Como criar páginas AMP no WordPress
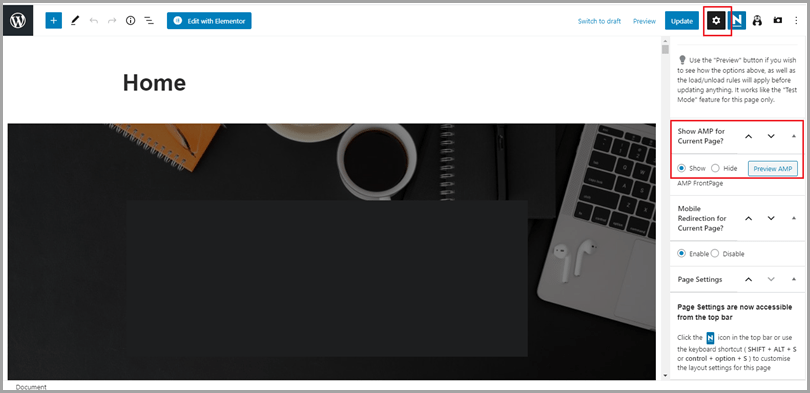
Publicados: 2022-09-11Se você deseja criar uma página AMP em seu site WordPress, há algumas coisas que você precisa fazer. Primeiro, você precisa instalar o plug-in AMP. Segundo, você precisa criar um novo modelo de página. E terceiro, você precisa criar uma nova página AMP. Aqui está um guia passo a passo sobre como criar páginas AMP no WordPress: 1. Instale o plugin AMP A primeira coisa que você precisa fazer é instalar o plugin AMP. Você pode fazer isso acessando o repositório de plugins do WordPress e procurando por “AMP”. 2. Crie um novo template de página Uma vez que o plugin esteja instalado, você precisa criar um novo template de página. Para fazer isso, você pode criar um novo arquivo chamado “page-amp.php” no diretório do seu tema. 3. Crie uma nova página AMP Agora que você tem um modelo de página, pode criar uma nova página AMP. Para fazer isso, você pode acessar o painel de administração do WordPress e criar uma nova página. No editor de páginas, você verá um novo ícone “AMP”. Clicar neste ícone permitirá que você selecione o modelo de página que você criou na etapa anterior. 4. Publique sua página AMP Depois de criar sua página AMP, você pode publicá-la como qualquer outra página do WordPress. Sua página AMP agora estará disponível em yourdomain.com/amp/pagename.
AMP (Accelerated Mobile Pages) é um projeto que se concentra em melhorar as páginas móveis. Nós o construímos para tornar o ecossistema de conteúdo móvel mais agradável e eficaz para todas as partes envolvidas. Como parte de um projeto gratuito e de código aberto, qualquer pessoa pode participar para tornar a web móvel mais rápida e fácil de usar. Entender que as páginas AMP nem sempre incluem tudo o que vemos na página normal é a parte mais difícil. Há uma opção 'amp-recaptcha' que incluímos em nosso processo de envio, mas o Recaptcha v3 deve ser incluído. Outro desafio foram as leis de privacidade de dados nos Estados Unidos e na Europa. Se você der seu consentimento, será necessário um pop-up com um resumo do que os pixels de rastreamento farão se você der permissão.
O Google criou as Accelerated Mobile Pages, também conhecidas como AMPs, para acelerar o carregamento da web móvel para sites, e é de código aberto. O serviço Google Accelerated Mobile Pages (AMP) fornece conteúdo quase instantaneamente, removendo as páginas de suas partes mais importantes e armazenando uma versão em cache nos servidores do Google.
O indicador de raio está localizado nos resultados de uma página da Web criada em AMP. A diferença entre uma página AMP e uma página da Web normal é a seguinte: O motivo pelo qual as páginas AMP são carregadas instantaneamente é que elas limitam HTML/CSS e JavaScript, permitindo que as páginas da Web para dispositivos móveis sejam carregadas mais rapidamente.
O que é um AMP? Uma página móvel que foi processada como “amplificada”. O Google, em colaboração com várias outras empresas de tecnologia e editoras, desenvolveu o Open Source Framework. Ao utilizar a estrutura AMP , sites simples para dispositivos móveis podem ser projetados para carregar instantaneamente.
Como faço para editar uma página Amp no WordPress?
 Crédito: www.jeffbullas.com
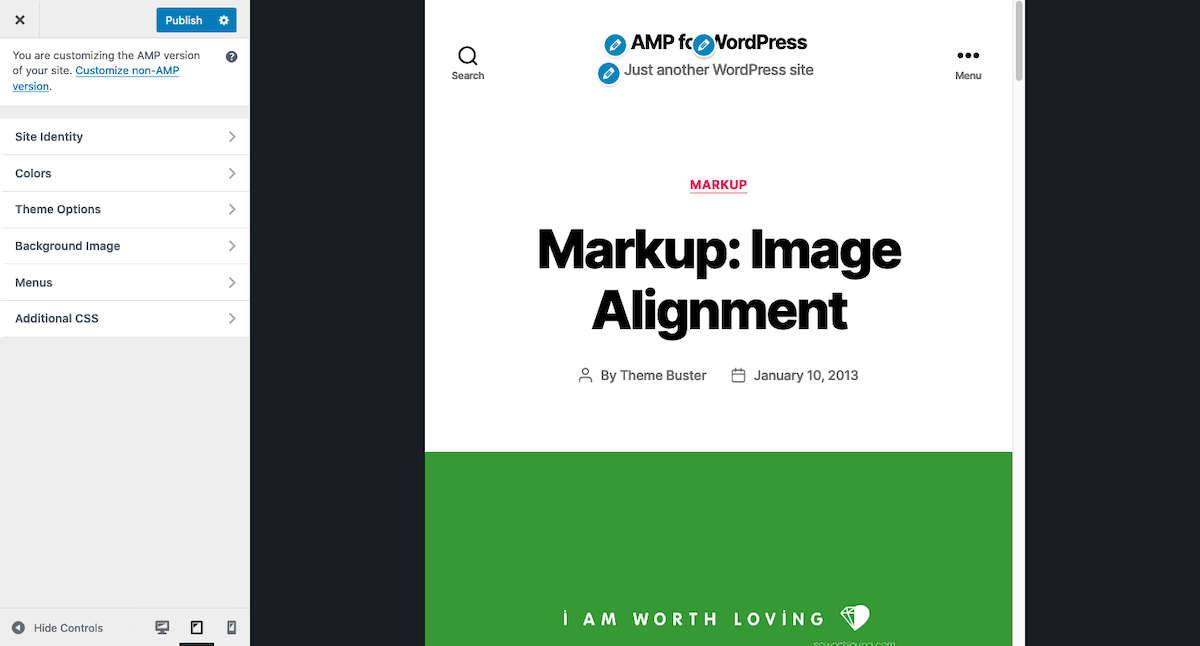
Crédito: www.jeffbullas.comPara editar uma página de amplificador no WordPress, você precisará primeiro fazer login na sua conta do WordPress. Uma vez logado, você precisará clicar no link “Páginas” na barra lateral esquerda. Isso levará você a uma lista de todas as páginas do seu site. Encontre a página que você deseja editar e clique no link "Editar". Isso o levará ao editor do WordPress, onde você pode fazer alterações em sua página.
Você não precisa se preocupar com o amplificador
Apesar disso, o AMP não está isento de falhas. As páginas AMP responsivas para dispositivos móveis são ideais para dispositivos móveis, mas não oferecem o mesmo nível de personalização ou opções de design que as postagens do WordPress. Além disso, o tamanho de uma página AMP é limitado a um MB, o que pode dificultar a veiculação do conteúdo de alguns sites. Não há nada para se preocupar se você está satisfeito com a aparência de suas postagens atuais do WordPress.
Amp é bom para WordPress?
 Crédito: WordPress
Crédito: WordPressNão há uma resposta definitiva para esta pergunta, pois depende das necessidades e preferências individuais. No entanto, muitas pessoas acham que o AMP funciona bem para sites WordPress e oferece uma experiência rápida e responsiva.
O sistema de classificação AMP Page Experience (PX) é composto por cinco sinais que avaliam o quão bem uma página da web interage com os usuários. Como o AMP é uma estrutura de componentes da Web totalmente responsiva, você pode criar experiências AMP para usuários de dispositivos móveis e computadores. Os usuários podem usar o plug-in AMP oficial para receber AMP de várias maneiras. Todos os seus sites podem se beneficiar de serem AMP-first. Como resultado, os custos de desenvolvimento e manutenção podem ser reduzidos. Dependendo do seu site e função, você deve selecionar o modo apropriado. O plug-in recomendará o melhor modo para você com base na avaliação do tema e dos plug-ins que você usou.
O plug-in AMP oficial, também conhecido como orquestrador, auxilia na criação e gerenciamento de conteúdo AMP . Como validador e aplicador, ele ajuda na navegação suave das experiências AMP e garante sua segurança contínua. Ainda há um caminho a percorrer antes que uma grande parte do ecossistema possa se beneficiar do AMP. Se você é um desenvolvedor ou tem recursos para buscar projetos de desenvolvimento, convém criar um plugin ou tema personalizado para seu site que atenda às suas necessidades específicas. Visite a página oficial do produto para saber mais sobre o plug-in AMP e começar a utilizar seus recursos. Como desenvolvedor, pedimos que você se envolva no desenvolvimento deste plugin ou contribua com seu desenvolvimento no GitHub.
WordPress compatível com dispositivos móveis com Amp
Você pode usar o recurso AMP para tornar seu site WordPress compatível com dispositivos móveis gratuitamente. A instalação do plug-in AMP do site do AMP Project é semelhante à instalação do plug-in do WordPress no repositório de plug-ins do WordPress. Também existem proprietários de lojas WooCommerce que usam AMP para seus sites móveis, pois permite acelerar o processo de carregamento.
Amp Plugin WordPress
Um plug-in de amplificador é um programa de computador que estende ou modifica a funcionalidade de um site wordpress. Há uma grande variedade de plug- ins de amplificador disponíveis, desde simples trechos de código que adicionam recursos adicionais ao seu site, até programas completos que podem alterar completamente a aparência do seu site wordpress. Na maioria dos casos, os plug-ins de amplificador são criados por desenvolvedores de terceiros e estão disponíveis gratuitamente ou por uma pequena taxa. Muitos plugins wordpress também estão disponíveis através do diretório de plugins wordpress.
Mobile Accelerated Pages, ou AMP, aumentam o tempo de carregamento de um site para celular. Você aprenderá como configurar o Google AMP para WordPress neste artigo. Como resultado do projeto, o conteúdo móvel poderá carregar mais rapidamente. Nesta seção, você aprenderá como usar o Google AMP no WordPress em vez do WPBeginner. Como parte de dois artigos, discutimos a possibilidade de perder tráfego móvel se você mudar para AMP. Compilamos um guia passo a passo para ajudá-lo a configurar o AMP para seu site WordPress. Por favor, veja as etapas a seguir se você vir um erro 404 ao tentar visualizar a versão do amplificador.

No Google Search Console, você pode acessar as Accelerated Mobile Pages. Ao usar o complemento MonsterInsights AMP, seu rastreamento será corrigido automaticamente. Além disso, você deve conferir nossa lista de dicas práticas para aumentar o tráfego do seu site WordPress.
Plugin Amp acelera os sites móveis do WordPress.com
Os dispositivos móveis agora têm acesso ao AMP, o que facilita o carregamento de sites do WordPress.com. O plug-in AMP foi instalado automaticamente em todos os novos sites WordPress.com criados antes de 13 de junho de 2022 com sites habilitados para plug-in.
Ativar Amp WordPress
Habilitar o AMP no seu site WordPress é um processo de duas etapas. Primeiro, você precisa instalar e ativar o plug-in AMP da Automattic. Depois que o plug-in for ativado, você precisará adicionar um código compatível com AMP ao seu site. Isso pode ser feito adicionando algumas linhas de código ao seu tema ou usando um plugin como AMP para WordPress.
Essa biblioteca de código aberto permite que você crie versões mais rápidas, suaves e simplificadas de suas páginas da web. O AMP é muito fácil de usar e pode ser usado em conjunto com qualquer plataforma ou estrutura existente, pois incorpora todos os recursos que o WordPress oferece. Veremos como configurar o AMP neste artigo em duas partes e, em seguida, veremos como validá-lo após a configuração. Se você deseja usar o AMP o mais rápido possível, o plugin AMP para WordPress é uma excelente escolha. Ele é limitado em termos de recursos quando se trata de configurar sua configuração de AMP na versão padrão. Veremos mais plugins mais tarde. Isso pode ser feito adicionando mais plugins a ele.
O plug-in AMP para WordPress é uma excelente opção para adicionar funcionalidades básicas de AMP a um site WordPress. Se você deseja mais controle sobre a aparência do seu site WordPress AMP, nosso próximo plugin WordPress Accelerated Mobile Pages pode ser uma boa opção para você. Este plugin vem com uma variedade de recursos gratuitos. Antes de vincular ou acessar seu site AMP a qualquer plataforma compatível, você deve validá-lo. Se você deseja validar AMPs de maneira rápida e fácil, pode usar as ferramentas de desenvolvedor do seu navegador. O plug-in Accelerated Mobile Pages oferece recursos ainda mais avançados; existem planos premium disponíveis para este plugin. Se você usar o plug-in do WordPress Accelerated Mobile Pages apropriado, configurar e personalizar o AMP para WordPress é simples e simples. Se não houver uma opção de correção automática disponível, o Google AMP Project fornecerá métodos para resolver erros de validação. Usar a extensão AMP Validator para Google Chrome e Opera é uma opção viável para validar AMP.
Como usar o amplificador no seu site WordPress.com
A estrutura de páginas móveis aceleradas de código aberto (AMP) permite que aplicativos móveis e navegadores carreguem o conteúdo do seu site em segundos. O plug-in AMP permite que novos sites habilitados para plug-in o usem. O plug-in AMP foi instalado por padrão em 13 de junho de 2022, independentemente de os sites do WordPress.com serem habilitados para plug-ins. Embora o AMP possa acelerar suas páginas sem sacrificar a funcionalidade, ele só deve ser usado quando o conteúdo não for interativo. Se você deseja habilitar um tipo de página específico em seu site WordPress.com, vá para Configurações > Google AMP e selecione o tipo de página que deseja habilitar. Visite a página de teste de AMP do Google para ver a aparência de sua página e insira seu URL.
Amp WordPress Tema
Amp é um tema WordPress que permite criar um site otimizado para dispositivos móveis. Esse tema é responsivo, o que significa que ele se ajusta a qualquer tamanho de tela e inclui vários recursos projetados para melhorar a experiência móvel para seus visitantes. O Amp é uma ótima opção para qualquer site que queira melhorar seu desempenho móvel.
No modo de transição do plug-in AMP, ele usa os temas e modelos padrão do WordPress. No momento, os desenvolvedores precisam especificar o suporte para AMP em cada modo. Se você estiver mais confortável modificando o cabeçalho por conta própria, certifique-se de incluir AMP: true para um tema filho do Astra. Não há necessidade de adicionar AMP ao tema. O filtro amp_reader_themes também pode ser aplicado a um plugin personalizado. Você também pode alterar os temas no modo de leitura, se desejar. A documentação para Adicionar Temas Reder está incluída nas notas de lançamento da Versão 2.0.0.
Como usar o Amp no WordPress para melhorar a velocidade e a aparência
É uma ótima maneira de acelerar o processo de carregamento e melhorar a aparência do seu site WordPress em dispositivos móveis. É simples converter páginas Drupal em páginas AMP, garantindo que seu conteúdo seja visível para um público maior e que seu site seja compatível com dispositivos móveis. Para saber mais sobre como usar AMP no WordPress.com, acesse a barra lateral.
Amplificador WordPress sem Plugin
AMP, ou Accelerated Mobile Pages, é uma nova iniciativa do Google que visa melhorar o desempenho da web móvel. Uma das partes principais disso é o plug-in AMP para WordPress, projetado para tornar seu site WordPress mais rápido e responsivo em dispositivos móveis. No entanto, é importante observar que você não precisa do plug-in AMP para usar páginas AMP em seu site – basta adicionar o código HTML AMP às suas páginas existentes e elas funcionarão bem.
As etapas abaixo mostrarão como personalizar e ativar o AMP no WordPress sem modificar o código. O Google anunciou seu recurso Accelerated Mobile Pages (AMP) em outubro de 2015. Quando ativado, a versão AMP de cada entrada que adiciona /amp pode ser acessada. Amp=1 deve ser inserido na URL. O padrão contém uma versão muito básica do conteúdo, que não pode ser usada no lugar da versão móvel. Existem plugins que você pode usar para fazer com que a aparência de suas páginas AMP pareçam diferentes se você não conseguir codificar. Além da publicidade, eles adicionam funcionalidades adicionais, como a capacidade de acompanhar análises ou fornecer informações de acompanhamento. Isso é exemplificado pelo theGlue for Yoast SEO e pelos Instant Articles do Facebook do PageFrog.
Os benefícios de usar o Amp para seu site sem fins lucrativos.
Embora o AMP não exija um plug-in, ele exige um funcional. O WordPress AMP é um plug-in que se integra ao núcleo do WordPress e inclui recursos como um arquivo Amp-config.php que permite que os proprietários de sites otimizem seu conteúdo para AMP e um arquivo Amp-manage.php que permite aos usuários gerenciar suas páginas AMP . Um AMP ajudará seu site sem fins lucrativos a aparecer mais nos resultados de pesquisa orgânica ao usar a pesquisa do Google. Ao integrar o WordPress ao AMP, seu SEO será melhorado, mas de forma indireta. Mesmo se você não tiver certeza se precisa usar AMP, definitivamente vale a pena ficar de olho no seu site; se você não tiver um plugin, ele não será otimizado para ele.
