Como criar um arquivo SVG com o editor de texto
Publicados: 2023-02-10Se você deseja criar um arquivo SVG com editor de texto, precisa ter um conhecimento básico de XML. No entanto, você não precisa ser um programador ou ter qualquer experiência anterior com codificação. Basta seguir as etapas abaixo e você poderá criar seu próprio arquivo SVG com o editor de texto rapidamente.
XML é usado para gerar o arquivo Scalable Vector Graphics (SVG). As ferramentas JavaScript para criar arquivos SVG permitem que você crie e edite o arquivo diretamente ou programaticamente. Se você não tem acesso ao Illustrator ou sketch, o Inkscape é uma boa opção. Mais informações sobre como criar arquivos SVG no Adobe Illustrator podem ser encontradas abaixo. Quando um arquivo SVG é carregado, o botão de código SVG gera o texto. O programa será iniciado automaticamente no editor de texto padrão. Este método pode ser usado para determinar a aparência do arquivo final ou para copiar e colar o texto dele.
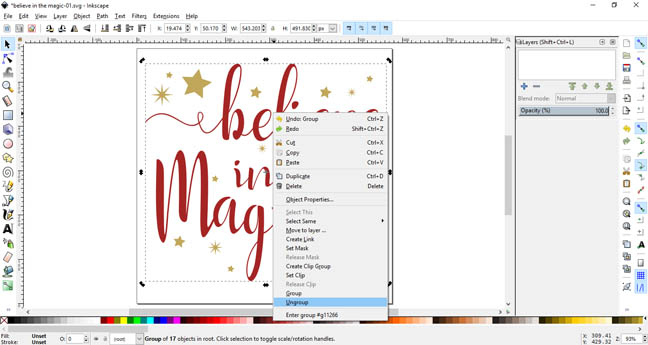
A declaração XML e os comentários devem ser removidos da parte superior do arquivo. É uma boa ideia ter suas formas organizadas em grupos que podem ser estilizados ou animados com CSS ou JavaScript se você quiser animá-los ou estilizá-los. Seus gráficos provavelmente não preencherão toda a prancheta (fundo branco) no Illustrator. Antes de salvar seu gráfico, verifique se a prancheta está perfeitamente alinhada com a arte.
A maioria dos editores de gráficos vetoriais e aplicativos de design, incluindo Adobe Illustrator, Adobe Photoshop, Inkscape e Affinity Designer, podem abrir arquivos SVG. Eles também podem ser visualizados em um editor de texto, como Bloco de Notas ou Atom.
As imagens SVG podem ser editadas usando o editor de texto?

Você pode criar e editar imagens SVG em qualquer editor de texto. As imagens podem ser pesquisadas, indexadas, com script e compactadas usando as seguintes opções: XML. As imagens em sva podem ser dimensionadas.
O formato de arquivo Scalable Vector Graphics (SVG) é um formato de arquivo que permite a exibição de imagens vetoriais bidimensionais pela Internet. Ao contrário de outros formatos de imagem, como JPG e PNG, o formato de imagem SVG pode ser dimensionado para qualquer tamanho sem perder a qualidade. Como resultado, eles são uma escolha fantástica para web design responsivo porque podem ser facilmente reduzidos para caber em qualquer tamanho de tela. Se você já tem o Paint, pode baixá-lo aqui. O Inkscape, um editor SVG gratuito, está disponível na Microsoft Store para Windows. Os ícones do aplicativo do Office são compostos por. Arquivos VNG que podem ser usados para inserir em documentos.
Embora o iOS não suporte, as ferramentas do Office podem ser usadas para editar imagens Svg. O Inkscape é uma poderosa ferramenta de construção e manipulação de objetos para designers, ilustradores e web designers, e é usado por milhares de designers e ilustradores. A ferramenta mais eficaz para edição simples de SVG e ícones é o Mediamodifier. Corte e posição podem ser usados para ajustar o tamanho da sua imagem. Quebrar texto torna mais fácil controlar o texto que aparece próximo à sua imagem. Usando o editor e criador online do Pixelied, você pode editar um arquivo SVG em quatro etapas. Os elementos podem ser alterados de várias maneiras, incluindo tamanho, cor, orientação, opacidade, rotação e assim por diante.
Você pode alterar SVGs para outros formatos com a ajuda de vários serviços online. Ao usar o Adobe Illustrator, você pode alterar rapidamente a cor de um arquivo SVG. Você pode editar uma imagem de forma rápida e fácil usando o recurso Slice no Cricut Design Space. Você pode abrir um SVG no Office para Android por meio de um navegador ou de um aplicativo. Com a Cricut Machine, você pode usar uma variedade de ferramentas para concluir seus projetos. Usando a ferramenta Forma, você pode alterar a forma da sua imagem. A ferramenta de texto ou a ferramenta de rótulo pode ser usada para adicionar texto e um rótulo a uma imagem.
Se você precisa editar imagens com frequência, considere investir em um editor profissional. Um formato de imagem SVG (Scalable Vector Graphics), também conhecido como gráfico vetorial ou linguagem de marcação XML, fornece um formato de imagem grande no qual os dados podem ser exibidos. Como as preferências e necessidades de cada pessoa diferem, é impossível selecionar o melhor editor SVG para cada pessoa. O Snap.svg é um dos editores de SV mais populares, juntamente com o Adobe Illustrator e o Inkscape.
Sim, você pode editar arquivos SVG em um computador
Posso editar arquivos vg no computador?
Você pode editar arquivos vg usando um computador. Eles podem ser abertos em vários programas, incluindo Adobe Illustrator, Photoshop e Inkscape.
Como editar texto em arquivo SVG

Para editar texto em um arquivo SVG, abra o arquivo em um editor de texto e procure os elementos de texto. Para cada elemento de texto, você precisará editar os atributos “x” e “y” para posicionar o texto e os atributos “font-size” e “font-family” para alterar a aparência do texto. Você também pode alterar o atributo “preenchimento” para alterar a cor do texto.
Seguindo estas etapas, você pode editar um arquivo SVG no Cricut Design Space. Procederemos dessa maneira enquanto eu altero o texto dentro de um arquivo sva. Ao fazer isso, você ganha mais opções do que seria capaz de obter de outra forma. No mesmo vídeo, mostrarei como editar o texto em um arquivo PNG usando a mesma ferramenta de edição. Seu Painel de Camadas pode ser encontrado no lado direito da tela. Ao usar o recurso Camadas do SVG, você pode ver quantas camadas estão presentes. Seguindo todos os passos, estamos prontos, então você pode ajustar o tamanho para o local que deseja. Depois de editar seu arquivo SVG, agora você pode aplicá-lo à sua superfície com um corte.
S é para mapa do site: como criar um mapa do site para o seu site
Basta clicar nos vários ícones à direita da caixa de texto para começar a editar seu texto depois de digitá-lo. Com esses ícones, você pode alterar a fonte, o estilo da fonte, o tamanho da fonte, o espaçamento entre letras, o espaçamento entre linhas e várias outras opções.
Se você ainda não fez as alterações, basta pressionar a tecla “S” do teclado para salvá-las. Como funciona a função Sitemap de um site?
Um novo projeto no Cricut Design Space é necessário para criar um mapa do site para o seu site, que você pode começar fazendo isso. Depois disso, pressione o “T” no painel esquerdo e digite o endereço do seu site na caixa que aparece. Depois de inserir o endereço do site, basta clicar na tecla “S” do teclado para salvá-lo.

Editor SVG

Um editor SVG é uma ferramenta para criar e editar arquivos Scalable Vector Graphics (SVG). SVG é um formato gráfico vetorial que pode ser dimensionado para qualquer tamanho sem perder a qualidade. Isso o torna ideal para ilustrações, logotipos e outros gráficos que precisam ser nítidos em qualquer tamanho.
Como temos um criador de design gratuito e rico em recursos, também existem recursos de edição SVG. Você pode arrastar e soltar seu svg, modificá-lo e baixá-lo como PNG, JPG ou. JPG. Faça vídeos da web, edite conteúdo SVG e crie designs gráficos com ele. A edição de arquivos SVG simples e de ícones é melhor feita com o Mediamodifier. Basta inserir seus arquivos vetoriais no editor de design Mediamodifier.svg clicando no botão Inserir no navegador. A ferramenta de texto está localizada no lado esquerdo do menu e você pode selecioná-la na parte superior do seu arquivo vetorial. É simples salvar o arquivo SVG completo como JPG, PNG ou PDF.
O conversor SVG fornecido pelo nosso site é uma excelente opção para quem deseja criar arquivos SVG sem gastar um centavo. Se você já conhece o Adobe Illustrator e deseja criar arquivos com aparência mais profissional, recomendamos usar nosso conversor SVG.
Como fazer um arquivo SVG no Photoshop
No Photoshop, você pode criar gráficos vetoriais criando formas e adicionando-as a uma camada. Para criar um arquivo SVG, você precisará primeiro criar um novo documento. Em seguida, use a ferramenta Retângulo para desenhar uma forma. Depois de ter sua forma, você pode ir para Arquivo > Salvar como e escolher o formato SVG .
O Photoshop da Adobe foi atualizado para incluir um recurso que permite exportar como svega. Como resultado, uma imagem pode ser exportada diretamente do Photoshop em vez de exigir o Adobe Illustrator. Neste tutorial, mostraremos como transformar imagens JPG ou PNG em arquivos .sg usando o Photoshop. Precisamos criar caminhos, preenchê-los com cores e convertê-los em formas para exportá-los como sva.
Como faço um SVG no Photoshop?
Antes de terminar de criar um novo documento, você deve primeiro iniciar o Photoshop. Em seguida, na barra de ferramentas, selecione a ferramenta “Forma”, que você pode usar para desenhar uma forma em um arquivo SVG. Depois de criar sua forma, vá para “Arquivo” > Salvar como… e selecione “SVG” na lista de formatos de arquivo.
Posso transformar um png em um svg para o Photoshop?
No Photoshop, você pode usar o item de menu Imagem para converter uma imagem PNG em SVG. A imagem resultante terá o mesmo tamanho do arquivo PNG, mas no mesmo formato de resolução, SVG.
Posso Criar Meu Próprio Arquivo SVG?
Para editar ou criar arquivos SVG, abra um editor de texto e arraste-os para o editor. Outras formas e caminhos svg , como círculo, retângulo, elipse ou caminho, podem ser adicionados ao elemento svg seguindo o elemento svg. Existem várias bibliotecas JavaScript disponíveis para desenhar e manipular arquivos SVG em suas páginas da web.
Criar arquivo SVG on-line
Existem algumas maneiras de criar arquivos SVG online. A primeira maneira é usar um editor gráfico vetorial como o Adobe Illustrator. A segunda maneira é usar um conversor online como https://image.online-convert.com/convert-to-svg. A terceira maneira é usar um editor online como https://vectr.com/.
Quais são algumas maneiras de criar e salvar um arquivo svega? O Adobe Illustrator é sem dúvida o programa mais utilizado para a criação de SVGs. Se você não tem tempo ou não deseja criar um arquivo SVG sozinho, pode contratar um criador qualificado, como o ViaVector. Arquivos JPG e PNG podem ser convertidos em arquivos AI de várias maneiras. Isso é explicado em detalhes na postagem do blog a seguir. Além disso, identificamos as vantagens e desvantagens do produto. Tanto os machos quanto as fêmeas parecem estar em ótima forma. Essa é a diferença entre rastreamento manual e conversão automática no Vector Magic.
Como fazer um arquivo SVG a partir de uma imagem
Existem algumas maneiras diferentes de criar um arquivo SVG a partir de uma imagem. Uma maneira é usar um programa gráfico baseado em vetores como Adobe Illustrator ou Inkscape. Esses programas permitem abrir um arquivo de imagem e rastreá-lo para criar um gráfico vetorial. Outra maneira de criar um arquivo SVG a partir de uma imagem é usar um conversor online. Existem vários sites que pegam um arquivo de imagem e o convertem em um arquivo SVG.
Você pode usar uma imagem para gerar um arquivo sva na internet a partir de vários sites. Analisaremos cada um deles e veremos qual é o melhor para o seu projeto como um todo. Depois que sua imagem for convertida, você poderá usar sua máquina Cricut para fazer um projeto. Se você quiser mostrar seus talentos com uma maneira divertida de usar seu Cricut, crie um arquivo de corte SVG a partir de uma imagem. É uma excelente forma de criar uma vasta gama de projetos personalizados que vão alegrar o dia de qualquer pessoa. Ao tirar qualquer fotografia e convertê-la em um arquivo de corte CricUT, você pode criar facilmente qualquer projeto que possa imaginar. Como você aquece o vinil de transferência do B-Flex?
As palavras “você” e “você” são cortadas em madeira real usando a máquina Cricut Explore. Faça desenhos impressionantes de aquarela em sua camisa com estes dois truques: 1) Use uma máquina de algodão para sublimar o tecido e 2) Use uma bola de algodão para pressionar o tecido na água. Qual é a melhor maneira de organizar seus arquivos de corte digital? Você pode finalmente colocar seus arquivos cortados em ordem usando o sistema Cut File Clean Up.
Como faço para converter um JPEG para um arquivo SVG?
No Illustrator, você pode criar imagens animadas convertendo arquivos JPEG em arquivos SVG. É um processo simples de concluir e você pode fazer isso com alguns cliques. Depois disso, você pode salvar o arquivo JPEG no Illustrator selecionando “Salvar como”. A caixa de diálogo “Salvar como” será aberta, onde você pode selecionar “SVG” e clicar em Salvar.
