Como exibir fotos do Instagram no widget da barra lateral do WordPress
Publicados: 2023-03-03Deseja exibir suas fotos do Instagram na barra lateral do WordPress?
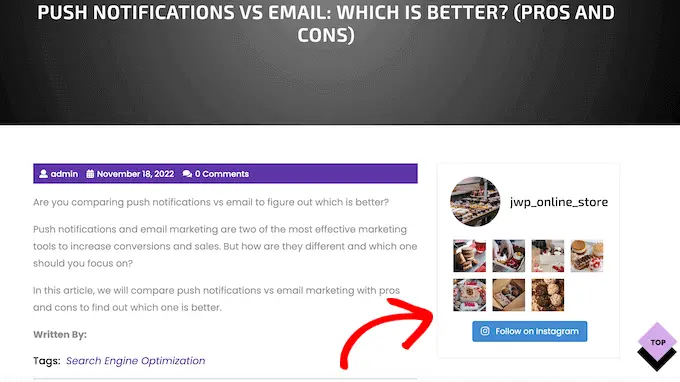
Suas postagens no Instagram criam um ótimo conteúdo para o seu site. Ao criar um feed do Instagram, você pode manter seu site atualizado e interessante, além de promover sua conta do Instagram.
Neste artigo, mostraremos como exibir suas fotos e vídeos do Instagram no widget da barra lateral do WordPress.

Por que adicionar um feed do Instagram ao seu site WordPress ?
Com mais de um bilhão de usuários ativos mensais, o Instagram é um ótimo lugar para promover seus produtos, serviços e postagens de blog.
Dependendo do seu setor, o Instagram pode até ser a parte mais importante da sua estratégia de mídia social. Por exemplo, o Instagram é particularmente popular entre os principais blogs de moda, culinária, estilo de vida e sites de fotografia.
No entanto, as pessoas não verão suas postagens no Instagram se visitarem apenas seu site. Isso pode dificultar o crescimento de seus seguidores no Instagram e o engajamento em suas fotos e vídeos.
Com isso dito, é uma boa ideia adicionar um feed do Instagram ao seu site WordPress. Ao mostrar suas postagens mais recentes, você pode promover sua conta do Instagram de maneira envolvente e atraente.
Isso atrairá mais tráfego para sua página do Instagram e incentivará os visitantes a interagir com suas postagens, deixando comentários, clicando no botão 'Compartilhar' e muito mais.
O feed também será atualizado automaticamente toda vez que você fizer uma nova postagem no Instagram, por isso é uma ótima maneira de manter seu site atualizado.
Dito isso, vamos dar uma olhada em como exibir facilmente as fotos do Instagram no widget da barra lateral do WordPress.
Como instalar um plug-in de fotos do Instagram
A melhor maneira de exibir fotos do Instagram em uma barra lateral do WordPress ou widget semelhante é usando o Smash Balloon Social Photo Feed. Este plug-in gratuito permite mostrar fotos de uma ou mais contas do Instagram em um feed totalmente personalizável.
Depois de criar um feed, você pode adicioná-lo à barra lateral usando um shortcode ou um bloco.

Neste guia, usaremos a versão gratuita do Smash Balloon, pois tem tudo o que você precisa para incorporar um feed do Instagram. No entanto, há também uma versão Pro que permite exibir feeds de hashtag, adicionar imagens de compra do Instagram no WordPress e muito mais.
Antes de começar, você precisará conectar sua conta do Instagram a uma página do Facebook. Se você tiver uma conta pessoal no Instagram, também pode transformá-la em uma conta comercial, pois isso permite que o Smash Balloon mostre sua biografia e cabeçalho do Instagram automaticamente.
Para obter instruções passo a passo sobre como fazer essas duas coisas, confira nossa seção de perguntas frequentes no final da postagem.
Quando estiver pronto, instale e ative o plugin Smash Balloon Social Photo Feed. Para obter mais detalhes, consulte nosso guia sobre como instalar um plug-in do WordPress.
Como conectar uma conta do Instagram ao WordPress
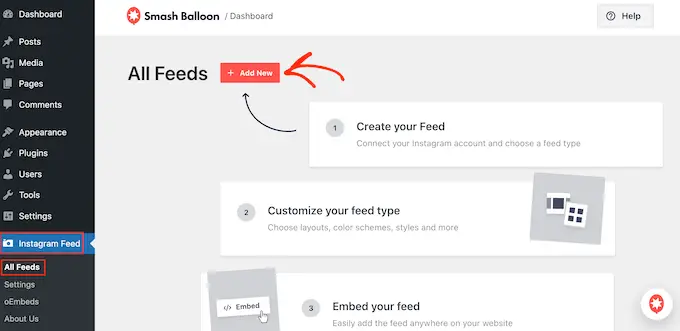
Depois de ativar o plugin, é hora de conectar sua conta do Instagram ao WordPress. Basta acessar o feed do Instagram »Configurações e clicar em 'Adicionar novo'.

Com o Smash Balloon Pro, você pode criar feeds de postagens marcadas e hashtags, ou até mesmo criar um mural social com conteúdo de vários sites diferentes, incluindo YouTube, Facebook e Twitter.
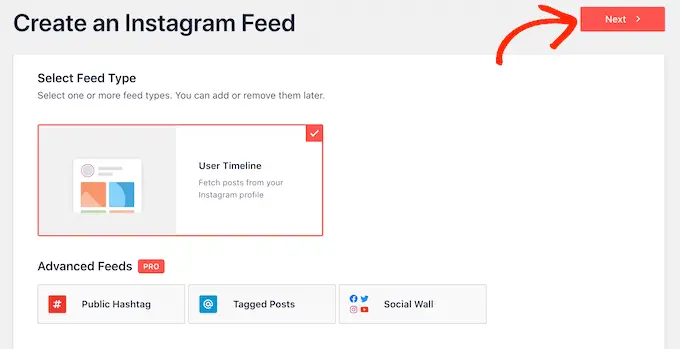
Como estamos usando a versão gratuita, basta selecionar 'Linha do tempo do usuário' e clicar em 'Avançar'.

Depois disso, você precisará escolher a conta do Instagram de onde obterá as fotos.
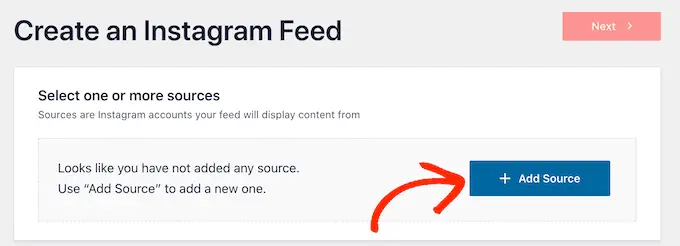
Para começar, clique em 'Adicionar fonte'.

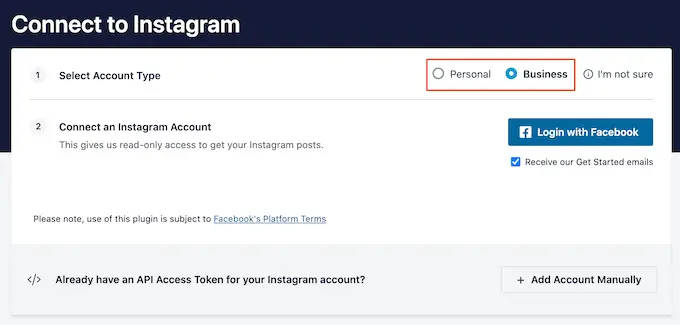
Na próxima tela, escolha se deseja exibir fotos de uma conta pessoal ou comercial do Instagram.
Se você marcar a caixa ao lado de 'Pessoal', o Smash Balloon não incluirá o avatar e a biografia do Instagram em seu cabeçalho por padrão. No entanto, você sempre pode adicionar o avatar e a biografia manualmente nas configurações do plug-in.

Depois de escolher 'Pessoal' ou 'Comercial', vá em frente e clique em 'Login com o Facebook'.
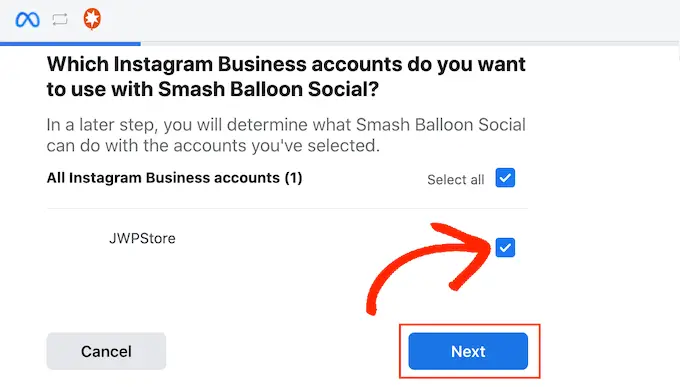
Agora você pode verificar a conta do Instagram que deseja usar e clicar em 'Avançar'.

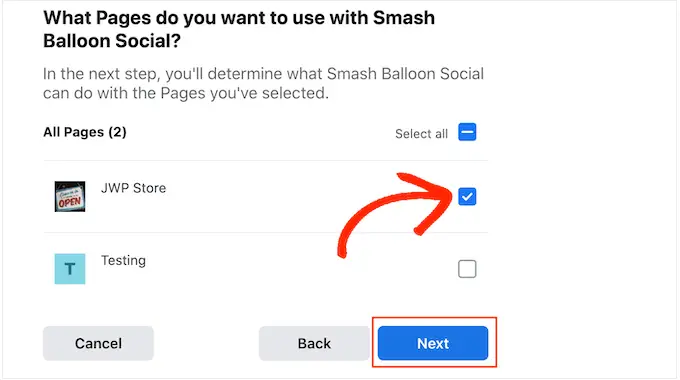
Depois disso, marque a caixa ao lado da página do Facebook vinculada à sua conta do Instagram.
Feito isso, vá em frente e clique em 'Avançar'.

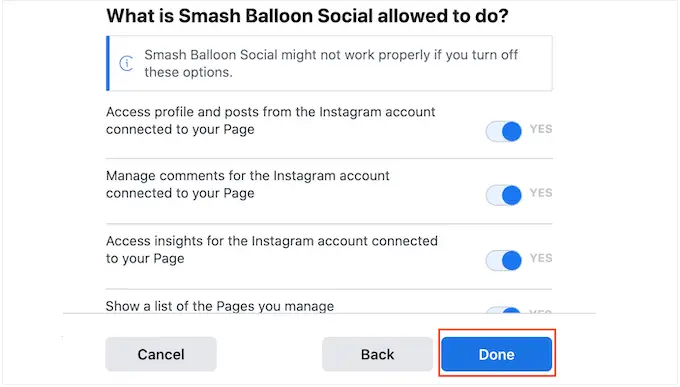
O Smash Balloon agora mostrará um pop-up listando todas as informações às quais ele terá acesso e as ações que poderá executar.
Para restringir o acesso do Smash Balloon à sua conta do Instagram, clique em qualquer um dos botões para mudar de 'Sim' para 'Não'. Esteja ciente de que isso pode afetar as fotos e vídeos que você pode incorporar em seu blog ou site WordPress.
Com isso dito, recomendamos deixar todos os interruptores ativados.
Quando estiver pronto, clique em 'Concluído'.

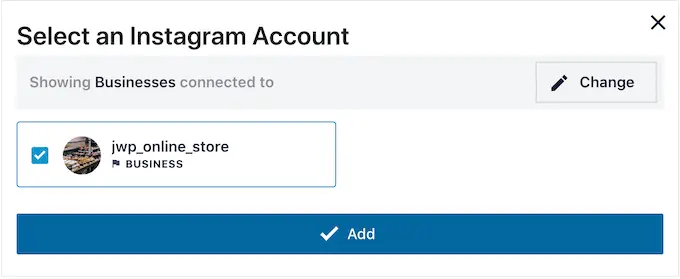
Agora você verá um pop-up com a conta do Instagram que acabou de vincular ao WordPress.
Basta marcar a caixa ao lado da conta e clicar em 'Adicionar'.

O Smash Balloon agora o levará de volta aos feeds do Instagram »Todos os feeds automaticamente.
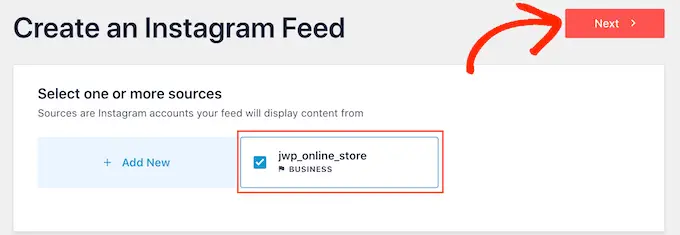
Para criar um feed, basta marcar a caixa ao lado da sua conta do Instagram. Em seguida, clique em 'Avançar'.

O plug-in agora criará um feed de fotos do Instagram para o seu site e, em seguida, abrirá esse feed no editor Smash Balloon.
Como personalizar seu feed de fotos do Instagram
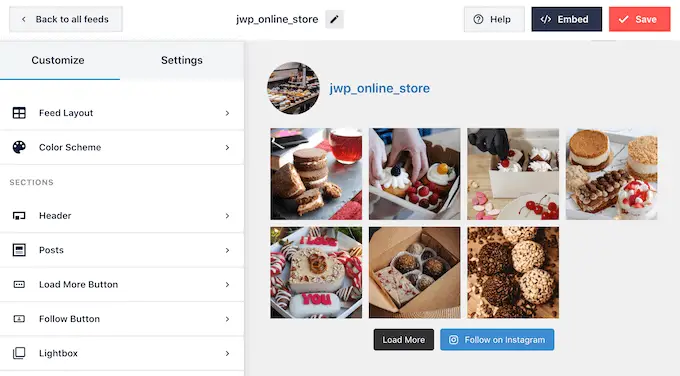
Você pode usar o editor para ajustar a aparência das fotos do Instagram em seu site.
À direita, você verá uma prévia do seu feed de fotos do Instagram. No lado esquerdo estão todas as configurações que você pode usar para personalizar o feed de fotos.

A maioria dessas configurações é autoexplicativa, mas abordaremos rapidamente algumas áreas-chave.
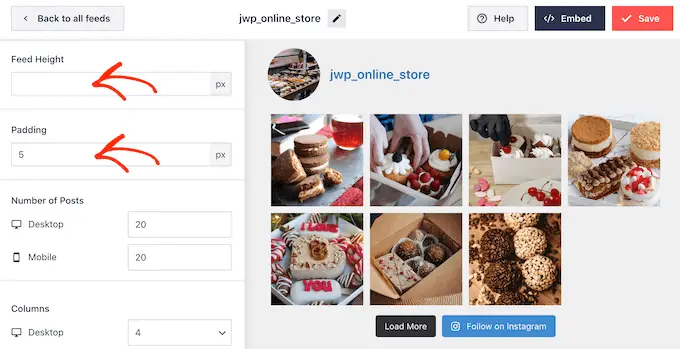
Para começar, você pode alterar o layout do feed e adicionar preenchimento selecionando 'Layout do feed' no menu à esquerda. À medida que você faz alterações, a visualização é atualizada automaticamente, para que você possa experimentar diferentes configurações para ver o que funciona melhor para o seu feed de fotos do Instagram.

Por padrão, o Smash Balloon mostra o mesmo número de postagens em computadores desktop e dispositivos móveis.
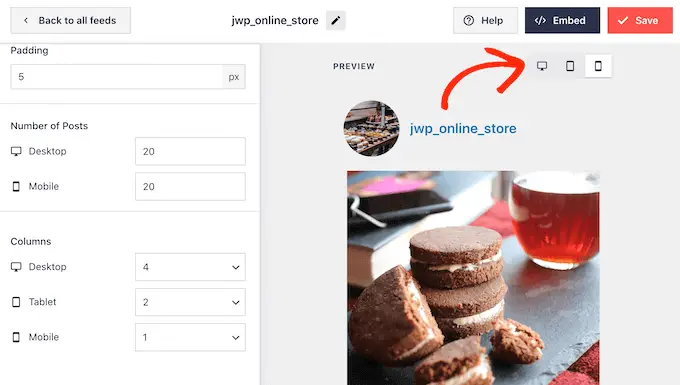
Você pode visualizar a aparência do feed do Instagram em computadores, tablets e smartphones usando a linha de botões no canto superior direito. Ao testar diferentes layouts, você pode criar um feed do Instagram com ótima aparência, independentemente do dispositivo que o visitante esteja usando.

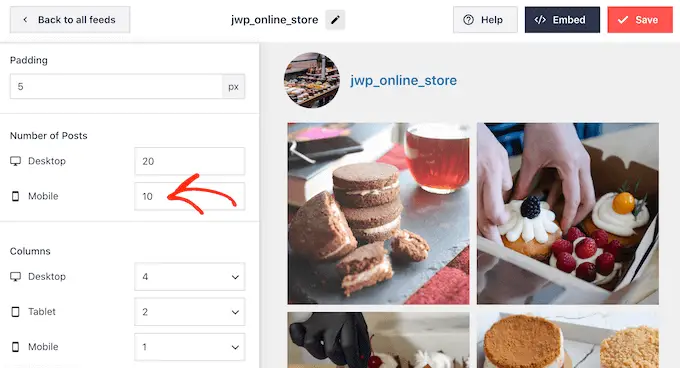
Smartphones e tablets normalmente têm telas menores e menos poder de processamento, então você pode querer mostrar menos fotos e vídeos em dispositivos móveis.
Para fazer isso, basta digitar um número diferente no campo 'Celular' em 'Número de postagens'.

Por padrão, o feed do Facebook mostra menos colunas em smartphones e tablets, em comparação com computadores desktop. Isso ajuda suas fotos e vídeos a caberem confortavelmente em telas menores.
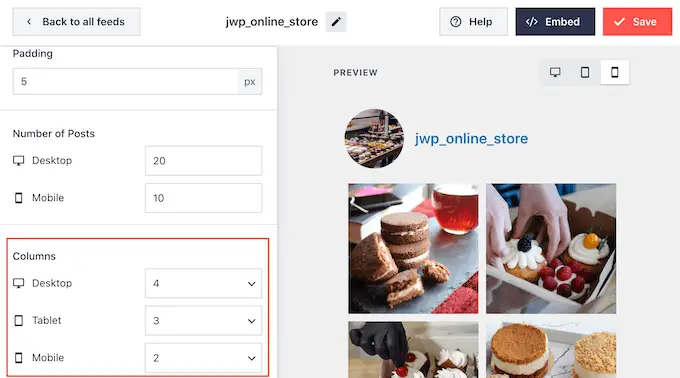
Depois de testar a versão móvel do seu site WordPress, você pode ficar insatisfeito com a aparência das colunas em smartphones e tablets. Se for esse o caso, você pode mostrar menos colunas alterando os números na seção 'Colunas'.

Quando estiver satisfeito com as alterações feitas, clique no link 'Personalizar'.
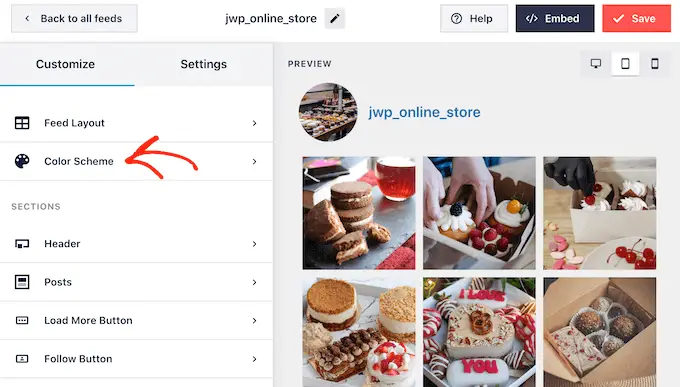
Isso o levará de volta ao editor principal do Smash Balloon, onde você poderá explorar a próxima tela de configurações, que é 'Esquema de cores'.

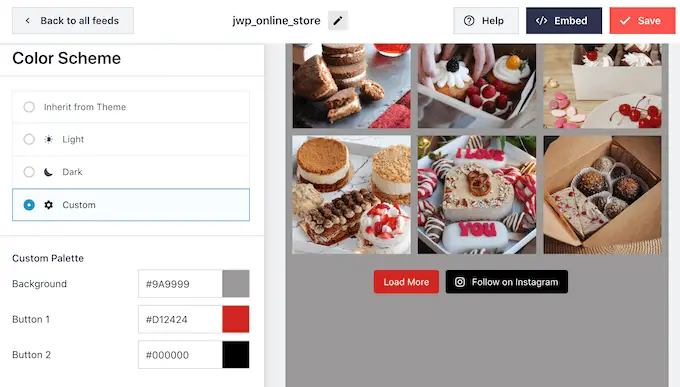
Por padrão, o Smash Balloon usa um esquema de cores herdado do seu tema WordPress, mas também tem temas 'Claro' e 'Escuro' que você pode usar.
Outra opção é criar seu próprio esquema de cores selecionando 'Personalizado' e, em seguida, usando os controles para alterar a cor de fundo, editar a cor do botão, alterar a cor do texto e muito mais.

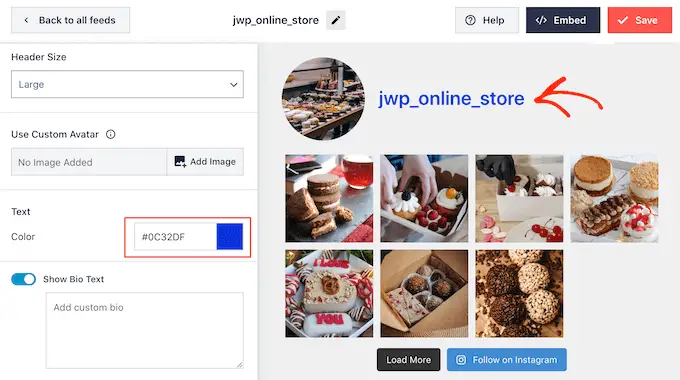
Por padrão, o Smash Balloon adiciona um cabeçalho ao seu feed, que é a foto do seu perfil do Instagram e o nome da sua página. Para alterar a aparência desta seção, clique em 'Cabeçalho' no menu à esquerda.
Nessa tela, você pode alterar o tamanho e a cor do cabeçalho e mostrar ou ocultar sua biografia do Instagram.

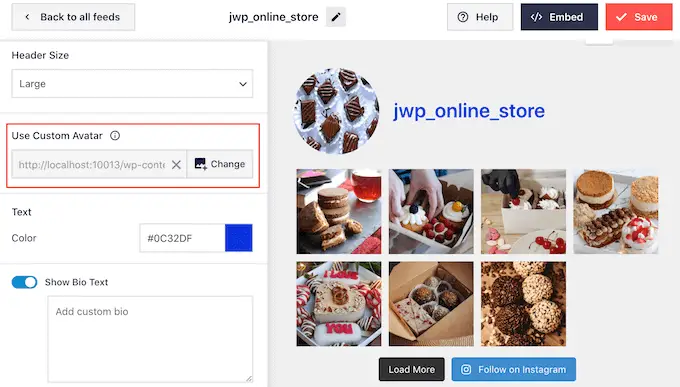
Às vezes, você pode querer mostrar uma foto de perfil diferente. Por exemplo, seu avatar do Instagram pode entrar em conflito com seu tema do WordPress.
Para fazer isso, basta clicar em 'Adicionar imagem' em 'Mostrar avatar personalizado'.
Você pode escolher uma imagem da biblioteca de mídia do WordPress ou fazer upload de uma nova foto do seu computador.

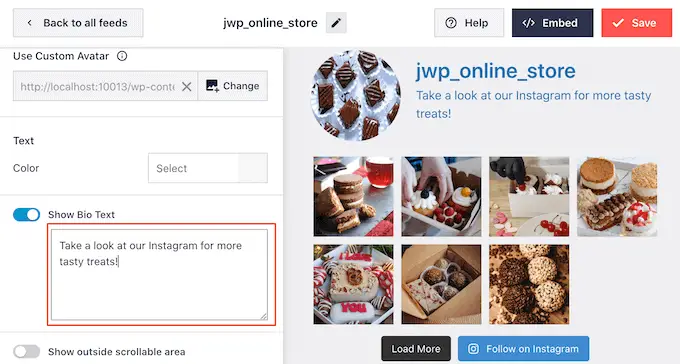
Da mesma forma, você pode mostrar uma biografia diferente. Por exemplo, você pode apresentar seu feed do Instagram ou incentivar as pessoas a segui-lo para obter mais conteúdo excelente.
Para substituir a biografia do Instagram, basta digitar na caixa 'Adicionar biografia personalizada'.

O Smash Balloon analisa automaticamente suas fotos do Instagram e as exibe na melhor resolução. Embora recomendemos o uso dessas configurações padrão, é possível aumentar ou diminuir as imagens.
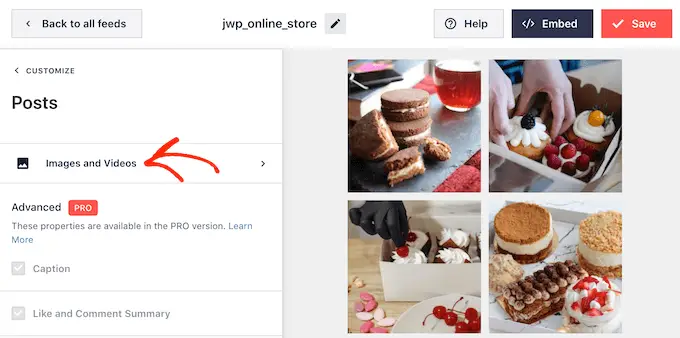
Para alterar o tamanho da imagem, clique em 'Postagens' no menu à esquerda. Em seguida, selecione a opção 'Imagens e Vídeos'.

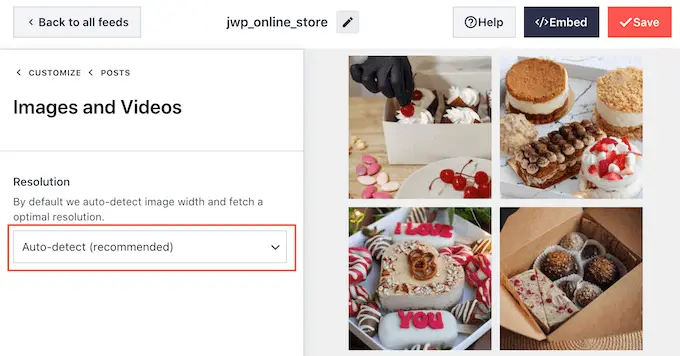
Agora você pode escolher entre miniatura, tamanho médio e tamanho real usando o menu suspenso.
Se estiver insatisfeito com os resultados, você pode retornar a esta tela a qualquer momento e selecionar 'Detecção automática (recomendado)' no menu suspenso.

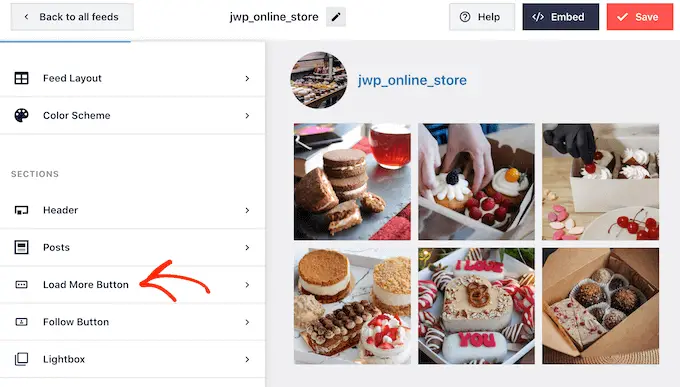
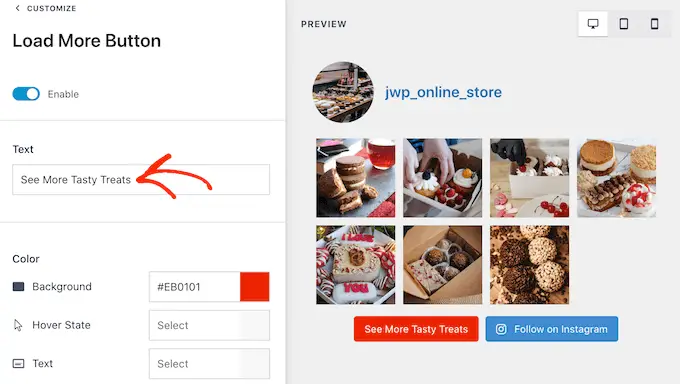
Por padrão, o Smash Balloon adiciona um botão 'Carregar mais' na parte inferior do seu feed do Instagram, o que permite que os visitantes rolem mais fotos e vídeos.

Como é um botão tão importante, você pode querer personalizá-lo selecionando a opção 'Carregar mais botão' no menu à esquerda.

Aqui, você pode ajudar 'Carregar mais a se destacar alterando a cor de fundo, a cor do texto e o estado de foco.
Você também pode alterar o rótulo do botão digitando no campo 'Texto'.

Outra opção é remover o botão completamente clicando no botão 'Ativar'. Dessa forma, você pode incentivar as pessoas a visitarem seu Instagram limitando o número de postagens que elas podem ver em seu site.
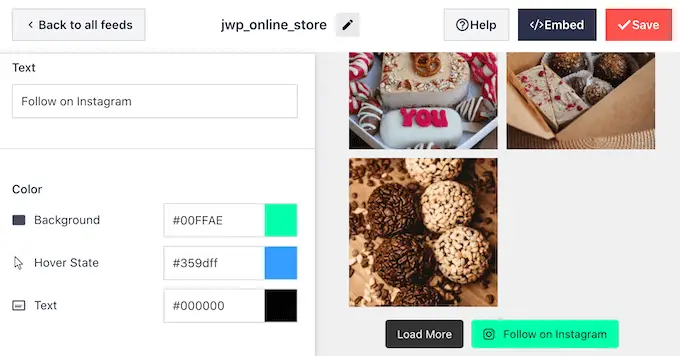
Se os visitantes gostarem do que virem, eles podem decidir segui-lo no Instagram usando o botão 'Seguir no Instagram' que o Smash Balloon adiciona automaticamente.
Com isso em mente, você pode ajudar o botão a se destacar selecionando 'Follow Button' no menu à esquerda.
Aqui, você pode alterar a cor de fundo do botão, o estado do foco e a cor do texto.

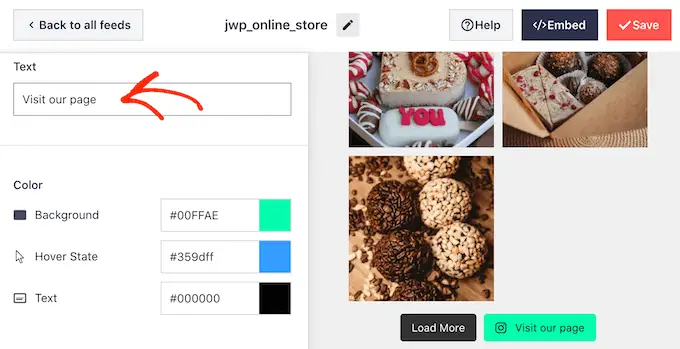
Por padrão, o botão tem um rótulo geral 'Seguir no Instagram'.
Você pode substituir isso por suas próprias mensagens digitando no campo 'Texto'.

Quando estiver satisfeito com a aparência do feed do Instagram, não se esqueça de clicar em 'Salvar' para armazenar suas alterações. Agora você está pronto para adicionar o feed do Instagram ao widget da barra lateral do WordPress.
Como adicionar suas fotos do Instagram no widget da barra lateral do WordPress
Você pode adicionar seu feed à barra lateral ou seção semelhante usando o bloco de feed do Instagram.
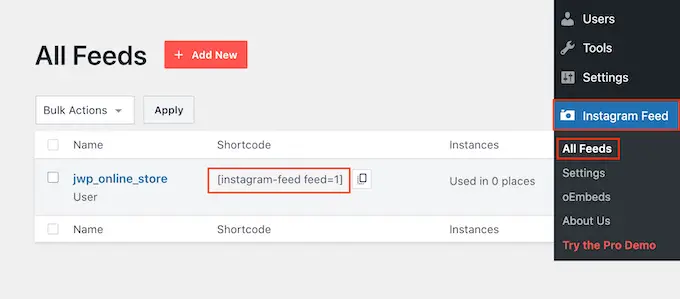
Se você criou mais de um feed usando o Smash Balloon, precisará saber o código do feed.
Simplesmente vá para Instagram »Todos os feeds e copie o valor na coluna 'Código de acesso'.
Na imagem a seguir, precisaremos usar instagram-feed feed=1 .

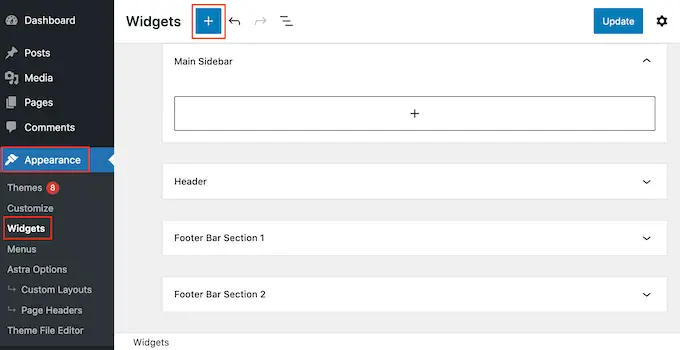
Feito isso, vá para Aparência » Widgets no painel do WordPress.
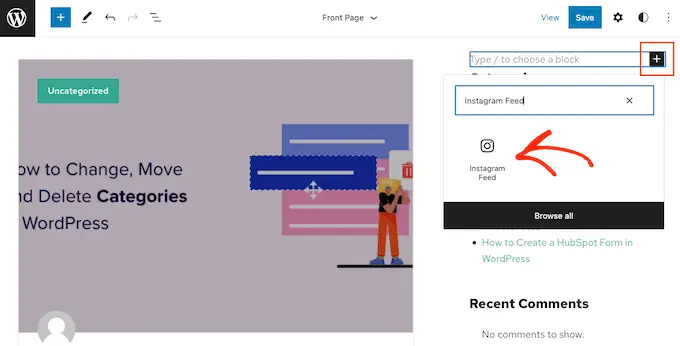
Em seguida, clique no botão azul '+'.

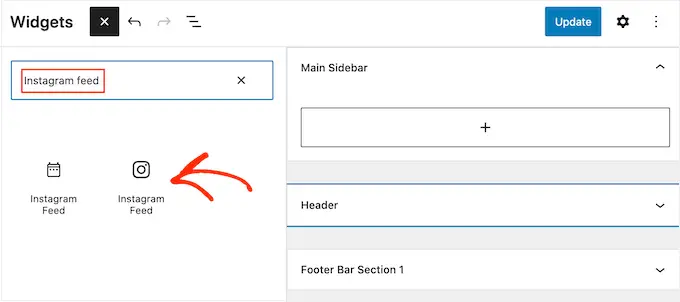
Na barra de pesquisa, digite 'Instagram Feed' e selecione o widget certo quando ele aparecer.
O WordPress possui um widget do Instagram integrado, portanto, certifique-se de escolher aquele que mostra o logotipo oficial do Instagram.

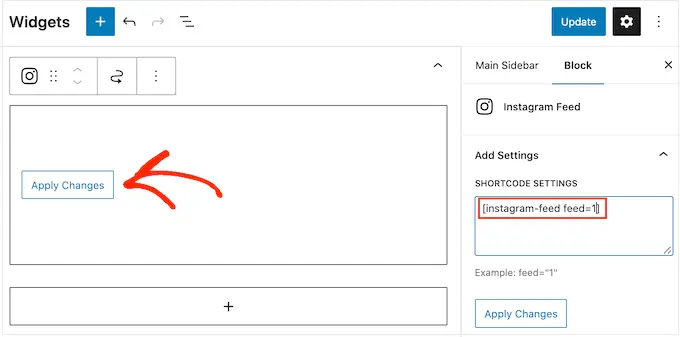
Depois disso, basta arrastar o widget para a área onde deseja mostrar o feed do Instagram, como a barra lateral ou seção semelhante.
O widget mostrará automaticamente um dos feeds que você criou usando o Smash Balloon.
Para mostrar um feed diferente, basta digitar o código de acesso do feed na caixa 'Configurações de código de acesso' e clicar em 'Aplicar alterações'.

Agora você pode clicar no botão 'Atualizar' para ativar o widget. Para obter mais informações, consulte nosso guia passo a passo sobre como adicionar e usar widgets no WordPress.
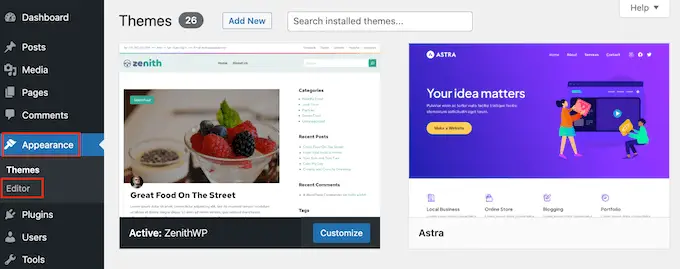
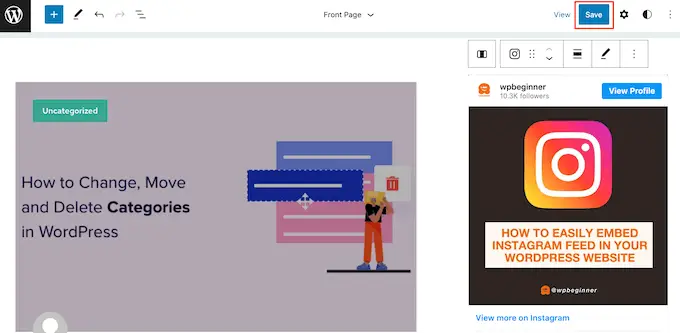
Se você estiver usando um tema habilitado para bloqueio, poderá adicionar um feed do Instagram à barra lateral usando o editor de site completo. Para começar, basta ir em Aparência » Editor .

No editor, basta clicar para selecionar a seção da barra lateral e clicar no botão '+'.
Você pode começar a digitar 'Instagram Feed' e selecionar o bloco certo quando ele aparecer.

Por padrão, o editor de site completo mostrará um dos feeds do Instagram que você criou usando o Smash Balloon. Para mostrar um feed diferente, basta adicionar o shortcode seguindo o mesmo processo descrito acima.
Quando estiver satisfeito com a aparência do feed do Instagram, clique em 'Salvar' para ativar suas alterações.
Como exibir uma foto específica do Instagram no WordPress
Às vezes, você pode querer mostrar uma postagem específica do Instagram em seu site. Esta pode ser sua foto mais popular, uma postagem perene ou até mesmo um concurso de mídia social que você está realizando no momento.

No passado, você poderia incorporar facilmente uma postagem do Instagram no WordPress usando um protocolo conhecido como oEmbed. No entanto, o Facebook mudou a maneira como o oEmbed funciona, então você não pode mais incorporar facilmente fotos do Instagram no WordPress.
A boa notícia é que o Smash Balloon pode corrigir o problema oEmbed do Facebook e do Instagram. Isso permite que você incorpore facilmente uma postagem específica do Instagram em qualquer página, postagem ou área pronta para widget, como a barra lateral.
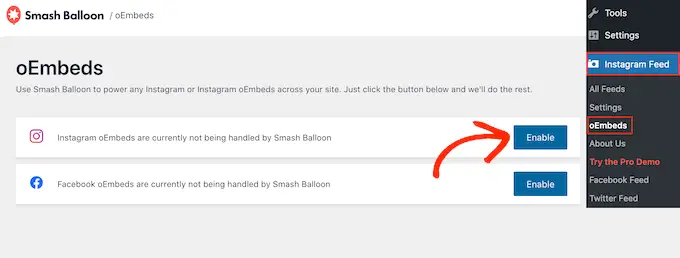
Para habilitar esse recurso, basta acessar o Feed do Instagram » oEmbeds . Você pode então clicar no botão 'Ativar'.

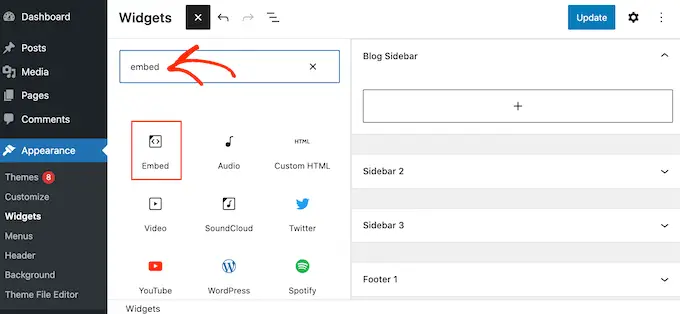
Depois disso, vá para Aparência » Widgets e clique no botão azul '+'.
Na barra de pesquisa, digite 'Incorporar' para encontrar o bloco certo.

Quando o bloco 'Incorporar' aparecer, arraste-o para a área onde deseja mostrar a foto.
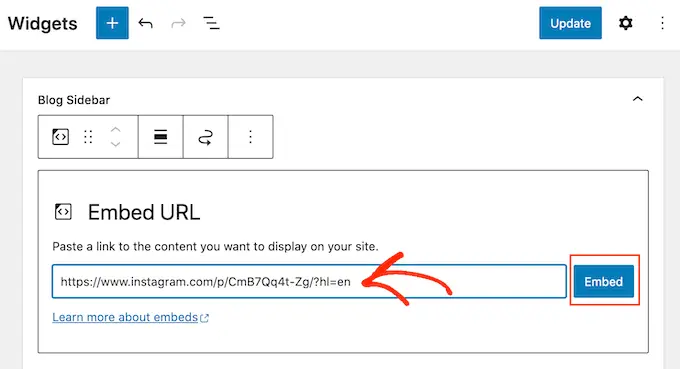
No campo 'Incorporar', basta colar a URL da postagem do Instagram que você deseja exibir em seu site. Em seguida, clique em 'Incorporar'.

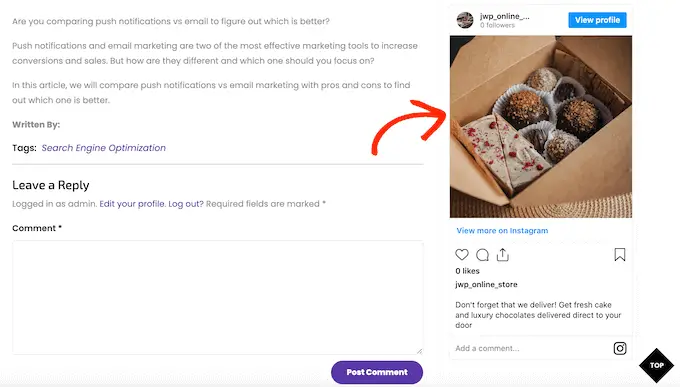
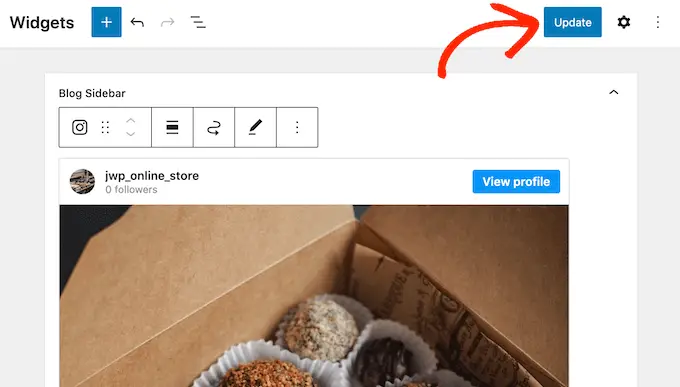
O WordPress agora mostrará a postagem específica do Instagram.
Se estiver satisfeito com a aparência, clique em 'Atualizar' para torná-lo ativo.

Agora, se você visitar seu site, verá a postagem do Instagram ao vivo.
Se você estiver usando um tema habilitado para bloqueio, precisará adicionar postagens específicas do Instagram usando o editor de site completo.
Para fazer isso, basta ativar o recurso oEmbed do Smash Balloon e obter a URL da postagem do Instagram seguindo o mesmo processo descrito acima.
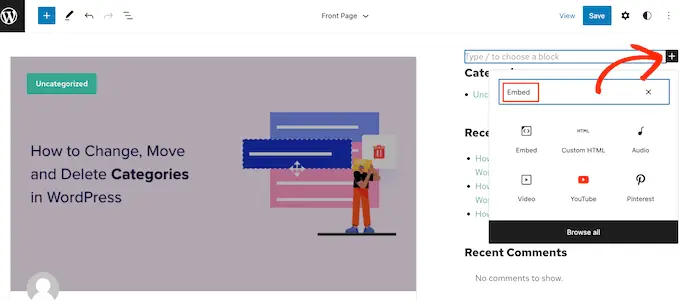
Depois disso, abra o editor de site completo acessando Aparência » Editor no painel do WordPress. Quando estiver dentro do editor de site completo, clique no botão '+' na seção da barra lateral e digite 'Incorporar'.

Quando o bloco certo aparecer, clique para adicioná-lo à barra lateral.
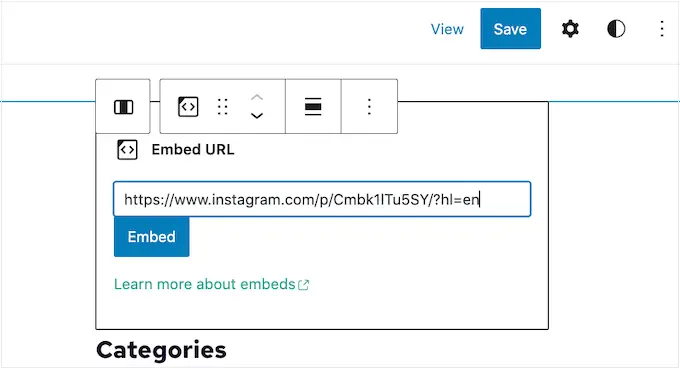
Você pode adicionar o URL da postagem que deseja incorporar e clicar no botão 'Incorporar'.

O editor de site completo agora mostrará a postagem do Instagram.
Se você estiver satisfeito com a aparência, clique em 'Salvar' para publicar esta foto ou vídeo na barra lateral habilitada para bloqueio.

Perguntas frequentes sobre a exibição de postagens do Instagram no WordPress
O Smash Balloon facilita a criação de um feed personalizado do Instagram ou até mesmo a exibição de postagens específicas do Instagram em seu site WordPress.
Dito isso, aqui estão algumas das perguntas mais frequentes sobre a exibição de postagens do Instagram no WordPress.
Como faço para criar uma conta comercial no Instagram?
O Smash Balloon pode exibir fotos de uma conta pessoal ou comercial do Instagram.
No entanto, o Smash Balloon não pode buscar automaticamente o avatar e a biografia do Instagram de uma conta pessoal do Instagram. Em vez disso, você precisará adicionar o avatar e a biografia manualmente nas configurações do plug-in.
Com isso dito, você pode verificar se possui uma conta pessoal ou comercial e, em seguida, mudar para uma conta comercial, se necessário.
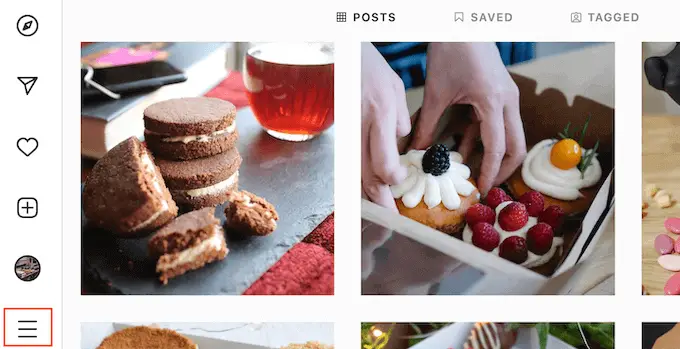
Para fazer isso, basta visitar sua conta do Instagram e clicar no ícone alinhado no menu lateral.

Depois disso, clique em 'Configurações'.
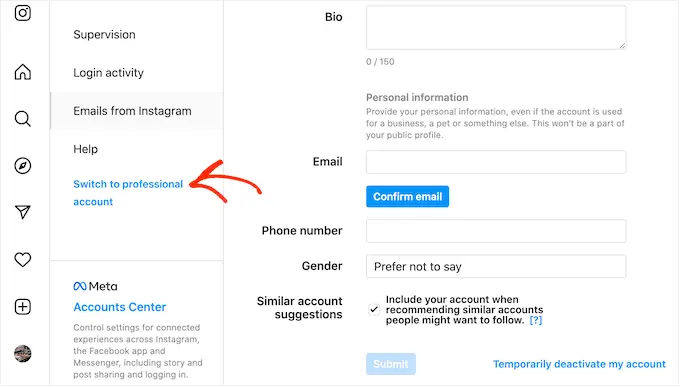
Se você não tiver uma conta comercial, esta tela mostrará 'Mudar para conta profissional' como a última opção.

Se você atualmente possui uma conta pessoal e deseja mudar para uma conta comercial, basta clicar neste link.
Como faço para conectar uma página do Facebook a uma conta do Instagram?
Antes de exibir fotos do Instagram no WordPress, primeiro você precisa conectar sua conta do Instagram a uma página do Facebook.
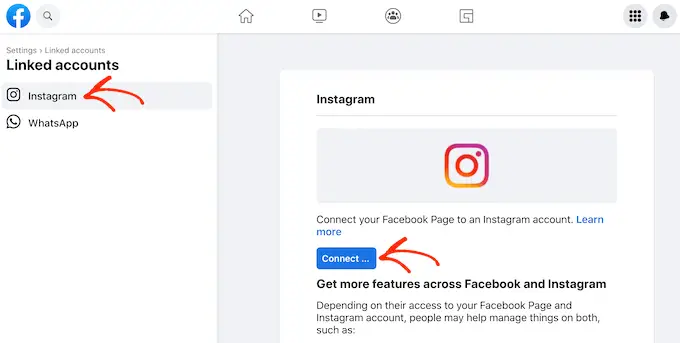
Para fazer isso, vá até a página do Facebook que você deseja usar e clique em 'Configurações' no menu à esquerda.
Depois de fazer isso, clique em 'Conta vinculada'. Agora você pode selecionar 'Instagram' e clicar no botão 'Conectar'.

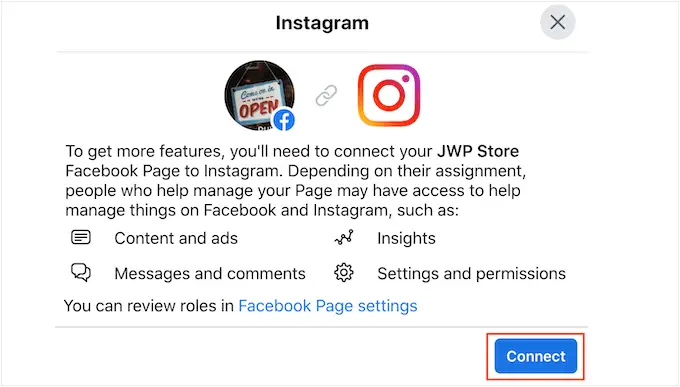
O Facebook agora mostrará todas as ações que pode realizar e as informações que pode acessar.
Se você estiver satisfeito com isso, clique no botão 'Conectar'.

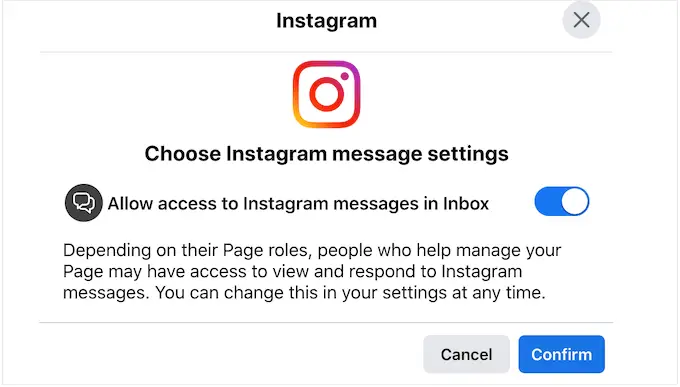
Esteja ciente de que as pessoas que gerenciam sua página do Facebook podem ver suas mensagens do Instagram e respondê-las. Se você deseja interromper isso e manter suas mensagens privadas, clique para desativar o controle deslizante.
Quando estiver pronto para ir para a próxima tela, clique em 'Confirmar'.

Isso abre um pop-up onde você pode digitar seu nome de usuário e senha do Instagram.
Depois disso, clique no botão 'Entrar'.

Após alguns instantes, você verá uma mensagem informando que suas contas do Instagram e do Facebook agora estão conectadas.
Esperamos que este artigo tenha ajudado você a aprender como exibir fotos do Instagram em um widget da barra lateral do WordPress. Você também pode querer ver nosso guia sobre como criar um feed personalizado do Facebook no WordPress ou ver nossa seleção especializada de plug-ins de prova social para WordPress e WooCommerce.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
