Como criar etiquetas elegantes no Inkscape
Publicados: 2023-02-10Se você deseja adicionar alguns rótulos elegantes aos seus designs do Inkscape, você veio ao lugar certo. Neste tutorial, mostraremos como criar etiquetas impressionantes usando o formato SVG. Começaremos criando um design de etiqueta simples no Inkscape. Em seguida, usaremos a ferramenta “Convert to Path” para transformar nosso texto em caminhos vetoriais. A partir daí, usaremos o poder das ferramentas de edição de nó do Inkscape para ajustar o design de nosso rótulo. Por fim, adicionaremos alguns toques finais ao nosso design, como uma sombra projetada e um pouco de cor. No final deste tutorial, você saberá como criar etiquetas elegantes e funcionais. Vamos começar!
Você pode usar o Inkscape para converter jpg e outros tipos de arquivo em arquivos vetoriais, que é uma ferramenta gratuita. É, até onde sei, a maneira mais conveniente de criar arquivos SVG de alta resolução . Se você quiser usar IA em um ambiente profissional, poderá fazê-lo por menos do que o preço de um programa de IA. Você pode aprender como criar seus próprios arquivos SVG com o Inkscape. Este tutorial em vídeo orienta você no processo de criação de um arquivo SVG no Inkscape. Será simples para você converter arquivos jpg e PNG para svega se você conhecer os fundamentos.
Como faço para criar texto SVG no Inkscape?
Você deve transformar seu texto em um caminho no Inkscape para criar um texto SVG . Ao selecionar seu texto e, em seguida, “caminho”, você pode selecionar “objeto para caminho” na barra de menu superior. Quando você fizer isso, seu texto se tornará um caminho. Você pode clicar em cada letra do seu texto e editá-lo na ordem que desejar.
Devido à capacidade de pesquisar, copiar e editar, o texto é a melhor representação da informação. Você pode usar fontes especiais para o texto em seu e-book, como equações matemáticas ou citações em idiomas estrangeiros. Gráficos vetoriais com Scalable Vector Graphics (SVG) são a segunda melhor coisa depois da própria fonte, permitindo que a imagem seja ampliada ou reduzida sem perda de qualidade. No contexto de uma seleção, clique e arraste para destacar palavras ou caracteres específicos. Se você deseja uma fonte com nome, estilo, tamanho, alinhamento e altura da linha, vá para a guia Fonte. A guia Texto permite adicionar ou remover texto, espaços e feeds de linha (além de editar o texto). Aplique a cor de preenchimento clicando no botão Aplicar.
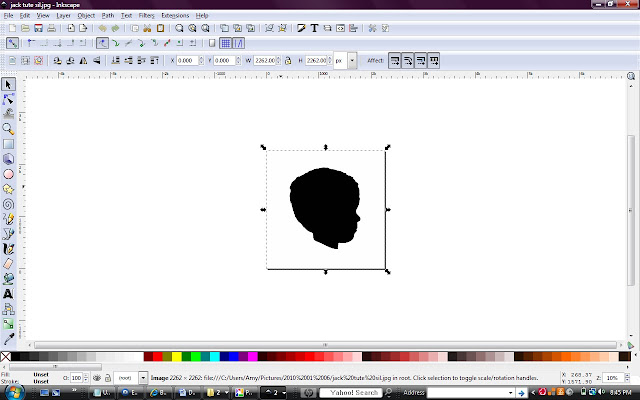
Object to Path pode ser selecionado no menu PATH – > Object to Path, [ou shift CTRL C para a direita]. Os caminhos são criados quando o objeto de texto é convertido em imagens. Faça com que pareça mais alto se você dimensioná-lo em ems para que permaneça sincronizado com o texto ao redor. A captura de tela inclui dois fragmentos de texto grego e uma pequena quantidade de letras negras.
Uma camada de texto pode ser selecionada clicando nela na caixa de diálogo Camadas. A família de fontes é o nome da fonte que você acabou de criar. A caixa de diálogo Camadas será aberta e você poderá clicar em OK. A partir de agora, você pode digitar algum texto diretamente na área Texto do Editor SVG . Durante a digitação, a camada de texto fica oculta; ele é renderizado enquanto você digita. Ao clicar no ícone na caixa de diálogo Camadas, você pode ver a camada de texto. Você pode alterar a fonte, o tamanho e a cor do texto usando o Editor SVG. Você também pode alterar o tamanho, a cor e a fonte no Editor de fontes.
Você pode criar arquivos SVG no Inkscape?

Sim, o Inkscape é capaz de criar arquivos SVG. SVG é um formato gráfico vetorial e o Inkscape é um editor gráfico vetorial, então os dois funcionam muito bem juntos. Na verdade, o formato de arquivo nativo do Inkscape é SVG, então você pode criar um arquivo SVG no Inkscape sem nem mesmo pensar nisso – apenas certifique-se de salvar seu arquivo com a extensão .svg.
O Inkscape é um programa gratuito que permite criar um arquivo SVG. Você pode recortar a imagem convertendo-a em um gráfico vetorial escalável (SVG) usando o software Cricut ou SCAL. Não há limite para o que você pode fazer aqui. Leva apenas alguns segundos para iniciar o SCAL e selecionar sua imagem. Nas etapas a seguir, trace Bitmap (ou Shift Alt B) clicando no botão Atualizar na caixa de diálogo que aparece e depois em OK. A caixa de diálogo deve ser fechada. A quinta etapa é remover o X vermelho da imagem rastreada. Salve seus arquivos. Agora pode ser cortado como achar melhor.
Texto do Inkscape para SVG
O Inkscape é um ótimo programa para criar gráficos vetoriais. Um de seus melhores recursos é a capacidade de converter facilmente texto em SVG. Essa é uma ótima maneira de criar logotipos, ilustrações e outros gráficos que precisam estar em formato vetorial.
Como editar SVG no Inkscape
Para editar um arquivo SVG no Inkscape, abra o arquivo no Inkscape e selecione o objeto que deseja editar. Para mover um objeto, selecione o objeto e clique no botão “Editar” na barra de ferramentas superior. Para dimensionar ou girar um objeto, selecione o objeto e clique no botão “Transformar” na barra de ferramentas superior.
Neste artigo, veremos como converter Jpegs e rasters em arquivos vetoriais e salvá-los como arquivos vetoriais para que possam ser usados em outras plataformas. Os recursos de rastreamento de bitmap do software Inkscape são alterados neste processo, além dos parâmetros. Além disso, alguns outros parâmetros serão considerados para alcançar nossos objetivos. Quando você selecionar esta parte do lábio, vá para o menu Caminho, selecione a opção União do menu suspenso e escolha Ctrl – como uma tecla de atalho. Se quiser escolher a próxima cor, desmarque a parte anterior da imagem traçada; caso contrário, a nova cor será substituída pela cor anterior. Preencha todas as partes do personagem repetindo o mesmo procedimento que usamos acima. Ao pressionar a tecla Ctrl d no teclado, você pode copiar o contorno desse caractere em um documento separado para uso em trabalhos futuros.

Faça as mesmas partes para todas as peças que você deseja fazer em uma única peça. Para salvá-lo como um arquivo SVG, vá ao menu Arquivo e selecione Salvar como. Como uma opção para menus suspensos.
Posso editar um arquivo SVG no Inkscape?
Como o Inkscape é um formato de arquivo, ele pode ser editado nesse formato para aumentar ou diminuir o tamanho de seus objetos sem perder a qualidade; Gráficos vetoriais escaláveis são um de seus tipos.
Como faço para editar um arquivo SVG existente?
Se você deseja editar uma imagem SVG no Office para Android, selecione-a e clique na guia Gráficos na faixa de opções. Você pode alterar rápida e facilmente a aparência do seu arquivo SVG usando esses estilos predefinidos.
Como edito um vetor no Inkscape?
Selecione Preencher e Traçar no menu do Objeto do Inkscape. O painel Cor pode ser usado para alterar a cor do painel. Agora você pode alterar a cor de qualquer elemento simplesmente arrastando-o. Seguindo estas etapas, você poderá editar e modificar facilmente os vetores que baixou do Vecteezy.
Como você exclui partes de um svg no Inkscape?
Mantendo pressionadas as teclas Ctrl e Alt, você pode criar um nó ao redor da linha que deseja remover. Se você fizer isso novamente, terá dois nós: crie outro nó no lado oposto. Para quebrar o caminho entre esses dois nós, clique no botão superior (Quebrar caminho nos nós selecionados).
Como fazer um svg em camadas no Inkscape
Para criar um SVG em camadas no Inkscape, abra o documento no qual deseja criar o SVG em camadas. Em seguida, clique no menu "Camada" e selecione "Adicionar camada". Uma nova camada será adicionada ao seu documento. Para adicionar um objeto a uma camada, selecione o objeto e clique no menu “Camada”. Em seguida, selecione a camada à qual deseja adicionar o objeto. O objeto será adicionado à camada.
Inkscape Criar Svg de PNG
No Inkscape, você não pode converter diretamente imagens PNG em SVG. Não é afirmado na declaração que é impossível. Para criar um novo arquivo SVG com a ferramenta “Trace Bitmap”, você pode rastrear uma imagem PNG usando o recurso de rastreamento PNG do Inkscape; nesta seção, veremos como fazer isso.
A extensão Inkscape PNG para SVG, que converte qualquer arquivo PNG em um.VNG, pode ser compreendida por editores de imagem e desenvolvedores gráficos. No Inkscape, podemos converter um PNG em um vetor em questão de segundos. Esta imagem pode ser convertida em formato vetorial selecionando a opção Trace Bitmap no menu Path. Se sua imagem tiver um design complicado, você não poderá rastreá-la com a opção Trace Bitmap; no entanto, você pode usar a ferramenta Bezier para traçar sua imagem manualmente. Quando você move a imagem rastreada, ela parece ter a mesma cor do logotipo da imagem que temos. Traçamos a imagem usando um formato vetorial. Quando desenho uma forma e a coloco abaixo do logotipo da forma vetorial , os planos de fundo de ambas as formas ficam transparentes.
Se você clicar no logotipo, a cor da imagem será determinada com base no local onde você clicou. É uma cor plana à qual você pode adicionar um gradiente mais tarde. No painel Preenchimento e traçado, prosseguirei para remover o traçado.
Você pode fazer um svg de um png?
A ferramenta de conversão Adobe Express PNG para SVG gratuita pode ser usada para converter uma imagem PNG em uma imagem HTML.
Como usar o Inkscape para fazer SVG para Cricut
Existem algumas maneiras diferentes de criar arquivos SVG para Cricut usando o Inkscape. Uma maneira é usar a função “rastrear bitmap” para converter uma imagem PNG ou JPG em um arquivo SVG. Outra maneira é desenhar seu design diretamente no Inkscape e salvá-lo como um arquivo SVG. Qualquer que seja o método escolhido, certifique-se de exportar seu arquivo SVG como um arquivo otimizado para garantir que seja compatível com as máquinas Cricut.
Nesta lição, veremos como criar um arquivo de corte simples no Illustrator que pode ser cortado usando uma Silhouette Cameo ou uma Cricut Explore. O Illustrator é uma ferramenta poderosa e intimidadora para designers iniciantes. Como sou um grande fã de atalhos de teclado, também os examinarei em azul-petróleo. Como a Cricut pode cortar desenhos extremamente complicados, é importante entender como eles são cortados para que seja o mais simples possível. Ao contrário do software de máquina, o software de máquina prefere manter um pequeno número de nós (pequenos quadrados) ao redor da fonte. Usando a ferramenta Unite, você pode criar uma única forma para cada palavra. Na etapa 6, crie um caminho composto no Illustrator e importe-o como uma única forma. A extensão de arquivo nativo.ai é usada para arquivos SVG salvos como Illustrator. Depois disso, você estará pronto para cortar seu arquivo e usá-lo em qualquer dispositivo que desejar.
Inkscape: uma ótima ferramenta, mas não um editor svg completo
Como você edita arquivos SVG no Inkscape? O Inkscape é uma ferramenta fantástica para criar SVGs, mas não possui os recursos de um editor SVG completo. Escolha um editor SVG dedicado , como o Adobe Illustrator ou o próprio editor SVG do Inkscape, se quiser fazer uma edição avançada.
