Como criar arquivos SVG de alta qualidade no Photoshop
Publicados: 2023-02-05Designers proficientes em Photoshop podem criar arquivos SVG de alta qualidade seguindo algumas etapas simples. Primeiro, abra o documento do Photoshop que você deseja converter para SVG. Em seguida, clique em “Arquivo” > “Exportar” > “Exportar como”. No menu suspenso, selecione “SVG” como formato de arquivo. Por fim, clique no botão “Exportar” e escolha um local para salvar o arquivo.
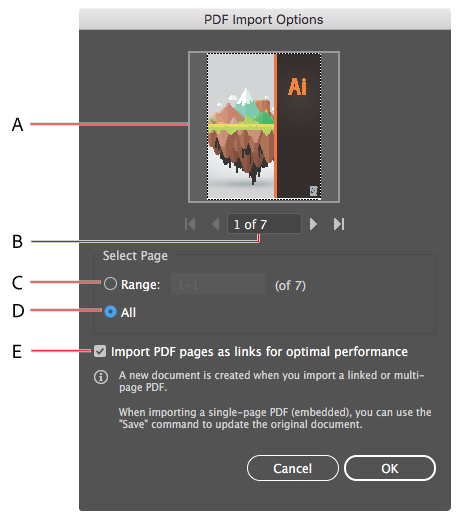
Para abrir o arquivo, você pode usar o recurso de camada rasterizada única do Photoshop. Essa alteração resultará na geração de gráficos de bitmap para o conteúdo do documento. Se você deseja trabalhar com uma gama maior de recursos, o Adobe Illustrator pode ser uma boa opção. Nessa caixa de diálogo, o arquivo deve ser aberto clicando em OK se estiver satisfeito com as configurações. Sob as caixas, há uma maneira de definir a resolução do documento. Um valor mais alto, por outro lado, resultará em um tamanho de arquivo maior e maior qualidade. Vamos dar uma olhada em como abrir o arquivo SVG sem precisar rasterizá-lo.
Ao salvar um arquivo SVG no Photoshop, você pode usar as novas ferramentas de edição do programa. É tão transparente quanto uma camada de imagem normal e pode ser editado de várias maneiras. Confira nossos 50 melhores tutoriais de edição do Photoshop para obter ideias sobre quais alterações você pode fazer em seu arquivo.
Os usuários Silhouette e Cricut podem criar arquivos SVG usando uma imagem como modelo. Você pode usar sua máquina de corte para criar arquivos SVG a partir de imagens jpg e png.
Oferecemos a capacidade de converter JPGs para SVG gratuitamente online. A ferramenta de conversão Adobe Express JPG para SVG gratuita simplifica o upload e a conversão de uma imagem JPG em um vetor.
Quais são algumas maneiras de converter uma imagem para o formato SVG ? Você pode converter uma imagem em um arquivo SVG com a ajuda do conversor online gratuito Picsvg. As imagens podem ser carregadas com até 4 MB de tamanho e você pode escolher qualquer um dos efeitos que deseja usar para melhorar os resultados.
Posso transformar um png em um svg para o Photoshop?

Você pode obter uma maneira rápida e fácil de converter uma imagem PNG em SVG usando o item de menu Imagem no Photoshop. Além do arquivo PNG, que terá a mesma resolução, a imagem resultante estará no formato SVG.
Embora o PNG seja um formato eficiente para armazenar imagens, ele não é tão amplamente suportado quanto. VG. A imagem em um arquivo SVG é composta de equações matemáticas que representam linhas e formas em vez de pixels em arquivos JPG e PNG. O Photoshop permite criar e editar arquivos SVG, mas eles não possuem os mesmos recursos de um editor SVG dedicado. Scalable Vector Graphics (SVG) é um padrão da Web para design gráfico. Usar um formato de arquivo como SVG pode economizar tempo porque você pode dimensionar o arquivo para qualquer tamanho sem perder sua qualidade. Por isso, são ideais para uso em sites, onde as imagens são frequentemente exibidas em tamanhos diferentes.
Que programa posso usar para fazer SVG?

Existem alguns programas que você pode usar para criar arquivos SVG. Adobe Illustrator é uma opção. Você também pode usar o Inkscape, que é um editor gráfico vetorial gratuito.
Você pode criar gráficos vetoriais impressionantes usando o Inkscape, que está disponível gratuitamente e de código aberto. Antes da aquisição da Macromedia pela Adobe, a empresa era a principal desenvolvedora de SVG. Batik é um programa Java que inclui quase todos os recursos do SVG 1.1, bem como alguns que foram originalmente planejados para 1.2. O ImageMagick é uma das ferramentas de processamento de imagem de linha de comando mais populares. Como o svg foi projetado para navegadores modernos, ele inclui muitos recursos novos, como recorte, máscara, recorte de padrão, gráficos gradientes completos e gráficos de grupo. As conhecidas ferramentas de plotagem xfig e gnuplot suportam a exportação como SVG. JSXGraph suporta VML, SVG e canvas para gerar gráficos para uso na web.
Recomendamos usar nosso conversor online porque é a melhor maneira de converter um gráfico vetorial para SVG. Este aplicativo é gratuito, simples de usar e pode produzir arquivos SVG de alta qualidade em apenas alguns minutos.
O que é um arquivo SVG

Um arquivo SVG é um arquivo Scalable Vector Graphics . Os arquivos SVG são criados usando um software de gráficos vetoriais e podem ser editados com um editor de texto. O formato do arquivo é baseado em XML e pode conter gráficos vetoriais bidimensionais.
Scalable Vector Graphics (SVGs) são formatos exclusivos que são específicos para a imagem. Um SVG não é o mesmo que um cartão SD padrão, pois não depende de pixels exclusivos para produzir a imagem. Em contraste, eles usam dados de um 'vetor' – um elemento com magnitude e direção específicas. A teoria é que você pode usar uma coleção de vetores para criar quase qualquer tipo de gráfico. Eles podem ser criados ou alterados do zero, ou podem ser retirados de uma imagem existente e convertidos. Muitas ferramentas modernas de design gráfico podem suportar SVGs em suas formas mais básicas. Também existem ferramentas de conversão online disponíveis que você pode usar no lugar de baixar qualquer software.

Se você estiver usando o WordPress, notará que o Sistema de gerenciamento de conteúdo (CMS) não oferece suporte. Extensões de arquivo VJ. O verdadeiro desafio no design SVG , assim como na conversão, é selecionar as imagens certas para converter para o formato. Adobe Illustrator e GIMP são duas das muitas ferramentas que podem ser usadas para fazer as duas coisas.
Usando SVG, é simples aumentar ou diminuir gráficos que são fáceis de manter a qualidade. É um tipo de programa de design plano que permite criar logotipos, ícones e outros gráficos planos em menos de um minuto. Os arquivos gráficos escaláveis, por outro lado, não são adequados para imagens com muitos detalhes finos e texturas, como as fotografias. Embora a maioria dos navegadores modernos suporte SVG, alguns navegadores mais antigos podem não. Se você precisar de suporte SVG em um navegador mais antigo, pode ser necessário usar um importador SVG , como SVGOMG.
O que pode abrir um arquivo SVG?
Chrome, Firefox, Internet Explorer e Opera estão entre os navegadores que oferecem suporte à renderização SVG . Além de editores de texto e editores gráficos de ponta, como CorelDRAW, arquivos SVG podem ser acessados.
Svg é o futuro do design gráfico
É um formato de arquivo aberto que pode ser usado de várias maneiras, incluindo ilustrações e ícones, para criar gráficos e interfaces da web. Como cada vez mais navegadores suportam a abertura de arquivos sva, você pode usar arquivos sva em seus designs. Quando você precisar criar gráficos de alta qualidade, poderá fazê-lo com qualquer programa gratuito ou pago, como Inkscape ou Adobe Illustrator, ou com o Adobe Photoshop.
Como faço para criar um arquivo SVG?
Além de criar e editar arquivos SVG, você pode fazer isso apenas com um editor de texto. Você também pode adicionar outras formas e caminhos vg, como um círculo, retângulo, elipse ou caminho, entre o elemento svg. Você também pode criar e modificar arquivos SVG usando uma variedade de bibliotecas JavaScript.
Por que SVG é o melhor formato para gráficos da Web
Este é um formato gráfico vetorial que emprega a tecnologia Scalable Vector Graphics (SVG). Os gráficos da Web podem ser ampliados ou reduzidos sem perda de qualidade usando o formato de arquivo.V, que é otimizado para gráficos da Web.
É um programa fantástico para criar logotipos, ícones e outros gráficos para sites e materiais impressos. Com o SVG, você pode criar ilustrações para livros, brochuras e outros produtos impressos, bem como para outros fins.
Plug-in SVG do Photoshop
Existem muitos plug-ins disponíveis para o Adobe Photoshop que permitem aos usuários criar e editar arquivos Scalable Vector Graphics (SVG). Este formato está ganhando popularidade devido ao seu pequeno tamanho de arquivo e capacidade de ser dimensionado para qualquer tamanho sem perder a qualidade. Os plug-ins do Photoshop para arquivos SVG normalmente permitem que os usuários criem formas vetoriais e texto, bem como editem arquivos SVG existentes.
O padrão SV, ou Scalable Vector Graphics, define o padrão da Web para gráficos vetoriais. Em vez de pixels, o SVG emprega formas matemáticas para descrever imagens. Como resultado, eles podem ser dimensionados em qualquer tamanho sem perder a qualidade. Você pode criar e editar suas imagens sva em um editor SVG como o Inkscape ou o Adobe Illustrator.
Svg não suportado no Adobe Photoshop
O Photoshop é um programa de edição comumente usado nas indústrias de design gráfico e publicação. O Adobe Photoshop não suporta o formato de imagem vetorial SVG. Apesar disso, você ainda pode usar um editor SVG de terceiros, como o Inkscape, para gerar e editar arquivos SVG. Embora o SVG não esteja disponível no Adobe Photoshop, ele pode ser exportado como um arquivo PNG. O Adobe Photoshop descontinuou o suporte para SVG porque não é amplamente usado em comparação com outros formatos de imagem vetorial.
Como converter png para SVG no Photoshop
Existem algumas maneiras diferentes de converter PNG para SVG no Photoshop. Uma maneira é usar a função “Exportar como” no menu Arquivo. Isso permitirá que você exporte a imagem como um arquivo SVG. Outra maneira é usar a função “Salvar como” no menu Arquivo. Isso também permitirá que você salve a imagem como um arquivo SVG.
Para iniciar o processo de conversão, abra e salve seus arquivos PNG no Photoshop. Selecione SVG como formato de arquivo na caixa de diálogo Exportar como. Você também pode fazer ajustes no tamanho da imagem e na largura da tela. O PDF gratuito How to Convert SVG pode ser usado para converter um arquivo PNG em um arquivo SVG no Photoshop. Se quiser usar essa versão, baixe a versão mais recente do Adobe Photoshop ou Adobe Express. Depois de escolher um local para salvar seu novo arquivo SVG, clique em Exportar como para salvá-lo. A terceira etapa é exportar o arquivo como um arquivo HTML5, o que você pode fazer clicando no botão Exportar como no canto inferior direito da página.
