Como criar sua própria extensão do Chrome
Publicados: 2022-06-03E se você pudesse tirar o máximo proveito da sua navegação? Saiba como criar suas próprias extensões do Google Chrome.
Você já ficou insatisfeito com as funções fornecidas pelo seu navegador da web? Mesmo que você tenha passado horas explorando a Google Online Store, nem sempre é tão simples quanto pressionar “download” para melhorar sua experiência de navegação na web.
É aqui que os complementos do navegador entram em ação. Neste tutorial, veremos como criar sua própria extensão DIY do Google Chrome do zero.
O que é uma extensão do Google Chrome?

Os navegadores modernos, como o Google Chrome, incluem uma infinidade de recursos que os tornam simples de usar e capazes de atender às demandas da maioria dos usuários. No entanto, estender esses recursos básicos pode ter várias vantagens. É por isso que os fabricantes de navegadores normalmente permitem a criação de extensões, complementos e plug-ins para eles.
Esse recurso está disponível no Google Chrome, permitindo que qualquer pessoa com conhecimento de programação da Web construa facilmente suas próprias extensões do Chrome. Como muitos sites, você pode criar uma extensão com HTML, JavaScript e CSS.
Ao contrário dos sites, as extensões podem operar em segundo plano enquanto você navega, às vezes até interagindo com os sites que você visita.
Quais funções nossa extensão do Google Chrome fornecerá?
Criaremos uma extensão básica do Chrome que permitirá que você visite o site Make Use Of e faça uma pesquisa aleatória com base nas categorias de artigos disponíveis lá. Embora este seja um projeto simples, você aprenderá muito.
Você vai descobrir como fazer
- Desenvolver uma extensão do Google Chrome
- Usando uma extensão do Chrome, insira o código personalizado nas páginas da web.
- Simule cliques criando ouvintes de eventos.
- Produza números aleatórios
- Use matrizes e variáveis.
Faça sua própria extensão do Chrome DIY
O Google tornou incrivelmente simples desenvolver suas próprias extensões do Chrome, para que você esteja pronto e funcionando rapidamente. As instruções abaixo levarão apenas 10 a 15 minutos para serem concluídas, mas convidamos você a experimentar seu próprio código também.
Passo 1: Faça os arquivos

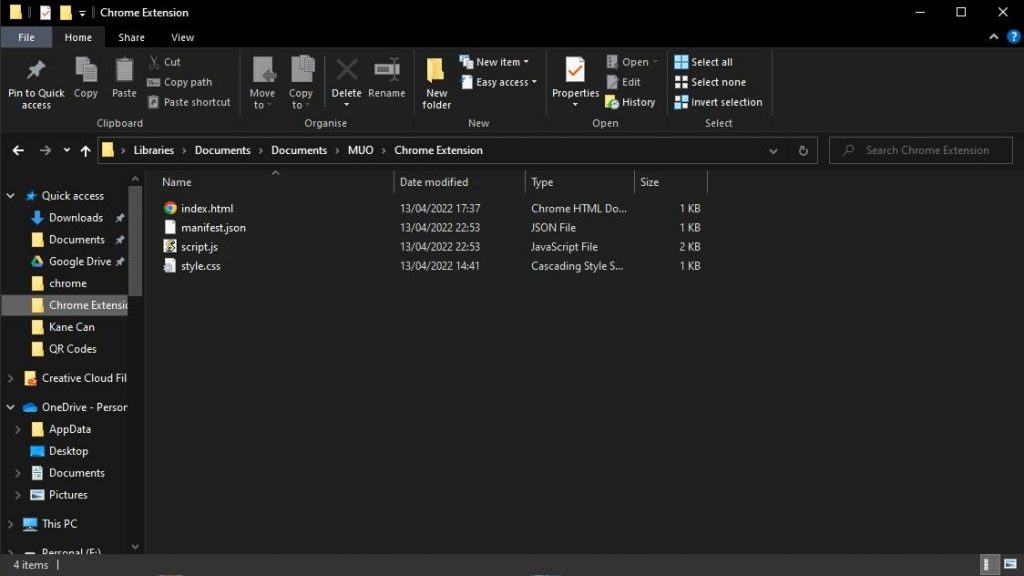
Quando não quiser compartilhar sua extensão, você pode mantê-la em seu sistema local. Para construir nossa extensão, precisamos simplesmente de quatro arquivos: uma página HTML, um arquivo CSS, um arquivo JavaScript e um arquivo JSON.
Index.html, style.css, script.js e manifest.json foram os nomes que demos aos nossos arquivos. O arquivo de manifesto deve ter esse nome para funcionar corretamente, mas os outros podem ter o nome que você escolher, desde que você modifique seu código de acordo.
Esses arquivos devem ser colocados na mesma pasta raiz.
Etapa 2: criar o arquivo de manifesto
Cada extensão do Google Chrome inclui um arquivo de manifesto. Ele informa o Chrome sobre a extensão enquanto também implementa algumas configurações básicas. Um nome, número de versão, descrição e versão do manifesto devem ser incluídos neste arquivo. Também fornecemos permissões e uma ação que carrega index.html como pop-up da extensão.
{ "name": "MakeUseOf.com Automated Search", "version": "1.0.0", "description": "A search tool to find interesting articles", "manifest_version": 3, "author": "Samuel Garbett", "permissions": ["storage", "declarativeContent", "activeTab", "scripting"], "host_permissions": [""], "action":{ "default_popup": "index.html", "default_title": "MUO Auto Search" } }Etapa 3: criar o HTML e o CSS
Antes de começarmos a codificar nosso script, devemos primeiro projetar uma interface de usuário (UI) simples usando HTML e CSS. Você pode usar uma biblioteca CSS como o Bootstrap para evitar escrever o seu próprio, mas nosso complemento requer apenas algumas regras.
As tags HTML, head e body estão todas presentes em nosso arquivo index.html. A tag head tem o título da página e um link para nossa folha de estilo, enquanto o body contém uma tag h1, um link para MakeUseOf.com e outro botão que será usado como gatilho para um script. O arquivo script.js é incluído em uma tag de script no final do documento.
<html> <head> <title>MUO Auto Search</title> <meta charset="utf-8"> <link rel="stylesheet" href="style.css"> </head> <body> <h1>MUO Auto Search</h1> <a href="https://www.makeuseof.com/" target="_blank"><button>Go to MakeUseOf.com</button></a> <button>Start Random Search</button> </body> <script src="script.js"></script> </html>Nosso arquivo CSS é ainda mais simples que nosso arquivo HTML, pois altera apenas o estilo de cinco componentes. Temos diretrizes para tags html e body, bem como tags h1 e ambos os botões.

html { width: 400px; } body { font-family: Helvetica, sans-serif; } h1 { text-align: center; } #buttonOne { border-radius: 0px; width: 100%; padding: 10px 0px; } #buttonTwo { border-radius: 0px; width: 100%; padding: 10px 0px; margin-top: 10px; }Etapa 4: criar o JavaScript
A etapa final deste procedimento é criar nosso arquivo script.js.
A função insertScript() neste arquivo é usada para inserir a outra função ( autoSearch() ) na página atual. Isso nos permite editar a página e usar as opções de pesquisa atualmente disponíveis no site MakeUseOf.com.
Isso é seguido por um ouvinte de eventos que espera até que o botão Iniciar Pesquisa Aleatória seja pressionado antes de executar a função discutida anteriormente.
O método autoSearch() é um pouco mais complicado. Ele começa com uma matriz contendo 20 categorias do site MUO, fornecendo uma amostra decente para realizar pesquisas aleatórias. Depois disso, usamos a função Math.random() para produzir um inteiro aleatório entre 0 e 19 para escolher um elemento do nosso array.
Agora precisamos imitar um clique de botão para abrir a caixa de pesquisa MUO com nossa palavra de pesquisa em mãos. Primeiro, utilizamos o console do desenvolvedor do Chrome para obter o ID do botão de pesquisa, que adicionamos ao nosso código JavaScript usando o método click() .
// This method incorporates our autoSearch functionality into the page's code function insertScript() { // This chooses the operation's focused tab and invokes the autoSearch function chrome.tabs.query({active: true, currentWindow: true}, tabs => { chrome.scripting.executeScript({target: {tabId: tabs[0].id}, function: autoSearch}) }) // This closes the extension pop-up window that allows you to pick the website search bar window.close(); } // This is an event listener that detects when our "Start Random Search" button is clicked document.getElementById('buttonTwo').addEventListener('click', insertScript) // This code chooses a topic at random from an array and function autoSearch() { // This is an array in which we will store our search keywords const searchTerms = ["PC and Mobile", "Lifestyle", "Hardware", "Windows", "Mac", "Linux", "Android", "Apple", "Internet", "Security", "Programming", "Entertainment", "Productivity", "Career", "Creative", "Gaming", "Social Media", "Smart Home", "DIY", "Review"]; // This creates a number between 0 and 19 at random let selectorNumber = Math.floor(Math.random() * 20); // The random number is used to choose an element from the array let selection = searchTerms[selectorNumber]; // This mimics clicking on the MUO website search button document.getElementById("js-search").click(); // This variables the MUO website search bar var searchBar = document.getElementById("js-search-input"); // This enters our arbitrary search query into the search field searchBar.value = searchBar.value + selection; // The process is completed by activating the online form document.getElementById("searchform2").submit(); }Etapa 5: fazer upload de arquivos para o Chrome:/extensions
Os arquivos que você acabou de produzir agora devem ser adicionados à página de extensões do Chrome. Depois disso, a extensão estará disponível no Chrome e será atualizada automaticamente sempre que você fizer alterações em seus arquivos.

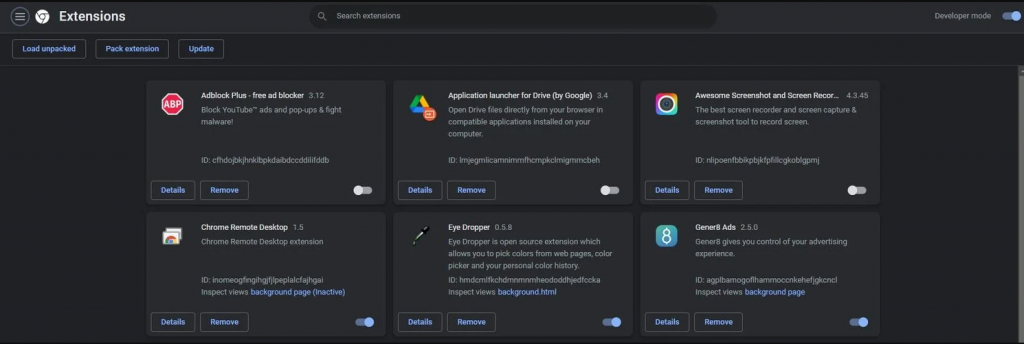
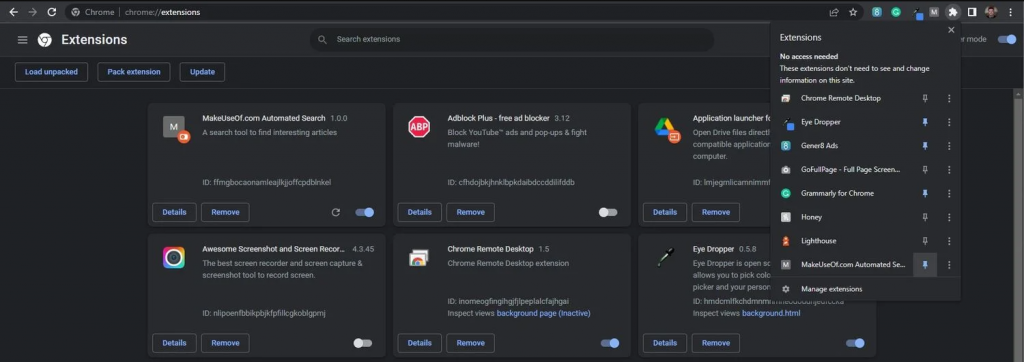
Abra o Google Chrome, navegue até chrome:/extensions e verifique se o controle deslizante do modo de desenvolvedor no canto superior direito está ativado.

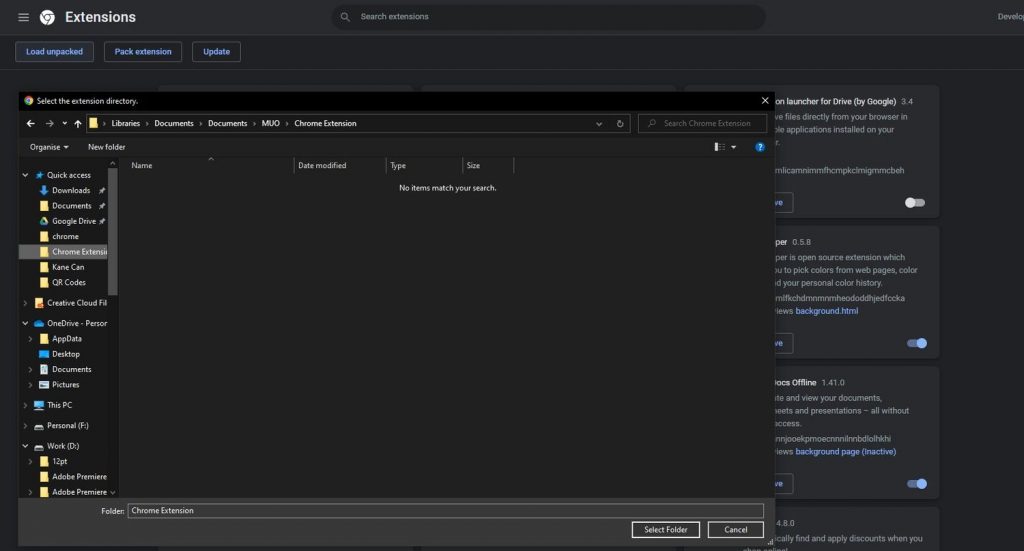
Clique em Carregar descompactado no canto superior esquerdo, selecione a pasta que contém os arquivos de extensão e clique em Selecionar pasta .

Depois que sua extensão for carregada, clique no ícone da peça do quebra-cabeça no canto superior direito para fixá-la na barra de tarefas principal para acesso mais rápido.
Agora você deve conseguir ver a extensão finalizada em seu navegador. É importante observar que essa extensão funcionará apenas no site da MUO ou em sites que usam o mesmo ID para o botão e a barra de pesquisa.
Criando uma extensão do Google Chrome
Esta postagem apenas toca na superfície das funcionalidades que você pode incorporar à sua própria extensão do Google Chrome. Depois de dominar os fundamentos, definitivamente vale a pena experimentar suas próprias ideias.
As extensões do Chrome podem ajudá-lo a melhorar sua experiência de navegação, mas evite algumas das extensões conhecidas do Chrome esboçadas para uma experiência online segura.
