Como personalizar uma página protegida por senha no WordPress
Publicados: 2022-10-12Deseja criar uma página personalizada protegida por senha em seu site?
Você pode ocultar o conteúdo e restringir o acesso a determinadas páginas usando a proteção por senha do WordPress. No entanto, o login padrão e o layout de entrada de senha são simples e nada atraentes.
Neste artigo, mostraremos como personalizar páginas protegidas por senha no WordPress.

Por que personalizar páginas protegidas por senha no WordPress?
Se você deseja criar uma página ou postagem em seu blog WordPress que deve ser visível apenas para clientes ou membros selecionados, você pode usar o recurso de proteção por senha para bloquear o conteúdo.
Da mesma forma, se você estiver criando um novo site WordPress e não quiser que todos o visualizem, usar uma página protegida por senha faz sentido.
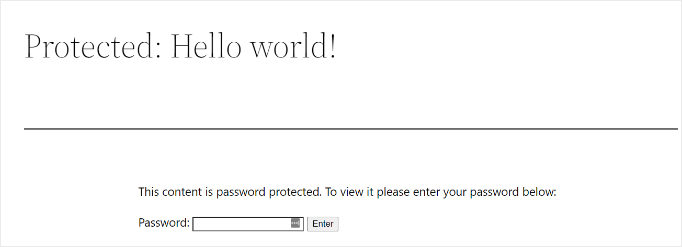
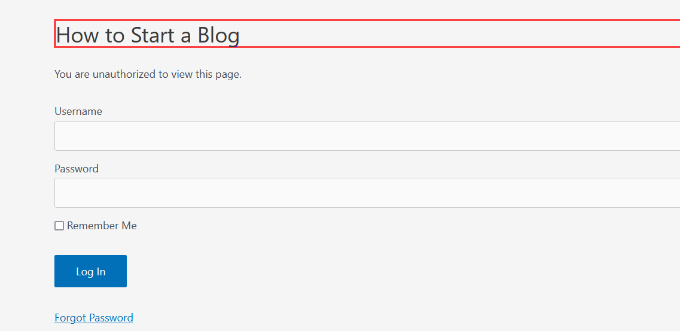
No entanto, o design padrão da página protegida por senha é muito básico e pouco atraente. Aqui está uma prévia de como é:

A personalização da página protegida por senha permite que você altere seu design e layout da maneira que desejar. Isso ajuda a tornar sua página mais atraente e você pode combiná-la com sua marca para obter uma aparência mais profissional e uma melhor experiência do usuário.
Dito isso, mostraremos como ativar a proteção por senha no WordPress e diferentes maneiras de personalizar uma página específica, todo o site e diferentes seções.
Você pode clicar nos links abaixo para avançar para a seção de sua preferência:
- Como proteger com senha uma página no WordPress
- Personalize o design protegido por senha padrão usando o CSS Hero
- Personalize uma página protegida por senha específica usando o SeedProd
- Crie uma página personalizada protegida por senha para todo o site
- Crie seções protegidas por senha no WordPress (bom para cursos e conteúdo premium)
Como proteger com senha uma página no WordPress
Antes de mostrarmos como personalizar uma página do WordPress, você deve saber que o WordPress vem com configurações integradas para proteger com senha suas páginas e postagens.
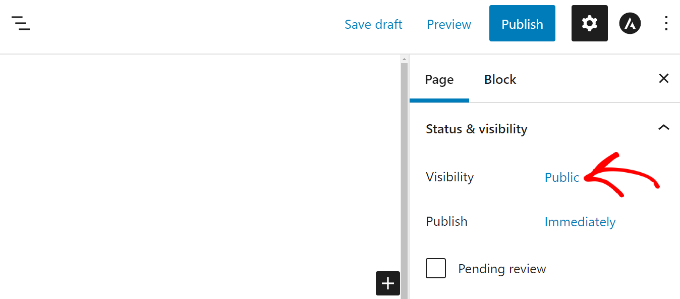
Tudo o que você precisa fazer é editar uma página ou adicionar uma nova. Quando estiver no editor de conteúdo do WordPress, vá em frente e clique na opção 'Público' em 'Status e visibilidade' no painel de configurações à sua direita.

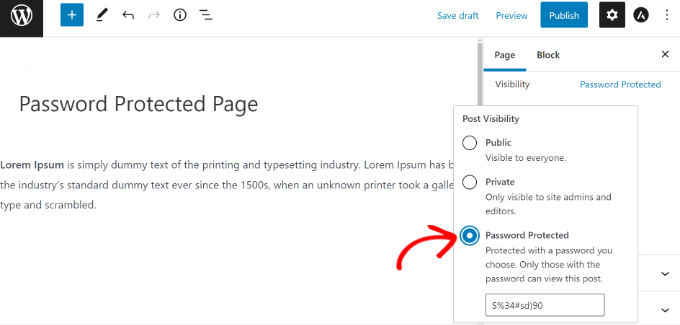
Em seguida, você verá diferentes opções de visibilidade de postagem.
Basta selecionar a opção 'Protegido por senha' e inserir uma senha para sua página.

Agora, vá em frente e clique em 'Atualizar' ou 'Publicar' e a página ao vivo será protegida por uma senha.
Agora você pode visitar seu site e ver a página em ação.

Agora, vamos ver como você pode personalizar sua página padrão protegida por senha.
Personalize o design protegido por senha padrão usando o CSS Hero
Quando você ativa a proteção por senha no seu editor de conteúdo do WordPress, a página usa o tema do seu site para estilizar.
Para personalizar a página, basta usar uma ferramenta como o CSS Hero. Ele permite que você edite o design e o layout da sua página sem editar o código.
Primeiro, você precisará instalar e ativar o plug-in CSS Hero. Para mais detalhes, consulte nosso guia sobre como instalar um plug-in do WordPress.
Após a ativação, a opção CSS hero será adicionada à barra de administração do WordPress na parte superior. Vá em frente e clique na opção 'Personalizar com CSS Hero'.

Isso iniciará o construtor visual CSS Hero, onde você pode editar e personalizar sua página.
Para começar, basta clicar em qualquer elemento da página.

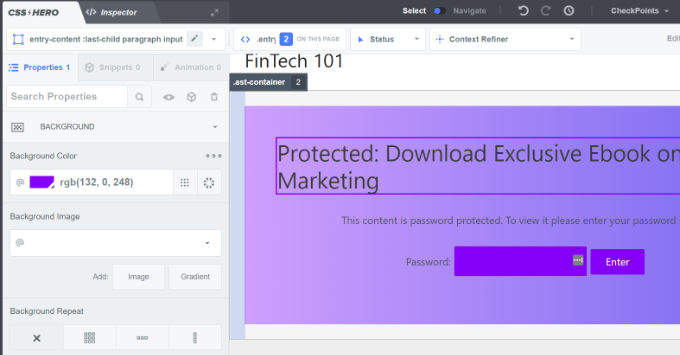
Em seguida, você pode alterar as cores do plano de fundo, adicionar uma imagem de plano de fundo, usar uma fonte diferente, editar o espaçamento e muito mais no painel à esquerda.
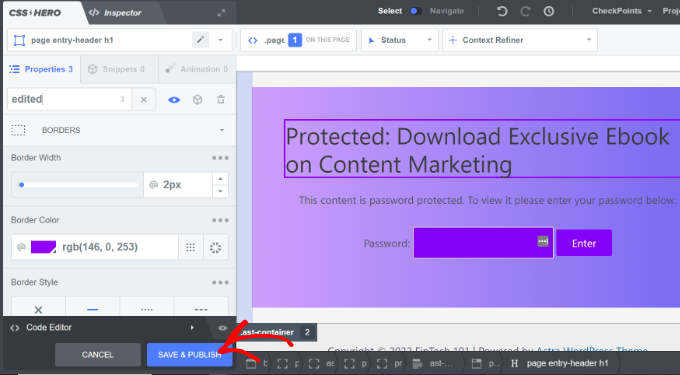
Por exemplo, vamos adicionar uma cor de fundo com um efeito gradiente indo para a guia 'Fundo'. Também mudaremos a cor da caixa onde os usuários precisam digitar a senha, bem como a cor do botão 'Enter'.

Além disso, você pode adicionar uma borda ao redor do cabeçalho principal da página acessando a guia Bordas.
Basta escolher uma largura de borda, cor, estilo e quaisquer outras alterações que desejar.

Depois de fazer a alteração, não se esqueça de clicar no botão 'Salvar e publicar' na parte inferior.
Agora você pode visitar seu site para ver a página personalizada protegida por senha padrão.

A desvantagem de usar o CSS Hero é que você não obtém a flexibilidade e as opções avançadas de personalização que um construtor de página de destino oferece.
Por exemplo, você não pode adicionar elementos como formulários de contato, botões de mídia social, formulários optin, cronômetros de contagem regressiva e muito mais usando o CSS Hero.
Dito isso, vamos ver como você pode usar um construtor de páginas de destino para personalizar páginas específicas no WordPress.
Personalize uma página protegida por senha específica usando o SeedProd
A maneira mais fácil de personalizar uma página específica protegida por senha é usando SeedProd. É o melhor construtor de sites e páginas do WordPress.
Para este tutorial, usaremos a versão SeedProd Pro porque inclui modelos premium e mais recursos de personalização. Você também pode usar a versão SeedProd Lite gratuitamente e criar uma página em breve.
Primeiro, você precisará instalar e ativar o plugin SeedProd. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
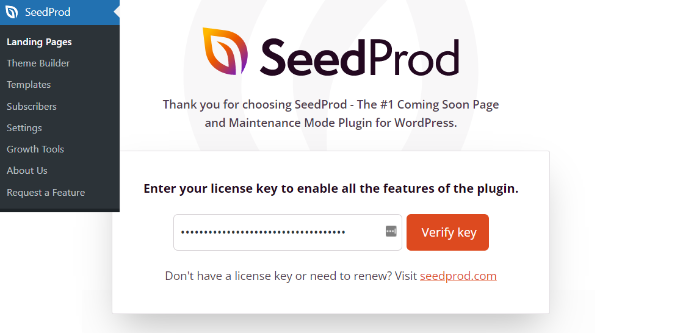
Após a ativação, você será direcionado para a tela de boas-vindas do SeedProd em seu painel do WordPress. Em seguida, você precisará inserir a chave de licença e clicar no botão 'Verificar chave'. Você pode encontrar a chave de licença na área da sua conta SeedProd.

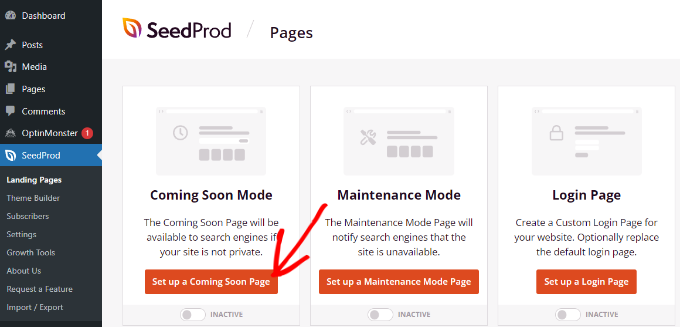
Depois disso, vá para SeedProd »Páginas de destino no painel do WordPress e adicione uma nova página de destino personalizada protegida por senha.
Mais adiante neste artigo, mostraremos como escolher quais páginas são protegidas por senha. Você pode proteger com senha todo o site ou apenas páginas específicas.
Para este tutorial, criaremos uma página em breve para o lançamento de um site com proteção por senha. No entanto, você pode personalizar seu design facilmente se usá-lo apenas para proteger páginas específicas com senha.
Para começar, basta clicar no botão 'Configurar uma página em breve'.

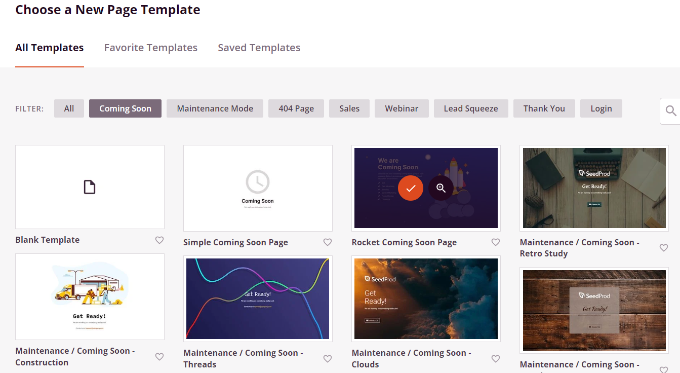
Na próxima tela, o SeedProd mostrará diferentes modelos de página, para que você possa personalizá-los rapidamente.
Vá em frente e passe o mouse sobre qualquer modelo que deseja usar e clique no botão de marca de seleção laranja.

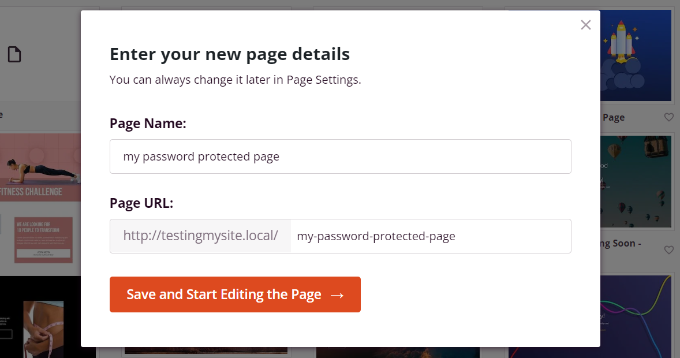
Depois de selecionar um modelo, o SeedProd abrirá uma janela pop-up intitulada 'Insira os detalhes da nova página'.
Você só precisa selecionar um nome de página e slug de URL e, em seguida, simplesmente clicar no botão 'Salvar e começar a editar a página'.

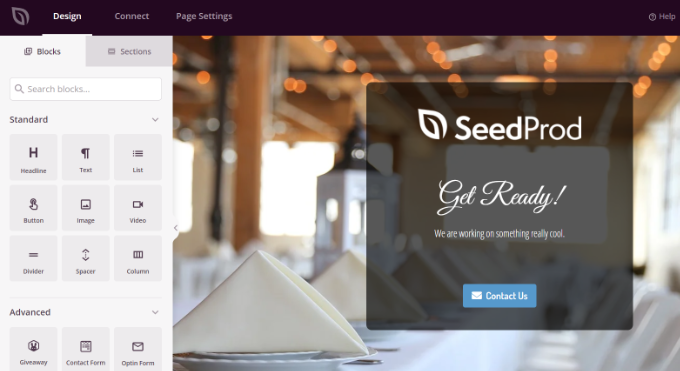
Isso iniciará o construtor de páginas de arrastar e soltar SeedProd.
Aqui você pode personalizar sua página de destino protegida por senha e adicionar elementos diferentes, como texto, imagens, botões e muito mais. O SeedProd oferece blocos avançados, como formulário de inscrição, formulário de contato, cronômetro de contagem regressiva, barra de progresso, opções de compartilhamento social e muito mais.
Para adicionar um elemento, basta arrastar qualquer bloco do menu à esquerda e soltá-lo no modelo à direita. Então você pode personalizar o elemento simplesmente clicando sobre ele e ajustando as opções que aparecem.

É também assim que o SeedProd permite que você adicione um formulário de senha no front-end de sua página para proteger seu conteúdo.

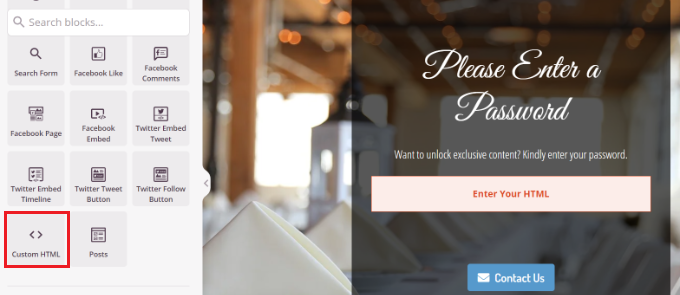
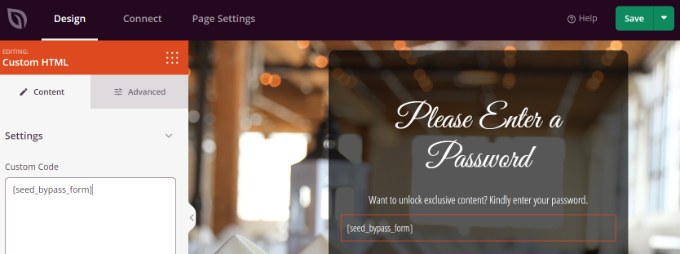
Primeiro, você pode adicionar um bloco 'Custom HTML' no construtor SeedProd. Basta arrastar e soltar o bloco HTML personalizado no modelo.

Em seguida, você pode clicar no bloco HTML personalizado.
A partir daqui, insira o shortcode [seed_bypass_form] no campo 'Custom Code'. É isso! Não se esqueça de clicar no botão 'Salvar' quando terminar.

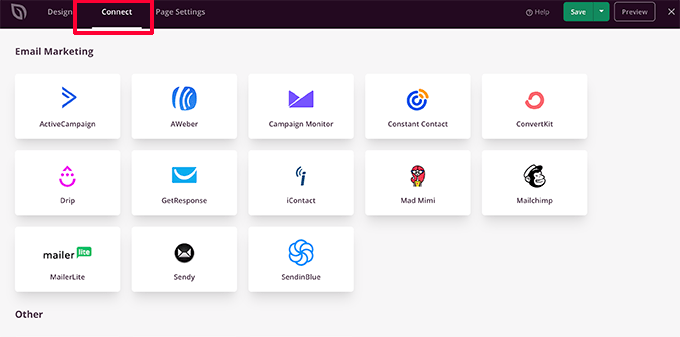
O SeedProd também se integra a diferentes serviços de marketing por e-mail. Você pode adicionar um formulário de contato à sua página de destino e conectar uma ferramenta de marketing por email para criar sua lista de emails e manter contato com os usuários.
Basta ir até a guia 'Conectar' no construtor de páginas de destino e selecionar seu serviço de marketing por e-mail.

Configurando a proteção por senha para páginas específicas no SeedProd
Depois de criar uma página personalizada em breve que usa o shortcode [seed_bypass_form] , a próxima etapa é configurar a proteção por senha em páginas específicas usando SeedProd.
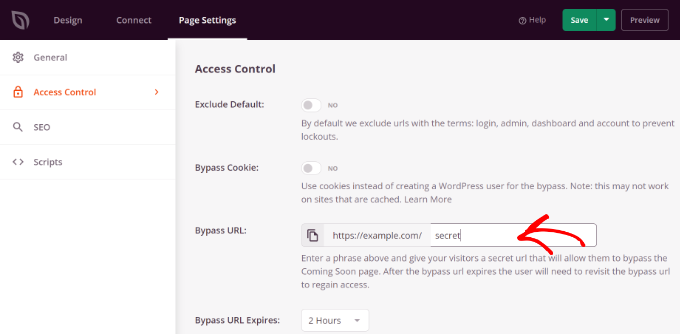
Para começar, você precisará ir para a guia 'Configurações da página' no construtor SeedProd e clicar nas configurações de 'Controle de acesso'.
Depois disso, você pode inserir uma senha no campo 'Ignorar URL' que as pessoas podem usar para acessar seu conteúdo restrito.

Observe que o texto que você escreve no campo 'Ignorar URL' atuará como a senha e também um link que os clientes e membros da equipe podem usar para contornar a proteção por senha e acessar a página.
O SeedProd permite excluir URLs específicos de seus sites, como administrador, login, painel e conta. Isso garante que os proprietários de sites não sejam bloqueados em seus sites.
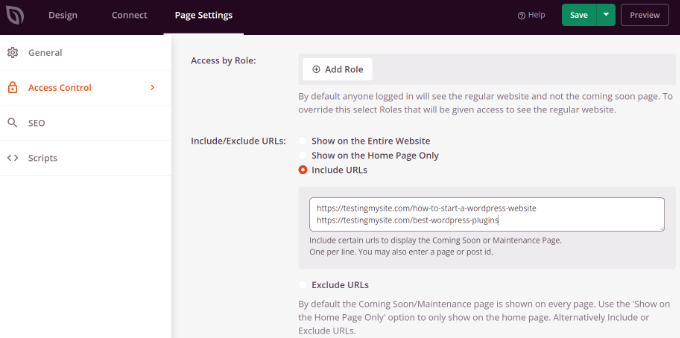
Agora, você precisará escolher quais URLs serão protegidos por senha.
Basta rolar para baixo até a seção 'Incluir/excluir URLs' nas configurações de 'Controle de acesso'. Depois disso, selecione a opção 'Incluir URLs' e insira as páginas específicas que deseja restringir.

Quando terminar, basta clicar no botão 'Salvar' na parte superior.
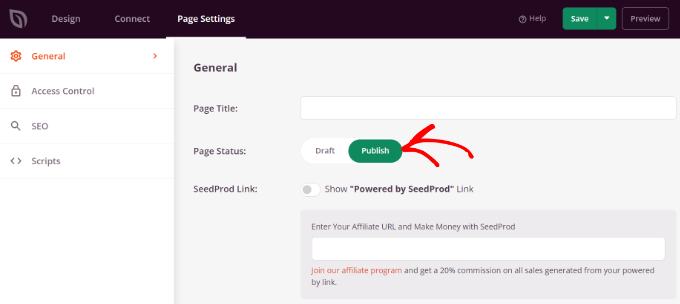
Em seguida, você pode ir para as configurações 'Geral' na guia 'Configurações da página' e alterar o Status da página de 'Rascunho' para 'Publicar'.

Depois disso, você pode fechar o construtor de páginas de destino e ir para SeedProd » Landing Pages no painel de administração do WordPress.
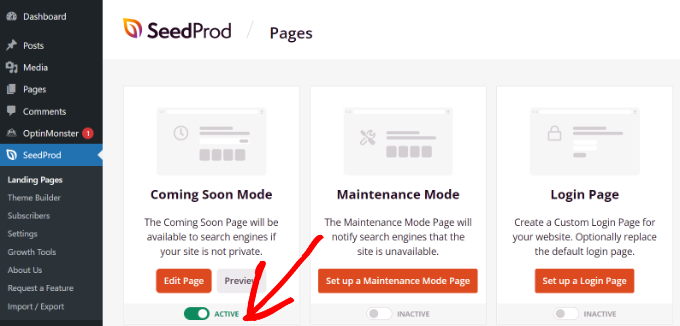
A partir daqui, clique no botão de alternância em 'Modo em breve' para ativar sua página personalizada protegida por senha.

Isso é tudo! Você criou com sucesso uma página de destino personalizada protegida por senha que aparecerá apenas em páginas específicas no WordPress.
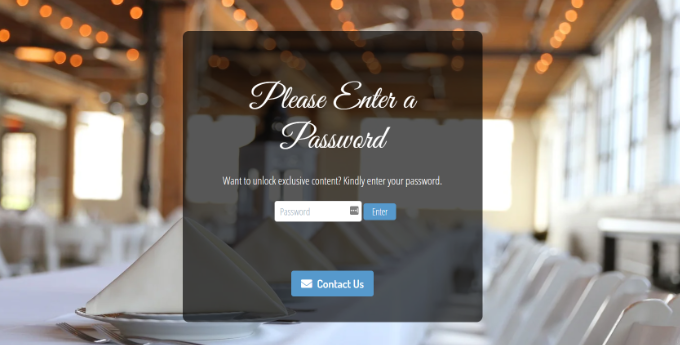
Basta visitar essas páginas em seu site para ver a página personalizada protegida por senha em ação.

Crie uma página personalizada protegida por senha para todo o site
Usando SeedProd, você também pode exibir sua página protegida por senha em todas as páginas do seu site. Dessa forma, os usuários precisarão inserir uma senha para ter acesso a qualquer conteúdo seu.
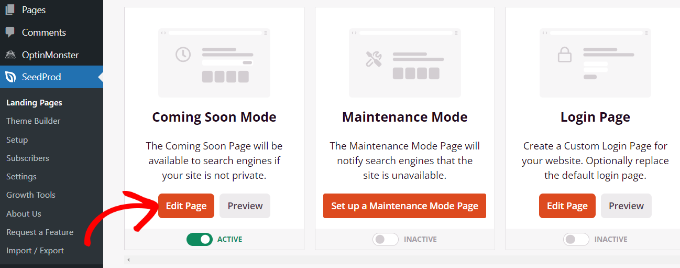
Primeiro, você pode ir para SeedProd » Landing Pages no painel do WordPress. Em seguida, clique no botão 'Editar página' no painel 'Modo em breve'.

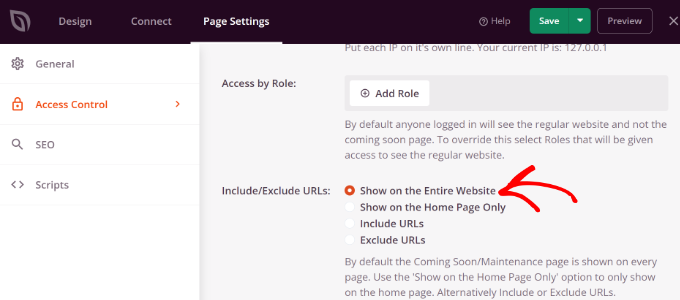
Em seguida, você pode ir para a guia 'Configurações da página' na parte superior e ir para as configurações de 'Controle de acesso'.
Depois disso, role para baixo até a seção 'Incluir/excluir URLs' e selecione a opção 'Mostrar em todo o site'.

Depois de fazer as alterações, vá em frente e clique no botão 'Salvar' na parte superior.
SeedProd mostrará a página personalizada protegida por senha em todo o seu site.
Crie seções personalizadas protegidas por senha no WordPress
Você também pode proteger com senha diferentes seções do site no WordPress de diferentes conjuntos de usuários. Isso é útil se você estiver executando um site de associação e quiser controlar o acesso ao seu conteúdo, plug-ins, aplicativos e outros arquivos para download.
A melhor maneira de restringir diferentes partes do seu site é usando o MemberPress. É o melhor plug-in de associação do WordPress que permite criar vários níveis de associação para proteger seu conteúdo com senha.
Você pode usar o MemberPress para configurar regras diferentes, para que os usuários possam acessar apenas o conteúdo com base em seu nível de associação. Para obter mais detalhes, consulte nosso guia sobre como criar um site de associação do WordPress.
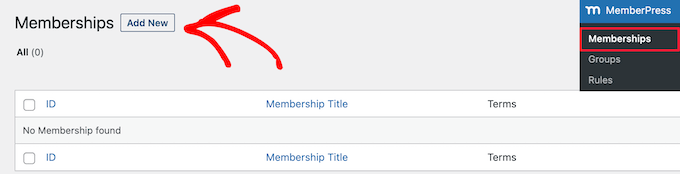
Para começar, primeiro você precisa adicionar assinaturas ao seu site. Basta acessar MemberPress »Associações no painel do WordPress e clicar no botão 'Adicionar novo'.

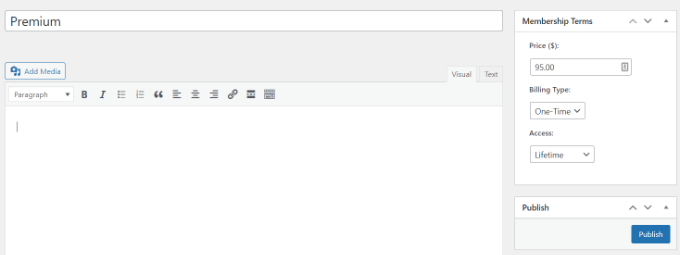
Depois disso, você pode inserir um nome para o seu nível de associação, adicionar uma descrição e definir um preço.
Você também pode alterar o tipo de cobrança de uma vez para recorrente, bem como editar a assinatura para ser vitalícia ou expirar após um determinado período de tempo.

Não se esqueça de clicar no botão 'Publicar' quando terminar.
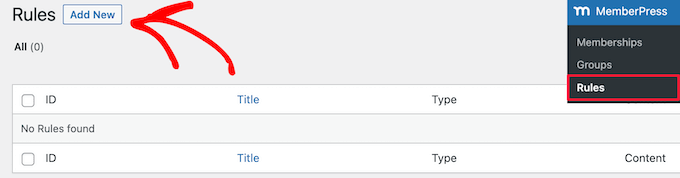
Em seguida, você pode acessar MemberPress »Regras no painel do WordPress e clicar no botão 'Adicionar novo'.

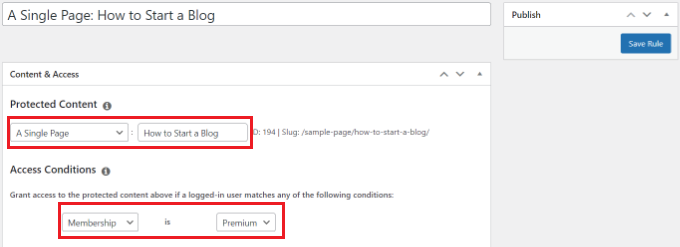
A partir daqui, você pode clicar no menu suspenso na opção 'Conteúdo protegido'. O MemberPress oferece muitas opções para proteger seu conteúdo, seja uma única página ou todas as suas páginas do WordPress.
Para este tutorial, protegeremos uma única página com senha. Basta escolher a opção 'Uma única página' no menu suspenso e inserir o título da página.

Em seguida, você precisará configurar as Condições de Acesso e configurar quem pode visualizar a página restrita. O MemberPress permite que você proteja o conteúdo com base no nível de associação, função do usuário do WordPress, capacidade e membros individuais.
Vamos definir 'Associação' como 'Premium' nos menus suspensos deste tutorial. Desta forma, apenas membros premium poderão acessar a página. Você pode adicionar mais condições e permitir que mais de 1 nível de associação visualize a página.
Quando terminar, não se esqueça de clicar no botão 'Salvar regra'.
Você pode visitar seu site para ver a página protegida por senha em ação. Os membros terão que entrar em sua conta para visualizar o conteúdo da página.

Você pode configurar senhas para seus vídeos ou oferecer associações de grupo para equipes corporativas. Além disso, você pode criar uma senha para dar aos assinantes acesso a um boletim informativo pago e muito mais.
Também temos um guia sobre como proteger seus formulários com senha no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como personalizar uma página protegida por senha no WordPress. Você também pode querer ver nosso guia sobre como criar um tema WordPress completamente personalizado sem escrever nenhum código, ou nossa comparação dos melhores plugins de SEO para WordPress.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
A postagem Como personalizar uma página protegida por senha no WordPress apareceu pela primeira vez no WPBeginner.
