Como criar um formulário HTML que lhe envia um e-mail
Publicados: 2022-09-01Você já configurou um formulário em seu site, apenas para esquecer de verificar as entradas que foram enviadas? Criar um formulário HTML que envie um e-mail após o envio é uma das formas mais simples e eficazes de resolver esse problema.
Aqui, vamos orientá-lo sobre como criar um formulário que envia um e-mail para você, bem como para o cliente, para garantir que o formulário foi recebido.

Como fazer um formulário HTML que envia e-mail
O HTML não oferece a opção de criar um formulário que envie um email após o envio. No entanto, você pode usar o elemento de ação de formulário para definir um endereço mailto: (neste caso, seu próprio), acionando o cliente de e-mail do remetente para abrir. Esta é uma última opção se você não puder criar um formulário baseado em PHP.
Idealmente, os navegadores permitiriam que você encaminhe os envios de formulários diretamente para um endereço de e-mail. No entanto, a razão disso é que o envio de e-mail diretamente de um formulário HTML da Web revelaria o endereço de e-mail do visitante, tornando o usuário vulnerável a atividades maliciosas, como phishing.
Adicionar um endereço mailto: ao formulário pode ser uma maneira potencial de contornar esse desafio. Essa opção ativa o cliente de email padrão no computador do usuário, solicitando que ele envie o formulário por email. O navegador da Web envia uma solicitação ao provedor de serviços de e-mail, não ao endereço especificado.
Existem alguns problemas com a opção mailto:. Por exemplo, não é 100% compatível com todos os navegadores, não é muito amigável e é impossível controlar a formatação dos dados quando o formulário é enviado pelo navegador.
Além disso, uma mensagem de aviso aparecerá quando o usuário enviar o formulário, informando que as informações que estão prestes a enviar não serão criptografadas para privacidade.
Abaixo, examinamos algumas opções para criar um formulário HTML que envia um e-mail a você quando uma nova entrada é enviada.
A opção escolhida depende de como você trabalha e qual plataforma está usando. Isso quer dizer que as coisas são um pouco diferentes se o plano for usar uma mistura de HTML e scripts diferentes. Abaixo, analisamos as diferentes opções disponíveis.
Método 1: criar um formulário de envio de e-mail usando HTML (não recomendado)
Usando apenas HTML? Começando do zero, aqui está um código de exemplo para uso:
Veja a caneta Como criar um formulário HTML que envia um e-mail para você pelo HubSpot (@hubspot) no CodePen.
Esse código criará um formulário que solicita o nome do contato, a mensagem e inclui um botão de envio (não visível no CodePen). Observe que este código é básico - não parecerá super elegante. Para um mais bonito, você terá que adicionar mais algumas linhas de código específicas para suas necessidades.
Embora você possa usar apenas HTML básico, essa não é a opção ideal. Este formulário não envia diretamente para endereços de e-mail, mas abre um cliente de e-mail ou uma janela de ferramenta para enviar o formulário. Isso pode assustar o usuário de enviar o formulário.
Então, qual código HTML permite enviar envios de formulários diretamente para um endereço de e-mail?
Para fazer o formulário funcionar com seu servidor de e-mail e enviá-lo para uma caixa de correio, o PHP é a resposta — vamos explorar essa opção agora.
Método 2: Criar um formulário de envio de e-mail usando PHP (avançado)
Para criar um formulário com o qual os assinantes possam entrar em contato com você, o script PHP será seu melhor amigo. Eu sei, outra sigla. Este significa Hypertext Preprocessor, e esta linguagem colabora com o HTML para processar o formulário.
Antes de entrar no processo, vamos detalhar alguns conceitos básicos de formulários.
Um webform tem dois lados: o front-end, visto no navegador pelos visitantes, e um script de back-end em execução no servidor.
O navegador da Web do visitante usa código HTML para exibir o formulário. Quando o formulário é enviado, o navegador envia as informações para o backend usando o link mencionado no atributo “action” da tag do formulário, enviando os dados do formulário para essa URL.
Por exemplo: <form action=https://yourwebsite.com/myform-processor.php> .
O servidor então passa os dados para o script especificado na URL da ação — myform-processor.php neste caso. Usando esses dados, o script de backend pode criar um banco de dados de envios de formulários, direcionar o usuário para outra página (por exemplo, pagamento) e enviar um e-mail.
Existem outras linguagens de script que você pode usar na programação de back-end, como Ruby, Perl ou ASP para Windows. No entanto, o PHP é o mais popular e é usado por quase todos os provedores de serviços de hospedagem na web.
Se você estiver criando um formulário do zero, aqui estão as etapas que você pode seguir.
Passo 1: Use PHP para criar uma página.
Para esta etapa, você precisará ter acesso ao cPanel do seu site em sua plataforma de hospedagem.
Ao criar uma página da Web, em vez de usar a extensão “.html”, digite “.php”. Isso é semelhante ao que acontece quando você salva uma imagem como “jpg” versus “png”.
Ao fazer isso, o servidor saberá hospedar o PHP que você escreve. Em vez de salvar a página HTML vazia como tal, salve-a como algo assim: “subscriberform.php”. Depois que sua página for criada e salva, você poderá criar o formulário.
Passo 2: Faça o formulário usando o código.
Nesta etapa, você escreverá o código para criar o formulário.
Se você não tem certeza de como criar formulários em HTML, confira o recurso do HTML Dog para uma cartilha sobre o básico.
O código a seguir é o que é necessário para um formulário básico:
<form method="post" action="subscriberform.php">
<textarea name="message"></textarea>
<input type="enviar">
</form>
Como isso é semelhante ao write-up somente em HTML, essas linhas também criarão um nome para o formulário e uma área para os assinantes digitarem uma mensagem personalizada e enviá-la para você.
Uma diferença importante é a parte action=”subscriberform.php”. Esta parte do código é o que fará com que a página envie o formulário quando submetido. Lembre-se que no primeiro exemplo, isso não era uma opção.
Passo 3: Faça o formulário enviar um email.
Depois de criar o formulário e adicionar todas as correções adequadas, dependendo de suas preferências de design, é hora de criar a parte do e-mail.
Para isso, você vai rolar para o início da página (o início, mesmo antes de definir o HTML Doctype). Para habilitar o envio de dados no e-mail, temos que adicionar o código que processará os dados. Copie este código ou crie algo semelhante:

<?php
if($_POST["mensagem"])
mail("[email protegido]", "Aqui está a linha de assunto",
$_POST["insira sua mensagem aqui"]. "De: [email protegido]");
?>
Tudo dentro das primeiras e últimas linhas dirá à página da Web para fazer essas funções funcionarem como PHP. Esse código também verifica se um assinante usa o formulário. A partir daí, ele verifica se o formulário foi enviado.
Decompondo ainda mais, “mail” envia o formulário preenchido como um e-mail para “[email protected]”, e a linha de assunto é o que segue. Na próxima linha, você pode escrever uma cópia da mensagem de e-mail dentro das aspas, para ser enviada de qualquer endereço de e-mail que você escolher.
Uma vez que o formulário é enviado, a página envia os dados para si mesma. Se os dados foram enviados com sucesso, a página os envia como um e-mail. O navegador então carrega o HTML da página — o formulário incluído.
Com isso, você tem o código básico necessário para criar o formulário.
Observe que essa é apenas uma maneira de fazer isso - como alternativa, você também pode criar um formulário usando um construtor e incorporá-lo ao seu site.
Método 3: Criar um formulário de envio de email usando um construtor de formulários
Se você não estiver usando o WordPress para construir seu site e não for conhecedor de codificação, pode não saber como criar um formulário, especialmente se o seu CMS não oferecer um editor de páginas de arrastar e soltar.
(Dica: um editor de arrastar e soltar pode tornar muito mais fácil e simples criar um formulário de envio de e-mail. Experimente o CMS Hub — é 100% gratuito.)
Cada uma das ferramentas abaixo permite que você crie um formulário que envie um e-mail sem a necessidade de codificação. A melhor parte é que você não precisa alterar os sistemas de gerenciamento de conteúdo se não quiser. Em vez disso, você pode incorporar o formulário em seu site usando o código de incorporação de cada ferramenta.
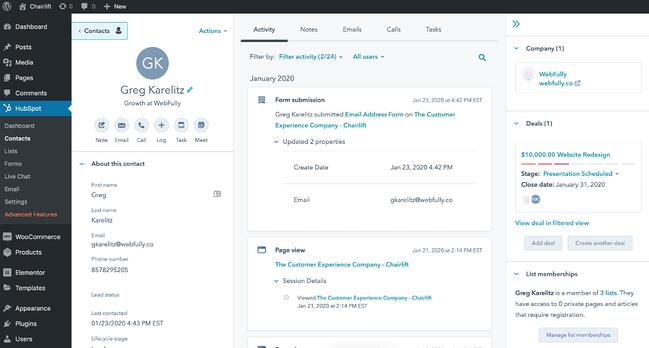
1. HubSpot: o melhor criador de formulários de e-mail geral

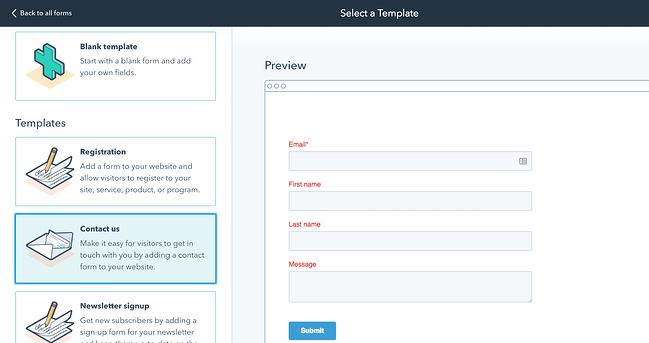
A HubSpot inclui um construtor de formulários no nível gratuito de todos os seus produtos. Como o HubSpot já tem seu e-mail, ele enviará automaticamente uma mensagem quando uma nova entrada for enviada.
O construtor de formulários da HubSpot está vinculado a outras ferramentas da plataforma, incluindo Marketing Hub e CMS Hub, e não requer nenhum conhecimento técnico prévio. Se você quiser estender o formulário para incluir recursos de marketing, também poderá fazê-lo.
Por exemplo, você pode criar formulários personalizados que se conectam à sua lista de contatos. Você também pode personalizar esses formulários e acionar e-mails automáticos com base no preenchimento de seus formulários. Observe que o último requer uma atualização premium.
Se você quiser saber como receber um e-mail após o envio de um formulário, consulte nosso artigo da Base de Conhecimento.
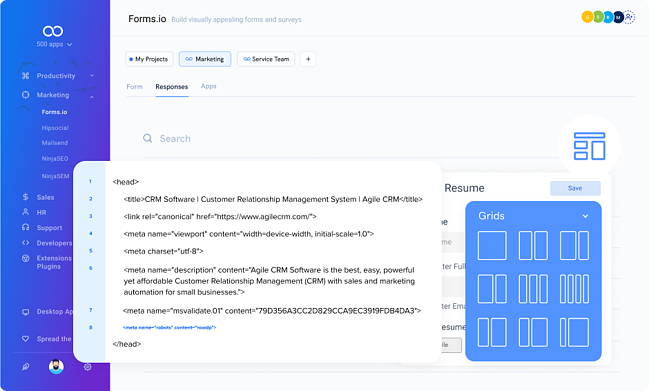
2. Forms.io: o melhor construtor de formulários de e-mail rápido

Forms.io permite que você crie rapidamente um formulário em sua interface de arrastar e soltar e, em seguida, incorpore-o em seu site usando o código de incorporação HTML. Você receberá um alerta ou notificação e poderá gerenciar as respostas no back-end da ferramenta. É gratuito para 10 usuários, mas se sua empresa precisar de mais licenças, você pode ter acesso por US$ 14,99/mês.
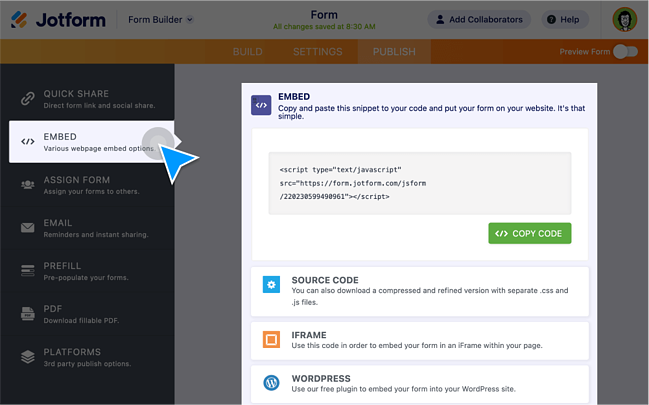
3. Jotform: Melhor e-mail para construtor de vários formulários

Se você espera que precisará de mais de um formulário, o Jotform é uma ótima opção. Ele oferece várias opções para incorporar formulários em seu site: JavaScript, iFrame ou todo o código-fonte do formulário. Você também tem a opção de criar um formulário lightbox ou pop-up.
Jotform é gratuito com sua marca. O preço começa em $ 24/mês.
Confira mais ferramentas de criação de formulários aqui.
Método 4: Criar um formulário de envio de email usando um plug-in
Se você estiver executando um site WordPress, temos boas notícias: você tem uma infinidade de plugins de criação de formulários disponíveis para você, a maioria com um excelente custo de graça. Todas essas ferramentas enviarão um e-mail ao receber um envio.
1. Plugin de formulário do HubSpot: melhor para geração de leads
 Se você planeja usar seu formulário como uma ferramenta de geração de leads, é altamente recomendável usar o plug-in de formulário HubSpot. Ele é vinculado diretamente à sua conta do HubSpot, permitindo que você o use em conjunto com o HubSpot CRM, Marketing Hub, Sales Hub e muito mais.
Se você planeja usar seu formulário como uma ferramenta de geração de leads, é altamente recomendável usar o plug-in de formulário HubSpot. Ele é vinculado diretamente à sua conta do HubSpot, permitindo que você o use em conjunto com o HubSpot CRM, Marketing Hub, Sales Hub e muito mais.
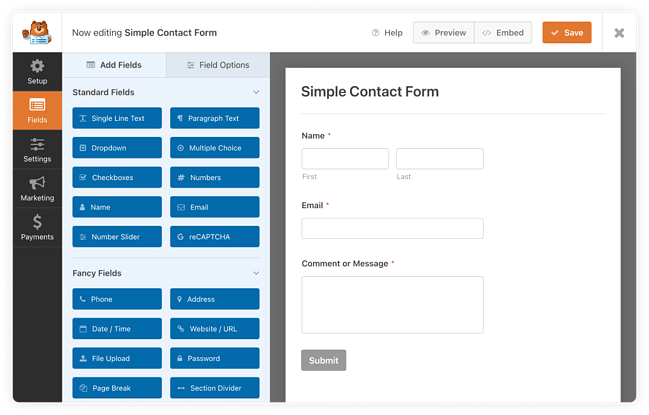
2. WPForms: Melhor para incorporar em qualquer lugar

O WPForms é um construtor de formulários de arrastar e soltar que permite configurá-lo para enviar um e-mail ao receber um envio. Você também pode incorporar o formulário em qualquer lugar do seu site, incluindo a barra lateral e o rodapé.
3. Formulários AR

ARForms permite que você receba notificações por e-mail com base nas condições que você definiu, mas você também pode receber notificações por e-mail para todos os envios. Você também pode integrá-lo a outras ferramentas em sua pilha de tecnologia, incluindo HubSpot, PayPal e Planilhas Google.
As vantagens dos formulários HTML que enviam e-mails
Se você deseja converter mais visitantes em leads, coletar informações para sua equipe de vendas ou criar defensores mais leais da marca, os formulários são essenciais para uma estratégia de inbound. Se você não tiver um formulário em seu site, poderá estar perdendo mais leads, conversões mais altas e clientes de longo prazo mais felizes.
O problema é que é fácil esquecer de checar as respostas, e ainda mais fácil obter envios, mas não ter nenhum registro pesquisável deles. Os formulários que enviam um e-mail de volta para você mantêm as informações em sua caixa de entrada para referência e facilidade.
Nota do editor: Esta postagem foi publicada originalmente em dezembro de 2019 e foi atualizada para maior abrangência.