Como criar um tema infantil em WordPress (guia para iniciantes)?
Publicados: 2024-10-13
Criar um tema filho no WordPress é uma ótima maneira de personalizar seu site e, ao mesmo tempo, garantir que suas alterações sejam preservadas quando o tema pai for atualizado. Este guia para iniciantes orientará você no processo passo a passo.
O que é um tema infantil?
Um tema filho no WordPress é um tema que herda a funcionalidade e o estilo de outro tema, conhecido como tema pai . Esta estrutura permite aos usuários fazer personalizações e modificações sem alterar diretamente os arquivos do tema pai.

Principais recursos de um tema infantil:
- Herança : um tema filho usa os recursos, estilos e modelos do tema pai. Você pode adicionar ou substituir aspectos específicos do tema pai.
- Personalização segura : as alterações feitas em um tema filho não são perdidas quando o tema pai é atualizado. Isso torna mais fácil manter e gerenciar seu site.
- Reversão fácil : se você encontrar problemas com o tema filho, poderá voltar facilmente para o tema pai sem perder quaisquer dados ou alterações.
- Experimentação : você pode testar novos estilos e recursos sem afetar o site ativo, permitindo um ambiente seguro para experimentar.
Quando usar um tema filho:
- Quando você deseja personalizar um tema sem perder as alterações durante as atualizações.
- Quando você deseja adicionar novos recursos ou estilos enquanto mantém intacta a funcionalidade principal do tema pai.
Benefícios de usar um tema infantil
- Personalizações de proteção : as atualizações no tema pai não substituirão suas alterações.
- Fácil manutenção : você pode facilmente voltar ao tema pai, se necessário.
- Experimentação : teste novos recursos ou estilos sem arriscar seu site ativo.
Os temas filhos são uma ferramenta essencial para usuários do WordPress que desejam personalizar seus sites de maneira eficaz, mantendo a flexibilidade para atualizar o tema pai. Eles fornecem uma maneira estruturada de gerenciar modificações e garantir uma experiência de site mais estável.
Guia passo a passo para criar um tema filho WordPress
Etapa 1: configure seu ambiente
Você pode trabalhar com uma instalação local ou ativa do WordPress.

- Instalação local : ideal para desenvolvimento e teste. Você pode usar ferramentas como:
- XAMPP : um pacote de pilha de soluções de servidor web multiplataforma gratuito e de código aberto.
- MAMP : um ambiente de servidor local gratuito que pode ser instalado no macOS e no Windows.
- Local by Flywheel : Uma ferramenta de desenvolvimento local fácil de usar.
- Instalação ao vivo : se você estiver trabalhando diretamente em um site ativo, certifique-se de ter acesso de administrador ao painel do WordPress.
Etapa 2: Crie o diretório do tema filho
Criar o diretório do tema filho é um processo simples. Veja como fazer isso passo a passo:
Etapa 1: navegue até o diretório de temas
- Acesse seus arquivos WordPress :
- Use um cliente FTP (como FileZilla) ou o gerenciador de arquivos do seu provedor de hospedagem para acessar a instalação do WordPress.
- Navegue até o diretório
wp-content/themes. É aqui que todos os seus temas são armazenados.
Etapa 2: crie uma nova pasta para o tema filho

- Crie uma nova pasta :
- Clique com o botão direito dentro do diretório
themese selecione Criar Novo Diretório ou Nova Pasta . - Nomeie a pasta usando um formato que deixe claro que é um tema filho. Uma convenção comum é usar o nome do tema pai seguido de
-child. Por exemplo:- Se o seu tema pai for chamado
twentytwentyfour, nomeie a pasta do tema filhotwentytwentyfour-child.
- Se o seu tema pai for chamado
- Clique com o botão direito dentro do diretório
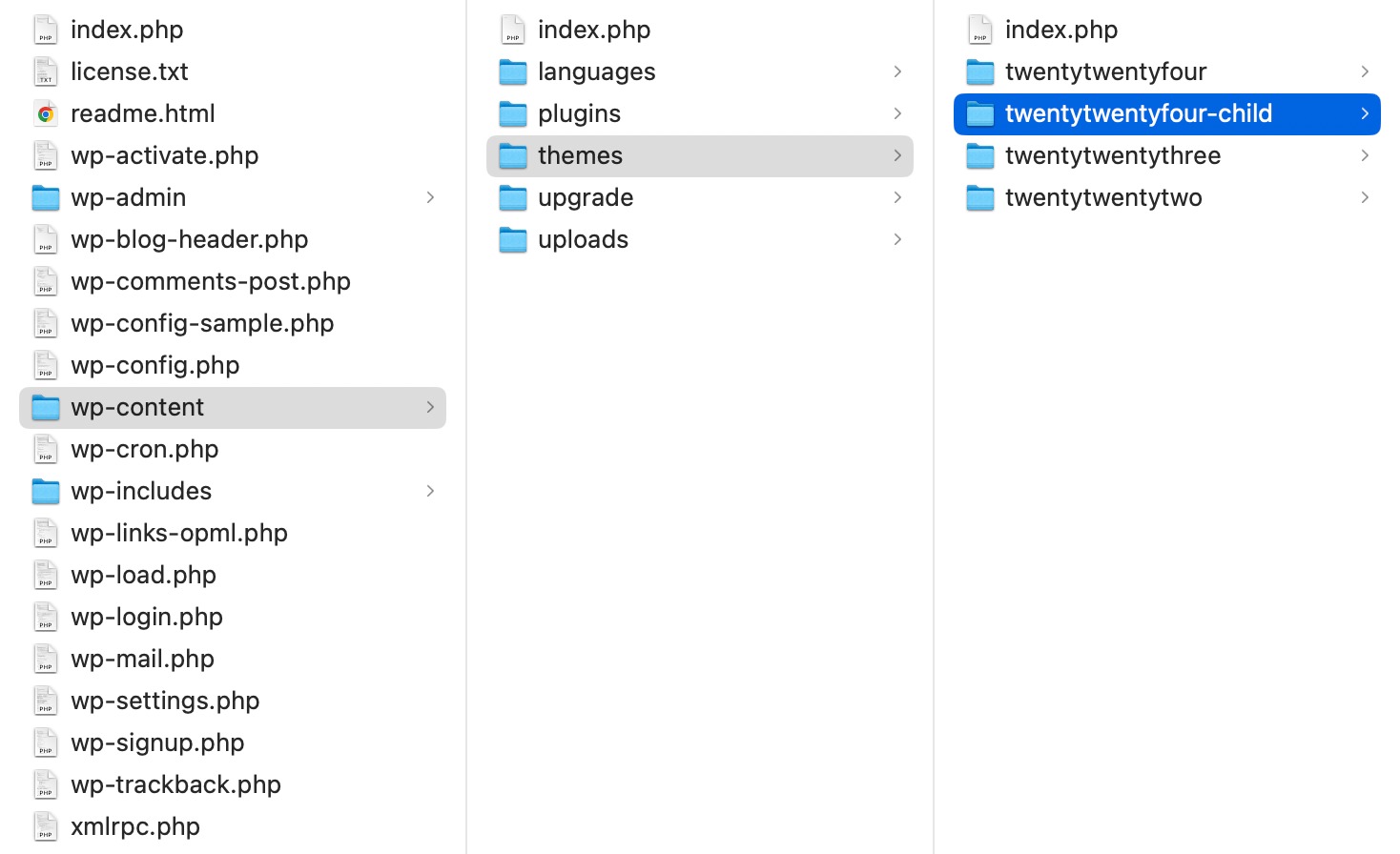
Etapa 3: verifique a criação da pasta
- Verifique seu diretório :
- Certifique-se de que a nova pasta do seu tema filho apareça no diretório
wp-content/themes. - Você deverá ver o tema pai e o tema filho recém-criado listados.
- Certifique-se de que a nova pasta do seu tema filho apareça no diretório
Etapa 3: Crie a folha de estilos (style.css)
- Dentro da pasta do tema filho, crie um arquivo chamado
style.css. - Adicione o seguinte código ao arquivo
style.css:/* Theme Name: Your Parent Theme Child Theme URI: http://yourwebsite.com Description: A child theme of Your Parent Theme Author: Your Name Author URI: http://yourwebsite.com Template: yourparenttheme Version: 1.0 */ /* Import the parent theme styles */ @import url("../yourparenttheme/style.css");Certifique-se de substituir
yourparentthemepelo nome do diretório real do seu tema pai.
Etapa 4: Crie o arquivo de funções (functions.php)
- Na mesma pasta do tema filho, crie um arquivo chamado
functions.php. - Adicione o seguinte código para enfileirar os estilos de tema pai:
<?php function my_theme_enqueue_styles ( ) { $parent_; // This is 'twentytwentyfour-style' for the Twenty Twenty-Four theme. wp_enqueue_style($parent_style, get_template_directory_uri() . '/style.css'); wp_enqueue_style('child-style', get_stylesheet_directory_uri() . '/style.css', array($parent_style) ); } add_action('wp_enqueue_scripts', 'my_theme_enqueue_styles');Substitua
'parent-style'pelo identificador da folha de estilo principal do tema pai, se necessário.
Etapa 5: ative o tema do seu filho
- Faça login no painel de administração do WordPress.
- Vá para Aparência > Temas .
- Você deverá ver o tema filho listado. Clique em Ativar .
Etapa 6: personalize o tema do seu filho
Agora que o seu tema filho está ativado, você pode começar a personalizá-lo! Você pode:

- Adicione CSS personalizado a
style.css. - Crie novos arquivos de modelo (por exemplo,
header.php,footer.php) para substituir os arquivos do tema pai. - Modifique a funcionalidade via
functions.php.
Personalizações Adicionais
Para aprimorar ainda mais o tema infantil:
- Modelos personalizados : crie modelos de páginas personalizados duplicando arquivos do tema pai e modificando-os.
- Arquivos JavaScript : se o seu tema pai usa JavaScript, você pode enfileirar scripts adicionais em
functions.php.
Conclusão
Criar um tema filho WordPress é uma habilidade essencial para quem deseja personalizar seu site enquanto mantém a integridade do tema pai. Seguindo as etapas descritas neste guia, você pode fazer modificações com segurança, adicionar novos recursos e aprimorar o design do seu site sem o risco de perder as alterações durante as atualizações do tema.
Usar um tema filho não apenas garante que suas personalizações sejam preservadas, mas também fornece um ambiente flexível para experimentação e crescimento. Quer você seja um iniciante ou queira expandir seu conhecimento em WordPress, dominar temas infantis irá capacitá-lo a construir uma presença online única e personalizada.
Agora que você tem as ferramentas e o conhecimento para criar um tema filho, é hora de liberar sua criatividade e levar seu site WordPress para o próximo nível. Tema feliz!
