Como personalizar e-mails do WordPress – sem necessidade de código (apenas arrastar e soltar)
Publicados: 2022-04-07Procurando uma maneira de personalizar e-mails do WordPress com seus próprios designs exclusivos?
Por padrão, o WordPress envia e-mails de texto simples e chatos para ações importantes, como registro de novos usuários, redefinições de senha e assim por diante.
Com a capacidade de personalizar esses e-mails, você pode ajustar seus designs para corresponder ao seu site e também personalizar o conteúdo para fornecer todas as informações que desejar.
Neste post, você aprenderá como criar seu próprio modelo de e-mail personalizado do WordPress que pode ser usado para todos os diferentes tipos de e-mails. Você pode usar o mesmo modelo para todos os seus e-mails e apenas ajustar o conteúdo ou pode criar modelos completamente exclusivos para cada e-mail, se preferir.
O melhor de tudo é que esse método requer zero conhecimento técnico e você poderá personalizar os designs de e-mail usando um construtor visual de arrastar e soltar. Você também terá acesso a tags de mesclagem para que possa incluir facilmente informações dinâmicas, como o nome de usuário do WordPress de um destinatário.
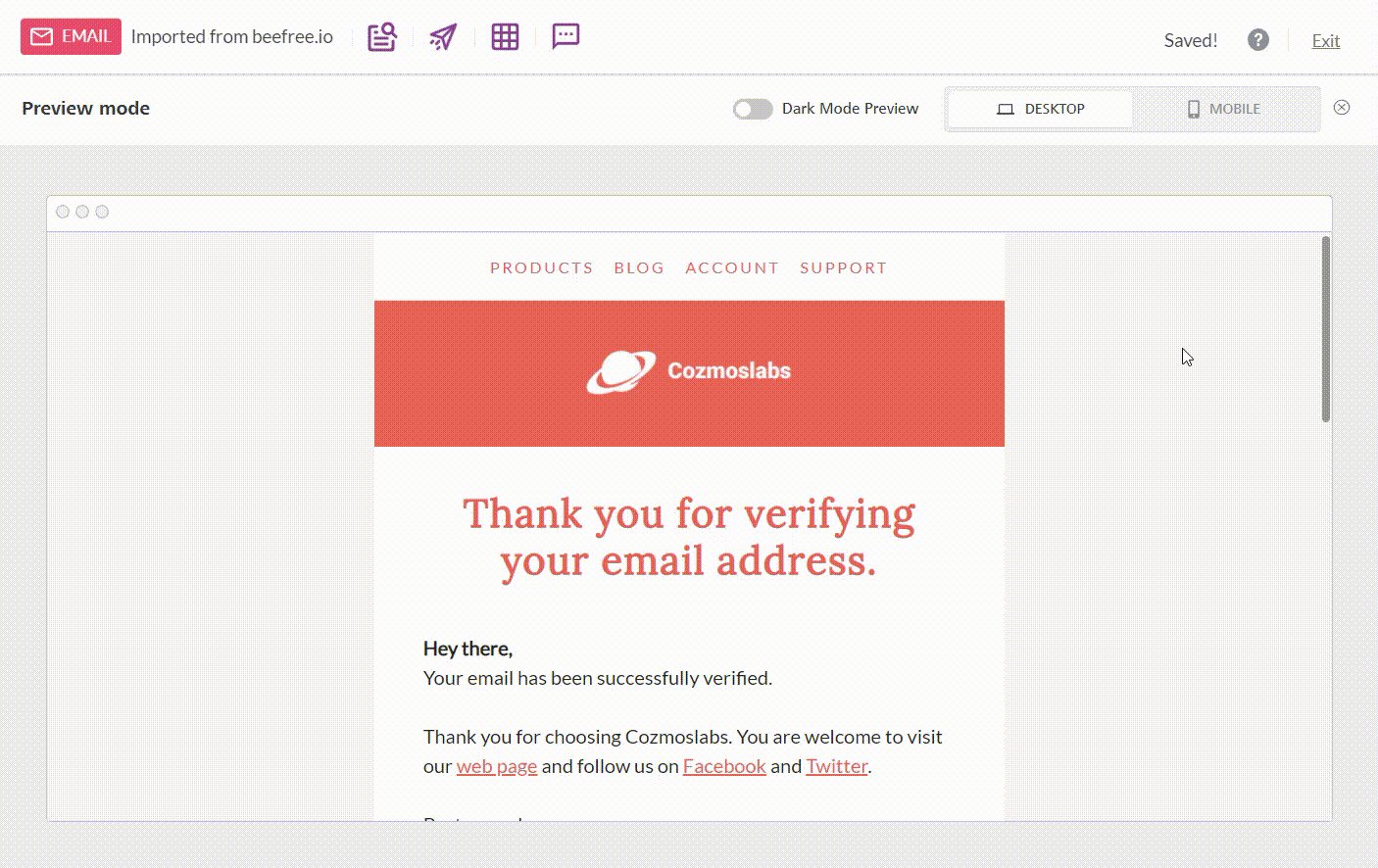
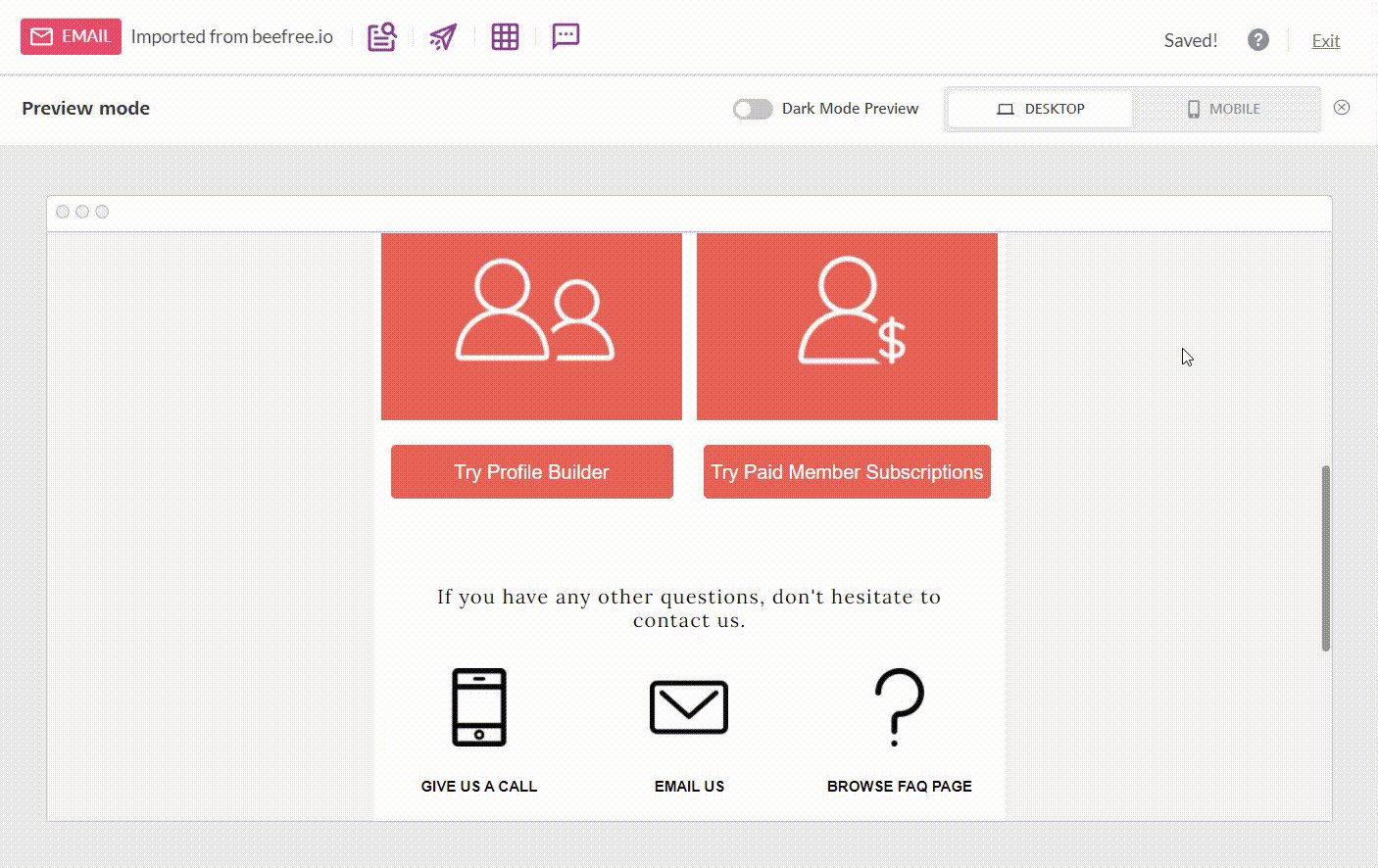
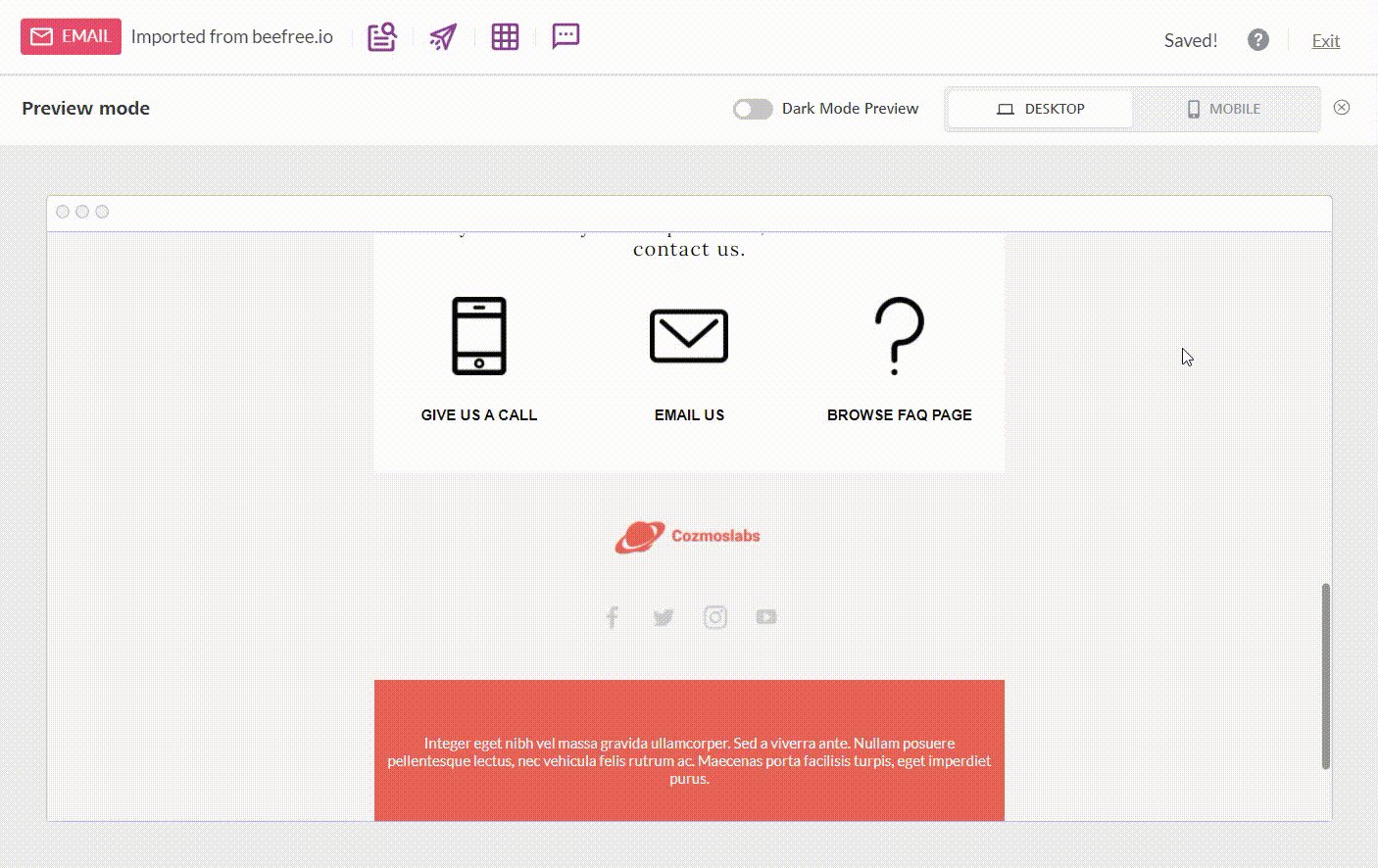
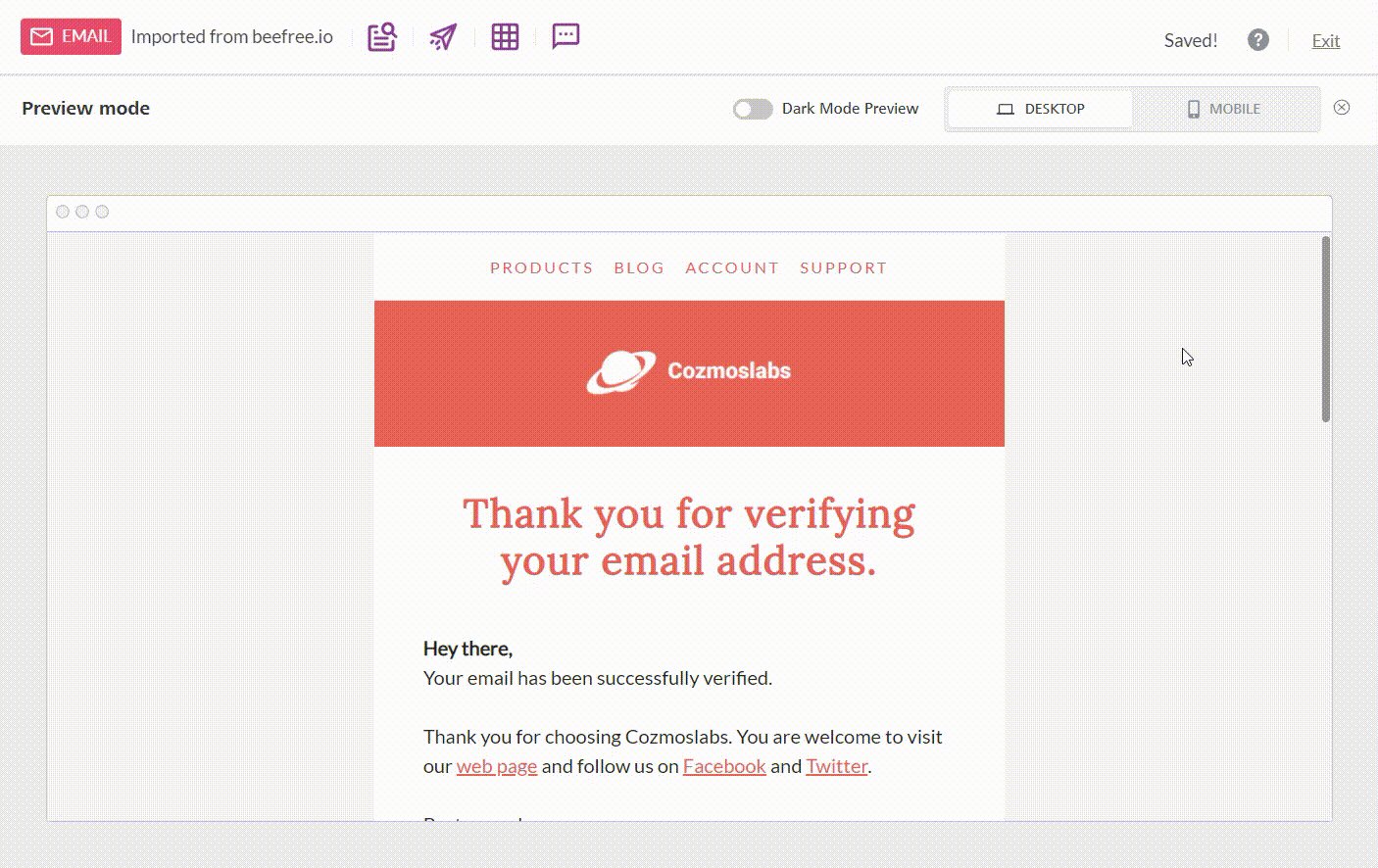
No final, você poderá criar e-mails personalizados do WordPress de ótima aparência que se parecem com isso:

Vamos mergulhar!
O que você aprenderá neste artigo
Antes de entrarmos no tutorial, queremos dar uma visão geral rápida do que você vai aprender.
Primeiro, vamos falar sobre quais tipos de e-mails personalizados do WordPress você poderá trabalhar.
Neste artigo, vamos nos concentrar em personalizar os e-mails que seu site envia aos usuários para ações importantes, incluindo o seguinte:
- Mensagem de sucesso do e-mail de registro
- E-mail de cadastro solicitando confirmação por e-mail
- Aprovação do administrador para novo registro (ou reprovação)
- E-mail de redefinição de senha
- E-mail de sucesso de redefinição de senha
- Endereço de e-mail alterado
Se necessário, você também pode personalizar os emails enviados aos administradores do site.
Para personalizar esses e-mails do WordPress, você precisará do plugin Profile Builder e do complemento Email Customizer.
O Profile Builder oferece controle total sobre a funcionalidade de registro, login e edição de perfil do WordPress. Você pode criar cadastro personalizado e editar formulários de perfil e também personalizar todos os e-mails envolvidos nisso.
Se você estiver usando Assinaturas de Membro Pago para criar um site de associação , também falaremos sobre como personalizar todos os e-mails enviados, incluindo ativação, renovação de assinatura e assim por diante.
O complemento do Personalizador de e-mail para o Profile Builder está disponível na licença Pro .

Criador de perfis profissional
O melhor plugin para personalizar e-mails do WordPress sem precisar de nenhum conhecimento técnico.
Obtenha o plug-inOu baixe a versão GRATUITA
Com o Profile Builder, você pode personalizar totalmente seus e-mails usando HTML personalizado, bem como mesclar tags para inserir informações dinâmicas, como nome de usuário, e-mail e assim por diante.
No entanto, se você não for um desenvolvedor, talvez não consiga escrever o HTML personalizado para seu design de email. Não se preocupe! Como prometemos acima, você não precisa ser um desenvolvedor para seguir este tutorial.
Em vez disso, você pode usar um dos muitos editores de e-mail gratuitos disponíveis para criar o design HTML do seu e-mail usando um editor visual de arrastar e soltar. Para este tutorial, usaremos o editor BEE gratuito, mas o mesmo processo também se aplica a outros editores de e-mail. Então, você poderá usar esse design para seus e-mails do WordPress graças ao Profile Builder – tudo o que você precisa fazer é copiar e colar o código do BEE (ou do editor de sua escolha) no Profile Builder.
Como personalizar e-mails do WordPress usando o Profile Builder
Agora, vamos entrar no guia passo a passo de como personalizar e-mails do WordPress usando o Profile Builder e o BEE.
1. Instalar e configurar o Profile Builder
Para começar, você vai querer instalar e ativar o plugin Profile Builder em seu site WordPress.
O Personalizador de e-mail requer a licença Pro, portanto, certifique-se de adquirir pelo menos a licença Pro.
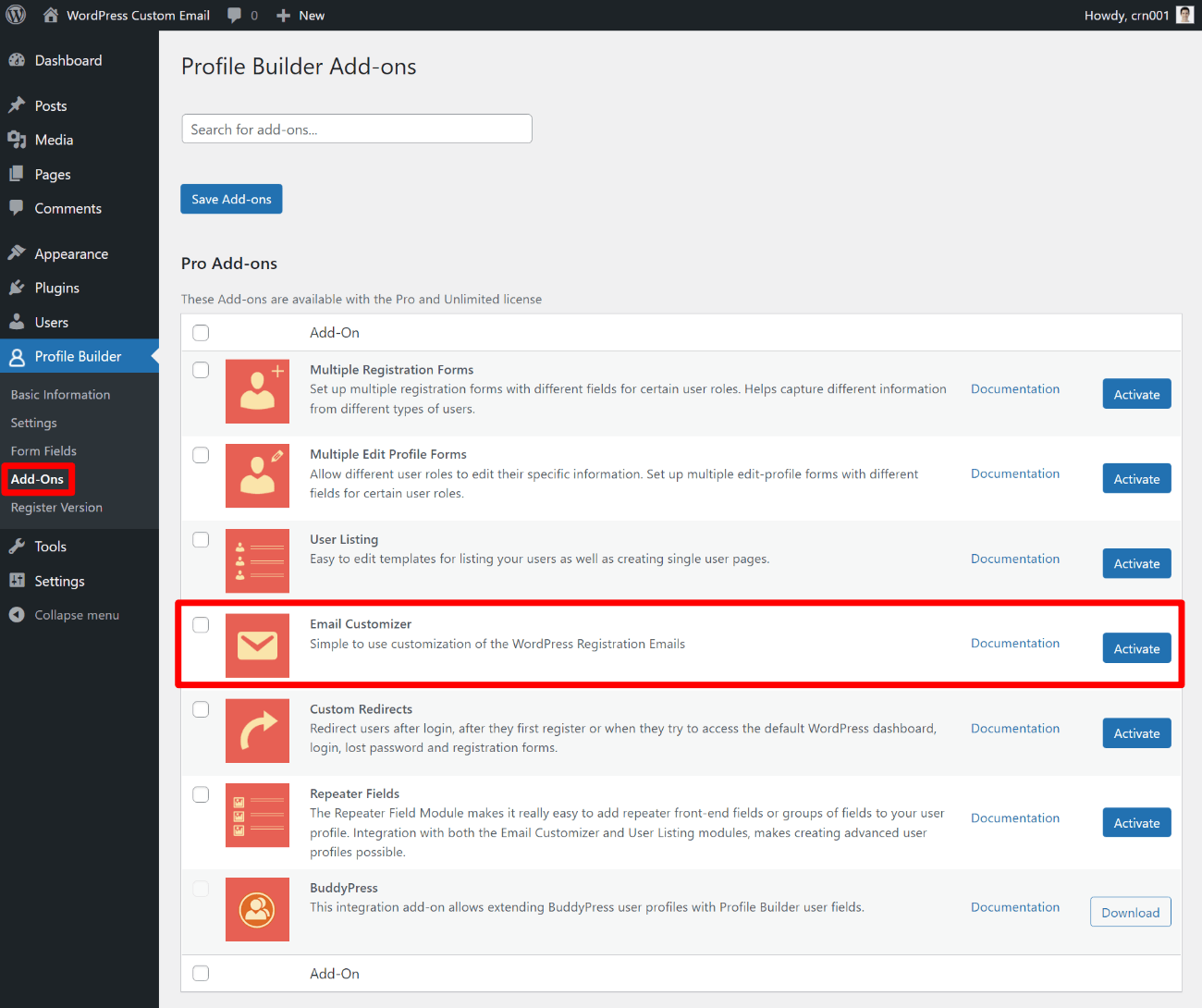
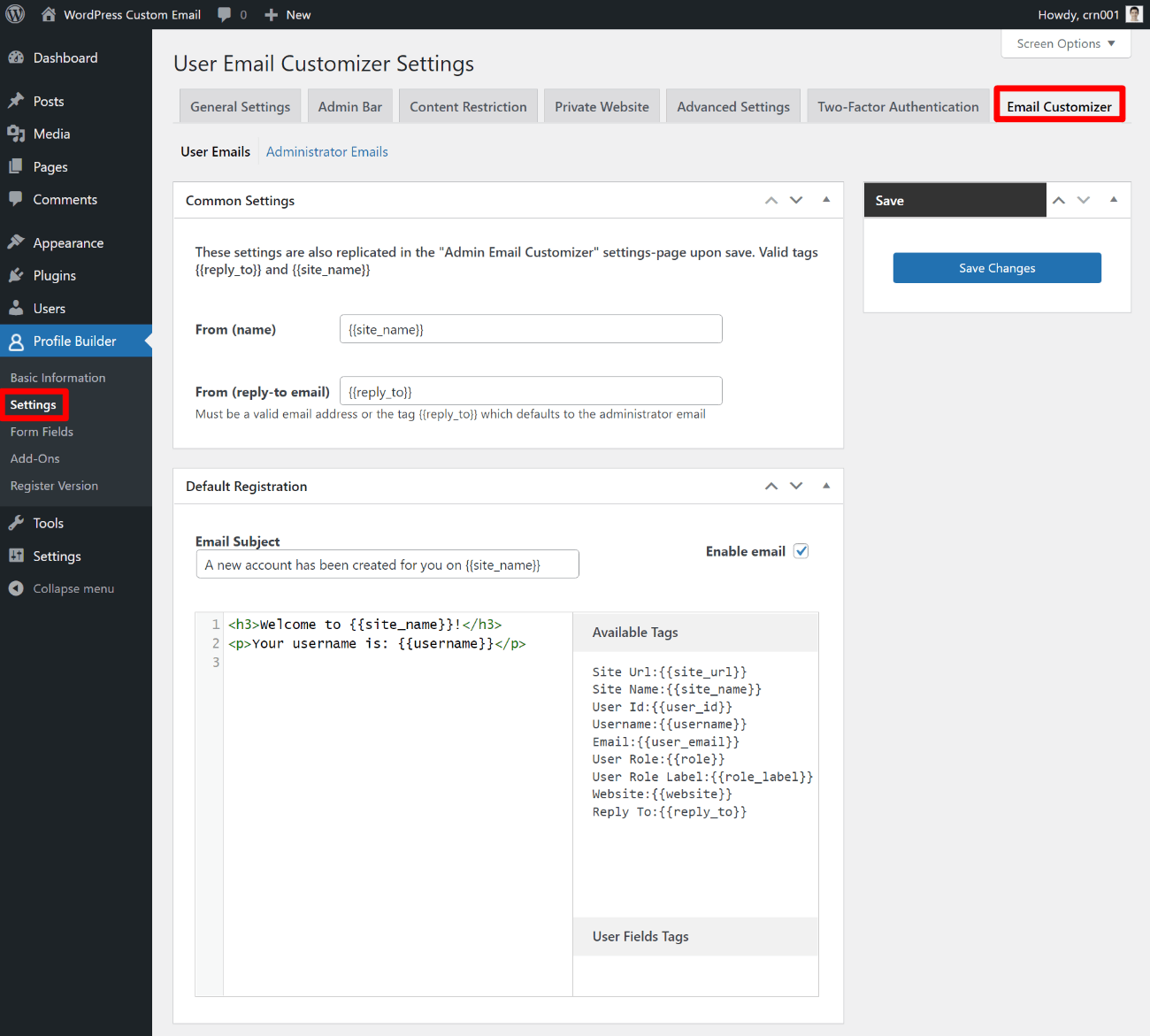
Depois de ativar o plugin Profile Builder, você pode ir para Profile Builder → Add-Ons para ativar o add-on Email Customizer:

Neste ponto, você também pode usar o Profile Builder para criar uma página de registro personalizada e uma página de login, se desejar. Embora esse não seja o foco deste artigo, temos muitos posts sobre como usar o Profile Builder para melhorar o registro do seu site e a funcionalidade da conta de usuário.
Aqui estão alguns guias úteis se você estiver interessado:
- Crie um formulário de registro personalizado
- Crie uma página de perfil de usuário de front-end personalizada
- Adicione um formulário de login personalizado em qualquer lugar do seu site
2. Crie seu modelo de e-mail usando um editor de e-mail
Agora, você está pronto para criar o modelo de e-mail personalizado do WordPress que você usará para seus e-mails.
Para criar isso sem precisar de nenhum conhecimento técnico, você pode usar o editor BEE gratuito.
Para começar, clique aqui para ver todos os modelos de e-mail gratuitos da BEE.
Em termos do ponto de partida do seu design, você tem duas opções:
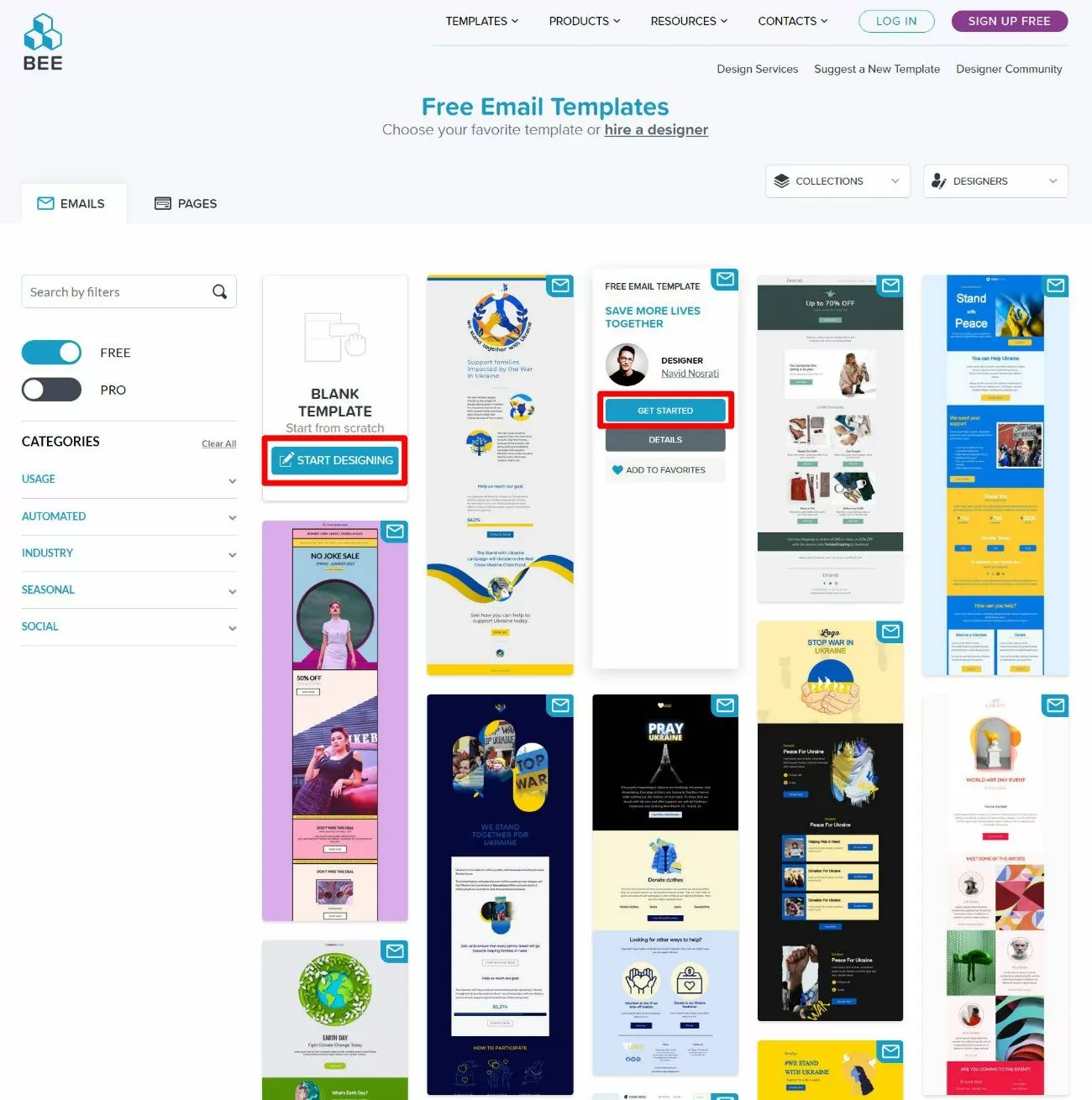
- Você pode começar a partir de um dos modelos pré-criados passando o mouse sobre ele e clicando em Começar .
- Você pode criar seu próprio modelo do zero clicando no botão Iniciar design na opção Modelo em branco .

Escolher uma dessas opções o lançará no editor visual BEE. Você verá uma tela em branco ou o modelo selecionado.
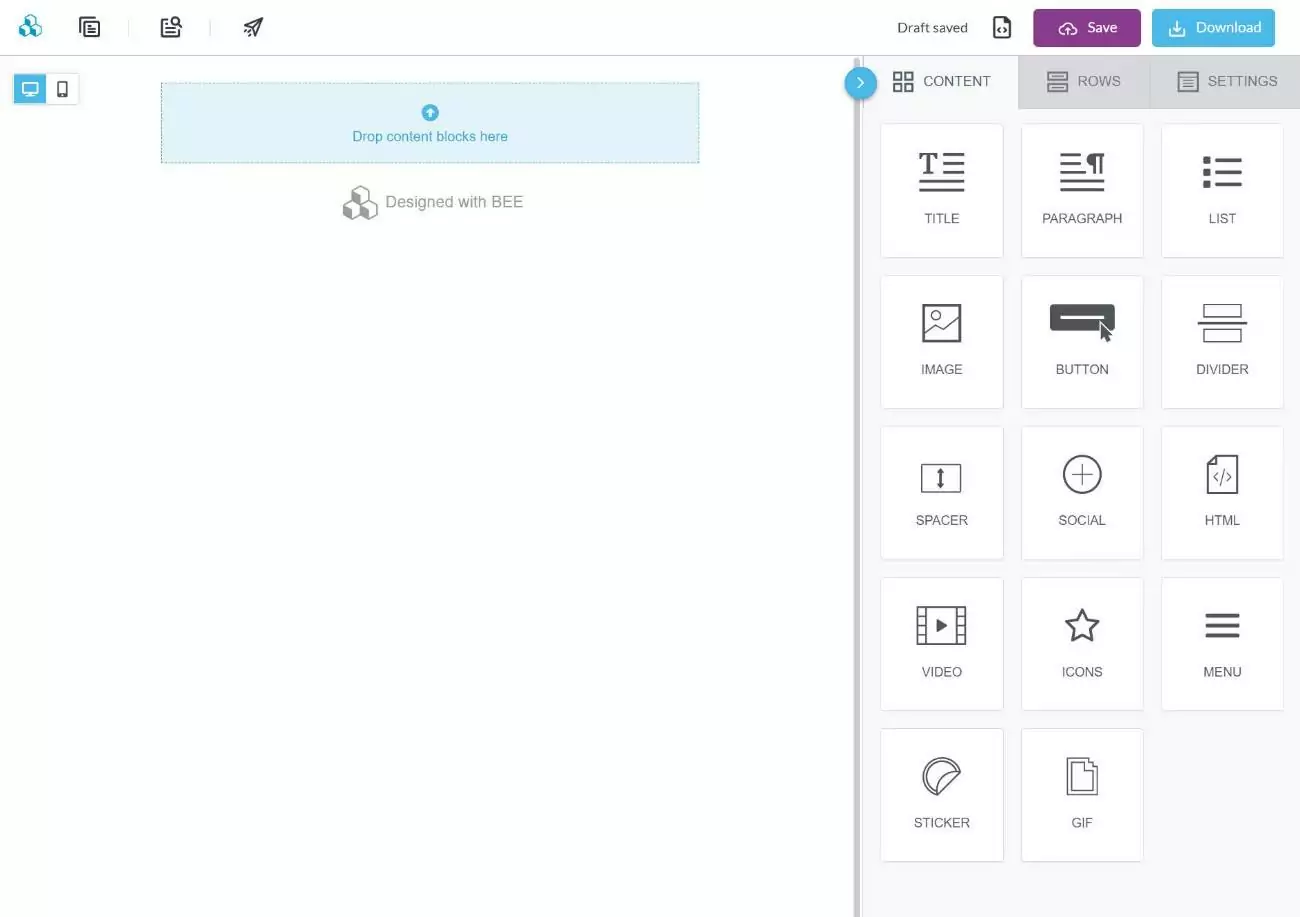
Agora você pode usar o editor para criar/ajustar seu design. Se você já usou um plugin do construtor de páginas do WordPress, o editor usa a mesma abordagem básica.
Você pode arrastar elementos de conteúdo da direita e personalizá-los para ajustar seu design. Você também pode usar linhas para agrupar elementos de conteúdo e criar layouts de várias colunas, se necessário:

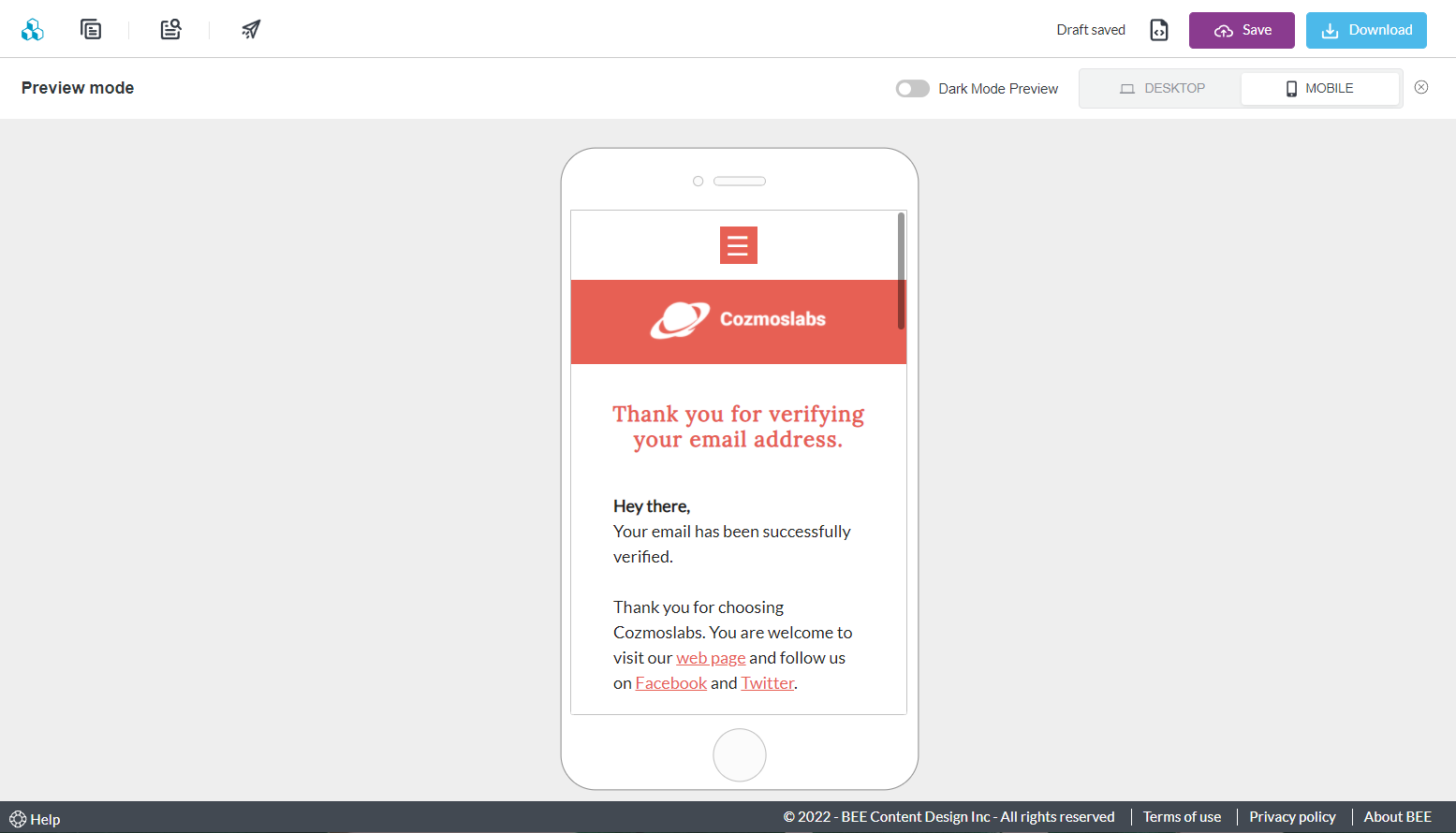
Certifique-se de visualizar seus e-mails no computador e no celular para ver como eles serão exibidos para todos os visitantes. A opção de visualização móvel está no canto superior esquerdo do editor.
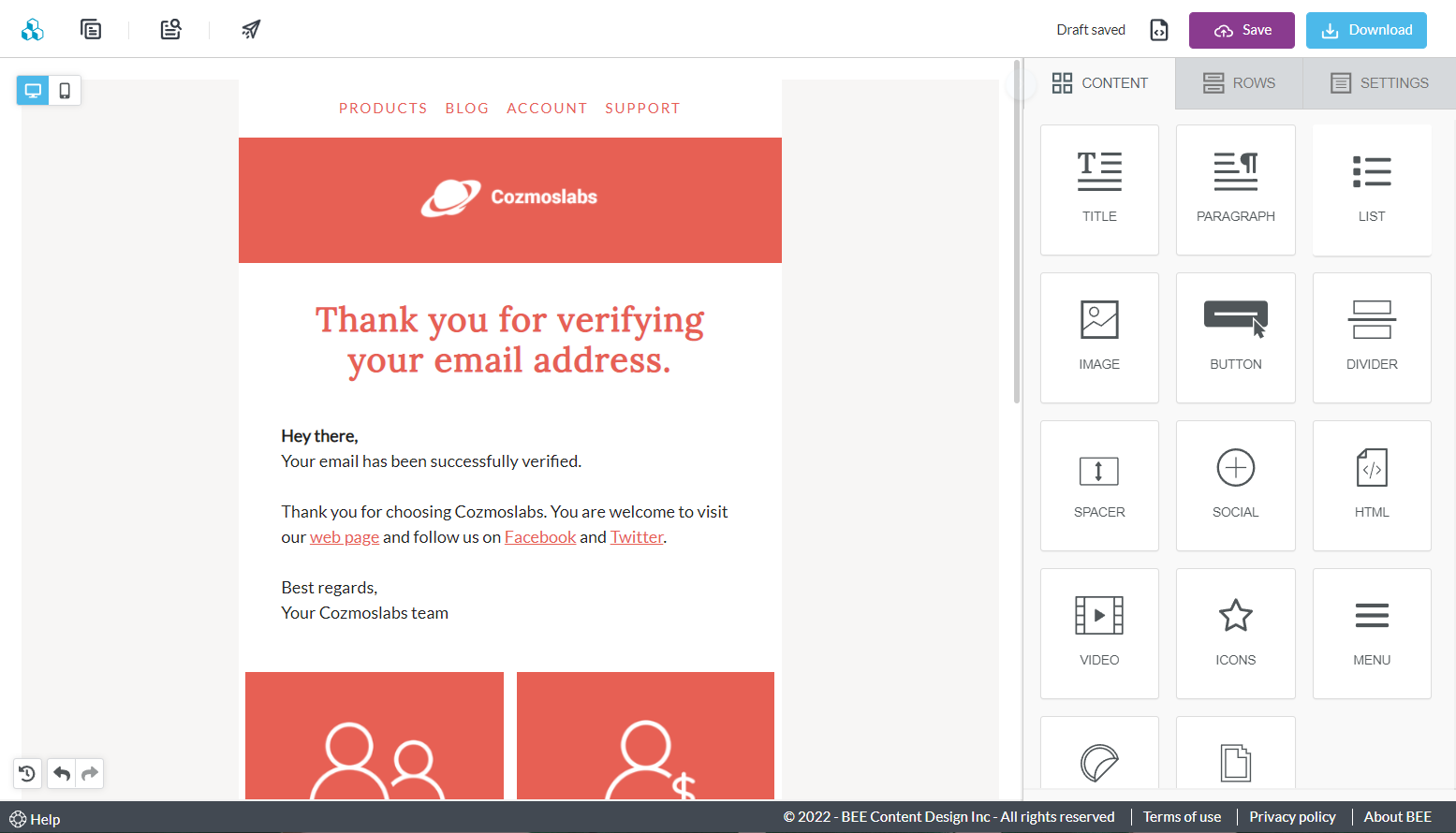
Quando você terminar com seu design, você deve ter algo parecido com isto:

E aqui está um exemplo de como pode ser na visualização para dispositivos móveis:

O BEE também inclui uma opção para permitir que você envie um e-mail de teste para que você possa ver como ele ficará no seu cliente de e-mail.
Opcional: adicionar tags de mesclagem para inserir informações dinâmicas
Esta etapa é opcional. No entanto, você pode ter situações em que deseja inserir dinamicamente as informações de um usuário em seus e-mails.

Por exemplo, você pode querer incluir o nome de usuário de alguém no e-mail de confirmação de registro.
Para fazer isso, tudo o que você precisa fazer é adicionar uma das tags de mesclagem do Profile Builder onde deseja que as informações dinâmicas apareçam.
Por exemplo, para abordar cada usuário pelo nome de usuário, você pode escrever algo assim no BEE:
“Olá {{username}}, bem-vindo ao {{site_name}}”
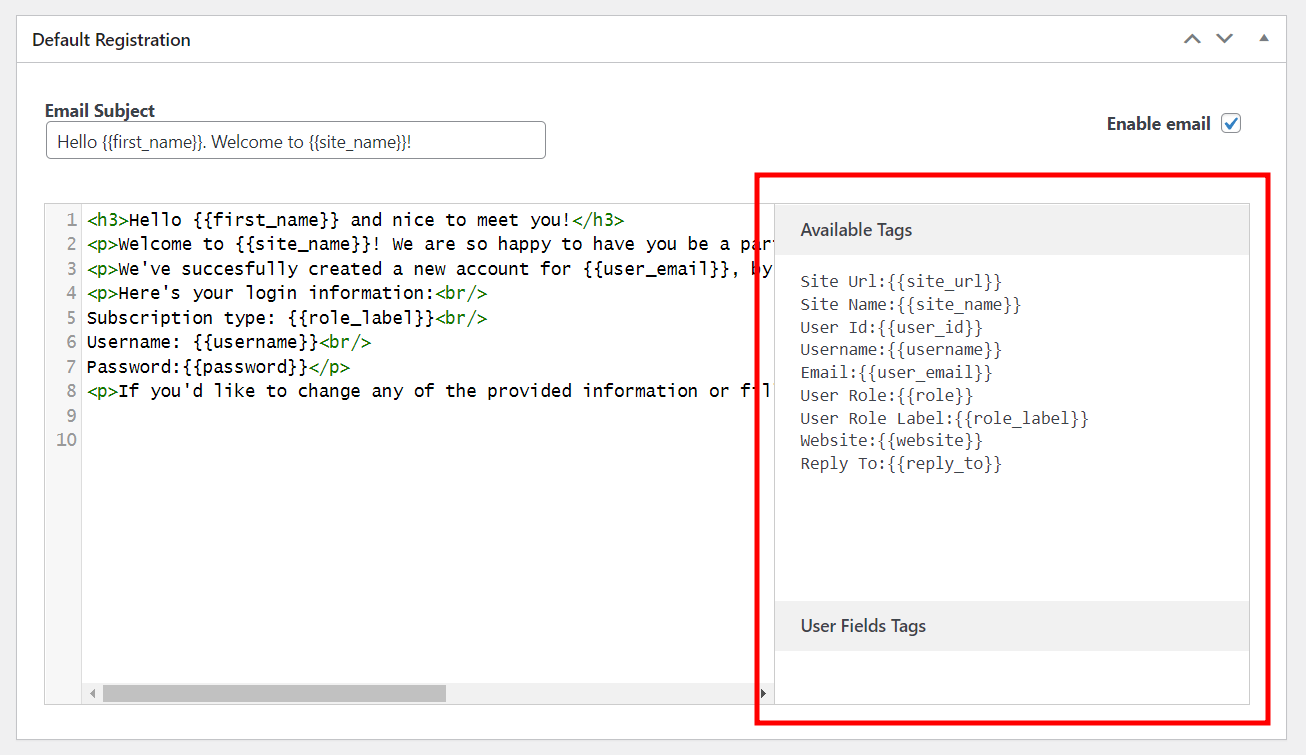
Para ver uma lista completa de tags de mesclagem para o email que você está projetando, você pode abrir o painel do WordPress e ir para Profile Builder → Settings → Email Customizer. Encontre o e-mail que você deseja personalizar e procure a lista Tags disponíveis .

3. Faça o download do HTML do modelo de e-mail
Quando estiver satisfeito com a aparência do seu modelo de e-mail, você estará pronto para exportar e baixar o HTML desse modelo. Então, na próxima etapa, você copiará e colará esse HTML no WordPress.
Para fazer isso, clique no botão Salvar no editor BEE. Isso solicitará que você crie uma conta BEE Pro gratuita. Apesar do nome, o BEE Pro ainda é 100% gratuito ( para este caso de uso ) e você não precisa inserir nenhuma informação de pagamento para criar sua conta.
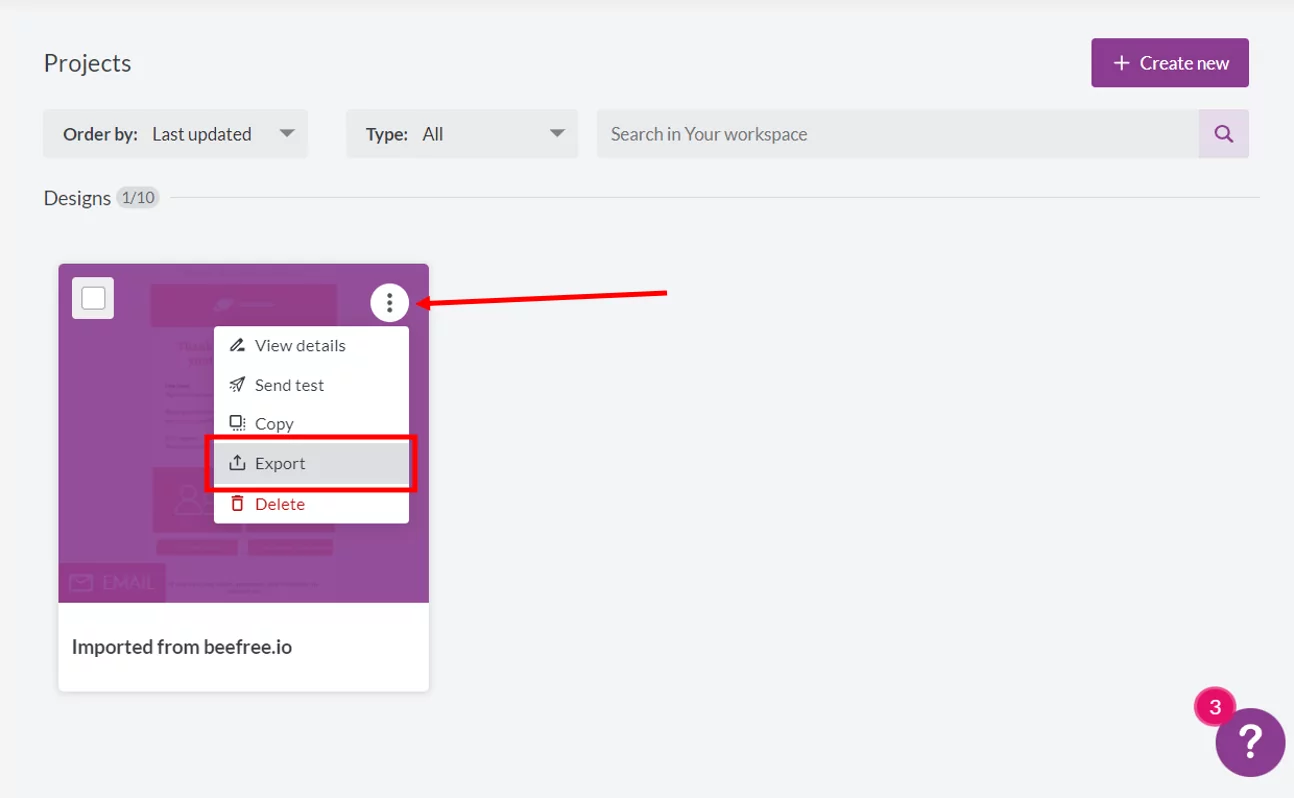
Depois de fazer isso, você deve estar na sua lista de projetos . Selecione o modelo que você acabou de criar clicando no ícone de três pontos e selecionando Exportar :

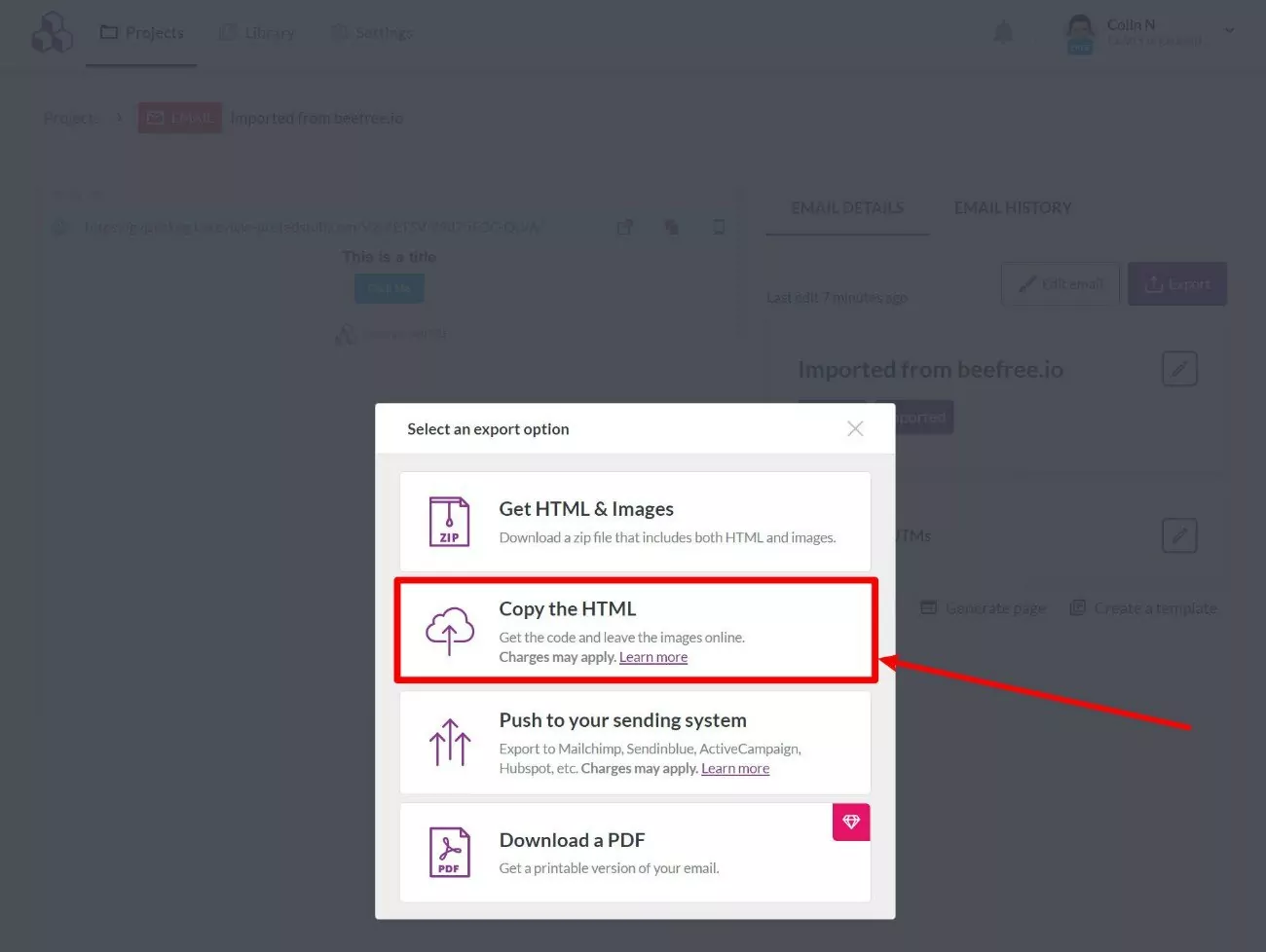
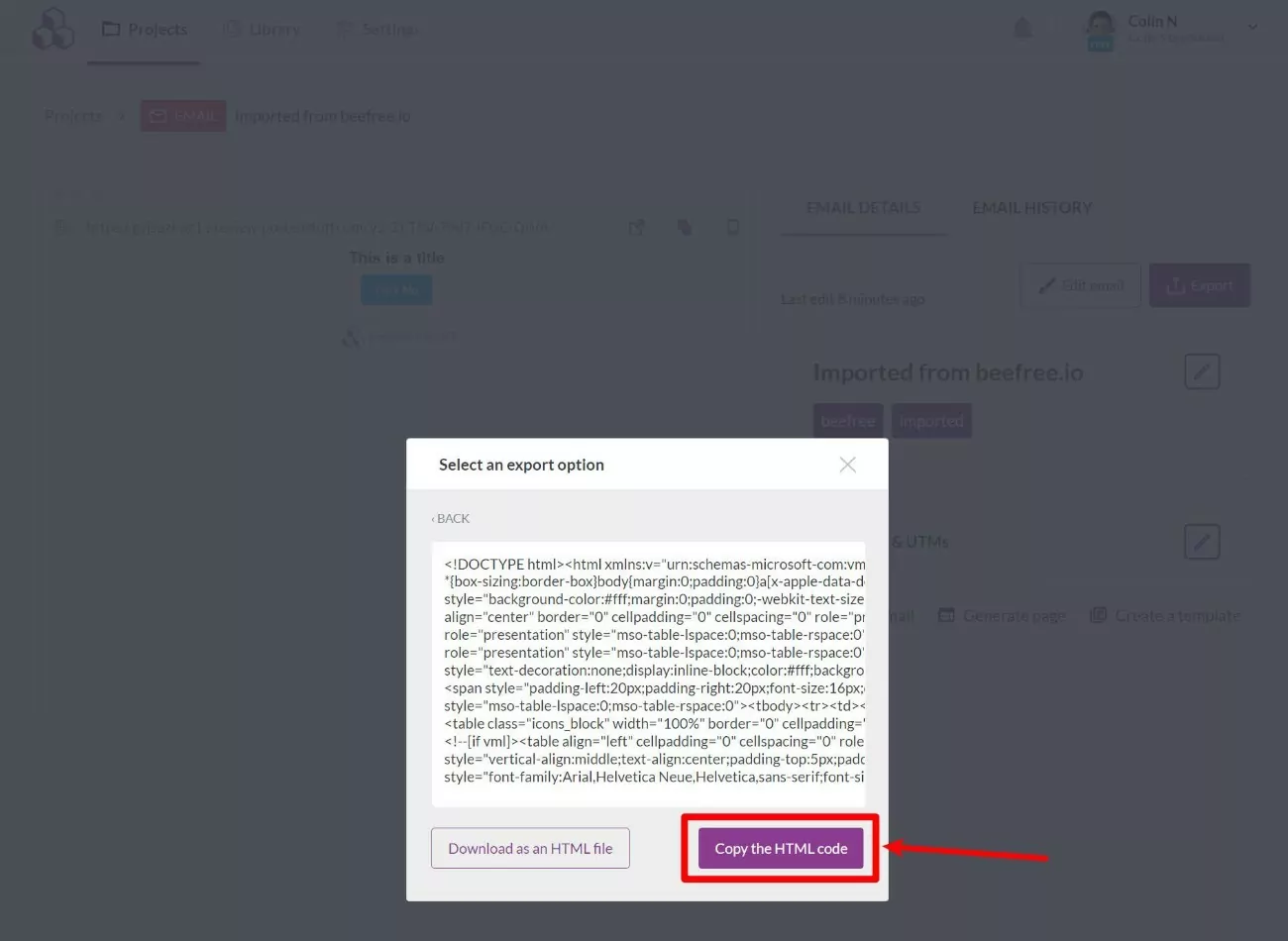
No pop-up que aparece, clique na opção Copiar o HTML :

Se você incluiu imagens em seu design, também pode selecionar a opção Obter HTML e Imagens . Isso fará o download de tudo para o seu computador. Você precisaria abrir o HTML em um editor de texto e, em seguida, fazer upload das imagens para o seu site WordPress (e atualizar os locais do URL da imagem no HTML).
Se você escolheu Copiar o HTML , agora verá um monte de código no pop-up. Escolha a opção Copiar o código HTML para copiá-lo para a área de transferência:

4. Adicione o modelo de e-mail HTML ao Criador de perfis
Agora que você tem o código HTML para o seu modelo de email, você precisa adicioná-lo ao seu site WordPress.
Abra seu painel do WordPress e vá para Profile Builder → Settings → Email Customizer . Se você não vir a opção Personalizador de e-mail , certifique-se de ativar o complemento conforme mostramos na etapa 1.

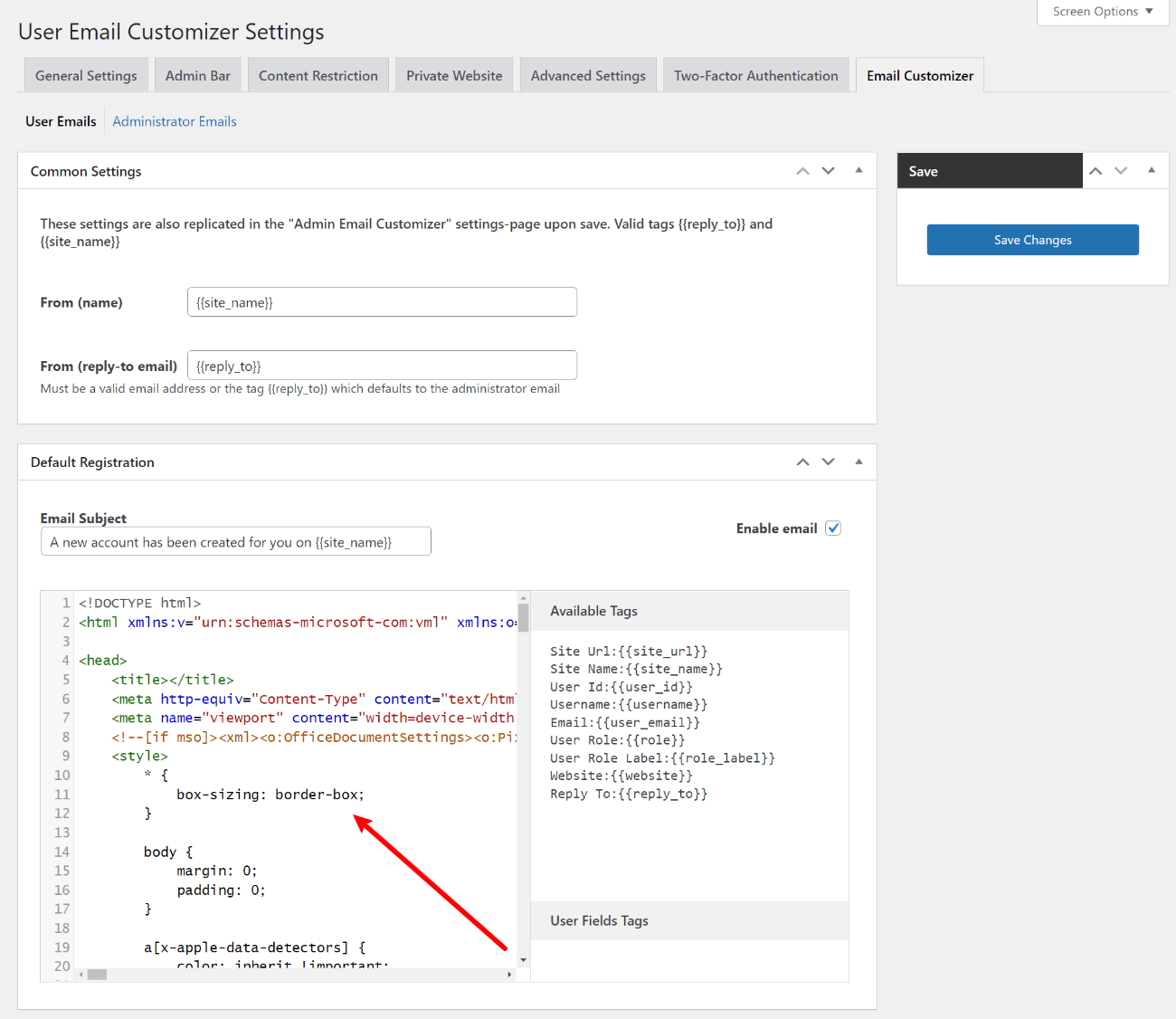
Cada e-mail terá sua própria caixa, então você deve encontrar o e-mail que deseja personalizar. Em seguida, cole o HTML que você copiou do BEE na caixa do editor de HTML para esse e-mail:

Em seguida, clique no botão Salvar alterações .
E é isso! Seu site agora começará a usar este modelo de e-mail personalizado para o e-mail relevante que você escolheu.
5. Repita para outros e-mails
Se você quiser personalizar e-mails adicionais, repita as etapas acima conforme necessário para criar e-mails exclusivos para ações diferentes.
Você pode usar seu modelo de e-mail existente como base e apenas ajustar o texto/conteúdo. Ou você também pode criar um modelo completamente diferente com um design exclusivo, se preferir.
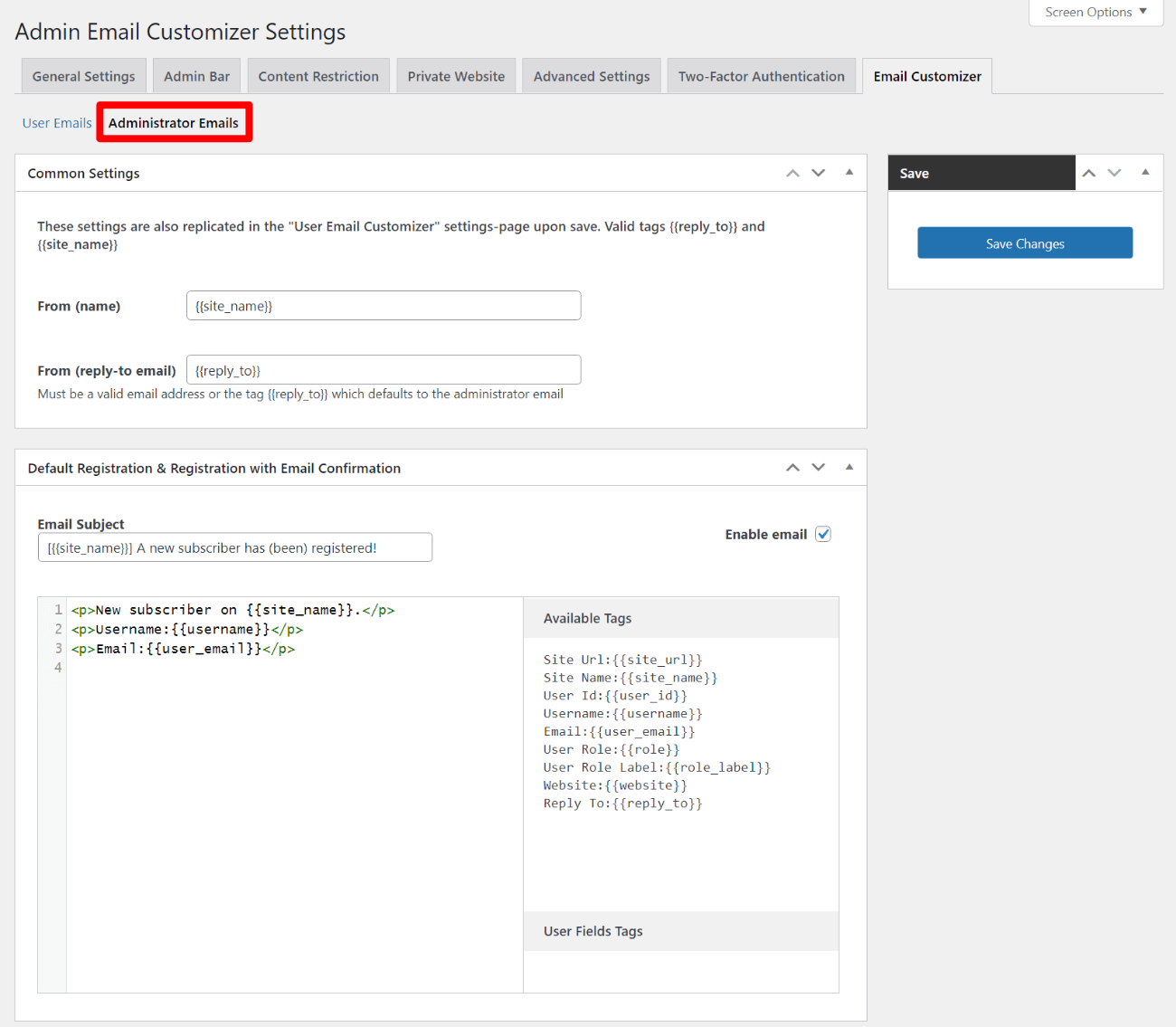
Além de personalizar os e-mails que seu site envia aos usuários, você também pode personalizar os e-mails que os administradores do site recebem na guia E- mails do administrador :

Bônus: como trabalhar com e-mails personalizados do WordPress em assinaturas de membros pagos
Se você deseja personalizar o registro principal do WordPress, fazer login e editar e-mails de perfil, tudo o que você precisa é do plugin Profile Builder.
No entanto, se você estiver usando Assinaturas de Membro Pago para criar um site de associação do WordPress, também convém personalizar os e-mails que as Assinaturas de Membro Pago enviam para ações importantes, como novas assinaturas, renovações futuras e assim por diante.
A criação de e-mails personalizados do WordPress para assinaturas de membros pagos funciona exatamente da mesma forma que no Profile Builder, apenas com algumas pequenas diferenças.
Para começar, você pode usar o editor BEE gratuito, como mostramos acima. Todas as etapas são as mesmas, desde a criação do modelo até a exportação do HTML. No entanto, você precisará adicioná-los ao WordPress de uma maneira um pouco diferente, porque está trabalhando em Assinaturas de membros pagos em vez de no Criador de perfis.
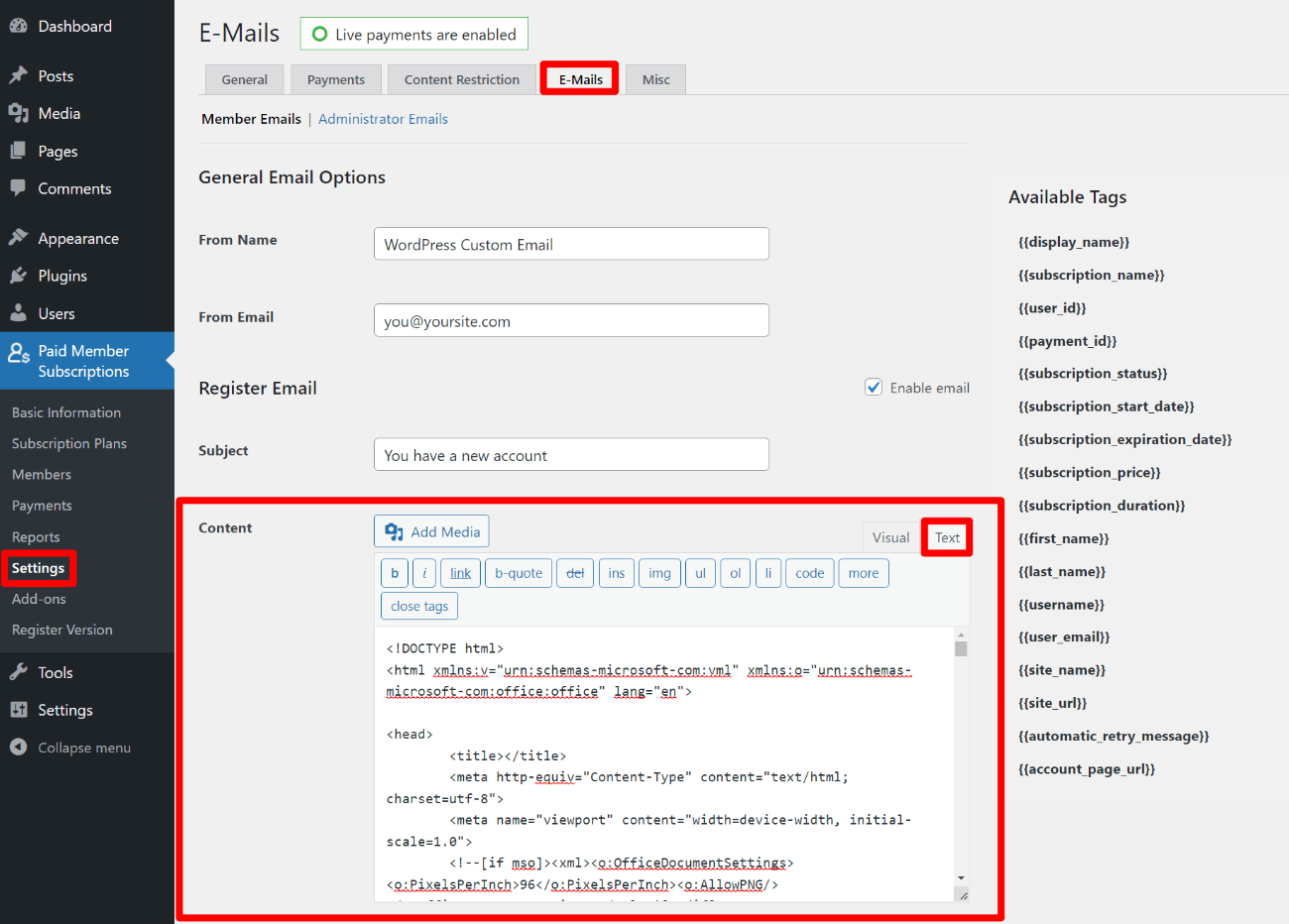
Depois de exportar o HTML para o seu e-mail, você pode ir para Assinaturas de membros pagos → Configurações → E-mails .
Encontre o email que você deseja personalizar e abra a guia Texto do editor de conteúdo . Em seguida, basta colar o HTML do seu e-mail e salvar suas alterações:

É também aqui que você pode encontrar as tags de mesclagem relevantes para Assinaturas de Membro Pago, se desejar incluí-las em seu design de e-mail BEE. Você tem opções diferentes aqui do que você obtém com o Profile Builder, portanto, talvez seja necessário ajustar as tags de mesclagem em seus e-mails.
Personalize seus e-mails do WordPress hoje
Com o Profile Builder e o editor BEE gratuito, é fácil personalizar totalmente os e-mails do WordPress.
Você também pode usar qualquer outro editor de e-mail para criar o design do modelo HTML para seus e-mails sem precisar de nenhum conhecimento de HTML ou CSS. Em seguida, o Profile Builder facilita a aplicação desses modelos HTML ao WordPress, além de inserir informações dinâmicas usando tags de mesclagem quando necessário.
Além disso, o Profile Builder também pode ajudá-lo a personalizar outros aspectos da experiência do usuário do seu site, como criar formulários de registro personalizados e editar páginas de perfil.
Se você estiver usando Assinaturas de Membro Pago para criar um site de associação do WordPress, também poderá usar a mesma abordagem para personalizar todos os e-mails que as Assinaturas de Membro Pago enviam aos usuários.
Se você estiver pronto para começar, compre o Profile Builder hoje e crie seu primeiro modelo HTML usando o editor BEE.

Criador de perfis profissional
O melhor plugin para personalizar e-mails do WordPress sem precisar de nenhum conhecimento técnico.
Obtenha o plug-inOu baixe a versão GRATUITA
Você ainda tem alguma dúvida sobre como personalizar e-mails do WordPress ao usar o Profile Builder? Deixe-nos saber nos comentários!
