Como criar arquivos SVG visíveis
Publicados: 2023-02-09Arquivos SVG visíveis podem ser criados usando vários métodos diferentes. O mais comum é usar um editor de gráficos vetoriais como Adobe Illustrator , Inkscape ou CorelDRAW. Esses programas permitem criar e editar gráficos vetoriais, que podem ser salvos como arquivos SVG. Outro método é usar um editor gráfico raster, como Adobe Photoshop, GIMP ou Paint. LÍQUIDO. Esses programas permitem criar e editar imagens raster, que podem ser convertidas em arquivos SVG usando vários métodos diferentes. Depois de criar ou converter seu arquivo em SVG, você pode recortá-lo usando vários métodos diferentes. Esses programas permitem selecionar uma área da imagem e recortá-la. Depois de cortar seu arquivo SVG, você pode salvá-lo para uso em seu site ou blog.
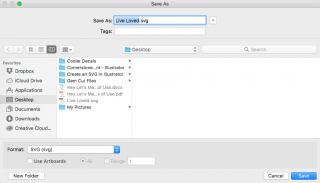
Ao exportar um SVG via TLDR, desmarque a caixa 'Responsivo'. Sua prancheta do Illustrator deve ser definida com as dimensões necessárias e elas ficam visíveis no canto superior direito quando você seleciona uma prancheta. Ao recortar a prancheta, escolha/destaque seu logotipo e verifique se ele se encaixa perfeitamente.
Como faço para salvar e editar um arquivo SVG?

Para salvar um arquivo SVG, você precisa usar um editor de gráficos vetoriais, como Adobe Illustrator, Inkscape ou Sketch. Com esses programas, você pode abrir um arquivo SVG e salvá-lo no formato nativo do programa.
Para editar um arquivo SVG online, acesse o site da Vector Ink , selecione Novo design e clique em Editar. Seu navegador de arquivos pode ser usado para importá-lo, navegar até ele e iniciá-lo. Escolha o design importado e escolha Desagrupar ou toque duas vezes em um elemento para personalizá-lo. O conta-gotas pode ser usado para selecionar cores da tela e aplicá-las em outras superfícies. Você pode alterar ou excluir a paleta de cores acessando o editor de paleta de cores e clicando no botão alterar cor. Você pode modificar as propriedades dos objetos alterando-os. Você pode modificar o tamanho, rotação, posição, inclinação e visibilidade de um objeto selecionando seu ícone no painel Transformar. Usando a ferramenta Ponto, você pode alterar o caminho do vetor. Mais alterações de caminho agora podem ser feitas usando o painel de controle Path.
Um arquivo SVG pode ser editado?
Para editar uma imagem.VSW no Office para Android, selecione o SVG que deseja editar e a guia Gráficos deve aparecer na faixa de opções. A seção Estilos inclui estilos predefinidos que você pode adicionar ao seu arquivo SVG para torná-lo diferente em questão de segundos.
O SVG pode recortar imagens?
Se você precisar recortar e dimensionar uma imagem no Internet Explorer e fornecer suporte de volta ao IE9, poderá fazer isso envolvendo a imagem em um svg e, em seguida, usando os atributos viewBox e preserveRatio para ajustá-la a um ajuste de objeto e objeto configuração de posição.
Certifique-se de incluir uma imagem. Corte-o no formato SVG de duas maneiras. Use um programa compatível para abrir o arquivo. Você deve usar o Adobe Illustrator ou o Inkscape. Cortar é um botão que você pode usar na barra de ferramentas. É possível converter o arquivo.svg para outro formato usando o Zamzar. Com Efeitos gráficos, você pode adicionar efeitos como sombras projetadas, brilhos, efeitos 3D e muito mais às suas imagens.
Usando o comando Girar, você pode girar uma imagem vertical ou horizontalmente. O recurso Quebrar texto facilita o controle de como o texto flui pela imagem. A imagem deve ser recortada e posicionada de modo que fique o mais justa possível em uma página. No Inkscape, um ilustrador profissional, web designer ou designer pode criar sua própria arte. Ele é carregado com poderosas ferramentas de construção e manipulação de objetos. Arraste e solte seu Svg, modifique-o e salve-o como uma imagem JPG, PDF ou PNG . Para recortar uma imagem, selecione o sistema operacional no qual o usuário está navegando na web.

A maneira mais eficaz de recortar imagens é usar objetos vetoriais no Adobe Photoshop. Usar um gradiente ou desfoque é a melhor maneira de recortar qualquer objeto vetorial . Ao selecionar a imagem no botão de corte, você pode cortá-la. O objeto pode ser excluído após ser recortado. A imagem recortada pode ser salva clicando no botão Salvar depois de ter sido recortada.
Por que você deve usar SVG para gráficos de alta resolução
Gráficos com alta resolução podem ser criados usando SVG, que não precisam ser pixelados ou esticados. O uso de SVG permite criar gráficos com mais detalhes do que usar PNGs e obter transparência em seus gráficos. Embora os PNGs ainda sejam uma excelente ferramenta para muitos gráficos, eles podem ser difíceis de criar em formatos de alta resolução, como .SVG.
Caixa de Visualização de Corte SVG
Uma viewbox de recorte SVG é uma maneira de recortar uma imagem SVG . Ele permite que você selecione uma parte da imagem e, em seguida, visualize-a na caixa de visualização de corte. Isso é útil se você deseja focar em uma área específica da imagem ou se deseja recortar uma seção que não deseja ver.
Você deve criar seu próprio mundo ao usar um SVG. Não há nada como ter o mundo inteiro em suas mãos. Como resultado, você deve escolher o que mostrar aos seus amigos tirando as fotos. Você pode atribuir o viewBox de sua câmera como um atributo de várias maneiras. ViewBox é o que controla como você desloca e amplia a lente da câmera, e mostramos apenas o que queremos ver ao usá-lo. Quando você avalia viewBox, obtém uma lista de quatro números: min-x, min-y, largura e altura. Alterar esses valores alterará o curso dos eventos humanos em um piscar de olhos.
Os muitos usos do Viewbox em SVG
As coordenadas virtuais do ViewBox são muito parecidas com as de outro formato. Apesar de todos os vetores dentro do SVG serem construídos com viewBox, você pode alterar a altura, largura e outras propriedades reais do SVG sem afetá-lo. Com um viewBox para um SVG, é muito mais fácil criar. Um SVG não pode ser criado sem um.
ViewBox é particularmente útil quando você deseja controlar rigidamente o tamanho de um SVG. Se você deseja criar um SVG com o mesmo tamanho em todos os dispositivos ou se deseja criar um SVG com o mesmo tamanho de uma imagem, considere o tamanho do dispositivo.
viewBox também pode ser útil se você quiser colocar algo fora dos limites de um sVG. Nesse caso, a imagem no centro do seu SVG seria ideal.
Uma viewBox também é útil para ocultar outros elementos ou posicionar texto. Você pode optar por imprimir ou não uma grande quantidade de texto ou elemento e ainda fazê-lo parecer grande.
Ao criar um SVG, o atributo viewBox é uma excelente escolha.
Cortar Svg Photoshop
Quando quiser remover o fundo de uma imagem no Photoshop, você pode usar a ferramenta de recorte . Você também pode usar a ferramenta de recorte para remover partes indesejadas de uma imagem. Para cortar uma imagem, selecione a ferramenta de corte na barra de ferramentas. Em seguida, clique e arraste a ferramenta de corte ao redor da parte da imagem que deseja manter. Quando estiver satisfeito com a seleção, clique no botão cortar.
Recortando imagens no Photoshop
Para selecionar a área onde deseja que o objeto esteja, mantenha pressionada a tecla Alt (Windows) ou Option (Mac) e arraste o mouse para selecionar a área desejada. Solte o mouse e digite as dimensões desejadas nas alças de corte depois de fazer isso.
