Como criar uma página de produto único WooCommerce com Elementor: um guia passo a passo
Publicados: 2024-09-03Introdução: Nesta postagem, veremos como você pode criar facilmente uma página de produto único WooCommerce totalmente personalizada com Elementor – sem mexer em nenhum código!
A criação de uma página de produto única personalizada pode aprimorar a experiência de compra do seu site. Com Elementor e WooCommerce Builder da PowerPack Addons, você pode criar uma página de produto impressionante e funcional que corresponda ao estilo e design do seu site. Este guia orientará você por todo o processo, desde a configuração do modelo de página de produto único até a personalização de cada detalhe.
Vamos começar!
O que é uma página de produto único no WooCommerce?
Uma página de produto único é uma página dedicada em seu site de comércio eletrônico que exibe detalhadamente um produto específico. Esta página é fundamental na jornada do comprador, pois fornece todas as informações que o cliente precisa para tomar uma decisão de compra.
Aqui está um resumo do que uma página de produto único normalmente inclui e por que ela é importante:
- Título do produto: O nome do produto é exibido em destaque na parte superior da página. É a primeira coisa que um visitante percebe e prepara o cenário para o produto.
- Imagem do produto: são exibidas imagens de produtos de alta qualidade, geralmente com a capacidade de ampliar ou visualizar de diferentes ângulos. Os recursos visuais são fundamentais nas compras online, pois os clientes não podem interagir fisicamente com o produto.
- Preço do Produto: O custo do produto está claramente indicado, incluindo quaisquer descontos ou preços de venda. O preço normalmente é exibido próximo ao título ou imagem do produto, tornando-o facilmente visível.
- Descrição do produto: esta seção fornece informações detalhadas sobre o produto, como recursos, especificações e benefícios. Uma descrição bem escrita pode ajudar a convencer o cliente do valor do produto.
- Botão Adicionar ao carrinho: este é o call to action (CTA) que permite aos clientes adicionar o produto ao carrinho de compras. O botão geralmente é colocado próximo ao preço e à imagem do produto para incentivar uma ação imediata.
- Variações do produto: Se o produto vier em tamanhos, cores ou estilos diferentes, essas opções serão exibidas, permitindo que o cliente selecione sua variação preferida.
- Avaliações e classificações de produtos: as avaliações e classificações de clientes fornecem prova social e ajudam a construir confiança. Os compradores podem ler sobre as experiências de outras pessoas com o produto antes de tomar uma decisão.
- Produtos Relacionados: Sugestões de produtos similares ou complementares são frequentemente exibidas para incentivar compras adicionais.
Como criar uma página de produto único WooCommerce com Elementor e PowerPack
Se preferir assistir a um vídeo tutorial, confira o link abaixo:
Etapa 1: faça login no seu site WordPress
Faça login no seu site WordPress e vá para o painel. Este é o seu centro de controle, onde você gerenciará o conteúdo e o design do seu site.
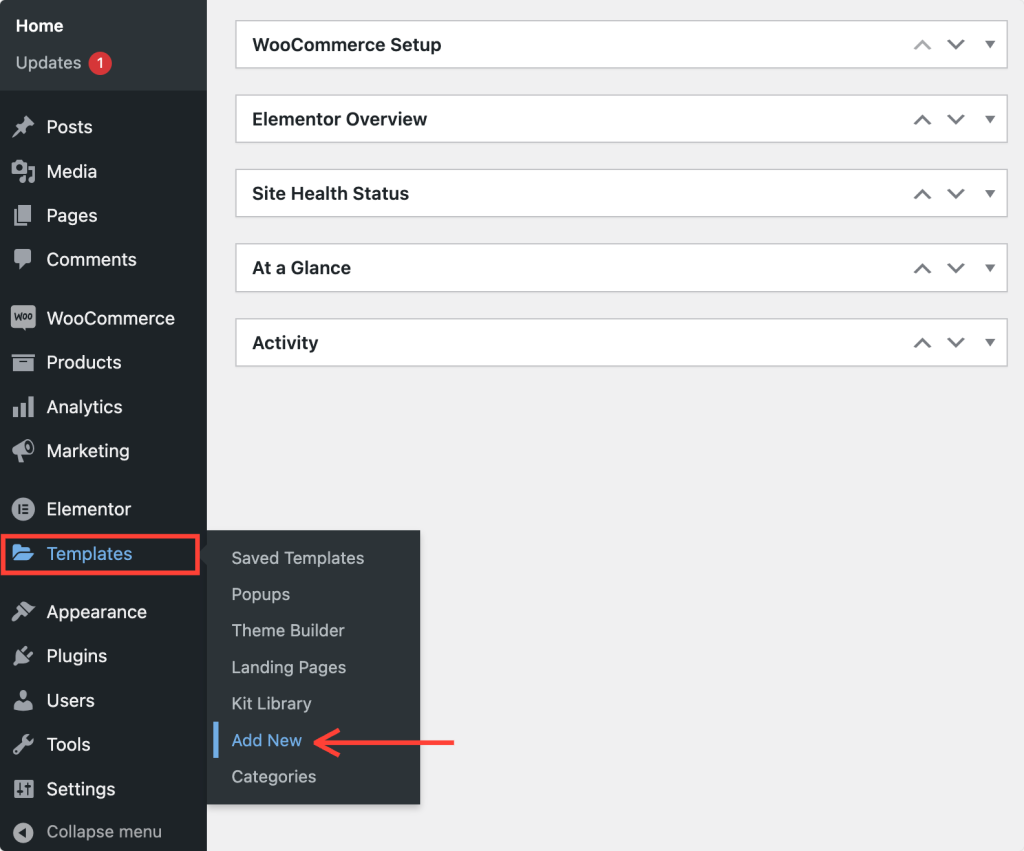
- Adicionar um novo modelo: em seu painel, clique em Modelo >> Adicionar novo . Isso abre uma janela onde você precisará selecionar o tipo de modelo.

Etapa 2: configurar um novo modelo
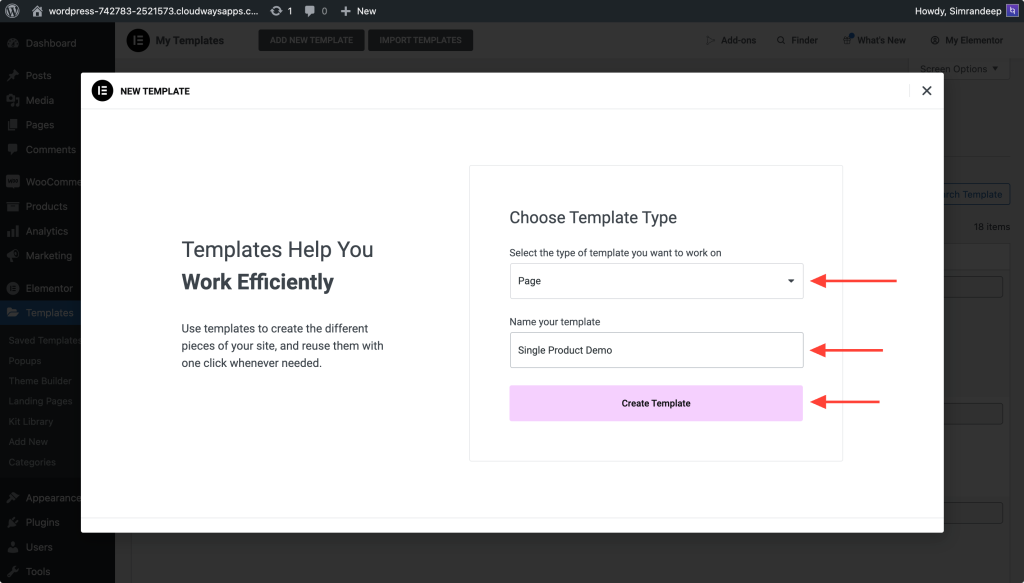
- Escolha o tipo de modelo: Na nova janela, selecione o tipo de modelo como “Página” no menu suspenso.
- Dê um nome ao seu modelo: dê ao seu modelo um nome claro e descritivo. Isso ajuda você a identificá-lo mais tarde, especialmente se você tiver vários modelos.
- Crie o modelo: Clique no botão Criar modelo . Isso o levará ao editor Elementor, onde você pode começar a projetar.

Etapa 3: alterar o layout da página
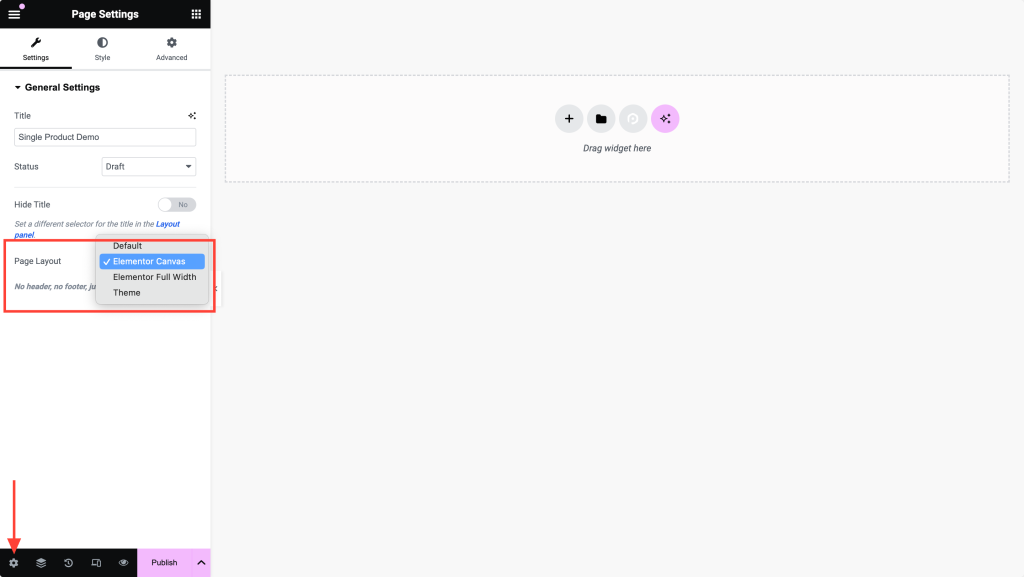
Uma vez no editor Elementor, você verá o layout de página padrão. Aqui está o que fazer a seguir:
- Alterar o layout (opcional): Se desejar alterar o layout da página, clique no ícone de configurações na parte inferior esquerda do painel. A partir daí, você pode escolher um layout de tela ou qualquer outro layout que atenda às suas necessidades de design.
Se estiver satisfeito com o layout atual, você pode começar a adicionar elementos ao seu modelo.

Etapa 4: publique o modelo
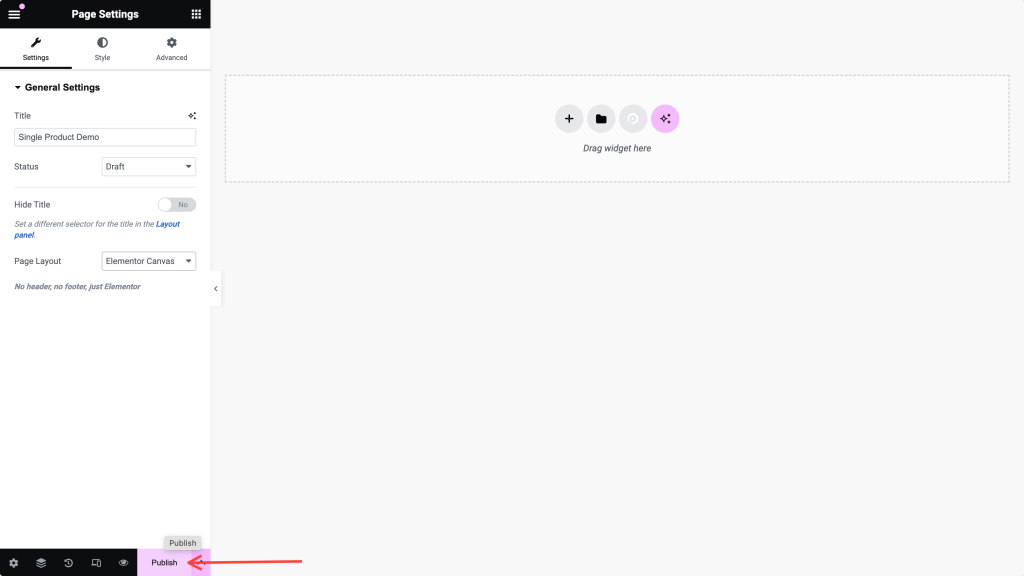
Antes de continuar, publique seu modelo clicando no botão Publicar na parte inferior do painel Elementor. Você retornará a este modelo mais tarde para obter mais personalizações, então não se preocupe se ainda não estiver perfeito.

Etapa 5: Habilite o PowerPack WooCommerce Builder
Em seguida, você precisa habilitar o recurso WooCommerce Builder fornecido pelos PowerPack Addons.
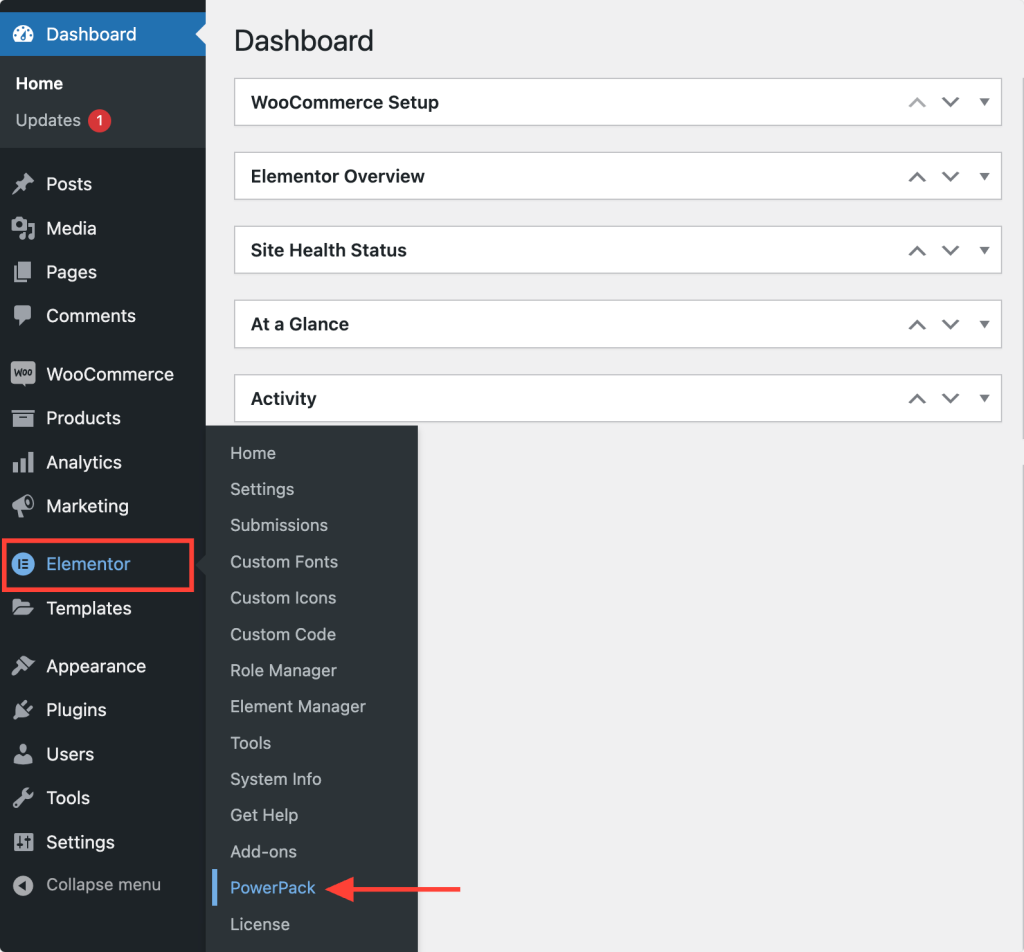
- Volte ao painel do WordPress e navegue até Elementor >> PowerPack.

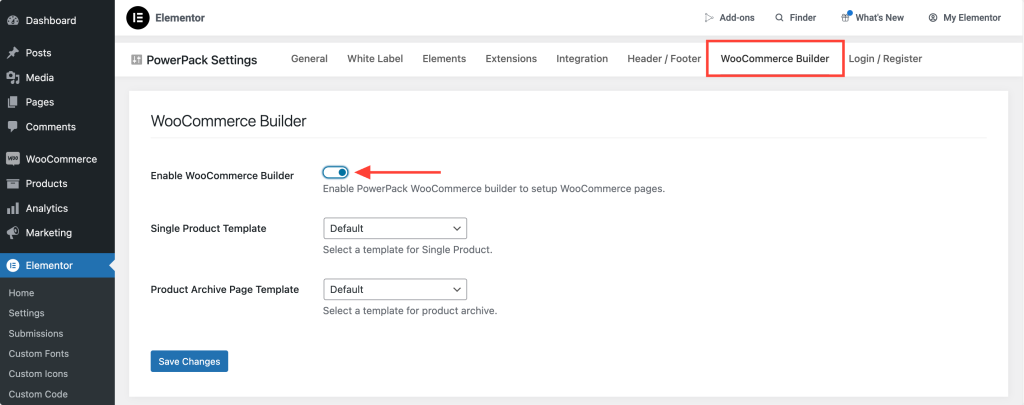
- Habilitar WooCommerce Builder: Nas configurações do PowerPack, encontre a guia WooCommerce Builder e alterne o botão para habilitá-lo.

Etapa 6: selecione o modelo de produto único
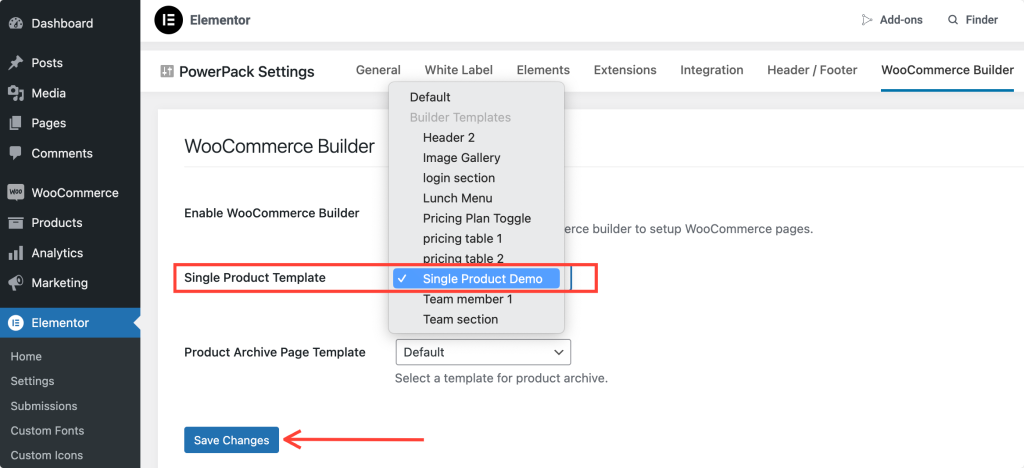
Assim que o WooCommerce Builder estiver habilitado, duas novas opções aparecerão nas configurações.
Como estamos criando uma única página de produto, selecione o modelo que você acabou de criar no menu suspenso na opção Modelo de página única .

Não se esqueça de clicar no botão Salvar alterações para garantir que seu modelo esteja vinculado corretamente.
Etapa 7: edite o modelo de produto único
Agora que seu modelo está conectado, é hora de editar e criar sua página única de produto.
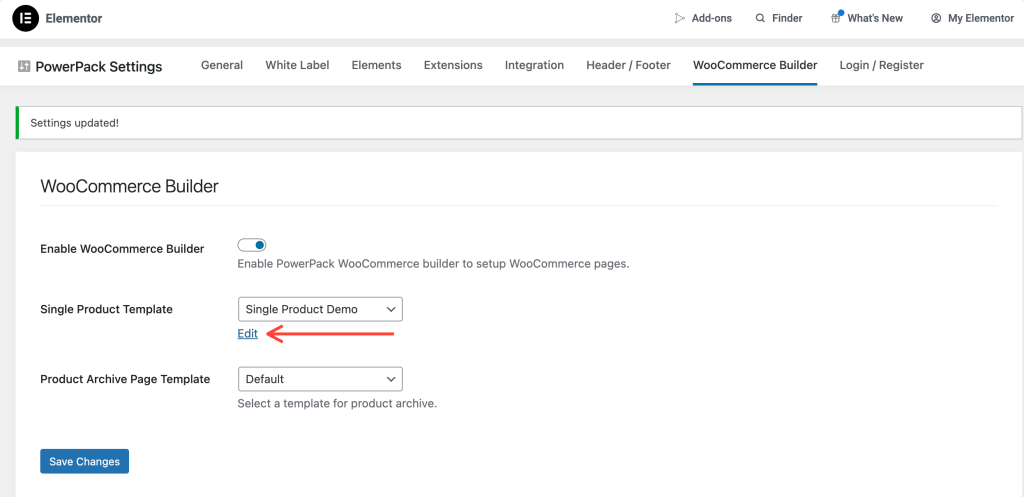
Clique no botão Editar na opção Modelo de página única. Isso o levará diretamente de volta ao editor Elementor, onde você pode começar a personalizar.

Etapa 8: Projetando o layout da página de produto único
Começaremos adicionando uma estrutura de duas colunas. Este layout é ideal para exibir imagens de produtos de um lado e detalhes do produto do outro.

Etapa 9: Adicionar uma imagem do produto
- Insira Woo – Product Image Widget: Na coluna da esquerda, procure por “ woo – product image ”. Certifique-se de que o widget tenha o ícone “PP” no canto, indicando que é do PowerPack.
- Arrastar e soltar: arraste o widget para a coluna esquerda. O widget exibirá automaticamente a imagem do produto.

- Personalize a imagem: Na guia Estilo, você pode personalizar as configurações da imagem. As opções incluem:
- Exibindo uma tag Flash de venda
- Configurando margens e preenchimento para a tag de venda
- Ajustando a cor, cor de fundo, tipografia e espaçamento da tag Venda
- Personalizando as imagens principais e em miniatura
Etapa 10: Adicionar o título do produto
- Insira Woo – Product Title Widget: Vá para a coluna da direita e pesquise “ woo – product title ”.
- Arrastar e soltar: adicione o widget à coluna da direita. Este widget puxará automaticamente o título do produto.
- Estilize o título: você pode personalizar o título com várias opções, incluindo:
- Cor do texto
- Tipografia
- Modo de texto (por exemplo, maiúsculas, minúsculas)
- Modo de mesclagem para efeitos de texto criativos

Etapa 11: exibir classificações de produtos
A prova social é crucial para qualquer página de produto. Adicionar classificações de produtos pode ajudar a construir a confiança de compradores em potencial.
- Insira o widget de classificação do produto: pesquise “woo – classificação do produto” e arraste o widget para o seu design.
- Personalize as avaliações: Este widget exibirá automaticamente as avaliações do produto. Você pode ajustar:
- Cor da estrela
- Cor de estrela vazia
- Cor do link
- Tipografia
- Tamanho e espaçamento das estrelas
- Alinhamento para se adequar ao seu design

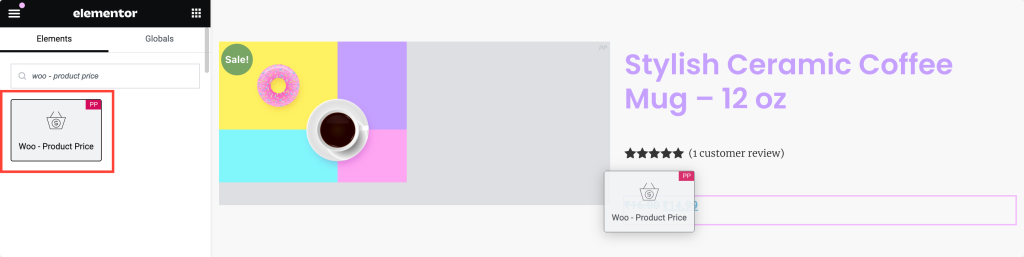
Etapa 12: Adicionando Preço do Produto
O preço do produto é um dos elementos mais importantes da sua página.

- Inserir widget de preço do produto: Pesquise “woo – preço do produto” e adicione o widget ao seu design.
- Personalize o Preço: O widget irá buscar o preço do produto automaticamente. Você pode personalizá-lo:
- Configurando o alinhamento
- Mudando a cor e a tipografia
- Personalização das opções de preço de venda, incluindo cor, tipografia e espaçamento

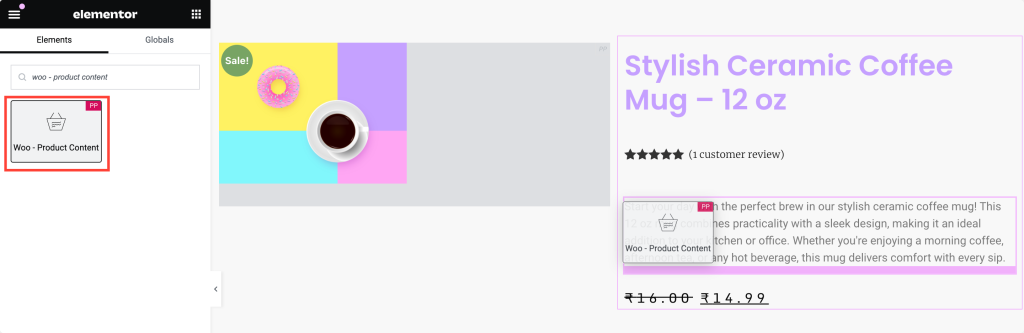
Etapa 13: Adicionar conteúdo do produto
O conteúdo do produto ajuda os clientes a compreender os detalhes e benefícios do produto.
- Inserir widget de conteúdo do produto: Procure “woo – conteúdo do produto” e adicione o widget à sua página.
- Personalizar conteúdo: na guia Estilo, você pode ajustar:
- Alinhamento
- Cor do texto
- Tipografia para combinar com o design do seu site

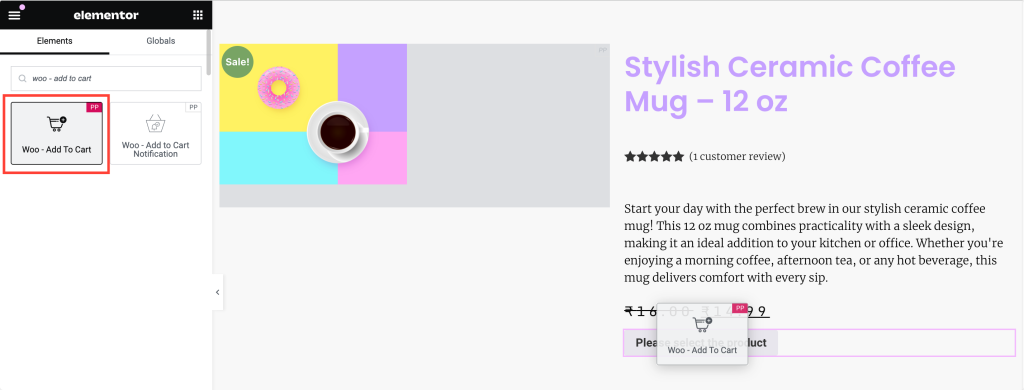
Etapa 14: Adicionando o botão Adicionar ao carrinho
O botão Adicionar ao carrinho é o elemento mais importante para converter visitantes em clientes.
- Inserir widget Adicionar ao carrinho: Pesquise “woo – adicionar ao carrinho” e arraste o widget para sua página.

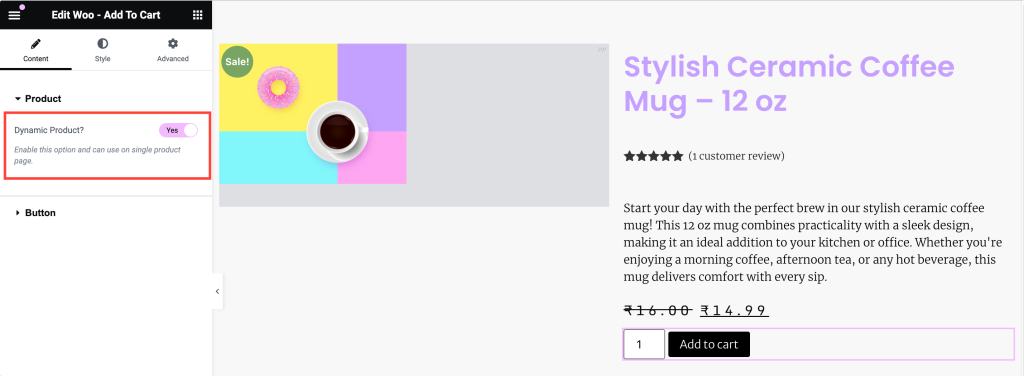
- Habilitar opção de produto dinâmico: como esta é uma página de produto único, certifique-se de habilitar a opção de produto dinâmico . Isso garante atualizações de preços com base no produto que o usuário está visualizando.
- Estilize o botão: personalize a aparência do botão ajustando:
- Tipografia
- Cor do texto
- Tipo de plano de fundo (por exemplo, sólido, gradiente)
- Raio da borda para cantos arredondados

Etapa 15: finalizando e publicando sua página única de produto
Percorra sua página e verifique se tudo está alinhado e estilizado de acordo com sua marca. E quando estiver satisfeito com o design, clique no botão Atualizar no Elementor.
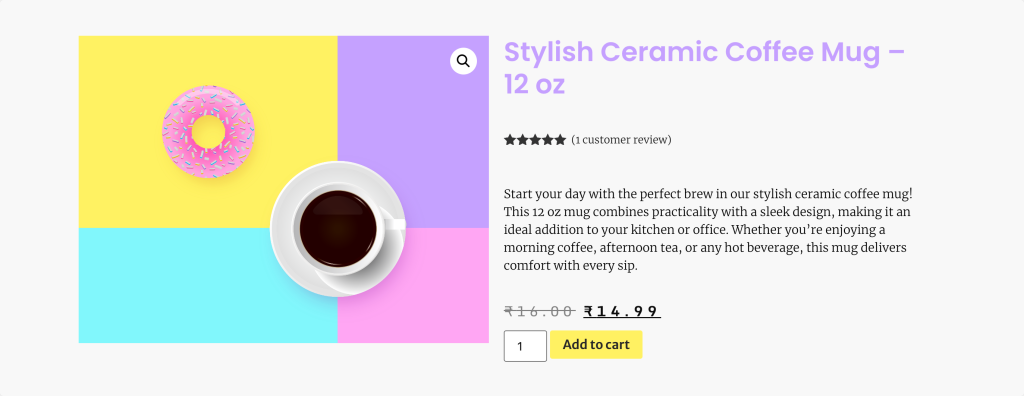
Esta é a aparência de nossa página de produto único:

Se você ainda estiver em dúvida se o PowerPack WooCommerce Builder é a escolha certa, selecionamos uma seção dedicada abaixo:
Por que escolher o PowerPack WooCommerce Builder?
PowerPack WooCommerce Builder para Elementor é a ferramenta definitiva para criar uma loja online totalmente personalizada e visualmente deslumbrante. Perfeitamente integrado com WooCommerce e Elementor, o PowerPack oferece uma ampla gama de widgets específicos do WooCommerce que permitem que você crie modelos exclusivos de produto único e página de arquivo com facilidade.
Alguns dos principais recursos do PowerPack WooCommere Builder são:
- Personalização completa: com os widgets WooCommerce do PowerPack, você pode personalizar todos os aspectos do seu produto e arquivar páginas. Do layout e tipografia às cores e espaçamento, você tem a liberdade de criar páginas que sejam funcionais e esteticamente agradáveis.
- Simplicidade de arrastar e soltar: aproveitando a interface intuitiva de arrastar e soltar do Elementor, o PowerPack facilita a construção de layouts complexos sem escrever uma única linha de código. Você pode criar designs de nível profissional em uma fração do tempo que levaria com métodos tradicionais.
- Experiência do usuário aprimorada: ao apresentar páginas de produtos dedicadas e totalmente personalizadas que destacam os recursos de seus produtos, você pode criar uma experiência de compra envolvente e fácil de usar.
Concluindo!
Aí está! Seguindo essas etapas detalhadas, você pode criar uma página de produto único totalmente personalizada usando Elementor e PowerPack WooCommerce Builder.
Se você tiver alguma dificuldade em seguir os passos mencionados neste artigo, entre em contato conosco ou deixe suas dúvidas na seção de comentários.
O que você acha deste tutorial? Compartilhe se você encontrou este guia útil! Além disso, junte-se a nós no Twitter, Facebook e YouTube.
Mais do blog:
- Como adicionar mini carrinho WooCommerce usando Elementor
- Como personalizar a página de checkout do WooCommerce com Elementor
- Como personalizar a página Minha conta do WooCommerce usando Elementor
- Como criar um carrossel de produtos WooCommerce usando Elementor

Deixe um comentário Cancelar resposta