Como exibir uma barra lateral distinta para cada postagem individual e página no WordPress
Publicados: 2023-09-30Você deseja exibir diferentes barras laterais para postagens e páginas específicas em seu site WordPress?
Muitas vezes, você desejará exibir a mesma barra lateral em todo o seu site ou blog. Por outro lado, às vezes você pode precisar apresentar conteúdo distinto da barra lateral em algumas de suas postagens e páginas da web.
Neste artigo, mostraremos como criar e exibir barras laterais distintas para cada postagem e página individual no WordPress.

Quando você exigiria barras laterais distintas no WordPress?
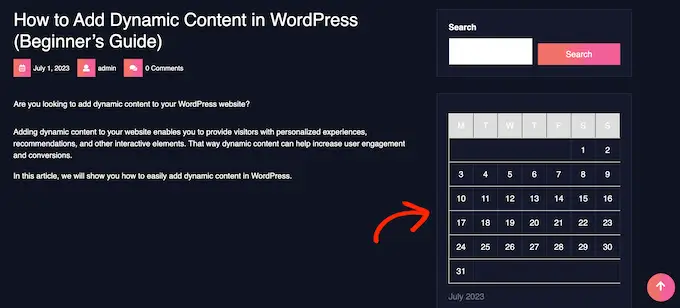
Muitos temas WordPress têm uma barra lateral onde você pode adicionar widgets e artigos práticos. Por exemplo, muitas páginas inserem uma barra de pesquisa na barra lateral ou mostram claramente uma lista de postagens modernas.
Se o seu tema WordPress tiver uma barra lateral, por padrão, ele verá o mesmo em todas as suas postagens, páginas da web, categorias e páginas de arquivo.
No entanto, você pode querer exibir vários widgets da barra lateral em postagens e páginas específicas.
Por exemplo, você pode mostrar claramente conteúdo diferente na barra lateral de suas postagens mais populares ou mostrar anúncios que são mais aplicáveis a uma página da web específica.
Você pode até usar vários tipos de chamadas dependendo das informações da página.
Dito isso, vamos ver como criar e exibir uma barra lateral distinta para cada artigo individual e página do site no WordPress. Basicamente, use os links rápidos de mão única abaixo para ir direto para a técnica que deseja usar:
Sistema 1: Exibindo várias barras laterais para cada artigo e página da Web no WordPress (fácil)
Se o seu conceito suporta widgets de barra lateral, você pode facilmente criar várias barras laterais usando o Lightweight Sidebar Manager. Este plugin permite que você crie quantas barras laterais personalizadas desejar e, em seguida, atribua-as a vários posts e páginas. Você também pode incorporá-los a formulários de postagem personalizados ou atribuir uma barra lateral a todas as páginas ou postagens que possuem uma classificação específica.
A primeira coisa que você precisa fazer é configurar e ativar o plugin Lightweight Sidebar Supervisor. Para mais detalhes, consulte nosso manual passo a passo sobre como configurar um plugin WordPress.
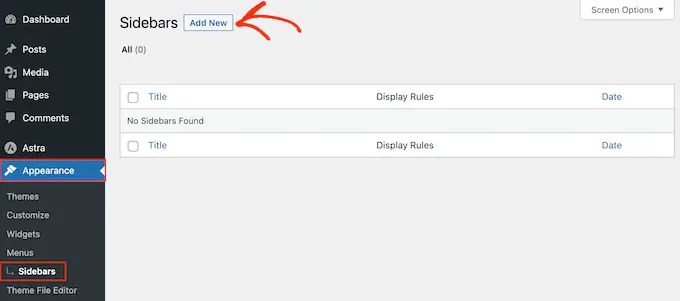
Após a ativação, você precisará ir para Look » Sidebars . Para desenvolver a 1ª barra lateral, basta clicar no botão ‘Adicionar Novo’.

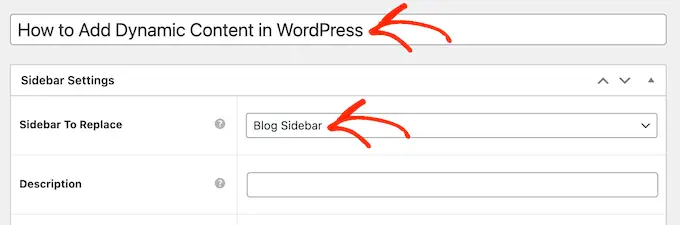
Agora você pode digitar um título para a barra lateral. Isto é apenas para sua referência, para que você possa usar praticamente tudo o que quiser.
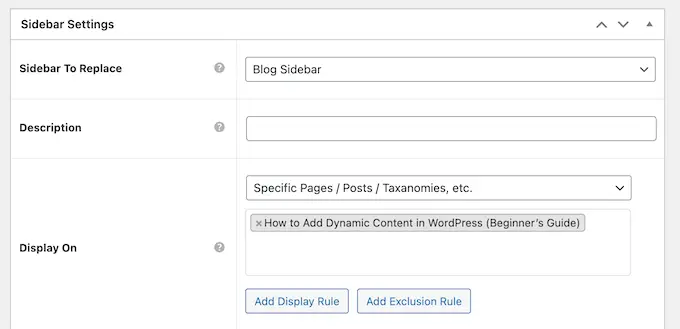
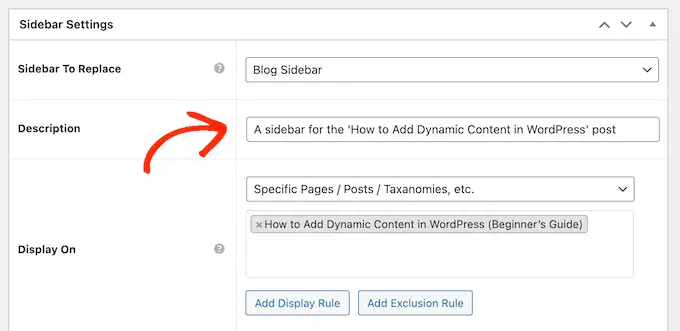
Feito isso, abra o menu suspenso ‘Barra lateral para substituir’ e escolha o site onde deseja apresentar a barra lateral. As seleções que você vê podem variar dependendo do seu tema WordPress.

Agora você pode controlar onde a barra lateral aparece estabelecendo regulamentos de inclusão ou exclusão.
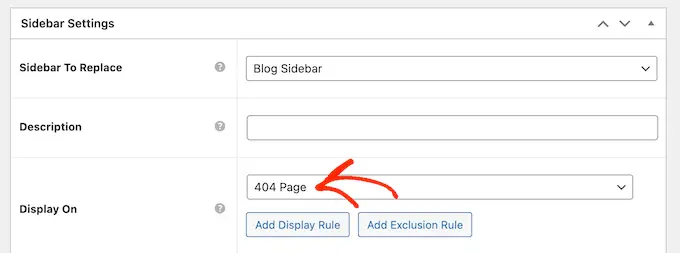
Para criar uma regra de inclusão, basta abrir o menu suspenso ‘Exibir em’ e selecionar as páginas, postagens, estilos de postagem personalizados ou grupos onde deseja usar a barra lateral.
Por exemplo, você pode adicionar a barra lateral a uma página diferente, como sua página de erro 404 ou o arquivo do criador.

Outra opção é usar a barra lateral para um site, artigo ou grupo específico selecionando 'Páginas/Postagens/Taxonomias específicas'.
Isso adiciona uma caixa onde você pode inserir o site, postagem ou categoria.

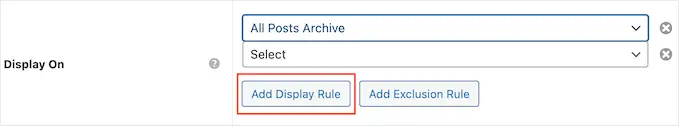
Para gerar mais políticas de inclusão, basta clicar no botão 'Adicionar regra de exibição'.
Isso adiciona uma parte onde você pode gerar a nova regra de inclusão.

Se você preferir, poderá criar regras de exclusão como substituto. Para ilustração, talvez você queira mostrar a barra lateral em cada página individual, além da página inicial.
Você também pode incorporar políticas de inclusão e exclusão para controlar exatamente onde a barra lateral aparece em sua página WordPress.
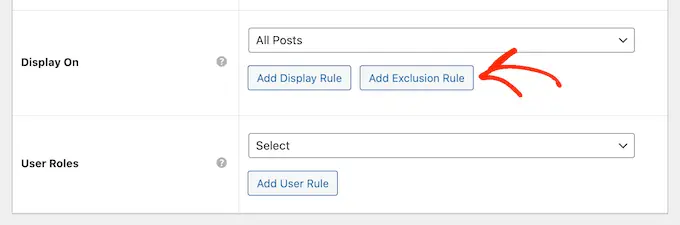
Para gerar uma regra de exclusão, basta clicar no botão 'Adicionar Regra de Exclusão'.

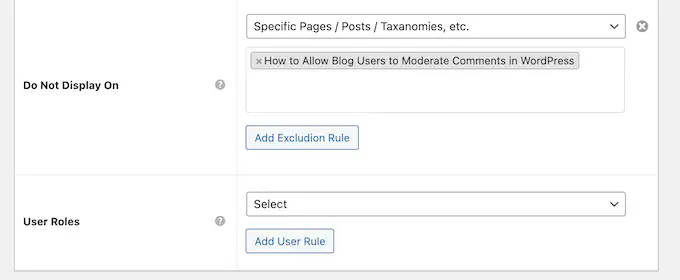
Na nova área ‘Do Not Screen On’, abra o menu suspenso e escolha a página do site ou publicação que não deve usar esta barra lateral.

Você também pode excluir a barra lateral de páginas da web que possuem uma categoria diferente seguindo o mesmo processo explicado anteriormente.

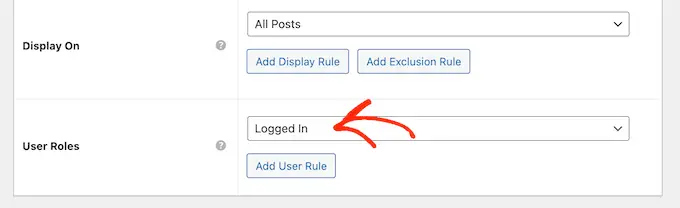
Depois de decidir onde a barra lateral aparecerá em seu blog WordPress, você pode querer exibir conteúdo diferente para usuários exclusivos.
Por exemplo, se você tiver um site de membros, poderá usar uma barra lateral exclusiva para visitantes em vez de usuários logados.
Para fazer isso, abra o menu suspenso ‘Usuário’ e escolha uma finalidade no menu suspenso. Agora, apenas pessoas com esse recurso de usuário específico verão a barra lateral.

Por fim, você pode querer estilizar uma descrição opcional. Isso só aparecerá no painel do WordPress, por isso é uma maneira fantástica de compartilhar detalhes com outros administradores ou usuários em um site WordPress de vários autores.
Se você pretende criar muitas barras laterais, também pode usar esta caixa para deixar suas próprias anotações e lembretes valiosos.

Quando estiver satisfeito com as informações e fatos inseridos, basta clicar em 'Publicar'.
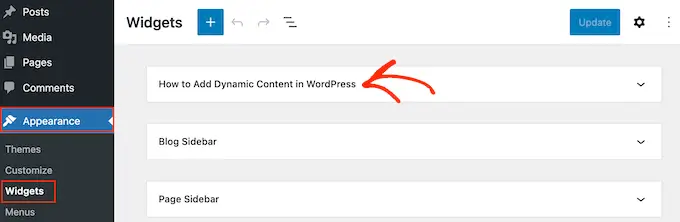
Feito isso, vá em Olhar » Widgets . Agora você verá todas as partes do conjunto de widgets que seu conceito suporta por padrão, bem como a nova barra lateral que você criou na mudança anterior.

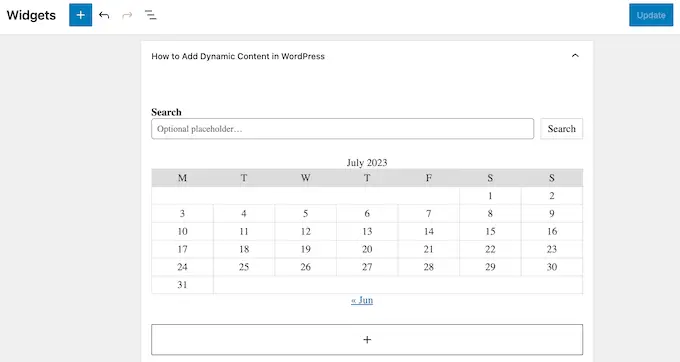
Agora você pode avançar e adicionar widgets à barra lateral, como qualquer outra área totalmente preparada para widgets.
Para obter orientação passo a passo, consulte nosso guia sobre como inserir e usar widgets.

Quando estiver satisfeito com a configuração da barra lateral, clique em ‘Atualizar’.
Agora, se você visitar o seu blog WordPress, verá a nova barra lateral ao vivo.

Para produzir barras laterais mais personalizadas, basta repetir essas medidas.
Se o seu tema não suporta barras laterais, você ainda pode gerar barras laterais distintas trabalhando com um plug-in de construção de sites de arrastar e soltar.
SeedProd é o melhor plugin de construção de sites de destino para WordPress. Com este plugin você pode produzir qualquer tipo de site sob medida sem a necessidade de criar nenhum código. Ele também possui dezenas de kits e modelos de sites especializados que você pode editar e ajustar facilmente usando o construtor de arrastar e soltar.
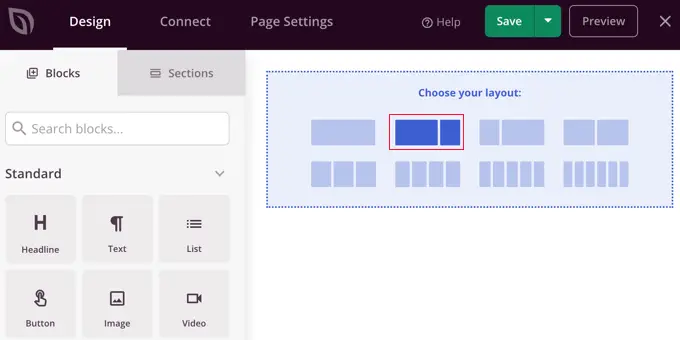
Ao planejar uma página da web personalizada, você pode escolher um layout que tenha uma barra lateral.

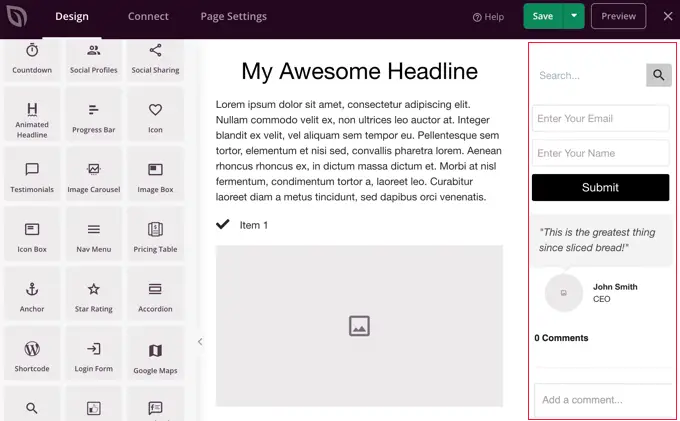
Em seguida, você simplesmente descobre os blocos que deseja apresentar nessa barra lateral e os insere arrastando e soltando.
SeedProd tem todos os blocos e atributos que você esperaria de um poderoso construtor de páginas da web, como formulários de adesão, perfis sociais, cronômetros de contagem regressiva, formulários de chamada, botões, outros blocos de conteúdo e muito mais. Isso tornaria mais fácil produzir barras laterais fortes e exclusivas para o seu site WordPress.

Para saber como usar o plugin construtor de páginas SeedProd em seu site, você pode consultar nosso guia sobre como construir um site personalizado em WordPress.
Esperamos que este artigo tenha ajudado você a aprender como adicionar barras laterais exclusivas a cada postagem ou site no WordPress. Você também pode querer aprender como criar um feed do Instagram personalizado no WordPress ou ver nossas escolhas profissionais para os melhores temas de bloco para edição completa do site.
Se você gostou desta postagem, inscreva-se em nosso canal no YouTube para tutoriais em vídeo do WordPress. Você também pode nos localizar no Twitter e no Facebook.
