Como desativar o tema móvel no WordPress?
Publicados: 2022-04-05Supondo que você gostaria de uma introdução sobre como desativar um tema móvel no WordPress:
Uma maneira de garantir que seu site WordPress tenha uma ótima aparência em todos os dispositivos é desabilitar o tema móvel. Embora a maioria dos temas do WordPress sejam responsivos e se ajustem a diferentes tamanhos de tela, pode haver momentos em que você deseja desabilitar o tema móvel por um motivo específico. Neste artigo, mostraremos como desativar o tema móvel no WordPress.
O WP Admin Dashboard permite que você desative temas móveis selecionando Aparência * Móvel – e, em seguida, selecionando Não para Ativar tema móvel. Você deve rolar até a parte inferior do menu e clicar no item que deseja ocultar. Remova os temas do WordPress da sua máquina de hospedagem e você nunca mais os terá. Como faço para corrigir um problema responsivo no WordPress? Verifique se seus plugins estão causando problemas com seu layout responsivo. Como você adiciona notificações móveis a um site WordPress sem afetar a visualização da área de trabalho? O vídeo abaixo explica como desativar um tema móvel do WordPress.
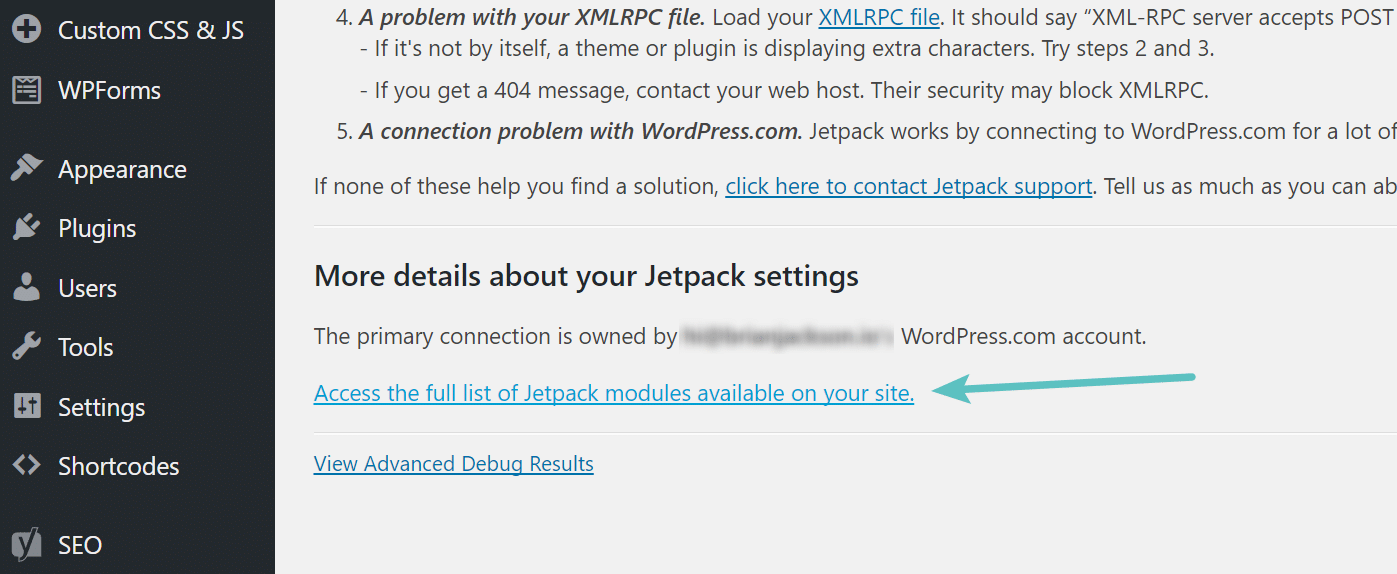
Como desativo o tema do Jetpack Mobile?
 Crédito: woorkup.com
Crédito: woorkup.comVocê pode desativar esse recurso na página Configurações do Jetpack selecionando os aprimoramentos do tema na guia Escrita: Encontre a opção “Otimizar seu site para smartphones” e selecione-a.
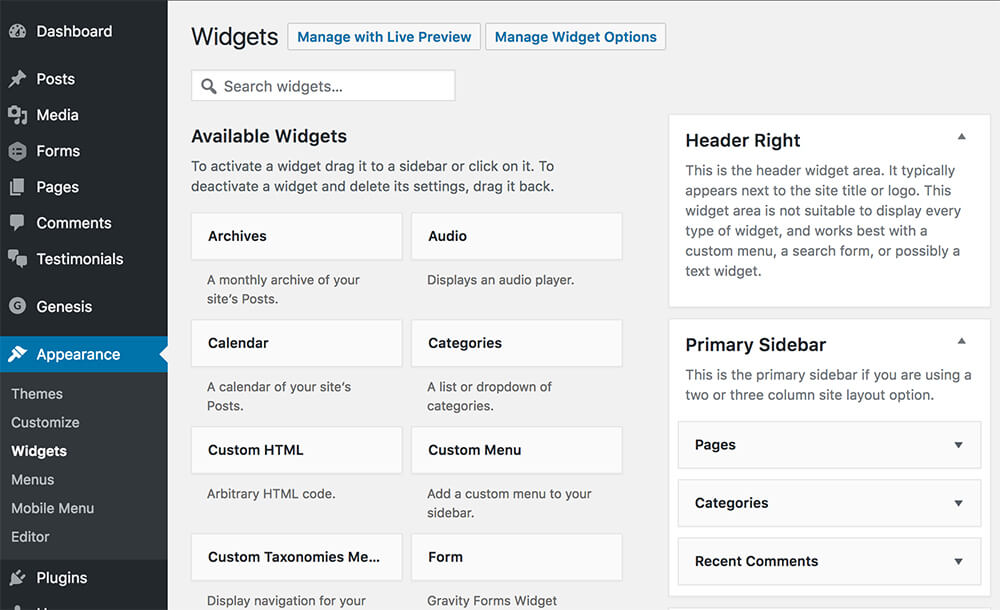
Como faço para me esconder no WordPress móvel?
 Crédito: www.wildflowersandpixels.co.uk
Crédito: www.wildflowersandpixels.co.ukNão há uma resposta única para essa pergunta, pois a melhor maneira de ocultar conteúdo em um site móvel do WordPress varia de acordo com a natureza do conteúdo e o nível de segurança desejado. No entanto, alguns métodos comuns para ocultar conteúdo em um site móvel do WordPress incluem proteger páginas e postagens com senha, usar a configuração de visibilidade privada para páginas e postagens ou instalar um plug-in que adiciona recursos extras de segurança ao seu site.
Um guia sobre como ocultar um menu ou partes de um menu em um dispositivo móvel usando CSS. Para fazer isso, você precisará codificar por conta própria e usar a ferramenta de inspeção. Você pode encontrar facilmente o menu na versão desktop do seu site, mas não é a única coisa que você deve ocultar. Usando o código deste artigo, você pode ocultar o conteúdo do seu menu móvel do WordPress. Navegue até Aparência/Personalizar no painel do WordPress e escolha a seção CSS Adicional. Se você ocultar alguns elementos, será mais fácil para os usuários móveis navegar e encurtar seu design. A única maneira de ocultar um único elemento é adicionar CSS ao menu.
O WP Mobile Menu permite ocultar seu menu WordPress em dispositivos móveis. Os elementos do menu ficam ocultos quando a largura do site é de 767 pixels ou menos. Você pode fazer isso com qualquer um dos elementos do menu ou ocultando ou exibindo diferentes elementos dependendo do dispositivo. É recomendável que você use apenas as opções básicas de navegação em seu menu para dispositivos móveis. Os usuários de dispositivos móveis são mais propensos a usar uma barra de pesquisa se estiverem procurando por uma página específica. Para exibir seu menu móvel, você deve primeiro torná-lo visível. Quando a maioria dos elementos de menu é selecionada, eles são verificados para ocultação.
Como faço para ativar a visualização móvel no WordPress?
Usando o personalizador de temas do WordPress, você pode visualizar a versão móvel do seu site WordPress. Ao fazer login no painel do WordPress, você pode acessar a Aparência. Você pode alterar a aparência da tela. Na parte inferior da página, clique no ícone do celular. Você poderá ver a aparência do seu site em ação em um dispositivo móvel depois de concluir a visualização para dispositivos móveis.
Como faço para ocultar imagens no WordPress móvel?
Ao inserir as configurações da linha na guia 'Avançado', você pode ocultar a linha da imagem no celular. Você pode visualizar suas alterações clicando no ícone 'Visualização móvel' na barra de ferramentas inferior. As imagens esmaecidas não serão visíveis em sites para celular.
Como ocultar seu conteúdo em dispositivos móveis
Se você tiver alguma dúvida sobre como ocultar conteúdo em seu dispositivo móvel, entre em contato com nossa equipe de suporte.
Desativar a versão móvel do WordPress
Para desativar a otimização do seu site para smartphones, vá para a guia 'Escrever' e procure por 'Otimizar seu site para smartphones'. Para fazer isso, vá para a página Configurações > Aparência > Tema móvel no WordPress.com.
A maioria dos sites agora é projetada de forma que a página pareça diferente em um smartphone do que em seu computador. Em alguns casos, os recursos podem ser removidos devido a limitações de largura de banda ou falta de apelo visual em telas pequenas. Vamos orientá-lo sobre como visualizar a versão para desktop de qualquer site em seu smartphone. Suas atividades diárias são simples se você usar o Internet Explorer como navegador padrão em seu telefone Windows. Com a ajuda do Android, é simples configurar a Desativação da Versão Móvel em um telefone Android. Você deve habilitar esta opção sempre que quiser exibir o site em sua área de trabalho; basta ir ao menu do navegador e habilitá-lo.
Como desativar o WordPress responsivo
Ao acessar Aparência, você pode desmarcar a opção Responsividade no Layout.
Site WordPress não está sendo exibido corretamente no celular
A página inicial do seu site para celular, por exemplo, pode não ser a mesma da versão para desktop ou o controle deslizante do seu tema pode não estar sendo exibido no site para celular, o que provavelmente se deve ao fato de você ter instalado e ativado o plug-in JetPack, que substitui sua versão móvel

Mesmo que seu site WordPress seja responsivo, ele pode ser diferente em seu dispositivo móvel do que em seu desktop. De acordo com um estudo da MobileMetrics, 67% dos usuários são mais propensos a comprar de uma empresa que é compatível com dispositivos móveis do que de uma empresa que não é. Existem cinco razões comuns pelas quais um site WordPress pode parecer diferente em dispositivos móveis. O usuário de um tema que não responde notará o mesmo conteúdo em sua área de trabalho e em seu dispositivo móvel. Não é possível converter sua configuração de desktop horizontal em um dispositivo móvel vertical. Se você escolher um tema bom e responsivo, seu site WordPress ficará bem em dispositivos móveis. Alguns plugins podem não ser responsivos, portanto, certifique-se de que sejam.
Para garantir que sua mídia esteja dimensionada corretamente, verifique novamente o tamanho do arquivo. Mesmo se você tiver arquivos grandes, o carregamento do seu site frequentemente fica mais lento e esses arquivos podem não aparecer até o carregamento da página. Se você compactar sua mídia, a velocidade da sua página melhorará tanto em computadores quanto em dispositivos móveis. Códigos curtos podem ser usados para especificar quais elementos em seu site para celular devem ser ocultados. Você já deve ter vários temas compatíveis com dispositivos móveis instalados. Este módulo só pode ser usado se você não estiver usando o Jetpack. Se você for ao painel do WordPress e clicar neste caminho de arquivo, poderá desativar o módulo. Ao visitar um site para celular, verifique se ele está no mesmo tema do seu site para computador.
Como otimizar seu site WordPress para dispositivos móveis
Você deve certificar-se de que seu site WordPress tenha uma boa aparência em dispositivos móveis para permanecer relevante. Você também pode notar que os elementos não estão posicionados corretamente em seu dispositivo móvel, fazendo com que seu site pareça desajeitado. Você pode criar sites responsivos que ficam ótimos em todos os dispositivos, independentemente da conexão de rede. Se você tiver um site para celular que não está carregando corretamente, pode ser porque imagens grandes não estão compactadas e você teve que esperar alguns segundos para carregar o aplicativo para celular.
Como editar a versão móvel no WordPress
Para editar a versão móvel no WordPress, primeiro acesse o ícone de hambúrguer no canto superior esquerdo e selecione “Meus sites”. Em seguida, selecione o site que deseja editar e acesse o painel. Quando estiver no painel, selecione “Celular” no menu à esquerda. A partir daí, você pode fazer alterações na versão móvel do seu site, incluindo o tema, menus e widgets.
50% de todo o tráfego da web deriva de dispositivos móveis. Os sites projetados para dispositivos móveis são simples de usar e intuitivos. Esses serviços facilitam o contato com você porque proporcionam uma experiência de usuário tranquila. Você pode usar um tema WordPress responsivo para obter uma variedade de vantagens, mas deve se preocupar com a aparência do seu site em smartphones. Para aqueles que não se sentem à vontade para usar o WP Theme Customizer, o Google Chrome sempre pode ser usado para determinar se seu site é compatível com dispositivos móveis ou não. É um procedimento simples e direto que exigirá que você conclua algumas etapas. Você pode visualizar seu site para dispositivos móveis em uma ampla variedade de smartphones usando esse método, que permite ver como a página aparece em diferentes dispositivos.
Como o WPBakery e o Elementor podem atender a uma ampla gama de necessidades diferentes, eles são excelentes opções. Um construtor de páginas é essencial para o RWD, mas o tema que você pretende usar tem potencial para ser muito impressionante. Um tema WordPress gratuito é especialmente importante se você pretende usá-lo. Não há dúvida de que o Elementor é o melhor construtor de páginas para dispositivos móveis. Colunas e linhas podem ser desativadas em dispositivos individuais para que não fiquem visíveis (ou mesmo visíveis) em determinados tamanhos de tela. Este ícone indica que um valor pode ser editado separadamente em computadores e dispositivos móveis. O menu é um componente crítico da experiência do usuário e é uma das primeiras coisas que os visitantes veem quando chegam ao seu site.
O conteúdo em dispositivos móveis será reorganizado conforme mostrado na imagem abaixo, de acordo com a ordem original de desktop. Ao alterar a ordem de uma seção em um dispositivo móvel ou tablet, podemos usar a coluna inversa para fazer isso. O plug-in do menu responsivo simplifica a criação de animações, planos de fundo e o posicionamento dos botões do menu. Envira Gallery Lite é uma excelente ferramenta para criar galerias poderosas. Ao usar o WPtouch, você pode criar um tema móvel simples e elegante para o seu site. Os pop-ups em uma grande parte da tela devem ser removidos da visualização do usuário antes que ele possa acessar o conteúdo da página. Na maioria das vezes, o Google penaliza sites que exibem pop-ups intrusivos. Se você estiver tendo dificuldades com este tópico, considere usar o plug-in Accelerated Mobile Pages.
Você pode tornar seu site WordPress compatível com dispositivos móveis de várias maneiras
Você pode criar uma versão compatível com dispositivos móveis do seu site WordPress fazendo o Teste de compatibilidade com dispositivos móveis do Google. Considere se o seu tema do WordPress deve ser responsivo para dispositivos móveis (ou crie o seu próprio) e, em caso afirmativo, quais plugins do WordPress devem ser incluídos. Simplifique a ativação em um dispositivo móvel.
