Como criar conteúdo acessível: 10 dicas úteis
Publicados: 2022-07-02Criar conteúdo acessível é vital para um site de sucesso. Isso ajudará você a incluir pessoas com deficiências em seu público, tornar seu site mais amigável para todos, aumentar a satisfação do cliente, melhorar o SEO e atender aos padrões de acessibilidade da web. Vamos aprender mais sobre esses padrões e formas de criar conteúdo acessível em seu site.
Uma nota sobre os padrões de acessibilidade de conteúdo
O padrão mais recente de acessibilidade de conteúdo é o Web Content Accessibility Guidelines 2.1. Também é conhecido como WCAG 2.1. O padrão foi criado pela Web Accessibility Initiative (WAI) do World Wide Web Consortium (W3C). Seu objetivo é tornar a World Wide Web um lugar acessível para todos.
Alguns aspectos da acessibilidade na web são de natureza técnica, por isso são confiados a desenvolvedores e designers da web. Eles cuidam de fontes e cores, taxas de contraste, criação de rótulos de formulário, acessibilidade de teclado e assim por diante.
Ainda assim, as pessoas que criam conteúdo podem (e devem!) torná-lo acessível diretamente no nível de gerenciamento de conteúdo. Aqui estão algumas dicas sobre como fazer isso.
Como criar conteúdo acessível
1. Forneça textos de links significativos
Textos de links como “clique aqui” ou “leia mais” não são bons em termos de acessibilidade – eles devem descrever claramente sobre o que é o URL. Isso é especialmente útil para pessoas que dependem de leitores de tela. O software assistivo é capaz de pular entre links gerando uma lista deles.
Aqui estão algumas recomendações sobre os links:
- evite URLs brutos (como https://website.com/page), porque os leitores de tela o lerão para os usuários, não importa quanto tempo seja
- use palavras-chave significativas
- evite muitas palavras extras e seja conciso
- integre o texto do link naturalmente no conteúdo
- certifique-se de que lê bem independentemente do resto do texto
- se levar ao download de um arquivo, especifique seu tipo e tamanho (“Amostra de documento (PDF, 5 MB)”.
- evite links extras que levem ao mesmo destino
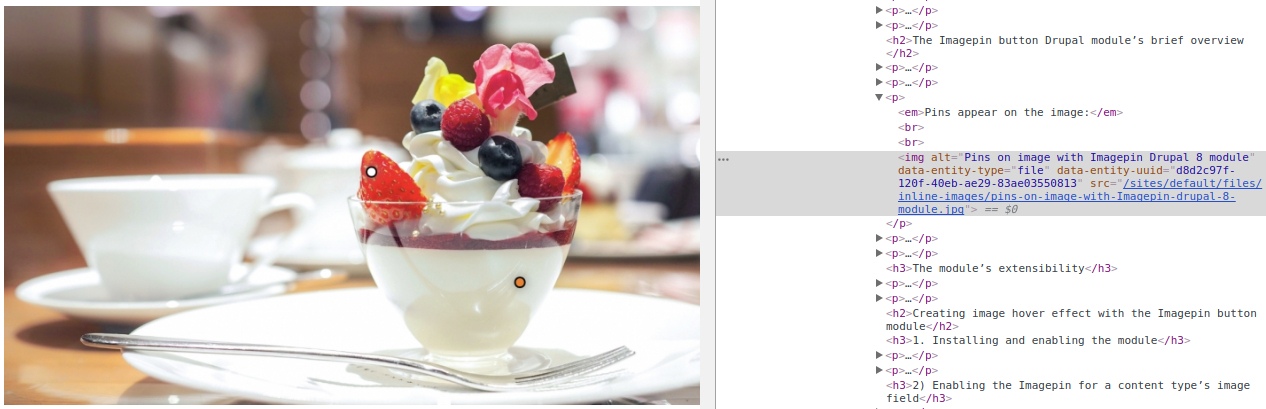
2. Forneça texto ALT para imagens
O texto alternativo, ou ALT, descreve sobre o que é a imagem. Ele será lido pelo software leitor de tela. A descrição ALT deve ser clara, concisa e útil. Se uma imagem for usada como link, o destino do link deve ser indicado no ALT. Se houver algum texto na imagem, considere duplicá-lo.
Além de ser uma regra geral para tornar suas imagens acessíveis, as descrições alternativas também são incrivelmente úteis em termos de SEO.
É possível tornar o atributo ALT obrigatório para que nunca seja omitido por um editor de conteúdo ou usuário com direitos de publicação. Por exemplo, o ALT é necessário em sites construídos com Drupal 8. Você também pode automatizar a criação de ALT em sites grandes, e tudo isso pode ser feito com a ajuda de nossa equipe de desenvolvimento.

3. Use uma linguagem clara e simples
Para criar conteúdo acessível, use frases claras e simples. Acrônimos (como WCAG) devem ser expandidos (como Diretrizes de Acessibilidade de Conteúdo da Web). Os termos técnicos devem ser evitados ou explicados. No entanto, depende do nível profissional do público-alvo do conteúdo.
Usar uma linguagem simples e clara é importante em uma ampla variedade de casos:
- alguns usuários podem ter deficiências cognitivas
- alguns podem falar inglês como segunda língua
- alguns dependem de leitores de tela e precisam que seja mais simples
- alguns só querem entender rapidamente sua ideia e não têm tempo extra
4. Estruture bem seu conteúdo
Aqui vai uma dica de acessibilidade que continua a anterior. Para tornar o conteúdo facilmente compreensível para qualquer pessoa, você pode contar com:
- parágrafos mais curtos
- títulos
- listas de marcadores
e assim por diante.
Isso permite que os usuários concentrem rapidamente sua atenção em seus pontos-chave. Os leitores de tela também navegarão facilmente pelo seu conteúdo, passarão de uma seção para outra etc.
E, como todas as outras diretrizes de acessibilidade, uma boa estruturação de conteúdo também aumenta a usabilidade para seu cliente médio, porque todos apreciam e compreendem rapidamente o conteúdo bem estruturado.
5. Use títulos reais
Os autores geralmente estruturam seu conteúdo tornando algumas frases maiores, mais ousadas ou com uma cor diferente. Para usuários comuns, isso é um chamariz.

Mas isso não funciona com pessoas que dependem de leitores de tela. O texto acessível será lido de cima para baixo sem estrutura e sem chance de navegar entre seções significativas.
Portanto, você deve usar títulos reais que são elementos estruturais do documento e definir sua hierarquia. O título mais importante em uma página é H1, que é seguido por H2, H3 e assim por diante. Quando um leitor de tela vê um título, ele o lê "Nível de título um".
Esta dica não se aplica apenas à acessibilidade. Todo site decente precisa de uma estrutura de cabeçalho adequada que deve ser preferencialmente organizada por um bom gerente de SEO.
6. Torne os títulos das suas páginas significativos e únicos
Uma das dicas para criar conteúdo acessível é cuidar dos títulos das páginas. Eles estão situados dentro do elemento da estrutura HTML da página. Os títulos das páginas devem fornecer as informações mais relevantes sobre a página, ser concisos e exclusivos.
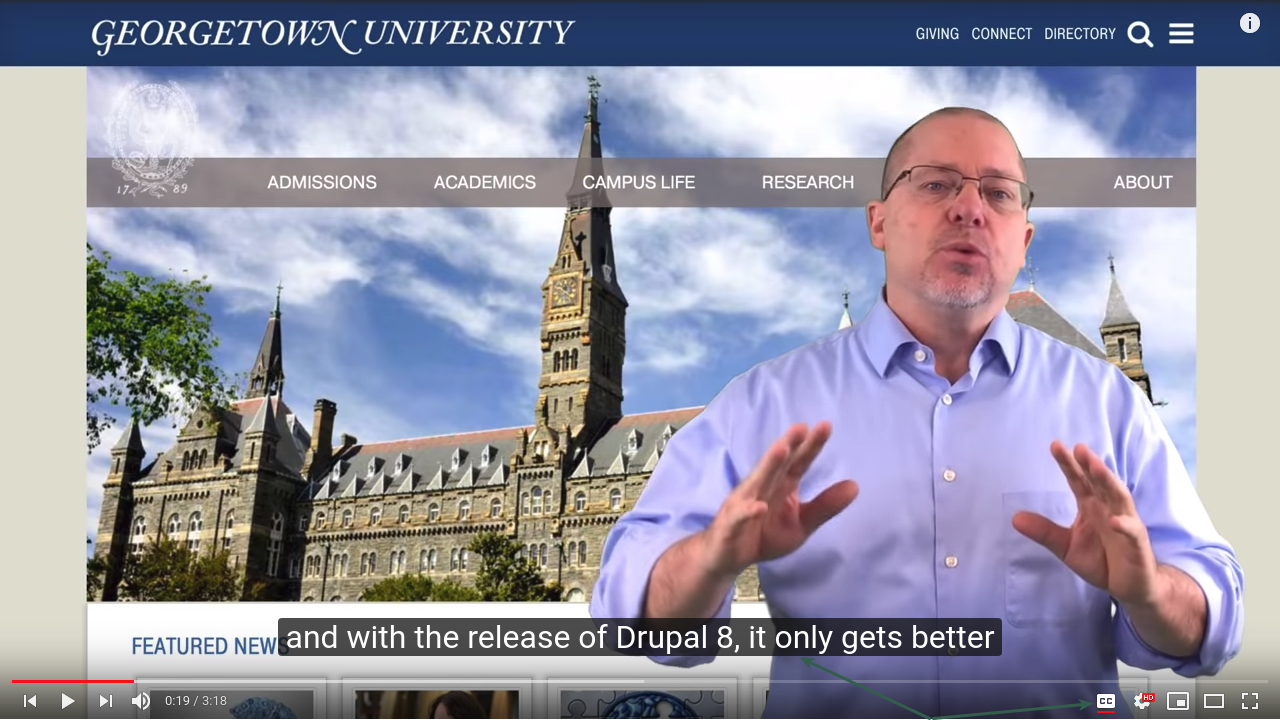
7. Forneça vídeos e áudios com transcrições ou legendas
As transcrições e as legendas apresentam o conteúdo falado como texto escrito. As legendas aparecem na tela como pedaços de texto simultaneamente com o conteúdo falado. As transcrições são versões textuais do conteúdo em um documento separado.
Transcrições e legendas para conteúdo de vídeo e áudio podem ser muito importantes em vários cenários. Eles podem ajudar as pessoas que:
- não pode ouvir
- não pode ouvir bem
- usar o inglês como segunda língua
- quer entender o conteúdo de forma mais rápida e eficiente
- tem que evitar sons altos na sala devido a alguns motivos
e mais.
Existem serviços gratuitos e pagos que convertem fala em texto. Por exemplo, o YouTube oferece legendas automáticas usando tecnologia de reconhecimento de fala. Muitas vezes também é importante dizer o que está acontecendo no vídeo ou áudio, não apenas o que é dito.
Se você não puder fornecer todo o seu conteúdo de vídeo ou áudio com transcrições ou legendas, considere fornecer mediante solicitação.

8. Torne os documentos acessíveis
É fácil esquecer os documentos anexados que são baixados do seu site. A maioria dos documentos comumente encontrados deste tipo estão em Portable Document Format (PDF). O PDF precisa ser marcado para que sua estrutura possa ser lida por tecnologias assistivas. As ferramentas de criação de PDF podem ser muito úteis aqui.
Em muitos casos, no entanto, é melhor considerar fornecer uma alternativa de texto ao documento PDF.
9. Use os recursos de mídia social
As mídias sociais têm diferentes opções de acessibilidade, então você precisa ter certeza de que as está usando. Exemplos incluem:
- no Twitter, você pode habilitar uma descrição alternativa para imagens
- Instagram permite legendas ilimitadas para imagens
- Facebook usa reconhecimento facial
- como já mencionado, o YouTube legenda os vídeos automaticamente
e assim por diante.
10. Deixe as instruções do site claras e inequívocas
Todas as instruções, mensagens de erro e formatos de dados obrigatórios que os usuários devem inserir devem ser compreensíveis e concisos para serem acessíveis.
Lembre-se de ter cuidado com direções como “para a direita”, “para a esquerda” ou as que usam cores (por exemplo, “clique no botão vermelho”). Os leitores de tela absorvem o conteúdo de forma linear – eles o leem de cima para baixo, então não há “esquerda” ou “direita” no caso deles.
By the way, o mesmo se aplica à técnica de design mais quente - web design responsivo. Os elementos de layout no design responsivo podem ser reordenados para obter uma exibição perfeita em dispositivos móveis, o que é outro motivo para escrever instruções com cuidado.
Deixe-nos ajudá-lo com a acessibilidade do seu site
Dito isso, as regras de criação de conteúdo acessível se parecem com as regras de ouro da web atual em geral. Eles tornam seu site melhor de muitas maneiras.
E a regra de ouro da vida é se colocar no lugar de outras pessoas – então sempre imagine como diferentes públicos perceberão seu conteúdo.
Nossa agência web está pronta para ajudá-lo a tornar seu site acessível em todos os aspectos técnicos. Quando se trata de conteúdo, podemos fornecer uma base técnica para você criar conteúdo acessível em seus fluxos de trabalho diários. Vamos discutir os detalhes!
