Como criar um produto variável no site com o tema Flatsome WooCommerce
Publicados: 2020-12-02O consumidor mais gosta de escolher entre várias opções.
Você provavelmente está se perguntando como criar essas opções para os visitantes do seu site.
O bom é que a plataforma WooCommerce torna isso possível usando o recurso de produto variável WooCommerce.
A grande coisa sobre o produto variável WooCommerce é que é tão fácil quanto parece. Adicionar produtos variáveis no tema Flatsome é ainda mais confortável.
Neste artigo, você entenderá o produto e o tipo variável e como configurá-lo no site do Flatsome WooCommerce.
Você também aprenderá a estendê-los com um plug-in de produto variável WooCommerce.
O que é um produto variável no WooCommerce?
Os produtos variáveis no WooCommerce permitem que você crie produtos específicos com múltiplas variações.
Por exemplo, você pode exibir cinco cores de uma camiseta para seus clientes. Você pode adicionar cores, imagens, tamanho ou qualquer outra variação que seu produto possa ter. Inclui a configuração de atributos, termos e variações.
Por padrão, o WooCommerce permite adicionar diferentes tipos de produtos, incluindo:
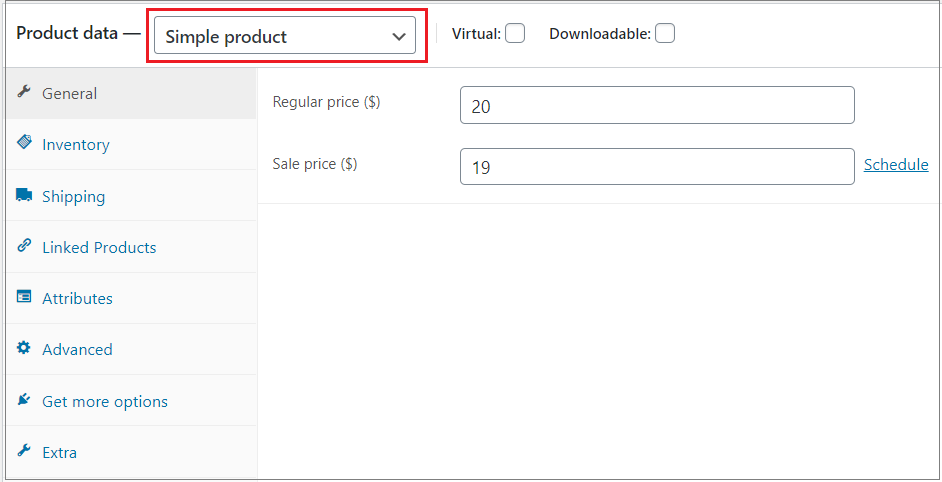
Produto simples:
Um produto simples é um produto físico único e autônomo que você pode ter que enviar ao cliente.

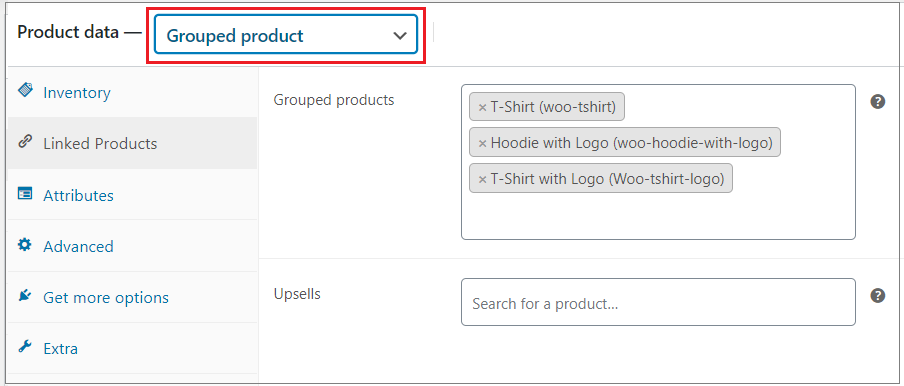
Produto agrupado :
A identidade do produto agrupado é criada por vários produtos filhos com características únicas.

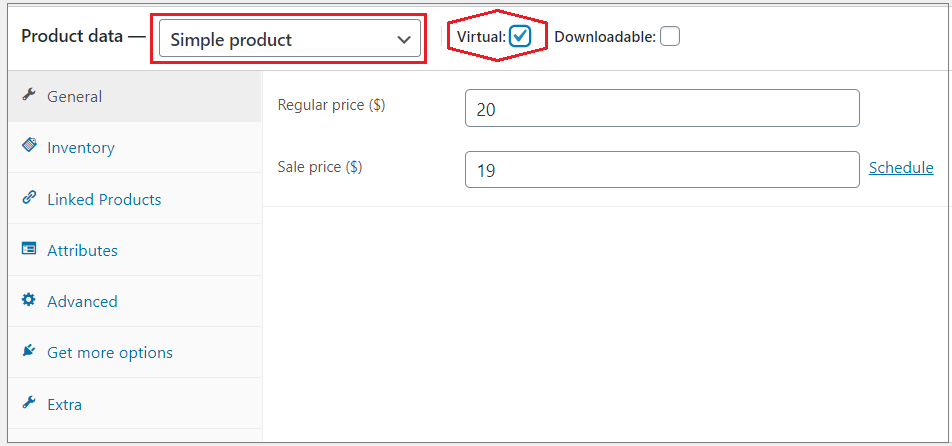
Produto virtual :
Um produto virtual é definido como um produto que não é uma entidade física. Você pode marcar a caixa de seleção para tornar um produto virtual.

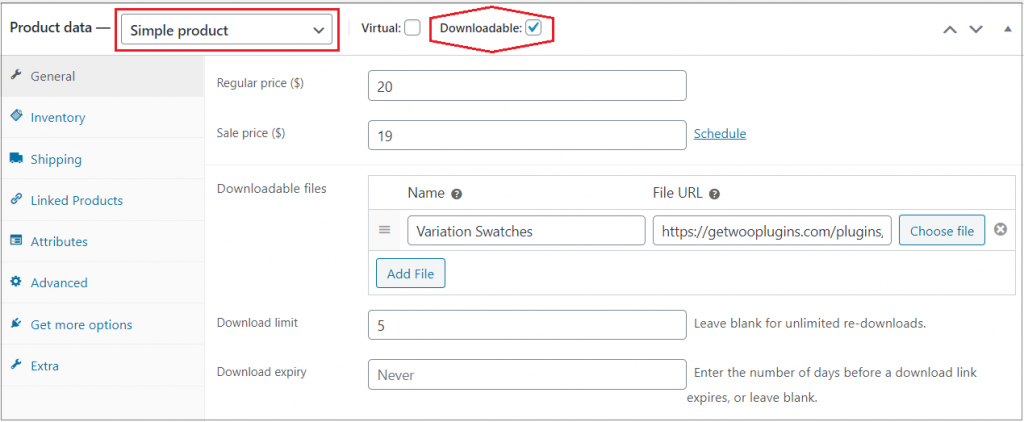
Produto para download :
Os produtos para download não exigem frete. Eles estão disponíveis como um arquivo para download com um caminho ou URL especificado. Você pode marcar a caixa de seleção para fazer o download de um produto.

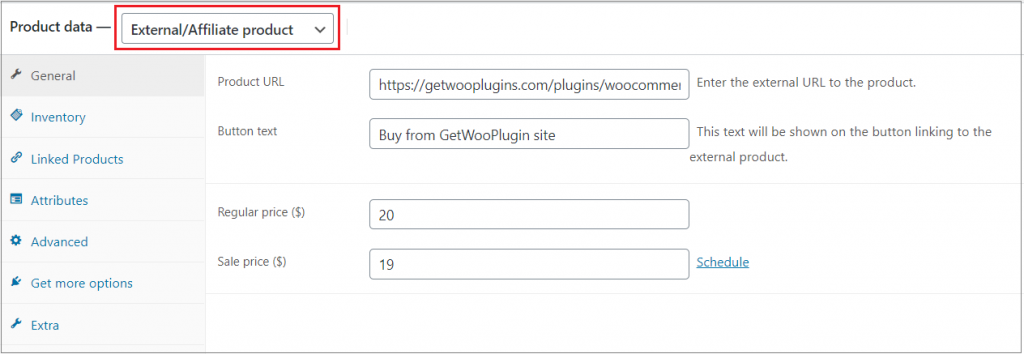
Produto externo/afiliado:
Às vezes, você lista um produto em sua loja, mas não é o vendedor real do produto. Você terá que especificar a URL do produto e o texto a ser exibido no botão Adicionar ao carrinho.

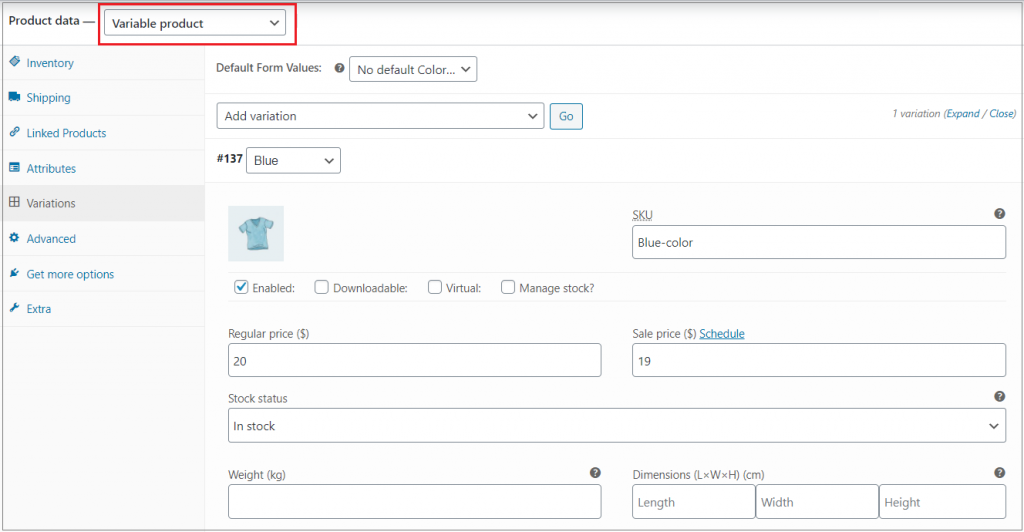
Produto variável :
O tipo de produto variável permite adicionar variações ao mesmo produto para criar um produto complexo e variável. Cada variação de produto tem seu preço, estoque disponível, SKU, etc.

Crie um produto variável no tema Flatsome WooCommerce
O conceito básico de produtos variáveis do WooCommerce, conforme descrito acima. Então, é hora de colocar esse conhecimento em ação.
Siga o guia passo a passo abaixo para criar produtos variáveis para sua loja WooCommerce.
O conceito básico de produtos variáveis do WooCommerce, conforme descrito acima. Agora é hora de colocar esse conhecimento em ação.
Se você preferir tutoriais em vídeo em vez de texto, siga este guia para criar produtos WooCommerce Variable no Flatsome Theme.
Criar atributos do produto
Você não pode criar um produto variável sem adicionar um atributo porque os atributos definem as variações do produto.
Por exemplo, um tamanho de camiseta pode ser pequeno, grande ou médio. Aqui, 'tamanho' é o atributo, enquanto 'pequeno', 'grande' e 'médio' são as variações do produto.
Existem dois tipos de atributos no WooCommerce; atributo de produto global e atributo de produto personalizado.
Os atributos globais do produto podem ser aplicados a vários produtos em sua loja. Por exemplo, a camiseta da sua loja pode ter 'tamanho' e 'cor' como atributos globais. Portanto, você não precisa continuar adicionando os mesmos atributos.
Por outro lado, os atributos de produtos personalizados são específicos de apenas um produto. Você não pode aplicá-lo a outro ao criar atributos de produto personalizados.
Na próxima etapa, vamos começar com a criação de atributos –
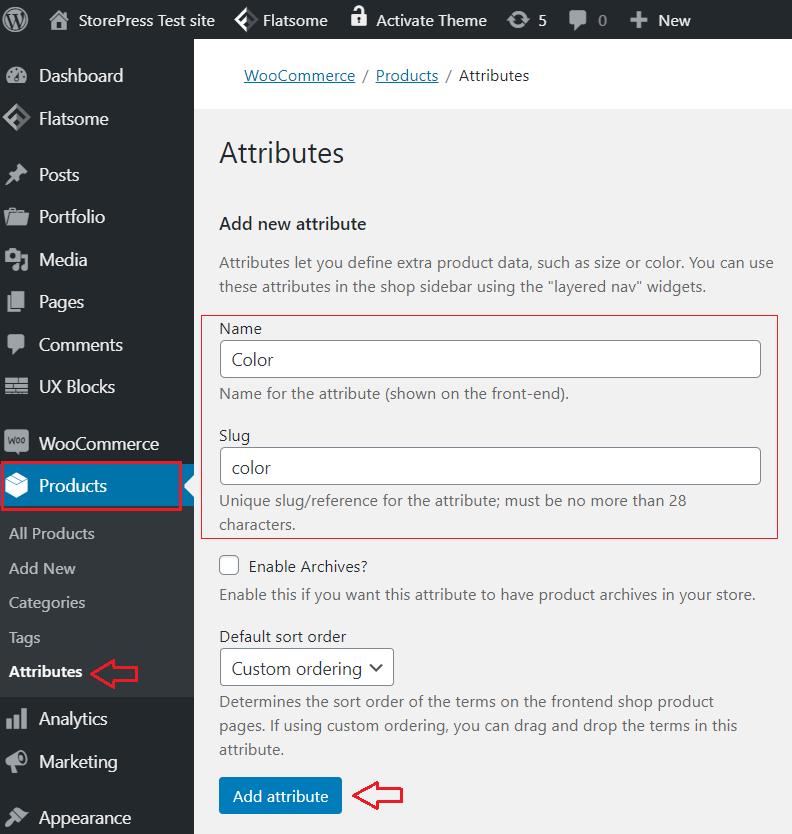
Etapa 1: criando atributos:
Você precisa criar atributos antes de criar seu produto variável.
- Na seção ' Produtos' , escolha ' Atributos' na barra de menu à esquerda.
- No campo ' Nome' , adicione o título do atributo.
- O campo slug é opcional.
- Para finalizar as alterações, clique no botão ' Adicionar atributo '.

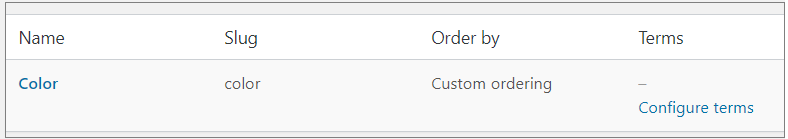
- Novos atributos agora estão listados na tabela à direita.

Etapa 2: adicione valores específicos de um atributo:
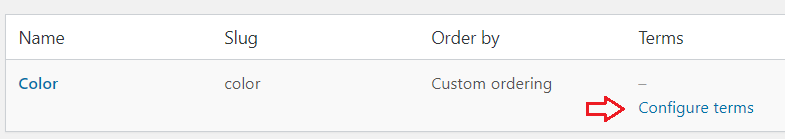
- Clique em ' Configurar termos ' na coluna 'Termos' do seu atributo.

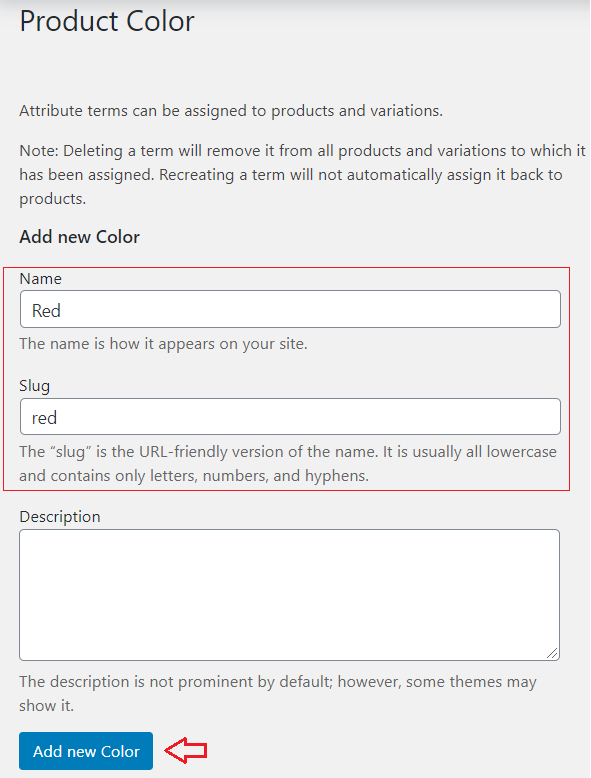
- Há um formulário ' Adicionar nova cor ' no lado esquerdo.

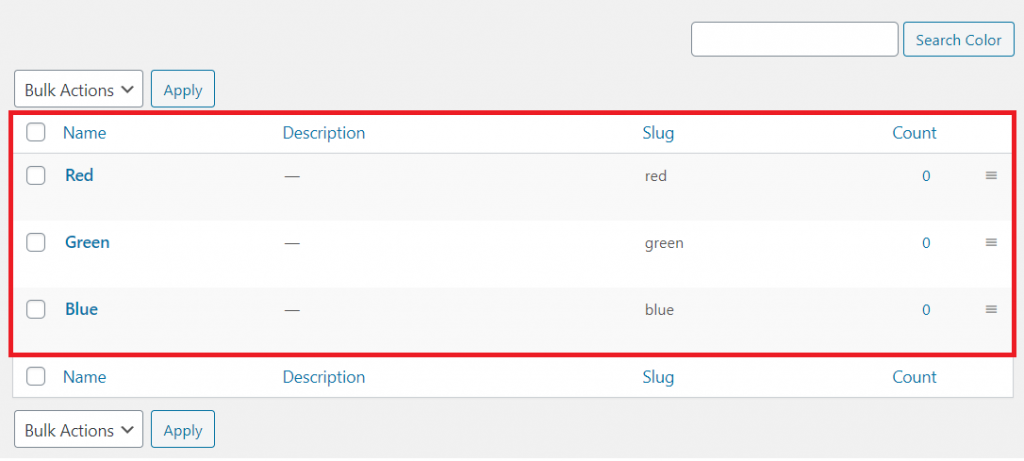
- Adicione cada cor em que você vende roupas (como verde, azul ou vermelho)
- Clique no botão ' Adicionar nova cor ' no lado esquerdo (você pode adicionar quantas cores precisar).

Etapa 3: adicionar atributos a um produto individual.
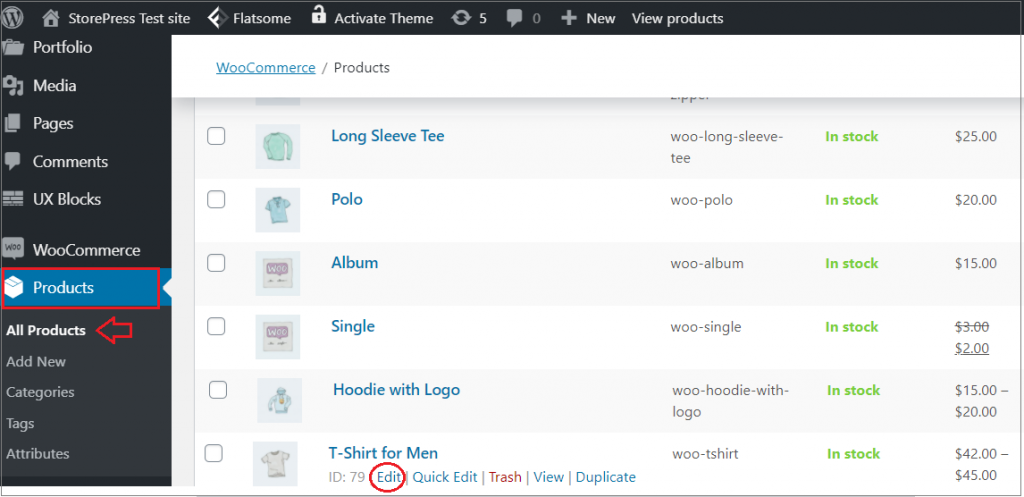
- Navegue até ' Produtos' na barra de menu à esquerda. Você pode adicionar um novo item ou editar o existente.

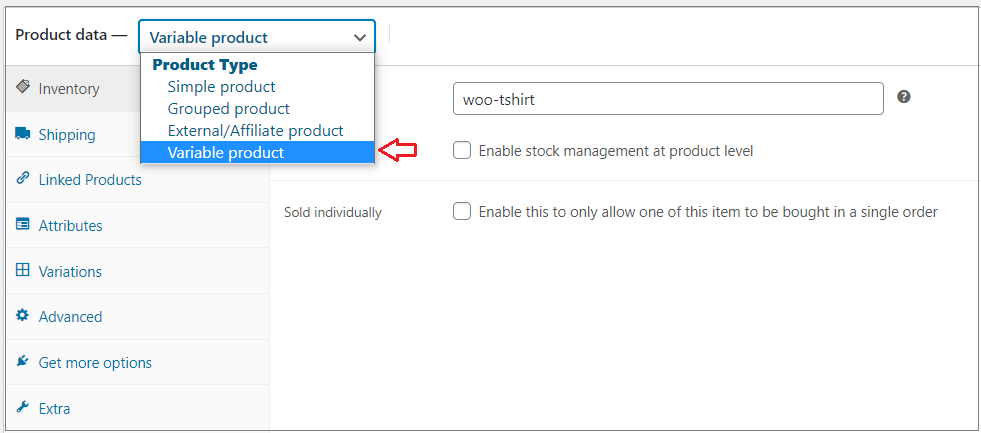
- Na lista suspensa da seção ' Dados do produto ', selecione ' Produto variável.

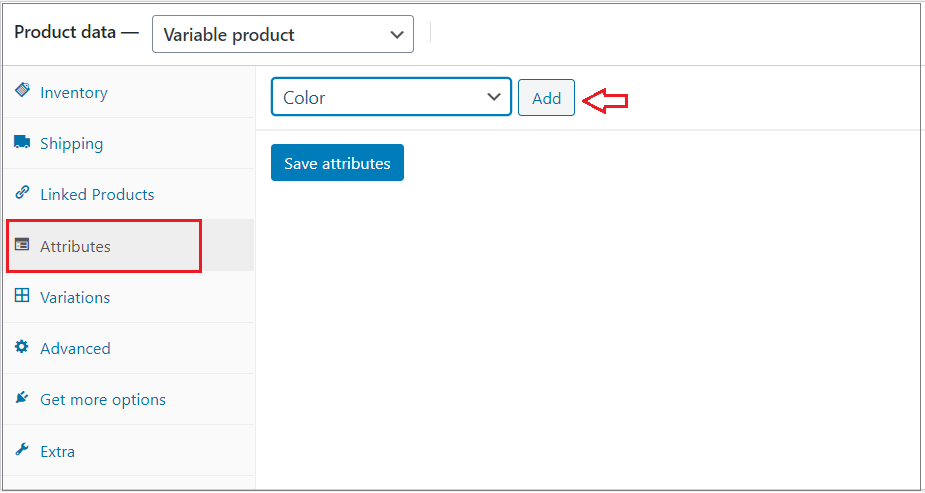
- Vá para a guia ' Atributo '. Uma lista de atributos que você criou para seus produtos está visível aqui.
- Selecione um dos atributos da lista. Aqui, selecionei o atributo 'color'.

- Você pode selecionar mais de uma opção ou clicar no botão ' Selecionar tudo '.
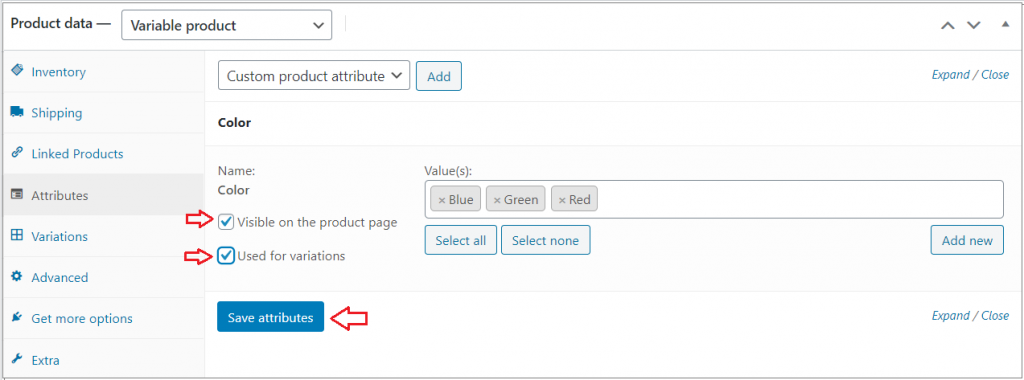
- Não se esqueça de marcar ' Visível na página do produto ' e ' Usado para variações '.
- Em seguida, clique em ' Salvar atributos '.
- Nota: se desejar, mais atributos podem ser adicionados (a partir do botão ' Adicionar novo ').

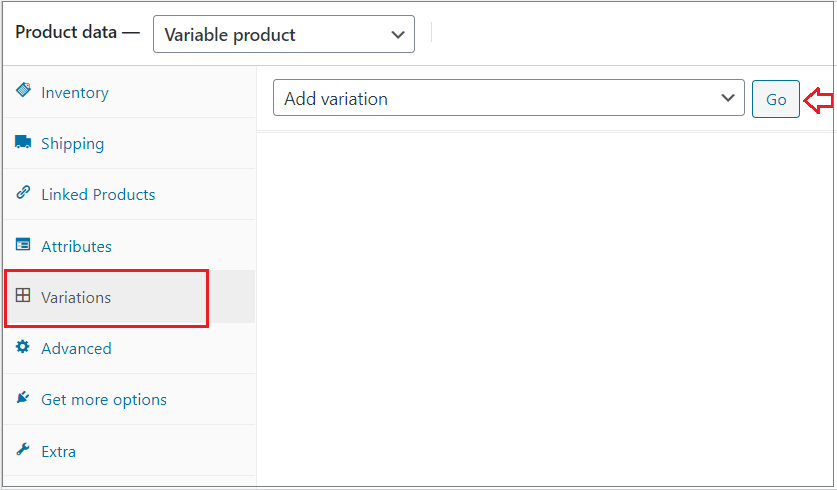
Etapa 4: adicione variações ao seu produto.
- Logo abaixo dos Atributos, navegue até a seção ' Variações' e selecione ' Adicionar variação ' no menu suspenso.
- Haverá um novo menu suspenso depois que você clicar no botão 'Ir' .

Agora é hora de escolher o atributo para suas variações (como uma cor específica).

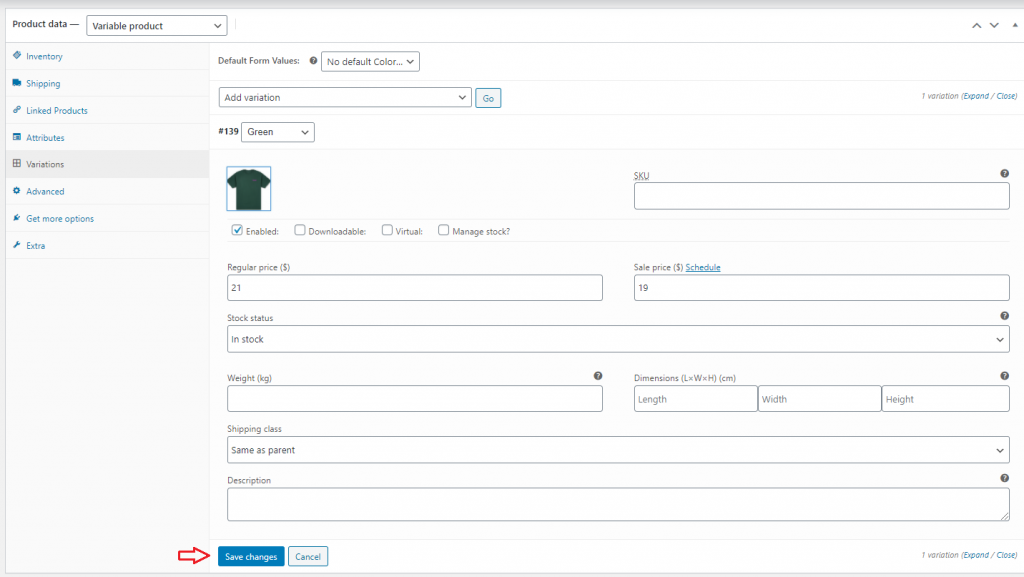
Etapa 5: personalize o restante da configuração.
- Expandir o painel de variações
- Isso permite adicionar informações diferentes para cada variação.
- Existem opções para fazer upload de uma imagem, adicionar o preço, status do estoque, dimensões e muito mais.
- Mas é obrigatório definir um preço para variação.
- Para finalizar as alterações, clique em ' Salvar alterações '.

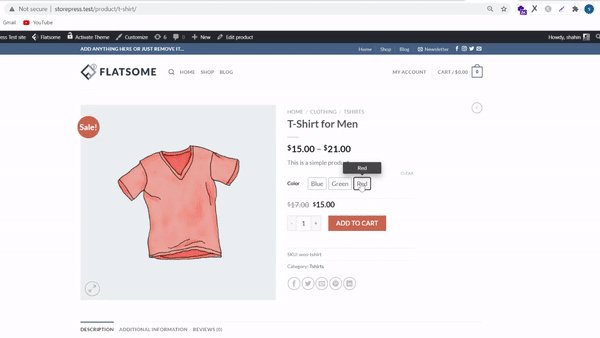
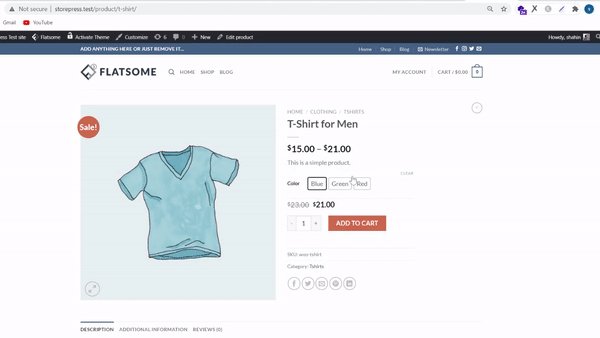
Pressione o botão 'Publicar' depois de escolher a categoria apropriada para o seu produto variável.
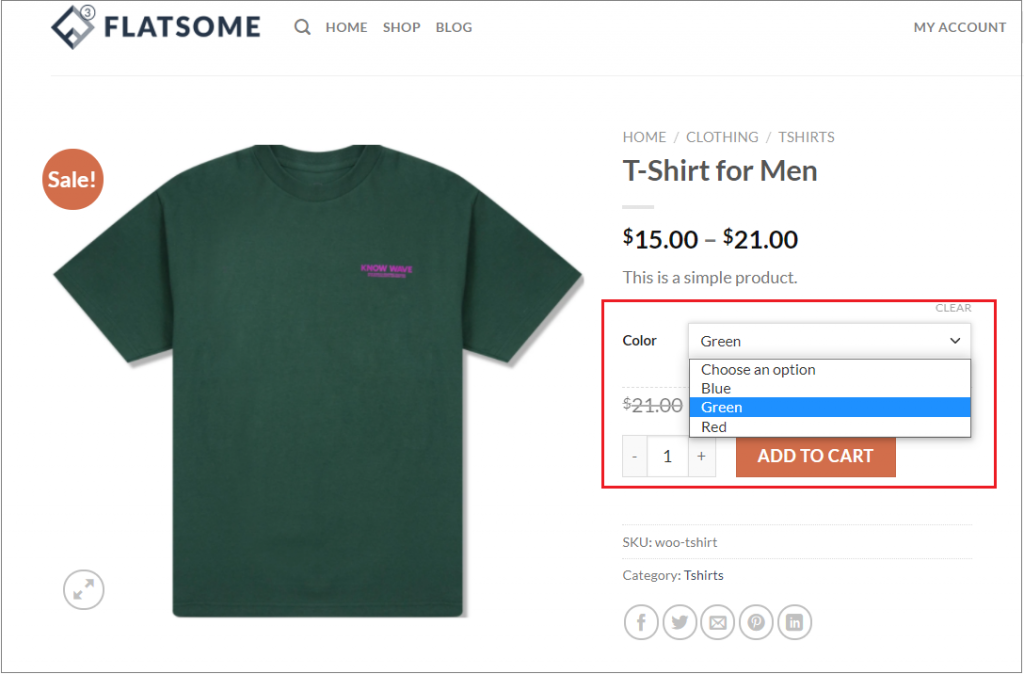
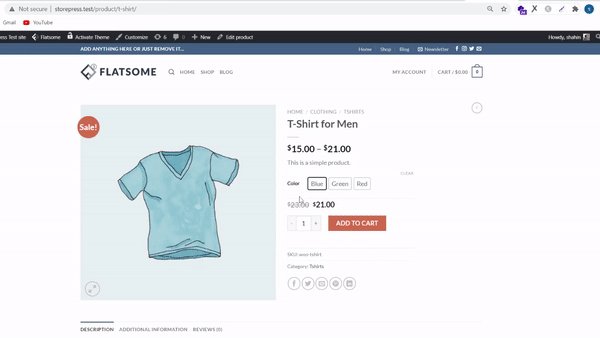
Você terminou. Agora veja o seu resultado –

Estenda com um poderoso plugin WooCommerce
Quando você exibe produtos variáveis como amostras, será mais atraente para os visitantes da sua loja online.
Você precisa de um plugin para criar uma nova experiência para variações de produtos WooCommerce.
Um exemplo de tal plugin é o plugin WooCommerce Variation Swatches. O plug-in permite exibir suas variações de produtos WooCommerce como amostras.

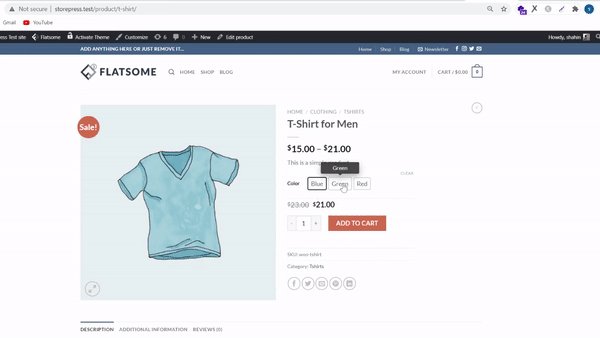
A aparência de uma página de produto será alterada para amostras de botão imediatamente após a instalação do plug-in WooCommere Variation Swatches. Mas você pode atualizar para a versão pro para mostrar o menu suspenso padrão em amostras de cor , imagem e botão de opção na loja ou na página de arquivo.
Esperamos que o tutorial tenha ajudado você a aprender as etapas necessárias para adicionar produtos variáveis na loja WooCommerce com tecnologia Flatsome. Se você precisar de mais tutoriais sobre o tema Flatsome ou WooCommerce, deixe-me saber na seção de comentários. Vou escrever o próximo tutorial para você.

