Como criar pop-ups no WordPress sem plugins?
Publicados: 2022-12-14Os pop-ups são opções úteis na estrutura do seu site. Eles vêm em muitos tamanhos, formas e cores. Às vezes, são vídeos, imagens GIF, imagens JPIG ou textos simples com uma chamada para ação.
Quaisquer que sejam, você precisa integrá-los ao seu site. Então, vamos ver como você pode criar pop-ups no WordPress sem plugins.
Um pop-up é uma janela na tela dos visualizadores do seu site algum tempo depois de terem carregado o site. Eles geralmente são usados para serviços de marketing e pedem ao usuário para fazer algo.
Nem todo proprietário de site deseja que seu site tenha um pop-up. Isso pode parecer irritante para o usuário e alguns não querem arriscar. Por outro lado, os pop-ups têm funções específicas para o seu site e seus esforços de marketing.
Atraindo a atenção do público
Se você tem um novo produto que deseja exibir ou um artigo recente em seu blog para o qual precisa de mais atenção, pode apresentá-lo no pop-up. Os usuários não têm escolha a não ser olhar para o pop-up e fechá-lo. É muito mais tentador clicar em algo bem na sua frente.
Obtendo endereços de e-mail
Os e-mails são uma ótima maneira de se comunicar com os clientes. O e-mail marketing é considerado um dos métodos mais lucrativos do marketing digital.
Quando seu público insere seu endereço de e-mail na caixa pop-up, você pode usá-lo em seus esforços de marketing ou enviar e-mails informativos para seus clientes.
Incentivando as Pessoas a Agir
Você tem uma campanha de desconto? É uma oferta limitada? Ao mencionar isso no pop-up, você pode transmitir a mensagem ao público com muito mais rapidez.
Além disso, a versão em vídeo ou GIF dos pop-ups pode criar um senso de urgência que leva os usuários a clicar na imagem.
Sorteios
Outra estratégia de marketing eficaz é preparar alguns brindes para o seu público. Você pode atrair a atenção deles e seus endereços de e-mail usando esses brindes.
Alguns desses brindes podem ser e-books gratuitos, códigos de desconto, ofertas especiais e amostras de produtos. Apenas mencione os brindes em seu pop-up e o resto acontecerá por conta própria.
Carrinhos abandonados
Um carrinho abandonado é um dos problemas mais irritantes com os quais as empresas online devem lidar. As pessoas simplesmente adicionam itens aos carrinhos de compras e depois esquecem.
Usando um pop-up, você pode lembrar as pessoas de que reservou esses itens para elas e o cartão expirará em breve. Isso criará o senso de urgência que os clientes precisam para empurrá-los para fazer uma compra.
Promoção de mídia social
Vincular seu site a plataformas de mídia social já acontece por meio de botões na parte superior ou inferior da página. Mas se você quiser enfatizar ainda mais a causa, pode facilmente usar seu pop-up para anunciar sua última postagem no Instagram, Facebook, LinkedIn ou Twitter.
Realizar uma pesquisa
Os dados são o bloco de construção sobre o qual você pode construir seu negócio. Portanto, quanto mais informações você tiver sobre seu público e potenciais clientes, melhor poderá planejar seu futuro e entregar seus serviços. Que tal realizar uma breve pesquisa sobre a idade, ocupação ou preferências de seus clientes em relação aos seus produtos?
A maneira mais simples de criar um pop-up para o seu site é usar um plug-in nativo do WordPress. No entanto, esses plug-ins são notoriamente pesados e podem fazer com que seu site fique mais lento.
É por isso que muitos administradores de sites relutam em adicionar esses plug-ins à plataforma WordPress e continuar o mínimo possível. No entanto, existem dois métodos para criar pop-ups no WordPress sem plugins. Vamos dar uma olhada:
Usando um aplicativo ou site de terceiros
PopupSmart é um kit de ferramentas online que permite criar um pop-up inovador e adicioná-lo ao seu site sem afetar sua velocidade ou tempo de carregamento. O resultado final que você obtém com o PopupSmart é uma única linha de código que você deve adicionar ao seu site e aí está o seu pop-up.
Esta plataforma possui vários planos de pagamento, cada um com características específicas:
| Livre | Livre | · 1 pop-up · 1 site · 5000 visualizações de página · Pop-ups de anúncios · Pop-ups de coleta de e-mail · Pop-ups de coleta de formulários · Depois de x segundos · Na intenção de saída · No sensor de atividade · Depois de rolar para baixo · Navegar em páginas específicas · Novo x retorno · Idiomas de navegação · Segmentação por valor de cookie · Geolocalização · Segmentação de HTML · %99,99 de tempo de atividade via Amazon AWS · AdBlock e GDPR Seguro · Reclamação de SEO e Google · Suporte por e-mail |
| básico | $ 24/mês | · Todos os recursos gratuitos mais: · Pop-ups ilimitados · Sites ilimitados · 100.000 visualizações de página · Análise · Modo Inteligente com IA · Subcontas · Suporte por chat em 15 minutos · Suporte por e-mail em 8 horas · Pop-ups de cupom · Pop-ups de consentimento de cookies · Pop-ups de recomendação · Pop-ups de lembrete de carrinho de abandono · Pop-ups de gamificação · Campanhas de telefonemas · Fontes de Tráfego · Frequência de Exibição · Sistema operacional · Atendimento ao Cliente Prioritário |
| Pró | US$ 66/mês | · Todos os recursos básicos mais: · 500.000 visualizações de página |
| Avançado | US$ 108/mês | · Todos os recursos mais: · 1.000.000 visualizações de página · CRO Consultoria · Especialista em CRO dedicado |
As etapas para criar um pop-up no WordPress usando o PopupSmart:
- Cadastre-se no site da PopupSmart. Você pode passar pelo processo de inscrição ou simplesmente fazer login com sua conta do Google.

- Inicie o processo de criação do pop-up clicando no botão Criar um novo pop-up .

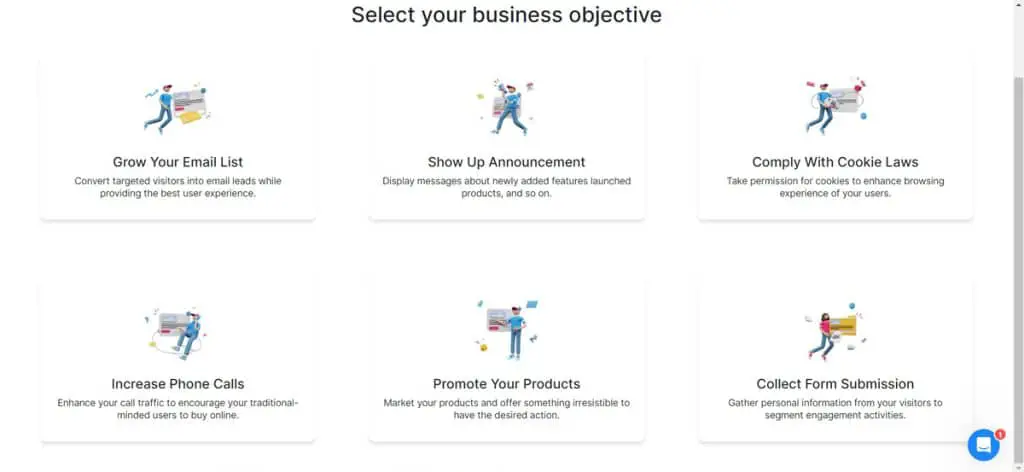
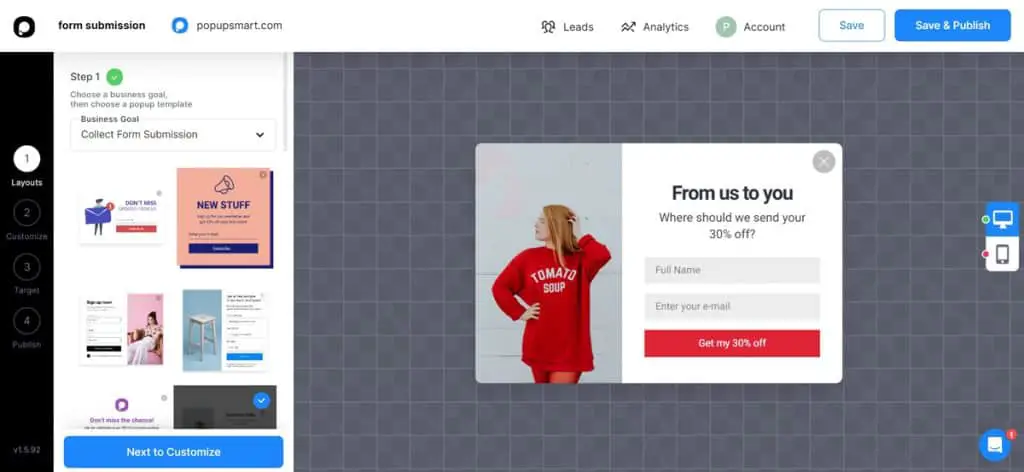
- Na próxima janela que se abre, você deve escolher o propósito que tem em mente para o seu pop-up. Aqui estão as opções: aumentar sua lista de e-mails, exibir anúncios, cumprir as leis de cookies, aumentar as ligações, promover seus produtos e coletar envios de formulários.

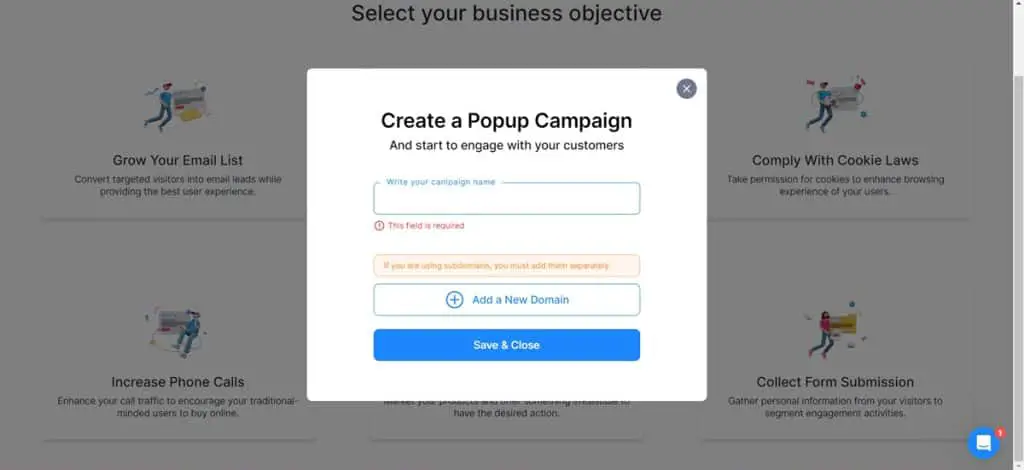
- Na próxima etapa, você será solicitado a fornecer um nome de campanha, domínio e subdomínios.

- Na página de design, você é direcionado para escolher seu layout, o tipo de pop-up, o pop-up de sucesso e o teaser do anúncio.

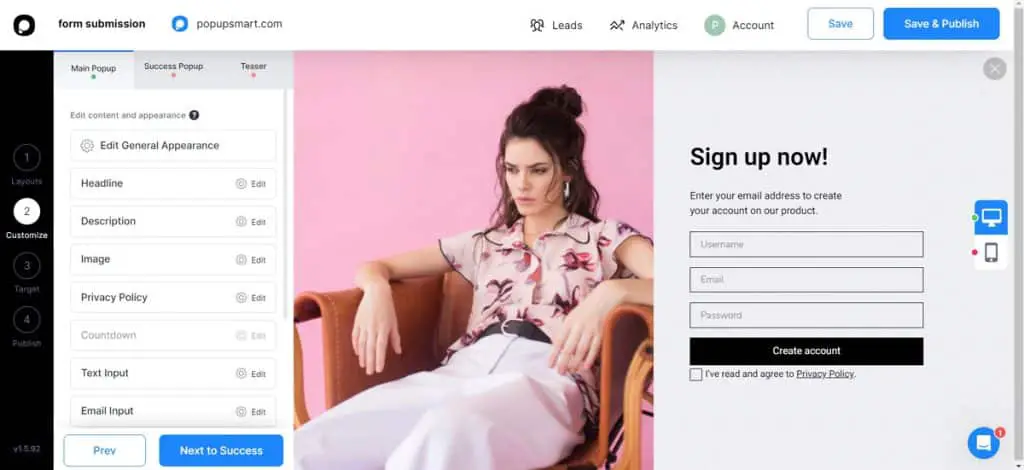
- No menu de personalização, escolha o título, descrição, imagem, política de privacidade, entrada de texto, entrada de e-mail e crie uma conta.

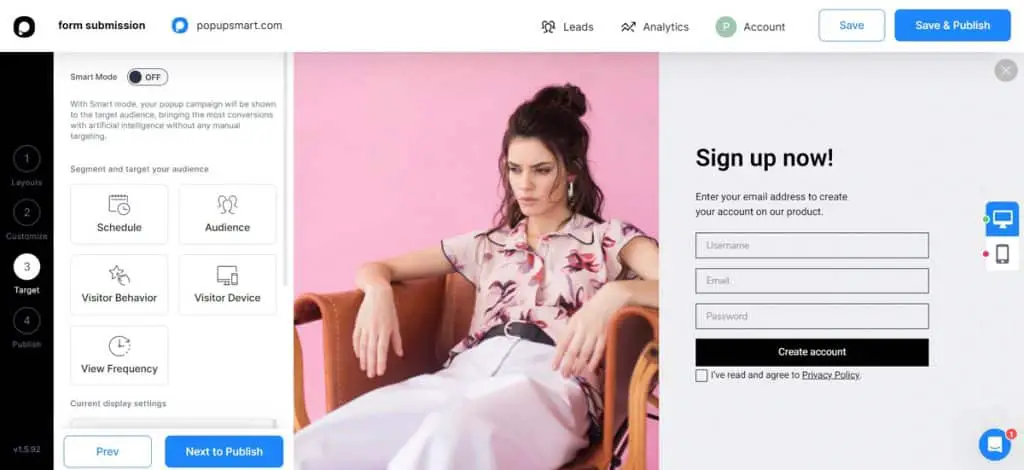
- No menu a seguir, você pode personalizar outras opções, como agendamento, público, comportamento do visitante, dispositivo do visitante e frequência de visita.

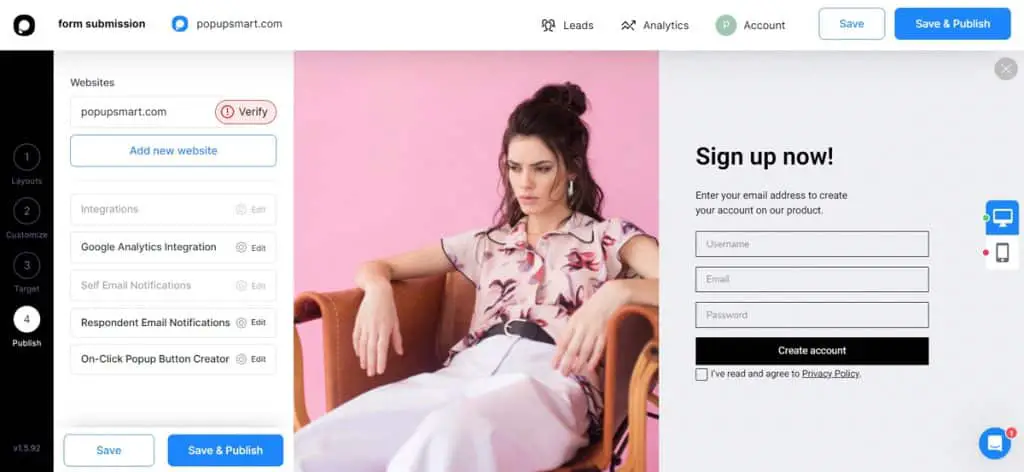
- Finalmente, é hora de publicar seu pop-up. Depois de verificar o URL que deseja usar para o pop-up, você receberá o código de incorporação.

- Copie este código e vá para o editor de temas da sua conta WordPress. Encontre footer.php na barra de navegação.
- Cole o código de incorporação antes da tag </body> e atualize o código.
- Se você quiser garantir que o processo foi feito corretamente, volte para a janela do PopupSmart e pressione próximo.
- A nova janela verifica se o código foi adicionado ao seu site e mostra uma prévia de como seria para o público.
2. Elementor

Elementor é um criador da web que divide os elementos de uma página do site em segmentos e permite editar e personalizar cada elemento (seção) separadamente. Outro grande recurso do Elementor é que você pode criar sua página da Web usando um simples gesto de arrastar e soltar. Além disso, a Elementor possui um plano profissional com recursos exclusivos, como criador de pop-ups.

| Tema + Editor + Hospedagem | US$ 79/ano | · Hospedagem desenvolvida pelo Google Cloud Platform · SSL e CDN da Cloudflare · Visitas Mensais: 100K · Largura de banda/mês: 100 GB · Armazenamento: 20GB · Conexão gratuita de domínio personalizado · Mais de 100 sites pré-projetados · Tema Hello e WP pré-instalados · Arrastar e soltar, sem editor de código · Suporte Premium |
Conforme mencionado, o Elementor possui um criador de pop-up integrado que pode criar um pop-up para o seu site sem um plug-in. Aqui estão os passos para fazê-lo.
- Para criar um pop-up usando o Elementor, você precisa abrir qualquer página do seu site e pressionar CTRL + E . isso abre o localizador Elementor.
- Na caixa de pesquisa, digite adicionar novo pop-up. Você precisa abrir o construtor de pop-up em uma nova guia, então você precisa pressionar CTRL e clicar no criador.
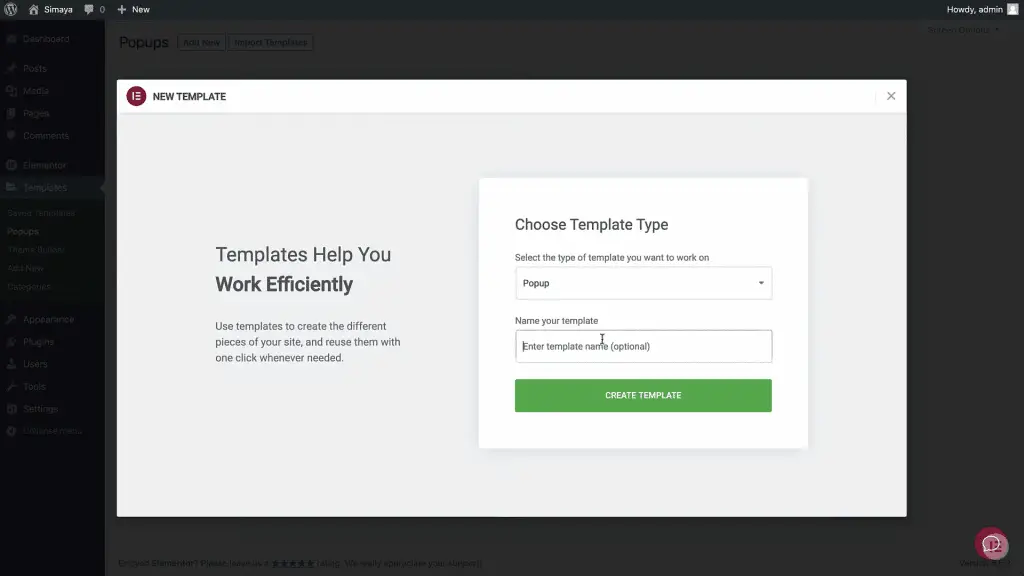
- Esta é a janela na qual você pode criar seu modelo pop-up. Este modelo precisa de um nome, então digite o nome.

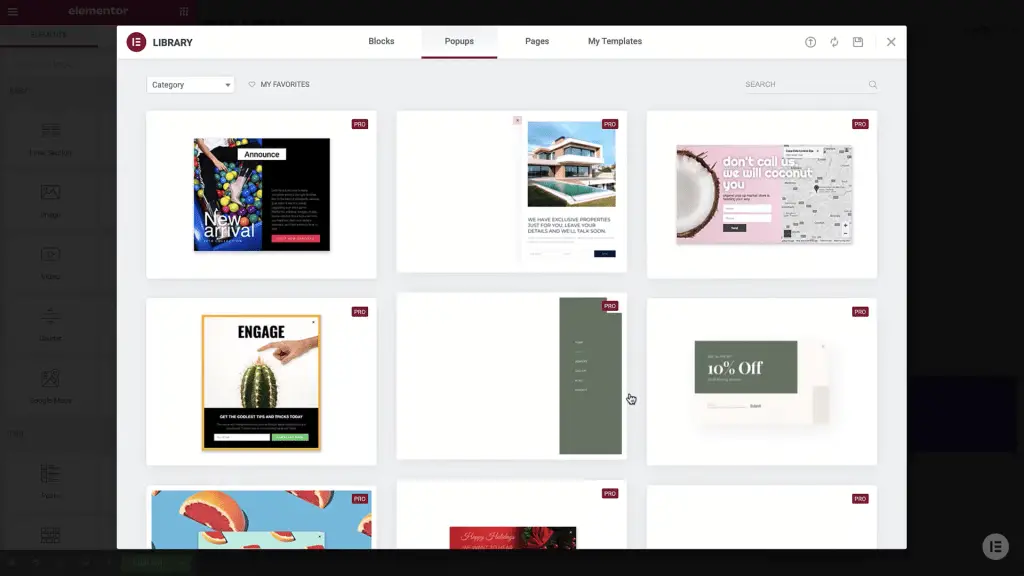
- Elementor possui uma biblioteca de modelos pop-up prontos que você pode usar. Se você encontrar um modelo que atenda às suas necessidades, clique em instalar para obtê-lo.

- Caso contrário, você pode criar seu próprio modelo, então saia da biblioteca e entre na página do criador.

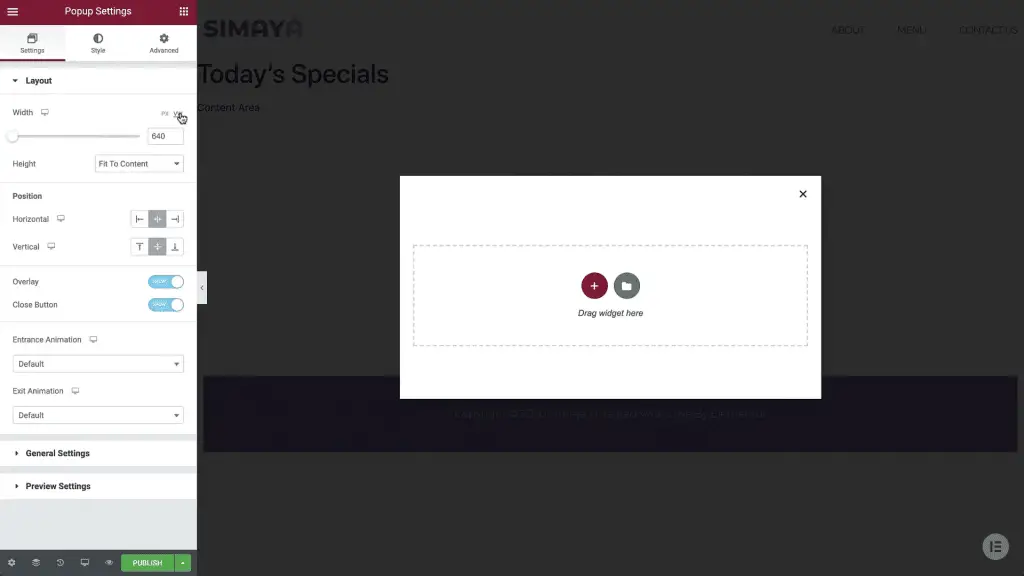
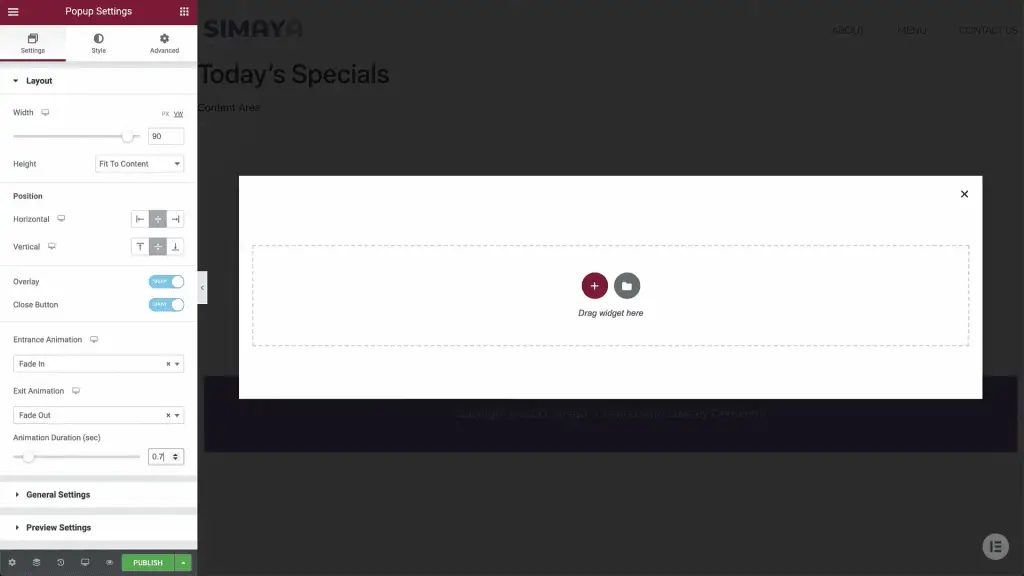
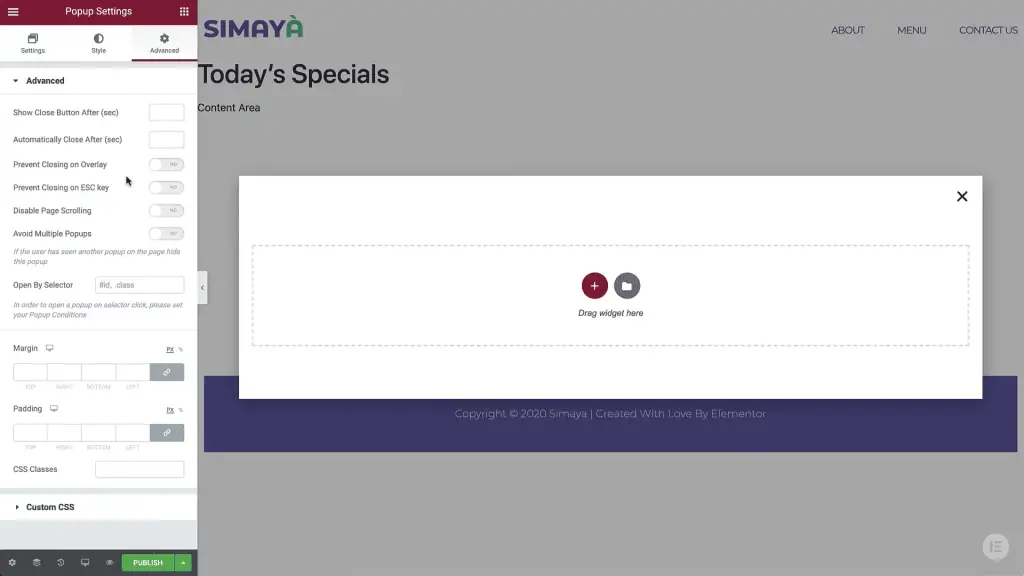
- Primeiro, você precisa definir as configurações do seu pop-up. No canto inferior esquerdo, escolha o menu de configurações e escolha a largura e o comprimento do seu pop-up.

- A próxima opção para personalizar é a posição do seu pop-up, que pode ser horizontal ou vertical.

- Em seguida, escolha se deseja ocultar ou mostrar as sobreposições e o botão Fechar. Além disso, existe a opção de escolher a forma de animação para a saída e entrada do seu texto.

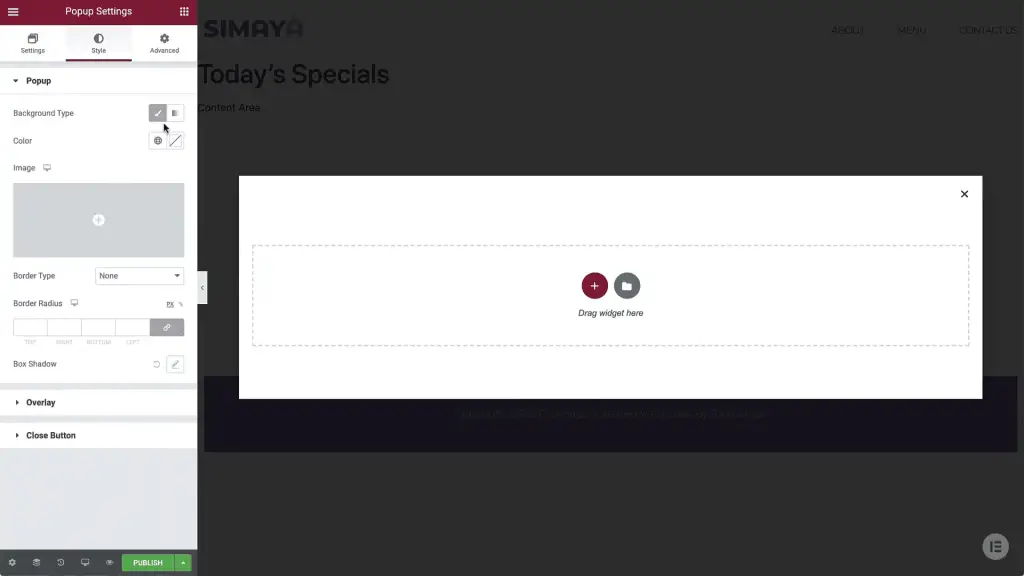
- Na guia estilo, você pode fazer as seguintes personalizações no design do seu pop-up: cor de fundo, bordas, raio da borda, sombra da caixa, opacidade da sobreposição e posição, tamanho e cor do botão de saída.

- Em seguida, vá para a guia avançada. Essa guia oferece algumas opções extras de comportamento de pop-up, incluindo a desativação da rolagem.

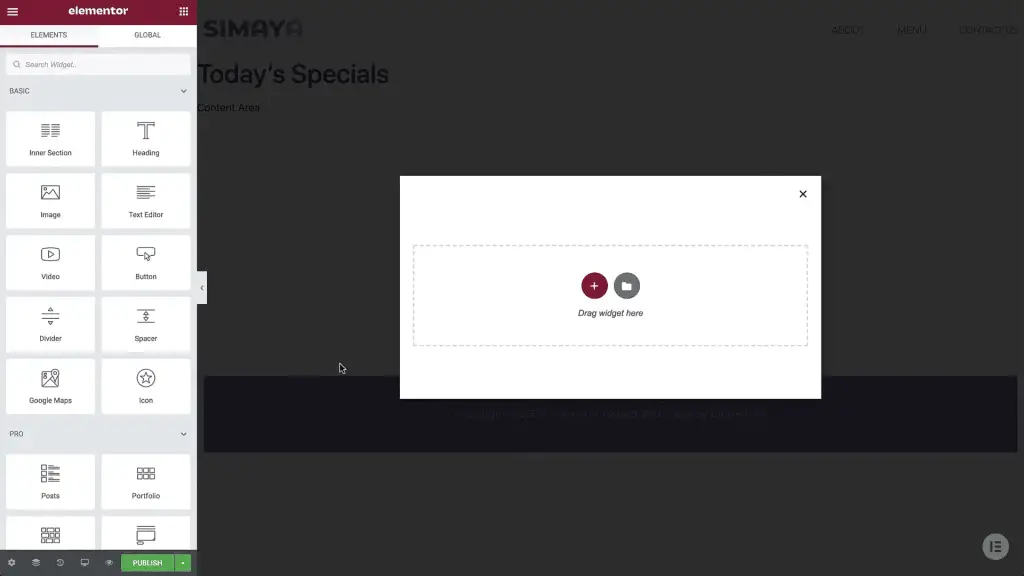
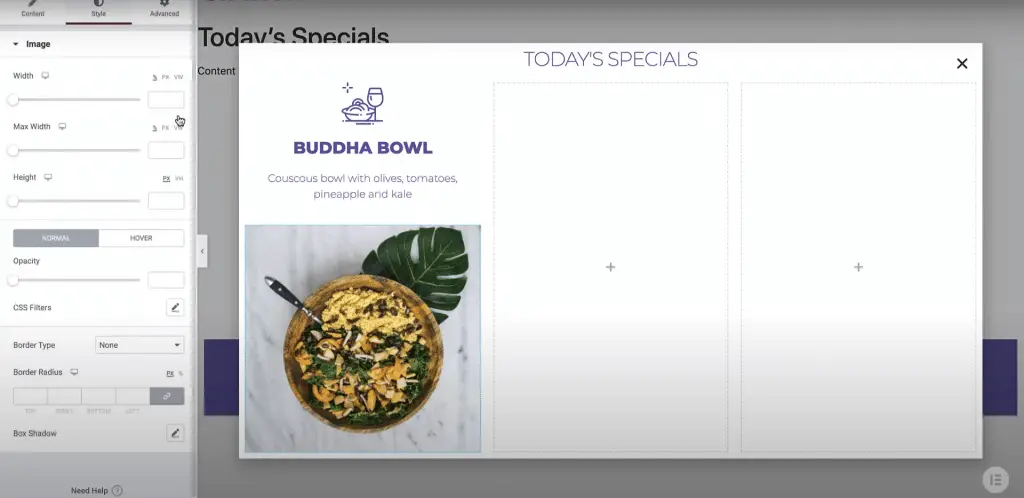
- Agora é hora de projetar o pop-up. Clique no sinal de mais no centro da página para selecionar a estrutura do seu pop-up.
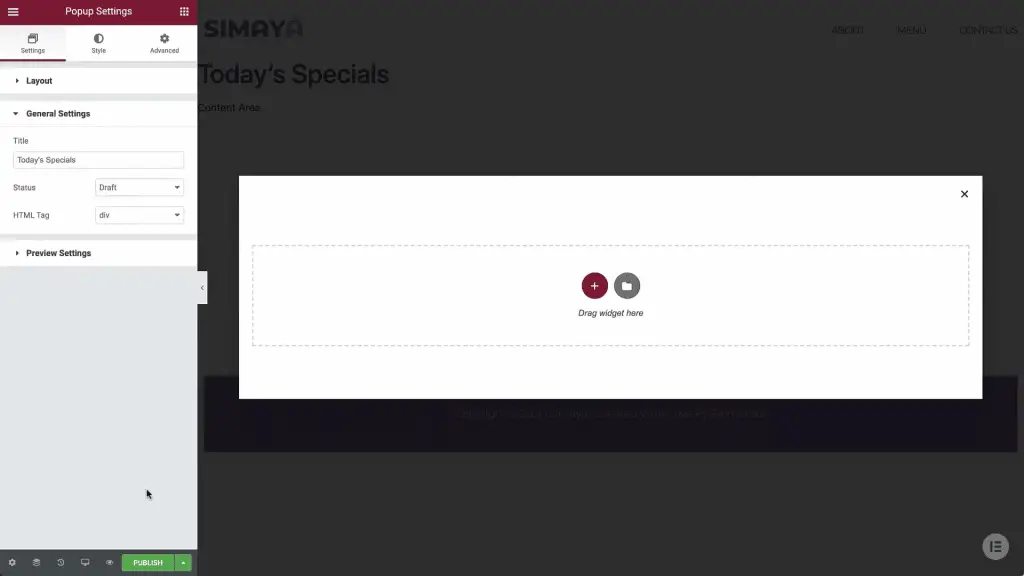
- No menu de widgets, adicione um título ao pop-up e digite o título pretendido.
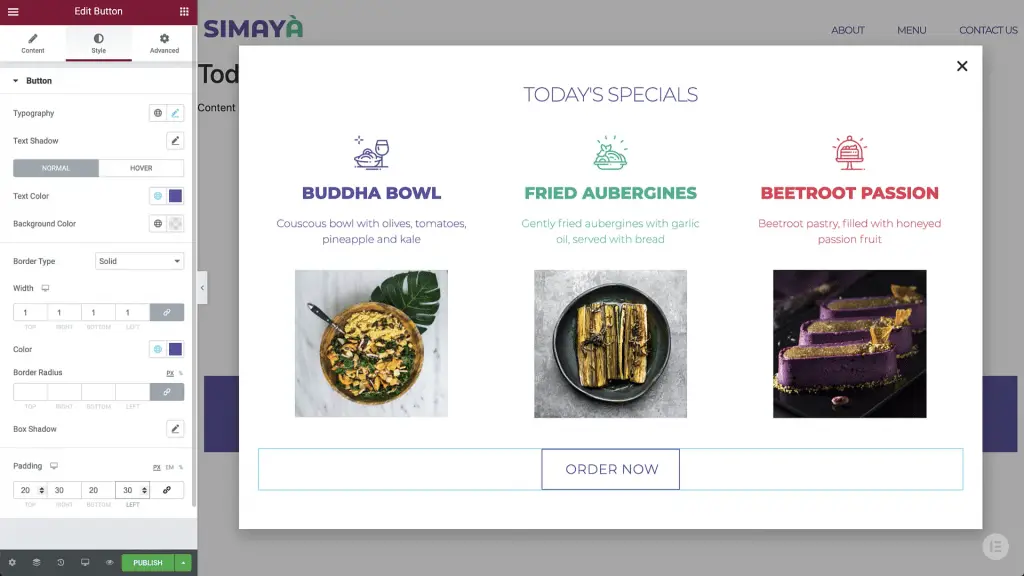
- Você pode adicionar várias seções, imagens, títulos e descrições e personalizar todos os tamanhos e tipos de letra que desejar.

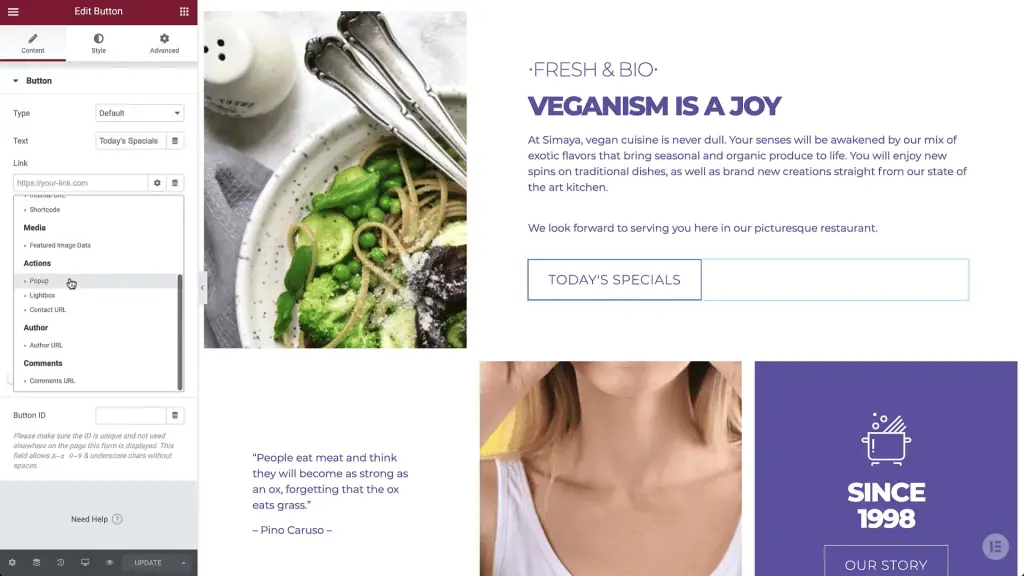
- Quando seu design estiver pronto, adicione um botão de call-to-action ao pop-up e vincule-o à página para a qual você deseja redirecionar seu público. Você pode até alterar as opções de foco para exibir um plano de fundo diferente quando o usuário passar o mouse sobre ele.

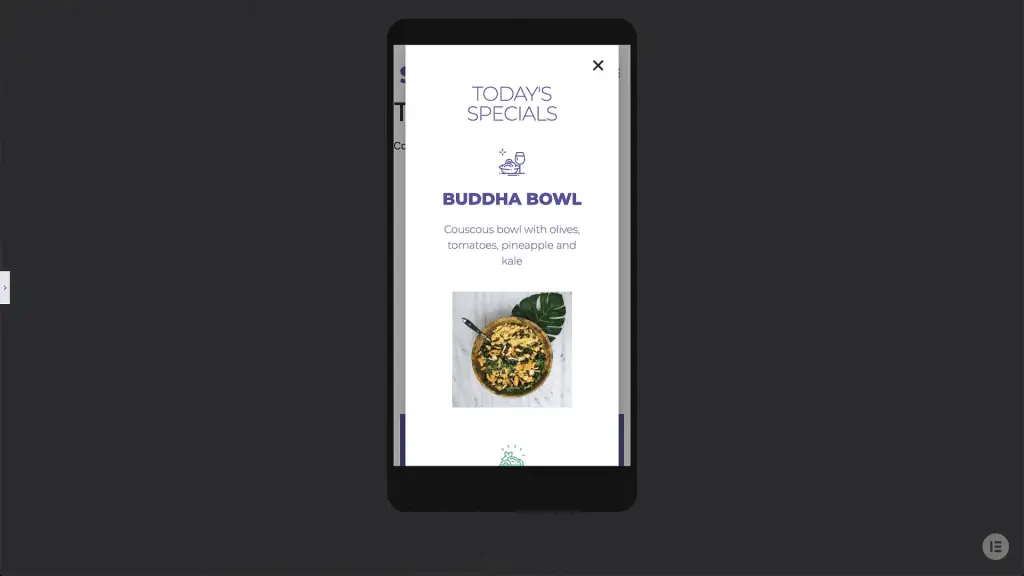
- Para verificar se o seu pop-up é responsivo para celular, você pode clicar no menu responsivo no canto inferior esquerdo da tela e selecionar celular. Se você ocultar o painel, poderá ter uma visualização completa da versão móvel do seu pop-up.

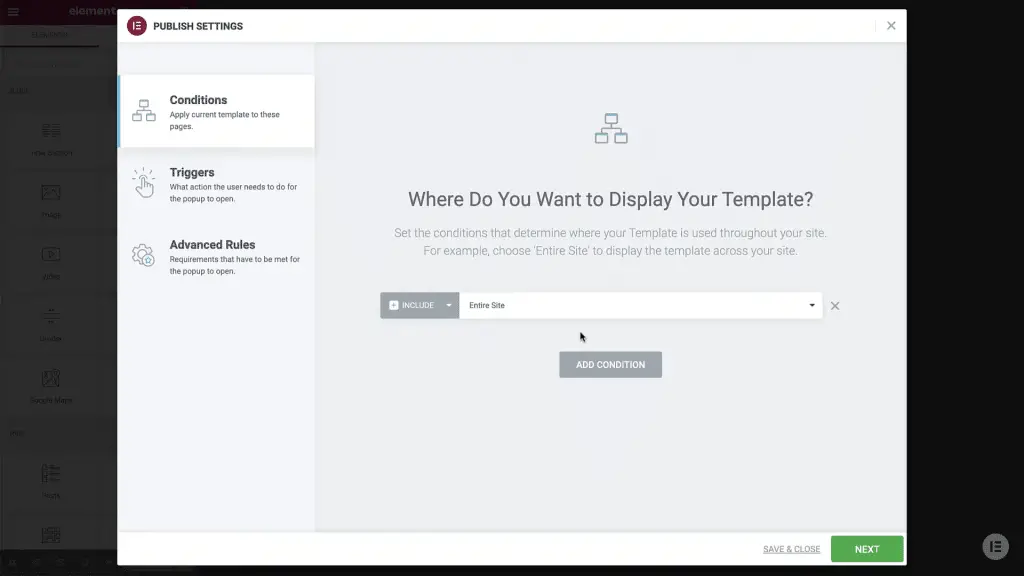
- Quando tudo estiver pronto, clique em publicar e defina as condições. Essas condições determinam quais seções do site exibirão o pop-up. Você só pode configurá-lo para ser exibido na página inicial ou optar por exibi-lo em várias páginas.

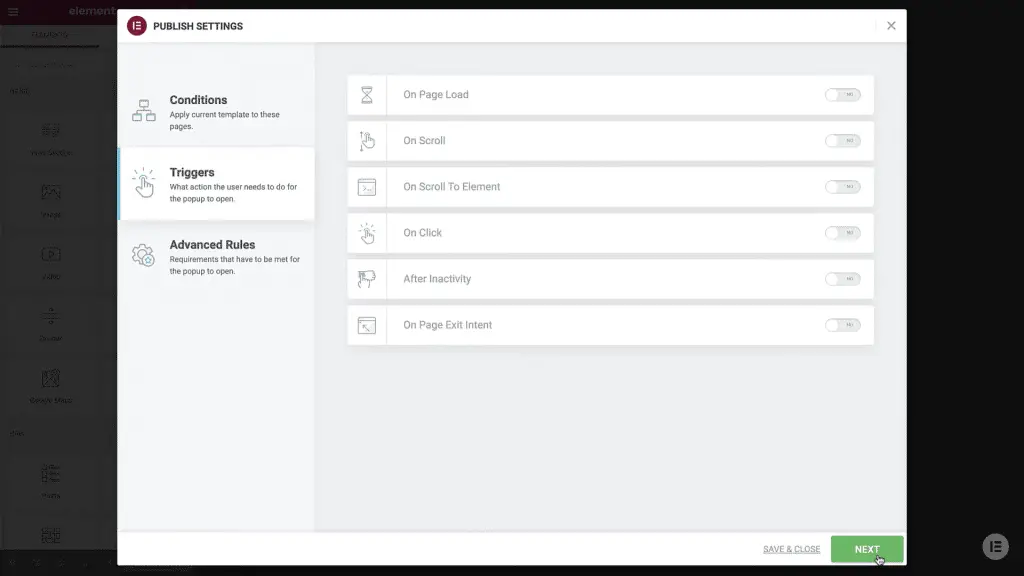
- No menu de gatilhos, você pode escolher o tempo que leva para o pop-up aparecer e as condições para clicar no pop-up ou fechá-lo.

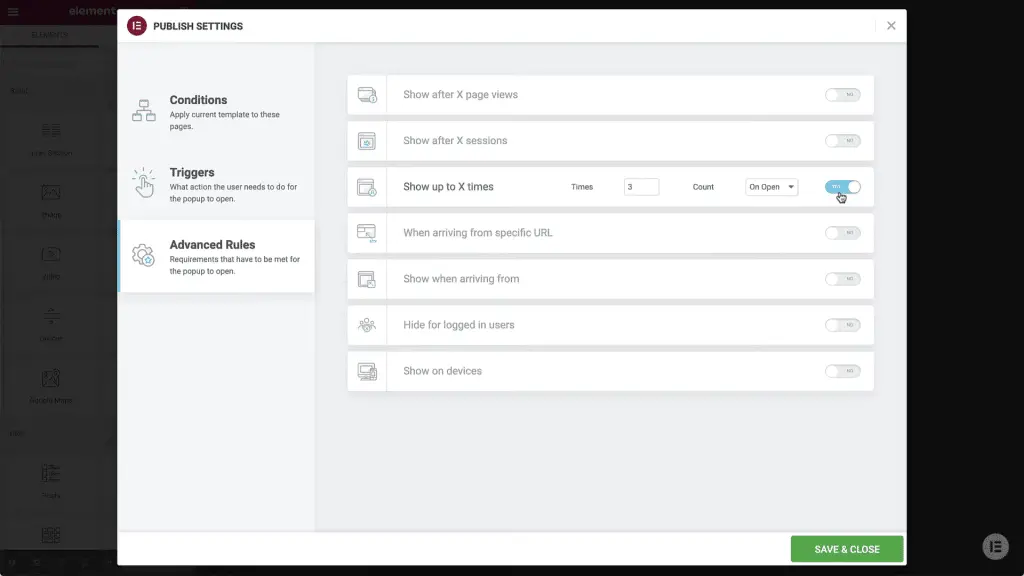
- Depois, há as opções avançadas que permitem escolher quantas vezes um único público verá um pop-up. Quando tudo estiver como você deseja, você pode clicar em salvar e sair.

- Por fim, você pode optar por tornar a visualização do pop-up opcional, mantendo um botão na lateral da tela para o público que deseja ver o pop-up novamente. Esta função é definida na guia dinâmica do link.

Usando Código
Se você é um desenvolvedor profissional e tem experiência em trabalhar com códigos HTML, CSS e JavaScript, pode criar pop-ups no WordPress sem plugins usando códigos e inseri-los no tema do seu site. Então, quando seu código estiver pronto, você só precisa abrir a janela de administração do WordPress e colar o código no bloco HTML na parte inferior da página.
O outro lugar onde você pode inserir seu código é o editor de temas do painel do WordPress. Neste caso, você deve colar seu código no arquivo functions.php na parte inferior. Não se esqueça de digitar todas as configurações pop-up em seu código.
Essas configurações incluem: quantas vezes o pop-up deve ser exibido? Quanto tempo depois de entrar na página ele aparece? Qual é a imagem pop-up e o texto? E qual é a URL para a qual o usuário deve ser redirecionado?
Pensamentos finais
Usar um pop-up em suas páginas de destino pode servir a muitos propósitos. No entanto, há uma linha tênue entre irritar seu público para fora do seu site e oferecer a eles o que eles gostariam de ver como um pop-up. Portanto, você deve coletar o máximo de dados possível sobre seu público e seus gostos e desgostos.
Além do mais, você deve manter seu site o mais leve e rápido possível, reduzindo o número de plugins. Por isso é fundamental saber como criar popups no WordPress sem plugins. Usando as informações deste artigo, você pode criar e publicar um pop-up com aparência profissional em seu site.
Deixe-nos saber se você gostou do post.
