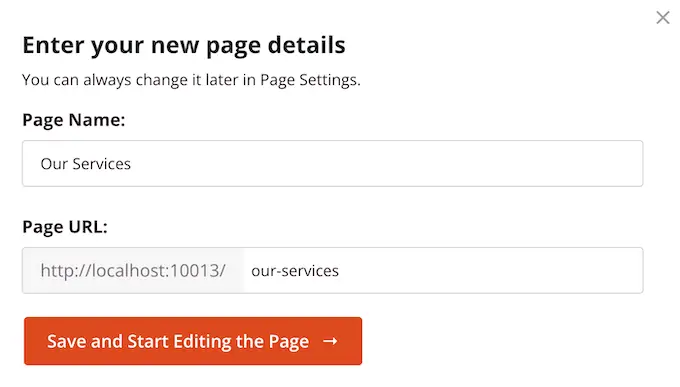
Depois de escolher um modelo, digite um nome para sua página personalizada. SeedProd criará um URL automaticamente usando o título, mas você pode alterar isso se quiser.
Um URL descritivo ajuda os mecanismos de pesquisa a entender sobre o que é uma página, para que eles possam entregar essa página para pessoas que estão procurando conteúdo como o seu.

Para dar a sua página a melhor chance de aparecer em resultados de pesquisa relevantes, você pode querer adicionar algumas palavras-chave relevantes ao URL. Quando estiver satisfeito com as informações inseridas, clique no botão 'Salvar e começar a editar a página'.
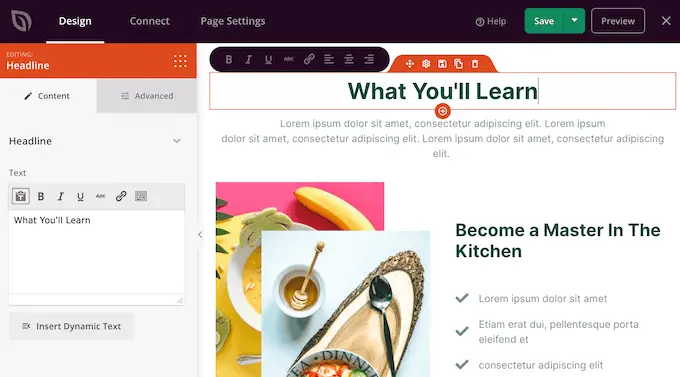
Isso carrega o construtor de páginas de arrastar e soltar SeedProd. Ele mostra uma visualização ao vivo da sua página à direita e algumas configurações à esquerda.

A maioria dos modelos SeedProd já contém alguns blocos, que são uma parte essencial de qualquer layout SeedProd.
Para personalizar qualquer bloco, basta clicar para selecioná-lo. O menu à esquerda mostrará todas as configurações que você pode usar para editar o bloco, como alterar o tamanho da fonte ou substituir uma imagem de estoque.

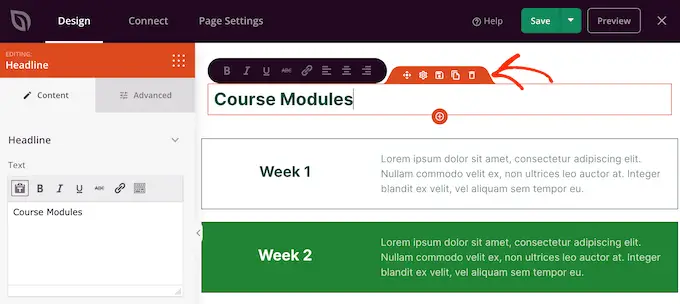
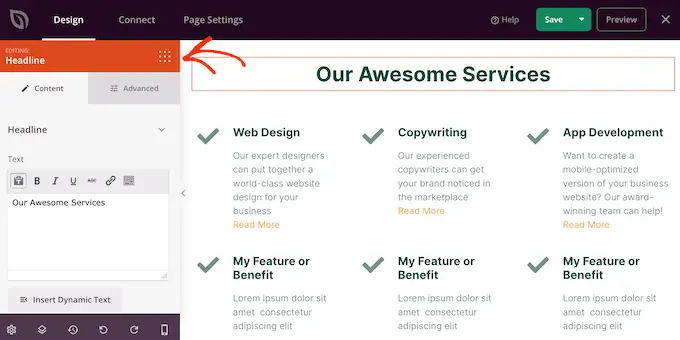
Se você deseja remover um bloco do design, basta clicar nesse bloco.
Em seguida, vá em frente e clique no pequeno ícone de lixeira na barra de menu que aparece.

Para adicionar novos blocos ao seu design, basta clicar no bloco no menu à esquerda e arrastá-lo para o editor.
Você pode clicar para selecionar o bloco e fazer as alterações no menu à esquerda.
Você pode repetir essas etapas para criar qualquer tipo de página, como uma página inicial ou uma página de destino do Google Ad. As possibilidades são infinitas.
SeedProd também vem com 'Seções'. Estes são modelos de linhas e blocos para elementos comuns de design da web. Por exemplo, SeedProd tem seções para perguntas frequentes, rodapés e depoimentos de clientes.
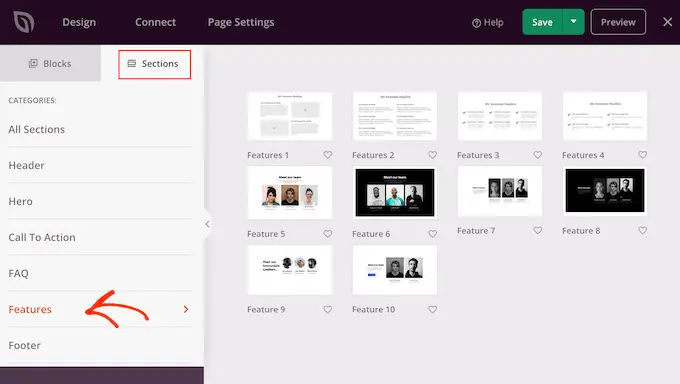
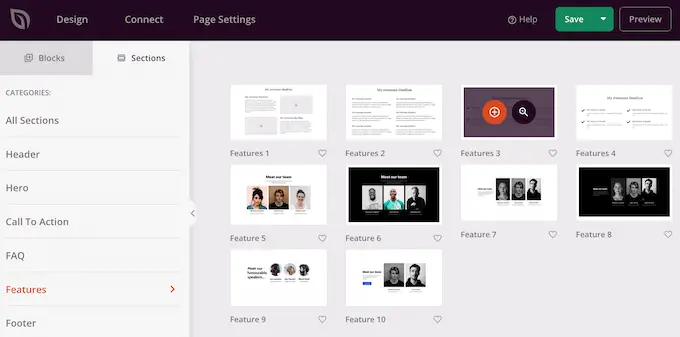
Ele também possui várias seções que são perfeitas para criar uma seção de serviços no WordPress. Para dar uma olhada nas diferentes seções, vá em frente e clique na guia 'Seções'.
Esses mini templates estão organizados em diferentes categorias, mas como queremos criar uma seção de serviços, recomendamos dar uma olhada na categoria 'Recursos'.

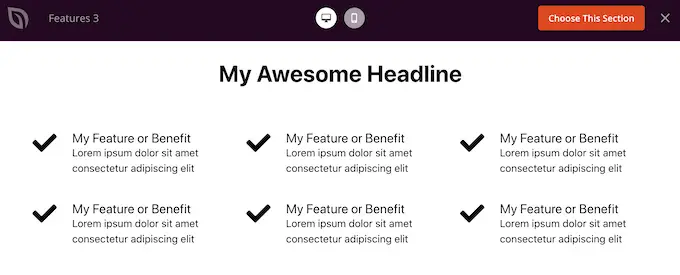
Aqui, você encontrará seções que usam parágrafos, subtítulos e imagens em um bom layout.
Na imagem a seguir, você pode ver a seção 'Recursos 3'. Para transformar isso em uma seção de serviços, basta adicionar seu próprio texto e imagens.

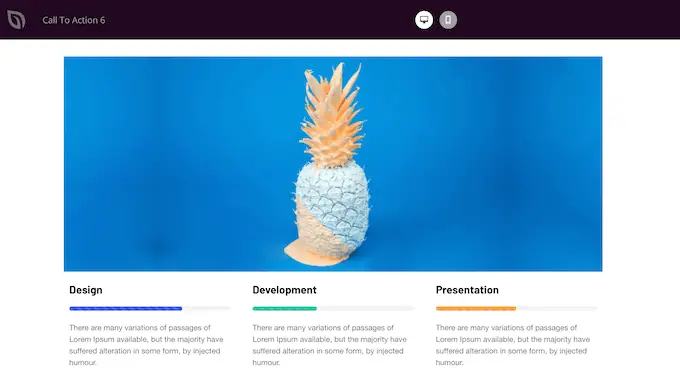
Você também pode querer olhar para a categoria 'Call To Action'. Esta categoria tem muitas seções diferentes, incluindo algumas que você pode usar para anunciar seus serviços.
Na imagem a seguir, você pode ver a seção 'Call To Action 6', que já tem espaço para três serviços.

Para visualizar uma seção, basta passar o mouse sobre ela e clicar no ícone da lupa que aparece.
Quando você encontrar uma seção que deseja usar, simplesmente mova o mouse sobre essa seção e clique no pequeno ícone '+'.

Isso adiciona a seção à parte inferior da página, mas você pode mover seções e blocos pelo design usando o recurso de arrastar e soltar.
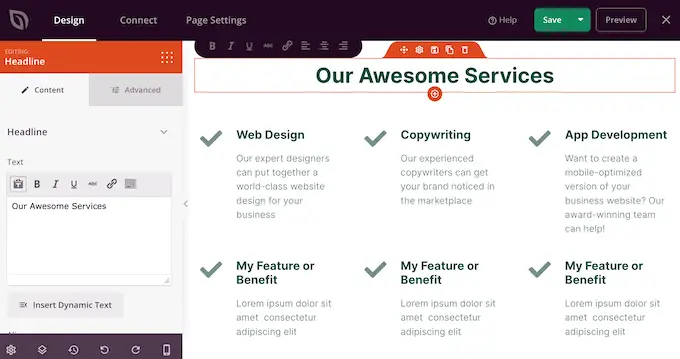
Depois de adicionar uma seção, basta clicar em qualquer bloco dentro dessa seção para personalizá-lo. Para começar, você normalmente deseja digitar algumas informações sobre seus serviços.
Para fazer isso, basta clicar em qualquer seção 'Texto', 'Título' ou similar. Em seguida, digite no campo de texto que aparece à esquerda do construtor.

Você pode formatar o texto, semelhante a como você estiliza o texto no editor de postagem padrão do WordPress.
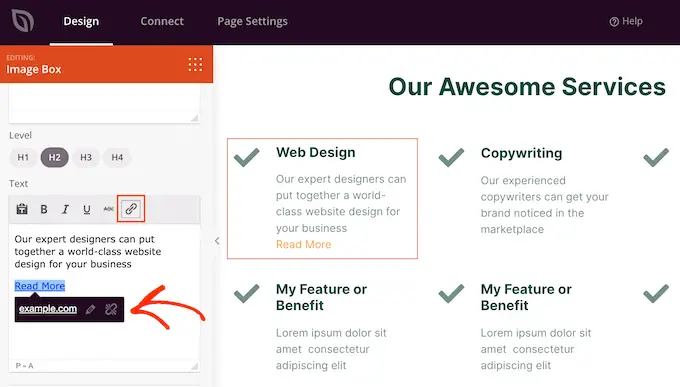
Também é uma boa ideia adicionar links para páginas onde os visitantes possam aprender mais sobre cada serviço.

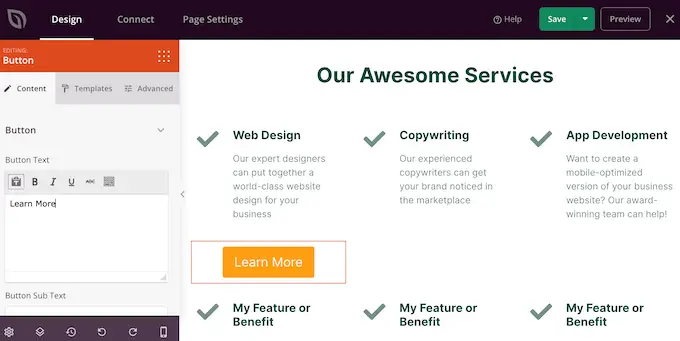
Outra opção é usar um botão 'Call to Action'. Mesmo que a seção não venha com botões, é fácil adicioná-los.
No menu à esquerda, basta clicar no ícone 'Blocos', que se parece com um quadrado de pequenos pontos.

Você pode então arrastar e soltar um bloco 'Botão' em sua seção.
Se você fizer blocos de 'Botão', poderá personalizá-los exatamente da mesma maneira que edita qualquer bloco. Basta clicar nele e fazer as alterações no menu à esquerda.

Você pode adicionar mais blocos seguindo o mesmo processo descrito acima.
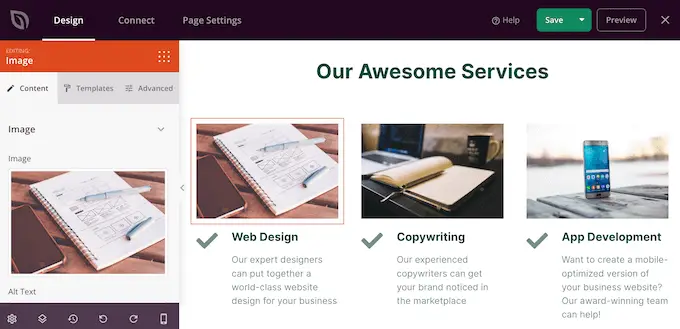
Por exemplo, você pode adicionar fotos mostrando cada serviço em ação usando um bloco 'Imagem'.

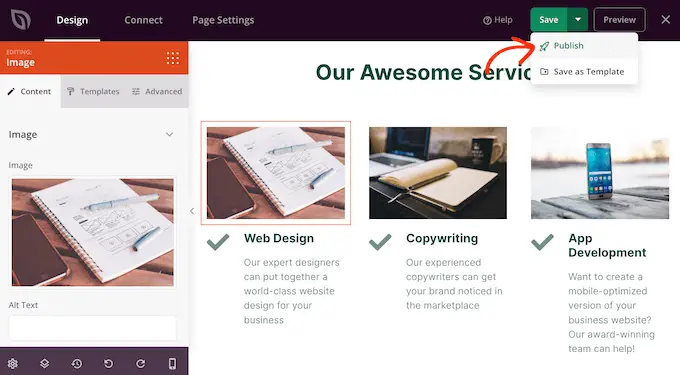
Quando estiver satisfeito com a aparência da página, é hora de publicá-la clicando na seta suspensa ao lado do botão 'Salvar'.
Em seguida, selecione a opção 'Publicar'.

Sua página agora será lançada em seu site WordPress e os visitantes poderão ver todos os seus serviços rapidamente.

Método 2. Criando uma seção de serviços no WordPress usando o Block Editor
Você também pode criar uma seção de serviços usando o plug-in gratuito Service Box Showcase e adicioná-lo a qualquer página ou postagem usando shortcode.
Você precisará usar um dos layouts de seção de serviço pré-fabricados do plug-in, portanto, esse não é o método mais personalizável.
No entanto, o plug-in permite criar uma seção de serviço usando as ferramentas familiares do editor de conteúdo do WordPress, por isso é rápido e fácil.
Primeiro, você precisa instalar e ativar o plug-in gratuito Service Box Showcase. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
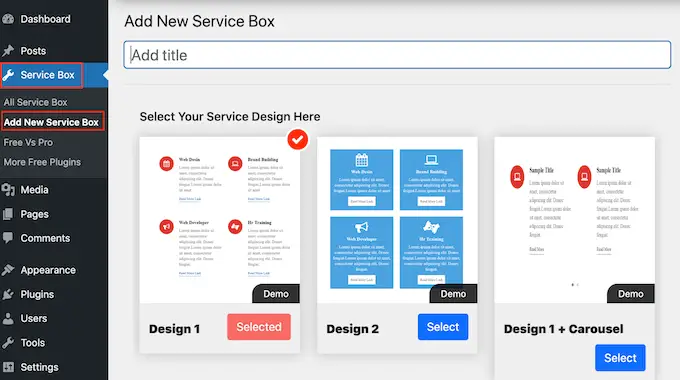
Após a ativação, vá para Caixa de serviço »Adicionar nova caixa de serviço no painel de administração do WordPress.

Para começar, você precisará digitar um título para sua seção de serviços. Isso aparecerá apenas no painel e não no seu site, portanto, este título é apenas para sua referência.
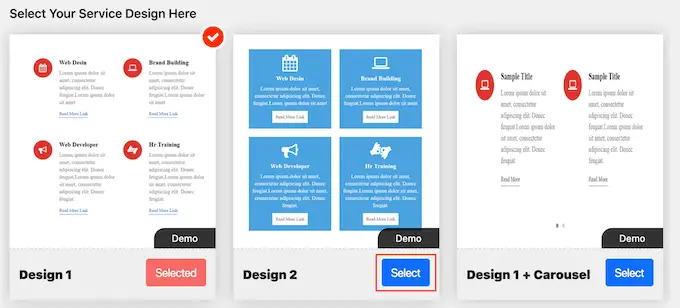
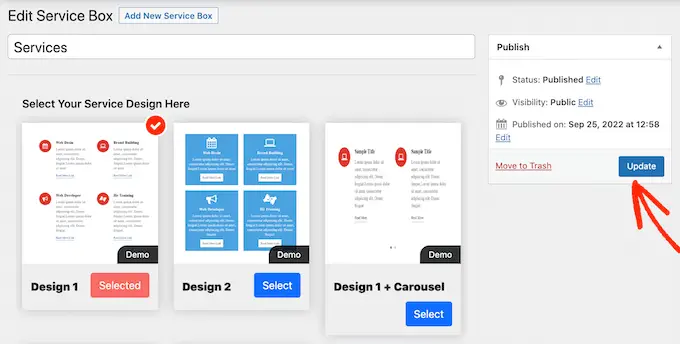
Depois disso, encontre o layout que deseja usar e clique no botão 'Selecionar'.

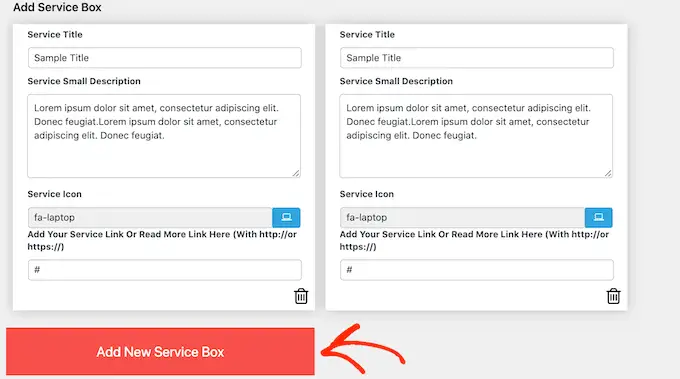
Em seguida, role até 'Adicionar caixa de serviço', que possui dois serviços por padrão.
Para adicionar mais serviços à seção, vá em frente e clique em 'Adicionar nova caixa de serviço'.

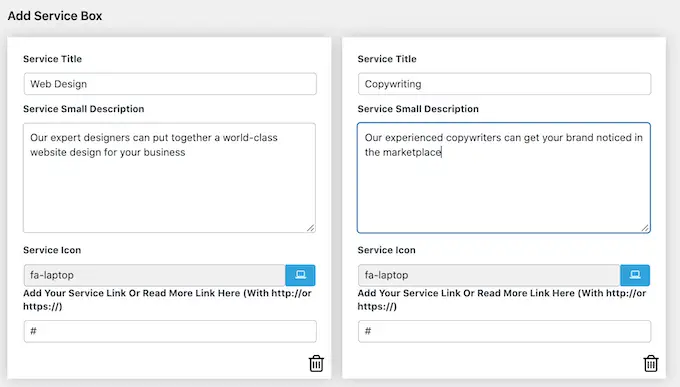
Depois de fazer isso, você pode digitar um título para cada serviço e adicionar uma descrição.
Este é o texto que aparecerá no front-end do seu site, portanto, certifique-se de fornecer aos visitantes todas as informações de que precisam.

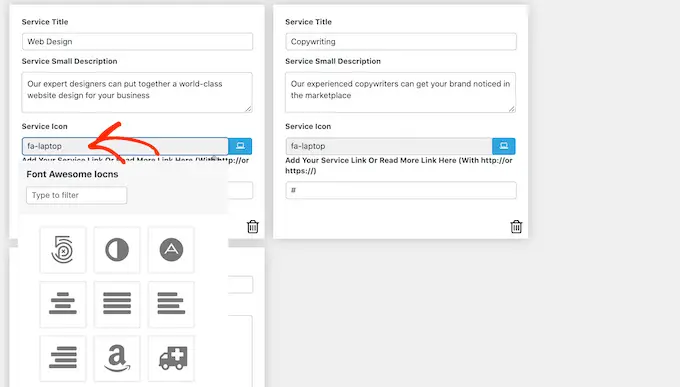
Por padrão, o plug-in adiciona o mesmo ícone a cada serviço. É uma boa ideia alterar esses ícones para algo exclusivo de cada serviço.
Para ver os diferentes ícones que você pode usar, clique no campo 'Ícone do serviço'. Isso abre um pop-up onde você pode percorrer as diferentes imagens e clicar naquela que deseja usar.

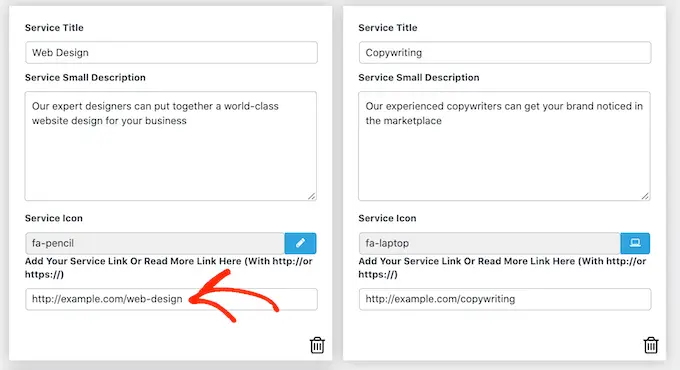
Também é uma boa ideia adicionar um link para uma página onde os visitantes possam saber mais sobre cada serviço, ou mesmo uma página que tenha um formulário de contato.
Para fazer isso, basta digitar o link no campo 'Adicione seu serviço ou leia mais link aqui'.

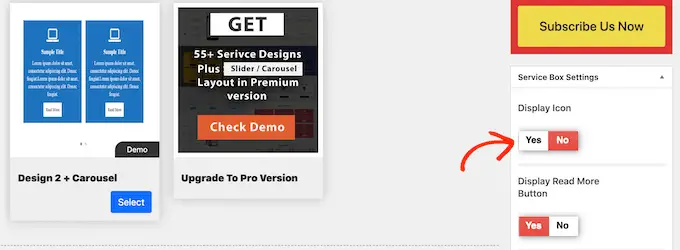
Depois de adicionar todas essas informações, você pode alterar a aparência da sua seção de serviço usando as 'Configurações da caixa de serviço'.
A maioria dessas configurações é bastante direta. Por exemplo, você pode alterar o tamanho e o estilo da fonte. Você também pode alterar a cor do link, além da cor do título, descrição e muito mais.
Se você não quiser usar nenhum ícone na seção de serviços, poderá removê-los clicando na opção 'Exibir ícone'.

Existem muitas configurações diferentes e o que parece bom pode variar dependendo do seu tema WordPress. Com isso dito, você sempre pode voltar às 'Configurações da caixa de serviço' e fazer algumas alterações se não estiver satisfeito com a aparência da seção de serviços em seu site.
Quando estiver satisfeito com a configuração da caixa de serviços, basta clicar no botão 'Publicar' na parte superior da página para salvar suas alterações.
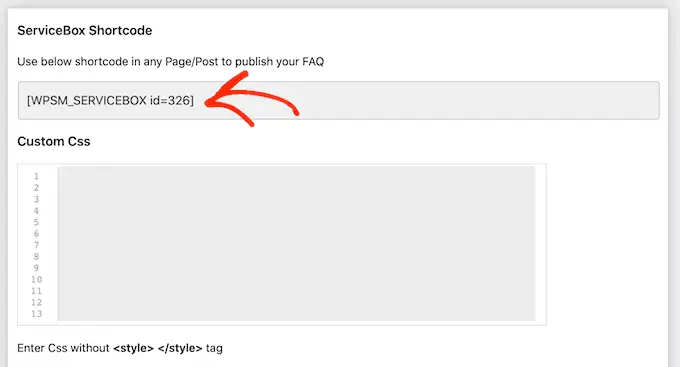
Agora você pode adicionar a seção de serviços ao seu blog WordPress usando um shortcode. Simplesmente role até 'ServiceBox Shortcode' e copie o código.

Agora você está pronto para adicionar a caixa de serviços a qualquer postagem ou página. Para mais detalhes sobre como colocar o shortcode, você pode ver nosso guia sobre como adicionar um shortcode no WordPress.
Depois de colar o shortcode, basta clicar em 'Atualizar' ou 'Publicar' para enviar as alterações ao vivo. Então, se você visitar seu site, verá a seção de serviços em ação.

Neste ponto, você pode perceber que deseja fazer algumas alterações, como usar uma cor de fundo diferente ou adicionar mais colunas.
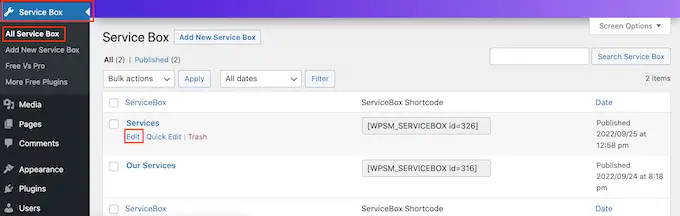
Para fazer essas alterações, basta acessar Caixa de Serviços » Caixa de Todos os Serviços . Você pode então passar o mouse sobre a caixa de serviço e clicar no link 'Editar' quando ele aparecer.

Agora, faça suas alterações usando as 'Configurações da caixa de serviço' e outras seções.
Quando estiver satisfeito com as alterações feitas, não se esqueça de clicar em 'Atualizar'.

Agora, se você visitar a página ou postagem onde adicionou a caixa de serviços, verá suas alterações no site.
BÔNUS: Criando um formulário de solicitação de cotação para seus serviços
Uma seção de serviços oferece aos visitantes uma visão geral de sua empresa e do que você oferece, para que eles possam decidir se desejam saber mais.
Depois de prender a atenção do visitante, o próximo passo é transformá-lo em leads e clientes. Você pode fazer isso adicionando um 'Formulário de solicitação de cotação' ao seu site.
Isso é semelhante a um formulário de contato, mas tem uma área extra onde os visitantes podem digitar algumas informações sobre si mesmos ou o que estão procurando.
Isso pode ajudá-lo a vender mais serviços. Por exemplo, você pode recomendar um serviço específico, criar um pacote exclusivo para esse cliente ou enviar um e-mail personalizado com base nas informações inseridas.
A maneira mais fácil de criar um formulário de solicitação de cotação é usando WPForms. É o melhor plug-in de formulários do WordPress e permite adicionar qualquer tipo de formulário ao seu site usando um simples editor de arrastar e soltar.
WPForms ainda tem um 'Formulário de Solicitação de Orçamento' pronto que tem tudo que você precisa para transformar visitantes em leads.
Primeiro, você precisa instalar e ativar o plugin WPForms. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Observação: existe uma versão gratuita do plug-in WPForms, mas usaremos a versão Pro porque ela vem com o modelo de formulário 'Solicite um orçamento'.
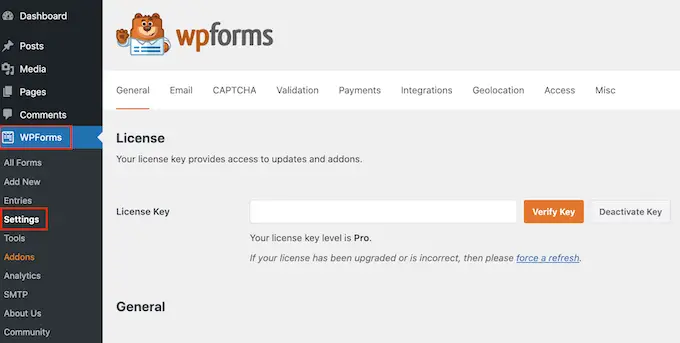
Após a ativação, vá para WPForms »Configurações e insira sua chave de licença.

Você pode encontrar a chave de licença em sua conta no site WPForms. Também está no e-mail que você recebeu quando comprou o WPForms.
Depois de inserir a chave de licença, clique no botão 'Verificar chave'. Após alguns instantes, você verá uma mensagem confirmando que inseriu a chave de licença correta.
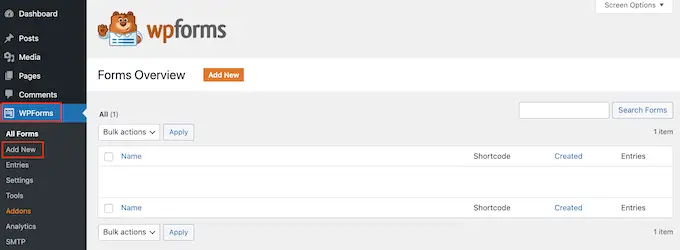
Depois de fazer isso, vá para WPForms »Adicionar novo arquivo .

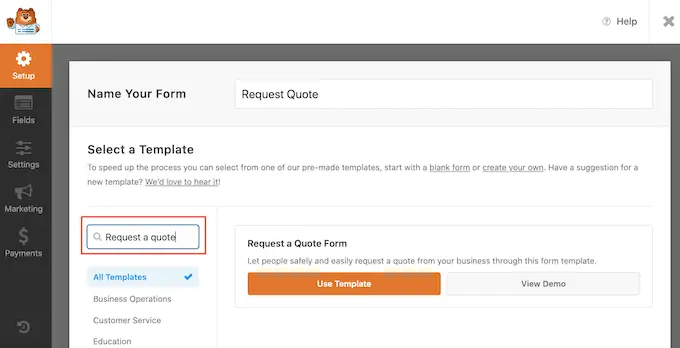
Aqui, digite um nome para o seu formulário. Isso é apenas para sua referência, para que você possa usar qualquer título que desejar.
Em seguida, digite 'solicitar um orçamento' no campo de pesquisa. Isso abrirá o 'Formulário de solicitação de cotação' nos resultados.

Agora você pode ir em frente e clicar no botão 'Usar modelo'.
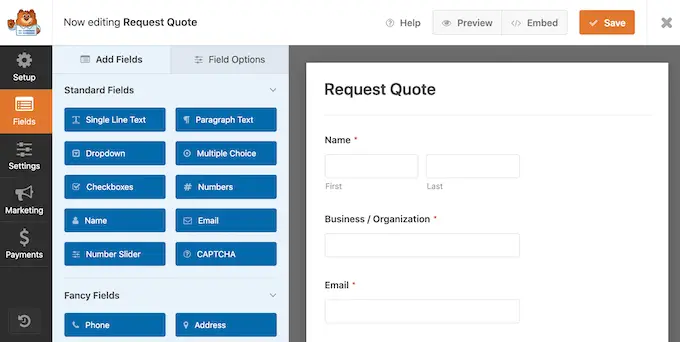
Isso carregará o editor WPForms, com o formulário à direita e todas as diferentes configurações à esquerda.
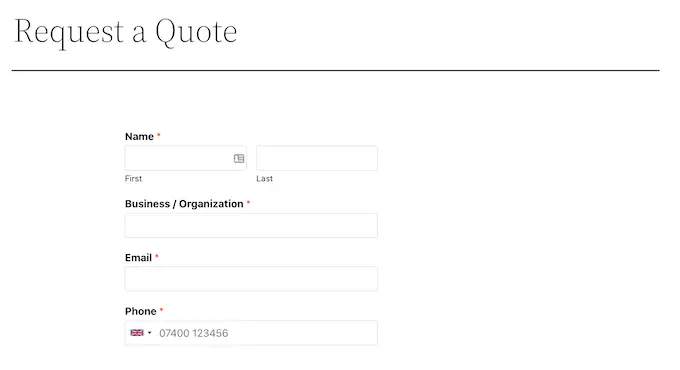
O modelo 'Formulário de Solicitação de Orçamento' possui campos onde o visitante pode inserir suas informações, como nome, endereço de e-mail e número de telefone.
Há também uma seção onde eles podem digitar sua solicitação específica.

O formulário padrão deve funcionar bem para a maioria dos sites, mas é fácil personalizar o formulário, se necessário.
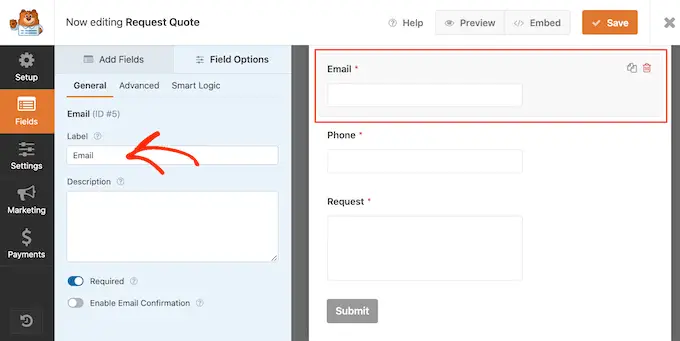
Para editar um campo, basta clicar para selecioná-lo. O menu à esquerda mostrará todas as configurações que você pode usar para personalizar esse campo.
Por exemplo, você pode alterar o texto que aparece acima de qualquer campo alterando o texto no campo 'Rótulo'.

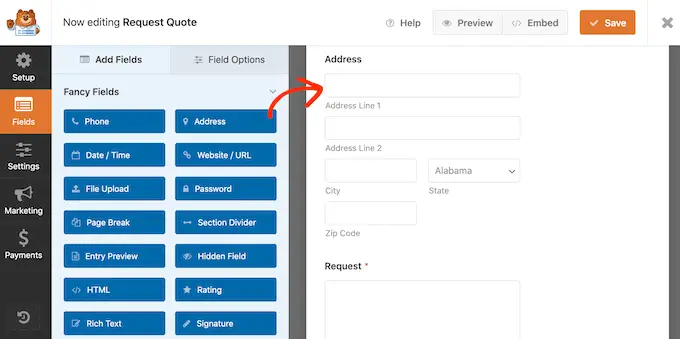
Você também pode adicionar mais campos selecionando a guia 'Adicionar campos'.
Em seguida, basta arrastar e soltar qualquer bloco de campo no formulário.

Você também pode alterar a ordem em que os campos aparecem em seu formulário arrastando e soltando.
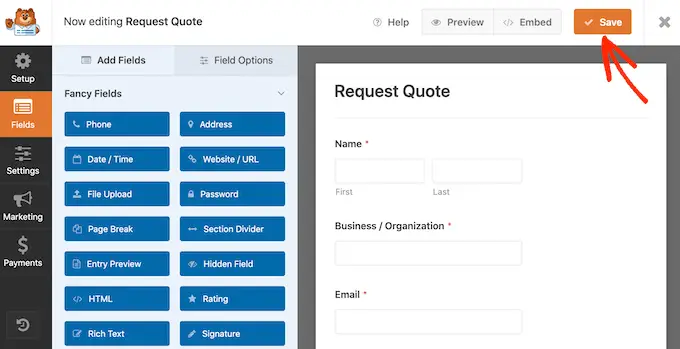
Quando estiver satisfeito com a aparência do formulário, vá em frente e clique no botão 'Salvar'.

Agora você pode adicionar este formulário a qualquer postagem ou página do WordPress usando o editor de conteúdo do WordPress.
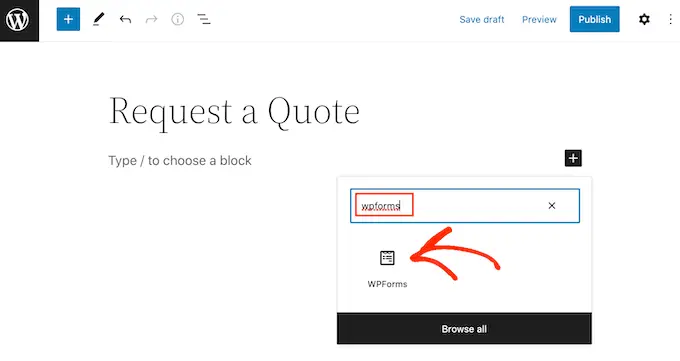
Basta abrir a página onde deseja adicionar o formulário e clicar no botão '+'.
Em seguida, digite 'WPForms' e clique no bloco para adicioná-lo à sua página.

Por fim, abra o menu suspenso e selecione o formulário de solicitação de cotação.
O WPForms mostrará uma visualização do formulário na tela. Se estiver satisfeito com a aparência do formulário, você pode prosseguir e salvar ou publicar a página.

O formulário de solicitação de cotação agora estará ativo para uso de seus visitantes.
Esperamos que este artigo tenha ajudado você a aprender como criar uma seção de serviços no WordPress. Você também pode conferir nosso artigo sobre o melhor software de chat ao vivo e como criar um boletim informativo por e-mail.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
A postagem Como criar uma seção de serviços no WordPress apareceu pela primeira vez no WPBeginner.
