Como personalizar páginas de produtos WooCommerce (método sem código)
Publicados: 2023-05-02Você está procurando uma maneira de personalizar suas páginas de produtos WooCommerce?
Ao ajustar suas páginas de produtos WooCommerce, você pode obter mais vendas e melhorar as taxas de conversão de sua loja.
Neste artigo, mostraremos como personalizar as páginas de produtos WooCommerce sem precisar escrever nenhum código.

Por que personalizar as páginas de produtos WooCommerce no WordPress?
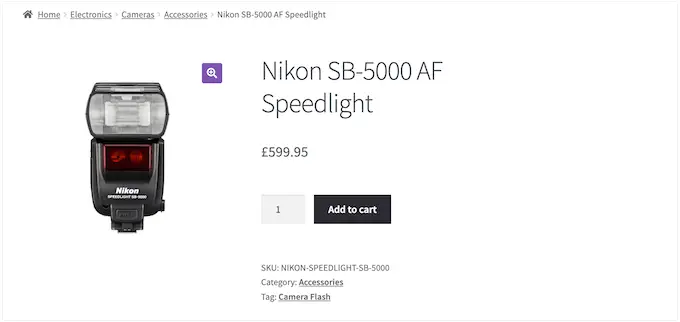
Suas páginas de produtos são alguns dos conteúdos mais valiosos da sua loja online. O problema é que as páginas de produtos WooCommerce padrão não são otimizadas para conversões.

Ao criar páginas de produtos exclusivas, muitas vezes você pode converter visitantes em clientes pagantes a uma taxa muito maior. Isso significa que você pode ganhar mais dinheiro sem precisar atrair mais visitantes para seu site ou melhorar seu WooCommerce SEO.
Antes de começar a personalizar suas páginas de produtos WooCommerce, você precisa ter certeza de ter a hospedagem WooCommerce mais rápida para oferecer suporte à sua loja online, porque a velocidade também tem um grande impacto nas taxas de conversão.
Depois de fazer isso, vamos dar uma olhada em como você pode personalizar suas páginas de produtos WooCommerce sem código.
Como personalizar suas páginas de produtos WooCommerce no WordPress
A maneira mais fácil de criar uma página de produto WooCommerce personalizada é usando SeedProd.
O SeedProd é o melhor construtor de páginas WordPress de arrastar e soltar e vem com mais de 180 modelos projetados profissionalmente.
Melhor ainda, você pode usar o construtor de temas avançado da SeedProd para criar um tema personalizado do WordPress sem precisar escrever uma única linha de código.

Você pode usar este construtor de temas de arrastar e soltar para personalizar cada parte de sua loja online, incluindo suas páginas de produtos.
A SeedProd ainda possui modelos WooCommerce prontos e blocos de comércio eletrônico que permitem criar uma loja online de alta conversão rapidamente.
Esteja ciente de que este método substituirá seu tema WooCommerce atual.
Instale e ative o SeedProd
A primeira coisa que você precisa fazer é instalar e ativar o plugin SeedProd. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Observação: existe uma versão gratuita do SeedProd que permite criar designs impressionantes, independentemente do seu orçamento. No entanto, para este guia, usaremos o plug-in premium, pois ele vem com os blocos WooCommerce e o construtor de temas. Você precisará comprar uma assinatura Pro ou superior para usar o criador de temas.
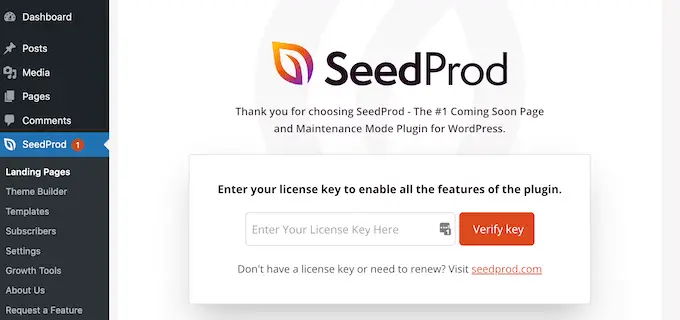
Após a ativação, vá para SeedProd » Configurações e insira sua chave de licença.

Você pode encontrar essas informações em sua conta no site da SeedProd. Depois de inserir a chave de licença, clique no botão 'Verificar chave'.
Escolha um kit de modelo WooCommerce
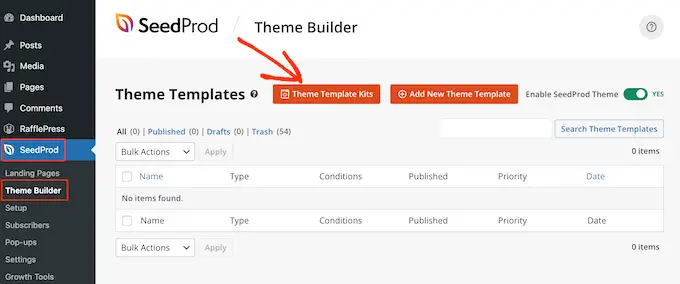
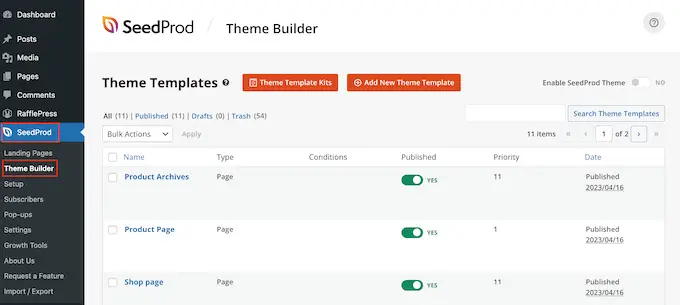
Feito isso, é hora de escolher o kit de modelo WooCommerce que você usará para sua loja online. Simplesmente vá para SeedProd »Theme Builder e clique no botão 'Kits de modelo de tema'.

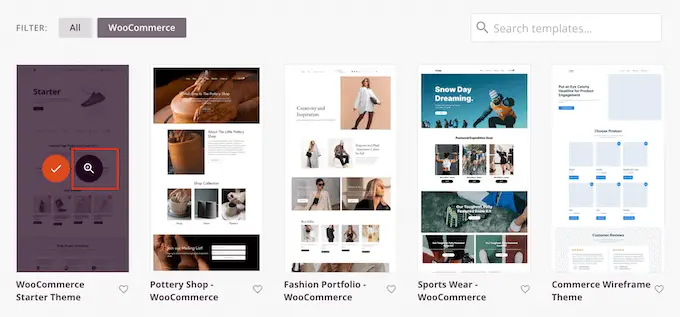
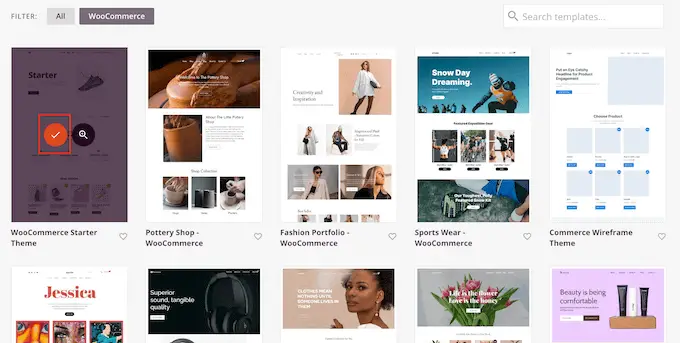
Como estamos criando um tema WooCommerce personalizado, clique na guia 'WooCommerce' para ver todos os diferentes kits de comércio eletrônico.
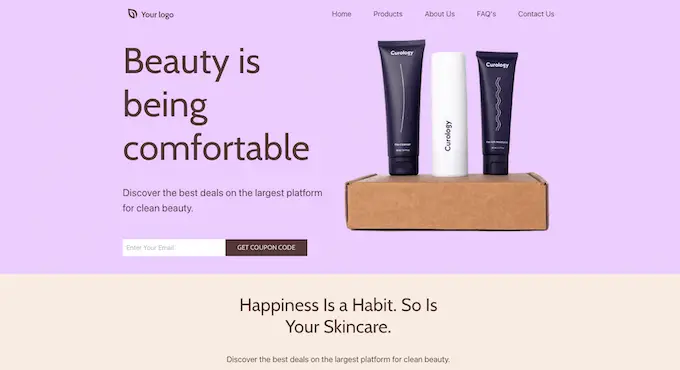
Para visualizar um design, basta passar o mouse sobre ele e clicar na lupa.

Isso abre o kit de modelo em uma nova guia.
Esta é uma visualização ao vivo, para que você possa ver outros designs do kit clicando nos links, menus de navegação, botões e outros conteúdos interativos.

Como você está criando uma página de produto WooCommerce personalizada, certifique-se de verificar o design da página do produto.
Quando você encontrar um kit de modelo que deseja usar, passe o mouse sobre ele e clique na marca de seleção quando ela aparecer. Neste guia, estamos usando o WooCommerce Starter Theme, mas você pode usar qualquer modelo que desejar.

Personalize o modelo de página de produto WooCommerce
A SeedProd importará todo o kit para o seu site WordPress, para que você possa usar o kit para criar um arquivo de produto personalizado, página de loja, índice de blog e muito mais.
Para ver todos esses modelos, acesse SeedProd » Theme Builder .

Depois de instalar seu modelo, você está pronto para começar a personalizar a página do produto.
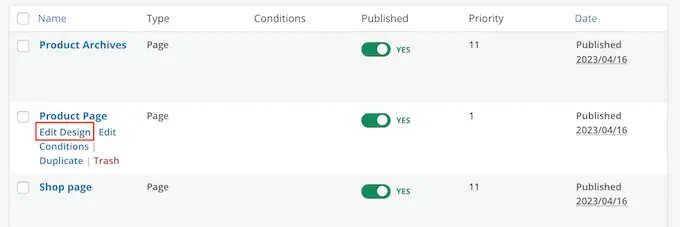
Para começar, passe o mouse sobre o modelo de página do produto e clique no link 'Editar design' quando ele aparecer.

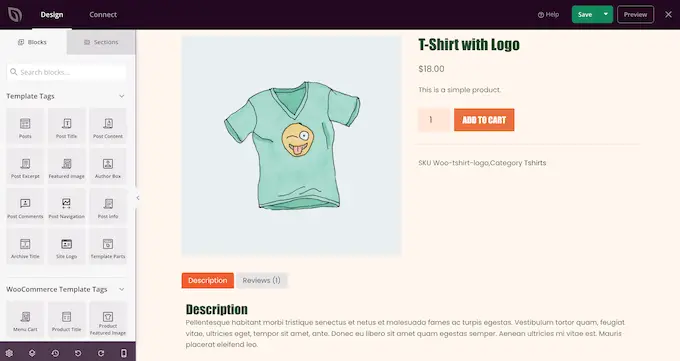
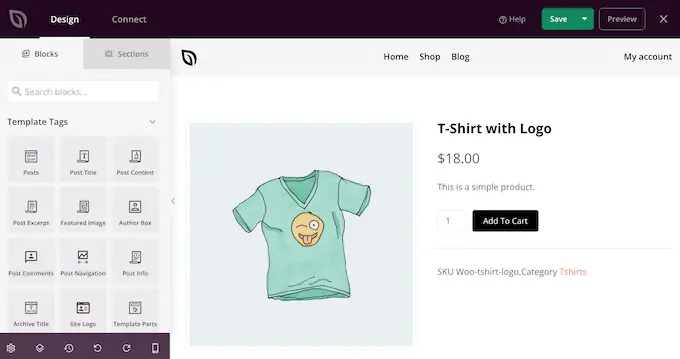
Isso abrirá o modelo no editor de arrastar e soltar do SeedProd, com uma visualização do seu modelo WooCommerce à direita e algumas configurações de bloco à esquerda.
SeedProd mostrará um exemplo de como a página do produto ficará, usando o conteúdo de um de seus produtos WooCommerce.

Todos os modelos WooCommerce vêm com blocos embutidos, que são um componente central de todos os designs da SeedProd.
Para personalizar um bloco, basta clicar para selecioná-lo na visualização da página e fazer as alterações no menu à esquerda.

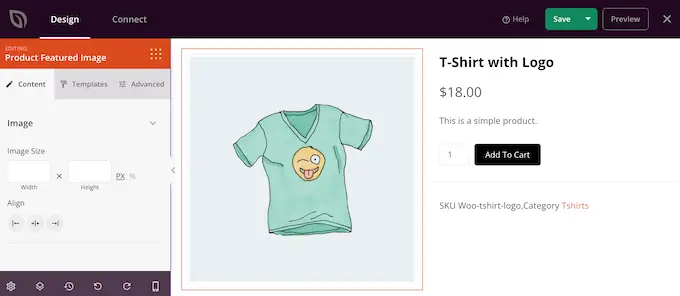
Por exemplo, o modelo vem com um bloco de produto em destaque integrado que você pode personalizar de algumas maneiras diferentes.
Para começar, você pode querer alterar o tamanho e o alinhamento do bloco usando as configurações no menu à esquerda.

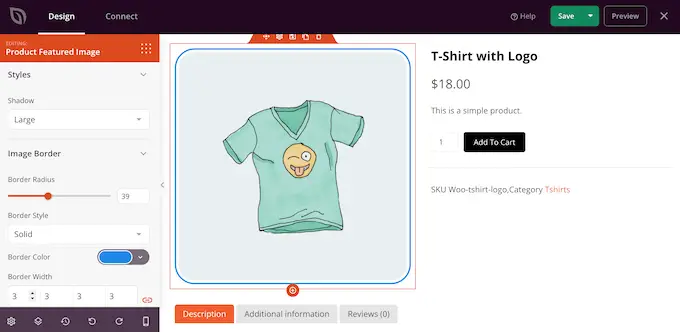
Você encontrará mais configurações na guia 'Avançado'. Aqui, você pode destacar a imagem adicionando uma borda ou sombra, adicionando uma animação CSS e muito mais.
À medida que você faz alterações, a visualização ao vivo será atualizada automaticamente para que você possa experimentar diferentes configurações para ver o que fica melhor em sua loja online.

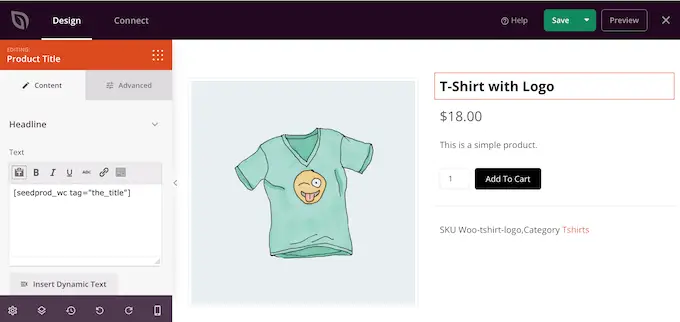
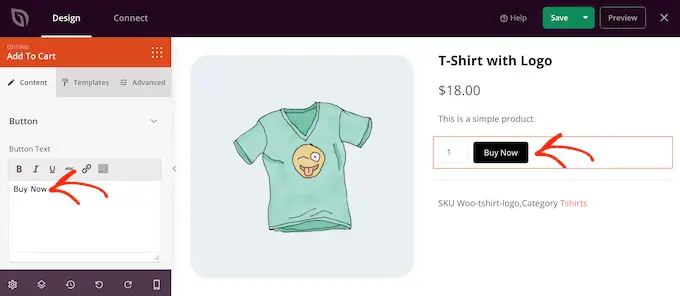
O modelo WooCommerce também possui um botão de chamada para ação Adicionar ao carrinho. Isso permite que os compradores comprem seus produtos, então você deve destacar o botão.
Para começar, você pode substituir Adicionar ao carrinho por sua própria mensagem personalizada, como Compre agora ou Obtenha o seu hoje. Para fazer essa alteração, basta selecionar o botão Adicionar ao carrinho e digitar o novo texto no campo 'Texto do botão'.

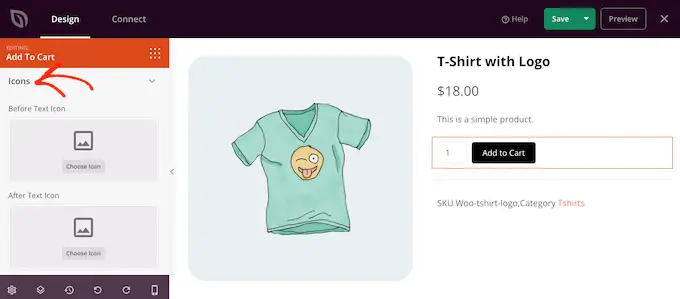
Você também pode adicionar uma fonte de ícone ao botão, para ajudar os visitantes a entender rapidamente o que esse botão faz.
O SeedProd vem com uma biblioteca integrada de mais de 1400 ícones Font Awesome que você pode usar nas páginas de seus produtos. No menu à esquerda, clique para expandir a seção 'Ícones'.
Agora você pode escolher se deseja mostrar o ícone antes ou depois do texto do botão.

Basta tomar sua decisão e clicar no botão 'Escolher ícone'.
Agora você verá todos os diferentes ícones Font Awesome que você pode usar. Quando você encontrar um ícone de que goste, clique nele.

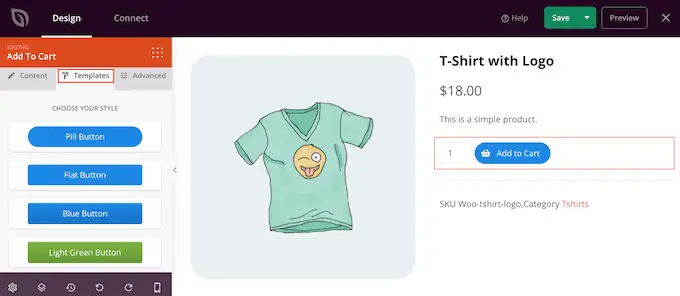
Quando estiver satisfeito com a mensagem do botão, você pode alterar sua aparência clicando na guia 'Modelos'. Aqui, você encontrará diferentes modelos de botões que você pode usar.
Para usar qualquer um desses designs, basta clicar no que você deseja.

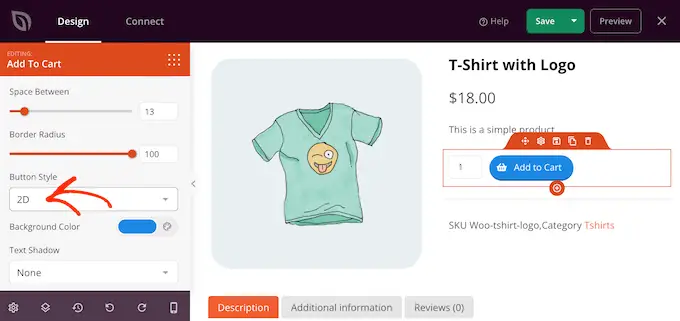
Depois de escolher um modelo, você pode ajustar a aparência do botão clicando na guia 'Avançado'. Aqui, você pode alterar o espaçamento entre o botão e a caixa de quantidade, aumentar o raio da borda para criar cantos curvos e muito mais.
Outra opção é abrir o menu suspenso 'Estilo do botão' e escolher um novo estilo na lista.

A maioria das configurações é autoexplicativa, portanto vale a pena analisá-las para ver os diferentes tipos de efeitos que você pode criar.
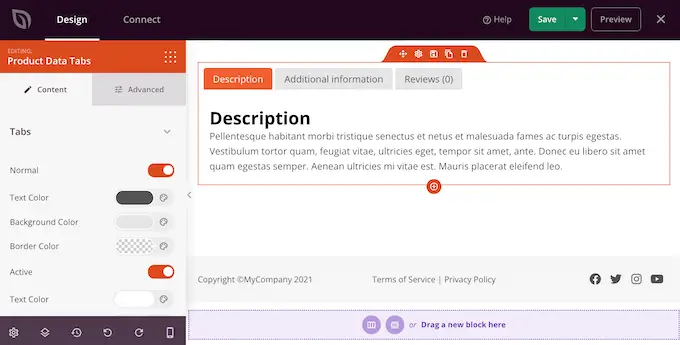
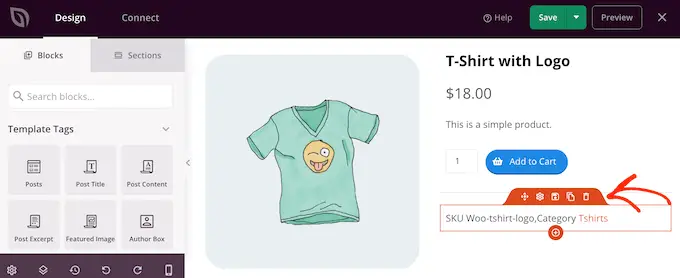
Outra seção importante é o bloco Guias de dados do produto. Isso mostra informações detalhadas aos compradores, como tags, atributos e categorias de produtos.
Com isso em mente, vale a pena clicar para selecionar o bloco e ver quais alterações você pode fazer no menu à esquerda. Por exemplo, você pode alterar a cor do plano de fundo, a cor do texto, aumentar o preenchimento e muito mais.

Para remover qualquer um dos blocos padrão, basta passar o mouse sobre esse bloco.
Em seguida, clique no ícone da lixeira quando ele aparecer.

Você também pode mover os blocos pela página arrastando e soltando.
Obtenha mais vendas com uma página de produto WooCommerce personalizada
Os blocos internos do modelo são um ótimo começo, mas você pode adicionar seu próprio conteúdo.
A SeedProd tem muitos blocos WooCommerce que você pode usar para criar um mercado ou loja online de alta conversão. Para ajudá-lo, aqui estão alguns blocos que você pode querer adicionar à sua página de produto WooCommerce.
Mostrar produtos WooCommerce relacionados
Você pode obter mais vendas e aumentar o valor médio do pedido exibindo itens relacionados em suas páginas de produtos. Podem ser produtos que os compradores costumam comprar juntos ou itens que se complementam.
Por exemplo, se um cliente compra um laptop, ele também pode estar interessado em uma bolsa para laptop.
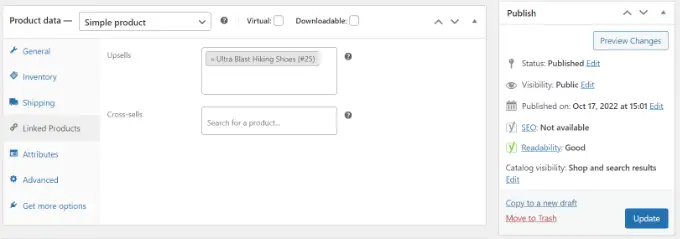
SeedProd vem com um bloco de produtos relacionados prontos. No entanto, para tirar o máximo proveito deste bloco, você precisará configurar produtos vinculados no plugin WooCommerce, como você pode ver na imagem a seguir.

Para obter instruções passo a passo sobre como adicionar produtos vinculados, consulte nosso guia sobre como fazer upsell de produtos no WooCommerce.
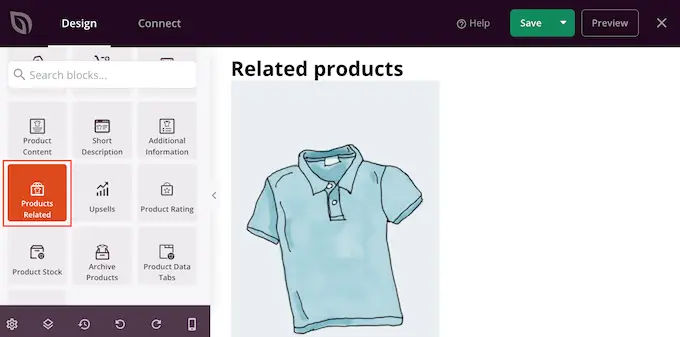
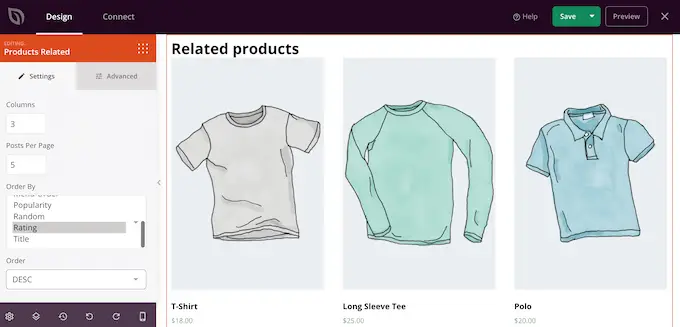
Feito isso, basta encontrar o bloco Products Related no editor SeedProd e arrastá-lo para o seu layout.

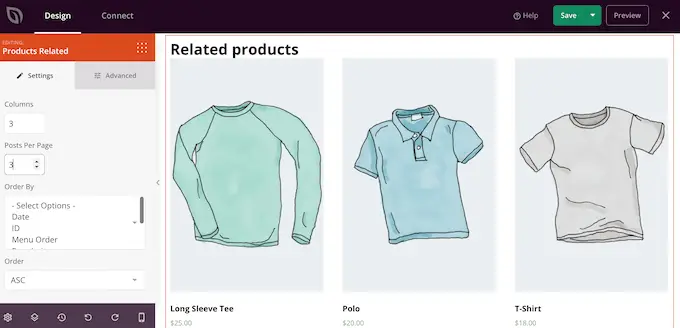
Por padrão, o bloco mostra um produto relacionado em uma única coluna.
Você pode mostrar mais produtos digitando novos números nas caixas 'Colunas' e 'Postagens por página' ou clicando nos botões de seta.

Se você exibir vários produtos, poderá alterar como esses itens são organizados usando a caixa 'Ordenar por'. Por exemplo, você pode mostrar os produtos com a classificação mais alta primeiro, já que os clientes parecem gostar mais desses itens.

Você também pode abrir o menu suspenso 'Ordem' e escolher se deseja exibir os itens relacionados em ordem crescente (ASC) ou decrescente (DESC).

Adicionar uma classificação por estrelas
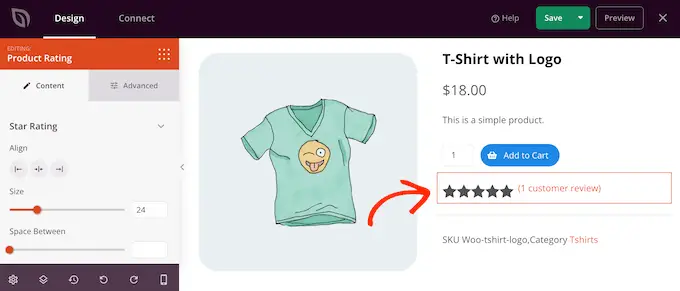
Mostrar uma classificação por estrelas para cada produto pode ajudar a garantir aos compradores que seus itens são de boa qualidade. Dito isso, você pode querer arrastar o bloco Star Rating para o seu design.

Para obter os melhores resultados, recomendamos mostrar a classificação por estrelas na parte superior da tela, onde é fácil para os clientes identificarem. Isso pode ajudar os compradores a tomar decisões de compra mais rapidamente, pois podem ver imediatamente se outros compradores recomendam um produto.
Use o FOMO mostrando o estoque do produto
FOMO, ou 'medo de perder', incentiva os compradores a agir agora.
Se você vende itens de edição limitada ou tem regularmente uma pequena quantidade de estoque, talvez queira mostrar o número de produtos restantes. Isso pode convencer os compradores a comprar agora, em vez de esperar e arriscar que o produto se esgote.
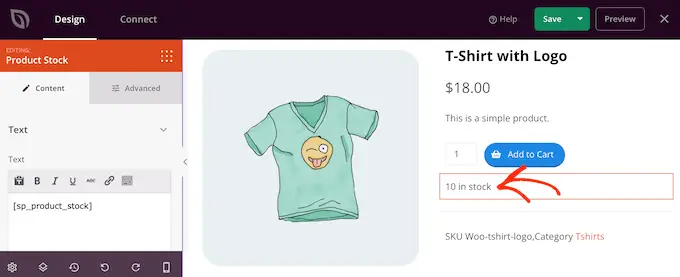
Para mostrar essas informações, arraste o bloco Estoque de produtos para o seu design.

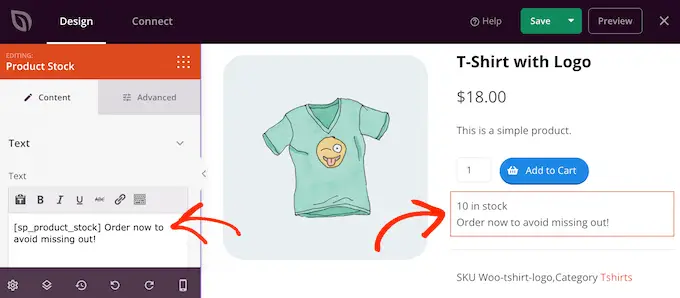
Por padrão, o bloco exibe o número de itens restantes, seguido de 'em estoque'. Você pode querer adicionar sua própria mensagem a este texto padrão.
Para fazer isso, basta digitar no pequeno editor de texto no menu à esquerda. Se você adicionar algum texto, tome cuidado para não editar a tag '[sp_product_stock]', pois isso permite que a SeedProd mostre o número total de itens restantes.

Substitua a imagem em destaque por um produto
Uma imagem de produto em destaque permite que os compradores vejam o que estão comprando em uma loja online.
No entanto, às vezes você pode querer substituir uma única imagem em destaque por uma composição de produto. Por exemplo, você pode mostrar o mesmo produto de diferentes ângulos. Algumas lojas até usam imagens interativas de 360 graus para que os compradores possam explorar um produto com mais detalhes.
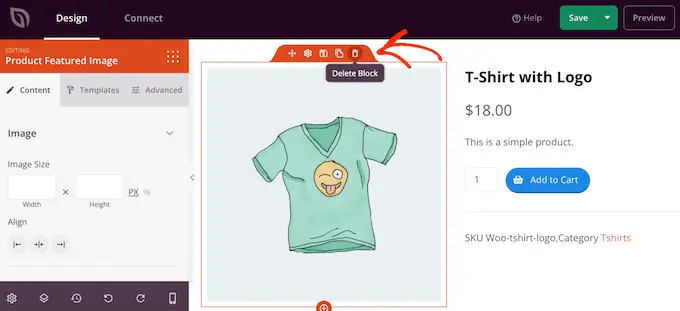
Se você adicionou uma galeria aos seus produtos WooCommerce, faz sentido substituir o bloco de imagem de destaque do produto padrão por um bloco de galeria.
Para fazer isso, basta passar o mouse sobre o bloco Produto em destaque e clicar no ícone da lixeira quando ele aparecer.

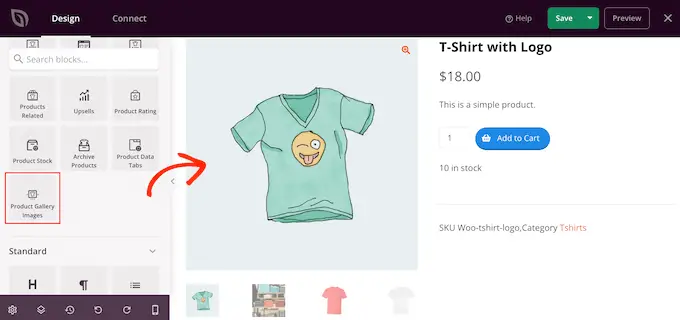
Você pode então encontrar o bloco de imagem da galeria de produtos no menu à esquerda e arrastá-lo para o layout da página.
Recomendamos adicionar esse bloco na parte superior da página, para que os visitantes possam ver imediatamente o que estão comprando.

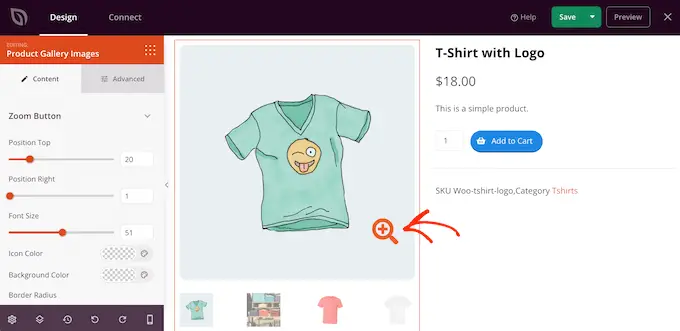
Os compradores podem ampliar a imagem passando o mouse sobre a galeria de produtos.
Por padrão, o ícone de zoom aparece no canto superior direito da imagem em destaque atual, mas você pode alterar isso usando os controles deslizantes 'Posição superior' e 'Posição direita'.

Você também pode aumentar ou diminuir o ícone da lupa usando o controle deslizante 'Tamanho da fonte' ou alterar a cor do ícone e a cor de fundo.
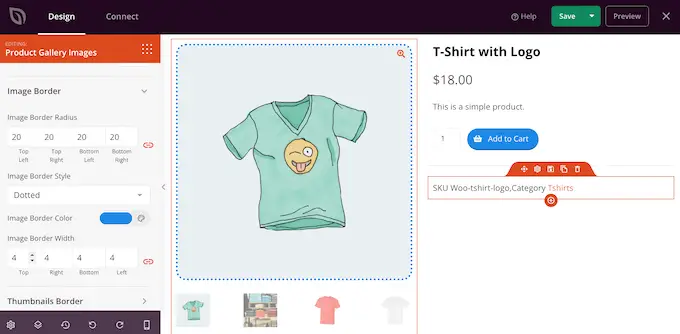
Você também pode adicionar bordas ao redor das diferentes imagens, usando as configurações de borda 'Borda da imagem' e 'Miniaturas'.

Crie buzz nas redes sociais com os botões de compartilhamento
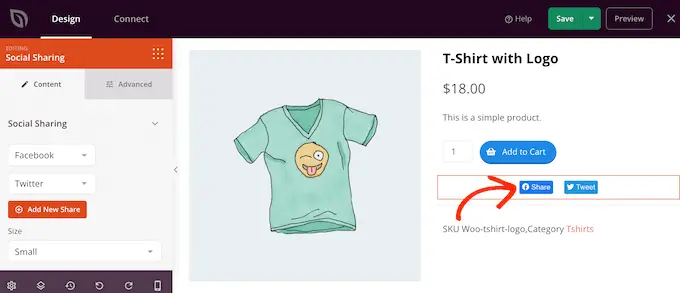
Se um comprador compartilhar seu produto nas mídias sociais, ele poderá atrair mais pessoas para sua loja online. Com isso em mente, é uma boa ideia adicionar botões de compartilhamento social às suas páginas de produtos.
SeedProd tem um bloco de compartilhamento social que suporta Facebook, Twitter, LinkedIn e Pinterest. Simplesmente arraste e solte este bloco em sua página e ele adicionará os botões de compartilhamento do Facebook e do Twitter automaticamente.

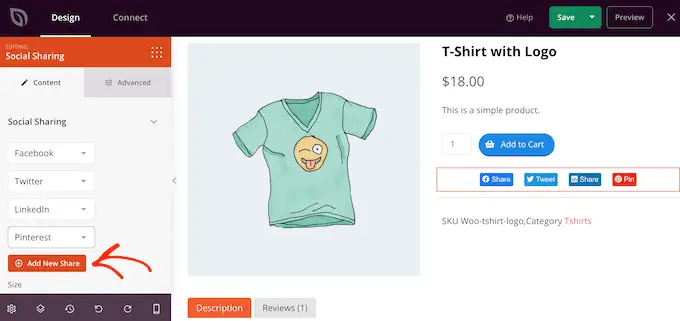
Para adicionar mais redes sociais, basta clicar no botão 'Adicionar novo compartilhamento'.
Você pode escolher um site de mídia social no menu suspenso.

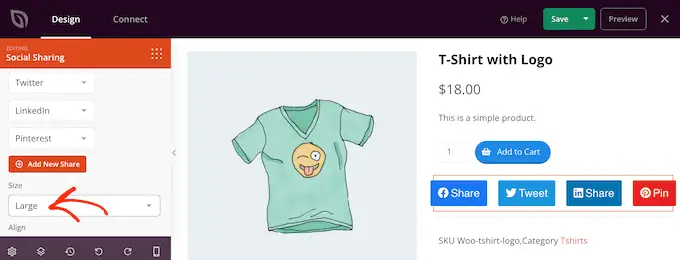
Depois de adicionar todas as redes que deseja usar, você pode alterar o tamanho dos botões de compartilhamento usando o menu suspenso 'Tamanho'.
Botões de compartilhamento social maiores se destacam mais, embora possam desviar a atenção de outros conteúdos da página, incluindo a chamada à ação Adicionar ao carrinho.

Mostrar depoimentos de clientes e análises de negócios
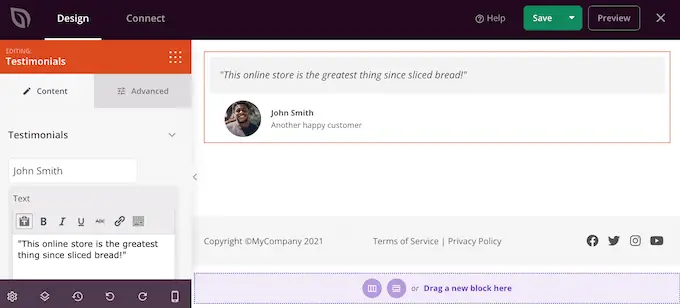
O WooCommerce permite que os clientes analisem seus produtos individuais, mas você também pode querer mostrar depoimentos de clientes. Podem ser citações de suas melhores críticas, comentários sobre seu excelente atendimento ao cliente ou qualquer outro conteúdo que você queira destacar.
O bloco Depoimentos da SeedProd permite que você crie depoimentos rotativos, o que é uma ótima maneira de mostrar muitas informações em um pequeno espaço.

Para obter mais informações, consulte nosso guia sobre como adicionar depoimentos rotativos no WordPress.
Destaque produtos vistos recentemente no WooCommerce
Uma seção 'visualizados recentemente' incentiva os clientes a revisitar os produtos que viram recentemente, mas não adicionaram ao carrinho. Isso ajuda os clientes a comparar produtos e encontrar o item certo para eles. Também lhes dá a chance de mudar de ideia e comprar um produto que visitaram recentemente, mas não adicionaram ao carrinho de compras.
Com isso dito, você pode querer adicionar o bloco Produtos Recentes da SeedProd ao seu design.

Depois de adicionar o bloco, você pode alterar o número de colunas usando as configurações no menu à esquerda.
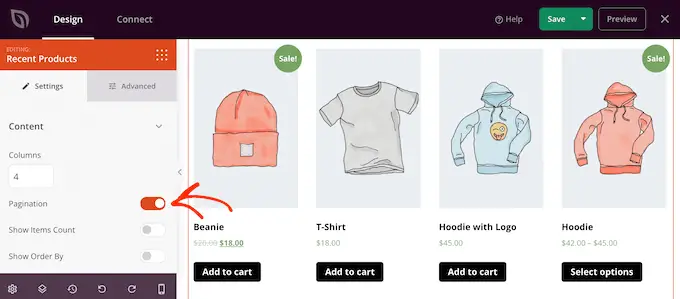
Se você deseja mostrar muitos produtos diferentes, pode adicionar paginação ativando a opção 'Paginação'.

Se você ativar 'Paginação', terá acesso a algumas configurações extras.
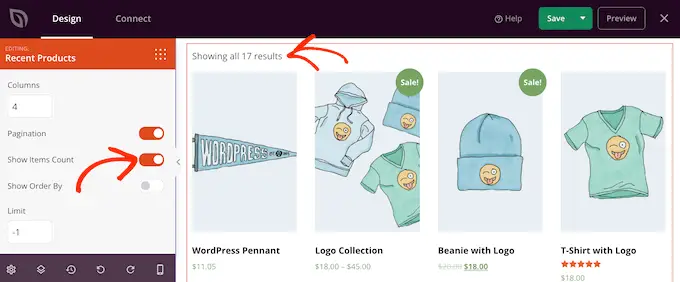
Para começar, você pode mostrar o número total de resultados na parte superior do bloco Produtos recentes, ativando a opção 'Mostrar contagem de itens'.

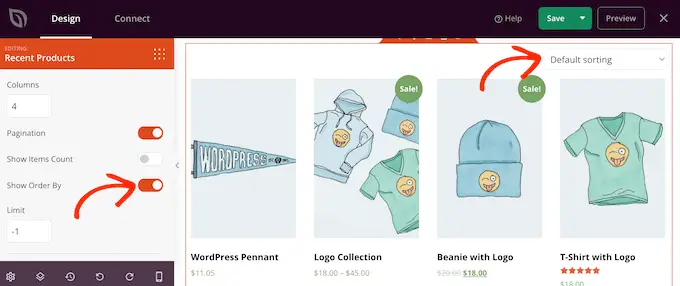
Você também pode ativar o controle deslizante 'Mostrar ordem por', pois isso permite que os visitantes classifiquem os produtos recentes.
Como você pode ver na imagem a seguir, isso adiciona um menu suspenso 'Classificação padrão' à área.

Mostre seus produtos WooCommerce mais populares
Você pode querer mostrar os produtos mais vendidos ou melhor avaliados em suas páginas de produtos. Como esses itens já apresentam um bom desempenho, mostrá-los a mais pessoas pode ser uma maneira fácil de obter mais vendas.
Outra opção é mostrar os produtos que estão à venda no momento. Isso pode motivar os compradores a comprar esses itens agora, a fim de obter o melhor negócio.
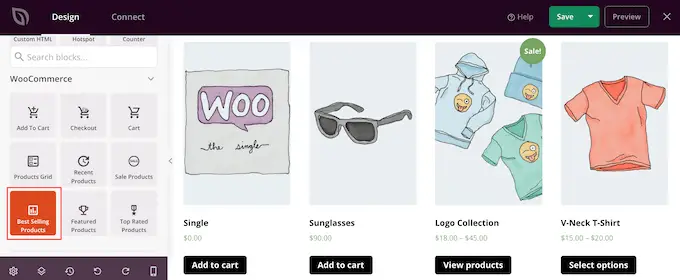
O SeedProd possui alguns blocos que podem buscar esses produtos automaticamente. Se você deseja mostrar seus produtos mais vendidos, adicione o bloco Produtos mais vendidos ao seu design.

Para obter mais informações, consulte nosso guia sobre como exibir produtos populares nas páginas de produtos WooCommerce.
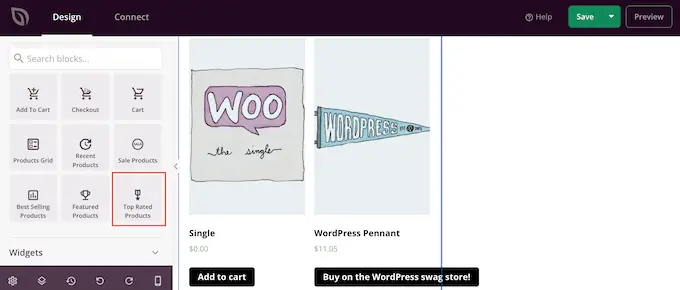
Se você quiser mostrar os produtos com a classificação de estrelas mais alta, arraste o bloco Produtos mais bem avaliados para a página.

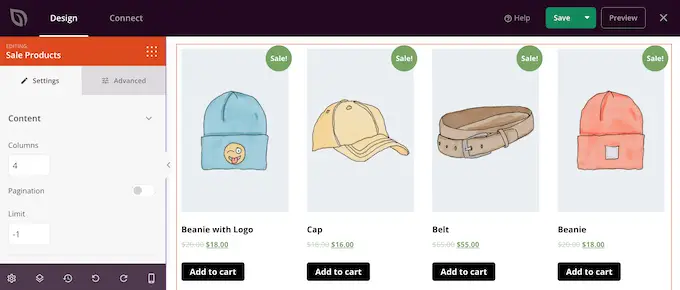
Finalmente, há um bloco de Produtos de Venda que mostra todos os itens que estão à venda no momento.
Não importa o bloco que você adicionar, clique para selecioná-lo e dê uma olhada nas configurações no menu à esquerda. Todas essas configurações são diretas, então vale a pena analisá-las para ver quais efeitos diferentes você pode criar.

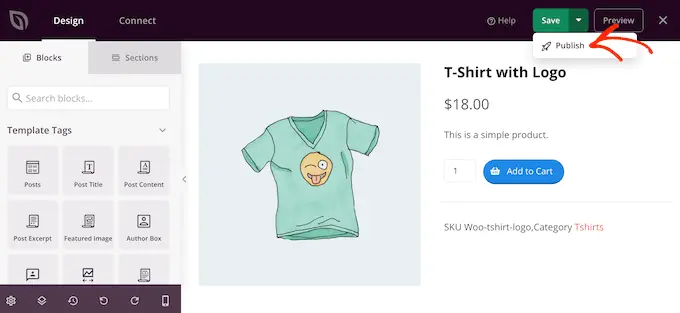
Como publicar sua página de produto WooCommerce personalizada
Quando estiver satisfeito com a aparência da página do produto, é hora de salvar suas alterações. Simplesmente vá em frente e clique na seta suspensa ao lado de 'Salvar' e selecione a opção 'Publicar'.

A página personalizada do produto não aparecerá em sua loja online até que você ative todo o tema personalizado do WooCommerce. Isso lhe dá a chance de examinar os outros designs em seu kit de tema e, em seguida, fazer alterações usando o construtor de arrastar e soltar do SeedProd.
Por exemplo, você normalmente desejará editar os modelos de cabeçalho e rodapé para apresentar seus próprios menus de navegação, o logotipo personalizado de sua loja e outros conteúdos. Para se inspirar, consulte nossa lista de verificação de itens a serem adicionados ao rodapé do seu site WordPress.
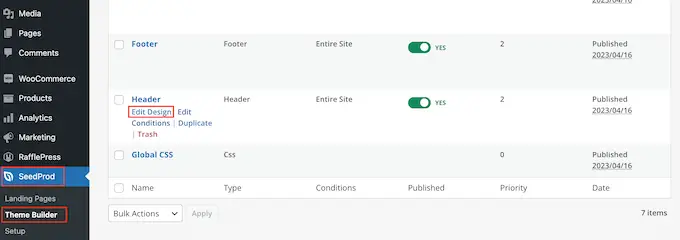
Para editar qualquer outro modelo, vá para SeedProd » Theme Builder . Em seguida, passe o mouse sobre o modelo que deseja personalizar.
Você pode clicar no link 'Editar design' quando ele aparecer.

Agora, basta alterar o design adicionando mais blocos e personalizando-os usando as configurações no menu à esquerda.
Continue repetindo essas etapas até ficar satisfeito com a configuração de todos os modelos.
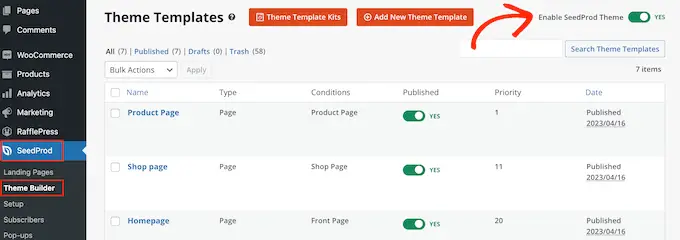
Quando estiver pronto para criar o tema personalizado do WooCommerce, vá para SeedProd »Theme Builder . Você pode então clicar em 'Habilitar Tema SeedProd' para que mostre 'Sim'.

Agora, se você visitar sua loja online, verá a página personalizada do produto WooCommerce ao vivo.
Esperamos que este artigo o ajude a personalizar suas páginas de produtos WooCommerce sem codificação. Você pode querer ver nosso guia sobre como aumentar o tráfego do seu blog ou nossa escolha especializada dos melhores plugins WooCommerce para sua loja.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
