Como Criar Arquivos Compactos no WordPress (Passo a Passo)
Publicados: 2023-02-25Deseja criar arquivos compactos em seu site WordPress?
Se você tem um blog há alguns anos, a lista de suas postagens pode ter se tornado muito longa para caber na barra lateral do WordPress. Isso fará com que sua barra lateral pareça confusa, o que não será bom para a apresentação do seu site
Neste artigo, mostraremos como criar facilmente arquivos compactos no WordPress.

Por que você precisa de arquivos compactos no WordPress?
Adicionar um arquivo no WordPress permite que você exiba facilmente seu conteúdo publicado anteriormente em seu site para os usuários passarem.
Por padrão, o WordPress oferece um bloco e um widget 'Arquivos' que podem ser adicionados à barra lateral do seu blog WordPress.
No entanto, o bloco 'Arquivos' apenas permite que você exiba seus arquivos como uma longa lista ou um menu suspenso.
Uma lista fará com que seu site pareça confuso, enquanto uma lista suspensa pode ser facilmente ignorada pelos usuários, pois não é tão perceptível.

Ao criar arquivos compactos, você pode exibir facilmente seus arquivos na barra lateral do WordPress sem ocupar muito espaço. Você também pode exibi-los em sua página sobre ou até mesmo criar uma seção de Arquivos dedicada.
Dito isso, vamos dar uma olhada em como adicionar facilmente arquivos compactos no WordPress.
Como adicionar arquivos compactos no WordPress
Você pode facilmente criar arquivos compactos no WordPress usando o plugin Compact Archives.
Primeiro, você precisa instalar e ativar o plugin Compact Archives. Para mais instruções, confira nosso guia sobre como instalar um plugin do WordPress.
Agora, o plugin oferece três estilos para exibir arquivos compactos em seu site.
Estilo 1. Iniciais do mês com três letras relaxadas

Estilo 2. Iniciais mensais compactas

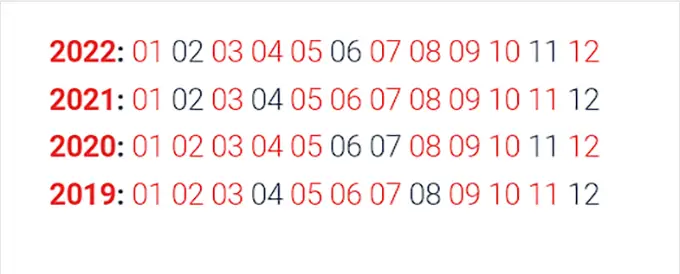
Estilo 3. Bloco Numérico

Existem várias maneiras de exibir facilmente arquivos compactos em seu site.
Neste tutorial, mostraremos todos os quatro métodos e você pode escolher o que mais gosta.
Método 1. Adicionar arquivos compactos em postagens ou páginas do WordPress
É super fácil adicionar arquivos compactos à sua página ou postagem do WordPress porque o plug-in vem com um bloco fácil de usar que você pode adicionar à sua postagem ou página.
Para este tutorial, criaremos uma nova página para arquivos compactos.
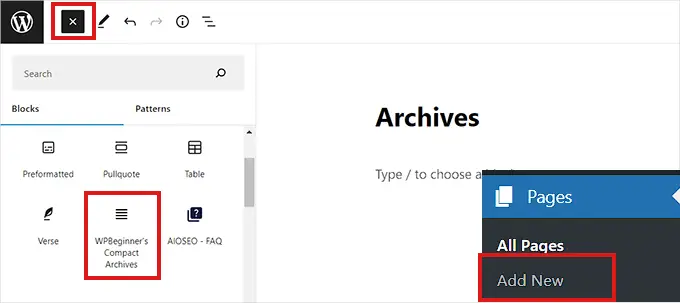
Basta ir até Páginas »Adicionar nova página na barra lateral do administrador. Assim que uma nova página for aberta no editor de blocos, você pode começar digitando um nome para sua página.
Em seguida, você precisa clicar no botão 'Adicionar bloco' (+) na parte superior e procurar o bloco 'WPBeginner's Compact Archvies'.
Ao localizá-lo, basta clicar no bloco para adicioná-lo à sua página.

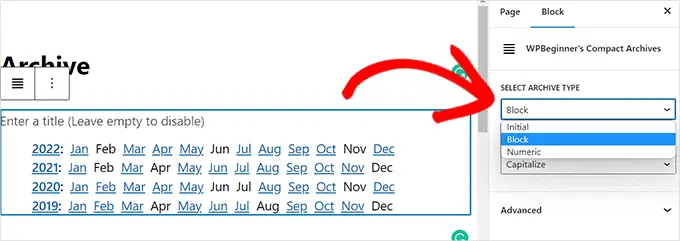
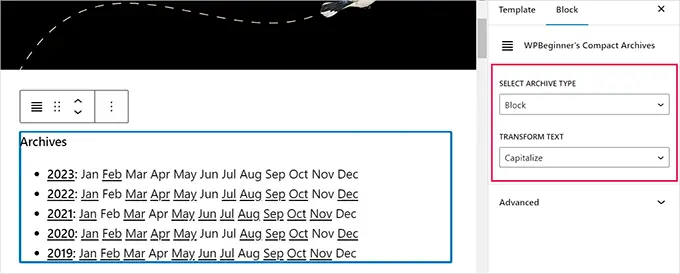
Em seguida, você precisa escolher um estilo para seus arquivos no painel Block Settings no canto direito da tela.
Basta escolher um estilo de sua preferência no menu suspenso abaixo da opção 'Selecionar tipo de arquivo'.

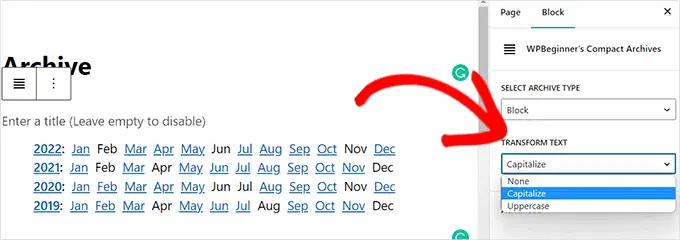
Você também pode escolher se deseja que o texto do arquivo seja capitalizado ou maiúsculo.
Para isso, você precisa abrir o menu suspenso abaixo da opção 'Transformar texto'.

Quando estiver satisfeito com sua escolha, basta clicar no botão 'Publicar' ou 'Atualizar' na parte superior.
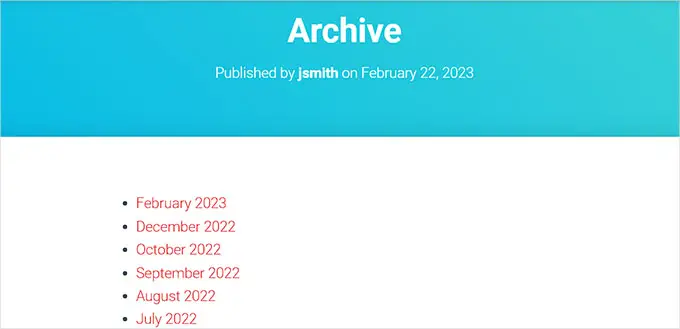
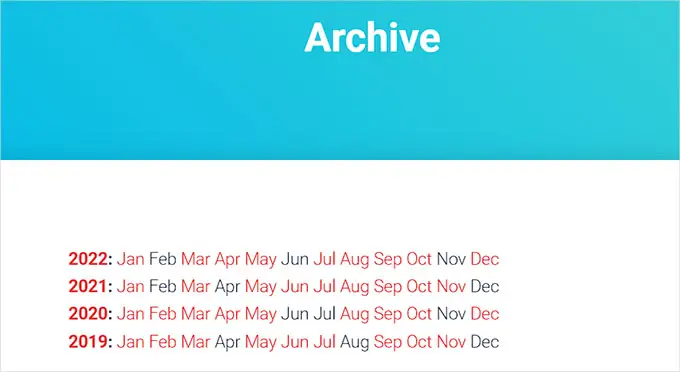
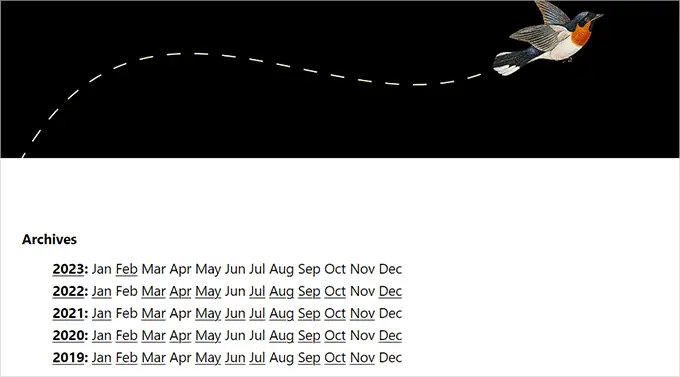
É assim que sua página de arquivos ficará.

Você também pode exibir seu arquivo como um widget em seu site.
Adicionando o Bloco de Arquivos Compactos no Editor de Site Completo
Se você estiver usando um tema baseado em bloco em seu site, precisará adicionar o bloco 'WPBeginners' Compact Archives' usando o editor de site completo.
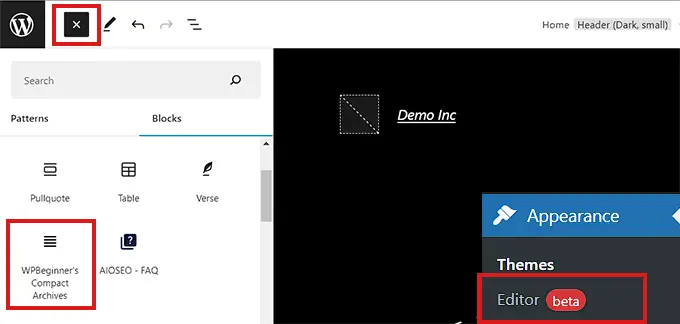
Primeiro, você precisa visitar a página Appearance »Editor na barra lateral do administrador para iniciar o FSE.
A partir daqui, você precisa clicar no botão 'Adicionar bloco' (+) no canto superior esquerdo da tela para abrir o menu do bloco.
Em seguida, você precisa simplesmente localizar e adicionar o bloco 'WPBeginner's Compact Archvies' ao seu local preferido no site.

Depois de adicionar o bloco, você pode definir suas configurações de estilo e texto no painel Configurações do bloco à direita.
Por fim, não se esqueça de clicar no botão 'Salvar' na parte superior para armazenar suas configurações.'

Seus arquivos compactos ficarão assim.

Adicionando o Bloco de Arquivos Compactos Usando Widgets

Se você não estiver usando um tema baseado em blocos, esse método é para você.
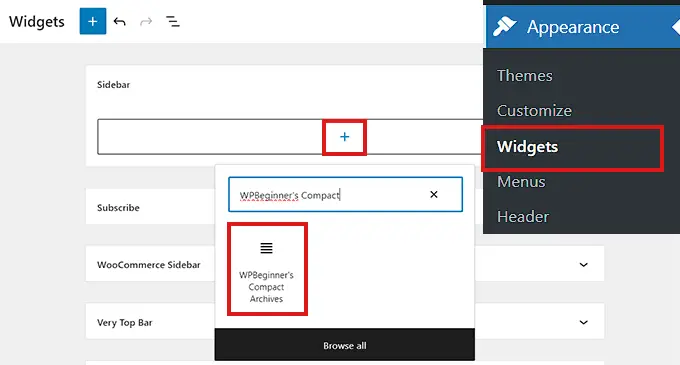
Primeiro, você precisa visitar a página Aparência » Widgets na barra lateral do administrador.
Uma vez lá, basta clicar na guia 'Barra lateral' para expandi-la.
Agora, você precisa clicar no botão 'Adicionar bloco' (+) na guia da barra lateral.
Isso abrirá o 'Menu do bloco de widgets', onde você precisa procurar o bloco 'WPBeginner's Compact Archive'.
Ao localizá-lo, basta clicar no bloco para adicioná-lo na seção da barra lateral.

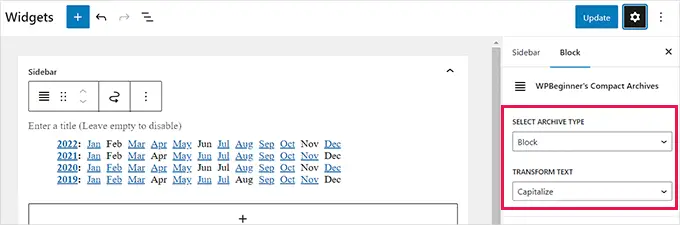
Depois que o bloco 'Arquivos compactos' for adicionado, você poderá alterar o estilo e o texto do seu arquivo definindo as configurações no painel Configurações do bloco à direita.
Não se esqueça de clicar no botão 'Atualizar' na parte superior para salvar suas alterações.

É assim que a barra lateral do seu site ficará ao adicionar o bloco 'Arquivos compactos'.

Método 3. Exibição de arquivos compactos em arquivos de modelo
Se você está criando um tema WordPress personalizado ou deseja exibir arquivos em um arquivo de modelo de tema, o Compact Archives vem com tags de modelo úteis que você pode usar.
Basta adicionar a seguinte tag de modelo ao seu código.
<ul> <?php compact_archive(); ?> </ul>
Depois de adicionar a tag, os arquivos compactos serão adicionados à sua página.
No entanto, se você quiser adicionar um estilo ao seu arquivo, poderá fazê-lo adicionando a seguinte tag de modelo ao seu código.
<ul>
<?php compact_archive($style="initial", $before="<li>", $after="</li>"); ?>
</ul>
Por exemplo, $style == 'initial' exibirá apenas as iniciais do nome do mês e deve caber dentro de uma barra lateral. Usando $style == 'block' , caberá na coluna principal de uma página. Usando $style == 'numeric' , exibirá meses numéricos.
Método 4. Adicione arquivos compactos ao seu sitemap HTML
Se você deseja criar uma página de mapa do site HTML para você no WordPress, também pode exibir arquivos compactos em sua página de mapa do site HTML.
Primeiro, você precisará instalar e ativar o plugin All in One SEO for WordPress. Para mais detalhes, consulte nosso artigo sobre como instalar um plugin do WordPress.
O All in One SEO é o melhor plugin de SEO para WordPress do mercado. Ele permite que você otimize facilmente seu site para os mecanismos de pesquisa.
Ele também vem com um recurso de mapa do site HTML que permite adicionar facilmente um mapa do site HTML ao seu site WordPress.
É um plugin premium, mas você também pode usar a versão gratuita chamada All in One SEO Lite. A versão gratuita tem menos recursos, mas inclui sitemaps HTML.
Após a ativação, o plug-in iniciará o assistente de configuração. Basta seguir as instruções na tela para configurar o plug-in ou consultar nosso guia sobre como configurar corretamente o All in One SEO for WordPress.
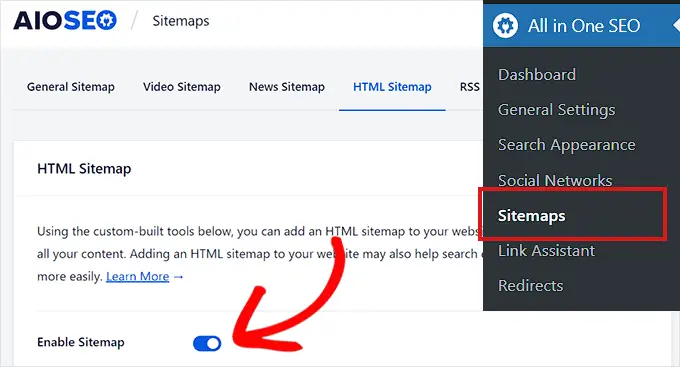
Depois de concluído, você precisa visitar a página All in One SEO » Sitemaps na barra lateral do administrador.
A partir daqui, você precisa clicar na guia 'HTML Sitemap' e certificar-se de que a opção 'Ativar Sitemap' esteja ativada.

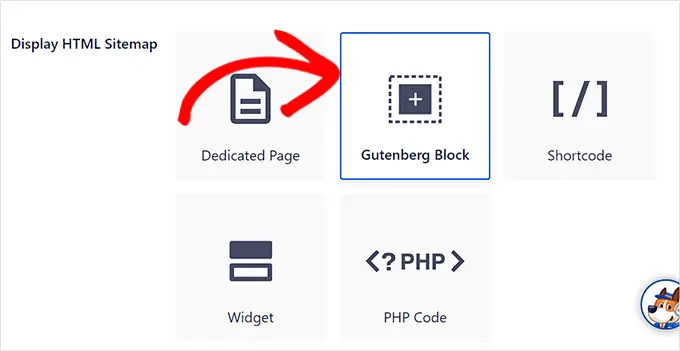
Em seguida, você precisa escolher como deseja exibir seu sitemap HTML.
Para este tutorial, escolheremos a opção 'Bloco de Gutenberg'.
Se você escolher este método, então você terá que adicionar o bloco “AIOSEO – HTML Sitemap” a qualquer página onde você deseja exibir seu sitemap HTML.

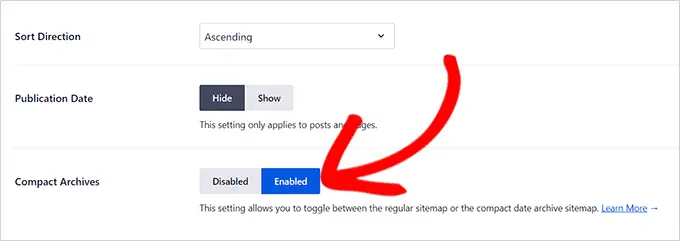
Em seguida, você precisa rolar para baixo até a opção 'Arquivos compactos' na seção 'Configurações do mapa do site HTML'.
Aqui, você precisa simplesmente alternar a opção 'Arquivos compactos' para 'Ativado'.
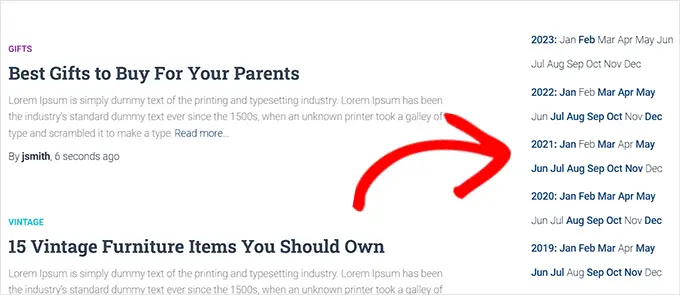
Agora seu sitemap HTML será exibido em um formato de arquivo de data compacto.

Por fim, não se esqueça de clicar no botão 'Salvar alterações' para armazenar suas configurações.
Em seguida, abra uma página onde deseja exibir o mapa do site HTML na barra lateral do administrador.
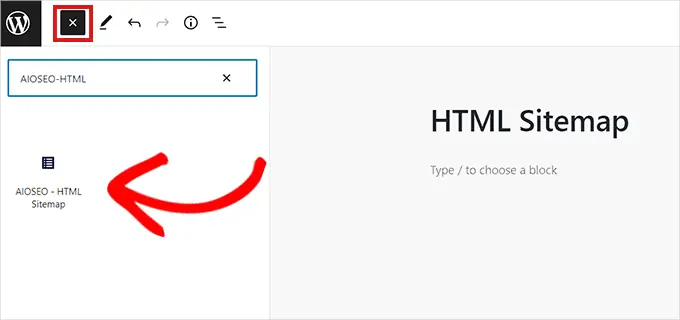
A partir daqui, basta clicar no botão 'Adicionar bloco' (+) na parte superior e, em seguida, adicionar o bloco 'AIOSEO-HTML Sitemap' à sua página.

Finalmente, não se esqueça de clicar no botão 'Publicar' ou 'Atualizar' para salvar suas alterações.
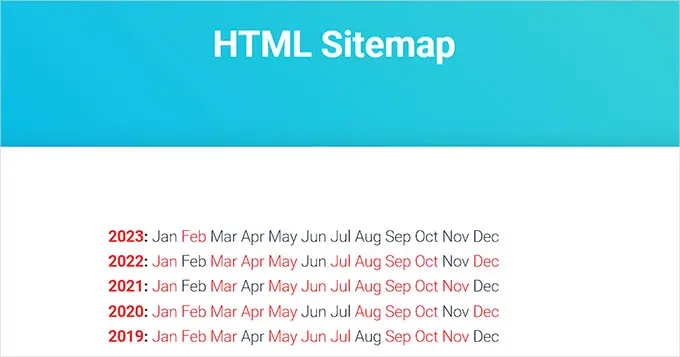
Seu mapa do site HTML de arquivos compactos ficará assim.

Esperamos que este artigo tenha ajudado você a aprender como criar facilmente arquivos compactos no WordPress. Você também pode querer ver nosso guia sobre como criar facilmente um boletim informativo por e-mail no WordPress e nossas principais opções dos melhores plug-ins de mídia social para ajudar a promover seu site.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
