Como criar um acordeão usando Elementor? [Guia fácil 2024]
Publicados: 2024-04-10Você está procurando uma maneira simples de criar um acordeão usando Elementor? Esta postagem tem tudo para você!
Os acordeões são o melhor elemento para exibir informações em suas páginas da web se você tiver espaço limitado.
Neste artigo, mostraremos como adicionar acordeões interativos em seu WordPress usando complementos Elementor e PowerPack.
Então vamos começar!
O que é acordeão?
Accordion é um painel de conteúdo recolhível que permite aos usuários expandir e recolher de forma independente várias seções de conteúdo. Normalmente consiste em painéis recolhíveis empilhados verticalmente, com cada painel contendo seu próprio conteúdo e um botão de alternância ou link para expandir ou recolher essa seção.
Dependendo das configurações do acordeão, quando uma seção é expandida, outras são recolhidas automaticamente. Os acordeões são as melhores ferramentas para organizar e apresentar conteúdos estruturados, como FAQs ou informações categorizadas, em um formato compacto e de fácil navegação.
Crie um acordeão usando Elementor com o widget PowerPack Advanced Accordion
Vamos começar a criar um acordeão usando o widget Elementor e PowerPack Advanced Accordion.
O widget PowerPack Advanced Accordion faz exatamente o que seu nome diz: permite adicionar acordeões interativos e avançados às suas páginas da web. E não se preocupe – você não precisa escrever uma única linha de código para executar as funções do seu acordeão.
A melhor característica do widget PowerPack Accordion é que ele permite alternar facilmente entre os elementos Alternar e Acordeão exibidos em sua página. Então, em um widget, você obtém as funcionalidades de duas ferramentas – impressionante… não é?
Além disso, você obtém muitas opções de estilo que ajudam a personalizar seu acordeão. Essas opções incluem tudo, desde margem e preenchimento até tipografia e cor!

Então, sem mais discussões, vamos aprender como criar um acordeão para seus sites Elementor.
1. Instale e ative complementos PowerPack
Antes de começar, certifique-se de ter o complemento Elementor Builder e PowerPack Elementor instalados e ativados.
2. Crie uma nova página
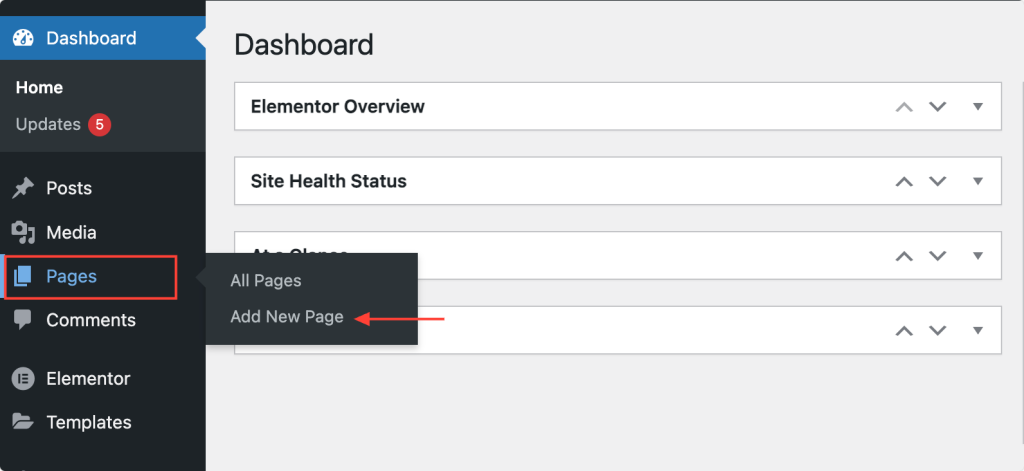
Depois de instalar e ativar esses plug-ins, você deve criar uma nova página acessando Painel do WordPress > Páginas > Adicionar novo.

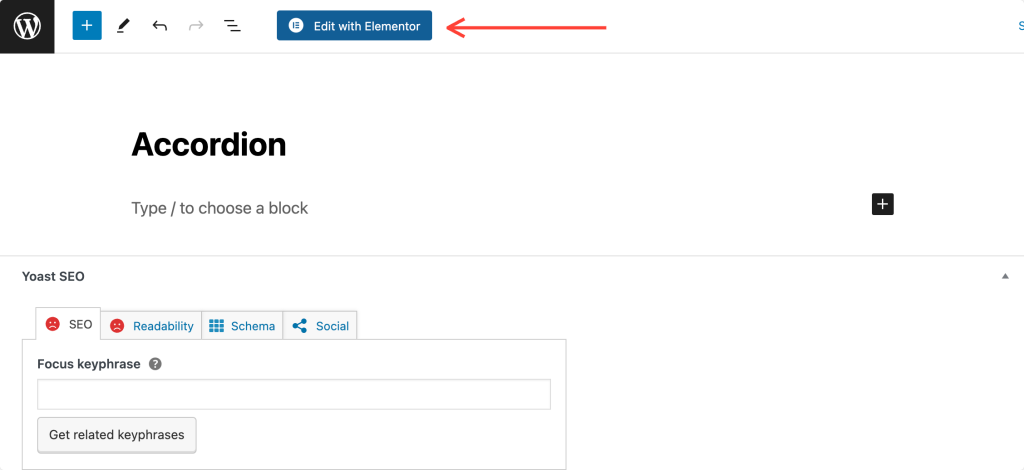
Em seguida, clique no botão “Editar com Elementor” .

3. Arraste e solte o widget acordeão avançado do PowerPack
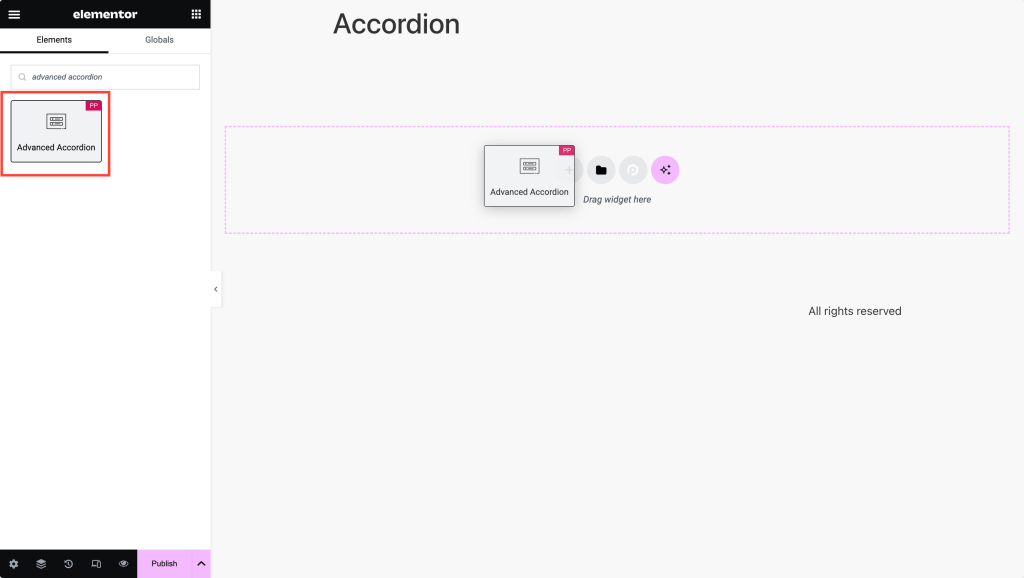
Assim que você clicar em “Editar com Elementor”, o editor Elementor será aberto. Em seguida, pesquise “acordeão avançado” no painel de widgets.
Quando o widget aparecer, arraste e solte o widget acordeão avançado no editor Elementor. Certifique-se de verificar o ícone “PP” no canto superior direito do widget.

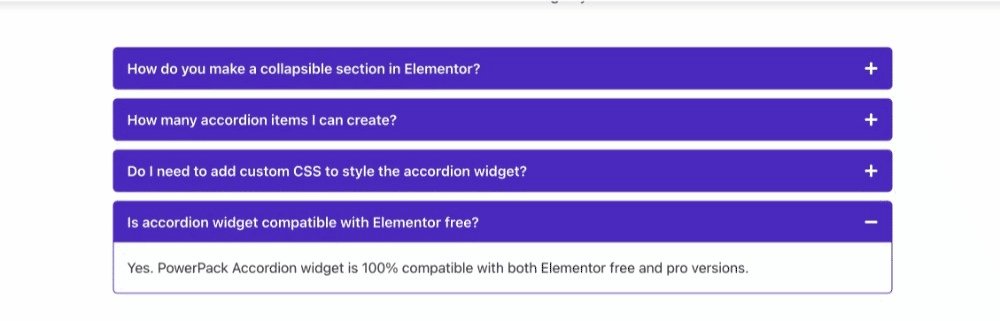
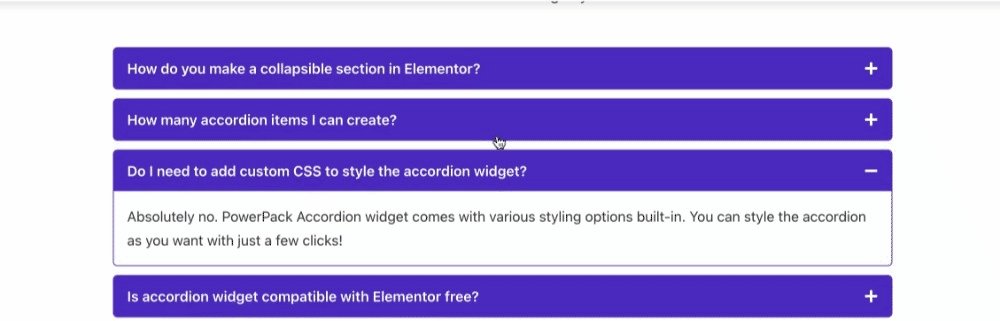
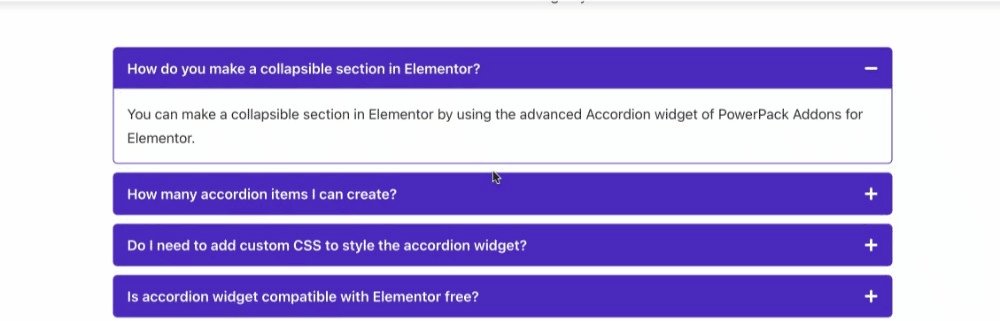
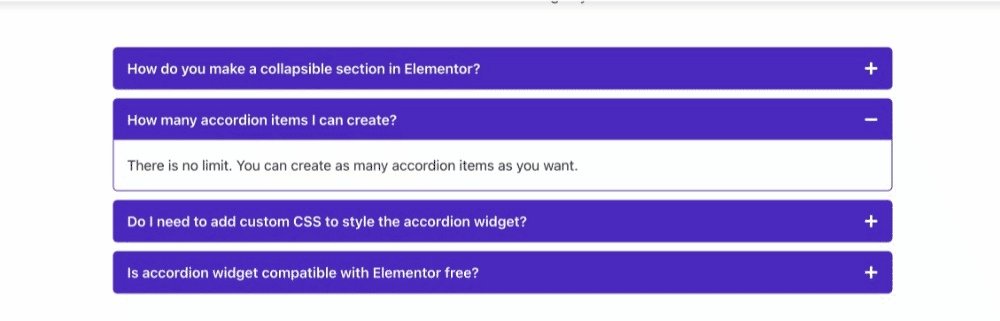
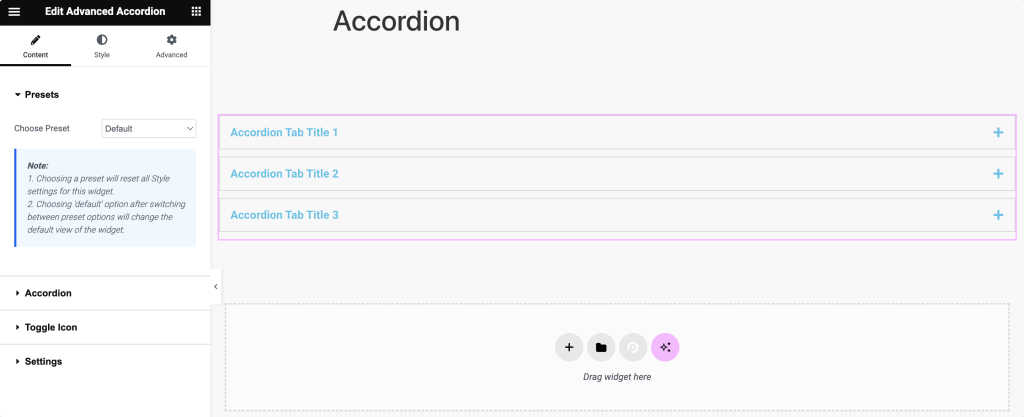
A captura de tela abaixo mostra a aparência da sua página após adicionar o widget Advanced Accordion.

4. Defina o conteúdo do acordeão
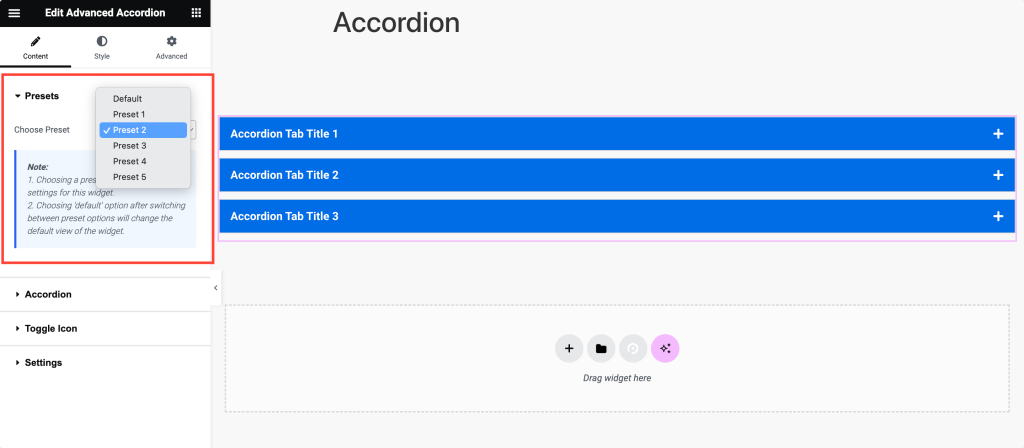
A primeira aba que você verá são as Predefinições. A partir daqui, você pode escolher um design predefinido entre as opções disponíveis que melhor se adapte ao estilo que deseja para o seu acordeão. Alternativamente, você também pode projetar seu acordeão do zero.

Seguindo em frente, clique na guia “Acordeão” para começar a configurar o conteúdo e a aparência de suas seções de acordeão.
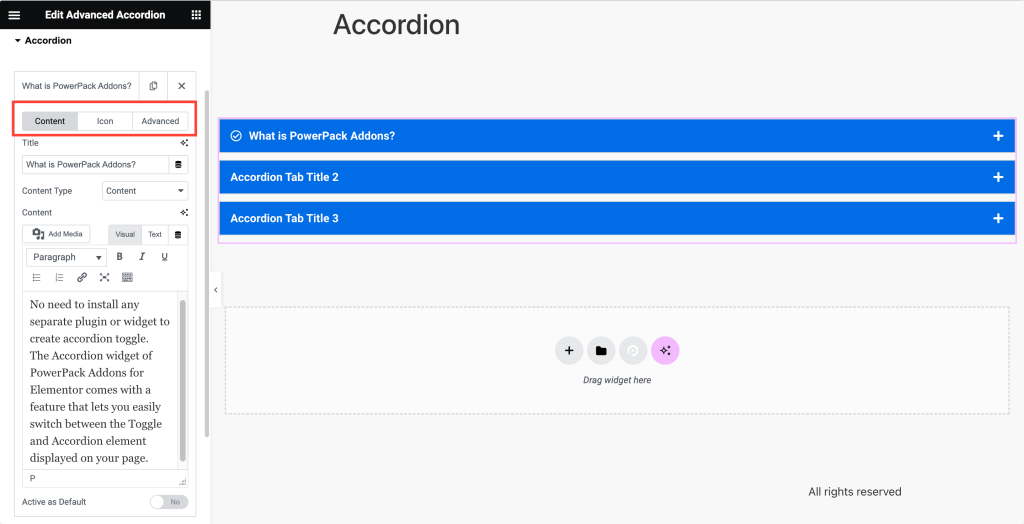
Na “Subguia Conteúdo”, a primeira coisa que você precisa fazer é inserir os títulos de cada seção do acordeão. Esses títulos servirão como cabeçalhos clicáveis para expandir e recolher o conteúdo.
Em seguida, selecione o tipo de conteúdo que deseja exibir em cada seção sanfonada no menu suspenso “Tipo de conteúdo” . Você pode escolher entre texto, imagens ou até mesmo seções salvas, widgets ou modelos de página .
Depois, vá para a “Subguia Ícone”, onde você escolherá ícones para suas seções de acordeão.
Selecione um ícone no menu suspenso para representar cada seção do acordeão. Este ícone indicará visualmente se a seção está expandida ou recolhida.
Opcionalmente, se precisar aplicar estilos ou scripts personalizados, você pode ir para a “Subguia Avançado” e atribuir IDs CSS personalizados a seções específicas do acordeão.

5. Selecione Alternar ícone
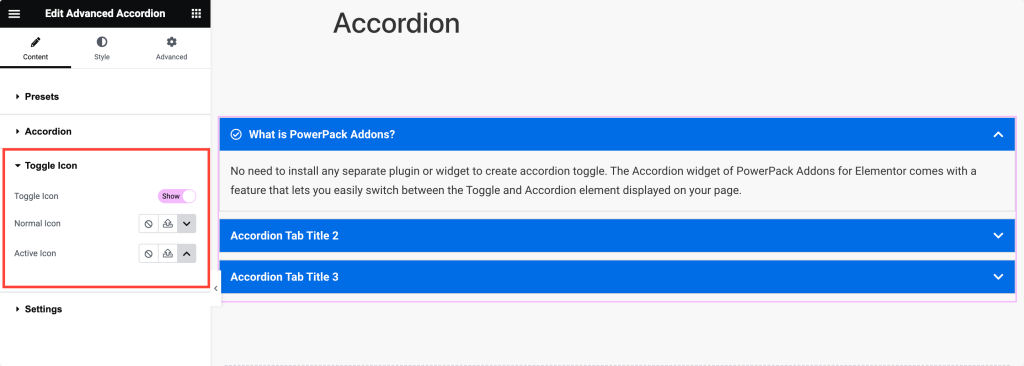
Seguindo em frente, navegue até “Toggle Icon Tab” para configurar a aparência dos ícones de alternância usados para expandir e recolher seções de acordeão.
Ative os ícones de alternância se quiser que eles apareçam ao lado dos títulos do acordeão. Em seguida, escolha o ícone a ser exibido em seu estado padrão (não recolhido) no menu suspenso “Ícone normal”.

Da mesma forma, selecione o ícone a ser exibido quando a seção acordeão for expandida (ativa) no menu suspenso “Ícone ativo”.

6. Escolha nas opções de configurações
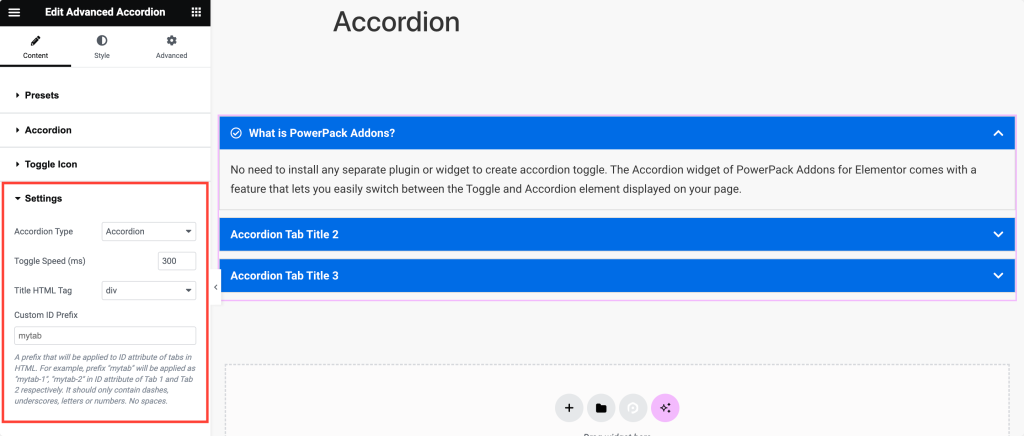
Por fim, vá para a “Guia Configurações” para ajustar as configurações gerais e o comportamento do seu acordeão.
Selecione o “Tipo de acordeão” desejado – “Acordeão” ou “Alternar” dependendo se você deseja que apenas uma seção seja aberta por vez ou que várias seções permaneçam abertas simultaneamente.
Defina a “Velocidade de alternância” para especificar a rapidez com que as seções do acordeão se expandem e contraem para transições mais suaves.
Para garantir SEO e acessibilidade adequados, selecione a tag HTML usada para os títulos sanfonados no menu suspenso “Tag HTML do título” .
Opcionalmente, se você precisar de IDs personalizados para fins de estilo ou script, insira um “Prefixo de ID personalizado” para gerar automaticamente IDs personalizados para seções sanfonadas.

7. Estilize seu acordeão
Depois de terminar a personalização do conteúdo, vá para a guia Estilo.
Na guia Estilo, você encontrará todas as opções interessantes para estilizar seu acordeão. Deixe-me detalhar as opções de cada seção para que você possa explorá-las facilmente:
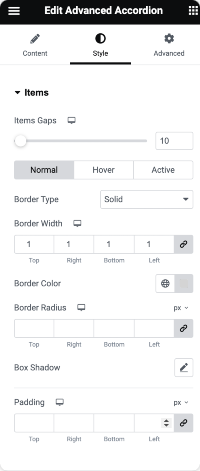
Guia Itens:

- Espaço entre itens: primeiro, ajuste o espaçamento entre cada item do acordeão. Isso garante que haja espaço suficiente entre cada seção.
- Tipo de borda, largura, cor e raio: em seguida, determine a aparência da borda ao redor dos itens sanfonados. Escolha o tipo, largura, cor e curvatura dos cantos de acordo com suas preferências de design.
- Box Shadow: aplique um efeito de sombra aos itens do acordeão se quiser adicionar profundidade e dimensão aos seus acordeões.
- Preenchimento: Especifique o preenchimento ao redor do conteúdo de cada item sanfonado. Isto controla o espaçamento entre o conteúdo e a borda do item sanfonado.
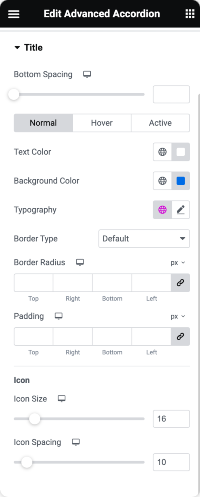
Guia Título:

- Espaçamento inferior: Defina o espaçamento entre o título sanfonado e o conteúdo abaixo para melhor separação visual.
- Cor do texto e cor de fundo: Escolha a cor do texto e do fundo por trás dos títulos sanfonados para combinar com o esquema de cores do seu site.
- Tipografia: personalize o estilo da fonte, tamanho, peso e outras configurações de tipografia para títulos sanfonados para garantir consistência com seu design geral.
- Tipo de borda, raio e preenchimento: semelhante à guia de itens, você também pode adicionar bordas ao redor dos títulos sanfonados, ajustar sua curvatura e especificar o preenchimento para melhor espaçamento.
- Tamanho e espaçamento dos ícones: se você usar ícones após títulos sanfonados, ajuste seu tamanho e espaçamento para garantir que complementem o texto corretamente.
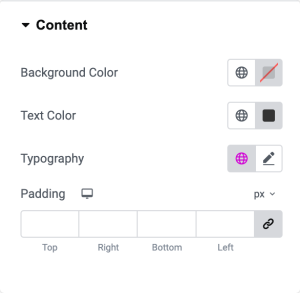
Guia Conteúdo:

- Cor de fundo: Defina a cor de fundo da área de conteúdo sanfonada para distingui-la do resto da página.
- Cor e tipografia do texto: você pode escolher a cor do texto no conteúdo sanfonado e personalizar suas configurações de tipografia para facilitar a leitura e consistência.
- Preenchimento: Especifique o preenchimento ao redor do conteúdo em cada seção sanfonada para garantir espaçamento e alinhamento adequados.
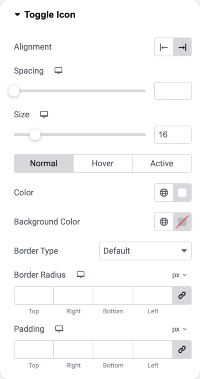
Alternar guia de ícones:

- Alinhamento e espaçamento: para obter o equilíbrio visual ideal, alinhe os ícones de alternância nos títulos sanfonados e ajuste o espaçamento entre eles e o texto.
- Tamanho e cor: você pode personalizar o tamanho e a cor dos ícones de alternância para destacá-los ou combinar com os títulos do acordeão.
- Cor de fundo, tipo de borda, raio e preenchimento: para adicionar estilo adicional aos ícones de alternância, você pode definir a cor de fundo, tipo de borda, curvatura e preenchimento conforme necessário.
Usando o widget Acordeão Avançado no Elementor, você pode criar acordeões visualmente atraentes e bem projetados, configurando cada opção de estilo de acordo com suas preferências.
Empacotando!
Temos certeza de que este tutorial ajudou você a criar acordeões facilmente em seu Elementor. Os complementos PowerPack para Elementor permitem que você faça muito mais. Existem mais de 70 widgets criativos que você pode usar para personalizar suas páginas Elementor.
Se você tiver alguma dificuldade em seguir as etapas mencionadas neste artigo, sinta-se à vontade para entrar em contato conosco ou deixar suas dúvidas na seção de comentários.
O que você acha deste tutorial? Compartilhe se você encontrou este guia útil! Além disso, junte-se a nós no Twitter, Facebook e YouTube.
