Como criar um tapete de boas-vindas para o seu site WordPress (+ exemplos)
Publicados: 2023-03-18Deseja adicionar um tapete de boas-vindas em tela cheia ao seu site?
Um tapete de boas-vindas é uma sobreposição dinâmica em tela cheia que pode ajudá-lo a obter mais assinantes de boletins informativos, downloads de e-books, vendas de seus produtos e muito mais.
Neste artigo, compartilharemos como criar um tapete de boas-vindas para o seu site WordPress, juntamente com alguns ótimos exemplos de tapetes de boas-vindas para aprender.

Por que um tapete de boas-vindas pode aumentar suas conversões
Mais de 70% dos visitantes que saem do seu site WordPress nunca retornarão, a menos que você os converta em assinantes de e-mail ou clientes.
Um tapete de boas-vindas é um grande intersticial em tela cheia que bloqueia a exibição do restante do conteúdo do site para chamar a atenção do usuário.
Isso pode soar como uma má ideia, mas é uma ótima maneira de colocar sua mensagem na frente dos visitantes imediatamente.
Se os visitantes não quiserem o que você está oferecendo, eles podem simplesmente fechar o tapete de boas-vindas.
Claro, você vai querer dar às pessoas um bom motivo para se inscrever se estiver mostrando um tapete de boas-vindas em vez de um pop-up de intenção de saída, como um código de desconto ou até mesmo um brinde.
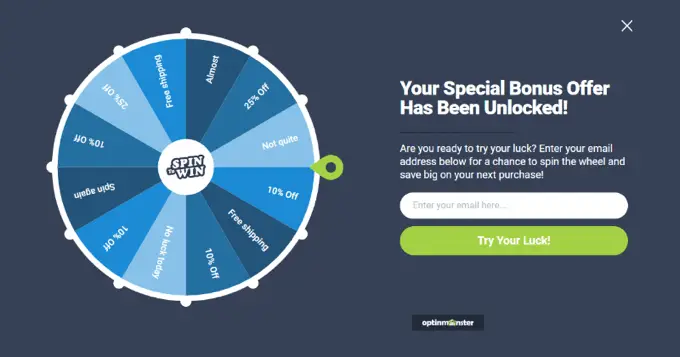
Por exemplo, você pode ter visto lojas de comércio eletrônico populares oferecendo um desconto especial usando um tapete de boas-vindas em tela cheia com gamificação.

Em outros casos, você pode ter visto blogueiros populares usando um tapete de boas-vindas em tela cheia para aumentar seu boletim informativo por e-mail.

Dito isso, vamos dar uma olhada em como adicionar facilmente um tapete de boas-vindas ao seu site.
Como criar um tapete de boas-vindas para o seu site
A maneira mais fácil de criar um tapete de boas-vindas no WordPress é usando o OptinMonster. É o melhor software de geração de leads do mundo e permite criar facilmente formulários de inscrição, incluindo tapetes de boas-vindas.
Primeiro, você precisa visitar o site OptinMonster e se inscrever para uma conta. Você precisará pelo menos do plano Básico para criar sobreposições em tela cheia.

Em seguida, você precisará instalar e ativar o plugin OptinMonster WordPress. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
O plug-in conecta o aplicativo OptinMonster ao seu site. Depois de ativar o plug-in, você verá o assistente de configuração no painel do WordPress. Vá em frente e clique no botão 'Conectar sua conta existente'.

A seguir, uma nova janela será aberta.
Basta clicar no botão 'Conectar ao WordPress'.

Agora, você está pronto para criar seu tapete de boas-vindas.
Criando um tapete de boas-vindas para o seu site
Você pode ir para OptinMonster »Campanhas para criar uma nova campanha.
Vá em frente e clique no botão 'Criar sua primeira campanha' para começar a criar seu tapete de boas-vindas.

Uma nova janela irá aparecer onde você pode selecionar modelos pré-construídos ou escolher campanhas e iscas digitais prontas para uso, inspiradas em marcas de sucesso. O OptinMonster também oferece a opção de contratar um especialista para customizar suas campanhas.
Para este tutorial, usaremos a opção 'Modelos'.

Isso o levará ao criador de campanhas OptinMonster.
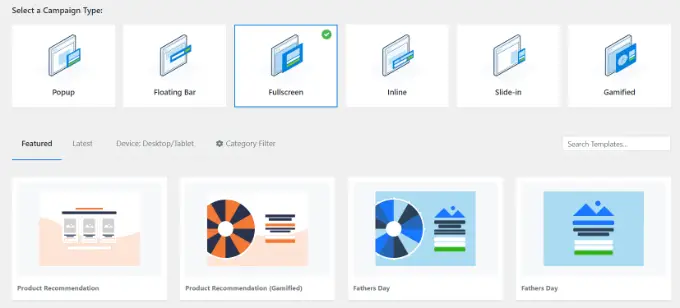
Em seguida, escolha 'Tela cheia' para seu tipo de campanha.

Você precisará escolher um modelo para sua campanha. Usaremos o modelo 'Entrada', mas você pode escolher outro, se desejar.
Depois de selecionar um modelo, vá em frente e insira um nome para sua campanha e clique no botão 'Começar a criar'.

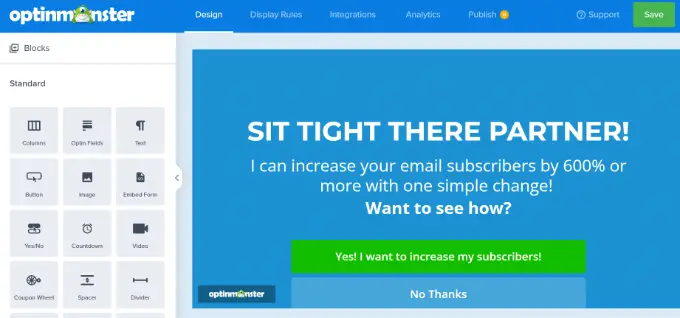
Em seguida, você pode personalizar sua campanha usando o construtor de arrastar e soltar. Você pode mudar o que quiser aqui.
Existem diferentes blocos que podem ser adicionados à campanha, como imagens, texto, botões e muito mais. Você também deseja editar o texto para corresponder à sua oferta.

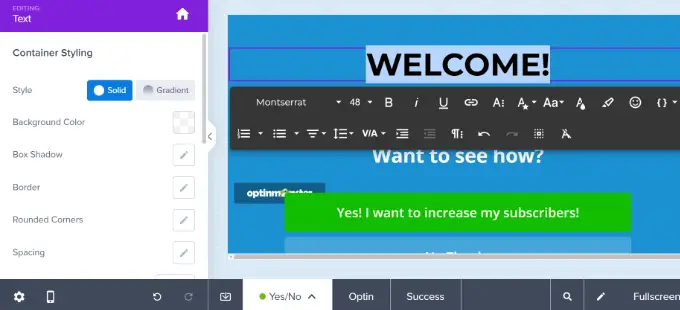
Basta clicar em qualquer elemento e você verá que pode editá-lo no painel esquerdo.
Por exemplo, mudaremos o título do tapete de boas-vindas em tela cheia para nossa campanha de demonstração.

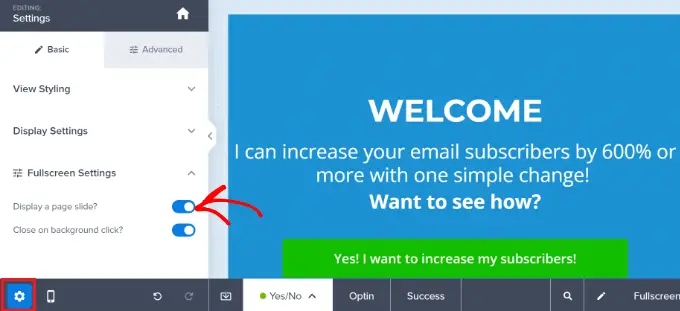
A próxima etapa é deixar o tapete de boas-vindas deslizar. Você pode fazer isso clicando no ícone de engrenagem Configurações no canto inferior esquerdo.
A partir daqui, você precisa alternar a opção 'Exibir um slide de página?' opção para ativá-lo.

Isso significa que seu tapete de boas-vindas deslizará da parte superior da tela em vez de desaparecer.
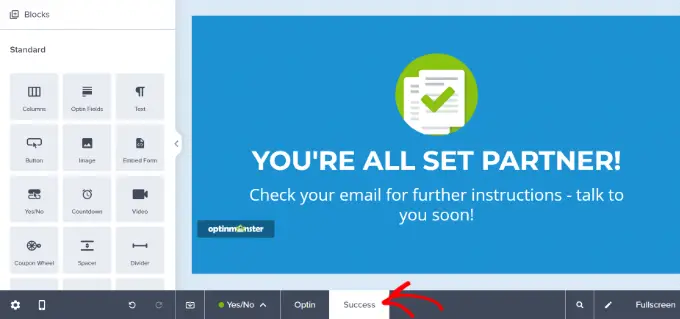
Em seguida, você precisa mudar para a visualização 'Sucesso' do seu tapete de boas-vindas. Isso é o que seus usuários verão depois de realizarem a ação desejada. Se desejar, você pode personalizar a exibição de sucesso ou usar o modelo padrão.

Quando estiver satisfeito com seu tapete de boas-vindas, você pode configurar como ele será exibido em seu site.
Exibindo o tapete de boas-vindas em seu site WordPress
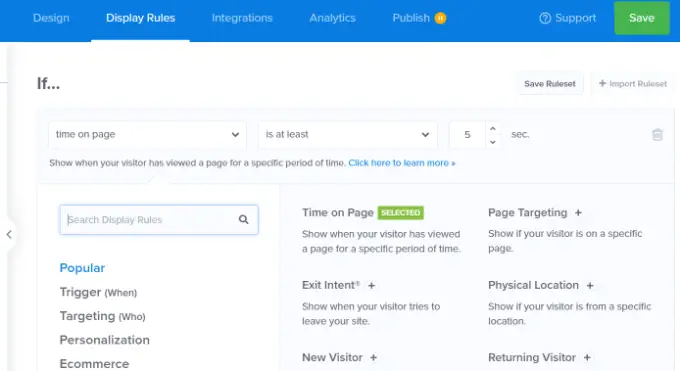
Você pode definir como exibir o pop-up do tapete de boas-vindas alternando para a guia 'Regras de exibição' no OptinMonster.
Existem muitas opções de personalização e segmentação, como localização dos usuários, quais itens eles têm no carrinho de comércio eletrônico, o que fizeram anteriormente em seu site, intenção de saída e muito mais.

Por padrão, as campanhas do OptinMonster são exibidas em todas as páginas do seu site após o visitante estar lá por 5 segundos.

Como este é um tapete de boas-vindas, você provavelmente desejará que ele seja exibido imediatamente. Basta alterar este valor para 0 segundos.
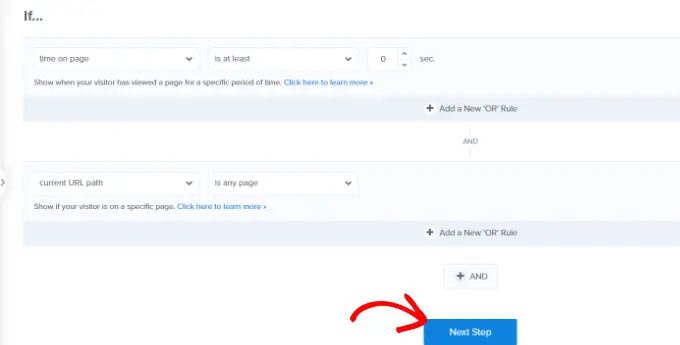
Por padrão, o tapete de boas-vindas será exibido em todas as páginas do seu site. Você pode facilmente incluir ou excluir páginas específicas usando as regras de personalização do OptinMonster.

Você pode clicar no botão 'Próxima etapa' quando terminar.
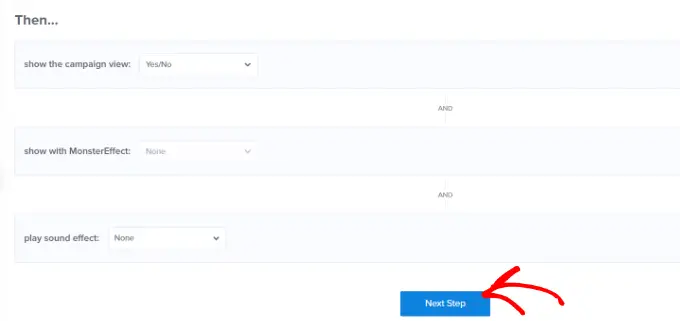
Em seguida, você verá mais opções para exibir sua campanha. Por exemplo, você pode adicionar um efeito ou reproduzir um som quando a campanha aparecer na tela do usuário.
Para este tutorial, usaremos as configurações padrão e clicaremos no botão 'Próxima etapa'.

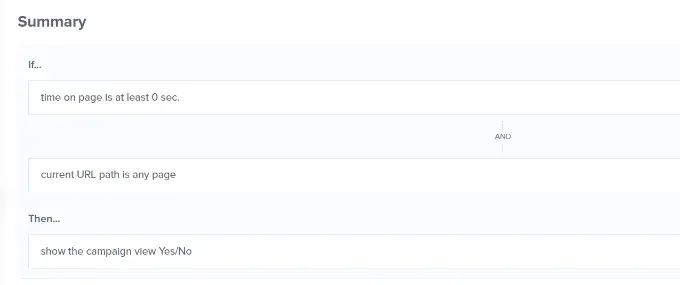
Na próxima tela, você verá um resumo de suas configurações de regras de exibição.
Você pode editar as configurações antes de publicar a campanha.

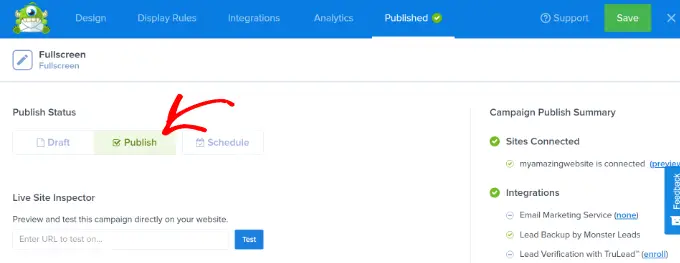
Assim que estiver pronto para ativar seu tapete de boas-vindas, basta ir para a guia 'Publicar' na parte superior da tela.
Vá em frente e altere o Status de publicação de 'Rascunho' para 'Publicar'.

Não se esqueça de clicar em 'Salvar' para armazenar suas alterações e fechar o criador de campanhas.
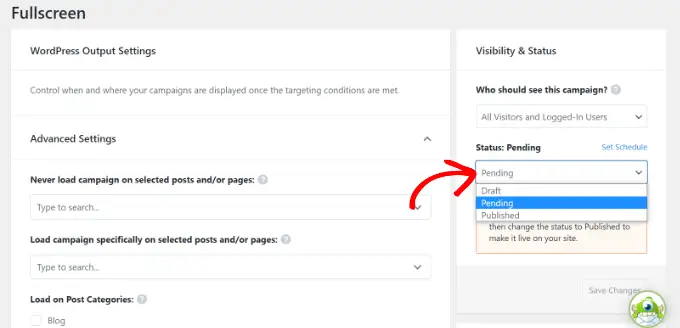
Em seguida, você verá as configurações de saída do WordPress para sua campanha. Certifique-se de que sua campanha seja publicada.
Se não estiver, basta clicar no menu suspenso Status e selecionar a opção 'Publicado'. Não se esqueça de clicar no botão 'Salvar alterações' quando terminar.

Para conferir sua campanha, você pode visitar seu site em uma nova janela anônima do navegador.
Você deve ver seu tapete de boas-vindas deslizar perfeitamente da parte superior da tela.

Exemplos de ótimos tapetes de boas-vindas
Vamos dar uma olhada em alguns exemplos de tapetes de boas-vindas de diferentes setores. Para cada um, analisaremos o que eles estão fazendo bem, além de quaisquer pequenas alterações que possamos sugerir.
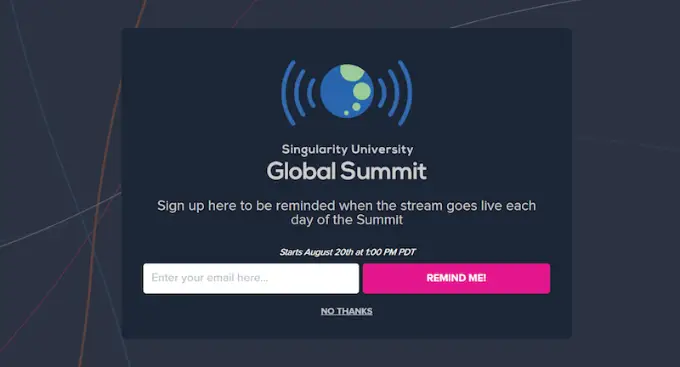
1. Singularidade
Este tapete de boas-vindas da Singularity solicitou que os usuários se inscrevessem e assistissem à transmissão ao vivo do Singularity University Global Summit. Foi um enorme sucesso e capturou mais de 2.000 novas inscrições de e-mail em menos de 9 dias.

Gostamos particularmente do ótimo uso do logotipo, das fontes claras e do brilhante “Remind Me!” botão.
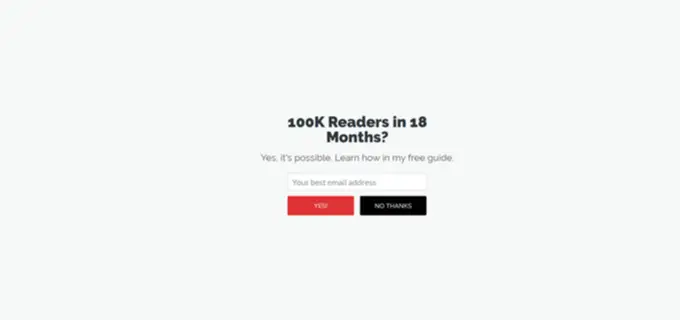
2. Goins, Escritor
Este tapete de boas-vindas da Goins, Writer oferece um guia gratuito. É uma oferta clara e simples, e o design minimalista está de acordo com o restante do site.

Achamos que os botões “Sim” e “Não, obrigado” são claros e fáceis de usar, e o uso de números no título torna a oferta atraente.
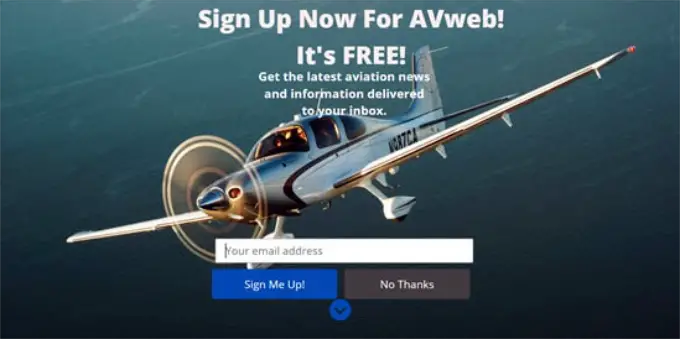
3. AVweb
Este tapete de boas-vindas tem uma imagem grande e clara de um pequeno avião. É instantaneamente atraente.

Gostamos da ótima imagem e do claro “Sign Me Up!” chamada para ação. Um pequeno ajuste possível seria encurtar o slogan para evitar que ele cubra a parte superior da imagem.
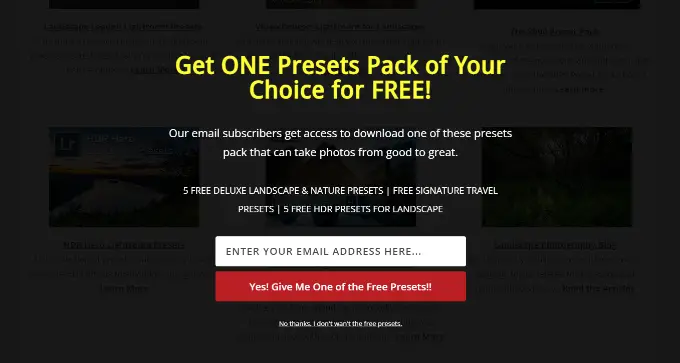
4. Paisagens carregadas
Este tapete de boas-vindas da Loaded Landscapes é um pouco diferente de outros exemplos. O fundo é ligeiramente transparente.

Gostamos da oferta clara e do entusiasmo do botão vermelho de call to action. O fundo do site abaixo do tapete de boas-vindas pode ser um pouco perturbador, então pode valer a pena alterá-lo para ficar totalmente opaco.
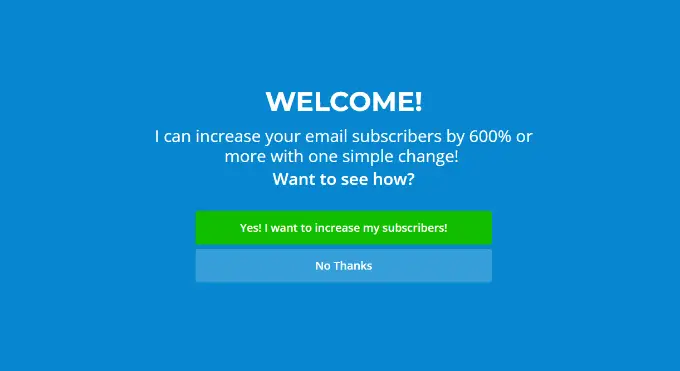
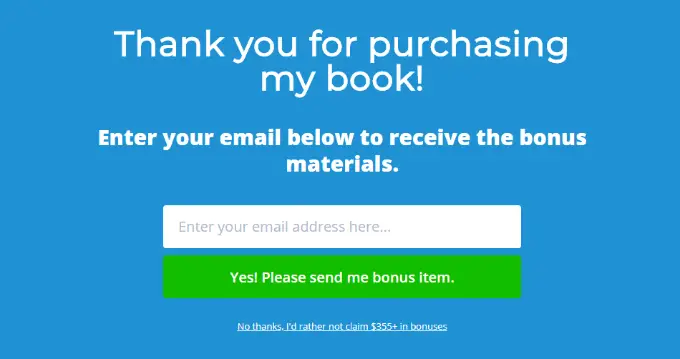
5. OptimizeMyBnb
Este tapete de boas-vindas foi usado em uma página específica, que foi incluída como um link clicável dentro de um livro que o proprietário do site vendeu por meio de varejistas terceirizados. Esses varejistas não repassaram os detalhes dos clientes, no entanto. Usar um tapete de boas-vindas dessa maneira ajudou a capturar os endereços de e-mail dos clientes.

Achamos que o título, o subtítulo e o texto de call-to-action muito claros funcionaram bem e que o botão "não, obrigado" é bem usado para dar ao usuário a sensação de FOMO.
Existem dezenas de outros exemplos de tapetes de boas-vindas em tela cheia que você pode ver, mas não adicionamos todos neste guia.
Se você está procurando mais inspiração, aqui estão algumas coisas que você pode fazer com um tapete de boas-vindas em tela cheia:
- Apresentar uma oferta ou cupom direcionado
- Apresentar novos produtos e serviços
- Deixe os visitantes saberem o que esperar do site
- Conquiste novos assinantes destacando o melhor conteúdo deles
- Direcione os visitantes para seus perfis de mídia social
- Colete assinantes de e-mail como parte de uma fase de pré-lançamento
Se você realmente quer melhorar as conversões do seu site, os anúncios de boas-vindas e até mesmo os intersticiais de tela cheia são alguns dos elementos de maior conversão que você pode adicionar ao seu site.
Esperamos que este artigo tenha ajudado você a aprender como criar um tapete de boas-vindas para o seu site e que você tenha achado os exemplos inspiradores. Você também pode dar uma olhada em nossa comparação dos melhores serviços de marketing por e-mail e em nossa lista de plugins WordPress obrigatórios.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
