Desative o Lazy Load no WordPress para um melhor carregamento de imagens
Publicados: 2023-02-22O que é carga lenta? Deseja desativar o Lazy Load para evitar um carregamento lento?
No mundo de hoje, a velocidade do site e a experiência do usuário são fatores cruciais para determinar o sucesso de um site. Uma das formas de melhorar a velocidade do site é por meio do lazy load, técnica que adia o carregamento das imagens até que o usuário role para baixo até a área onde a imagem está localizada.
Embora essa técnica possa ajudar a reduzir o tempo de carregamento inicial, ela também pode levar ao atraso no carregamento das imagens, causando uma experiência de usuário insatisfatória. Desativar o carregamento lento no WordPress pode melhorar o tempo de carregamento da imagem, resultando em uma melhor experiência do usuário.
Por padrão, o WordPress inclui um recurso de carregamento lento que adia o download de imagens e outras mídias para acelerar o tempo de carregamento da página.
Infelizmente, para alguns sites, o atraso na exibição de gráficos e outras mídias pode afetar negativamente a experiência do usuário.
Este artigo demonstrará como desabilitar rapidamente o carregamento lento no WordPress usando um plug-in e uma solução de código.
Carregamento lento

No WordPress 5.5, o carregamento lento de imagens foi inicialmente introduzido. Posteriormente, incluiu incorporações de iframe na funcionalidade de carregamento lento (por exemplo, vídeos do YouTube, Spotify e outras incorporações).
Ao carregar o conteúdo e a área visível o mais rápido possível, essa abordagem aumenta a velocidade e a funcionalidade do seu site.
Um site mais rápido é vantajoso tanto para os usuários quanto para a otimização do mecanismo de pesquisa. A velocidade é um dos fatores de classificação que os mecanismos de pesquisa, como o Google, levam em consideração.
Para acelerar ainda mais o tempo de carregamento da página, você pode simplesmente carregar comentários e Gravatars lentamente, além de fotos e incorporações.
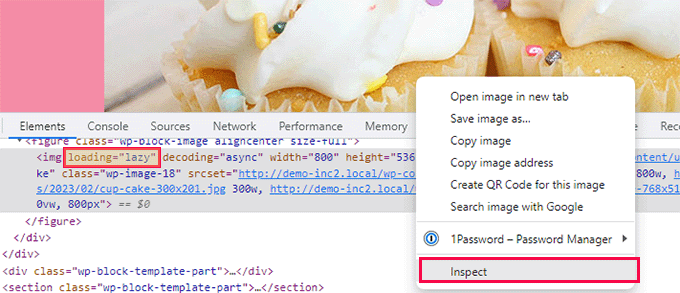
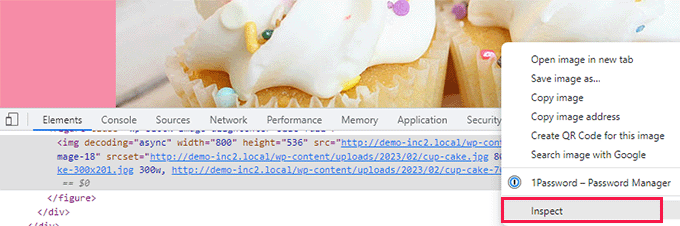
Ao usar a ferramenta Inspecionar do seu navegador para clicar com o botão direito do mouse em uma imagem e selecioná-la, você pode observar como funciona o carregamento lento.
Isso dividirá a tela do seu navegador e exibirá o código-fonte HTML. Agora você pode ver que a imagem agora tem a propriedade “loading=lazy” aplicada.
Agora, de um modo geral, não aconselhamos remover a carga lenta por causa dos benefícios gerais do seu site WordPress. Quando está desativado, os sites podem carregar mais lentamente e ter taxas de conversão e classificações de SEO mais baixas.
Infelizmente, para alguns sites, o carregamento lento pode ocasionalmente prejudicar a experiência do usuário.
A experiência do usuário para seus clientes pode ser arruinada se, por exemplo, você administrar um site de fotografia no qual as fotografias constituem a maior parte do seu conteúdo.
Em outras situações, você pode estar utilizando uma solução diferente de carregamento lento e deseja apenas desativar a função de carregamento lento integrada do WordPress.
Vejamos agora como é simples desativar o carregamento lento no WordPress.
Abordagem 1: Com WPCode, desabilite o carregamento lento do WordPress (recomendado)
Ao adicionar um código especial ao arquivo functions.php do seu tema, você pode desativar facilmente a funcionalidade de carregamento lento do WordPress.
Nota:- Lembre-se de que mesmo o menor erro ao inserir o código pode destruir seu site e impedir que os usuários o acessem.
Por esse motivo, se você deseja adicionar um código personalizado ao seu site, recomendamos o uso do plug-in WPCode.
É o melhor plug-in para snippets de código personalizados e torna incrivelmente simples para iniciantes adicionar código personalizado ao site de maneira segura.
Instalar e ativar o plugin WPCode é o primeiro passo.
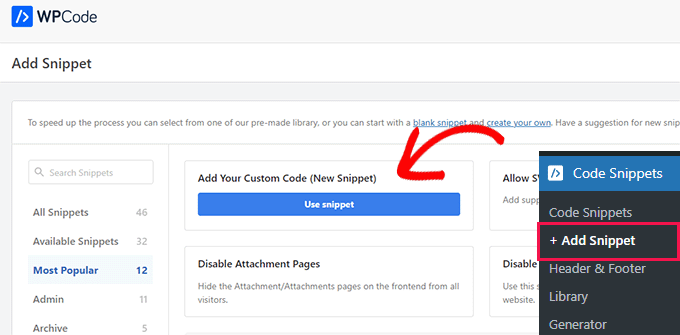
Após a ativação, vá para a página Code Snippets » + Add Snippet .

Ao fazer isso, você será direcionado para a tela 'Adicionar trechos', onde poderá adicionar vários trechos de código prontos para uso ao seu site.
Clique no botão “Use Snippet” depois de selecionar “Add Your Own Code (New Snippet)” neste menu.
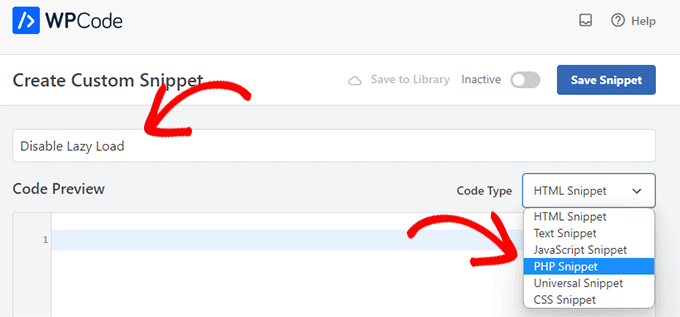
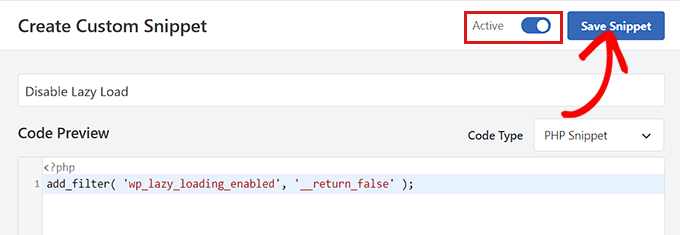
Você pode começar inserindo um nome para seu trecho de código quando estiver na página "Criar trecho personalizado".
Tudo o que facilitará o reconhecimento do trecho de código e sua função qualifica.

Em seguida, no menu suspenso ao lado da opção “Tipo de código”, escolha “Snippet PHP”.

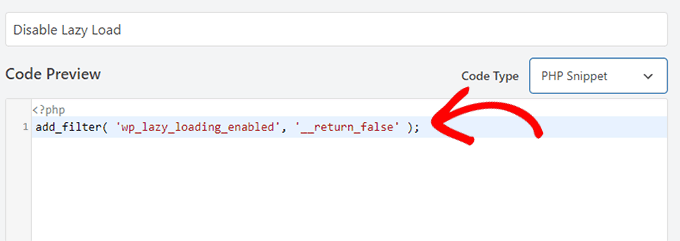
Depois, cole a próxima linha de código PHP na caixa “Code Preview”.
|
O código aparecerá conforme mostrado quando for colado na caixa “Code Preview”.

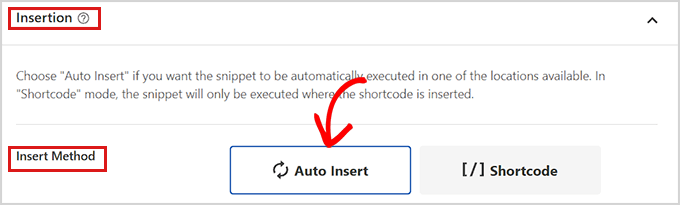
Role para baixo até a área 'Inserção' depois de inserir o código.
Basta selecionar “Auto Insert” como o modo de inserção neste caso. Depois de ativar o snippet, isso garantirá que todo o seu código personalizado seja executado automaticamente em todo o site.

O próximo passo é simplesmente mudar a chave “Inativo” para “Ativo” na parte superior da página.
Não se esqueça de executar e salvar seu snippet personalizado clicando no botão “Salvar snippet” depois disso.

A função de carregamento lento em seu site WordPress será desativada assim que este snippet de código exclusivo estiver ativo.
Você pode verificar selecionando Inspecionar no menu do navegador ao clicar com o botão direito do mouse em uma imagem.
A propriedade loading=lazy não estará mais presente na fonte HTML da imagem.

Abordagem 2: desativar o carregamento lento usando um plug-in
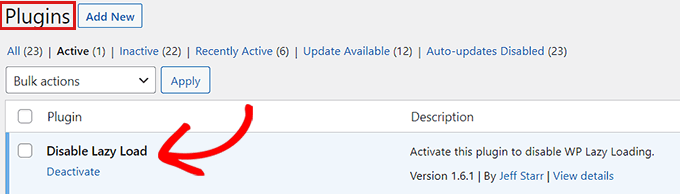
O plug-in Disable Lazy Load é uma ótima alternativa se você não deseja adicionar nenhum código ao seu site.
O plug-in Disable Lazy Load simplesmente precisa ser instalado e ativado.

O plug-in está pronto para uso imediatamente e não precisa ser configurado. Depois de ativada, a funcionalidade de carregamento lento do seu site será desativada automaticamente.
Lazy Loading e SEO
Quando se trata de SEO, o carregamento lento pode ter efeitos positivos e negativos. Do lado positivo, o carregamento lento pode melhorar o tempo de carregamento da página, o que é um fator chave nos algoritmos de classificação dos mecanismos de pesquisa. Tempos de carregamento de página mais rápidos podem levar a um melhor envolvimento do usuário e taxas de rejeição mais baixas, que são sinais positivos para os mecanismos de pesquisa.
Do lado negativo, o carregamento lento pode tornar mais difícil para os mecanismos de pesquisa rastrear e indexar o conteúdo do seu site. Os mecanismos de pesquisa podem não conseguir acessar e indexar o conteúdo que é carregado apenas quando o usuário rola até ele, o que pode resultar em classificações de pesquisa mais baixas.
Para resolver esse problema, você pode usar várias técnicas para garantir que os mecanismos de pesquisa possam rastrear e indexar todo o conteúdo do seu site, incluindo o conteúdo carregado com carregamento lento. Por exemplo, você pode usar a tag “noscript” para fornecer aos mecanismos de pesquisa uma versão alternativa do conteúdo que é carregado usando o carregamento lento ou pode usar a API “Intersection Observer” para acionar o carregamento do conteúdo quando ele for visualizado .
No geral, o carregamento lento pode ter um impacto significativo no desempenho e no SEO do seu site, mas com a implementação adequada, você pode atenuar quaisquer efeitos negativos em potencial e colher os benefícios de tempos de carregamento de página mais rápidos.
Empacotando
Desativar o carregamento lento no WordPress pode melhorar significativamente a velocidade de carregamento da imagem e a experiência do usuário em seu site. Seguindo as etapas descritas neste artigo, você pode desativar facilmente o carregamento lento em seu site WordPress e obter tempos de carregamento mais rápidos, o que pode levar a um melhor engajamento, aumento de conversões e, finalmente, maior sucesso para seu site. Lembre-se de monitorar regularmente o desempenho do seu site e ajustar suas técnicas de otimização conforme necessário para garantir uma experiência de usuário tranquila e satisfatória para seus visitantes.
Esperamos sinceramente que este artigo tenha mostrado a maneira correta de desativar o carregamento lento no WordPress.
