Como criar um slider usando o Flatsome Theme UX Builder
Publicados: 2022-04-18O controle deslizante é um recurso comum usado com frequência em sites. Se você estiver usando um tema Flatsome para criar seu site, poderá criar um controle deslizante usando o construtor UX do tema Flatsome.
O UX builder é um editor de páginas front-end fácil de usar e fácil de usar. Ele permite adicionar um controle deslizante ao site com o tema Flatsome da maneira mais simples. Você pode obter ajuda com qualquer plug-in deslizante no WordPress para fazer seu trabalho facilmente.
Por que você precisa de um controle deslizante em seu site?
Slider é um recurso que permite adicionar uma apresentação de slides ao seu site. Esse elemento de slide pode ser imagem/logo/texto. Adicioná-los tornará seu site atraente, acolhedor e atraente para os clientes. É uma oportunidade de se conectar com os visitantes que você não deve perder.
O que você deve adicionar ao seu controle deslizante?
As opções estão abertas. Você pode adicionar o que quiser ao seu site com tecnologia Flatsome. Além disso, existem algumas coisas comuns que você pode adicionar ao seu controle deslizante. Se você quiser ter uma ideia do que deve adicionar, pode seguir a lista abaixo
- Oferta ou atualização relacionada à venda
- Galeria de fotos para mostrar suas fotos
- Qualquer tipo de aviso, etc.
Para otimizar imagens, você também pode usar plugins de galeria de fotos WordPress que os fotógrafos usam, o que será o melhor para você.
Como criar um controle deslizante usando o construtor UX do tema Flatsome?
Aqui, estou mostrando o processo passo a passo para criar um controle deslizante usando o construtor de UX do tema Flatsome.
Etapa 1: vá para a página da sua loja e passe o ponteiro na página Editar.

Passo 2: Uma opção aparecerá chamada Edit with UX Builder, clique nela.

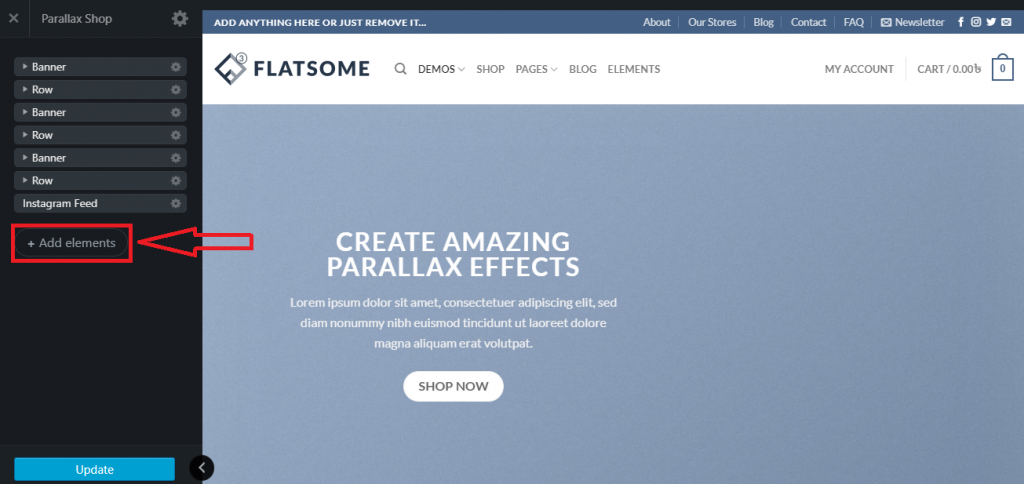
Passo 3: À esquerda, aparecerá uma barra lateral chamada Parallax Shop . Você pode encontrar vários elementos lá, e abaixo de todos os elementos, você encontrará Adicionar elementos. Clique nisso.

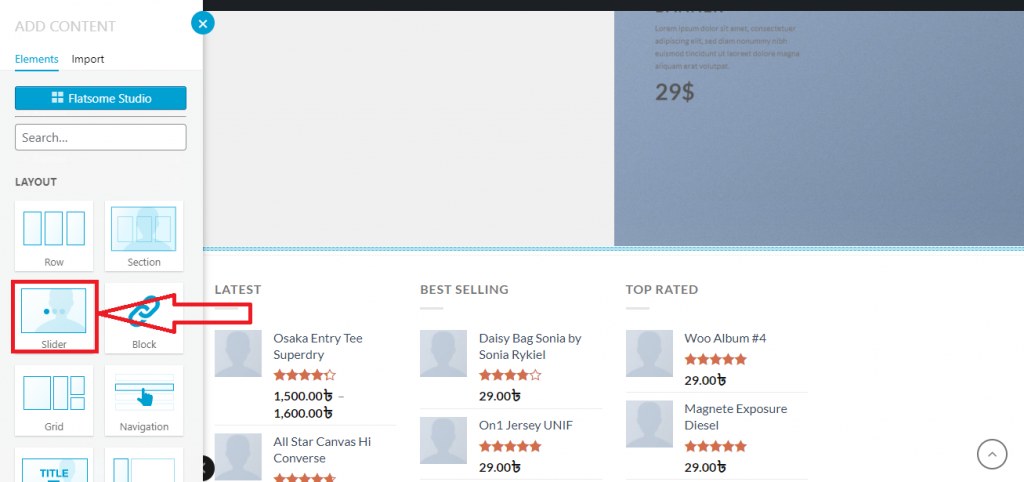
Etapa 4: aqui, você pode adicionar um controle deslizante clicando no controle deslizante .

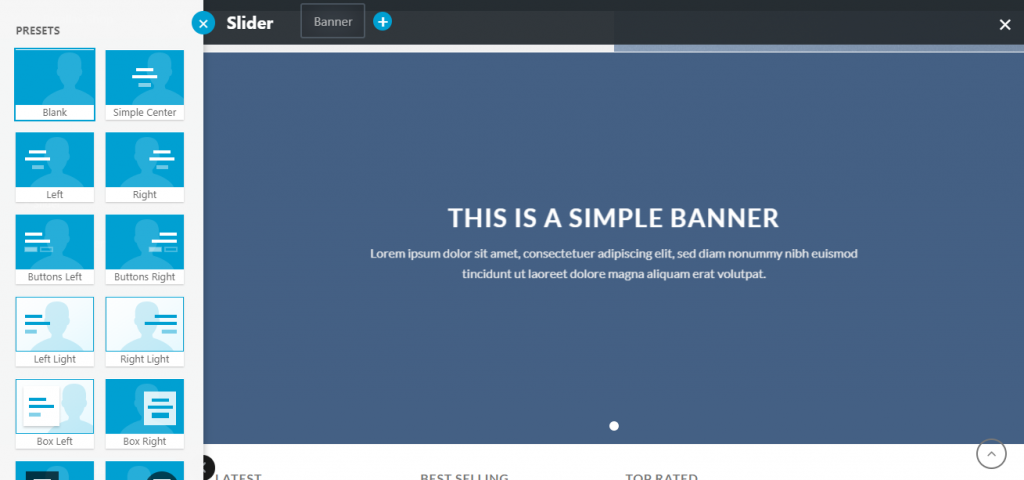
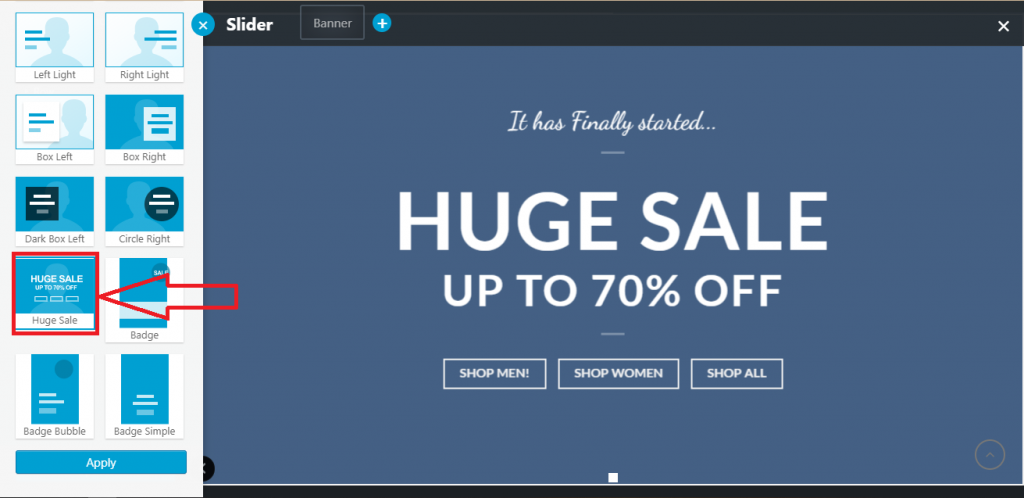
Etapa 5: você encontrará vários tipos de modelos de controle deslizante. Role para baixo , explore e selecione qualquer um deles.

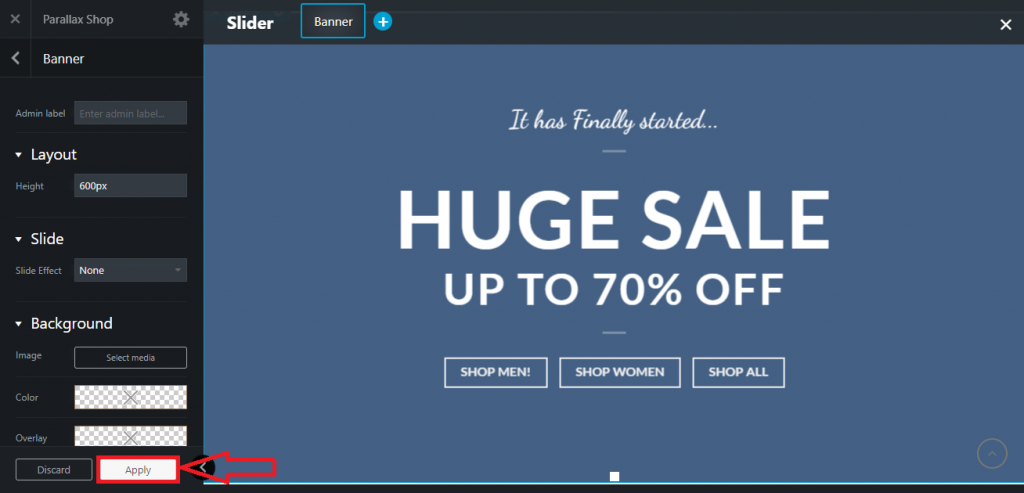
Etapa 6: para demonstração, estou considerando um modelo chamado Huge Sale . É assim que vai ficar.

Passo 7: Aqui, você pode editar todo o layout e personalizá-lo conforme sua necessidade. Após a personalização, clique em Aplicar .

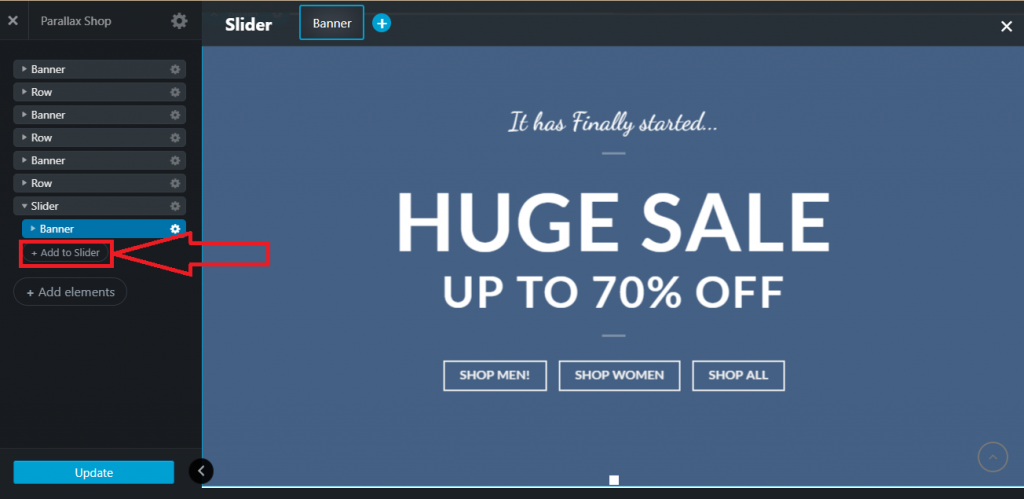
Passo 8: Se você quiser adicionar mais elementos, você pode clicar em Add to Slider para adicionar novos elementos.

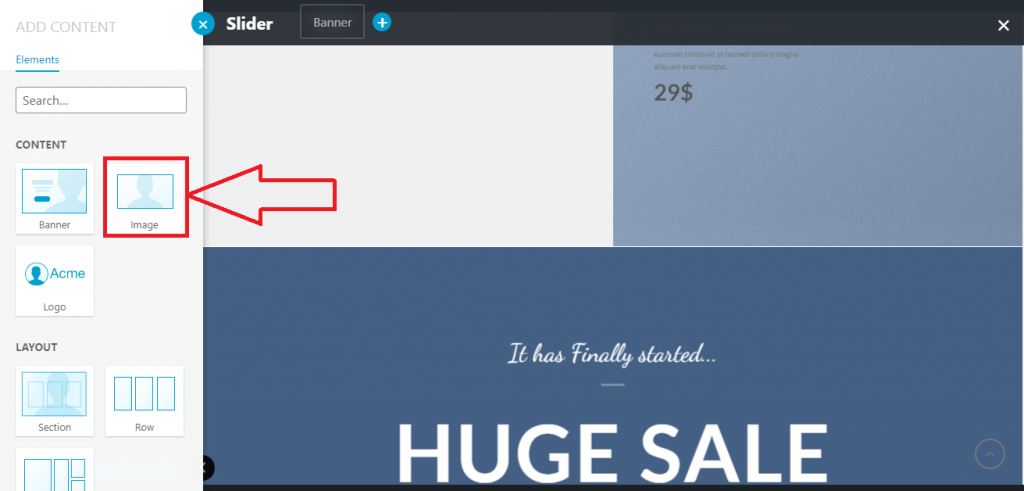
Passo 9: Você pode adicionar 3 tipos de elementos. Esses são banners, imagens e logotipos. Clique em qualquer uma dessas três caixas para adicionar um elemento.

Passo 10: No lado esquerdo, a Loja Parallax aparecerá. Para adicionar uma mídia, clique em Selecionar mídia .

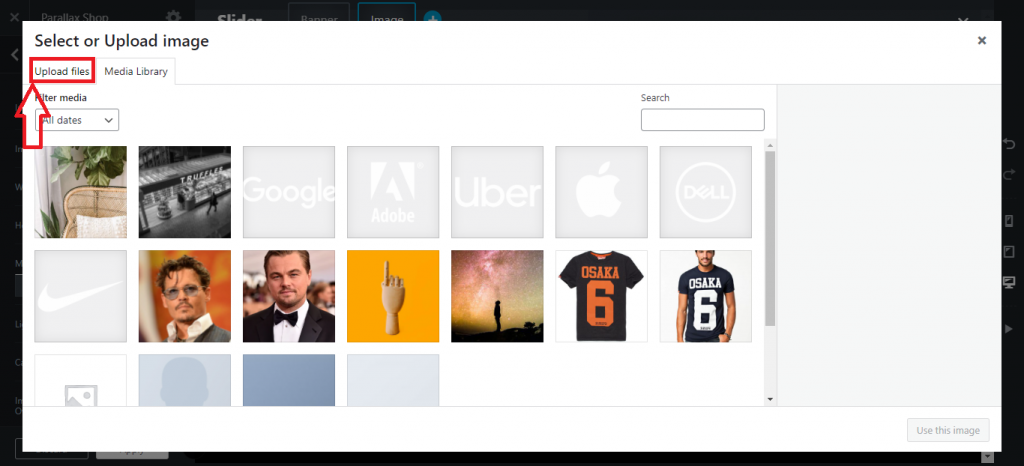
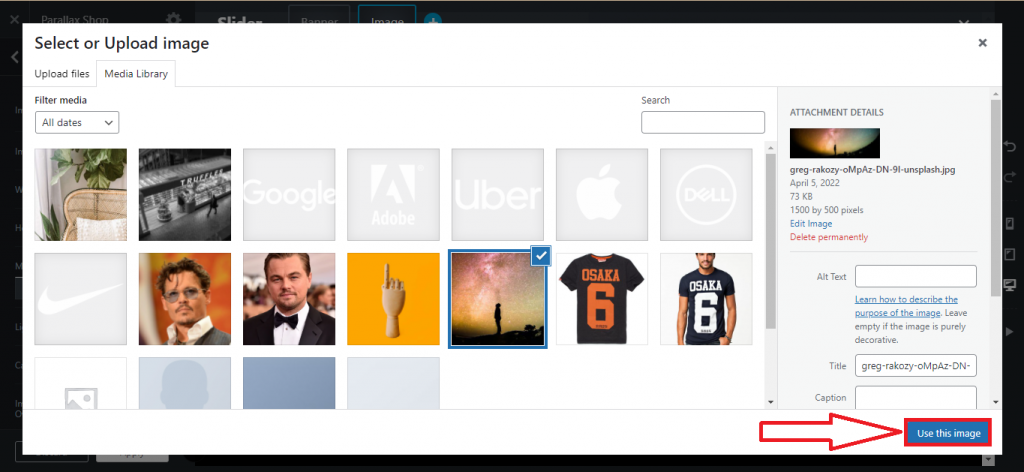
Passo 11: Um pop-up aparecerá. Você pode escolher a mídia da biblioteca de mídia ou carregá-la do seu computador ou, se tiver outro site e souber como exportar a biblioteca de mídia do WordPress, também poderá fazer essas coisas.

Passo 12: Após carregar ou selecionar a mídia, você precisa clicar em Usar esta imagem .

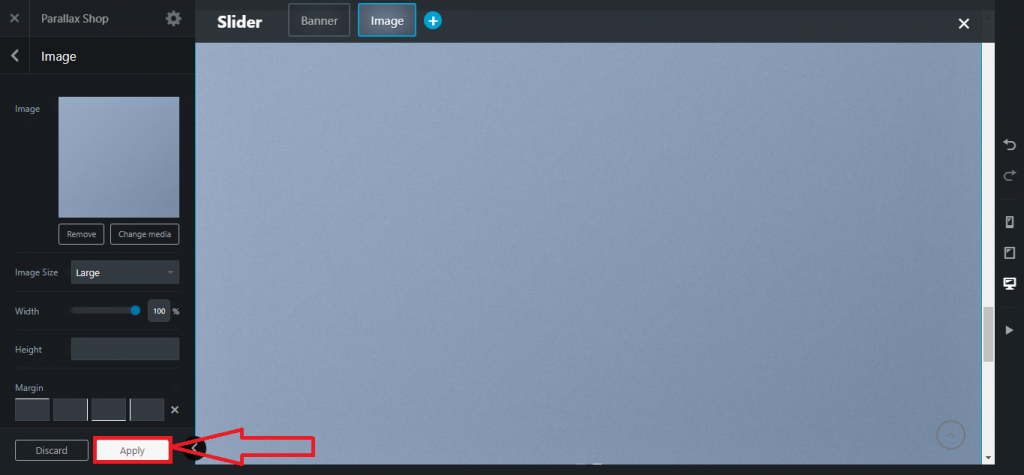
Etapa 13: A mídia será incorporada e você poderá adicionar essa mídia ao site principal clicando em Aplicar na página.

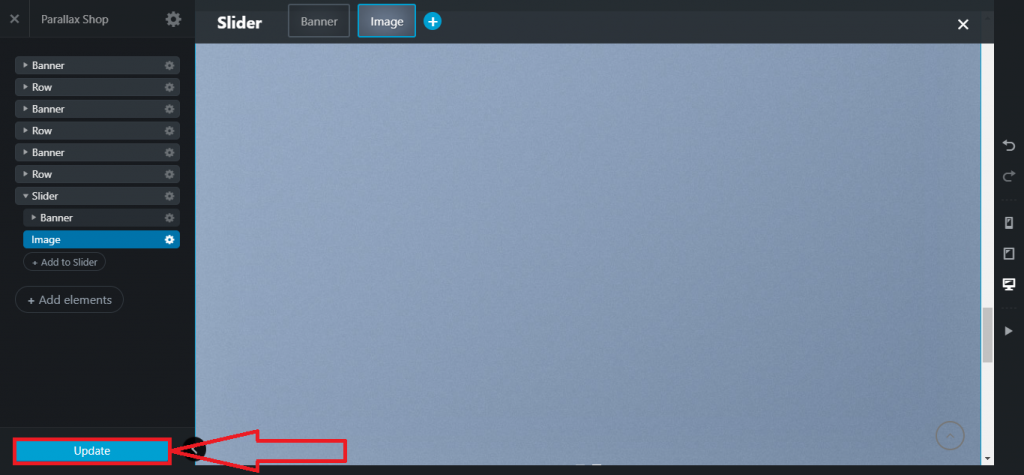
Passo 14: Após clicar em Aplicar , aparecerá uma opção de atualização. Você precisa clicar no botão Atualizar para ativar todo o processo para o site ao vivo.

Depois de concluir todo o processo, o controle deslizante ficará assim.

Parabéns! Você criou um controle deslizante usando o construtor de UX do tema Flatsome. Existem muitas opções para personalizar o controle deslizante, como alterar a cor do plano de fundo, personalizar o tempo do controle deslizante, alterar a capacidade de arrasto, alterar o tipo do controle deslizante etc.
Vamos ser apresentados a outras configurações de personalização do controle deslizante do tema Flatsome.
Como alterar a cor de fundo de um controle deslizante usando o construtor UX do tema Flatsome?
Etapa 1: vá para a página da sua loja e passe o ponteiro na página Editar.

Passo 2: Uma opção aparecerá chamada Edit with UX Builder, clique nela.

Passo 3: Uma Loja de Paralaxe aparecerá, onde você poderá encontrar a opção Slider . Clique na configuração. Depois disso, você encontrará uma lista suspensa. Nessa lista, clique em Opções .

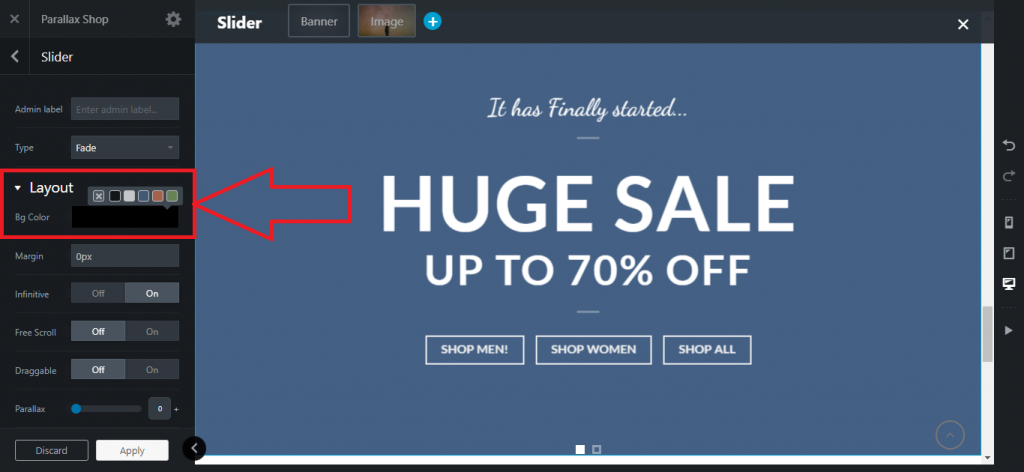
Etapa 4: você será levado à página de personalização do Slider . Você verá várias opções de onde você precisa encontrar a seção Layout. Na seleção Layout, você encontrará Bg Color , clique nessa cor. Ele mostrará as cores de fundo disponíveis, selecione qualquer uma delas.

Passo 5: Depois de selecionar uma cor, você pode encontrar o botão Aplicar na parte inferior da página da Parallax Shop , clique nele para aplicar uma nova cor de fundo.

Passo 6: Em seguida, a Parallax Shop lhe trará uma nova página onde você precisa clicar no Update para atualizar seu site atual. Depois disso, o fundo será definido com a nova cor.

Como alterar a opção arrastável de um controle deslizante usando o construtor UX do tema Flatsome?
Etapa 1: vá para a página da sua loja e passe o ponteiro na página Editar.


Passo 2: Uma opção aparecerá chamada Edit with UX Builder, clique nela.

Passo 3: Uma Loja de Paralaxe aparecerá, onde você poderá encontrar a opção Slider . Clique na configuração. Depois disso, você encontrará uma lista suspensa. Nessa lista, clique em Opções .

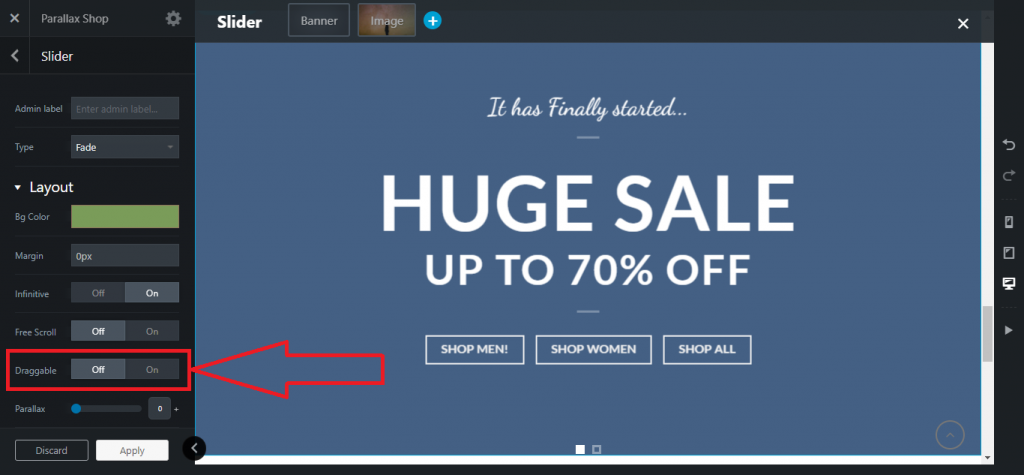
Passo 4: Na Parallax Shop , você encontrará a opção chamada Draggable . Você pode ligar /desligar a função.

Passo 5: Depois de selecionar ligar/desligar, você pode encontrar o botão Aplicar na parte inferior da página da Parallax Shop , clique nele para aplicar uma nova cor de fundo.

Passo 6: Em seguida, a Parallax Shop lhe trará uma nova página onde você precisa clicar no Update para atualizar seu site atual. Depois disso, o controle deslizante será definido com a capacidade de arrastar.

Como ativar o slide automático usando o construtor UX do tema Flatsome?
Etapa 1: vá para a página da sua loja e passe o ponteiro na página Editar.

Passo 2: Uma opção aparecerá chamada Edit with UX Builder, clique nela.

Passo 3: Uma Loja de Paralaxe aparecerá, onde você poderá encontrar a opção Slider . Clique na configuração. Depois disso, você encontrará uma lista suspensa. Nessa lista, clique em Opções .

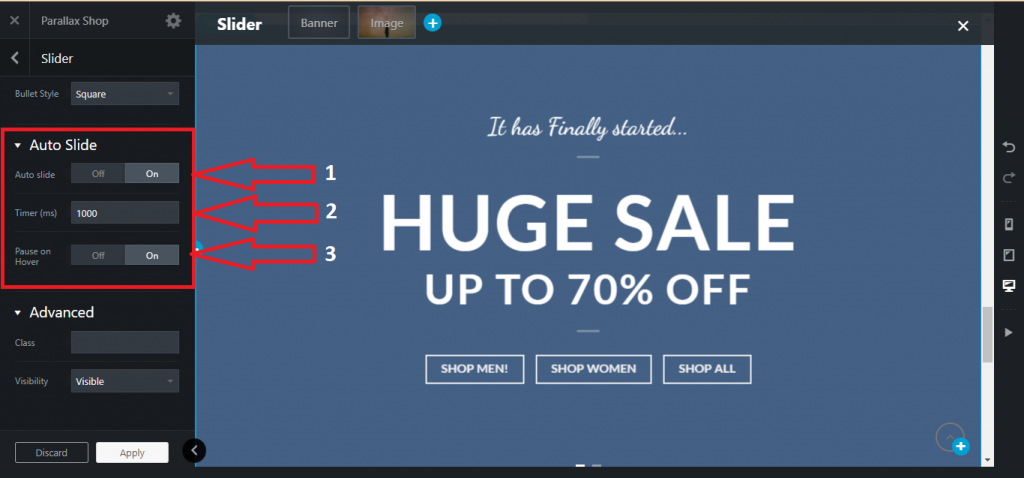
Passo 4: Você encontrará uma seção chamada Auto Slide , onde você pode ativar/desativar a opção Auto Slide . Além disso, você pode personalizar o tempo de intervalo deslizante usando o Timer e ativar /desativar o estado de Pause on Hover .

Passo 5: Depois de selecionar ligar/desligar, você pode encontrar o botão Aplicar na parte inferior da página da Parallax Shop , clique nele para aplicar uma nova cor de fundo.

Passo 6: Em seguida, a Parallax Shop lhe trará uma nova página onde você precisa clicar no Update para atualizar seu site atual. Depois disso, o controle deslizante será definido com a personalização do controle deslizante.

Como alterar o estilo da seta usando o construtor UX do tema Flatsome?
Etapa 1: vá para a página da sua loja e passe o ponteiro na página Editar

Passo 2: Uma opção aparecerá chamada Edit with UX Builder, clique nela.

Passo 3: Uma Loja de Paralaxe aparecerá, onde você poderá encontrar a opção Slider . Clique na configuração. Depois disso, você encontrará uma lista suspensa. Nessa lista, clique em Opções .

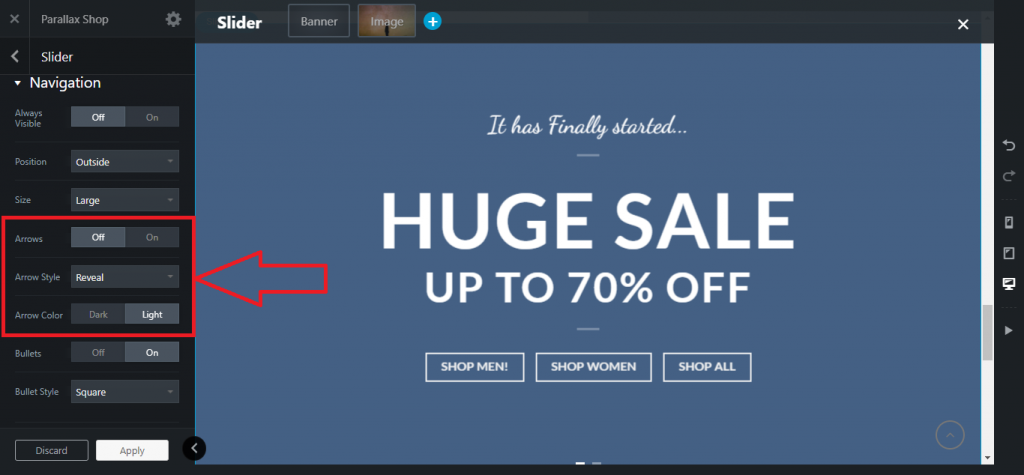
Passo 4: Você pode encontrar a seção Arrow na Parallax Shop . Você pode ligar /desligar as setas , alterando o estilo da seta e a cor da seta .

Passo 5: Depois de selecionar ligar/desligar, você pode encontrar o botão Aplicar na parte inferior da página da Parallax Shop , clique nele para aplicar uma nova cor de fundo.

Passo 6: Em seguida, a Parallax Shop lhe trará uma nova página onde você precisa clicar no Update para atualizar seu site atual. Depois disso, o controle deslizante será definido com o novo estilo de seta.

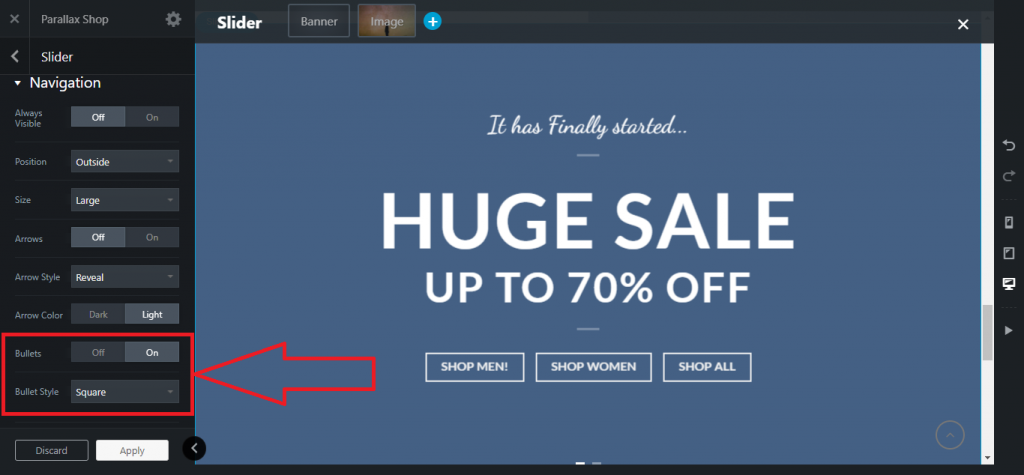
Como alterar o estilo da bala usando o construtor UX do tema Flatsome?
Etapa 1: vá para a página da sua loja e passe o ponteiro na página Editar.

Passo 2: Uma opção aparecerá chamada Edit with UX Builder, clique nela.

Passo 3: Uma Loja de Paralaxe aparecerá, onde você poderá encontrar a opção Slider . Clique na configuração. Depois disso, você encontrará uma lista suspensa. Nessa lista, clique em Opções .

Passo 4: Você pode encontrar a seção Bullet na Parallax Shop . Você pode ligar /desligar as balas e alterar o estilo da bala .

Passo 5: Depois de selecionar ligar/desligar, você pode encontrar o botão Aplicar na parte inferior da página da Parallax Shop , clique nele para aplicar uma nova cor de fundo.

Passo 6: Em seguida, a Parallax Shop lhe trará uma nova página onde você precisa clicar no Update para atualizar seu site atual. Depois disso, o controle deslizante será definido com o novo estilo de marcador .

Conclusão
Neste tutorial, quase todas as partes principais do controle deslizante foram discutidas.
Se o tutorial parecer complexo para você, gostaria de recomendar que você reserve um tempo e siga o processo desde o início.
Flatsome é um dos temas mais populares do WordPress . Assim, a área de customização é vasta e leva tempo para conhecer todas as funcionalidades.
Enfrentando alguma dificuldade? Sinta-se à vontade para deixar um comentário. Adoraríamos ajudá-lo. Se você quiser aprender mais sobre o tema Flatsome, você pode ler mais tutoriais sobre o tema Flatsome aqui para ser um especialista nesta área.
