Como personalizar um tema WordPress? (Guia do iniciante)
Publicados: 2023-02-13Quer aprender a personalizar um tema WordPress? Nós podemos ajudar você!
Se você instalou um tema para o seu site WordPress, mas ainda deseja fazer alterações nele, pode personalizá-lo.
Mesmo depois de encontrar o melhor tema, você pode querer alterar algumas partes dele para atender aos requisitos do seu site.
E quando você personaliza um tema para seu site, pode definir um tom e uma identidade para diferenciar seu site dos outros.
Portanto, neste artigo, ensinaremos como você pode personalizar um tema do WordPress por meio de quatro métodos. Mas, antes disso, vamos discutir brevemente por que personalizar um tema WordPress.
Por que personalizar um tema WordPress?
Os temas do WordPress têm vários nichos para se adequar ao estilo específico do site. Mas, mesmo depois de escolher um tema baseado no nicho do seu site, alguns elementos podem não se adequar ao seu site.
Portanto, você pode modificar o tema de acordo com sua preferência.
A personalização de um tema pode beneficiar seu site das seguintes maneiras:
Faz seu site se destacar dos outros
Como mencionamos anteriormente, nem todos, mas alguns temas são criados para atender a um nicho específico.
Mas mesmo esses temas tendem a parecer semelhantes entre si. Assim, você pode personalizá-lo para diferenciar seu site de seus concorrentes.
Dá mais estrutura ao seu site
Para tornar seu site com a melhor classificação, ele deve ter uma excelente experiência do usuário e uma estrutura gerenciada em termos de design. Isso é possível quando você personaliza seu site para aprimorar a experiência do usuário.
Portanto, personalizar um site pode aumentar a eficácia do seu site e também adicionar mais estrutura!
Atrai Visitantes
Ao personalizar um tema, você pode modificar cores, fontes, layout e muito mais para combinar com a marca do seu site. Assim, com a devida customização dos elementos, você consegue influenciar o público do seu site e atrair mais visitantes.
Você pode até definir uma marca registrada para causar impacto com base no visual do seu site!
Como personalizar um tema WordPress?
Você pode personalizar seu tema WordPress usando métodos diferentes. Aqui, discutiremos os quatro métodos mais comuns e eficazes.
Você pode usar qualquer um dos métodos explicados abaixo, dependendo do que melhor se adapta a você!
1. Usando o Editor de Site Completo
Full Site Editing (FSE) é um recurso novo e magnífico do WordPress que permite criar e editar todo o site usando blocos.
É um novo tipo de editor introduzido na versão WordPress 5.9. Você precisa da versão 5.9 ou posterior do WordPress e um 'tema de bloco' para usar isso.
Os temas de bloco são um novo tipo de tema do WordPress que permite a edição completa do site e é totalmente personalizável com blocos.
Dito isso, vamos aprender como customizar seu tema com o Full Site Editor.
Portanto, verifique se você instalou um tema de bloco.
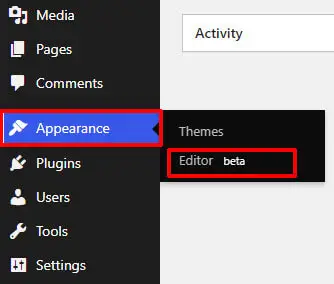
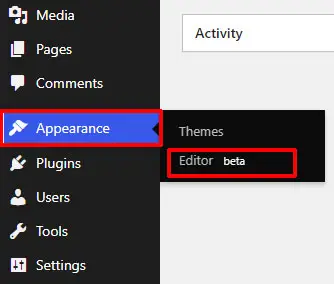
Primeiro, faça login no administrador do WordPress e navegue até Aparência >> Editor .

Clicar nessa guia abrirá o Editor de site completo .

O FSE permite personalizar o layout das páginas do WordPress em blocos. Além disso, todas as partes da página estão sob os elementos de bloco.
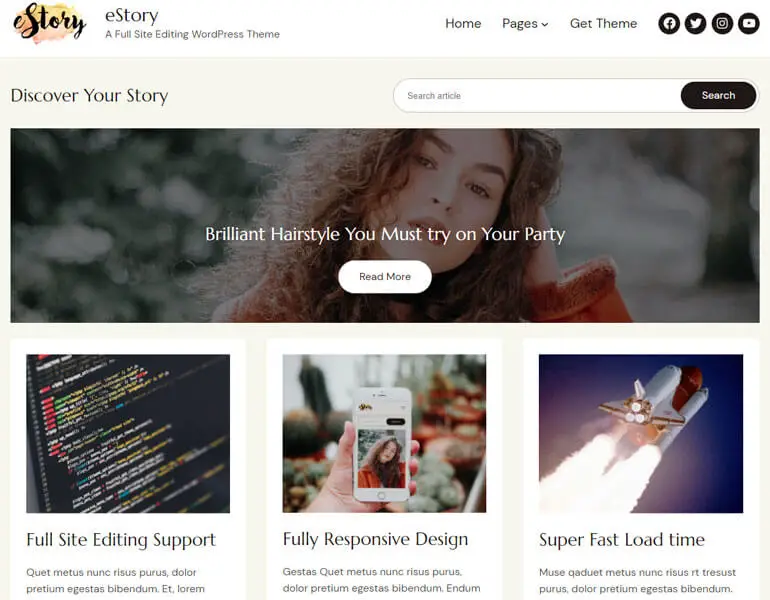
Aqui, estaremos personalizando um dos melhores temas de blocos eStory. Este tema de blog moderno permite que você personalize seu site usando o Editor de Site Completo.

eStory tem uma versão gratuita e premium. No entanto, neste tutorial, usaremos o premium para personalizar um site!
i) Personalizando suas cores com FSE
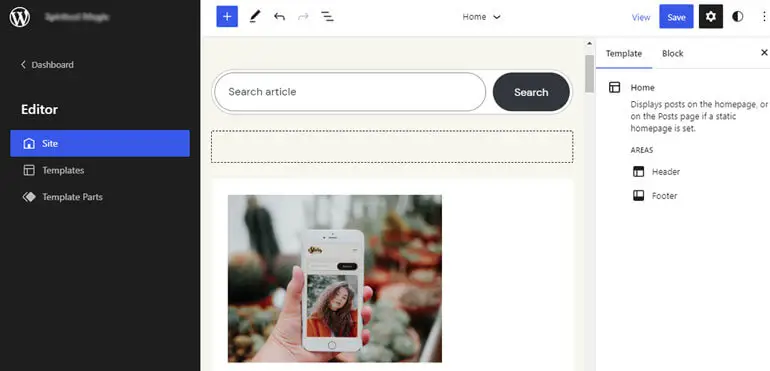
Navegar para o Editor abrirá o Editor do site, de onde você pode personalizar seu site.
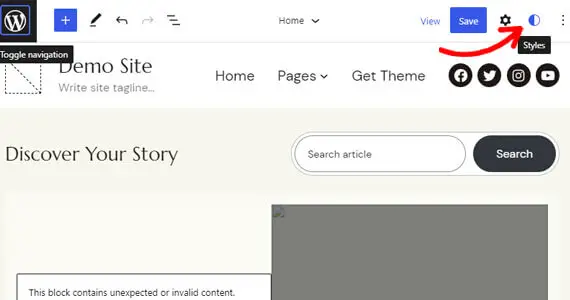
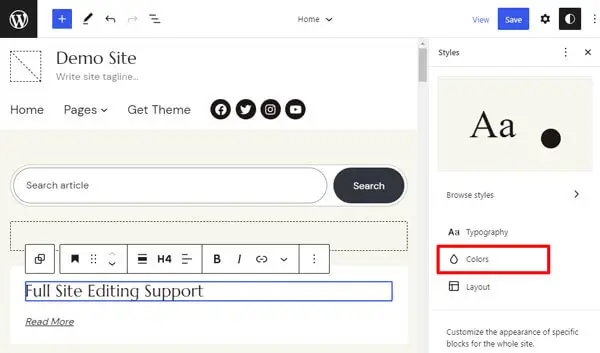
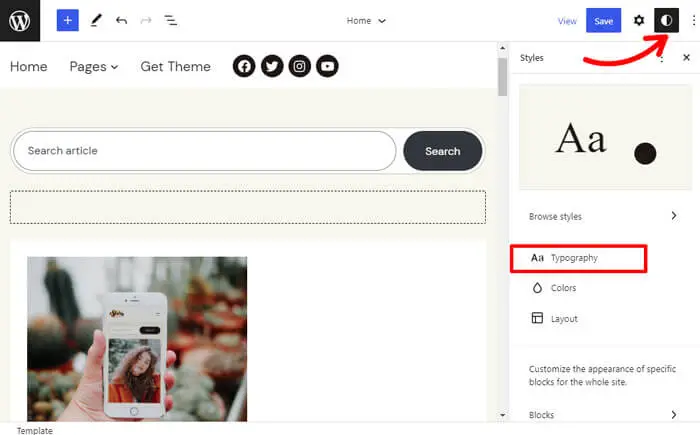
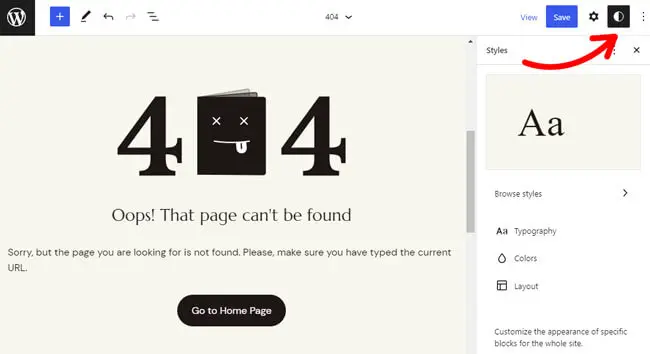
Você pode personalizar cores e tipografia por meio de Estilos no Editor do site. Clique no ícone Estilos no canto superior direito, que abre as configurações de Estilos .

Aqui, você pode editar as paletas de cores e fontes do tema. Clique na opção Cores para começar a personalizar as cores do seu tema.

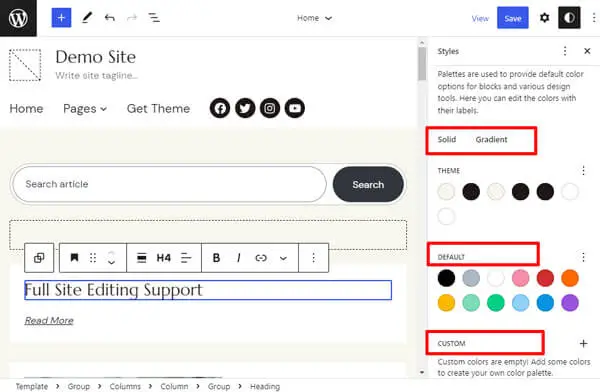
Agora, você pode editar as paletas Color, Duotone e Gradient do tema. Você também pode adicionar uma paleta de cores personalizada.

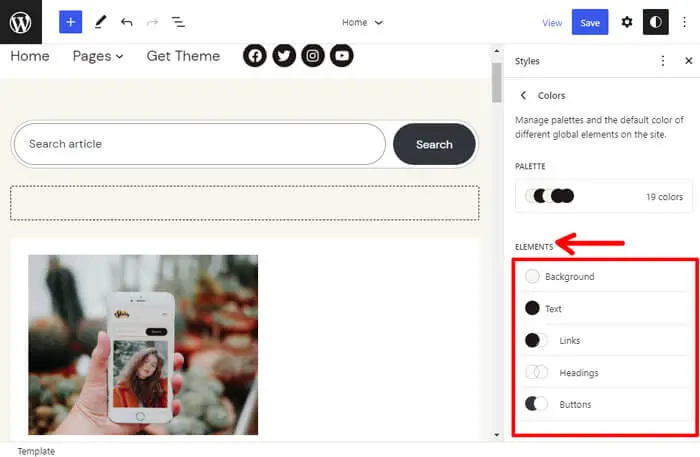
Sem mencionar que você também pode personalizar cores para diferentes elementos, como plano de fundo, texto, links, cabeçalhos e botões.

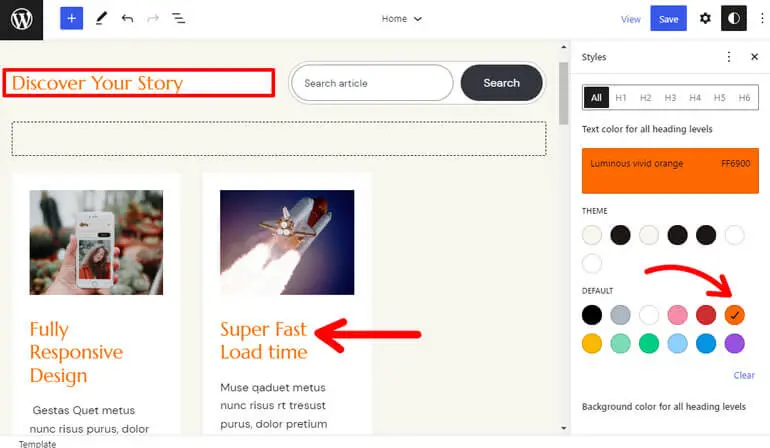
Aqui, selecionamos uma cor para um cabeçalho na paleta de cores, conforme mostrado abaixo.

Além disso, suas alterações em estilos serão refletidas automaticamente em padrões que usam cores. Além disso, será refletido em todos os lugares em que você já usou a cor.
Portanto, você deve usar cores das paletas de cores em vez de cores personalizadas ao personalizar cores nos blocos de sua página e postagem.
ii) Personalizando a Tipografia
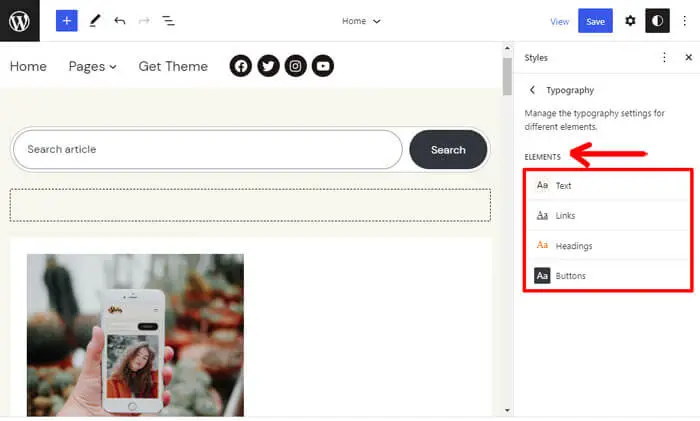
Em seguida, para personalizar as fontes, clique na opção Tipografia em Estilos .

Agora você pode definir fontes para seu texto, links, cabeçalhos e botões .

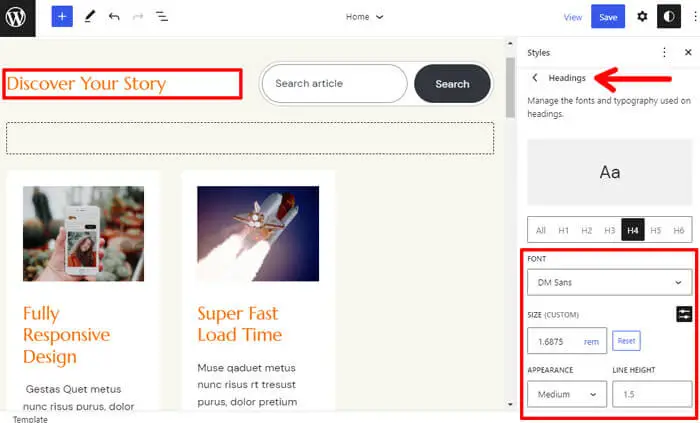
Aqui, estamos alterando a fonte para um Heading , conforme mostrado abaixo. Você pode definir a fonte entre as opções disponíveis e escolher tamanho, aparência e altura da linha conforme sua necessidade.

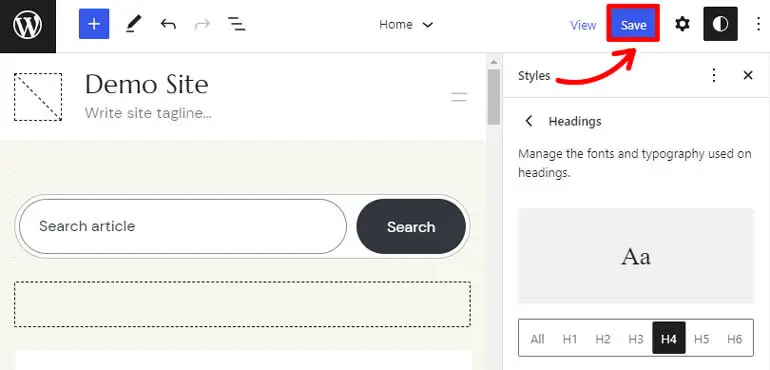
Depois de personalizar as cores e a tipografia, não se esqueça de clicar no botão Salvar para salvar as alterações.

iii) Personalizando o cabeçalho do seu site com FSE
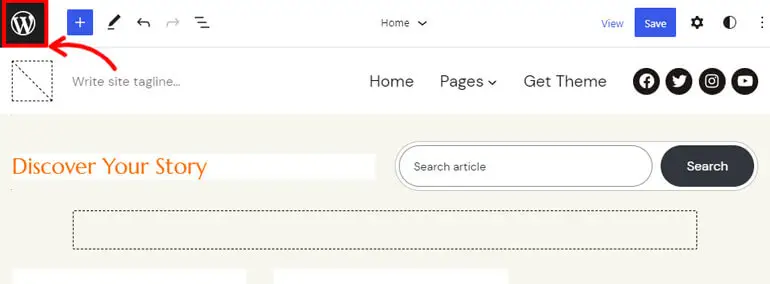
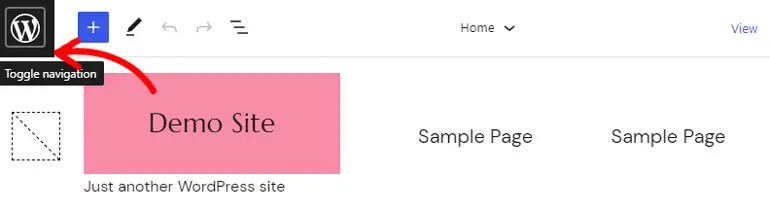
Agora, você pode ver o botão do logotipo do WordPress no canto superior esquerdo.

Clique nele para abrir o Editor .

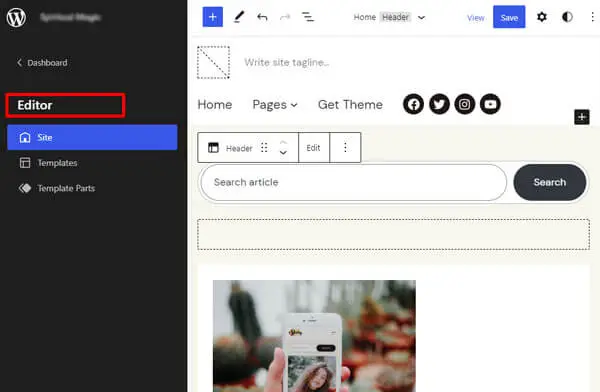
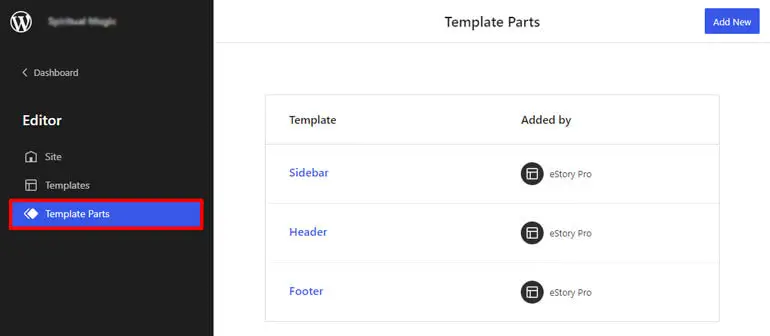
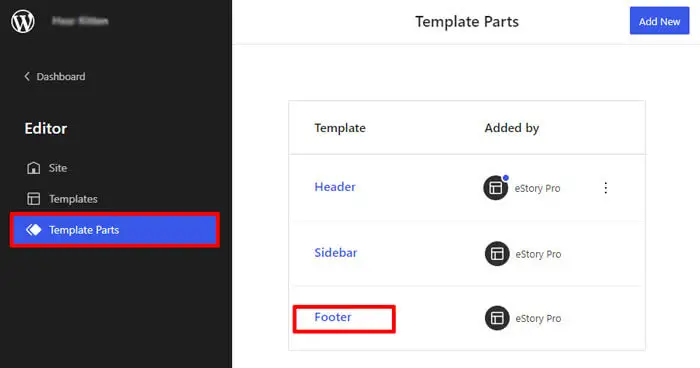
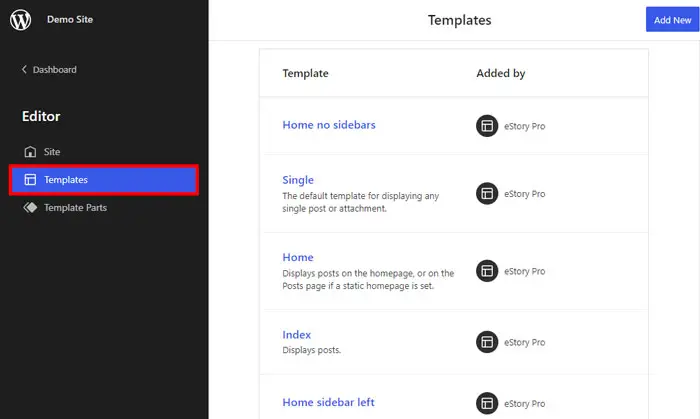
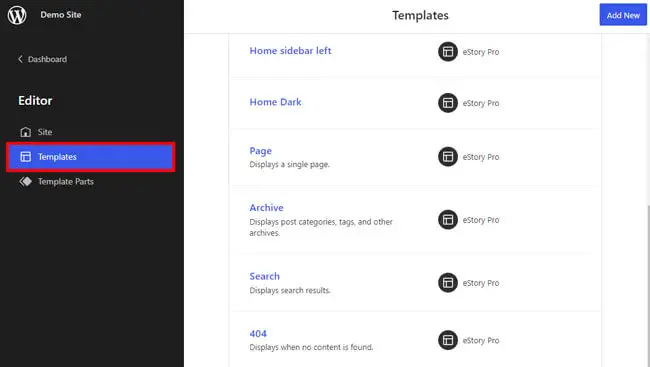
Aqui, você pode ver três abas: Site, Templates e Template Parts . Então, clique nas partes do modelo para personalizar o cabeçalho do seu site.

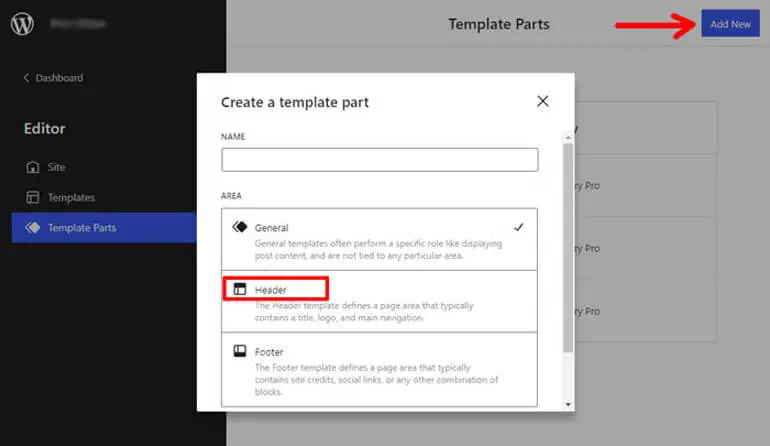
Aqui, você pode ver a opção Cabeçalho . Em seguida, clique em Adicionar novo para editar o cabeçalho existente ou criar um novo.

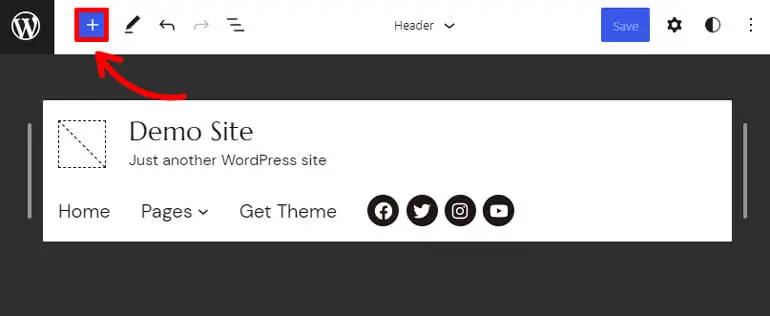
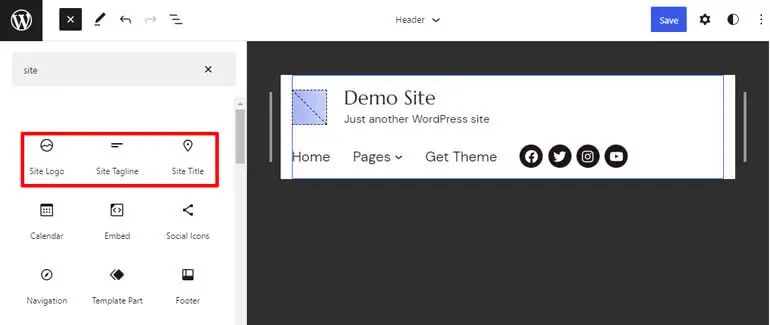
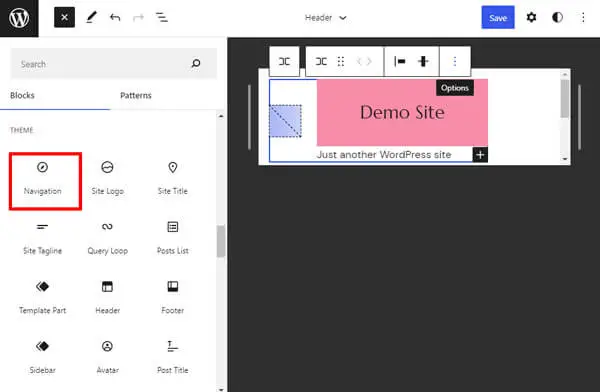
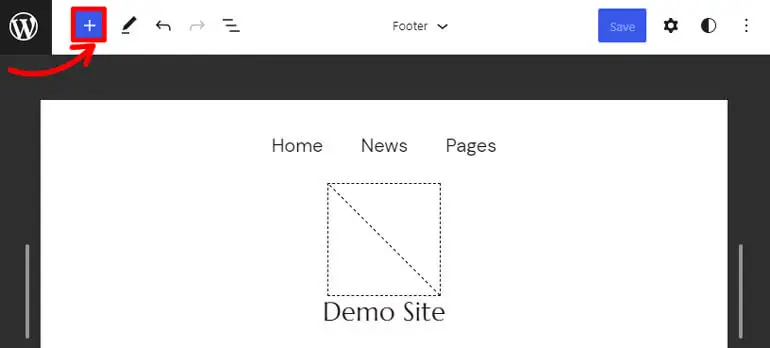
Agora, você pode criar a aparência e o layout do seu cabeçalho. Você pode personalizar seu cabeçalho com a ajuda de blocos. Clique no botão “+” para pesquisar e escolher os blocos que deseja em seu cabeçalho.

Na área do cabeçalho, você pode adicionar blocos como título do site, logotipo do site, slogan do site , etc.

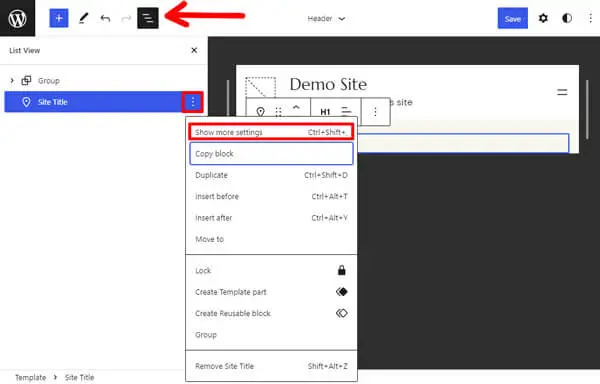
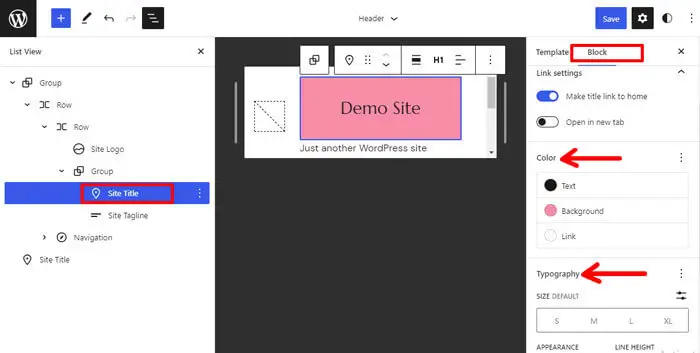
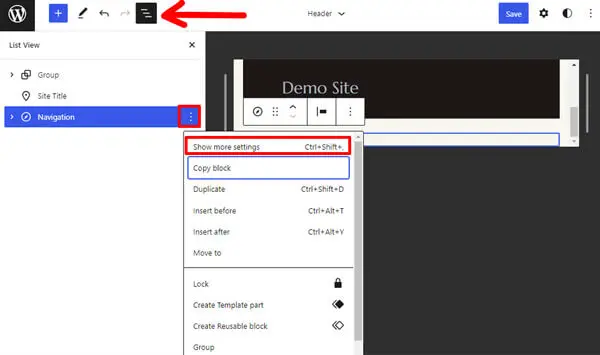
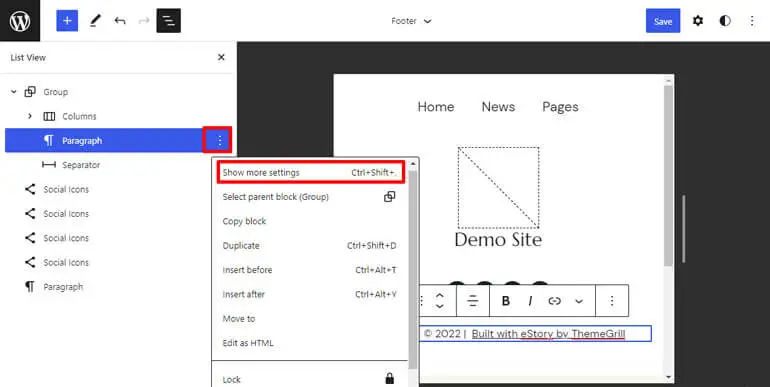
Depois de adicionar o bloco desejado, você pode personalizá-lo com as configurações na barra lateral. Clique no botão mostrado abaixo para abrir a barra lateral e clique em Mostrar mais configurações .

Por exemplo, adicionamos o bloco Título do site e o personalizamos de acordo com nossa preferência.

Outro bloco essencial em seu cabeçalho é o bloco de navegação . Isso porque os blocos ajudam a configurar o menu do seu site.

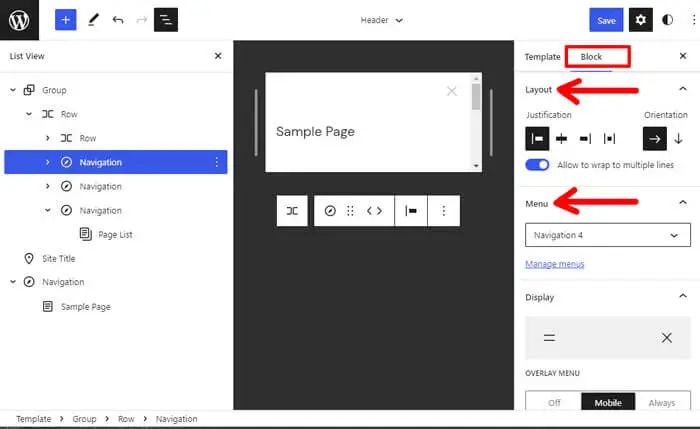
Depois de adicionar o bloco de navegação , você pode selecionar menus e personalizá-los na barra de ferramentas. Além disso, você pode ver uma opção de três pontos ao lado de cada menu. Clique nele para ver uma opção chamada Mostrar mais configurações .

Clicar em Mostrar mais configurações abrirá outro conjunto de opções de personalização. Aqui, você pode personalizar o layout e o menu que deseja apresentar na navegação.

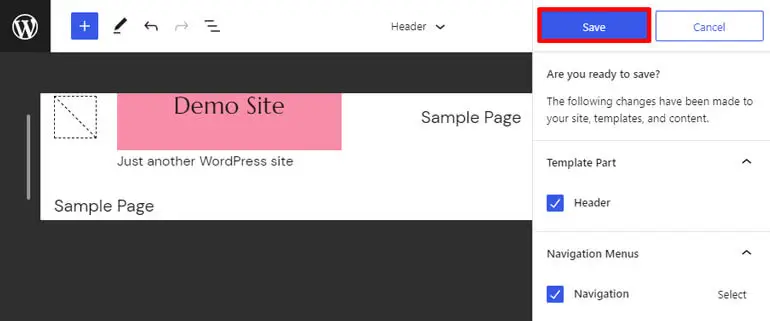
Portanto, quando terminar de criar seu cabeçalho, basta salvá-lo clicando no botão Salvar .

iv) Personalizando o rodapé do seu site com FSE
Você pode personalizar o rodapé do seu site de forma semelhante ao cabeçalho. Clique na mesma guia Partes do modelo do Editor e agora você verá uma opção para personalizar o rodapé.

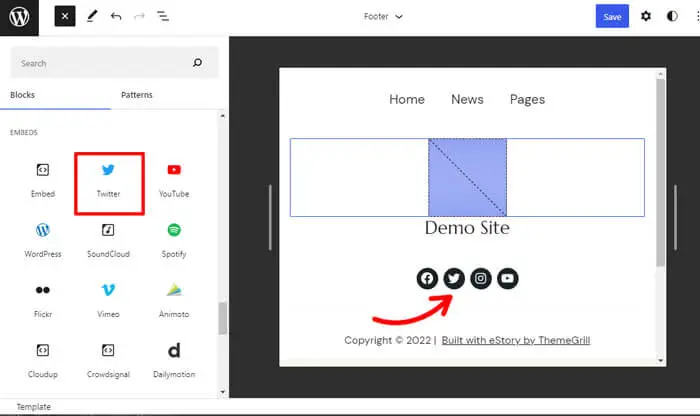
Para adicionar os blocos, clique no botão “+” e adicione os blocos que deseja ao seu rodapé.

Você pode adicionar blocos como ícones sociais em seu rodapé.

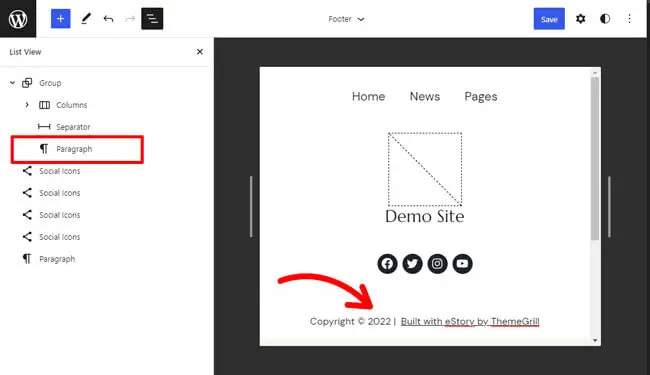
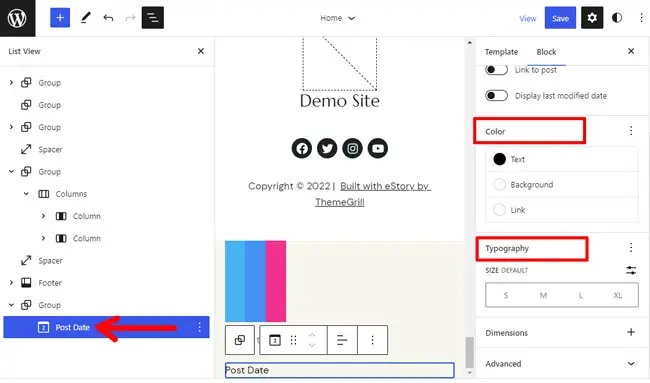
Aqui, adicionamos o bloco Parágrafo para adicionar uma mensagem de direitos autorais a um site.

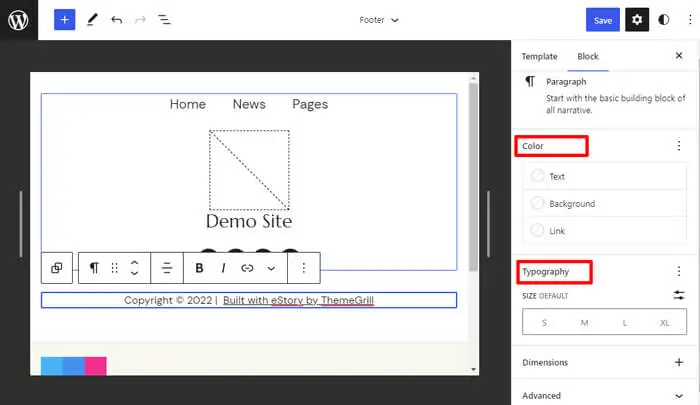
Da mesma forma, clique na opção de três pontos na barra lateral do bloco para mostrar ou ocultar mais opções de configuração.

Você pode alterar e personalizar a cor, tipografia, dimensões, etc., dos blocos a partir daqui.

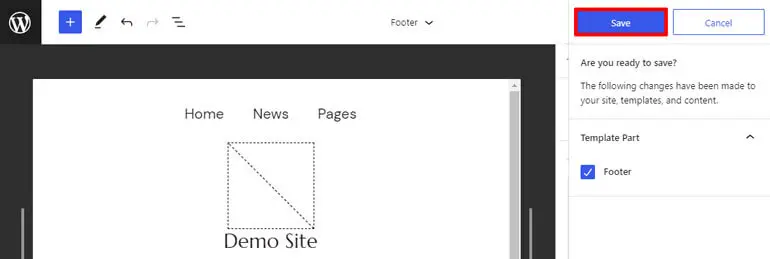
E, finalmente, não se esqueça de clicar no botão Salvar na parte superior para salvar as alterações no rodapé.

v) Personalizando sua página inicial com FSE
Sua página inicial é a primeira coisa que os visitantes veem quando acessam seu site. Portanto, antes de personalizar sua página inicial, você precisa escolher a opção de página inicial entre Postagens mais recentes ou Página estática .
Simplificando, se você escolher Postagens mais recentes , sua página inicial exibirá todas as suas postagens mais recentes. Assim, toda vez que você postar uma nova postagem no blog, ela será exibida em sua página inicial junto com as postagens anteriores.
E quanto à página estática , se você escolher esta opção, ela permitirá que você crie e exiba conteúdos específicos, como adicionar botões para redirecionar os visitantes para outra página, informações adicionais, etc.
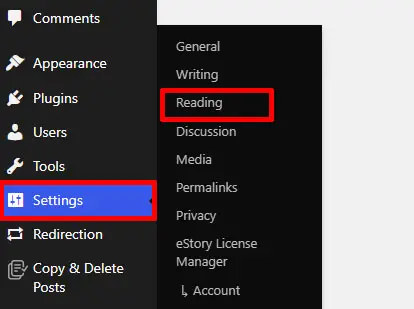
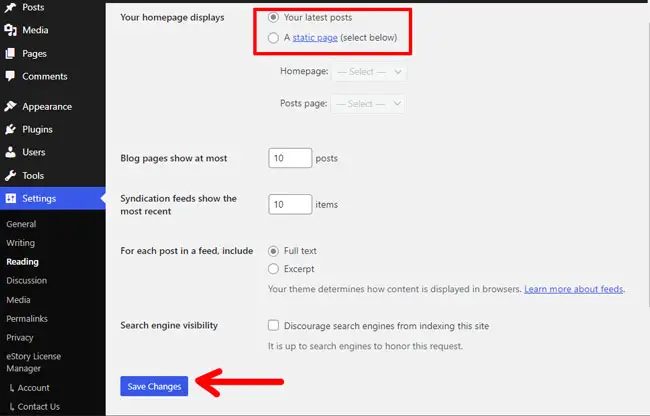
Então, para escolher entre Postagens mais recentes e Página estática , vá para Configurações e navegue até Leitura em seu painel. Você verá uma opção chamada "Sua página inicial é exibida".

Escolha entre “Suas postagens mais recentes” ou “Uma página estática” como sua preferência e clique no botão Salvar alterações.

Em seguida, vá para Aparência>>Editor .

No Editor , clique no ícone do WordPress no canto superior esquerdo.

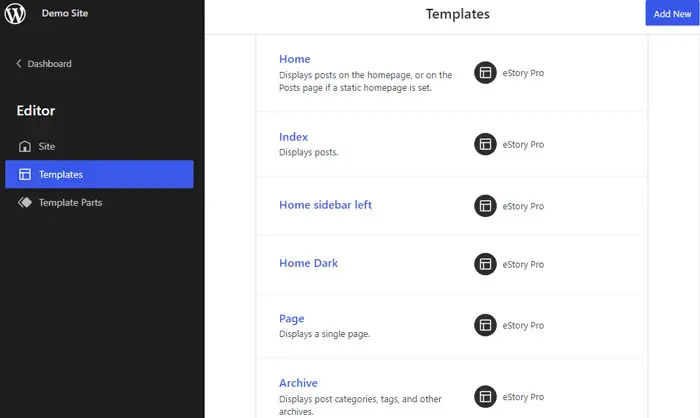
E clique em Modelos .

Você também deve saber que, na maioria dos casos, os modelos de página inicial são carregados por padrão no Editor do site.
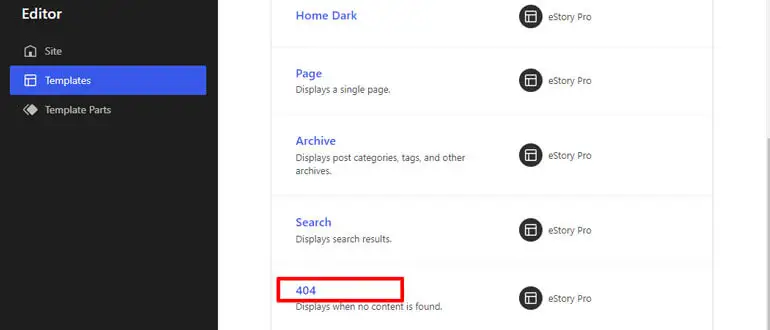
Depois de clicar em Modelos, você pode ver opções de modelo como Página, Pesquisa, Início, Índice , etc.

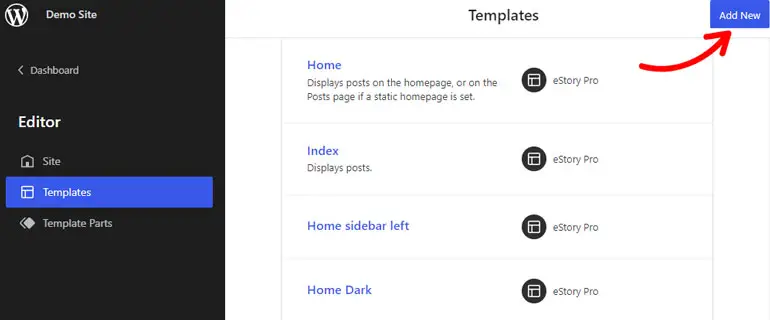
E se você não vir os modelos necessários, sempre poderá clicar em Adicionar novo e adicionar os modelos.

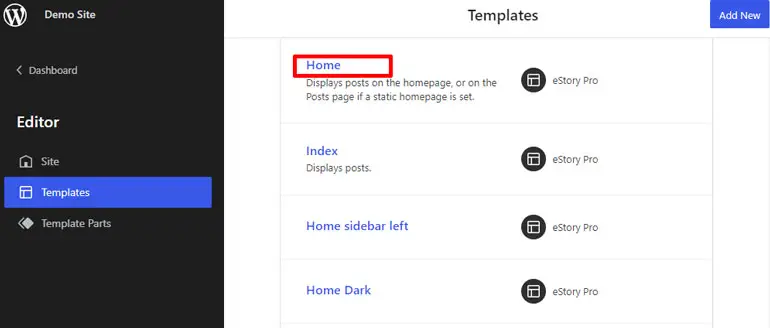
De volta aos Modelos , abra as opções de Início para personalizar sua página inicial.

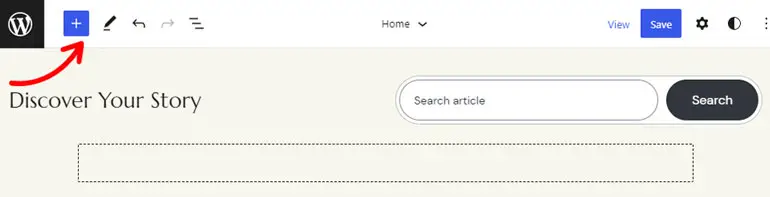
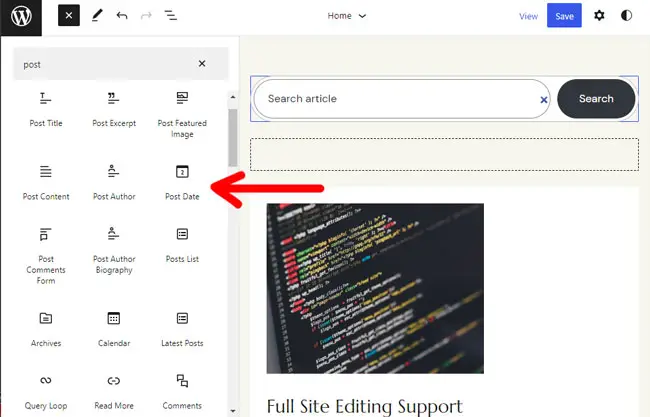
Agora, para adicionar um novo bloco à sua página inicial, clique no ícone “+” no canto superior esquerdo e role para baixo para encontrar o bloco de tema.

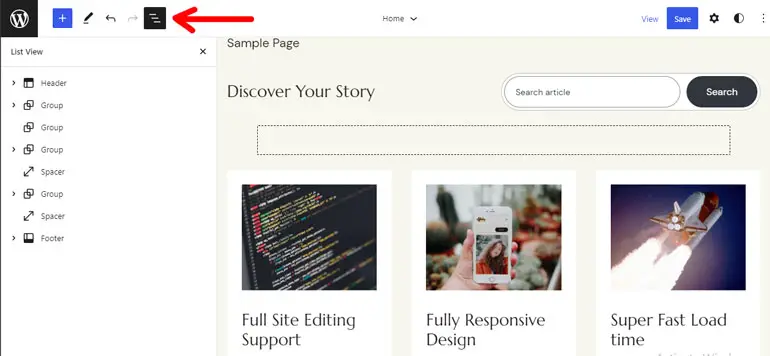
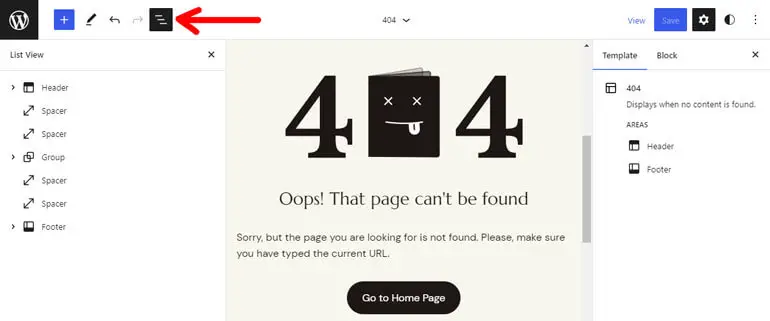
Em seguida, clique no ícone de 3 linhas para abrir a Visualização de lista . Aqui, você pode modificar o alinhamento do cabeçalho, rodapé, imagem etc. da sua página inicial.

Aqui você pode encontrar blocos como Data da postagem, Listas de postagens, Conteúdo da postagem, Imagem em destaque da postagem etc., que podem ser úteis na página inicial das postagens mais recentes do seu site.

Aqui, adicionamos esses blocos para criar uma página inicial e personalizar cores, tipografia, imagens etc.

Adicione o bloco que deseja personalizar sua página inicial e clique no botão Salvar para salvar as alterações em seu Editor.

vi) Customização do Layout das Páginas Internas
Em seguida, as páginas internas também são tão importantes quanto a página inicial do site.

Portanto, suas páginas internas incluem elementos como página de resultados de pesquisa, página de erro 404, página única etc.
Abra a aba Templates dentro do Editor para customizar sua página interna com o tema eStory. Você pode ver o modelo para Pesquisa, 404 e muito mais aqui nas páginas internas do seu site.

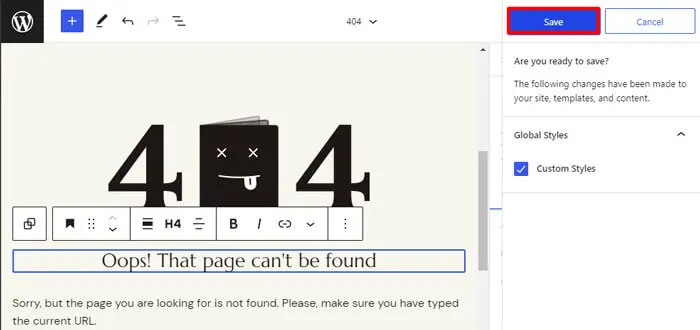
Por exemplo, abriremos a página 404 para personalização.

Na visualização de lista , você pode ver diferentes blocos como cabeçalho, espaçador, rodapé, etc. Você pode adicionar mais blocos para exibir na página 404 ou personalizar os blocos existentes no modelo.

Você pode modificar as cores, a tipografia e o layout da página por meio de Estilos no canto superior direito.

Da mesma forma, você pode personalizar outras páginas internas e salvar as alterações clicando no botão Salvar .

2. Usando o Personalizador de temas
O personalizador do WordPress é a solução mais fácil para personalizar qualquer tema do WordPress. Se o seu tema ainda não suporta o Full Site Editor , você pode usar este método para customizar o seu tema.
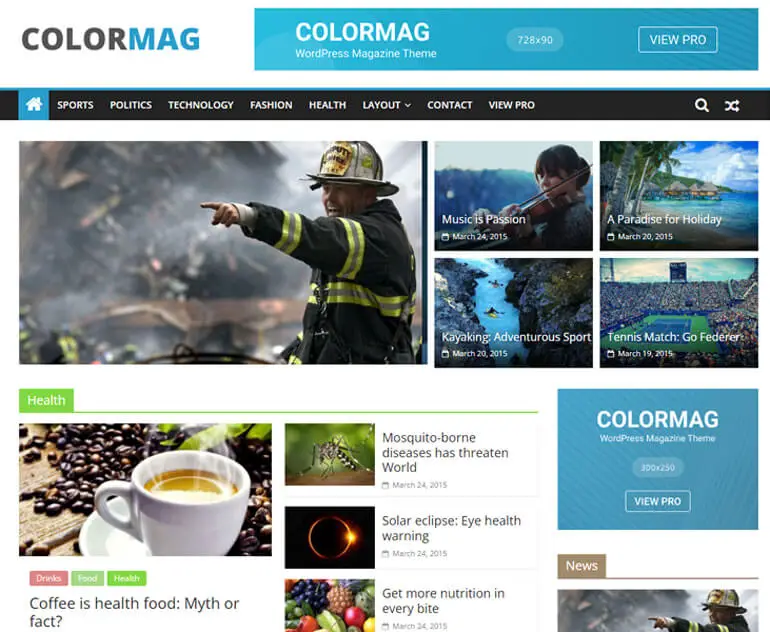
Aqui, vamos personalizar o melhor tema WordPress de revista – ColorMag.

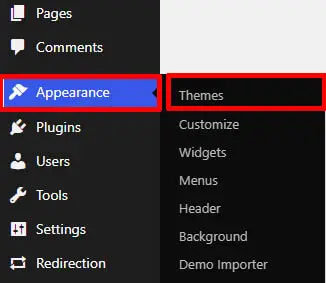
Em primeiro lugar, navegue até Aparência >> Tema .

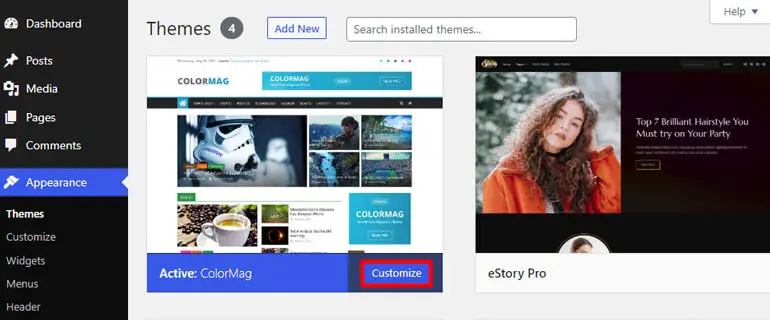
Em seguida, clique no botão Personalizar do tema ativo que deseja personalizar.

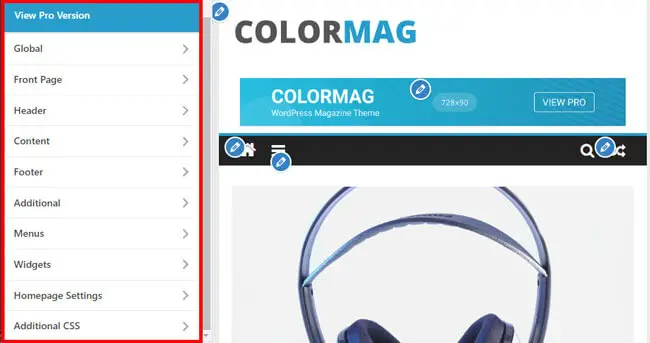
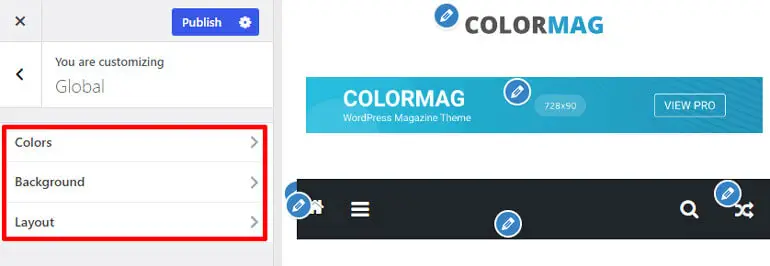
Agora você será redirecionado para o Personalizador . Na barra lateral esquerda, você pode ver várias opções de personalização abaixo:

- Global: com as configurações globais, você pode personalizar a largura da área de conteúdo do seu site, alterar as cores primárias e de título do site e alterar a cor do texto do link.
- Página inicial: você pode ativar ou desativar as postagens mais recentes do blog ou o conteúdo da página estática aqui. Você também pode definir um sistema de postagem exclusivo e personalizar a largura da primeira página!
- Cabeçalho: permite alterar o logotipo, ícone, título e slogan do site junto com a mídia do cabeçalho. Você também pode personalizar a data e o ticker de notícias no cabeçalho.
- Conteúdo: você pode definir o layout, incluir imagens de recursos para uma única postagem e muito mais na configuração de conteúdo.
- Rodapé: permite personalizar o design, a tipografia e também a barra inferior do rodapé. Além disso, você pode adicionar botões como rolar para o topo da configuração do rodapé.
- Adicional: a configuração adicional permite personalizar mais, como adicionar ícones sociais, integrar API externa e muito mais.
- Widgets: Você pode adicionar diferentes anúncios em seu site usando as configurações do widget. É mais adequado para áreas como Cabeçalho, Rodapé e Barra Lateral.
Então, dito isso, mostraremos um exemplo simples de como você pode personalizar as configurações do cabeçalho do tema.
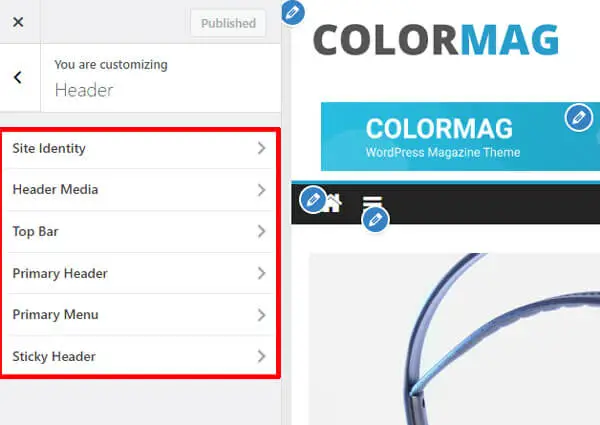
Você precisa navegar até Aparência >> Personalizar >> Cabeçalho . Nas configurações do cabeçalho , você pode personalizar a mídia do cabeçalho, menu principal, logotipo do site, ícone, título, cabeçalho fixo e muito mais.

Por exemplo, vamos ver como você pode personalizar o layout e o estilo do cabeçalho.
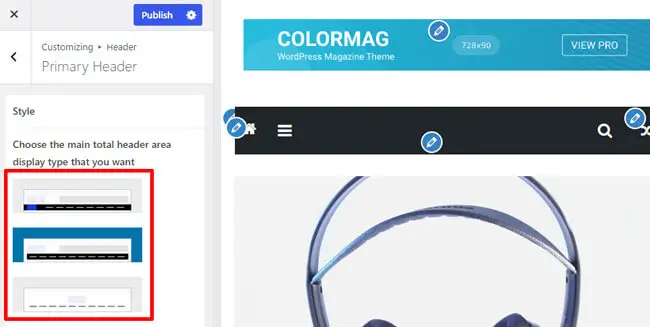
Depois de navegar para Header , você precisa abrir a opção Primary Header . Assim, você obtém 3 estilos de cabeçalho com a versão gratuita do ColorMag.

Os diferentes estilos incluem elementos como menu principal cheio/largura do contêiner com fundo claro/escuro ao lado de posicionamento diferente da identidade do site.
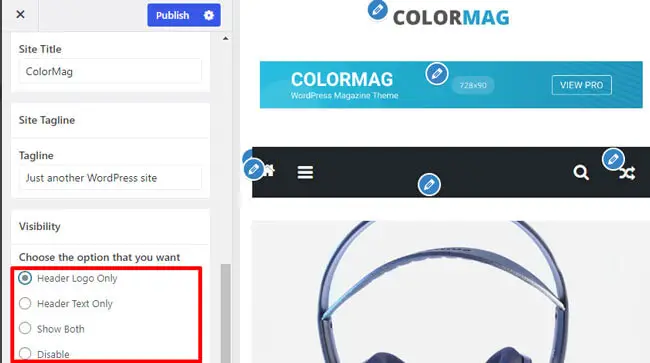
Você também pode modificar os elementos do cabeçalho como Site Identity . Você pode escolher entre 3 tipos, incluindo diferentes posicionamentos do texto do cabeçalho, logotipo e barra lateral do cabeçalho.

Além disso, você pode alterar a cor, o plano de fundo e o layout na configuração Global.

Da mesma forma, você pode personalizar outras opções do tema ColorMag usando o personalizador!
3. Usando o Plug-in do Construtor de Páginas
Você também pode personalizar seu tema WordPress com plug-ins do construtor de páginas. Existem vários plugins de construtores de páginas como Elementor, Brizy , etc.
Um dos mais populares é o Elementor. É um plug-in de editor visual de arrastar e soltar com um design avançado para criar qualquer site. Então, para este tutorial, vamos usar o Elementor.

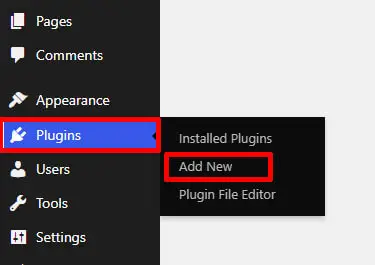
Seu primeiro passo é instalar e ativar o Elementor. Para isso, vá para Plugins e clique em Adicionar Novo na barra lateral do painel do WordPress.

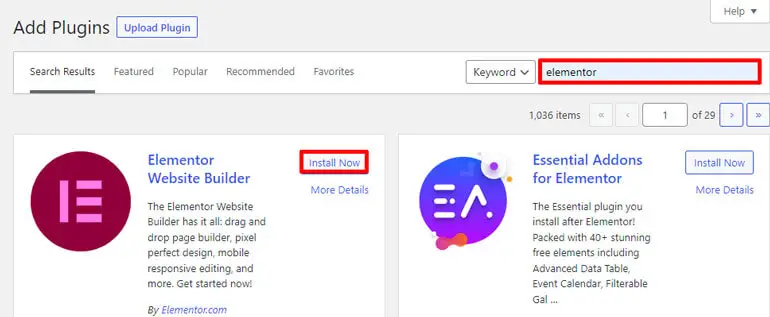
Agora procure Elementor na barra de pesquisa e ele aparecerá nos resultados da pesquisa. Clique no botão Instalar .

E, finalmente, ative o plugin.

Portanto, a página principal do seu site é a página inicial que os usuários veem quando acessam seu site. É uma página de destino, portanto, criar uma página inicial atraente para o seu site é essencial.
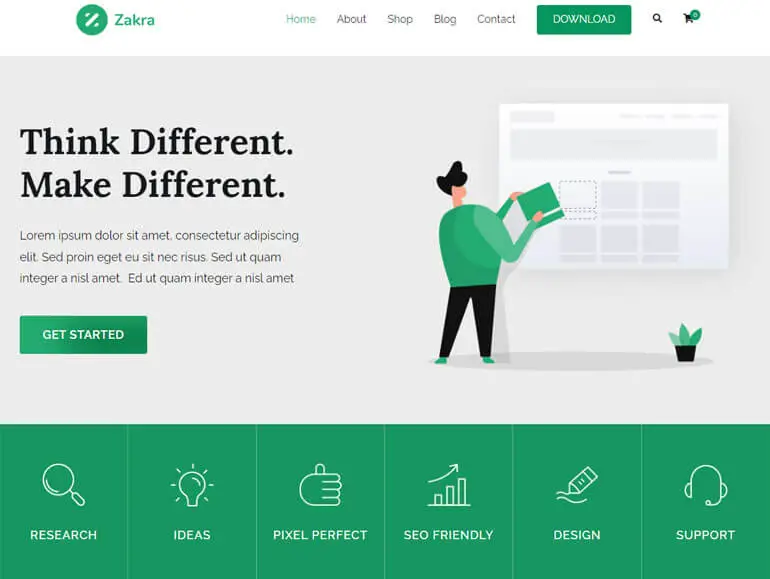
Zakra é o melhor tema multifuncional que oferece várias demos para criar qualquer site de nicho. Portanto, neste tutorial, mostraremos como você pode personalizar sua página inicial com o tema Zakra e o Elementor.

No painel do WordPress, abra Páginas e clique em Todas as páginas. Aqui, você será levado a uma página com vários títulos.

Pesquise por “Home,” Se você importou uma demonstração criada com Elementor , você pode ver uma opção chamada “Editar com Elementor”. Clique nele para começar a personalizar sua página inicial.

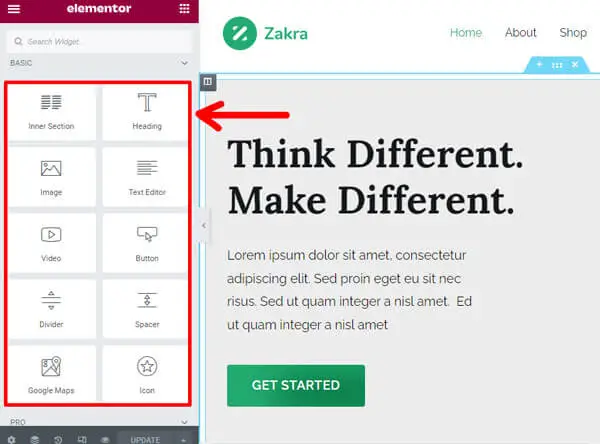
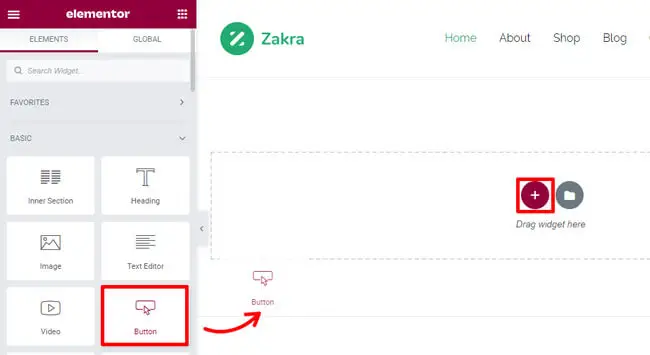
Agora, no lado esquerdo, você pode ver widgets como Texto, Botões, Imagens, Mídia Social etc. Além disso, você pode usar os widgets WooCommerce da Elementor se for um site de loja online.

Clique no ícone “+” para adicionar novos widgets e arraste e solte o widget desejado no lado direito. O Elementor permite adicionar quantos widgets desejar.

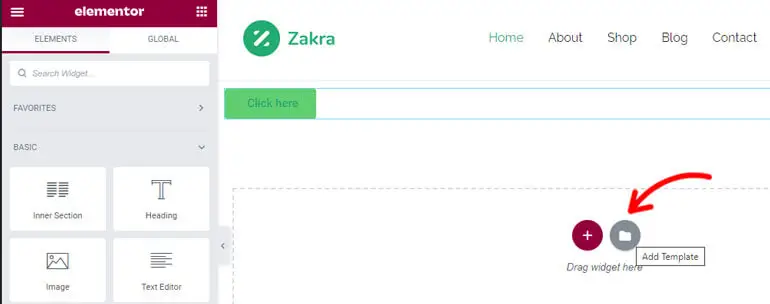
Você também pode importar modelos e blocos de página pré-fabricados. Para fazer isso, clique no botão Adicionar modelo .

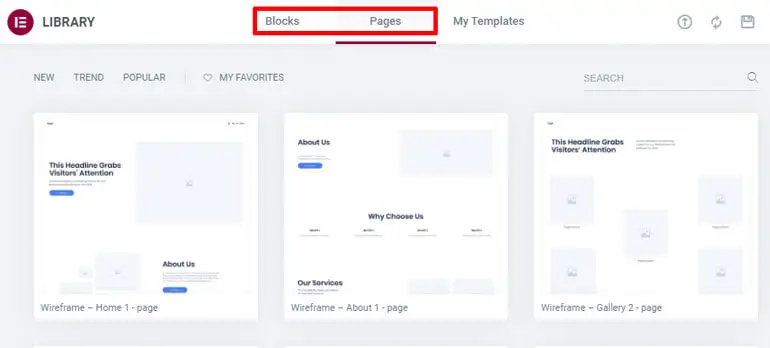
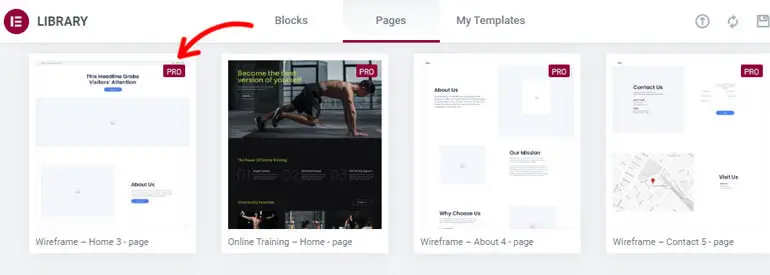
Ao fazer isso, um pop-up aparece onde você pode encontrar páginas e blocos embutidos.

Você também pode ver modelos premium aqui. Para acessá-lo, você pode atualizar para a versão pro do Elementor.

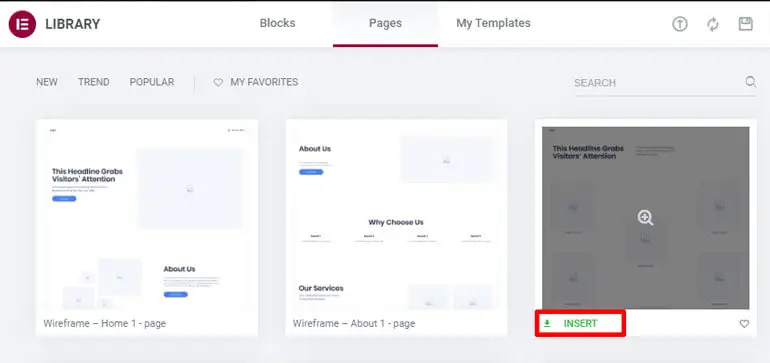
Em seguida, escolha um modelo de sua preferência, passe o mouse sobre ele e pressione o botão Inserir .

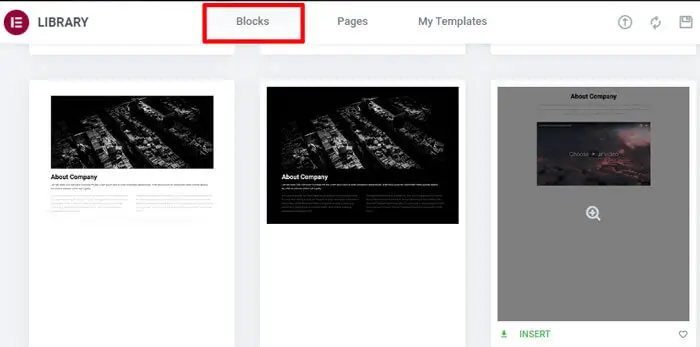
Além disso, você pode adicionar diferentes blocos para criar sua página inicial.

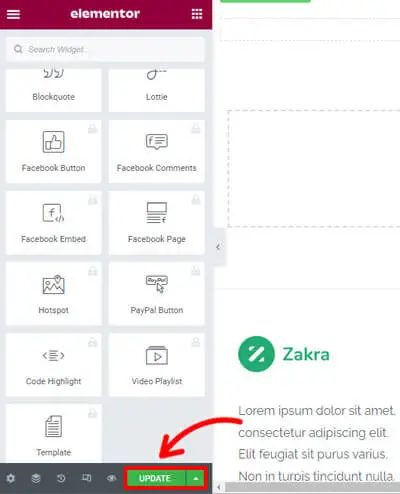
Por fim, clique no botão Atualizar para salvar as alterações!

4. Usando a estrutura de tema e um tema filho
Se você não quiser usar um plug-in do construtor de páginas, também pode usar uma estrutura de tema para personalizar seu tema do WordPress.
Haverá um tema pai que é considerado uma estrutura e um tema filho que pode ser usado para personalizar o tema principal.
Os temas filho permitem que você personalize seu tema sem alterar o arquivo do tema pai. Portanto, em vez de modificar os arquivos de tema diretamente, você pode simplesmente substituí-los pelos modelos do tema filho.
Você pode criar um tema filho se estiver familiarizado com Style.CSS e PHP . Ou, se você quiser evitar se envolver com a codificação, pode usar um plug-in chamado Child Theme Wizard, que permite criar um tema filho.

Como criar um tema filho?
Vamos te ensinar a criar um Tema Filho usando o melhor tema multiuso Zakra.
Você pode fazer isso usando um Método Manual e um Método Shortcode .
Para aprender o método manual, você pode seguir nosso tutorial fácil para criar um tema filho.
Método de Atalho
Existe outro método para criar um tema filho em poucos passos.
Como o nome sugere, criar um tema filho é um atalho simples.
Você pode baixar o arquivo zip inicial do tema Zakra Child aqui: https://themegrill.com/blog/wp-content/uploads/2014/08/zakra-child.zip
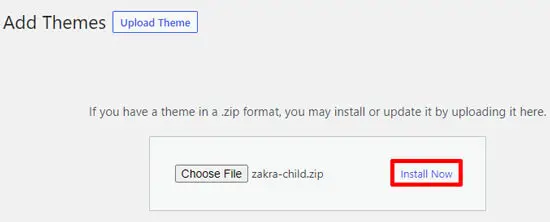
Depois de baixá-lo, abra o painel do WordPress e navegue até Aparência >> Tema. Em seguida, clique em Adicionar novo e pressione Carregar tema para carregar o arquivo baixado.

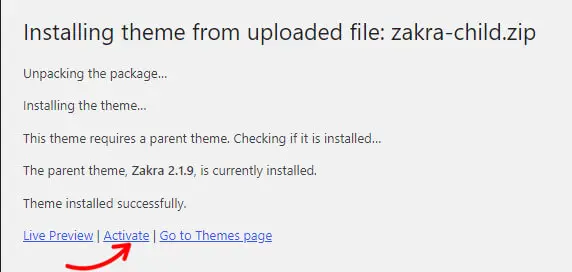
Por fim, clique em Instalar agora para instalá-lo.

Agora, aperte o botão Ativar para usar o tema filho Zakra.

Depois de criar e ativar seu Tema Filho, você pode personalizá-lo totalmente de acordo com sua preferência!
Melhores temas personalizáveis
1. Zakra
Zakra é um tema multiuso moderno que é a solução definitiva para a criação de qualquer site. Você pode escolher entre os mais de 80 modelos iniciais do Zakra para criar qualquer site de nicho.

Você obtém modelos iniciais para blogs, comércio eletrônico, negócios, agências, portfólio etc. É um tema altamente personalizável com muitas opções de personalização, como cabeçalho, rodapé, configurações da página inicial, menu e muito mais.
Características principais
- Integrado com WooCommerce para criar uma loja online.
- Demonstrações pré-construídas podem ser importadas com um único clique.
- Compatível com os principais construtores de páginas, como Elementor, Brizy, etc.
- Oferece mais de 100 opções de personalização.
- Oferece mais de 30 opções de configurações de página.
Preço: Zakra tem versões gratuitas e premium. Você pode baixar a versão gratuita do WordPress.org. Quanto à versão premium, a Zakra tem os seguintes planos:
- Pessoal: $ 58,65 para um único site
- Personal Plus: $ 66,75 para licença de 3 sites
- Desenvolvedor: $ 209,30 para licença de sites ilimitados
2. ColorMag
Se você está procurando um tema de revista altamente personalizável, o ColorMag é o ideal. O tema é melhor para criar sites relacionados a notícias, revistas e blogs. É um tema com a melhor classificação, com mais de 1.250 classificações de 5 estrelas e mais de 100.000 instalações ativas.

Você pode escolher entre mais de 25 sites iniciais que podem ser importados com um único clique. O tema tem tudo que você precisa para personalizar seu site. Você pode personalizar tipografia, widgets e tudo mais com o ColorMag!
Características principais
- Velocidade super rápida com resultados comprovados em diferentes ferramentas de aceleração.
- Sites iniciantes para atender a vários tipos de sites de revistas.
- Oferece sistema de postagem exclusivo.
- Integrado com construtores de páginas - Elementor, Gutenberg e muito mais.
- Código limpo para manter a segurança segura.
Preço: É um tema freemium. Você pode comprar a versão premium por $ 59 para uma licença de site único.
3. eStory
eStory é um tema de bloco WordPress para qualquer site WooCommerce. É totalmente projetado com a edição completa do site em mente. Com o eStory, você pode usar mais de 25 padrões de blocos junto com mais de cinco sites iniciais.

Para adicionar mais, o tema oferece mais de 5 modelos pré-construídos com vários layouts. O tema permite personalizá-lo com base em opções de cores, widgets, tipografia e muito mais.
Características principais
- Editor de sites para personalização.
- Oferece layouts de cabeçalho e rodapé.
- Totalmente compatível com os plugins WooCommerce e YITH WooCommerce Wishlist.
- Design responsivo para caber em diferentes tamanhos de tela.
- 100% compatível com construtores de páginas como Elementor, Brizy, etc.
Preço: Gratuito
Conclusão
Por fim, chegamos ao final do artigo sobre como personalizar um tema WordPress. Esperamos que você possa escolher um dos quatro métodos que descrevemos, dependendo do seu site e tema.
Ao escolher e pesquisar um tema, você pode gostar do tema de outro site e se perguntar como descobrir o tema do site.
Também podemos ajudá-lo com isso com nosso artigo sobre como encontrar o tema de um site WordPress. Além disso, se você estiver procurando por temas, podemos ajudá-lo a escolher um com nossa lista dos melhores temas WordPress multifuncionais.
Quer ler mais? Confira nosso blog informativo que tem tudo relacionado ao WordPress.
Além disso, se você quiser se manter atualizado, siga-nos no Twitter e no Facebook!
Leitura feliz.
Isenção de responsabilidade: alguns dos links na postagem podem ser links afiliados. Portanto, se você comprar qualquer coisa usando o link, ganharemos comissão de afiliado.
