Como criar um acordeão de imagem com o Elementor
Publicados: 2022-05-05Possuir um site e obter melhores interações do usuário exige muitos esforços criativos. Mas acredite ou não, 90% dos visitantes opinam sobre seu site em segundos.
Adicionar várias imagens resultará em um site excepcionalmente bem estruturado que ajuda você a obter um melhor envolvimento do usuário.
Existem muitas maneiras de exibir imagens em seu site, dando uma aparência atraente; Imagem Acordeão é um deles.
Neste artigo, mostraremos como criar uma seção de acordeão de imagem em seu site WordPress usando Elementor e PowerPack Image Accordion Widget.
O que é um acordeão de imagem?
Image Accordion é uma ferramenta incrível e única para exibir galerias de imagens compactas e banners com animação na interação do usuário, como efeitos de foco ou clique.
É a maneira perfeita de exibir várias imagens de maneira atraente, dando ao seu site uma nova aparência. Várias imagens podem ser adicionadas por vez em um Image Accordion, onde a imagem se expande quando acionada pelos usuários.
Essas versões abreviadas de imagens podem ser exibidas em duas direções de acordeão; verticais ou horizontais.

Como criar um acordeão de imagem com os complementos Elementor e PowerPack
O PowerPack Addons é um dos melhores addons para o construtor de páginas Elementor.
Com o PowerPack Elementor Addon, você obtém mais de 80 widgets criativos e mais de 150 modelos pré-projetados para adicionar um toque bonito ao seu site WordPress. E a melhor parte de usar os widgets do PowerPack é que ele é especialmente projetado para não codificadores.
O widget PowerPack Image Accordion permite opções de personalização poderosas em padrões verticais e horizontais. Além disso, exibe várias imagens com cliques interativos e efeitos de foco.
Usando todos os recursos avançados do widget PowerPack Image Accordion, você pode criar incríveis acordeões de imagem para o seu site WordPress.
Para criar uma seção Image Accordion em seu site, primeiro você precisa instalar e ativar o Elementor e o PowerPack Elementor Addon.
Se você preferir assistir a um vídeo, aqui está um vídeo tutorial sobre como criar um acordeão de imagem usando o Elementor.
Então, sem mais delongas, vamos para o tutorial.
Arraste e Solte o widget Acordeão de Imagem PowerPack
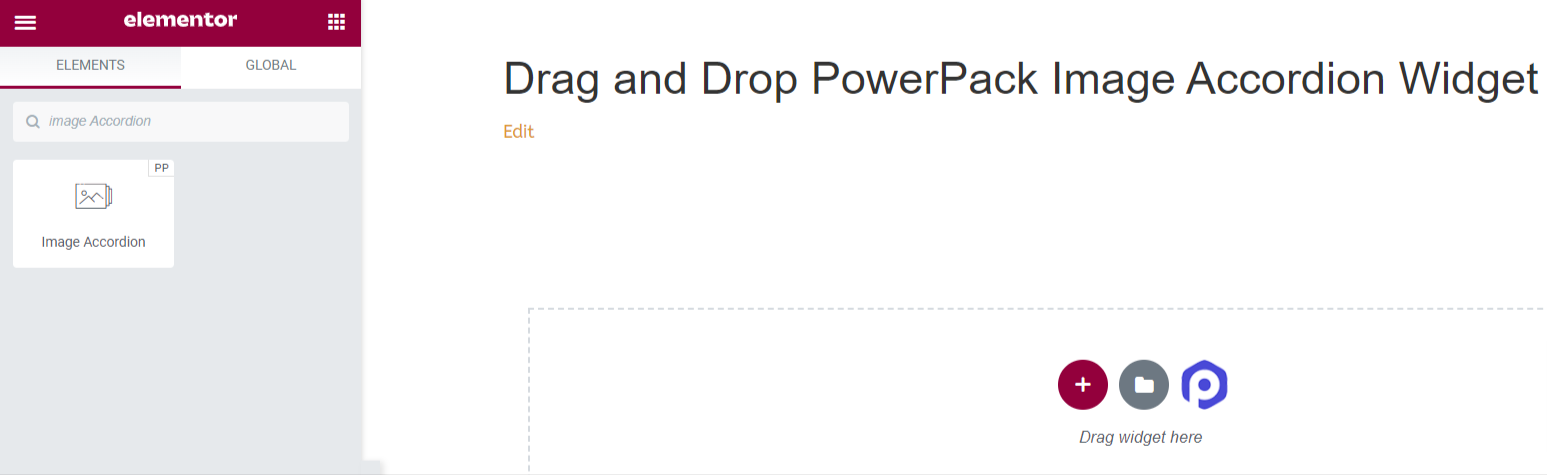
Primeiro, abra a página no editor Elementor, digite 'Image Accordion' na barra de pesquisa e arraste e solte o widget na página.
Certifique-se de verificar o sinal ' PP ' do PowerPack no canto superior direito do widget.

Guia Conteúdo do widget Acordeão de Imagem do PowerPack
Navegue até a guia Conteúdo do widget Image Accordion. Depois de navegar até a guia Conteúdo, você encontrará duas seções:
- Itens
- Definições
Vamos ver todos os recursos disponíveis nesta guia:
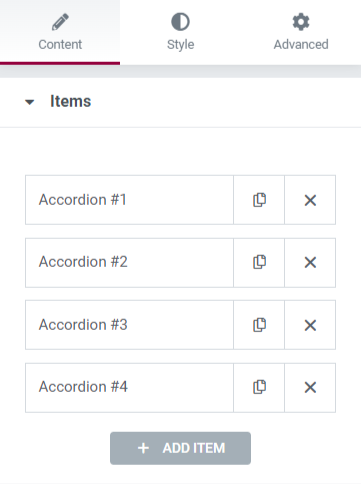
Itens

Esta seção inclui todas as opções de personalização necessárias para o conteúdo exibido no widget Image Accordion.
Vamos ver todos os recursos personalizáveis disponíveis nesta seção:
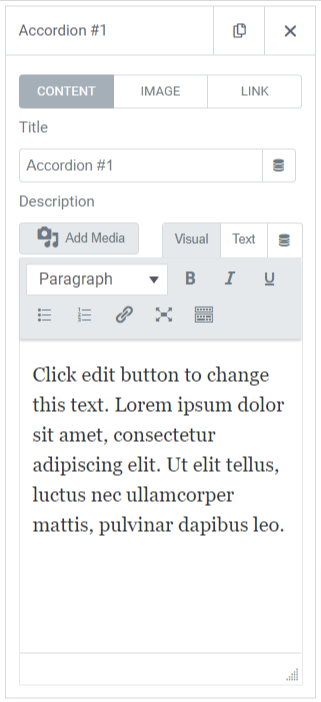
Contente

Esta subseção específica inclui recursos como:
- Título : Adicione um título ao conteúdo a ser exibido na imagem.
- Descrição : Você pode adicionar uma descrição do conteúdo que deseja exibir na imagem. Recursos para personalizar o texto também estão disponíveis aqui, como tag HTML, negrito, itálico, sublinhado, listas, etc.
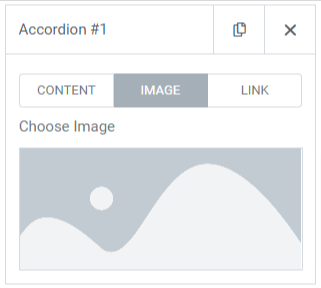
Imagem

Esta subseção permite que você adicione belas imagens à sua seção Image Accordion. Basta clicar para “escolher imagem” e inserir mídia da biblioteca de mídia.
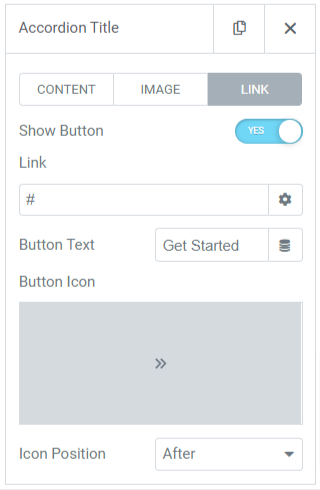
Link

Se você quiser vincular a imagem à sua outra página, poderá adicionar um link ao conteúdo. Então, vamos ver os recursos disponíveis nesta subseção:
- Mostrar botão : ative esse recurso para exibir um botão de call-to-action para o link.
- Link : Solte o link para onde você deseja redirecionar o usuário através da imagem.
- Texto : adicione o conteúdo que deseja exibir no botão de call-to-action .
- Ícone de botão : Escolha um ícone de botão na biblioteca de ícones.
- Posição do ícone : Você pode escolher a posição do ícone após ou antes do texto do botão.
Item ativo padrão

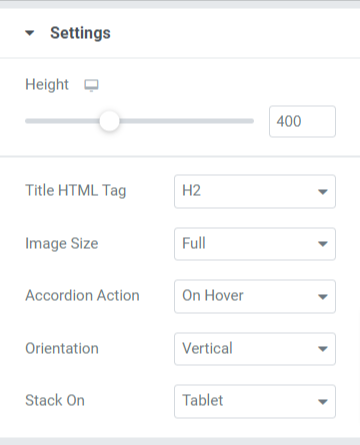
Definições
Esta seção inclui todas as opções personalizáveis para as imagens exibidas no widget de acordeão.


Vamos descobrir todos os recursos disponíveis nesta seção:
- Altura : Você pode ajustar a altura do Acordeão de Imagem aqui.
- Tag HTML do título : Escolha a tag HTML do título aqui.
- Tamanho da imagem : Você terá uma ampla variedade de opções de tamanho de imagem aqui; selecione um deles para sua imagem.
- Ação de acordeão : Personalize a opção de ação de acordeão aqui, como 'ao passar o mouse' ou 'ao clicar'.
- Orientação : Selecione a orientação da imagem na vertical ou horizontais.
- Stack-On : Você também pode selecionar empilhar entre tablet, celular ou 'nenhum'.
Guia Estilo do Widget Acordeão de Imagem do PowerPack
Na guia Estilo do widget PowerPack Image Accordion, você terá todas as opções de estilo para personalizar sua seção Image Accordion.
Esta guia inclui três seções.
- Itens
- Contente
- Botão
Vamos ver todos os recursos disponíveis nesta seção:
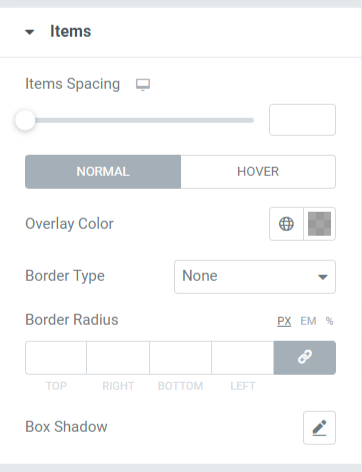
Itens

Vamos discutir os recursos disponíveis nesta seção:
- Espaçamento de Itens : Permite o espaçamento entre os itens exibidos no Image Accordion.
- Cor de sobreposição : Você pode usar esta opção para adicionar uma cor de sobreposição.
- Tipo de borda : Adicione bordas às imagens exibidas no Acordeão de imagem a partir das opções fornecidas aqui, como sólido, duplo, pontilhado, tracejado e ranhurado.
- Raio da borda : Você pode ajustar o raio da borda a partir daqui se aplicou a borda. Usar um raio de borda dará bordas suaves aos itens exibidos no Image Accordion.
- Box Shadow : Para aplicar uma sombra de caixa, você pode usar este recurso.
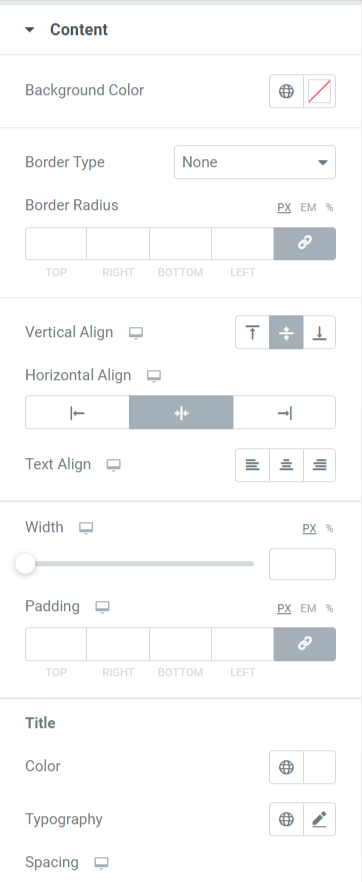
Contente
Esta seção inclui todos os recursos de estilo da parte de conteúdo do Image Accordion.

Vamos discutir os recursos disponíveis nesta seção:
- Espaçamento de Itens : Permite o espaçamento entre os itens exibidos no Image Accordion.
- Cor de sobreposição : Você pode usar esta opção para adicionar uma cor de sobreposição.
- Tipo de borda : Adicione bordas às imagens exibidas no Acordeão de imagem a partir das opções fornecidas aqui, como sólido, duplo, pontilhado, tracejado e ranhurado.
- Raio da borda : você pode ajustar o raio daqui se tiver aplicado a borda. O uso de um raio de borda dará bordas suaves aos itens exibidos no Image Accordion.
- Box Shadow : Para aplicar uma sombra de caixa, você pode usar este recurso.
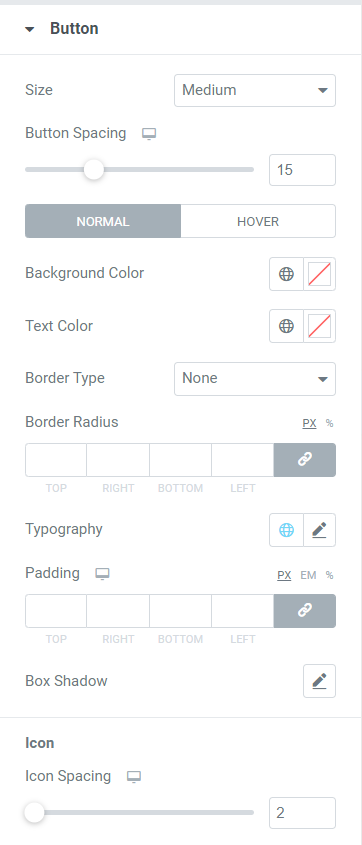
Botão
Esta seção oferece a flexibilidade de personalizar completamente o botão.

Vamos discutir todos os recursos disponíveis nesta seção:
- Tamanho : Selecione o comprimento do botão entre as opções fornecidas, pequeno, médio, e grande.
- Espaçamento do botão : Permite o espaçamento entre o texto do botão e o ícone do botão.
- Cor de fundo : Se você deseja adicionar uma cor de fundo ao botão, pode adicioná-la aqui.
- Cor do Texto : Escolha a cor do texto do botão aqui.
- Tipo de borda : Você pode selecionar um tipo de borda para o botão.
- Raio da borda : Você pode estilizar o botão ajustando o raio da borda nesta opção.
- Tipografia : Aqui, você pode estilizar o texto do botão personalizando a tipografia.
- Preenchimento : você pode ajustar facilmente o preenchimento para personalizar o botão de call-to-action .
- Box Shadow : Esta opção permite personalizar a sombra da caixa na horizontal e vertical instruções.
- Espaçamento do ícone : Você pode criar espaçamento entre o texto do botão e o ícone do botão com esta opção.
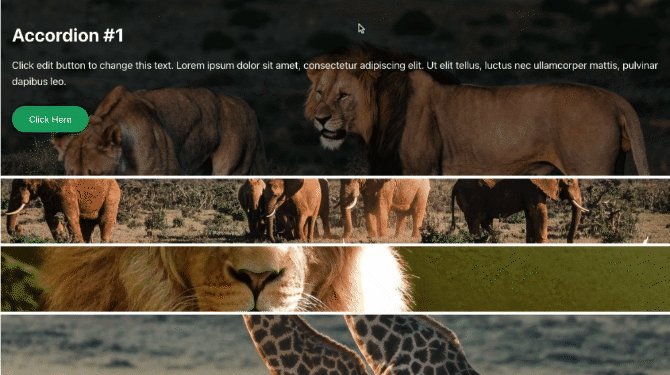
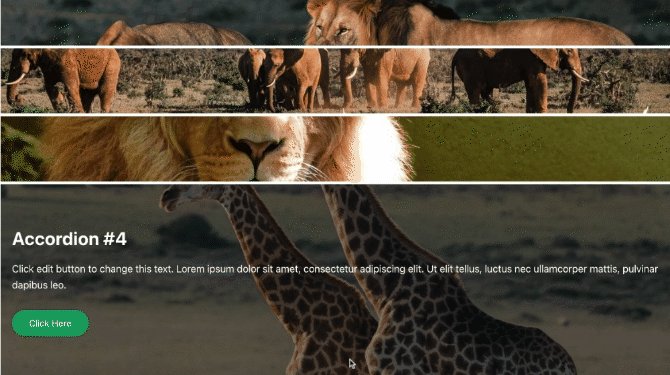
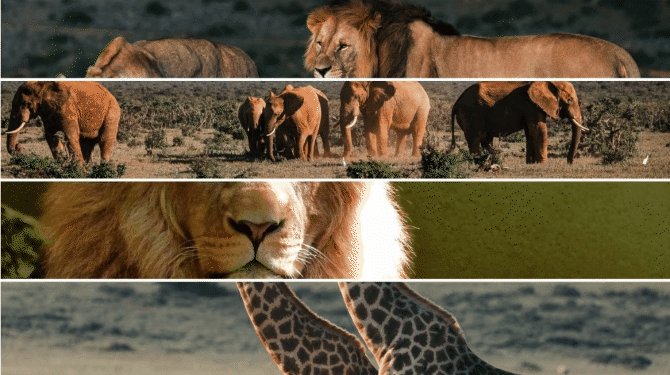
Depois de aplicar todas essas alterações, você obterá algo assim:

Prepare sua seção de acordeão de imagem usando o widget de acordeão de imagem do PowerPack
A exibição de uma atraente seção de acordeão de imagem em seu site WordPress adicionará um toque bonito à aparência geral do seu site. Além disso, usar os espaços compactos do seu site deixará seu site organizado e mais atrativo.
Esperamos que este tutorial tenha ajudado você a aprender como usar o PowerPack Image Accordion Widget para criar uma seção de imagem interativa para seu site WordPress. Clique aqui para obter um widget de acordeão de imagem para Elementor agora!
Se você está procurando maneiras de exibir facilmente ofertas e alertas de vendas para o seu produto comercial por meio de banners promocionais, confira nosso post para saber como criar uma caixa promocional no WordPress usando o Elementor .
Sinta-se à vontade para deixar seus comentários aqui; adoraríamos receber suas respostas.
Siga-nos também no Twitter, Facebook e YouTube.
