Como criar uma imagem SVG com o Adobe Capture
Publicados: 2022-11-28Criar uma imagem SVG com o Adobe Capture é um processo simples que pode ser feito em apenas algumas etapas. Primeiro, abra o Adobe Capture e selecione a guia “SVG”. Em seguida, use a ferramenta caneta para desenhar sua imagem. Quando estiver satisfeito com sua imagem, selecione a opção “Exportar” e escolha onde deseja salvar seu arquivo. É isso! Agora você criou uma imagem SVG com o Adobe Capture.
O Adobe converte para SVG?

Atualmente, a Adobe não oferece um conversor SVG nativo . No entanto, existem várias ferramentas de terceiros que podem ser usadas para converter arquivos Adobe em SVG.
Este tipo de formato de arquivo permite ajustar o tamanho dos gráficos sem perder qualidade; é baseado em um formato de arquivo vetorial. Para trabalhos que requerem exportação para uso em navegadores da web, mídia social ou armazenamento, o formato JPG oferece um melhor equilíbrio entre tamanho e qualidade do arquivo. Um JPG é um formato de arquivo baseado em pixel, portanto, a resolução do arquivo é definida nas dimensões em que você o salva.
É fundamental considerar os seguintes fatores ao converter arquivos PDF para SVG. O tamanho do arquivo será maior, além de ser vetorial, pois os detalhes serão exibidos com mais clareza com arquivos SVG. Além disso, o Inkscape não é um aplicativo do Windows e, para utilizá-lo, algumas etapas de configuração devem ser realizadas. O Inkscape, por outro lado, não é uma boa escolha quando se trata de criar arquivos SVG. Além disso, o Inkscape não oferece suporte a todos os recursos do Adobe Illustrator , portanto, alguns dos designs podem não ser possíveis de criar no aplicativo. Ao converter arquivos PDF para SVG, é fundamental considerar estes aspectos importantes: Os arquivos SVG são baseados em vetores, permitindo que você amplie os detalhes com mais facilidade. Antes de poder ser usado, o Inkscape deve ser configurado. A interface do usuário do Adobe Photoshop é mais amigável do que a do Inkscape. Alguns designs podem não ser possíveis com o Inkscape.
Converter Jpg para Svg da Adobe
Os arquivos JPG são frequentemente convertidos em SVG para que possam ser usados em uma variedade de aplicativos, como web design, design gráfico e muito mais. O Adobe Illustrator é uma excelente escolha para criar gráficos vetoriais , pois possui uma ampla gama de ferramentas e recursos para criá-los.
Qual é o programa mais fácil para criar arquivos SVG?

Não existe um programa “mais fácil” para criar arquivos SVG. Dependendo de suas necessidades e preferências, há uma variedade de programas de software que podem ser usados para criar arquivos SVG. Alguns programas populares incluem Adobe Illustrator, Inkscape e Sketch.
Como faço para criar um arquivo SVG gratuito ? A grande maioria das pessoas usa o Adobe Illustrator como fonte para criar SVGs. Se você não tem tempo suficiente ou deseja criar seu próprio arquivo SVG, pode fazê-lo por um especialista, como a ViaVector. É possível converter arquivos JPG ou PNG em arquivos AI com uma variedade de opções. Isso é demonstrado nesta postagem do blog. Também fornecemos informações sobre as vantagens e desvantagens do produto. Este homem e texto parecem fantásticos. A terminologia usada aqui é muito diferente daquela usada na conversão automática (Vector Magic) e no rastreamento manual (ViaVector).
Você pode fazer um SVG de uma foto?

É uma ferramenta online gratuita que converte imagens em arquivos SVG. Você pode carregar um arquivo de imagem (JPG, gif, png) de até 4 MB de tamanho e pode selecionar efeitos para aprimorar o resultado da imagem.
Scalable Vector Graphics (SVG) é um formato gráfico criado calculando matematicamente o número de caracteres em um arquivo gráfico e sendo compatível com Cricut e outras máquinas. O formato da imagem é diferente do PNG e do JPEG porque armazena imagens como vetores, que são arquivos gráficos contendo linhas, pontos, curvas e formas. Há uma variedade de programas e aplicativos disponíveis que podem ajudá-lo a converter uma imagem em uma. arquivo VNG. Existem várias ferramentas de edição de imagem disponíveis para converter fotos em arquivos e/ou SVG. Você pode transformar sua imagem em um arquivo vetorial ou svega com o programa gratuito e de código aberto Inkscape. O processo não é tão simples quanto clicar em um botão; você pode precisar aprender alguns passos.
Se você deseja criar seu próprio aplicativo ou site, recomendo fazê-lo. Se você deseja converter uma imagem em arquivo asvg de maneira rápida e fácil, recomendo usar um dos aplicativos ou sites de conversão disponíveis. Você pode transformar sua foto em SVG e usá-la na Silhouette, Scan N Cut e outras plotadoras de vinil usando Picsvg. É um serviço gratuito baseado em nuvem que permite converter qualquer formato de arquivo de imagem para sva. A primeira etapa é abrir o espaço de design Cricut em seu dispositivo e iniciar o recurso Novo projeto. Esta etapa permite acessar uma nova janela relacionada ao projeto. Você pode enviar seus arquivos tocando no botão Carregar na barra de ferramentas à esquerda. A próxima etapa é escolher um arquivo de imagem SVG desejado clicando na opção Carregar imagem e selecionando essa opção.
Gráficos vetoriais podem ser manipulados com as mesmas ferramentas que gráficos raster usando um formato vetorial como SVG. A maioria dos softwares gráficos, como Photoshop e Illustrator, pode importar arquivos SVG. Em geral, os arquivos SVG são mais concisos e facilmente editáveis do que os arquivos vetoriais criados no Illustrator ou no Photoshop. Além do Adobe Illustrator, um grande número de designers gráficos profissionais o utiliza como seu programa de design gráfico vetorial. Você pode converter imagens bitmap em arquivos vetoriais com a função Image Trace. Esta ferramenta pode ser usada para gerar um arquivo SVG a partir de uma imagem JPG. O conversor JPG para SVG disponível no Adobe Express é gratuito e pode ser usado para converter JPGs para SVG online. Basta selecionar uma imagem adequada e salvá-la em seu computador depois de convertê-la em questão de segundos.

Como criar uma imagem SVG no Photoshop
Para criar uma imagem SVG no Photoshop, comece criando um novo documento. Em seguida, use a ferramenta “Caneta” para criar um caminho. Depois de ter seu caminho, você pode usar a ferramenta “Stroke” para adicionar cor à sua imagem. Por fim, use o botão “Salvar” para salvar sua imagem como um arquivo SVG.
O Adobe Photoshop agora inclui a capacidade de exportar como sva. Você pode exportar uma imagem diretamente do Photoshop sem a necessidade de usar o Illustrator se o fizer com este programa. Neste tutorial, mostraremos como converter imagens PNG ou JPG em svega usando o Photoshop. Para exportar a imagem como SVG, devemos primeiro criar caminhos a partir dela, preenchê-la com cores e convertê-la em forma.
Como criar um arquivo SVG
Se precisar criar um novo arquivo SVG do zero, você pode usar a ferramenta Forma para desenhar a forma desejada. Você pode salvar sua forma como um arquivo SVG clicando no item de menu Arquivo.
Como criar um arquivo SVG no Adobe Illustrator
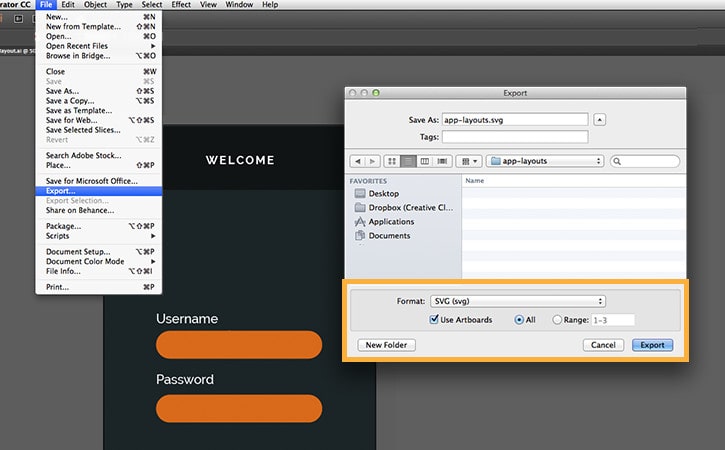
Você pode salvar sua arte como SVG acessando Arquivo > Exportar > svg (svg). Use pranchetas se quiser exportar o conteúdo de suas pranchetas como arquivos SVG individuais. Você pode selecionar a caixa de diálogo Opções de SVG clicando em Exportar.
O Adobe Illustrator é o melhor aplicativo para criar gráficos vetoriais escaláveis (arquivos SVG). Se você tiver conhecimento e se sentir confortável com codificação, poderá programá-lo sozinho, em vez de contratar alguém para fazer isso por você. Ao criar um SVG, há algumas coisas a serem lembradas. Se preferir incluir fontes que você usou em seu CSS, vá para Opções avançadas. Para tornar seu arquivo SVG mais acessível, acesse nosso tutorial Como tornar seu arquivo SVG mais acessível na tela. No canto inferior direito da tela, clique em OK para começar a criar um arquivo SVG com tamanho adequado.
O Adobe Illustrator converte para SVG?
O Illustrator foi declarado um formato de arquivo de primeira classe pela Adobe. Você pode escolher “SVG” como uma opção em Arquivo > Salvar como…, como alternativa ao padrão. Este formato de arquivo é aai.
Como Converter Svg Para PNG no Photoshop
Para converter um arquivo SVG em PNG no Photoshop, abra o arquivo no Photoshop e clique em “Arquivo” no canto superior esquerdo da tela. No menu suspenso, clique em “Exportar”. No próximo menu, clique em “Exportar como”. Uma nova janela se abrirá. No menu suspenso "Formato", selecione "PNG". Escolha um local para salvar o arquivo e clique em “Exportar”.
Para iniciar o processo de conversão, abra seus arquivos PNG existentes no Photoshop e exclua-os. Defina a configuração como 'SVG' na caixa de diálogo Exportar como se desejar exportar seus arquivos nesse formato. Você pode alterar a largura e o comprimento da imagem e do tamanho da tela como achar melhor. Você pode aprender como converter arquivos SVG no Photoshop. Para fazer isso, baixe e instale a versão mais recente do Adobe Photoshop ou Adobe Express. A segunda etapa é selecionar o local de onde você salvará seu novo arquivo SVG e clicar em Exportar como. Para disponibilizá-lo em outro lugar, clique no botão Exportar como no canto inferior direito do arquivo exportado.
Arquivo SVG
Um arquivo SVG é um arquivo Scalable Vector Graphics. Os arquivos SVG são imagens vetoriais bidimensionais baseadas em XML. Eles podem ser criados e editados com qualquer editor de texto, mas geralmente são criados com software de desenho ou edição de gráficos vetoriais.
Um arquivo sva é um formato digital que faz com que as imagens pareçam ótimas, independentemente do tamanho. Eles são otimizados para mecanismos de pesquisa, têm um tamanho de arquivo menor e podem ser animados de maneira dinâmica. Neste guia, explicarei o que são esses arquivos e como utilizá-los, além de como utilizá-los corretamente. Devido à sua resolução fixa, as imagens do aaster não podem ser ampliadas para obter a melhor qualidade. Os gráficos podem ser armazenados como um conjunto de pontos e linhas entre eles em formatos gráficos vetoriais. XML é uma linguagem de marcação usada para especificar esses formatos. O código XML para um arquivo de imagem especifica todas as suas formas, cores e texto.
Como o código XML é tão simples de se olhar, ele também fornece muito poder para os desenvolvedores da Web e de aplicativos. É possível expandir ou encolher uma imagem para qualquer tamanho sem sacrificar a qualidade. O tamanho da imagem e o tipo de exibição de um sva são irrelevantes para a aparência de um sva. Devido à falta de detalhes, os SVGs não se destinam a fornecer uma experiência comparável às imagens raster. A capacidade de controlar a aparência de um SVG concede aos designers e desenvolvedores um grande controle. Como resultado de uma colaboração entre o World Wide Web Consortium e a indústria de design gráfico, os gráficos da web podem ser produzidos no formato de arquivo. Quando os programadores olham para o código XML, eles veem arquivos de texto, o que simplifica a compreensão do XML.
Por causa de CSS e JavaScript, você pode alterar dinamicamente a aparência de sveiws. Uma variedade de aplicativos depende de gráficos vetoriais com grande número de quadros. Criar com um editor gráfico permite que você crie com uma variedade de opções, seja interativo e seja simples. É fundamental reconhecer que cada programa é único, com sua própria curva de aprendizado e limitações. Antes de tomar uma decisão, veja algumas opções e conheça as ferramentas disponíveis.
Os benefícios dos arquivos SVG
Com um arquivo SVG, você pode criar facilmente logotipos, ícones, ilustrações e qualquer outro design que exija um arquivo escalonável de alta resolução. É simples de usar e abrir, e qualquer editor de texto ou programa gráfico pode modificar esses arquivos.
