Como personalizar o formulário de contato 7 com o Elementor
Publicados: 2022-04-07Procurando uma maneira simples de personalizar seu Formulário de contato 7 com o Elementor?
O Contact Form 7 é um dos construtores de formulários de contato mais antigos e populares disponíveis para WordPress. Você pode medir sua popularidade vendo que a versão lite do Contact Form 7 tem mais de 5 instalações ativas até o momento.
Embora o Contact Form 7 inclua todos os recursos avançados e necessários necessários em um plug-in do construtor de formulários, personalizar suas configurações de estilo é complicado para iniciantes e não vem com nenhum recurso de personalização de estilo integrado.
Portanto, neste artigo, mostraremos como estilizar o Contact Form 7 com o construtor de páginas Elementor - sem adicionar nenhum código personalizado e HTML CSS.
Antes de começarmos, vamos responder a uma pergunta básica.
Você pode usar o formulário de contato 7 com o Elementor?
Sim, você pode usar facilmente o Contact Form 7 com o construtor de páginas Elementor usando os plug-ins de terceiros.
Não há recurso interno do plug-in Contact Form 7 que permita integrá-lo diretamente ao Elementor, mas o uso de plug-ins e complementos de terceiros, como PowerPack Addons for Elementor , oferece a flexibilidade de usar e estilizar o Contact Form 7 no Elementor live editor.
O PowerPack Elements é um dos melhores addons elementor presentes no mercado. Ele vem com muitos widgets criativos e avançados, incluindo os widgets de estilo de formulário para plugins de formulário WordPress populares.
O widget de modelador de formulários Contact Form 7 do PowerPack permite que você personalize seus formulários Contact Form 7 sem qualquer agitação.
Este widget de estilo de formulário está repleto de recursos e funcionalidades de estilo incríveis que permitem estilizar todos os elementos do seu formulário de contato em apenas alguns cliques.
Então, vamos ver como você pode usar o widget de estilo do PowerPack Contact Form 7 para estilizar o Contact Form 7 em seu site WordPress usando o Elementntor.
Como estilizar o Formulário de Contato 7 com o Elementor
Antes de começarmos, verifique se você instalou e ativou esses plugins em seu site WordPress:
- Formulário de contato 7
- Elementor Pro ou Lite
- PowerPack Elements Pro
Se preferir assistir a um guia em vídeo, confira o vídeo abaixo para obter instruções detalhadas sobre o tutorial.
Construir um formulário usando o plug-in Contact Form 7
Depois de ativar todos os plugins mencionados acima, você precisa criar um formulário usando o Formulário de contato 7.
Confira o documento de introdução ao Formulário de contato 7 para obter mais informações.
Crie uma nova página ou edite uma página existente no Elementor Editor
Agora que você criou seu formulário, você precisa adicionar uma nova página ou editar a existente e abri-la no editor elementor.
Arraste e solte o widget de estilo PowerPack Contact Form 7 Style
Depois de abrir a página, procure por “ formulário de contato 7 ” na barra de pesquisa e arraste e solte o widget na página.

Certifique-se de verificar o sinal PowerPack PP no canto superior direito do widget.
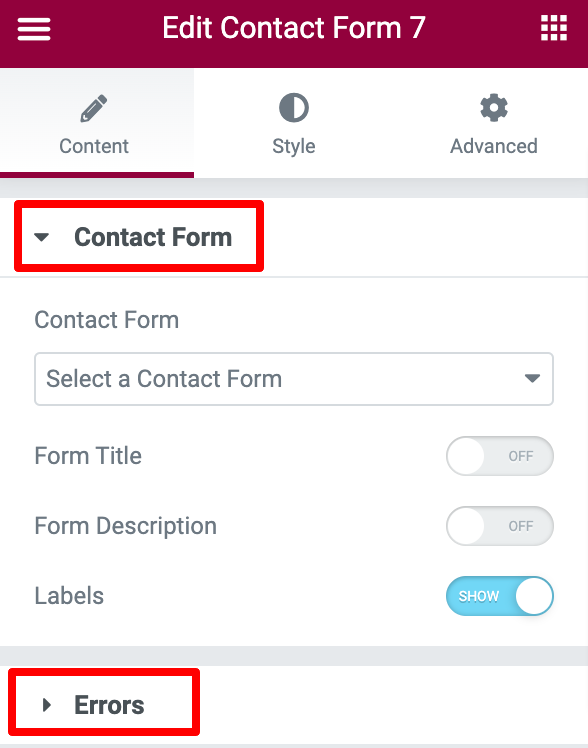
Personalizações na aba de conteúdo do formulário de contato 7 Styler Widget
A guia Conteúdo do widget PowerPack Contact Form 7 consiste em 2 seções: Formulário de contato e erros .

Selecione seu formulário de contato
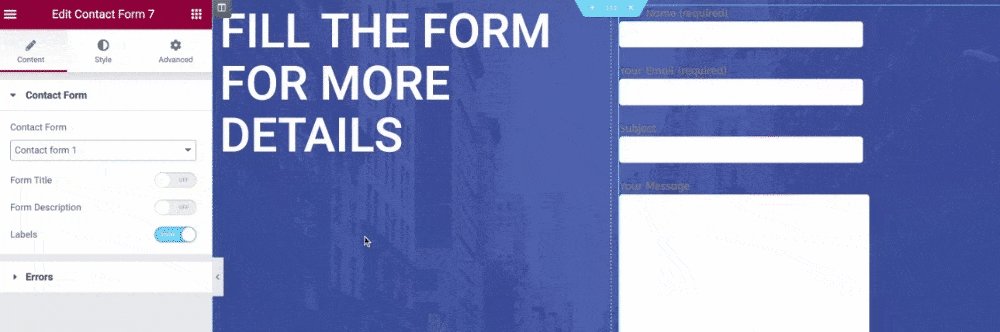
A primeira coisa que você precisa fazer é selecionar seu Formulário de contato 7 no menu suspenso. Assim que você escolher o formulário, ele aparecerá imediatamente no editor.

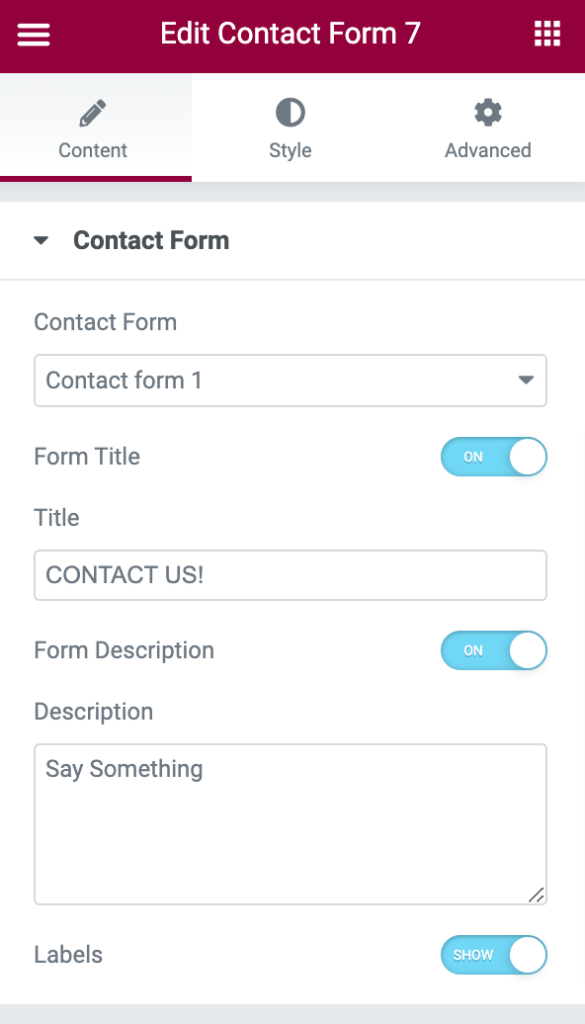
Adicionar título e descrição do formulário personalizado
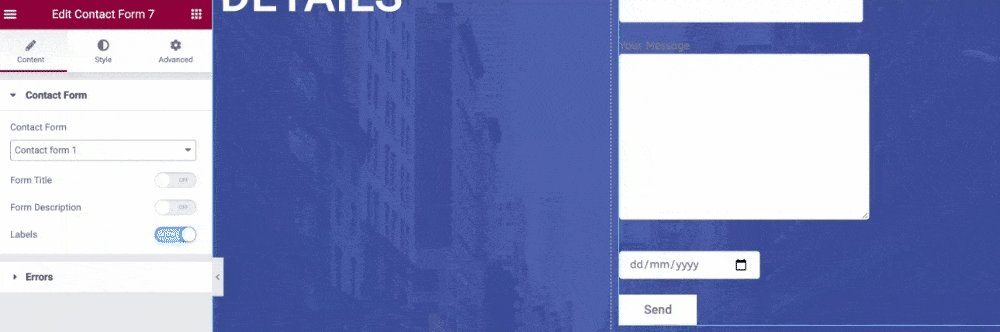
Como você pode ver no vídeo acima, o formulário inclui campos e opções padrão. Com o widget de estilo PowerPack Contact Form 7 para Elementor, você obtém muitas opções para estilizar e personalizar essas opções conforme seu gosto.
Você pode adicionar um título e uma descrição atraentes e personalizados ao seu formulário na guia Conteúdo.
Além disso, se desejar, você pode ocultar ou mostrar o formulário Título, Descrição e Etiquetas simplesmente clicando no botão de alternância.

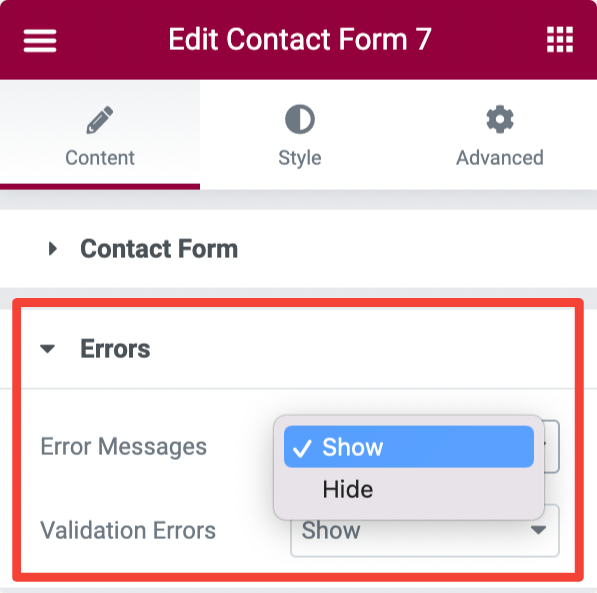
Mostrar/ocultar mensagens de erro e validação
Usando a subseção Erro, você pode exibir facilmente uma mensagem de erro e validação para os usuários do formulário.

Personalizações na guia Estilo do formulário de contato 7 Styler Widget
A guia Estilo do estilizador do Formulário de contato 7 inclui opções de estilo para personalizar a aparência do seu formulário de contato.

Vamos ver quais são todas as opções de personalização que você obtém aqui:
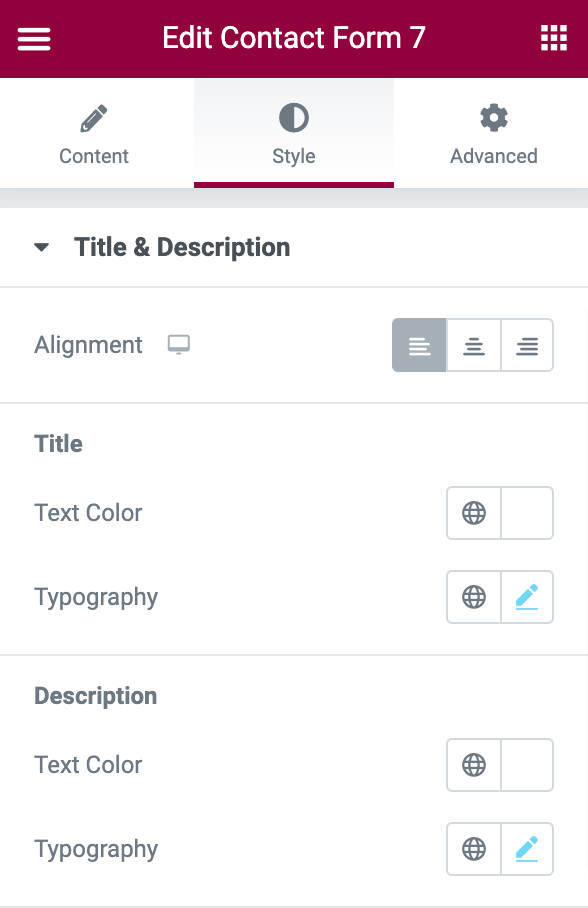
Título e descrição do formulário de estilo

A primeira seção na guia Estilo é Título e Descrição e, como o nome indica, aqui, você obtém opções para dar estilo ao título e à descrição do formulário. Você pode:
- defina o título do formulário e o alinhamento da descrição para a esquerda, centro e direita.
- alterar o título, a cor do texto e a tipografia.
- alterar a cor e a tipografia do texto da descrição.
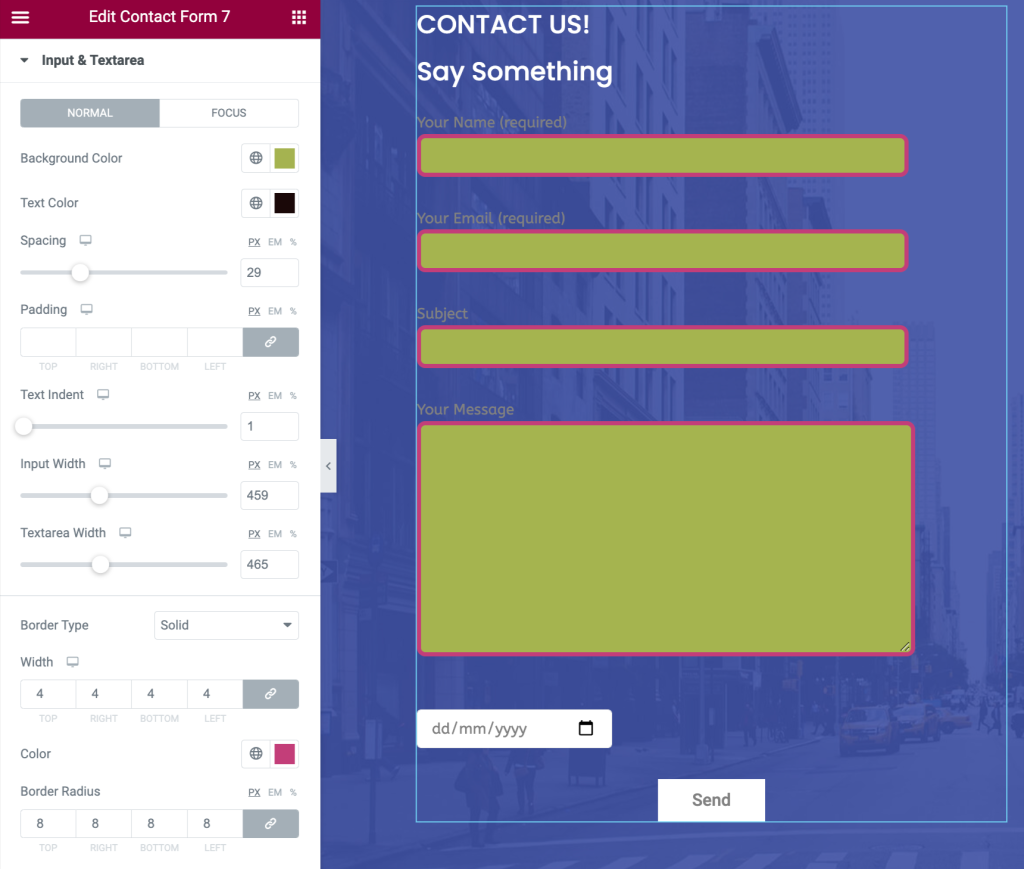
Opções de estilo para entrada e área de texto

Campos de entrada de formulário e Textarea são geralmente ignorados pelos proprietários do site quando se trata de opções de estilo. Mas o widget de estilo de formulário PowerPack permite que você estilize campos de entrada e área de texto do Formulário de Contato 7 sem esforço.
Aqui você tem opções para:
- adicionar cor de fundo e texto
- ajuste o espaçamento entre os campos
- definir recuo de texto para campos de entrada
- adicione uma borda e selecione o raio e a cor da borda
- Alterar tipografia para entradas de texto
- e muitos mais.
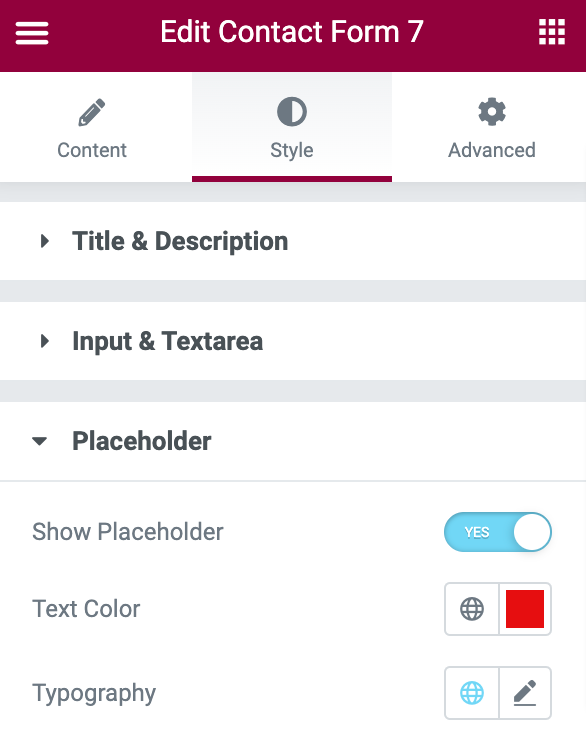
Personalizar espaço reservado

Na subseção a seguir, você obtém opções para personalizar o texto do espaço reservado do formulário. Você pode mostrar/ocultar o texto do espaço reservado ativando/desativando o botão.
Além disso, você pode alterar a cor do texto do espaço reservado e personalizar a tipografia.
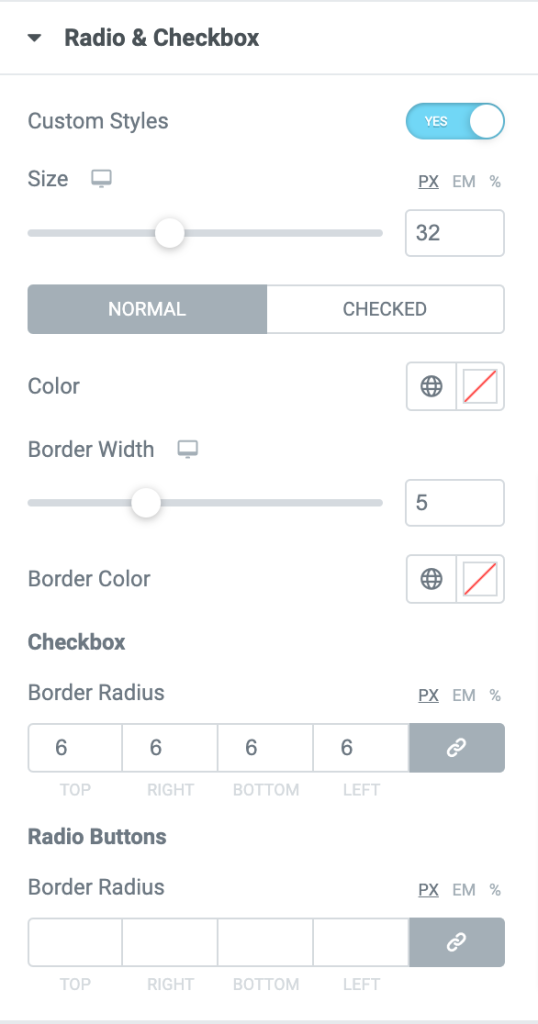
Estilo de rádio e caixa de seleção

Com o widget de estilo PowerPack Contact Form 7, você pode adicionar um estilo personalizado ao botão Radio & Checkbox.
Primeiro, ative o botão Estilos personalizados na seção Rádio e caixa de seleção para adicionar um estilo personalizado.
Assim que você habilitar o botão, você será exibido com as opções de estilo do botão de rádio e caixa de seleção.
Aqui você pode escolher o tamanho e a cor do botão. Além disso, para tornar o design do formulário mais atraente, você pode adicionar uma borda ao rádio e às caixas de seleção.
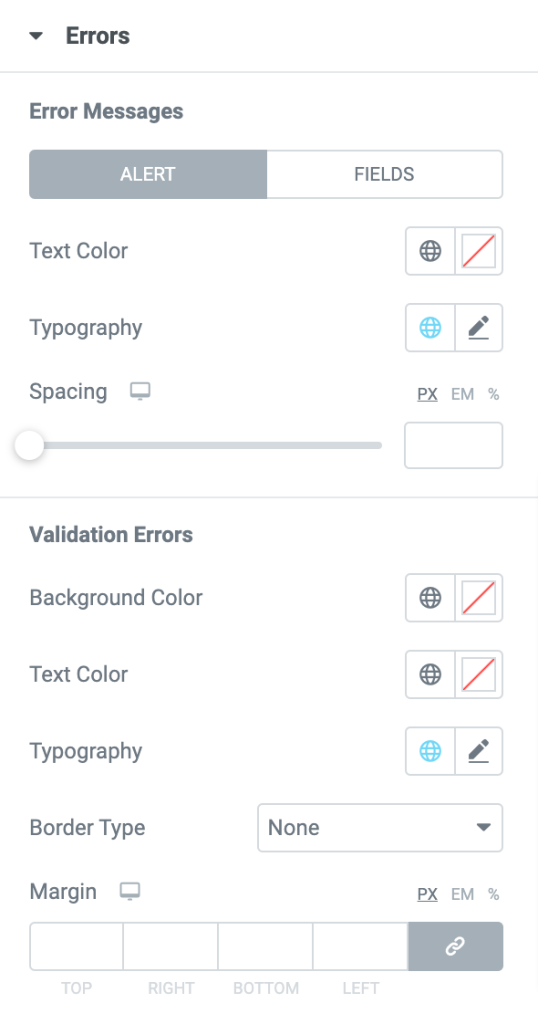
Opções de personalização para mensagem de erro e validação

O widget de estilo PowerPack Contact Form 7 permite exibir uma mensagem de erro e oferece muitas opções para adicionar estilo a ele.
Você pode estilizar erros e validar mensagens alterando a tipografia, adicionando cor de fundo e de texto e configurando bordas e margens.
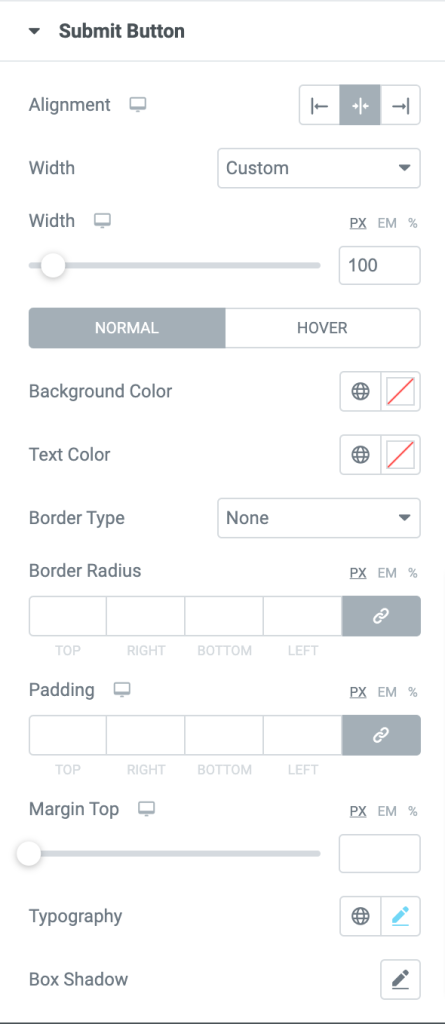
Botão de envio do formulário de contato de estilo 7

O botão Enviar é um dos elementos mais importantes de qualquer formulário de contato e, com o widget PowerPack, você pode estilizar o envio para torná-lo mais atraente. Aqui você obtém opções de estilo para:
- definir o alinhamento do botão de envio para a esquerda, direita e centro
- escolha a largura do botão de envio
- fundo sdd e cor do texto
- ajustar o raio da borda e o preenchimento
- personalize a tipografia escolhendo uma fonte, tamanho de texto, estilo de texto e muito mais
- e muitos mais
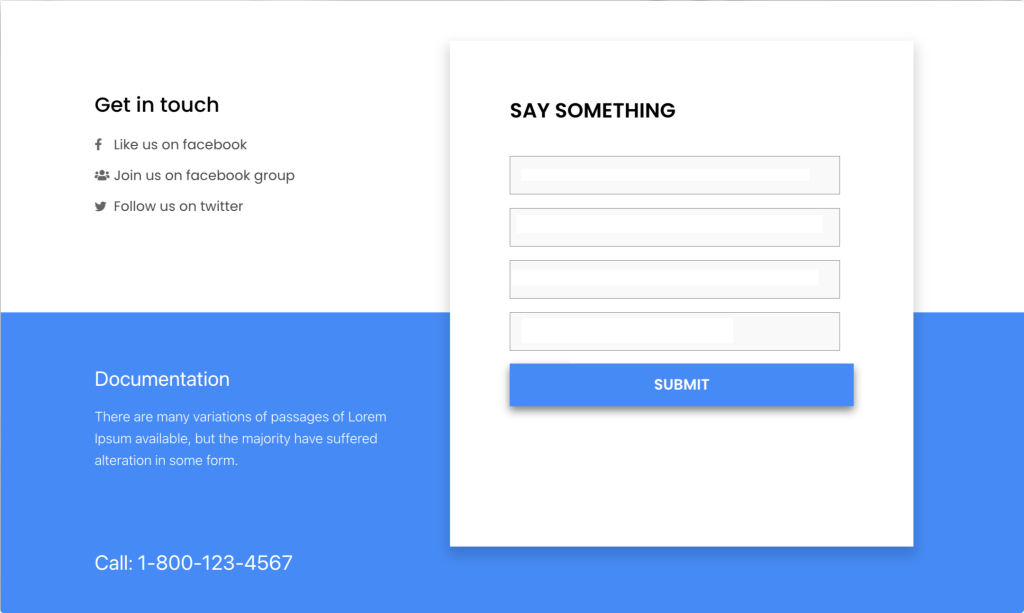
Resultado Final: Formulário de Contato Personalizado 7
De alguma forma, seu formulário de contato parece totalmente projetado e estilizado.

Obter PowerPack Contact Form 7 Style Widget para Elementor
É assim que é simples estilizar o Contact Form 7 usando o Elementor e o PowerPack. Espero que este tutorial ajude você a criar belos formulários de contato em seus sites WordPress.
Os complementos do PowerPack Elementor vêm com mais de 80 widgets elementor projetados criativamente e mais de 200 modelos de página e seção pré-criados .
O pacote desses widgets ajuda você a criar sites avançados do Elementor sem qualquer codificação. Clique aqui para obter o PowerPack agora!
Se você gostou deste tutorial, por favor, compartilhe seus comentários na seção de comentários abaixo.
