Como criar pop-ups móveis que convertem (sem prejudicar o SEO)
Publicados: 2022-10-20Você quer usar pop-ups móveis em seu site?
Os pop-ups móveis podem ser muito eficazes para geração de leads, aumento de vendas e obtenção de mais downloads de aplicativos, mas você precisa projetá-los da maneira certa. Caso contrário, você pode acabar prejudicando as classificações do mecanismo de pesquisa do seu site.
Neste guia, compartilharemos como criar pop-ups móveis com alta conversão sem prejudicar sua classificação de SEO.

Como os pop-ups móveis podem prejudicar seu SEO?
Os pop-ups móveis podem prejudicar seus esforços de SEO do WordPress se forem contra as diretrizes do Google. O Google afirma que os sites podem ter uma classificação inferior na pesquisa móvel por usar intersticiais intrusivos ou pop-ups intrusivos.
Se sua página tiver um pop-up que aparece imediatamente, o Google pode penalizar essa página. Isso significa que sua página não terá uma classificação tão alta nos resultados de pesquisa do Google quanto teria.
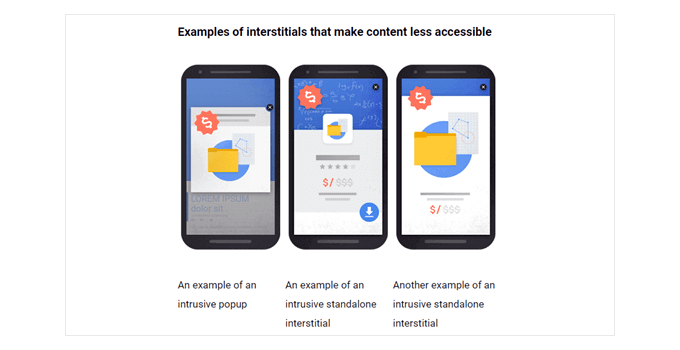
O Google não quer que seu pop-up cubra toda ou a maior parte da página antes que o usuário veja o conteúdo. Estes são alguns exemplos do Google do que eles querem que você evite.

Então você deve estar se perguntando, então por que arriscar criar pop-ups no celular?
A resposta curta é que ajuda a aumentar as taxas de conversão, o que resulta em mais leads e vendas. É por isso que muitos empresários e profissionais de marketing inteligentes continuam a usar pop-ups em dispositivos móveis e computadores.
A parte importante é que você deve criar seus pop-ups móveis da maneira CORRETA para que isso não afete seus rankings de SEO.
Como criar pop-ups compatíveis com dispositivos móveis que não prejudicarão suas classificações de SEO
Existem várias maneiras de criar pop-ups móveis que não prejudicam suas classificações de SEO. Você poderia:
- Crie um pop-up de tela inteira que só aparece após um atraso.
- Crie um banner ou slide-in que cubra apenas uma parte menor da tela.
- Use apenas pop-ups imediatos em tela cheia para avisos legais. Exemplos disso incluem permissões de cookies e pop-ups de verificação de idade. Estes não são penalizados pelo Google.
Em nosso exemplo, abordaremos como criar um pop-up em tela cheia que só aparece depois que o usuário estiver em seu site por um determinado período de tempo. No entanto, também compartilharemos práticas recomendadas e táticas que você pode usar para adicionar regras de exibição inteligente para otimização adicional.
Criando um pop-up somente para dispositivos móveis com o OptinMonster
O OptinMonster é a maneira mais fácil de criar um pop-up somente para dispositivos móveis. É a ferramenta de geração de leads mais popular do mercado e possui um poderoso construtor de pop-ups do WordPress.
Primeiro, você precisa visitar o site OptinMonster e registrar uma conta. Basta clicar no botão 'Obter OptinMonster agora' para continuar.

Embora todos os seus modelos sejam responsivos para dispositivos móveis, você precisa da conta Pro para desbloquear regras de segmentação de exibição específicas para dispositivos móveis.
Após o registro, você precisa instalar e ativar o plugin OptinMonster em seu site WordPress. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a instalação, você verá a tela de boas-vindas e o assistente de configuração. Vá em frente e clique no botão 'Conectar sua conta existente' e siga as instruções na tela.

Em seguida, uma nova janela será aberta solicitando que você conecte seu site WordPress ao OptinMonster.
Você pode clicar no botão 'Conectar ao WordPress' para continuar.

Depois que sua conta OptinMonster estiver conectada, você estará pronto para criar um pop-up móvel.
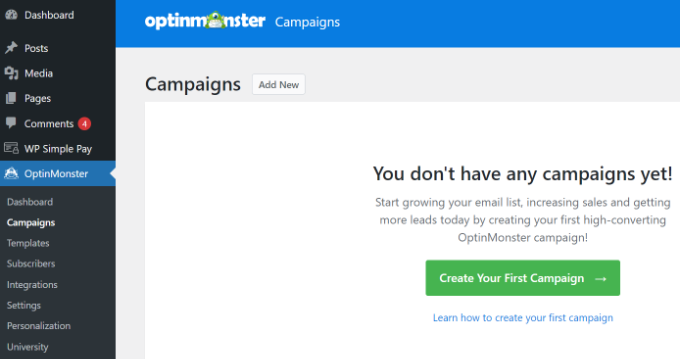
Você pode acessar OptinMonster »Campanhas em seu admin do WordPress e clicar no botão 'Criar sua primeira campanha'.

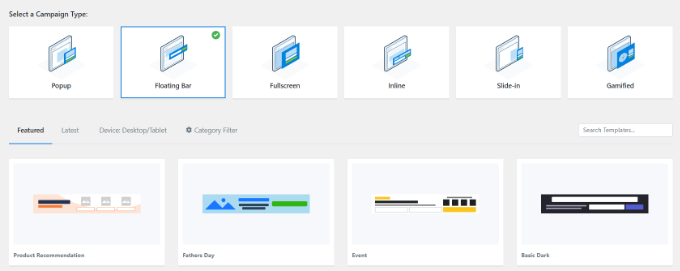
Você será levado ao criador de campanhas OptinMonster, onde poderá escolher um tipo e modelo de campanha.
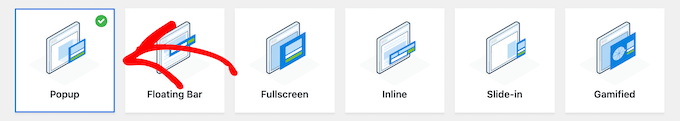
Basta deixar o Tipo de campanha definido como 'Popup'.

Em seguida, o OptinMonster mostrará vários modelos para sua campanha pop-up.
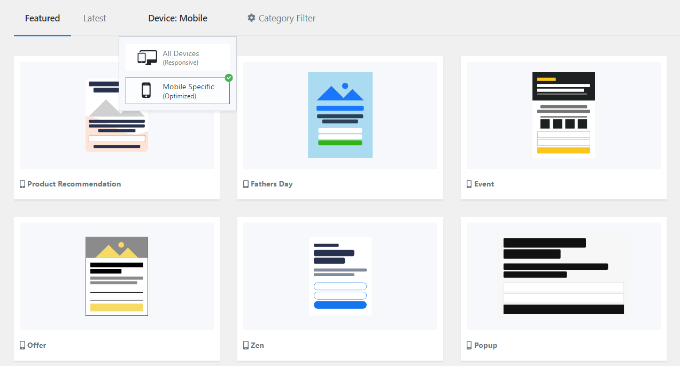
Primeiro, clique na guia 'Device/Mobile' e selecione o filtro de dispositivo 'Mobile Specific (Optimized)'. A partir daqui, você pode selecionar qualquer modelo para sua campanha.

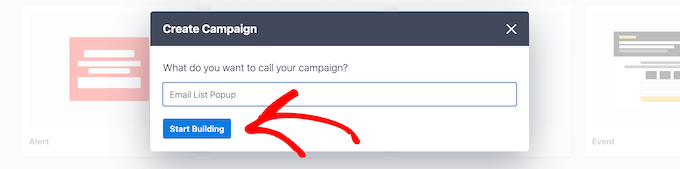
Ao escolher um modelo, uma janela será aberta.
Basta digitar um nome para sua campanha e clicar no botão 'Começar a construir'.

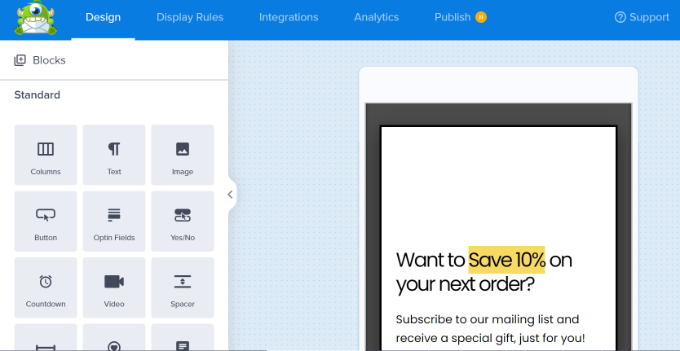
O modelo carregará automaticamente a exibição optin do pop-up no construtor OptinMonster. Personalizar o conteúdo ou adicionar novos itens com a interface de arrastar e soltar é fácil.
Você pode arrastar qualquer bloco do menu à sua esquerda e soltá-lo no modelo. Por exemplo, você pode adicionar uma imagem, botão, contagem regressiva e muito mais.

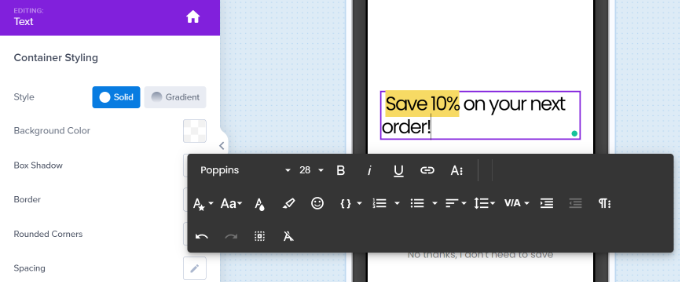
Além disso, o plug permite customizar os elementos existentes no template.
Por exemplo, para alterar o texto padrão, basta clicar sobre ele e digitar o texto que deseja usar.

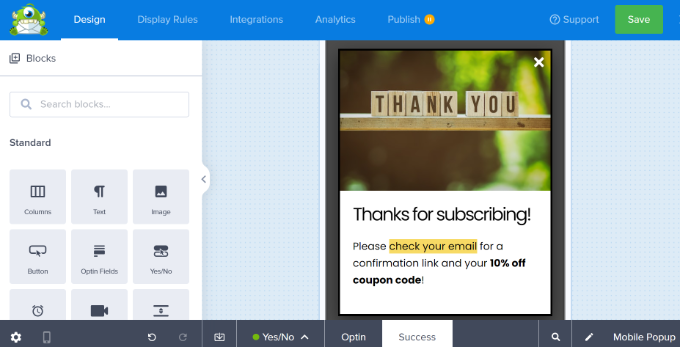
Você também precisa editar a visualização 'Sucesso'. Isso será o que os usuários verão depois de inserirem seus endereços de e-mail.

Para editar a exibição Sucesso, basta clicar na guia Sucesso na parte inferior da tela.

Assim que estiver satisfeito com a visualização optin e com a visualização de sucesso, não se esqueça de clicar no botão 'Salvar' na parte superior da tela.
Definindo as regras de exibição para seu pop-up móvel
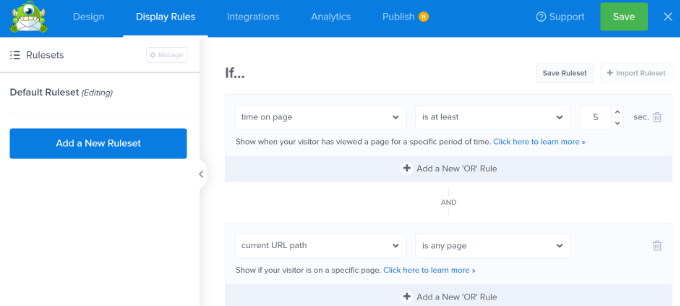
Agora, é hora de definir as regras de exibição do seu pop-up. Primeiro, você precisa clicar na guia 'Regras de exibição' na parte superior da tela.
A regra padrão é que seu pop-up seja exibido depois que os usuários estiverem em seu site por 5 segundos. Você pode aumentar esse período de tempo, se desejar.

Você também pode adicionar outras regras de segmentação seguras para dispositivos móveis para desbloquear outras otimizações, como:
- Exit Intent for Mobile – isso só mostrará o pop-up se o usuário clicar no botão Voltar ou estiver prestes a fechar a guia.
- Sensor de inatividade – só mostrará o pop-up depois que o usuário deixar de estar ativo no site por um determinado número de segundos.
- Scroll Trigger Popups – isso só mostrará o pop-up depois que o usuário rolar para baixo uma certa porcentagem da página.
- Clique no botão por MonsterLinks – isso só mostrará o pop-up se o usuário clicar em um botão específico.
Seu pop-up usa um modelo otimizado para dispositivos móveis. Isso significa que ele será exibido automaticamente apenas em dispositivos móveis.
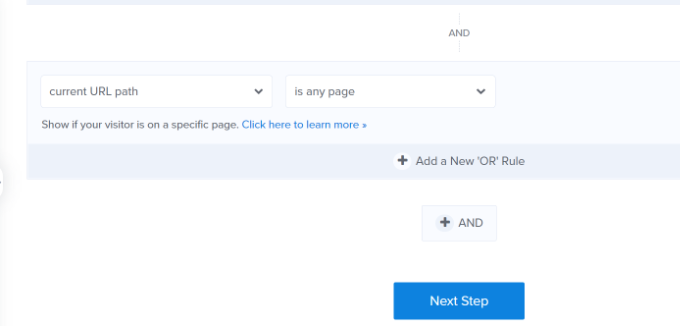
Em seguida, você pode selecionar as páginas nas quais o pop-up aparecerá.
Por padrão, a regra será definida como 'o caminho do URL atual é qualquer página'. Isso significa que seu pop-up aparecerá em todas as postagens e páginas do seu site.

Você pode então clicar no botão 'Próximo Passo'.
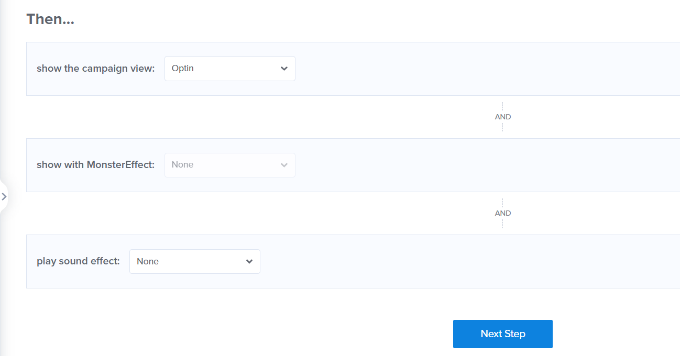
O OptinMonster permitirá que você adicione uma animação e um efeito sonoro quando o pop-up do seu celular aparecer.

Depois disso, você pode clicar no botão 'Próximo passo'.
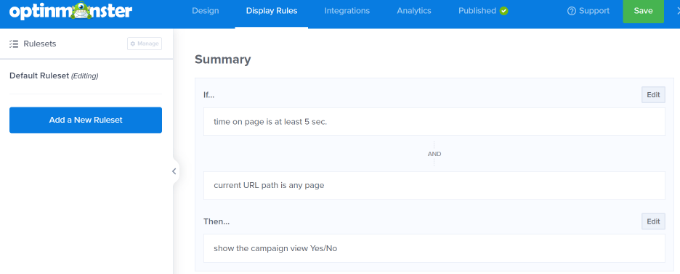
Agora você verá um resumo de suas regras de exibição. Nesta fase, você pode editar suas configurações e fazer alterações em sua campanha.

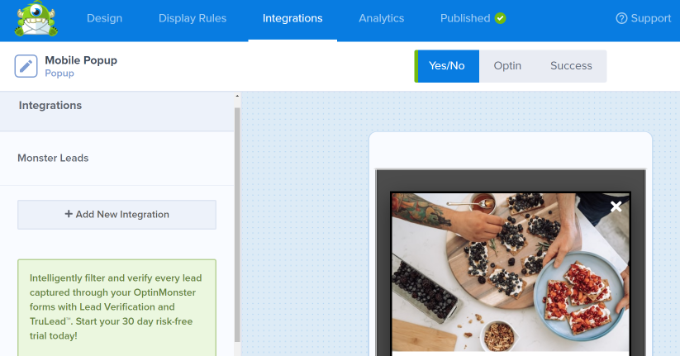
Em seguida, você pode ir para a guia 'Integrações' e adicionar um serviço de marketing por e-mail, como o Constant Contact. O OptinMonster se integra com a maioria das principais plataformas, então você só precisa selecionar a que você usa.
Se você não tiver um, os leitores do WPBeginner podem obter 20% de desconto nos primeiros 3 meses com o Constant Contact.
Basta clicar no botão '+ Adicionar nova integração' no painel à esquerda e escolher sua ferramenta de marketing por e-mail.

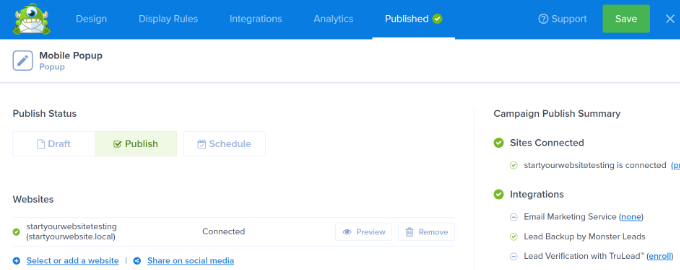
Em seguida, você pode ir para a guia 'Publicado' na parte superior.
Depois disso, certifique-se de que o 'Status da publicação' foi alterado de 'Rascunho' para 'Publicar'.

Não se esqueça de clicar no botão 'Salvar' na parte superior da tela e fechar o criador de campanhas.
Colocando sua campanha OptinMonster ao vivo em seu site
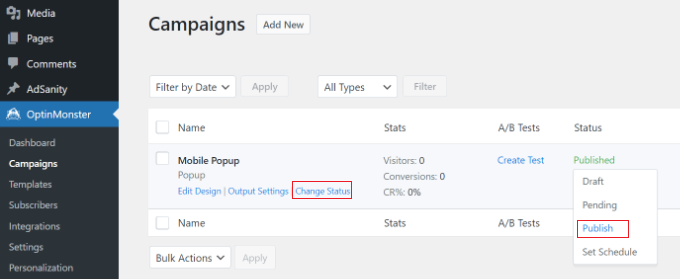
Sua campanha OptinMonster não será lançada automaticamente em seu site WordPress. Em vez disso, você precisa fazer login no administrador do WordPress e ir para OptinMonster »Campanhas .
Agora você deve ver sua nova campanha pop-up móvel listada aqui. Em seguida, clique no link 'Alterar status' abaixo do nome de sua campanha e selecione a opção 'Publicar' na coluna Status.

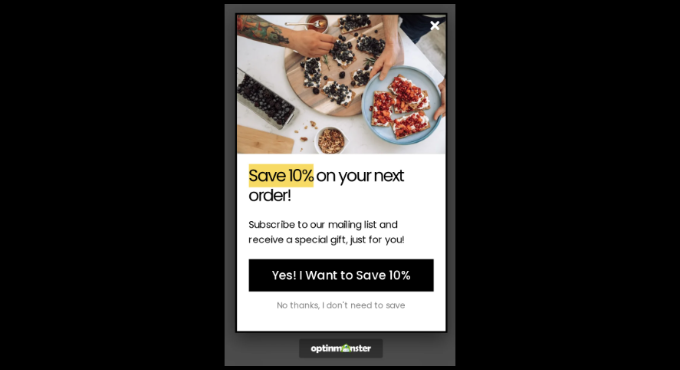
Agora, sua campanha estará ativa em seu site WordPress. Vá em frente e visualize-o acessando seu site em um dispositivo móvel.
Simplesmente espere o tempo que você especificou nas regras de exibição, e seu pop-up deve aparecer. Aqui está nosso pop-up ao vivo em nosso site de demonstração.

Outros tipos de pop-ups móveis que não prejudicam suas classificações de SEO para dispositivos móveis
Além dos pop-ups com atraso e interação do usuário no OptinMonster, você pode criar uma barra flutuante, slide-in ou opção embutida. O Google não irá considerá-los intrusivos, então você não precisa se preocupar com o seu SEO.
- Uma opção de barra flutuante pode aparecer na parte superior ou inferior da tela do usuário, sem encobrir o conteúdo.
- Um pop-up pode deslizar da parte inferior ou lateral do site, geralmente após um atraso.
- Um optin inline pode ficar dentro do próprio conteúdo, no meio de uma página ou post.
Basta selecionar um desses tipos ao começar a criar sua campanha. Você verá os modelos que pode usar.

Esperamos que este artigo tenha ajudado você a aprender como criar pop-ups móveis que não prejudiquem seu SEO. Você também pode gostar do nosso artigo sobre os melhores plugins WordPress para sites de negócios e como escolher a melhor hospedagem WordPress.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
