Como personalizar a página de checkout do WooCommerce com Elementor e PowerPack
Publicados: 2023-03-10Procurando a maneira mais fácil de personalizar a página de checkout do WooCommerce com Elementor?
Uma página de checkout bonita e atraente ajuda a aprimorar a experiência de compra e o processo de checkout de seus clientes.
Neste artigo, aprenderemos como você pode personalizar facilmente a página de checkout do WooCommerce com o construtor de páginas Elementor e o PowerPack – sem adicionar nenhum código e CSS HTML!
Como faço para a página de checkout do WooCommerce parecer melhor?
Se você conhece o WordPress e tem experiência no uso do plug-in Woocommerce, já sabe que o design da página de checkout do Woocommerce depende do tema que você está usando em seu site.
Além do design do tema padrão, você pode adicionar CSS personalizado para personalizar a página de checkout do WooCommerce. No entanto, ambas as formas não são fáceis de usar, pois a personalização do tema limita você de várias maneiras, e o uso de CSS personalizado é uma tarefa complicada para usuários iniciantes.
Uma das maneiras mais fáceis de personalizar sua página WooCommerce é usando os complementos Elementor e PowerPack.
PowerPack Addons é um dos melhores complementos que você pode considerar usar com o construtor de páginas Elementor. Possui mais de 80 widgets criativos, incluindo widgets poderosos para personalizar as páginas do seu site WooCommerce sem fazer malabarismos com nenhum código.
Para personalizar a página de checkout do WooCommerce, você pode usar o PowerPack Woo Checkout Widget para Elementor. Este widget inclui muitas opções de estilo que permitem alterar facilmente o design da página de checkout padrão do WooCommerce em tempo recorde.

A melhor parte é que você não precisa escrever um único código para estilizar sua página de checkout.
Personalize a página de checkout do WooCommerce com Elementor e PowerPack
Se preferir assistir a um vídeo, confira o vídeo abaixo para aprender o tutorial de personalização da página de checkout do WooCommerce.
Agora, sem mais delongas, vamos ver como você pode usar o PowerPack Woo Checkout Widget para personalizar a página WoCommerce Checkout com Elementor.
Antes de prosseguirmos, verifique se você instalou e ativou os complementos WooCommerce, Elementor e PowerPack para Elementor em seu site WordPress.
Depois de ativar todos os três plug-ins, prossiga para a próxima etapa.
Passo 1: Edite a página de checkout padrão do WooCommerce
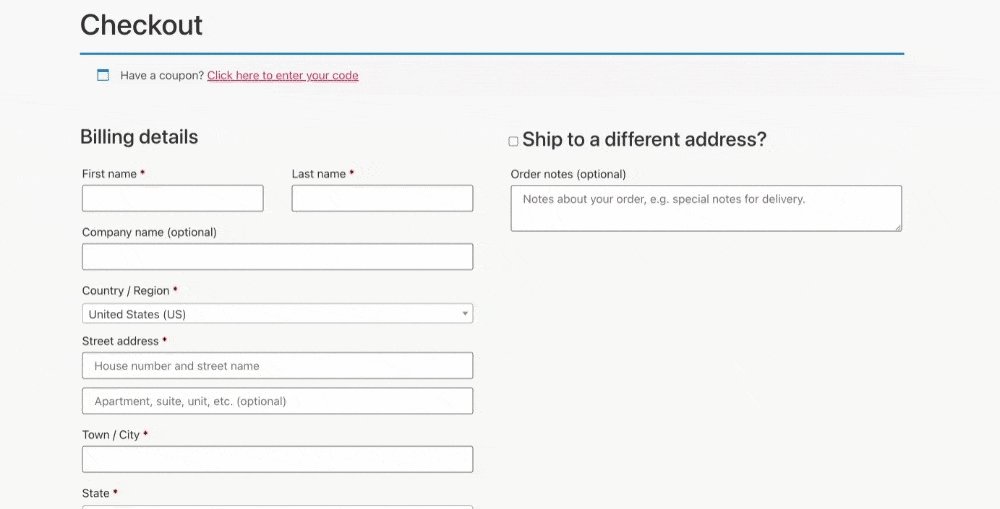
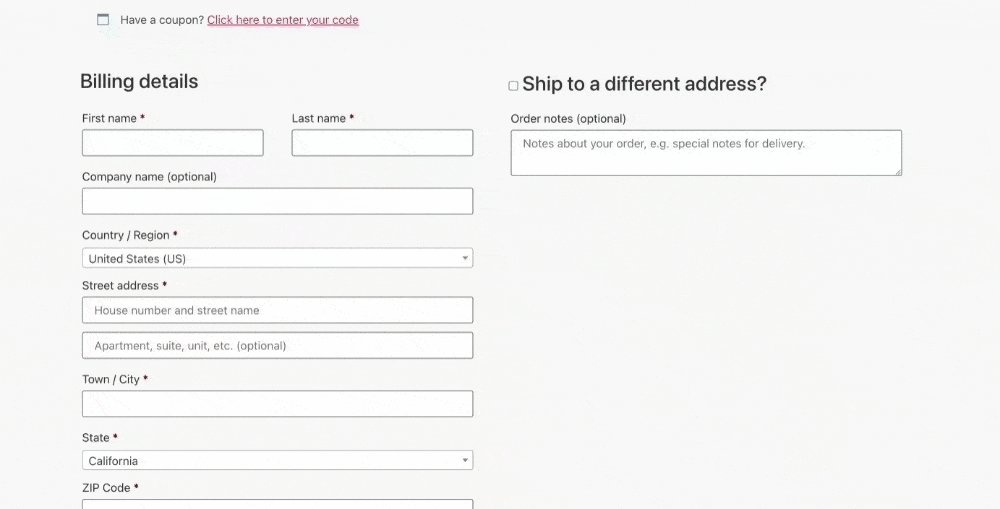
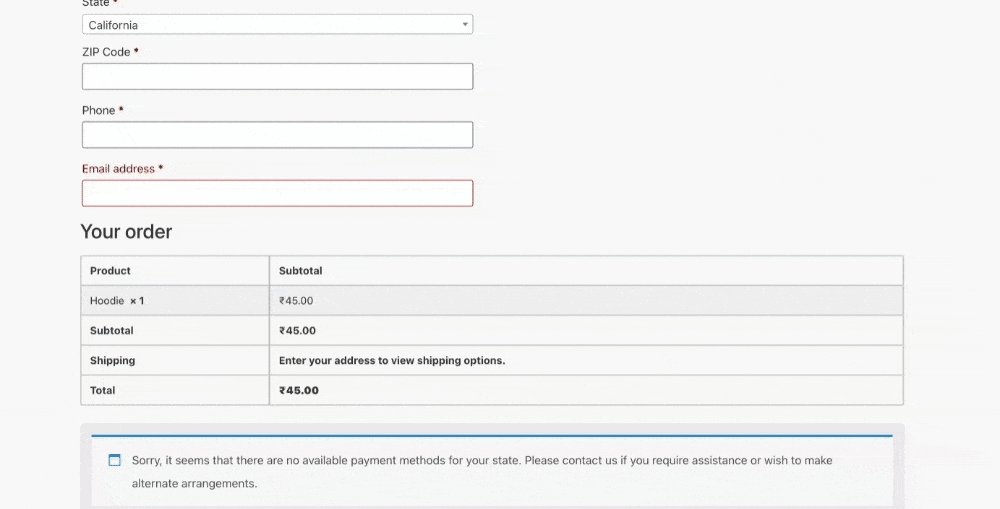
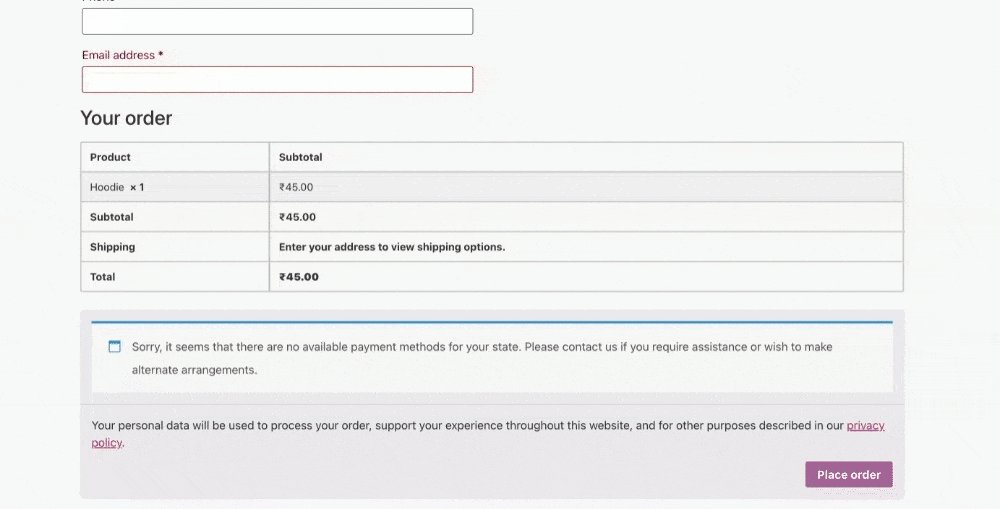
WooCommerce cria automaticamente a página de checkout em seu site. E é assim que o design da página padrão do WooCommerce Checkout se parece:

Como você pode ver, o design padrão da página de checkout do WooCommerce é muito simples e básico. É aqui que você pode usar a combinação dos complementos WooCommerce, Elementor e PowerPack para editar a página padrão do WooCommerce.
Primeiro, vá para o painel de administração do WordPress e clique em Páginas. Agora procure a página Checkout e clique no botão Editar .
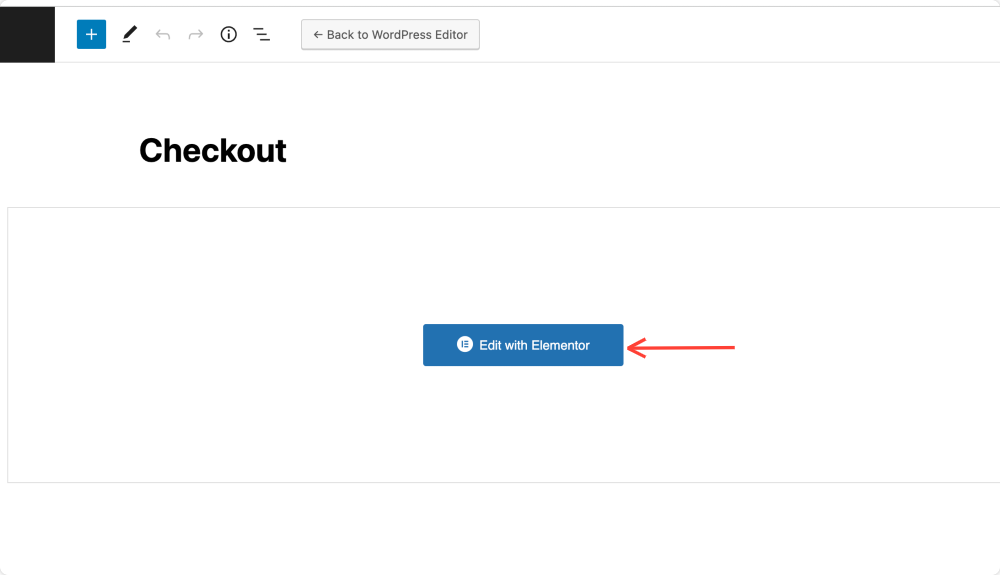
No editor de blocos do WordPress, clique no botão Editar com Elementor .

Isso o levará ao editor Elementor. Agora, você pode projetar sua página de Checkout usando o widget Checkout do PowerPack.
Etapa 2: alterar o layout da página e desativar o título
Em seguida, você precisa alterar o layout da página e desativar o título.
Para fazer isso, clique no ícone ⚙️ no canto inferior esquerdo da página.
Quando a configuração for aberta, ative a opção Ocultar título e selecione Layout da página como Elementor Full Width ou Elementor Canvas.
Você notará que, assim que alterar o layout da página, a página de checkout padrão exibida será convertida em um shortcode.
Passo 3: Arraste e solte o widget PowerPack Woo Checkout
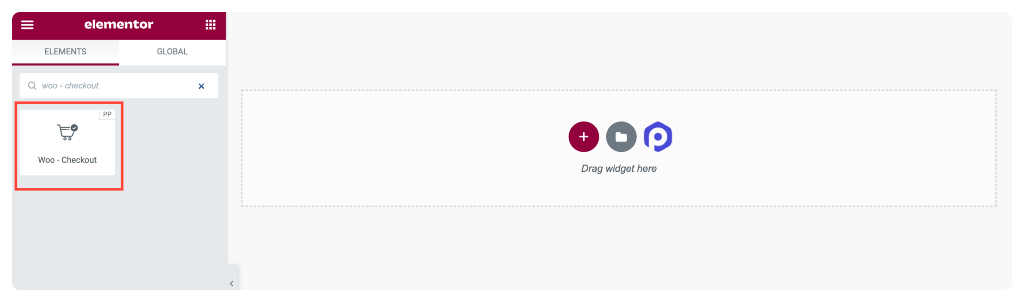
Pesquise o widget Woo – Checkout e arraste e solte-o na página. Certifique-se de verificar o ícone PP no canto direito do widget.

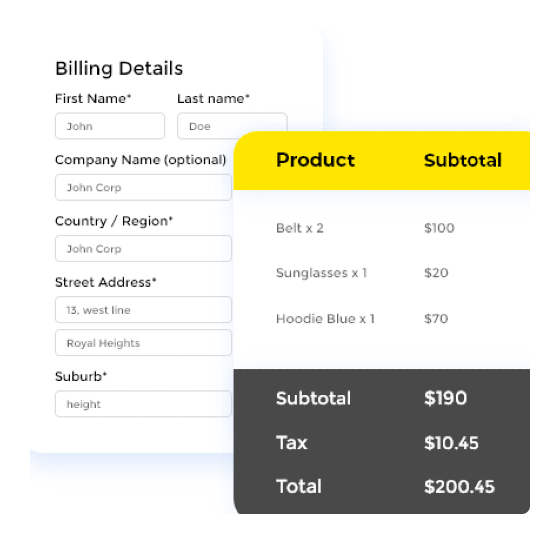
A tabela de checkout aparece assim que você adiciona o widget à página.

Vamos ver as opções de personalização que você obtém no widget PowerPack Woo-Checkout.

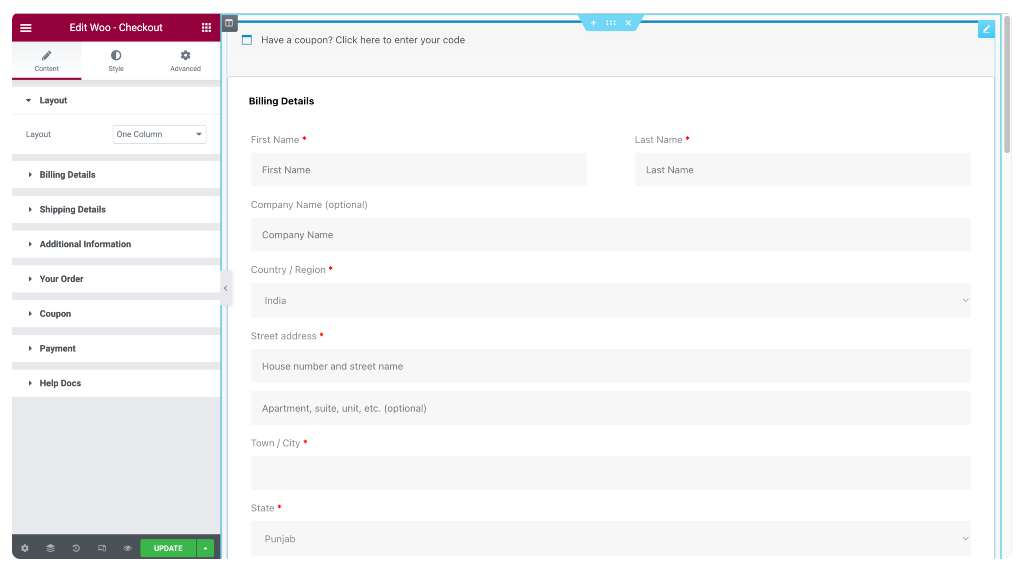
Etapa 4: Personalize a guia Conteúdo do Widget de Checkout
A guia Conteúdo do widget Checkout inclui 7 subseções:
- Disposição
- Detalhes de cobrança
- Detalhes de envio
- Informações adicionais
- Seu pedido
- Cupom
- Pagamentos
Vamos explorar as opções de cada subseção uma a uma.
Disposição
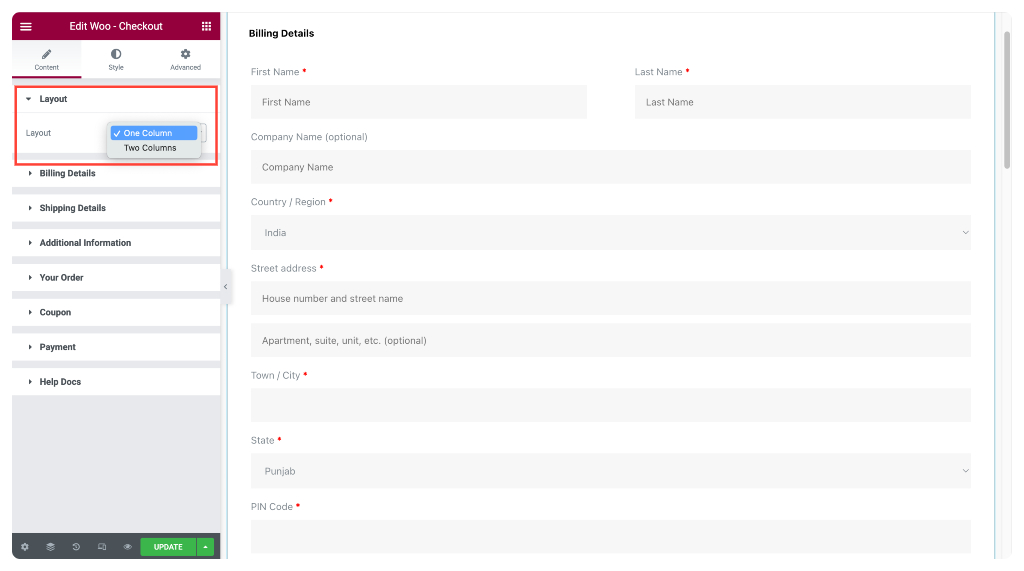
Na subseção Layout, você pode selecionar uma coluna ou duas colunas para o layout da página do carrinho.
Página de checkout do WooCommerce no estilo de layout de uma coluna

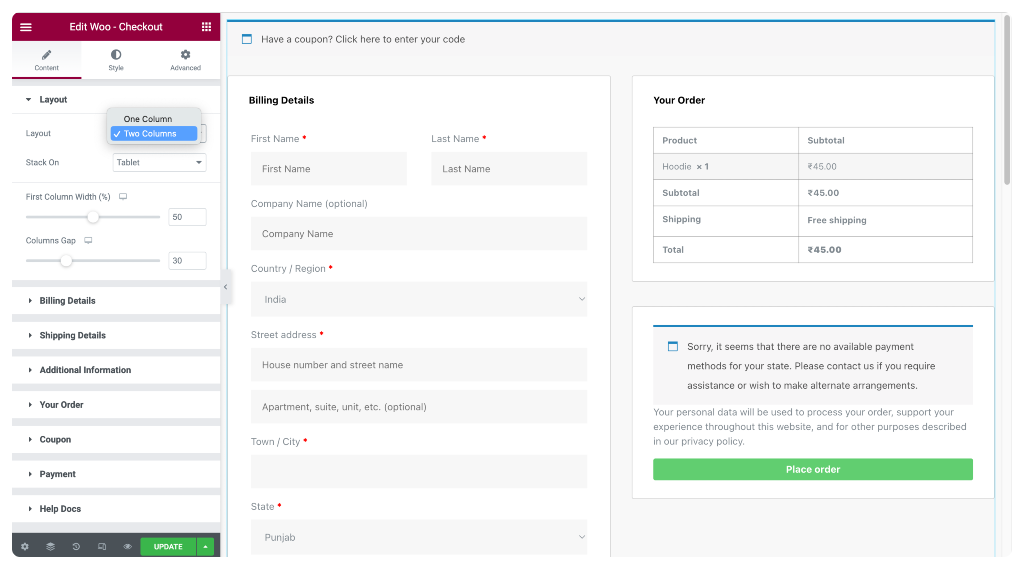
Página de checkout WooCommerce no estilo de layout de duas colunas

Se você selecionar o layout como Duas Colunas, terá as seguintes opções:
- Stack-On – Colunas responsivas exibidas em telas de celulares e tablets.
- Largura da primeira coluna – define a largura da primeira coluna.
- Columns Gap – Defina o espaço entre a primeira e a segunda colunas.
Detalhes de cobrança
Esta subseção permite que você altere o texto personalizado da seção Detalhes de Cobrança da página Checkout.
Por exemplo,
- Você pode alterar o título da seção.
- Defina o alinhamento como Esquerda, Centro ou Direita.
- Personalize os textos de etiquetas e espaços reservados dos itens de formulário como quiser.
As subseções, conforme mencionado anteriormente, oferecem opções de personalização semelhantes aos Detalhes de Cobrança. Escolha entre várias opções dentro de cada subseção e, em seguida, personalize o conteúdo da página de checkout como achar melhor.
Etapa 5: Personalize a guia Estilo do widget Checkout
Com o PowerPack Woo – Checkout Widget, você pode personalizar cada elemento da sua página de carrinho WooCommerce. Por exemplo, você pode alterar a tipografia, alterar cores, adicionar bordas e preenchimento e muito mais.
Existem 10 seções na aba de estilo do Woo – Checkout Widget:
- Seções
- colunas
- entradas
- Barra de cupons
- Títulos
- Detalhes de cobrança
- Informações adicionais
- Revisar pedido
- Forma de pagamento
- Botão
Vamos dar uma olhada em cada uma dessas seções.
Seções
A partir daqui, você pode estilizar simultaneamente todas as seções da página de checkout.
Você pode personalizar a aparência de sua página selecionando o estilo de fundo para cada seção.
Você tem a opção de escolher um fundo clássico ou gradiente.
Além disso, você pode adicionar uma borda ao redor de cada seção, selecionando entre vários estilos, como sólido, duplo, pontilhado, tracejado e ranhura.
Você também pode definir o espaçamento e o preenchimento de cada seção, o que determinará a distância entre cada seção e a quantidade de espaço entre o conteúdo e a caixa da seção.
Por fim, adicione um efeito de caixa de sombra às seções para dar a elas uma aparência mais tridimensional.
colunas
Aqui, você pode estilizar separadamente ambas as colunas para tornar a página de Checkout mais atraente visualmente.
Você pode escolher um plano de fundo clássico ou gradiente e adicionar uma borda ao redor de cada coluna. A borda pode ser sólida, dupla, pontilhada, tracejada ou ranhura.
Você também pode dar bordas suaves às colunas com a opção de raio da borda.
Adicione um efeito de sombra de caixa para destacar as colunas e criar espaço entre a tabela e as colunas ajustando o preenchimento.
Com essas opções de personalização, você pode criar uma página de checkout com aparência única e profissional.
Assim como os Layouts e colunas, você personaliza a outra seção da página de checkout com as opções de estilo fáceis de Woo – o widget de checkout da PowerPack Elementor Addons.
Todas as opções de estilo são autoexplicativas; brinque com os recursos e crie seus próprios designs de página de Checkout.
Empacotando!
Personalizar a página de checkout do WooCommerce com Elementor é uma ótima maneira de aprimorar a experiência de compra de seus clientes e destacar sua loja online.
Com o poderoso editor visual da Elementor e o widget Woo – Checkout criativo do PowerPack, você pode criar uma página de checkout exclusiva e personalizada que atenda às suas necessidades de negócios e mostre a identidade da sua marca.
Seguindo as etapas simples descritas nesta postagem do blog, você pode personalizar facilmente sua página de checkout WooCommerce com complementos PowerPack e levar sua loja online para o próximo nível.
Mais do blog:
- Como construir uma loja WooCommerce personalizada usando Elementor?
- Como personalizar a página da minha conta do WooCommerce usando o Elementor?
- Como criar um carrossel de produtos WooCommerce usando Elementor?
Por favor, deixe seus comentários aqui; adoraríamos suas respostas.
Além disso, junte-se a nós no Twitter, Facebook e YouTube.
