Como excluir um arquivo Silhouette Cameo SVG
Publicados: 2023-02-19Se você está tentando excluir um arquivo Silhouette Cameo SVG, aqui estão algumas coisas que você pode tentar. Primeiro, tente reiniciar o computador e excluir o arquivo. Se isso não funcionar, tente excluir o arquivo da sua biblioteca Silhouette. Se você ainda não conseguir excluir o arquivo, pode ser necessário entrar em contato com o suporte ao cliente da Silhouette para obter ajuda.
Encontrei a frase Sawdust Is Man Glitter na Amazon e achei que seria apropriada para meu marido, que gosta de glitter. É um prazer criar canecas de vinil, copos, camisas, letreiros e fronhas. Isso me permite criar o que eu quiser. O Silhouette Studio pode ser usado para criar um arquivo SVG a partir de uma imagem. Embora eu esteja usando a Silhouette Business Edition , você também pode usar a Designer Edition ou a Designer Edition. Além disso, existem extensões de arquivo.svg disponíveis. A edição Business, por outro lado, é necessária para exportá-los.
Navegue até o nome de arquivo desejado e salve-o como svg. O arquivo agora pode ser compartilhado em quase qualquer lugar, mesmo que seja com um usuário do Cricut Design Space. Este é o arquivo SVG gratuito Sawdust Is My Glitter?
Devido a esta. A Silhouette Design Store possui os arquivos em seu estúdio; qualquer outra pessoa não pode vendê-los. Devido a essas considerações, um arquivo SVG é uma excelente escolha ao comprar arquivos de outras fontes. O SVG deve estar na Designer Edition do Silhouette Studio ou superior para abrir.
Arquivos gráficos vetoriais (arquivos SVG) são um tipo de arquivo popular. As imagens da Silhouette Design Store estão disponíveis em um tipo de arquivo vetorial proprietário conhecido como STUDIO ou STUDIO3. Alguns designs também incluem uma opção para arquivo sva.
Para “desbloquear” esse recurso, a atualização Designer Edition ou superior deve ser instalada. É a maneira mais simples de abrir arquivos SVG diretamente e manter suas propriedades SVG sem a necessidade de atualização. Na maioria das vezes, os arquivos SVG são de qualidade superior ao dxf, um arquivo de rastreamento ou um programa de conversão externo.
Basta clicar no menu Arquivo e escolher CTRL-O (Mac OS X) ou no menu Arquivo. Navegue até onde o arquivo SVG foi salvo. Você pode abrir um arquivo no Silhouette Studio selecionando-o no menu. Importar o arquivo diretamente da biblioteca do Silhouette Studio é tão simples quanto selecionar BIBLIOTECA. Depois de importar o arquivo, clique na pasta onde ele foi salvo em seu computador.
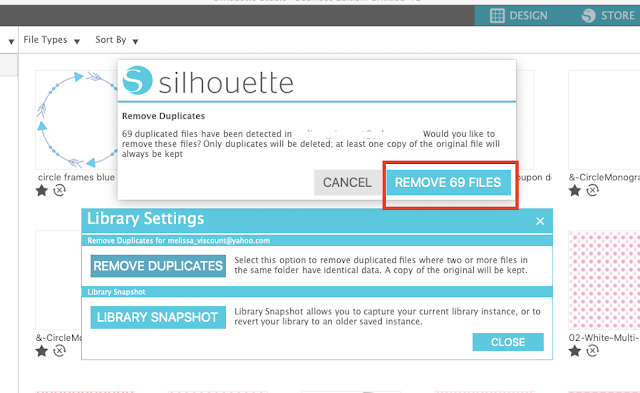
Como faço para excluir arquivos da minha biblioteca Silhouette?

Para excluir arquivos da sua Silhouette Library, primeiro abra o painel Library. Em seguida, selecione os arquivos que deseja excluir e clique no ícone da lixeira na parte inferior do painel.
Onde os arquivos Silhouette são armazenados?

Os arquivos Silhouette são armazenados em vários locais, dependendo do tipo de arquivo. Por exemplo, os arquivos vetoriais podem ser armazenados em um programa de gráficos vetoriais como o Adobe Illustrator, enquanto os arquivos bitmap podem ser armazenados em um editor de bitmap como o Adobe Photoshop.
É fundamental saber a localização dos arquivos do Silhouette Studio para poder localizá-los quando forem “vistos” como ausentes. Para gerenciar e acessar arquivos de projeto em vários computadores, você deve estar familiarizado com o local onde eles estão armazenados e onde podem ser acessados. Você aprenderá sobre os três locais em que as silhuetas são mantidas neste tutorial. O ícone da Silhouette Library pode ser usado para localizar um arquivo clicando em seu ícone. Uma marca de seleção verde indica que os arquivos estão atualmente na nuvem. Se o design tiver um X cinza abaixo dele, ele é mantido localmente e não é sincronizado com a nuvem, o que significa que não está disponível para o público em geral. O Silhouette Cloud é um programa gratuito que permite criar configurações de ambiente.
Se você deseja economizar espaço movendo arquivos para fora da nuvem, mova-os para Local. Versões de backup de suas bibliotecas são criadas automaticamente assim que as fotos são tiradas. Você provavelmente conseguirá recuperar alguns de seus designs Silhouettes ou livros da biblioteca se eles forem perdidos ou roubados.

Como recuperar seus arquivos do Silhouette Studio
Quando você perder seus arquivos do Silhouette Studio, poderá recuperá-los importando o instantâneo da biblioteca para o seu dispositivo My Cloud, Google Drive ou unidade USB e, em seguida, visualizando os arquivos.
Arquivo SVG

SVG é uma extensão de arquivo de imagem gráfica vetorial que contém gráficos de alta qualidade.
É um formato digital que faz com que as imagens pareçam ótimas, independentemente do tamanho, e é um SVG. Esses formatos são otimizados para mecanismos de pesquisa, geralmente são menores que outros formatos e podem gerar animações dinâmicas. Esses arquivos são descritos neste guia, que o ajudará a determinar como usá-los e como começar a criar um SVG. Como as imagens das cristas têm uma resolução fixa, aumentar o tamanho delas reduz sua qualidade. As imagens são armazenadas em formatos gráficos vetoriais como uma coleção de pontos e linhas. A linguagem de marcação XML usada para criar esses formatos é uma linguagem de marcação que permite a troca de informações digitais. Todas as formas, cores e texto dentro de uma imagem podem ser especificados com XML em um.
arquivo VNG. Como o código XML não é apenas visualmente atraente, ele também facilita a implementação em aplicativos da web e sites. O SVG pode ser expandido ou reduzido para qualquer tamanho sem perder a qualidade. Não faz diferença que tipo de imagem você tenha; sempre parece o mesmo, independentemente do tamanho ou tipo de exibição. Apesar de seu design, os SVGs não contêm o mesmo nível de detalhes que as imagens raster. O uso de sva permite que designers e desenvolvedores controlem como eles aparecem. O World Wide Web Consortium desenvolveu o formato de arquivo como um formato padronizado para gráficos da web.
Como o código XML são arquivos de texto, é simples para os programadores compreendê-los rapidamente. Você pode alterar a aparência dos SVGs utilizando os recursos de CSS e JavaScript. os gráficos vetoriais podem ser usados em diversas situações devido à sua alta resolução. Eles são simples de usar, interativos e podem ser criados com um editor gráfico. A curva de aprendizado e as limitações de cada programa podem variar muito. Antes de selecionar uma opção gratuita ou paga, experimente algumas opções e conheça as ferramentas.
Quando você abre um arquivo SVG em um navegador da Web, o conteúdo do arquivo é exibido da mesma forma que em qualquer outro documento. Um arquivo é exibido em uma série de caixas retangulares, uma para cada elemento do arquivo.
Para gerar um gráfico vetorial, você deve primeiro criar um arquivo SVG. Um gráfico vetorial é um arquivo que contém instruções para criar formas apontando, arrastando e curvando. Na maioria dos navegadores da Web modernos, você pode criar gráficos vetoriais usando uma variedade de ferramentas de software ou as ferramentas integradas.
Depois de criar seu gráfico vetorial, você precisará criar um arquivo SVG. Para fazer isso, você deve primeiro abrir os gráficos vetoriais em um editor de texto como o Bloco de Notas ou um editor gráfico de última geração como o CorelDRAW.
Você deve selecionar todo o texto no documento depois que seu gráfico vetorial for aberto no editor de texto. Ao selecionar Editar, você pode copiar a seleção de texto para a área de transferência.
Abra um navegador da Web e navegue até o endereço da página na qual pretende exibir o arquivo sva.
Ao abrir um arquivo SVG em seu navegador da Web, você notará que o conteúdo do arquivo aparece da mesma forma que em qualquer outro documento. Em seguida, você deve clicar no botão Editar.
Os benefícios dos arquivos SVG
Devido à sua escalabilidade e capacidade de degradar a qualidade ao longo do tempo, um arquivo SVG é ideal para web design responsivo e pronto para retina. Os arquivos PNG são melhores para imagens detalhadas, enquanto os arquivos SVG são melhores para web design compatível com retina.
