Como criar imagens Scalable Vector Graphics (SVG) usando uma caneta
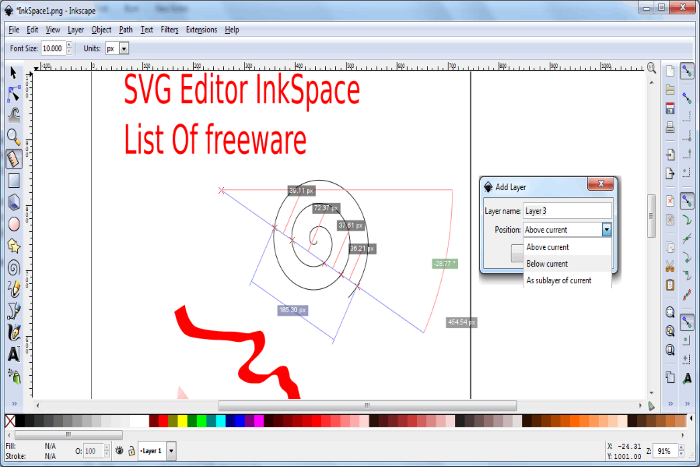
Publicados: 2023-02-26Supondo que você gostaria de uma introdução sobre como criar imagens Scalable Vector Graphics (SVG) usando uma caneta, abaixo está uma maneira possível de fazer isso: As imagens SVG são criadas usando um editor de gráficos vetoriais , que permite formas, linhas e texto a ser adicionado à imagem. O Inkscape é um desses programas que pode ser usado para criar uma imagem SVG. Uma vez instalado o Inkscape, abra o programa e crie um novo arquivo. Para fazer isso, vá para Arquivo > Novo. Uma tela aparecerá. Em seguida, selecione a ferramenta caneta na barra de ferramentas à esquerda. Com a ferramenta caneta, clique e arraste para desenhar o contorno da forma que deseja criar. Assim que o contorno estiver completo, a ferramenta de preenchimento pode ser usada para adicionar cor à forma. Após a conclusão da imagem SVG, ela pode ser salva como um arquivo .svg e aberta em um navegador da web.
Qual programa abrirá um arquivo SVG?

Você pode renderizar imagens vega no Google Chrome, Firefox, IE e Opera, bem como em qualquer outro navegador popular. Um arquivo SVG também pode ser usado com um editor de texto básico ou um editor gráfico avançado.
Scalable Vector Graphics (SVG) refere-se a um tipo de gráfico que pode ser reduzido. O formato de arquivo SVG é um arquivo de computador que usa o padrão para exibir uma imagem. Eles podem ser dimensionados em uma forma maior ou menor sem perder qualidade ou nitidez. Como o evento pode ser realizado em qualquer tamanho, eles são independentes. Para criar ou editar um arquivo SVG, você precisará de um aplicativo compatível com seu formato. A silhueta pode ser salva na forma de. Arquivos VSCA, bem como. Arquivos VG usando Adobe Illustrator, Inkscape e GIMP. Alternativamente, você pode converter um SVL para um formato raster usando um conversor online gratuito como SVGtoPNG.com.
No entanto, um plug-in de terceiros pode ser usado para converter um arquivo SVG em um arquivo do Photoshop em questão de segundos. O plugin está disponível gratuitamente no site GraphicRiver e pode ser baixado aqui. Depois de instalar o Photoshop, selecione o arquivo SVG que deseja converter. A opção SVG para PNG pode ser selecionada na barra de ferramentas e convertida clicando no botão Converter. Você também pode editar um arquivo convertido como faria com qualquer outro arquivo do Photoshop selecionando SVG para PNG. Depois de terminar a edição, você pode salvar o arquivo em PNG ou SVG, ou pode fechar o Photoshop e aproveitar seu arquivo recém-convertido. Um arquivo SVG pode ser editado usando os recursos de edição vetorial do Photoshop, mesmo que você não queira usar um plug-in de terceiros. Ao entender como fazer alterações simples na estrutura e no conteúdo do arquivo, você poderá fazer isso facilmente na edição de vetores. Ao editar um SVG no Photoshop, há algumas coisas a serem lembradas. A primeira vantagem de usar arquivos SVG é que eles são baseados em um formato vetorial, o que significa que os elementos podem ser editados e redimensionados sem perder sua forma ou aparência original. O Photoshop emprega várias camadas para obter o efeito desejado, por isso é fundamental entender como cada camada funciona e como excluí-las. Por fim, mesmo arquivos SVG grandes podem ser editados muito rapidamente, por isso é fundamental fazer isso para não acabar com um arquivo muito grande para carregar em um site ou compartilhar com colegas de trabalho. Se você tiver apenas algumas linhas de código, poderá converter facilmente um arquivo.sva para o Photoshop. Se você não tiver acesso a um plug-in de terceiros ou precisar fazer alterações rápidas no arquivo, os recursos de edição de vetores da Adobe estão disponíveis. Como os arquivos SVG são vetoriais, eles não perderão sua aparência original, desde que você não modifique a estrutura ou o conteúdo. O Photoshop também emprega um grande número de camadas, portanto, saiba como cada uma delas funciona e como excluí-las. Finalmente, como os arquivos SVG podem ser grandes, você deve estar atento ao editá-los para que não fiquem muito grandes para carregar ou compartilhar.
Qual é o melhor aplicativo para abrir arquivos SVG?
O carregamento e salvamento de arquivos no formato SVG é suportado nativamente pelo Adobe Illustrator, que é conhecido por criar ilustrações baseadas em vetores. O Inkscape e o GIMP, dois programas gratuitos que podem salvar arquivos como SVGs, também podem fazer o mesmo.
Você pode converter SVG para JPG?

Sim, você pode converter svg para jpg. Existem algumas maneiras de fazer isso, mas a mais comum é usar uma ferramenta de conversão. Há vários deles disponíveis on-line e geralmente são muito fáceis de usar. Basta carregar o arquivo SVG e escolher a opção de saída jpg, e o conversor fará o resto.
Illustrator e arquivos gráficos são amplamente usados para uma variedade de propósitos, incluindo ilustrações, gráficos e gráficos da web. Devido à sua capacidade de permanecer nítido e claro em qualquer resolução ou tamanho, a compactação de imagem é uma excelente opção para criar imagens de alta qualidade. Além disso, por causa de sua transparência e suporte a animação, é uma ferramenta fantástica para criar gráficos envolventes e interativos.
Por que você deve converter suas imagens para o formato SVG
A marcação XML é usada para marcar uma imagem no formato SVG. A imagem pode ser convertida usando ferramentas online para JPG, PNG e GIF. Ao contrário dos formatos PNG e GIF, o JPG suporta transparência. Você também precisará especificar a cor de fundo da imagem de saída. Você também pode selecionar uma proporção/qualidade de tamanho JPG.
Como faço para abrir um arquivo SVG no Chrome?

Se você tiver um computador com Windows, poderá abrir um arquivo SVG com o aplicativo Microsoft Photos. Se você tiver um Mac, poderá abrir um arquivo SVG com o aplicativo Apple Preview. Se você tiver um Chromebook, poderá abrir um arquivo SVG com o navegador Google Chrome.
O Chrome é o único navegador que não exibe imagens enviadas pela Internet. Na tag Object, você deve definir largura e altura como faria para qualquer outra função. Este URL deve ter um estilo *estilo img *largura: 100%. Chrome, Firefox, Opera, Safari e todos os navegadores modernos (com exceção do IE) oferecem suporte nativo a SVG, que não requer plug-ins.
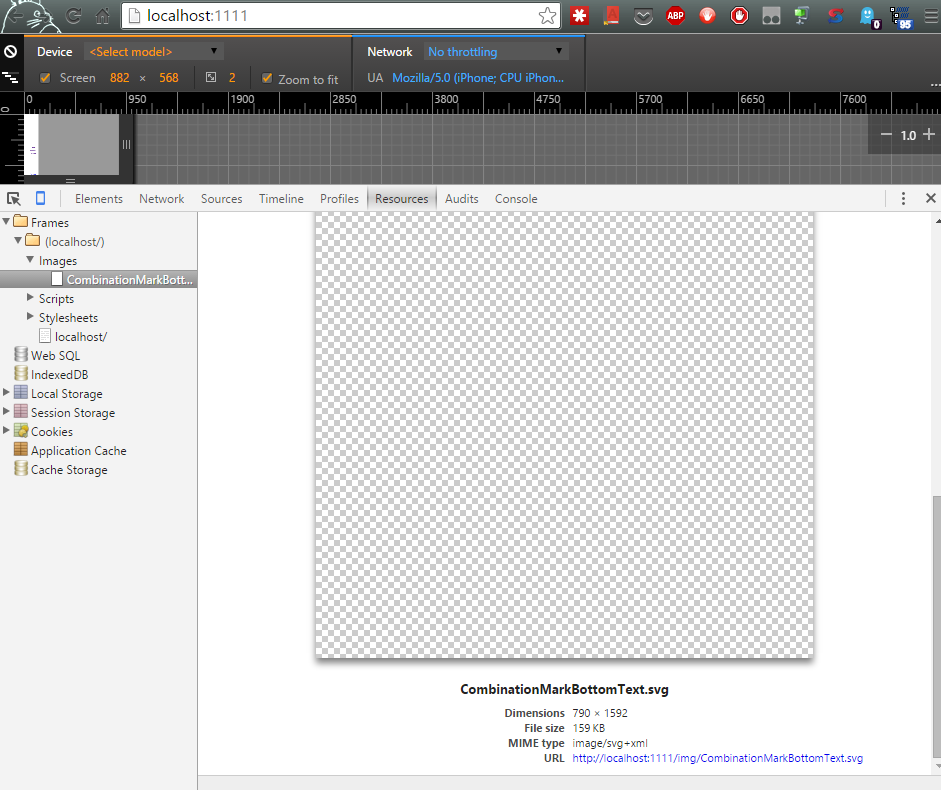
Quando o código-fonte svg não inclui um atributo com um valor, o navegador Chrome não exibe a imagem svg. Você deve incluir um atributo de largura em sua imagem SVG para que ela apareça no navegador Chrome. Se o nome do arquivo de imagem svg for test.svg, a seguinte linha deve ser adicionada a ele: [svg width[/200px]
Como abrir um arquivo SVG
Ao usar um editor de texto ou gráfico como o CorelDRAW, você pode abrir arquivos SVG selecionando-os na lista de arquivos e clicando no botão Abrir em. Ao usar um navegador, você pode visualizar arquivos SVG selecionando o arquivo que deseja visualizar e clicando no item de menu SVG na lista de arquivos. Se você estiver usando um navegador, como o Google Chrome, há um item de menu Exibir SVG. O menu de contexto do Firefox permite que você clique com o botão direito do mouse em um arquivo SVG e selecione Abrir com… se quiser abri-lo. No IE, você pode abrir um arquivo SVG selecionando Arquivo e, em seguida, Abrir. O arquivo SVG pode ser aberto no Opera selecionando Arquivo | Abrir arquivo. Ao abrir um arquivo .SVG no Safari, selecione Arquivo> Abrir e escolha o arquivo SVG. O item de menu Exibir SVG no Google Chrome permite visualizar arquivos SVG em um ambiente sem navegador. A maioria dos editores de texto e gráficos tem a capacidade de abrir arquivos SVG.
Como abrir arquivo SVG no Linux

Existem algumas maneiras de abrir um arquivo SVG no Linux. Uma maneira é clicar duas vezes no arquivo, que o abrirá no aplicativo padrão para lidar com arquivos SVG (geralmente o Inkscape). Outra maneira é clicar com o botão direito do mouse no arquivo e selecionar “Abrir com” no menu de contexto. Isso fornecerá uma lista de aplicativos que podem abrir arquivos SVG. Escolha o que você deseja usar e o arquivo será aberto nesse aplicativo.
Scalable Vector Graphics (SVG) é um formato de arquivo baseado em XML para gráficos bidimensionais que permite interatividade e animação. Importar arquivos é tão simples quanto exportá-los em formatos como Svg, AI, EPS, PDF, PS e PNG. Devido à sua natureza independente de resolução, o formato SVG permite a escala de qualquer tamanho sem perder sua qualidade. Scalable Vector Graphics (SVG) pode ser convertido em outros tipos de arquivos usando o conversor SVG online do Autotracer. Gráficos e geradores de gráficos são amplamente utilizados no design de páginas da Web, mas não são necessários para todos os tipos de página. Os arquivos HTML têm todas as mesmas funções que os feeds RSS. Não há necessidade de aprender nenhuma codificação para projetar e construir sites usando um par de arquivos Scalable Vector Graphics.
Embora esse tipo de imagem não fique pixelado à medida que aumenta ou diminui, geralmente é mais claro que as imagens JPEG. Antes de enviar um arquivo Svg para o WordPress, você deve primeiro aprender como abri-lo. Um arquivo Svg (Scalable Vector Graphics) é um arquivo vetorial, enquanto um arquivo PNG é um arquivo raster. Abra, edite e converta o arquivo em um formato de imagem como JPG, PNG, svg, TIFF, GIF ou WMP usando o Inkspace. Os arquivos SVG podem ser encontrados em todos os principais navegadores, incluindo Google Chrome, Firefox, Internet Explorer e Opera. Além de gráficos vetoriais, é muito utilizado para criar e exibir imagens na internet usando seu formato padrão aberto. Se quiser acessar o arquivo Svg, você precisará usar o navegador Safari no seu Mac.
GIMP, Inkscape e Vectornator são todos programas gratuitos que podem abrir arquivos Svg. Como faço para abrir um. Arquivo SVG em um Mac? Você pode adicionar fotos arrastando e soltando seus arquivos SVG na interface Adicionar fotos. Existem inúmeras vantagens e desvantagens em usar JPEG e Svg. Para abrir um arquivo Svg em um dispositivo Android, você precisará baixar o aplicativo de terceiros Adobe Illustrator Draw ou Inkscape. Com a ajuda de um editor SVG para Linux, você pode editar, criar e manipular imagens vetoriais de maneira fácil e rápida.

O Inkscape é um aplicativo gratuito que pode ser baixado da App Store ou da Windows Store e usado para editar arquivos Svg em um computador Mac, Windows ou Linux. Este software é a escolha ideal para criar gráficos como pôsteres, logotipos e ilustrações vetoriais . Um elemento html e um atributo href podem ser usados para vincular dois documentos. Como o XML não tem o atributo magic href, os links não são criados usando XML ou Spellcasting. XLink será usado em seu lugar. Alternativamente, você pode criar um link para o arquivo usando um serviço online como SVG-Coordinates.com. Os gráficos vetoriais, ao contrário dos arquivos de texto, podem ser acessados por meio de arquivos XML.
O SVG pode ser usado para criar logotipos que podem ser usados como cabeçalhos de sites, e-mails e impressos em moletons, bonés e outdoors. Se uma imagem não for muito profunda, o formato SVG é mais eficiente que o formato raster. Gráficos vetoriais podem ser renderizados em uma variedade de resoluções e tamanhos, e podem até mesmo ser pixelados para uma resolução diferente. Uma imagem vetorial é um pequeno arquivo de dados com apenas algumas linhas e curvas, ao contrário das imagens bitmap, que podem ser maiores. Ao usar SVGs, você pode gerar ilustrações e gráficos de alta qualidade com um aplicativo de desenho vetorial .
O arquivo SVG, um arquivo gráfico vetorial, pode ser ampliado ou reduzido para atingir a resolução desejada sem perder sua resolução. Isso permite que você crie facilmente logotipos, ícones e outros gráficos, que podem ser usados em vários dispositivos, de smartphones a desktops. Você pode inserir um SVG em um documento abrindo a Faixa de Opções e selecionando Inserir. Selecione Este dispositivo… na lista de dispositivos disponíveis e navegue até a categoria Imagens, onde você encontrará arquivos SVG. O arquivo SVG pode ser inserido selecionando-o e clicando em Inserir.
A melhor maneira de visualizar arquivos SVG
O arquivo SVG pode ser aberto por várias plataformas, incluindo Windows, macOS e Linux. No Linux, os visualizadores de fotos integrados também podem ser usados para visualizar arquivos sva. Os navegadores da Web também podem exibir arquivos SVG nativos . Se você está procurando um bom visualizador de SVG, o Inkscape é uma excelente escolha. Está disponível para Linux e Windows, bem como para MacOS e macOS, e é interativo e animado.
Visualizador SVG
Um visualizador SVG é um visualizador de arquivos Scalable Vector Graphics (SVG). Scalable Vector Graphics é um formato de arquivo de gráficos vetoriais para gráficos bidimensionais com suporte para interatividade e animação. A especificação SVG é um padrão aberto desenvolvido pelo World Wide Web Consortium (W3C) desde 1999.
Você pode abrir e personalizar arquivos SVG em seu navegador com o visualizador de arquivos do Pixelied. Você pode visualizar e editar arquivos SVG imediatamente com o procedimento simples de quatro etapas. Arraste e solte seu arquivo no editor no estilo HTML5 ou faça o upload e arraste e solte. Fornecemos ferramentas gratuitas para edição de arquivos SVG. Com o visualizador SVG gratuito da Pixelied, você pode exportar qualquer imagem em vários formatos de alta resolução. Você pode personalizar facilmente seus arquivos SVG com Pixelied, permitindo que ele altere o tamanho, a cor, a transparência, a posição e muito mais. Com nosso visualizador de imagens SVG online, você pode criar arquivos SVG impressionantes do zero ou de uma variedade de modelos adaptáveis.
Pixelied é um leitor SVG online que é simples de usar e pode ser usado sem o uso de softwares complicados como Photoshop ou Gimp. Este aplicativo permite que você modifique e visualize seus arquivos vetoriais. O aplicativo permite que os usuários adicionem texto, personalizem cores de fundo e criem colagens.
CodePen (disponível gratuitamente) é uma ferramenta fantástica.
Abrir Svg no Illustrator
Você pode importar um arquivo sva para o Illustrator selecionando a opção de menu Arquivo > Importar > SVG. Como alternativa, use Ctrl I (Mac) ou Cmd I (Windows) como atalho de teclado. Depois que o arquivo SVG for importado para o Illustrator, ele deverá ser convertido em um gráfico vetorial .
Antes de postar, certifique-se de que seu conteúdo seja original, que você credite a fonte original e procure duplicatas. Não há solução rápida para esse problema, na minha opinião. Vários itens são armazenados como combinações ímpares de grupos e misturas de nocaute, portanto, a implementação de grupos e misturas de nocaute habilitados para IA exigirá uma cirurgia extensa. Antes de postar, considere seu conteúdo original, credite a fonte original e não use conteúdo duplicado. Como o CS 3 não oferece suporte ao conceito de transparência em gradiente, essas áreas transparentes podem não ter uma verdadeira transparência de gradiente. Como resultado, você deve reduzir a opacidade do caminho para obter uma faixa real do gradiente. Pode haver problemas se você usar salvar para a web para salvar isso, mas você deve salvar como.
Se você salvar um arquivo.ai com recorte (máscaras de recorte) no formato minúsculo.svg, perderá o recorte na viagem de ida e volta. Se você não quiser usar o Svg no formato minúsculo, use outro formato, como svg 1.2. Se você usar o formato SVG normal , não perderá sua máscara de corte. Antes de postar, verifique se há postagens duplicadas, seja gentil e respeitoso, dê crédito à fonte original e inclua comentários. Sempre que eu abro um computador, ocorre isso: quando eu abro um computador, ocorre isso. O arquivo do Illustrator contém minha máscara de corte e todas as minhas imagens de gradiente que removi dela. Vários de meus símbolos, acredito, desapareceram depois que meu programa foi instalado por engano.
A opção de traços e efeitos de escala deve ser marcada em Preferências? Antes de postar, considere os seguintes fatores: seja gentil e respeitoso; dar crédito à fonte original do conteúdo; e verifique se há postagens duplicadas. Verifique se você tem 17 (AICC) instalado usando o aplicativo de gerenciamento da Creative Cloud. Você deve mudar para o Inkscape porque oferece os mesmos benefícios. Para ser gentil e respeitoso, poste conteúdo que foi copiado de uma fonte original e que dê crédito ao proprietário original. Em termos de exportação, encontrei problemas ao solucionar o mesmo problema com sombras projetadas e sombras longas desde junho de 2020. Houve problemas relatados no Adobe Photoshop e no Zeplin. Você abriu com sucesso o arquivo new.svg no illustrator.
Tarefas de edição para arquivos SVG
É semelhante a como qualquer outro arquivo do Illustrator é editado depois de criado. Cortar, redimensionar e girar são as tarefas de edição mais comuns que devem ser executadas ao usar arquivos SVG. Alguns recursos, como efeitos e filtros, podem não funcionar corretamente em arquivos .SVG. Para ajudar com essas considerações, você deve testar todas as alterações em um arquivo SVG antes de salvá-lo.
Arquivo SVG
Um arquivo SVG é um arquivo Scalable Vector Graphics. Os arquivos SVG podem ser criados com qualquer editor de texto, mas geralmente são criados com programas de desenho ou design gráfico vetorial. Os arquivos SVG geralmente são menores que os arquivos bitmap, porque contêm apenas as instruções para desenhar uma imagem, e não a própria imagem.
.VNGs são um formato digital que cria belas imagens em qualquer tamanho, não importa o tamanho da imagem. Os buscadores os utilizam como formato primário, além de serem otimizados para buscadores, frequentemente menores, e capazes de animações dinâmicas. Neste guia, mostrarei como usar esses arquivos, explicarei o que são e explicarei como começar a usá-los. Como as imagens aster têm uma resolução fixa, o tamanho da imagem reduz sua qualidade. As imagens são armazenadas em formatos gráficos vetoriais como um conjunto de pontos e linhas que existem entre eles. XML é uma linguagem de marcação usada para descrever dados nesses formatos. O código XML incluído em um arquivo SVG especifica todas as formas, cores e texto que compõem uma imagem.
Quando se trata de código XML, os benefícios que ele oferece não podem ser exagerados e também é muito poderoso para sites e aplicativos da web. É possível expandir ou encolher um SVG sem afetar a qualidade da impressão. Gráficos vetoriais escaláveis (SVGs) não fazem distinção entre tamanho de imagem e tipo de exibição. Os SVGs não possuem os detalhes das imagens raster em sua maior parte devido ao design. Em um SVG, desenvolvedores e designers podem ter controle total sobre a aparência do arquivo. O World Wide Web Consortium desenvolveu o formato de arquivo como um formato padronizado para gráficos da web. Um SVG é um arquivo de texto que um programador pode facilmente procurar e entender.
CSS e JavaScript podem ser aproveitados para transformar SVGs em imagens dinâmicas. O design gráfico pode ser feito de várias maneiras com o Scalable Vector Graphics. É simples de usar, interativo e versátil para criar com esses programas quando usados em um editor gráfico. Em cada programa, há uma curva de aprendizado e limitações. Você pode experimentar algumas opções antes de escolher uma que seja gratuita ou paga.
Usar SVG como modelo permite criar gráficos vetoriais de alta qualidade para páginas da web. A marcação baseada em XML permite fácil aprendizado e uso de SVG, que pode ser incorporado diretamente em HTML para exibição ou salvo. Você deve formatar o arquivo svg e inseri-lo da mesma forma que faria com qualquer outra imagem.
O PNG pode lidar com resoluções muito altas, mas não pode ser expandido dinamicamente. os arquivos vetoriais, por outro lado, são compostos de uma rede matemática de linhas, pontos, formas e algoritmos que são vetorizados. Eles podem crescer em qualquer tamanho sem perder a capacidade de atingir uma resolução.
É uma excelente escolha tanto para o design de páginas da Web quanto para a criação de gráficos, quer você queira usá-lo para uma variedade de finalidades ou criar gráficos independentes da resolução.
As vantagens dos arquivos SVG
A criação de imagens vetoriais escaláveis é uma excelente maneira de usar arquivos SVG em vários aplicativos. A maioria dos navegadores os suporta e eles podem ser editados com um editor de texto simples e um programa gráfico de última geração. Os arquivos PNG podem ter resolução maior do que os arquivos SVG, mas são mais adequados para uso em sites responsivos e prontos para retina.
