Como personalizar uma página de produto WooCommerce com campos de texto?
Publicados: 2021-12-29Se você cria uma loja WooCommerce e é um criador de sites, provavelmente sabe o quão frustrante pode ser se quiser adicionar um campo de texto específico e não souber como personalizar a página do produto WooCommerce ou qual plugin WordPress você deve usar. Neste post, tentarei ajudá-lo com esse problema e mostrarei como personalizar uma página de produto WooCommerce com campos de texto usando o plugin Flexible Product Fields.
Índice
- Editar página do produto WooCommerce
- Campos disponíveis na versão gratuita do plugin
- Campos disponíveis na versão pro do plugin
- Adicionar campo de texto a uma página de produto
- Tipo de campo de parágrafo
- Tipo de campo de e-mail
- Tipo de campo de URL
- Tipo de campo HTML
Em primeiro lugar, se você quiser personalizar uma página de produto WooCommerce, precisará de um plugin WordPress adequado para começar. Recomendamos o plugin Flexible Product Fields , que basicamente tem tudo o que você precisa e todos os principais recursos estão disponíveis na versão gratuita. Este complemento de produto personalizado do WooCommerce foi atualizado recentemente e até 10 novos tipos de campo foram adicionados à versão gratuita.
Campos de produtos flexíveis para WooCommerce
Crie um assistente de produto para vender gravuras, embrulhos, mensagens para presentes, cartões de visita, selos e, opcionalmente, cobrar por isso (fixo ou percentual).
Baixe ou acesse WordPress.orgAssista a este vídeo e descubra o que você pode esperar deste plugin em sua versão gratuita:
Como já foi dito, recentemente este plugin WooCommerce foi atualizado e há vários campos gratuitos, que ajudarão você a personalizar sua página de produto WooCommerce de acordo com suas necessidades. Vou explicar brevemente como alguns deles funcionam e como eles podem ser usados para personalizar uma página de produto WooCommerce.
Editar página do produto WooCommerce
Vamos dar uma olhada em todos os campos disponíveis no plugin Flexible Product Fields:
Campos disponíveis na versão gratuita do plugin:
- E-mail (Novo recurso)
- URL (Novo recurso)
- HTML (Novo recurso)
- Título (novo recurso)
- Parágrafo (Novo recurso)
- Caixa de seleção múltipla (novo recurso)
- Rádio com cores (Novo recurso)
- Hora (Novo recurso)
- Cor (novo recurso)
- Imagem (novo recurso)
- Texto
- Área de texto
- Número
- Caixa de seleção
- Selecionar
- Seleção múltipla
- Rádio
- Rádio com imagens
Campos disponíveis na versão pro do plugin:
- Upload de arquivo (novo recurso)
- Data com opções avançadas de exclusão de data
Sem dúvida, há muito por onde escolher, especialmente na versão gratuita deste plugin WordPress.
Adicionar campo de texto a uma página de produto
Depois de ter os campos de produtos flexíveis (a versão gratuita é suficiente) instalados e ativados, é aqui que começa a verdadeira diversão.
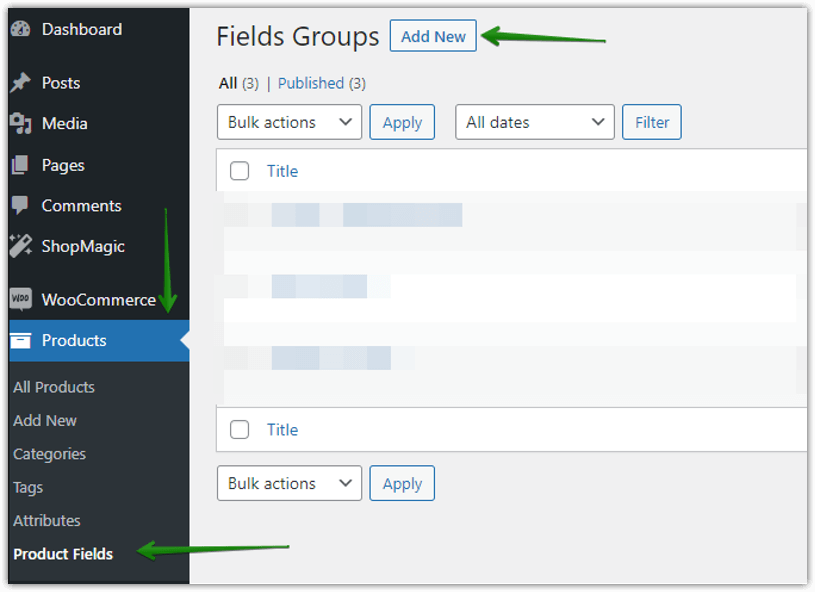
O plug-in estará visível e pronto para uso em Produtos → Campos de produtos flexíveis. Clique nele e adicione “Adicionar novo” e atribua-o a um produto que você já criou antes.

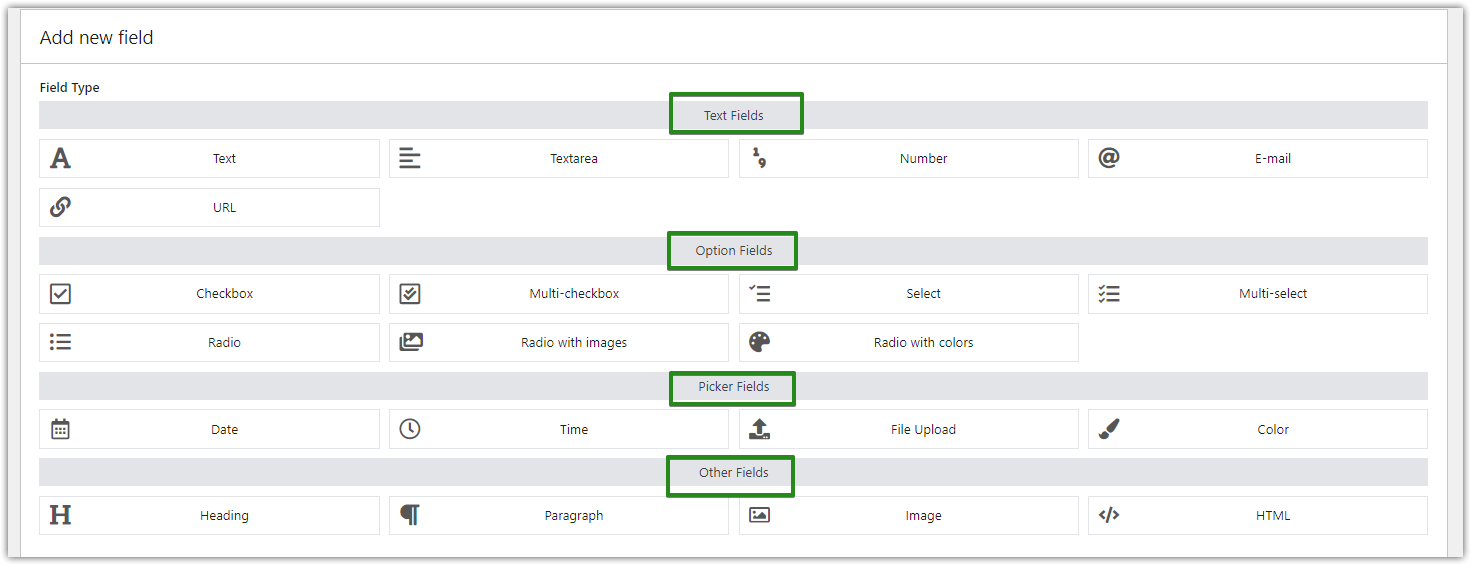
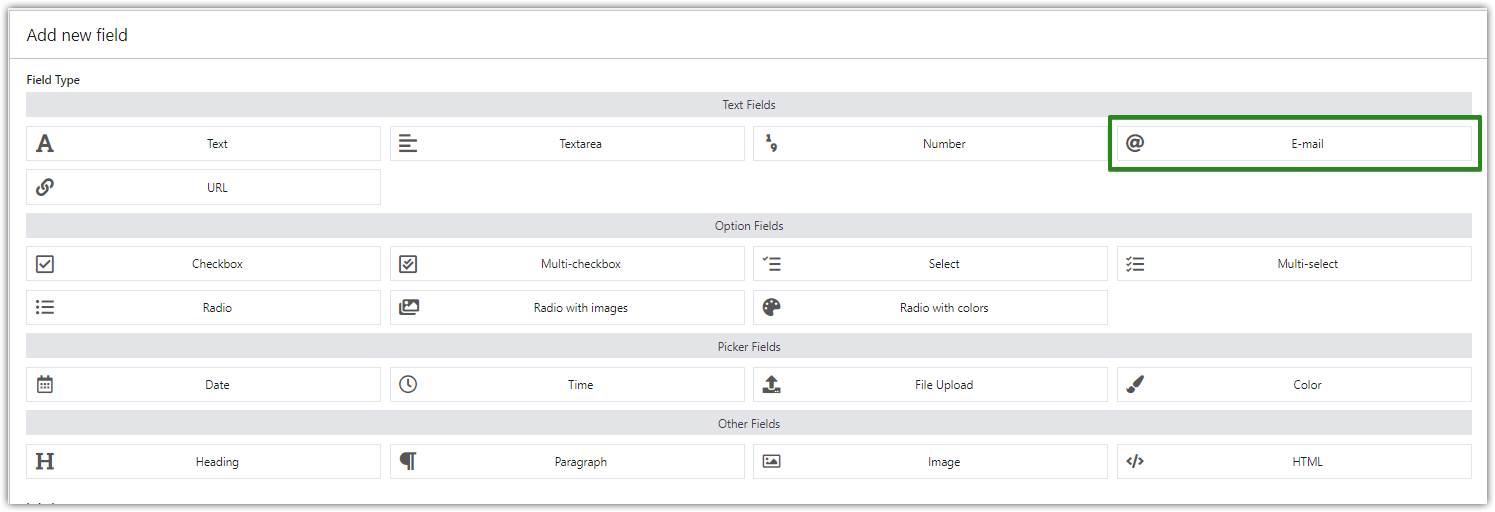
Depois disso, você verá todos os campos que pode adicionar usando o plug-in Campos de produtos flexíveis, classificados por categorias:

Vamos nos concentrar em alguns campos criados recentemente, que foram adicionados como novos recursos há algum tempo.

Tipo de campo de parágrafo
Use este tipo de campo se precisar fornecer algumas informações extras ou descrição do produto em sua página de produto WooCommerce. Funciona muito bem se você quiser usar este campo de texto para descrever o produto ou serviço que está vendendo.
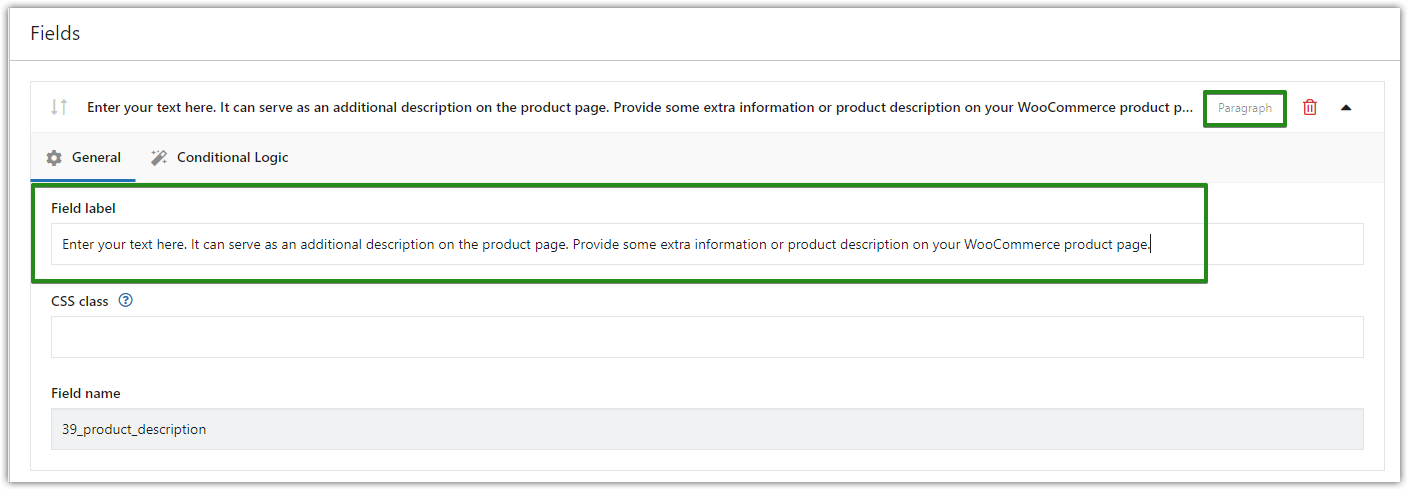
No rótulo do campo insira o texto que deseja exibir:

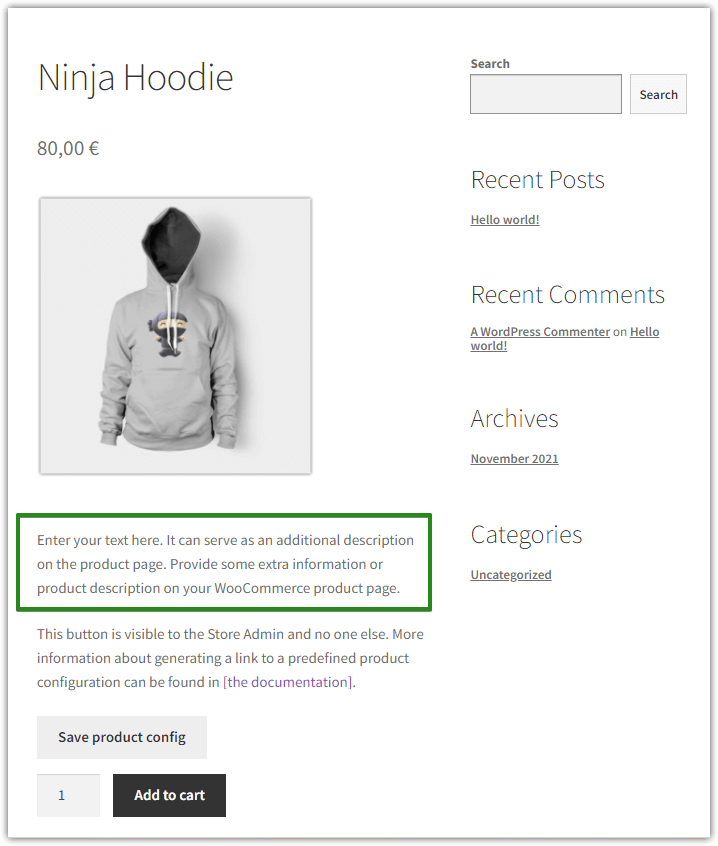
Em seguida, clique em Atualizar para salvar suas alterações. É assim que sua página de produto ficará depois de adicionar o campo de parágrafo:

Tipo de campo de e-mail
Outro tipo de campo interessante e útil é o campo de entrada Email. Permite que seus clientes adicionem informações de endereço de e-mail ao produto. Além disso, também verifica se o endereço de e-mail introduzido não está errado. Aqui está um pequeno guia sobre como adicionar esse campo personalizado a uma página de produto:
Selecione o tipo de campo de e-mail:

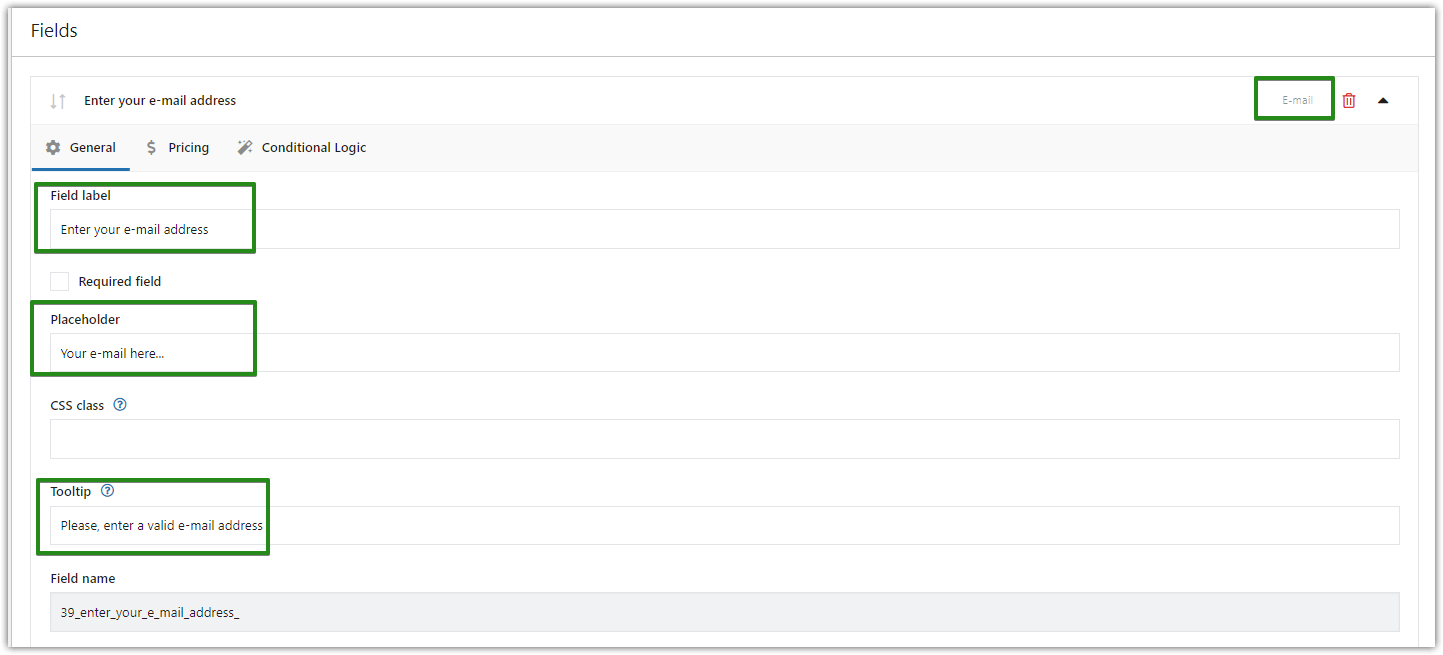
E então, existem 3 campos que você pode usar para personalizar esse tipo de campo, enquanto Placeholder e Tooltip não são obrigatórios, mas bastante úteis.

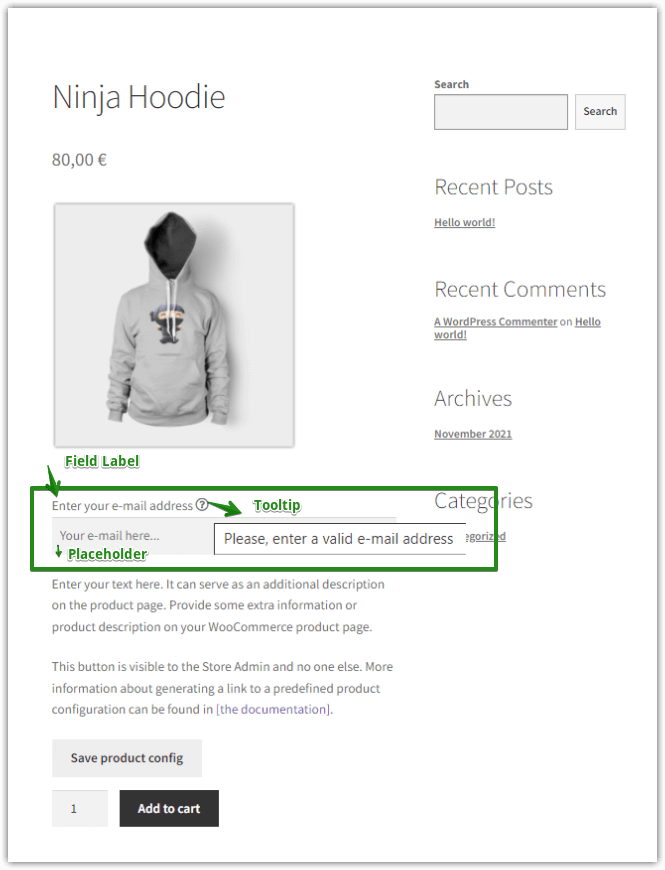
E este é o resultado final da amostra:

Tipo de campo de URL
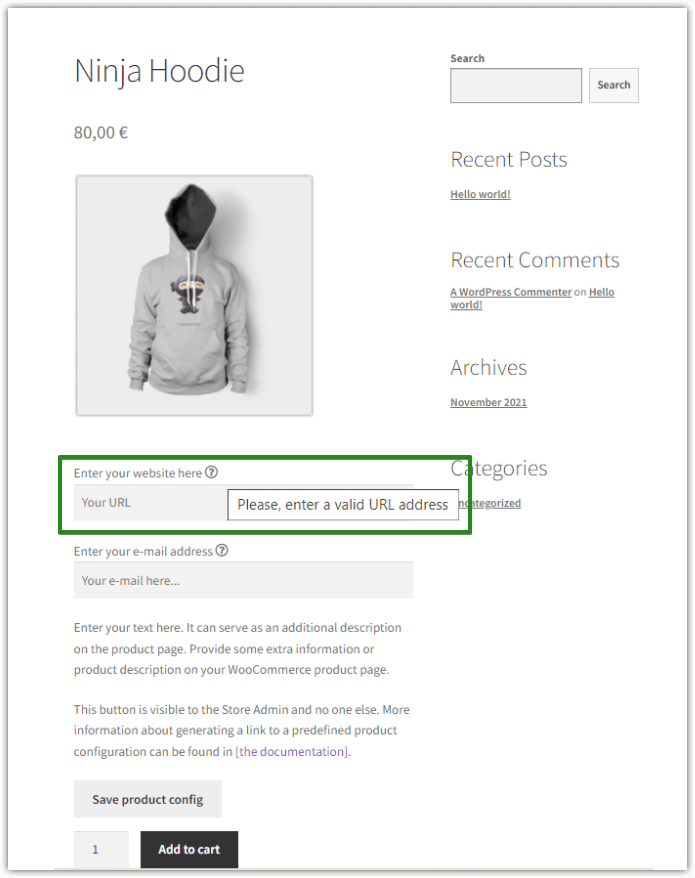
Um processo análogo pode ser aplicado ao tipo de campo URL. Basta selecionar o campo de URL na lista de campos disponíveis e adicionar o texto que deseja exibir enquanto personaliza sua página de produto WooCommerce. E pronto, está pronto!

Tipo de campo HTML
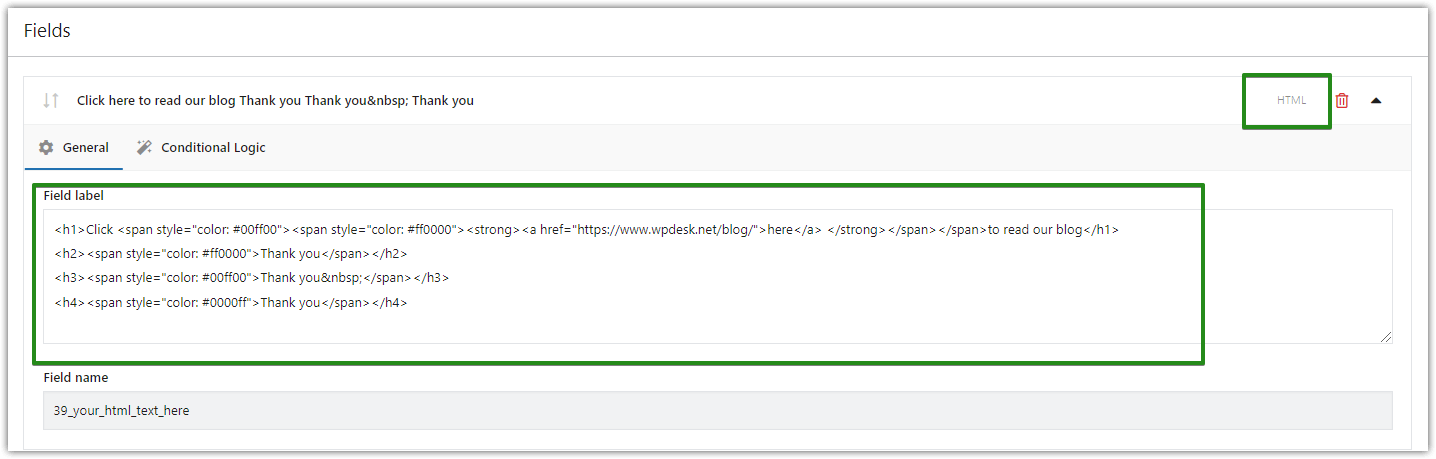
Outro recentemente adicionado no tipo de campo de plug-in do WordPress Campos de produtos flexíveis é HTML. Use este campo, por exemplo, para criar hiperlinks, adicionar cores ao seu texto ou alterar seu formato. Como nos exemplos anteriores, primeiro você deve escolher o tipo de campo HTML da lista e depois escrever seu texto no código HTML. Estes são apenas alguns exemplos de como você pode usá-lo:

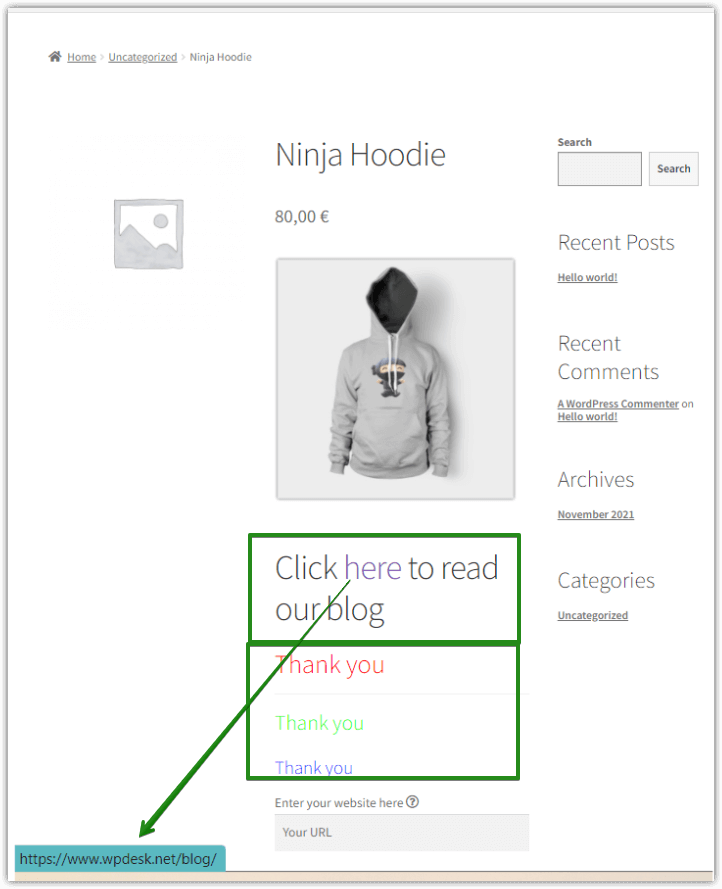
E pronto, é assim que ficaria na sua página de produto WooCommerce:

A partir de agora também o tipo de campo Heading está disponível na versão gratuita do plugin. Isso basicamente significa que você pode adicionar muitos campos personalizados a uma página de produto, sem gastar um centavo com isso.
Além desses tipos de campos explicados neste post, há mais, que serão discutidos e explicados nos próximos posts do blog, então é melhor você ficar atualizado sobre nossos artigos e se inscrever em nossa newsletter na parte inferior da página. E não se esqueça de comentar e compartilhar este post se você gostou!
