Como personalizar seu tema WordPress: métodos e práticas recomendadas
Publicados: 2023-10-11WordPress é uma ferramenta fantástica, elogiada por seus diversos trunfos. Por exemplo, é intuitivo, flexível, escalável e fácil de usar (após um mínimo de treinamento).
No entanto, qualquer que seja o seu nível de especialização, há sempre questões técnicas que permanecem sem resposta.

Você deve estar se perguntando como fazer isso ou aquilo em seu site. Aqui está apenas um exemplo: como personalizar um tema WordPress?
Uma pergunta comum, mas com múltiplas respostas, pois há tantas possibilidades abertas para você. Você conhece todos eles e como aplicá-los?
É isso que te convido a descobrir neste artigo. Depois de lê-lo, você conhecerá 5 métodos para agir (um dos quais você não deveria usar, então preste muita atenção!).
Mas você também aprenderá uma série de dicas e práticas recomendadas para fazer as coisas da maneira certa, sem correr o risco de danificar seu site.
Visão geral
- O que é um tema WordPress?
- Por que você personalizaria seu tema WordPress?
- Quais são as etapas preliminares antes de personalizar seu tema WP?
- 5 maneiras de personalizar um tema WordPress
- Conclusão
O que é um tema WordPress?
Um tema WordPress é um conjunto de arquivos que definem a aparência visual e o layout do seu site.
Conforme explica a documentação do WordPress , um tema produz “uma interface gráfica com um design unificado subjacente” para o seu site. Ou seja, o tema é responsável pelo design do seu site.
Para lhe dar “controle sobre a apresentação visual do conteúdo e outros dados em seu site WordPress”, um tema geralmente depende dos seguintes elementos, novamente de acordo com a documentação do WordPress:
- Arquivos de modelo , como o famoso
index.php(para temas clássicos) ouindex.html(para temas baseados em blocos) - Arquivos de imagem (
.jpg,.png,.gif, etc.) - Folhas de estilo (
.css) - Modelos de página personalizados , que podem ser aplicados a uma página específica ou a um grupo de páginas
- Outros arquivos fonte necessários para seu funcionamento (
.php)
Temas nativos e tipos de tema
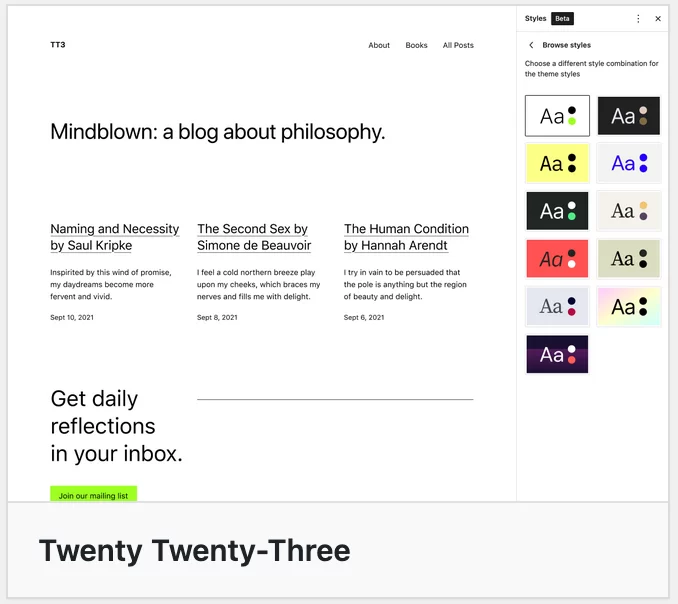
Assim que você instala o WordPress, ele vem com seus três últimos temas nativos por padrão.
Um tema nativo é um tema instalado por padrão pelo WordPress. Seu nome começa com “Vinte”. No momento em que este artigo foi escrito, o tema nativo padrão era Twenty Twenty-Three.

O Núcleo do WordPress refere-se a todos os arquivos e diretórios nativos necessários ao bom funcionamento do CMS (Sistema de gerenciamento de conteúdo) .
Claro, você não precisa usar um tema nativo. Existem milhares de outros disponíveis no diretório oficial do WordPress, bem como em lojas e marketplaces temáticos especializados (como Themeforest, por exemplo).
É importante distinguir entre dois tipos de tema:
- Temas “clássicos”, que muitas vezes podem ser personalizados usando o WordPress Customizer. Este é o caso de muitos temas conhecidos, como o Astra.
- Temas baseados em blocos projetados para funcionar com o Editor de Sites WordPress. Este último permite criar e editar todas as partes do seu site (cabeçalho, rodapé, página 404, arquivos de postagens, zonas de widgets, etc.) usando blocos (contêineres oferecidos pelo editor WordPress Gutenberg).
- Jadro, por exemplo, é um tema baseado em blocos. Se este tipo de tema estiver ativo em seu site, você poderá personalizá-lo através do menu Aparência > Editor .
Confira nosso recurso obrigatório sobre temas WordPress . Você encontrará uma seleção de temas gratuitos e premium, onde escolher seu tema e qual escolher para seu projeto.
Por que você personalizaria seu tema WordPress?
Design e plug-ins
Após esta visão inicial dos temas WordPress e como eles funcionam, vamos começar com um esclarecimento importante.
Ao personalizar um tema WordPress, queremos dizer personalizar seu design e aparência visual .
Se você deseja personalizar seu site adicionando funcionalidades, é melhor usar plug-ins dedicados.
Por exemplo, o plugin WP Rocket oferecerá opções para acelerar a velocidade de carregamento do seu site. O plugin Yoast SEO irá ajudá-lo a otimizar o SEO do seu site.
Isso está mais claro para você?
7 razões para personalizar um tema WordPress
Bem, então vamos continuar com uma lista de motivos pelos quais você pode querer personalizar seu tema WordPress. Afinal, não é algo que se faça de ânimo leve e no calor do momento!
Existem vários motivos possíveis:
- Ter um site exclusivo que o diferencie da concorrência. Se você estiver usando um tema do diretório oficial ou de uma loja premium, lembre-se de personalizá-lo de acordo com seu guia de estilo. Você pode unificar a paleta de cores, tipografia, logotipos e elementos visuais do seu site com a identidade da sua marca, reforçando o reconhecimento da sua empresa.
- Para melhorar a experiência do usuário . Você pode criar uma interface amigável que atenda às expectativas do seu público-alvo, o que pode melhorar a satisfação do visitante e aumentar as taxas de conversão.
- Para melhorar a legibilidade e acessibilidade . Personalizar um tema WordPress permite escolher fontes, cores e um layout que melhorem a legibilidade do seu conteúdo, o que é essencial para prender a atenção dos visitantes.
- Para potencializar o aspecto responsivo , para que seu site seja legível em qualquer tipo de tela (computador, smartphone ou tablet).
- Para atualizar seus gráficos , por exemplo, redesenhando seu site. As tecnologias e o uso da Web evoluem muito rapidamente. Depois de alguns meses/anos, seu site estará desatualizado, daí a importância de customizar seu tema para atualizá-lo. A personalização permite que você evolua seu site WordPress de acordo com suas necessidades, sem precisar alterar completamente o tema, mantendo um design moderno e atraente.
- Para criar um design personalizado . Se você se sentir confortável com o código, em particular, poderá criar um design personalizado que corresponda exatamente ao que você tem em mente, em vez de se contentar com as opções limitadas de um tema preconcebido.
- Para adaptar a aparência do seu site a um evento específico . Por exemplo, o site do WPMarmite é adornado com um logotipo de Natal ou Halloween para esses dois eventos. Por sua vez, você pode optar por modificar certos aspectos do design do seu site (botões, página personalizada, etc.) para o lançamento de uma promoção, um novo produto, etc.

Do outro lado da tela: você tem algum motivo diferente para personalizar seu tema WordPress?
Antes de começar, certifique-se de estar protegido aplicando as duas práticas recomendadas abaixo.
Quais são as etapas preliminares antes de personalizar seu tema WP?
Salve seu site
Personalizar o seu tema WordPress, especialmente se for uma grande reforma, envolve a modificação de vários arquivos, independentemente de você passar pelo código ou não (voltaremos a isso mais tarde).
Qualquer que seja a extensão das alterações que você deseja fazer, recomendo que você salve seu site com antecedência.
E, se possível, faça backup dos seus arquivos E do seu banco de dados . Caso ocorra algum problema (bug, incidente técnico, erro de PHP ou CSS, etc.), você ficará tranquilo e poderá restaurar seu site com tranquilidade.
Para fazer backup do seu site, você tem várias opções, incluindo:
- Usando um plugin dedicado . Apresentamos vários deles neste teste, notadamente o UpdraftPlus. UpdraftPlus permite fazer backup do seu site automaticamente, enquanto envia seus backups para um espaço de armazenamento remoto, o que é uma boa prática. A versão gratuita será suficiente na maioria dos casos.
- Uma ferramenta de gerenciamento de site com funcionalidade de backup e restauração com um clique. É o caso do WP Umbrella, que apresentamos neste artigo.
Trabalhe em um ambiente de teste
Depois que o backup do seu site estiver seguro, recomendo que você personalize o seu tema WordPress em um ambiente de teste.
A principal vantagem desta opção é que, em caso de problema, você não afetará o bom funcionamento do seu site de produção (online).
Você pode personalizar e resolver qualquer problema sem estresse. E quando o trabalho estiver concluído, tudo o que você precisa fazer é mudar o site para online.
Mas primeiro, quais são as suas opções para trabalhar em um ambiente de teste?
Uma das principais formas é trabalhar localmente, ou seja, na sua própria máquina. Uma das ferramentas mais famosas e eficazes para trabalhar localmente chama-se… Local.

Para instalá-lo, consulte nosso guia sobre o assunto. Para copiar seu site de produção para seu futuro site local, use um plugin de migração como All-in-One WP Migration, Duplicator ou Migrate Guru.
As versões gratuitas desses plug-ins impõem limitações ao tamanho dos arquivos que você pode migrar. Confira a descrição oficial do diretório e utilize nosso artigo sobre o assunto para saber mais sobre suas opções (e de outros concorrentes) .
Observe que se você quiser fazer o inverso (transferir seu site do servidor local para o servidor online), esses plugins também funcionarão para isso.
Finalmente, você também pode trabalhar em um ambiente de teste criando um site de teste. A maioria dos provedores de hospedagem oferece opções para isso, mas você também pode contar com um plugin dedicado como o WP Staging.

Sem mais delongas, é hora de ver 5 maneiras de personalizar seu tema WordPress.
5 maneiras de personalizar um tema WordPress
Método 1: a ferramenta de personalização de temas
A ferramenta está disponível?
Vamos começar com uma maneira clássica de personalizar seu tema WordPress, direto do back office do WordPress. Estou me referindo ao Personalizador de Temas.
É acessível no menu Aparência> Personalizar . Alerta. Na frente da tela, você esfrega os olhos. Você atualiza sua página. Você clica em todos os menus da barra lateral. Mas nada acontece.
Você não pode acessar esta ferramenta de personalização. Não entre em pânico, isso é normal em alguns casos. Deixe-me explicar.
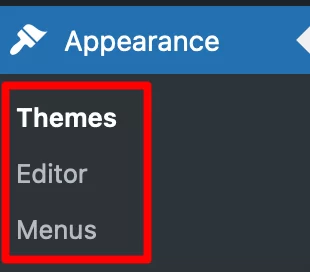
Se você estiver usando uma versão superior ao WordPress 5.9 - o que eu encorajo você a fazer, até por razões de segurança - e um tema baseado em blocos (por exemplo, Twenty Twenty-Three), o menu “Aparência” do seu site será limitado a dois submenus :
- Temas
- editor

O Editor de sites WordPress permite personalizar um site inteiro. Claro, a Ferramenta de Personalização não faz mais sentido desde o aparecimento do Editor de Sites no WordPress Core com o lançamento do WP 5.9.
No entanto, você terá acesso à Ferramenta de Personalização se o seu site estiver rodando em uma versão inferior a 5.9 (não é bom) ou se estiver rodando em uma versão superior a 5.9 COM um tema clássico (que não é baseado em blocos) .
Isso tudo faz sentido? Por exemplo, você pode se beneficiar da Ferramenta de Personalização se ativar o tema Astra no WordPress 6.3. Nesse caso, o menu “Aparência” conterá submenus adicionais:

Quais são as especificidades da ferramenta de personalização de temas WordPress e como posso usá-la?
Está tudo muito bem, mas como funciona? Em primeiro lugar, você deve saber que a Ferramenta de Personalização só estará disponível se o seu tema ativo suportar o recurso de personalização.
Além do mais, dependendo do tema que você ativar, você terá mais ou menos opções de personalização . O Astra, por exemplo, oferece mais opções do que um tema nativo como Twenty Twenty-One.
De modo geral, aqui está o que você normalmente pode fazer com o Personalizador:
- Modifique a tipografia do seu tema (tipo, tamanho e espessura da fonte) e cores
- Adicione um logotipo e um favicon
- Escolha o layout do seu blog
- Crie um menu de navegação
- Defina a página inicial para exibir as postagens mais recentes ou uma página estática
- Personalize o rodapé
- Adicione código CSS adicional
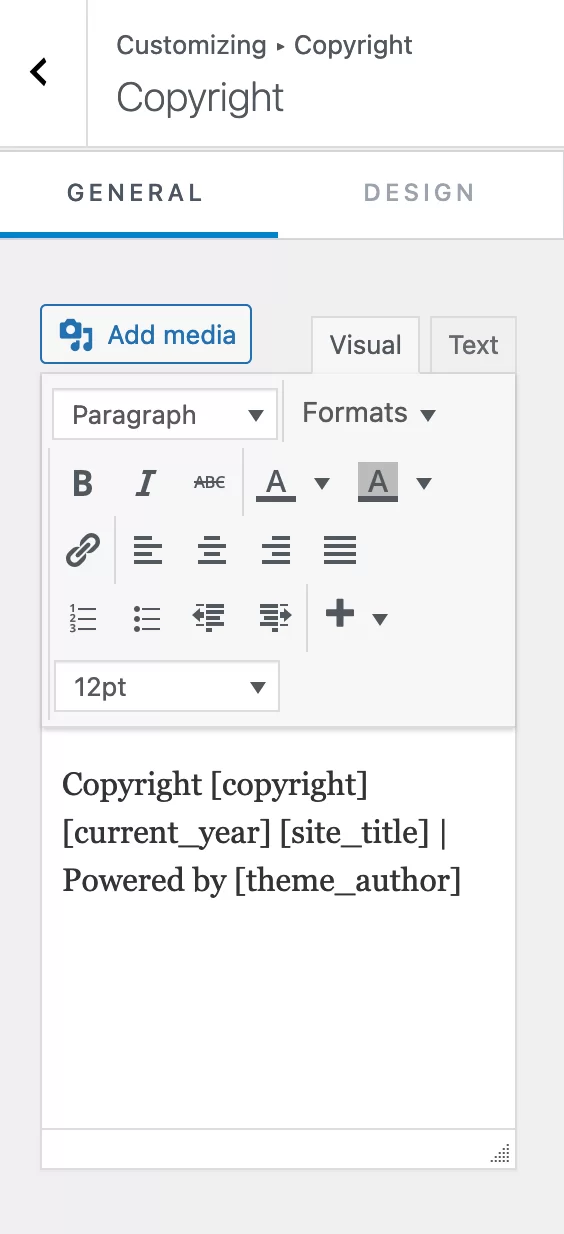
Depois disso, o grau de customização depende de cada tema. Com o Astra, por exemplo, você pode alterar os direitos autorais do rodapé.

Quaisquer alterações feitas ficarão visíveis em tempo real, no lado direito da página. Além do mais, eles serão salvos sempre que você atualizar seu tema e o WordPress, o que é uma grande vantagem.

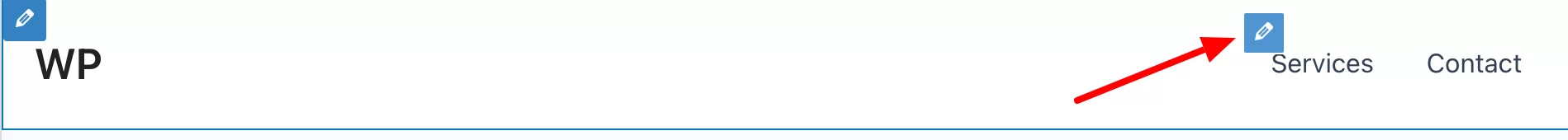
Clique no ícone de lápis azul para selecionar um item para edição e abra o menu correspondente na barra lateral esquerda.

Não se esqueça de clicar no botão “Publicar” no topo da sua página para salvar todas as suas alterações.
Método 2: Editor de Site WordPress
Como você usa o Editor de Site para personalizar seu tema WordPress?
Agora, de volta ao painel do WordPress. Vamos dar uma olhada no Método nº 2 para personalizar seu tema WordPress: usando o Editor de Site.
Agora, deixe-me reiterar apenas para ficar claro. Para aproveitar esta ferramenta, você precisa:
- Ter uma versão WordPress maior ou igual a 5.9
- Ative um tema baseado em blocos
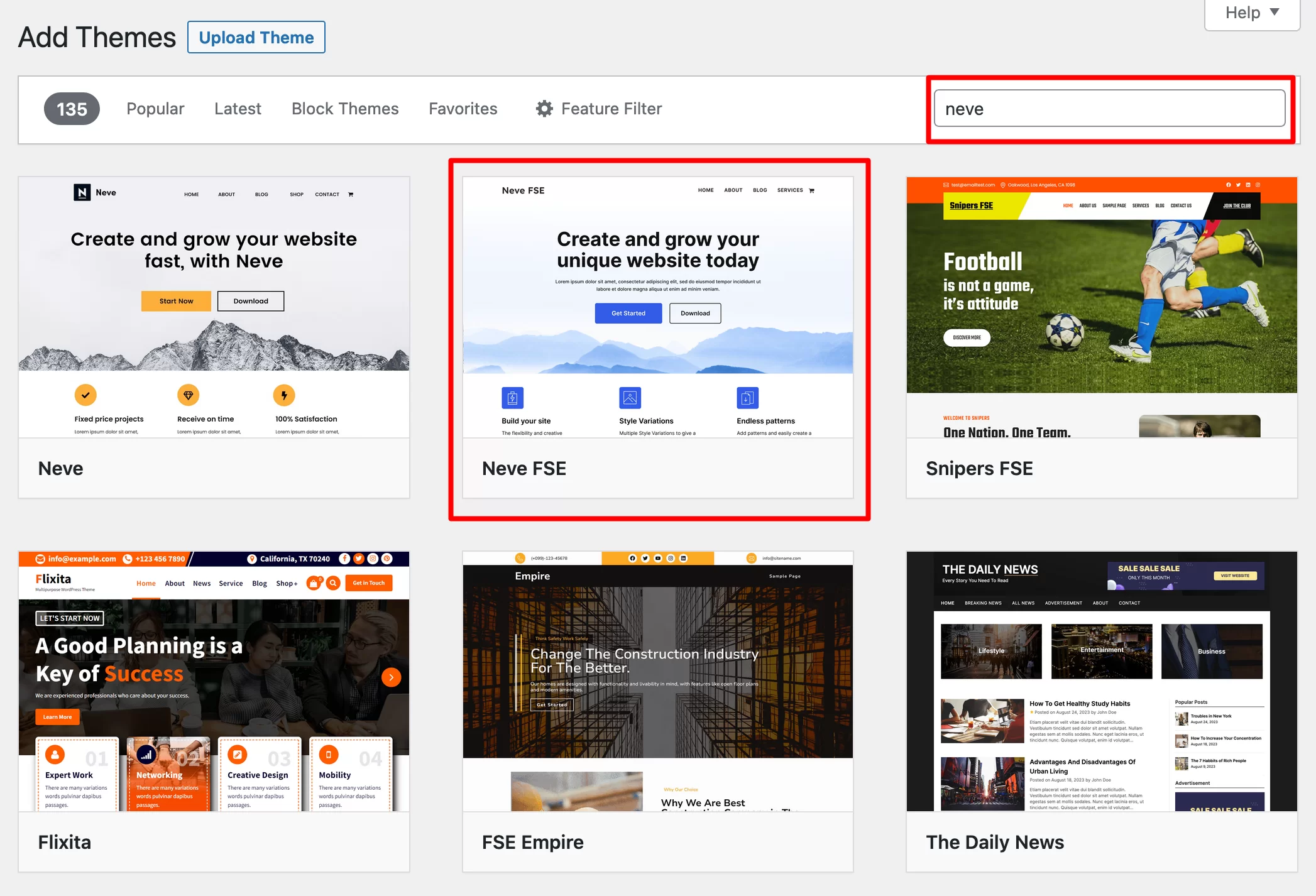
Neste exemplo vamos ativar o tema gratuito Neve FSE, da loja Themeisle. Para fazer isso, vá em Aparência > Temas .
Clique no botão “Adicionar”. Em seguida, clique na aba “Temas baseados em blocos” e escolha “Neve FSE” (ou pesquise na barra de pesquisa):

Instale-o e ative-o. Se tudo correr bem, o seu menu “Aparência” terá encolhido um pouco e ficará menos ocupado do que com um tema clássico:

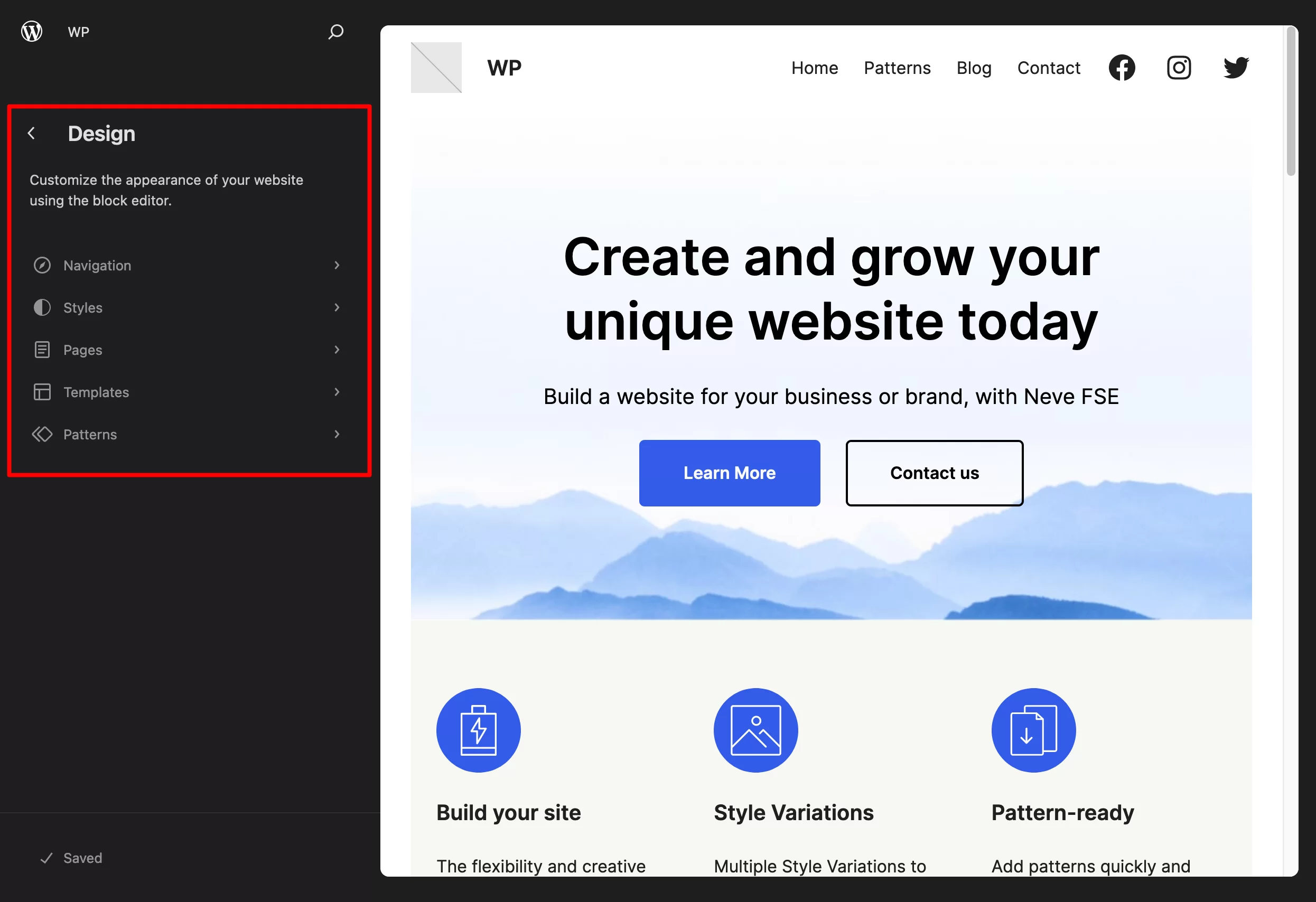
Para personalizar seu tema, vá em Aparência > Editor . Antes de entrar em detalhes sobre o que você pode fazer, leia o aviso abaixo:
O Editor de Sites é uma ferramenta que ainda está em desenvolvimento e aprimoramento. Se você deseja criar layouts profissionais com sucesso, é necessário sólido conhecimento técnico em templates e web design. É por isso que não o recomendamos para iniciantes em WordPress. Se o seu objetivo é criar páginas e um site inteiro sem codificação, recorra a um construtor de páginas.
Quais opções estão disponíveis?
A partir daqui, você pode modificar TODAS as partes do seu site (cabeçalho, rodapé, página 404, arquivos de artigos, zonas de widgets, etc.) usando blocos.
Em detalhes, aqui está o que você pode fazer:
- Personalize seu menu de navegação
- Configure estilos globais , ou seja, a paleta de cores aplicada a todo o seu tema WordPress
- Modifique todas as páginas do seu site
- Edite os modelos de página incluídos em seu tema ou a imagem em sua página inicial, postagens de blog ou página 404. Você também pode criar seus próprios modelos personalizados.
- Gerencie seus padrões de bloqueio e adicione novos

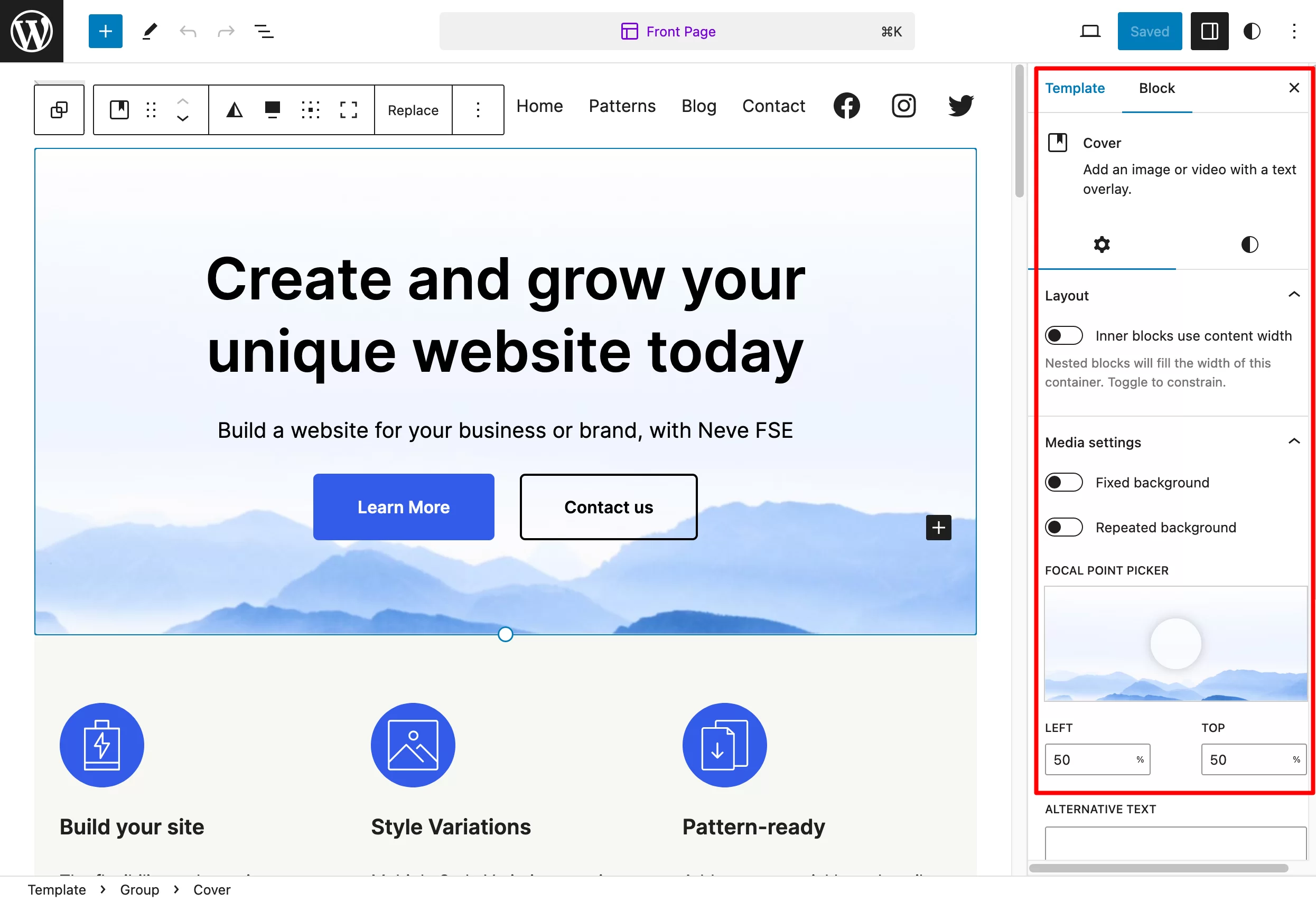
Em termos de customização, estamos muito próximos de um construtor de páginas. Todas as alterações são feitas em tempo real, na sua frente, diretamente na tela.
Por exemplo, você pode alterar o texto de um botão excluindo-o e reescrevendo-o. Você pode substituir uma imagem de fundo clicando nela, etc.

Para entender completamente as diferenças entre um construtor de páginas e o editor Gutenberg do WordPress, leia nossa comparação .
E como o modo de operação do Editor do Site é baseado em blocos, você pode adicionar os blocos de sua escolha à sua página clicando na ferramenta de inserção de blocos.
Cada bloco pode então ser modificado abrindo o menu “Configurações”, exatamente como você faz ao escrever uma postagem com o editor de conteúdo do WordPress.
Método 3: um construtor de páginas
Se você leu a seção anterior com atenção, pode ter identificado o seguinte termo: construtor de páginas.
Este é o terceiro método de personalizar um tema WordPress .
Para ser perfeitamente preciso, estamos trapaceando um pouco aqui. Na verdade, um construtor de páginas não permite personalizar um tema, mas sim a aparência do seu site. Tecnicamente falando, um construtor de páginas opera apenas na área de conteúdo (bem como no cabeçalho e rodapé, dependendo da versão do construtor de páginas que você está usando). Os modelos de cabeçalho e rodapé, por outro lado, não são mais usados.
Antes de entrar em detalhes, vamos dar uma breve olhada na definição.
Um construtor de páginas é um plug-in que permite criar layouts de página ricos e complexos para o seu conteúdo, sem tocar em uma única linha de código.
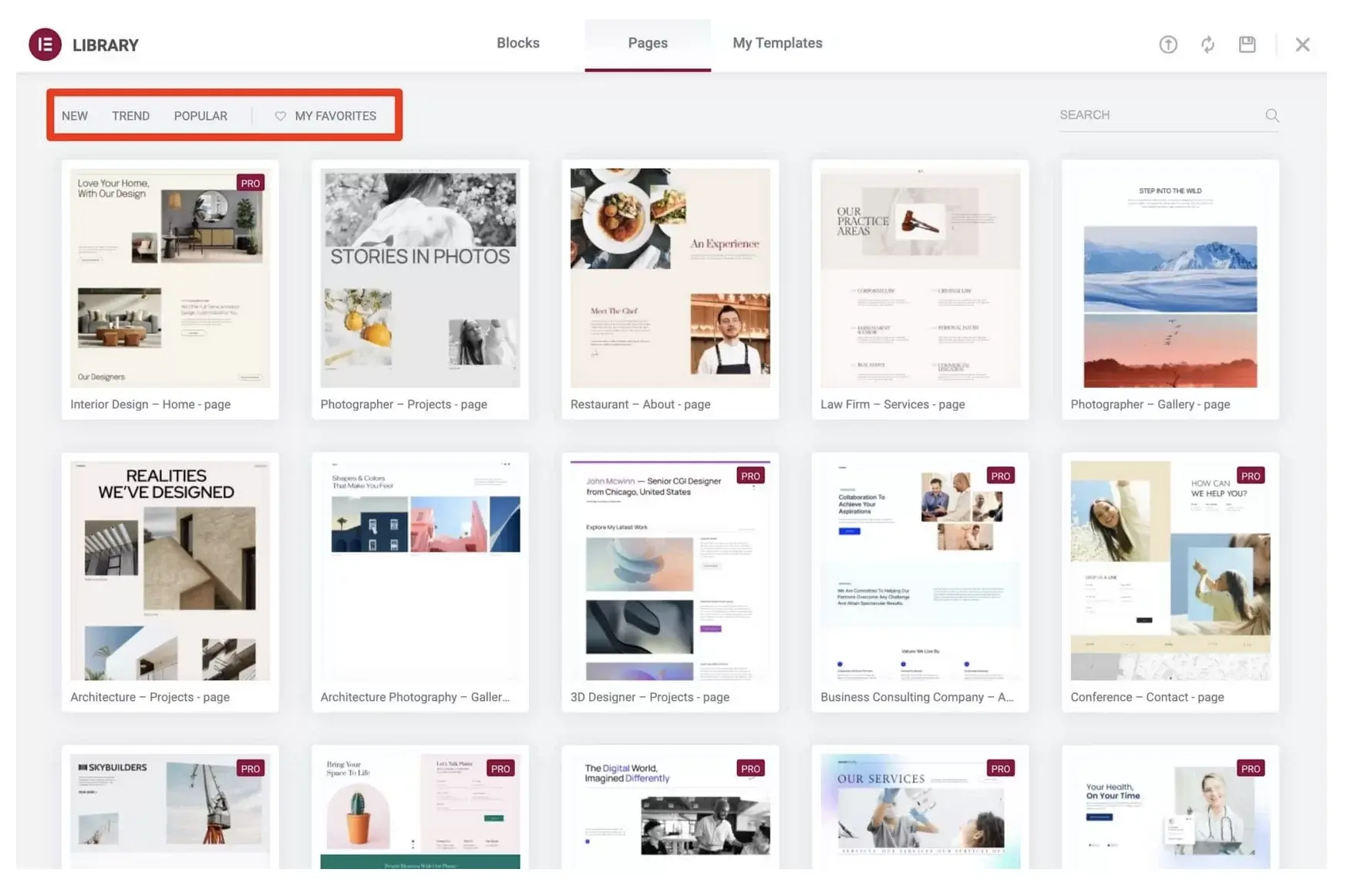
Destaca-se em particular pelo modelo de edição em tempo real de arrastar e soltar , bem como pelos múltiplos modelos de páginas prontos para uso que oferece ao usuário.
Entre os construtores de páginas mais conhecidos do mercado estão:
- Elementor (link de afiliado)
- Divi Builder (link de afiliado)
- Construtor de Castor
- Brizy
- Prosperar Arquiteto
Quer saber mais sobre os construtores de páginas e nossa análise de dez deles? Acesse nosso guia sobre o assunto .
Como personalizar um tema com um construtor de páginas como Elementor
Para se beneficiar do poder de um construtor de páginas, primeiro você precisa ter certeza de que ele é compatível com o seu tema.
A grande maioria deles é, então você não deverá ter problemas nisso.
Depois de ativar o tema de sua preferência em seu site, crie uma página e comece a editá-la. Para este exemplo, vou usar o Elementor, o construtor de páginas mais popular no diretório oficial do WordPress ( mais de 5 milhões de instalações ativas).
Se você quiser começar a configurá-lo e aprender tudo sobre ele, dê uma olhada no guia definitivo que dedicamos ao Elementor.
Aqui está um breve resumo do que você pode fazer:
- Defina uma estrutura para as diferentes seções da sua página, ou seja, um contêiner com colunas
- Adicione elementos de conteúdo dentro , chamados de “widgets” no Elementor. Você os encontrará no painel lateral, à esquerda da tela. Você pode incorporá-los simplesmente arrastando e soltando.
- Personalize cada elemento visualmente e arraste e solte-o em qualquer lugar da página
- Personalize o estilo e a aparência de cada widget em um nível avançado
- Ative um modelo de página e/ou até mesmo um site inteiro usando modelos prontos para uso

Comparado ao Editor de Sites WordPress, um bom construtor de páginas oferece diversas opções de personalização e modelos de páginas. No papel, portanto, é uma ferramenta mais adequada para iniciantes, mas tome cuidado para não generalizar.
Embora um construtor de páginas seja voltado principalmente para pessoas que não sabem codificar ou não desejam fazê-lo, ele ainda requer um conhecimento muito bom de web design, interface e experiência do usuário (UX ) se você deseja produzir sites esteticamente agradáveis e coerentes.
Além do mais, você precisará de uma curva de aprendizado bastante longa para entender como funciona o construtor de páginas de sua escolha, para não acabar se afogando em suas inúmeras funcionalidades.
Método 4: o editor de arquivo de tema
Vamos passar para o Método 4: personalização usando o editor de arquivos de tema.
Este é um método importante a mencionar, porque é muito tentador utilizá-lo, dada a sua presença na sua interface de administração. Está bem ali, ao seu alcance.
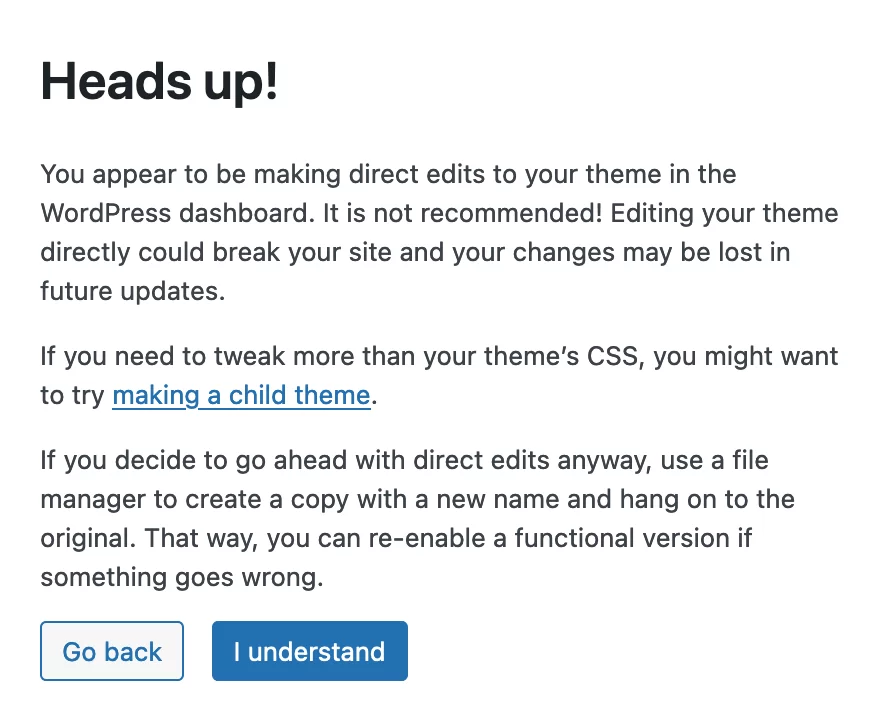
Mas não use! Usar o editor de arquivos (ou seja, o editor de código WordPress ou editor de temas) é uma prática muito ruim.
Na verdade, o próprio WordPress avisa quando você acessa seu editor de arquivos. Uma janela pop-up aparece informando que este método não é recomendado:

Se você passar por este editor de código, todas as suas alterações serão apagadas assim que seu tema for atualizado (a menos que você edite seu tema filho). Além do mais, um simples erro no código ou a omissão de um ponto e vírgula (por exemplo) resultará no travamento do seu site.
Novamente, esqueça esse método e não o use . Só para constar: se o seu editor de temas WordPress parece ter desaparecido, é porque você está usando um tema baseado em blocos.
Com um tema clássico, você pode acessá-lo em Aparência > Editor de arquivo de tema .
Mas deixe-me enfatizar isso uma última vez: não use este editor . Melhor prevenir do que remediar!
Método 5: Personalização por meio de código
O caso do tema filho
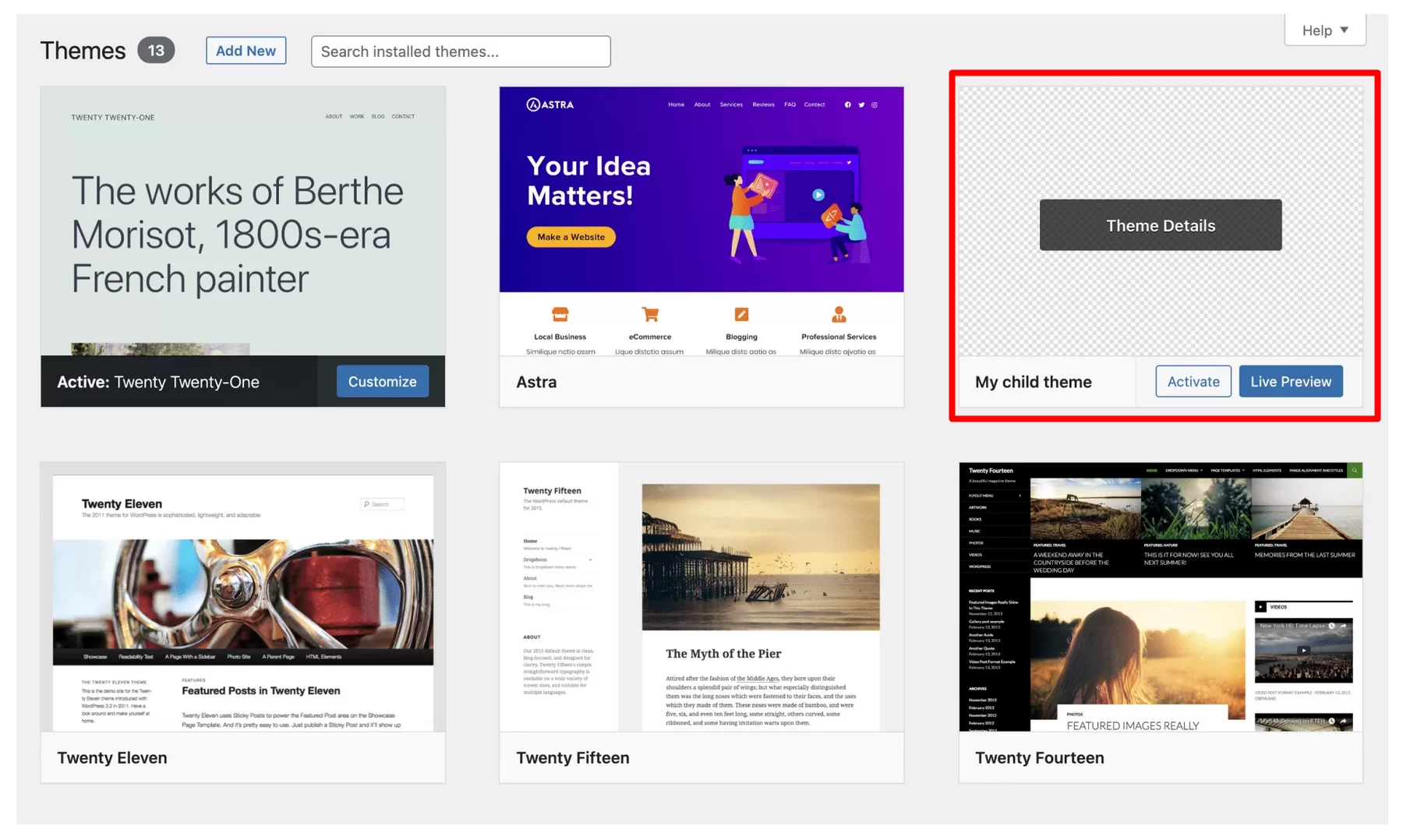
Se você deseja personalizar seu tema WordPress com código (no caso de um tema adquirido ou baixado do diretório oficial), o método recomendado é usar um tema filho.
Um tema filho é um tema que herdará a funcionalidade, o design e o layout de um tema instalado em um site (que se torna o tema pai) e permitirá uma personalização profunda.
Usar um tema filho é uma boa prática, porque se você atualizar o tema pai, certamente manterá suas modificações.
No entanto, criar um tema filho nem sempre é o melhor método , especialmente se você está apenas começando. Você precisa ter um conhecimento mínimo de código para evitar quebrar tudo.
Além do mais, outras alternativas são possíveis, conforme explicamos neste artigo (onde também mostramos como criar um tema filho).
Por exemplo, se estiver usando um tema compatível com o Editor de Sites, você pode personalizar todo o seu tema WordPress a partir da sua interface de administração, sem precisar passar pelo código contido em um tema filho.
Se você achar necessário criar um tema filho, tudo o que você precisa fazer é modificar os arquivos de sua escolha, que você terá primeiro colocado no diretório do seu tema filho (copiando e colando o arquivo do tema pai). Isto pode envolver, por exemplo:
-
style.css -
functions.php - o
index.arquivo php - Etc.

O caso de um tema personalizado
Já que estamos no assunto de código, vamos dar uma última olhada nos temas personalizados.
Nesse caso, você não precisará necessariamente de um tema filho se um desenvolvedor for responsável pela atualização do tema. Você pode então modificar o código do tema pai .
Por outro lado, se você quiser adicionar código a determinados arquivos (por exemplo,
functions.php) após uma atualização, é melhor usar um tema filho para evitar perder todas as suas modificações na próxima atualização.
Você está se perguntando como personalizar seu #tema #WordPress?
Aprenda 5 métodos para experimentar, com ou sem codificação, no guia WPMarmite.
Conclusão
Bem, é isso. Você chegou ao final deste artigo detalhando como personalizar um tema WordPress.
Para recapitular, há vários motivos para modificar o design de um tema. Pode ser para atualizar os gráficos, melhorar a experiência e a legibilidade do usuário ou para se destacar da concorrência.
Para conseguir isso, você descobriu 5 métodos de personalização diferentes :
- Ferramenta de personalização de tema
- O editor do site
- Um construtor de páginas
- O editor de arquivos de tema (não deve ser usado!)
- O uso de código “hard”
Não se esqueça de salvar seu site antes de começar.
Você tem um método preferido ou talvez um que gostaria de adotar em um futuro próximo? Conte-nos tudo nos comentários e compartilhe suas dicas com os leitores do WPMarmite.