Como exibir postagens recentes na guia lateral flutuante Pro?
Publicados: 2024-10-16Quer ter certeza de que seus visitantes sempre verão as últimas postagens do seu blog? Com o plugin Floating Side Tab Pro , é fácil exibir postagens recentes em seu site, mantendo seu conteúdo na ponta dos dedos. Adicionar uma guia Postagens recentes permite que os leitores permaneçam conectados com suas atualizações, mesmo enquanto navegam. Essa é uma maneira simples de permitir que eles acessem e estejam mais conectados ao seu conteúdo.
A configuração leva apenas algumas etapas e, quando terminar, suas postagens recentes serão exibidas da maneira que você deseja. O Floating Side Tab Pro facilita a personalização do seu site para que os leitores possam sempre se manter atualizados com o que você está compartilhando. É uma atualização simples que chama mais atenção ao seu conteúdo sem nenhuma dificuldade.
Índice
- 1 Guia passo a passo para configurar a guia Postagens recentes
- 1.1 1. Instalar e ativar o Floating Side Tab Pro
- 1.2 2. Vá para os menus da guia lateral flutuante
- 1.3 3. Adicionar menu de nova guia
- 1.4 4. Defina as configurações de layout
- 1.5 5. Salve suas configurações
Guia passo a passo para configurar a guia Postagens recentes
1. Instale e ative o Floating Side Tab Pro
Para começar, você precisará instalar o plugin Floating Side Tab Pro em seu site WordPress .
Primeiro, adquira o plugin do CodeCanyon . Após a compra, baixe o arquivo zip do plugin em sua conta CodeCanyon.
Em seguida, vá para o painel do WordPress, vá para Plugins > Adicionar novo e carregue o arquivo zip que você acabou de baixar.
Uma vez carregado, clique no botão “Ativar” para ativar o plugin em seu site.
Com o plugin ativado, você poderá editar suas configurações no Floating Side Tab Pro e adicionar uma guia Postagens recentes para que as postagens recentes sejam mostradas aos seus visitantes.
2. Vá para os menus da guia lateral flutuante
Uma vez dentro do seu painel, clique na opção Guia lateral flutuante no menu esquerdo para acessar as configurações do plugin.
3. Adicionar menu de nova guia
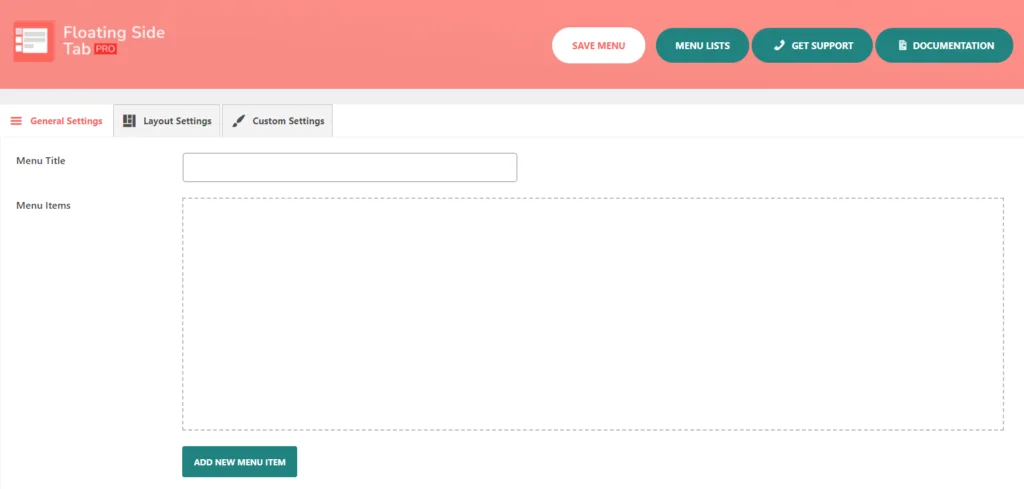
Agora que você está dentro das configurações do plugin, você pode adicionar uma nova aba na qual exibirá suas postagens recentes. Clique em “Adicionar novo menu de guia ”. Você será redirecionado para a aba “Configuração Geral” .

Aqui, você encontrará opções como Título do Menu, Itens de Menu e um botão denominado Adicionar Novo Item de Menu . Clicar neste botão apresentará um item de menu vazio que está pronto para você adicionar seus detalhes. Você poderia criar mais guias se quisesse, mas neste exemplo, vamos nos limitar a apenas uma para suas postagens recentes.
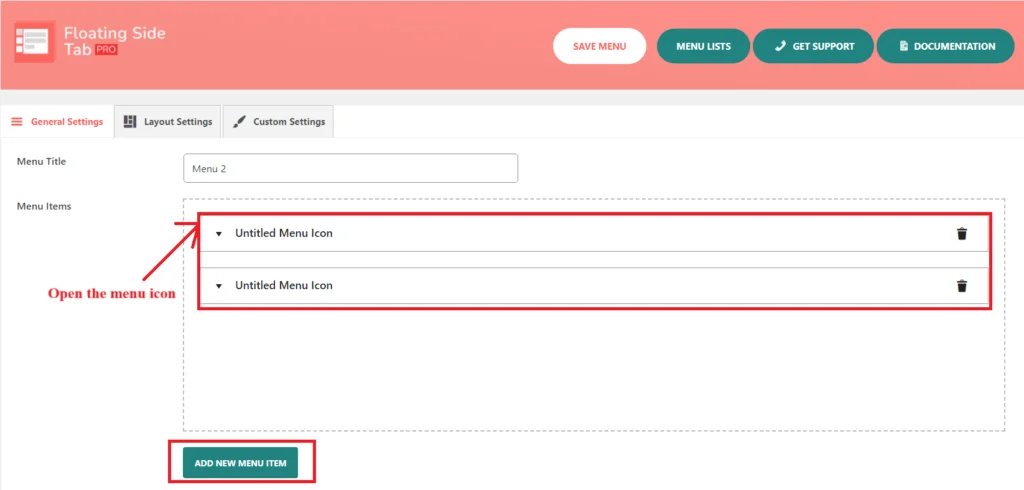
Cada vez que você clica em “ Adicionar novo item de menu ”, um novo ícone de menu sem título é aberto. Cada vez que alguém clica no botão “ Adicionar novo item de menu ”, outro ícone de menu sem título aparecerá.

Em seguida, você precisa abrir o “ícone do menu sem título”. Você notará que existem itens ou opções adicionais de submenu que aparecem quando o usuário clica neste item de menu específico.

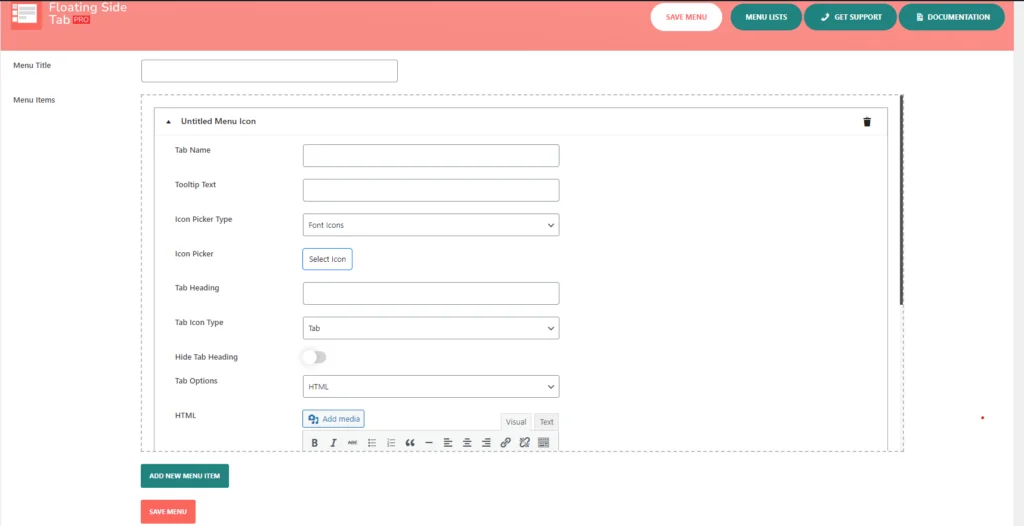
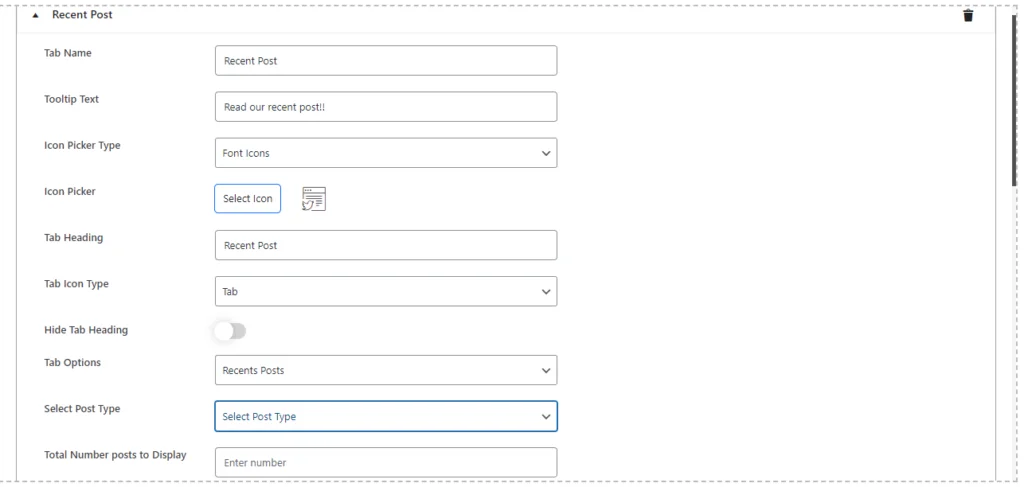
Isso inclui opções para gerenciar o nome da guia, texto da dica de ferramenta, tipo de seletor de ícone, seletor de ícone, cabeçalho da guia, ocultar cabeçalho da guia, tipo de ícone da guia e opção de guia, conforme descrito abaixo.
Para o nome da guia , seja direto: Postagens recentes funcionam bem. Isso deixa claro para os visitantes do que se trata esta guia.

A seguir, adicionarei um texto de dica de ferramenta : é o que aparece quando os usuários passam o mouse sobre a guia. Algo como “Leia nossas postagens recentes!!” adiciona um toque pessoal e convidá-los a clicar faz exatamente isso.
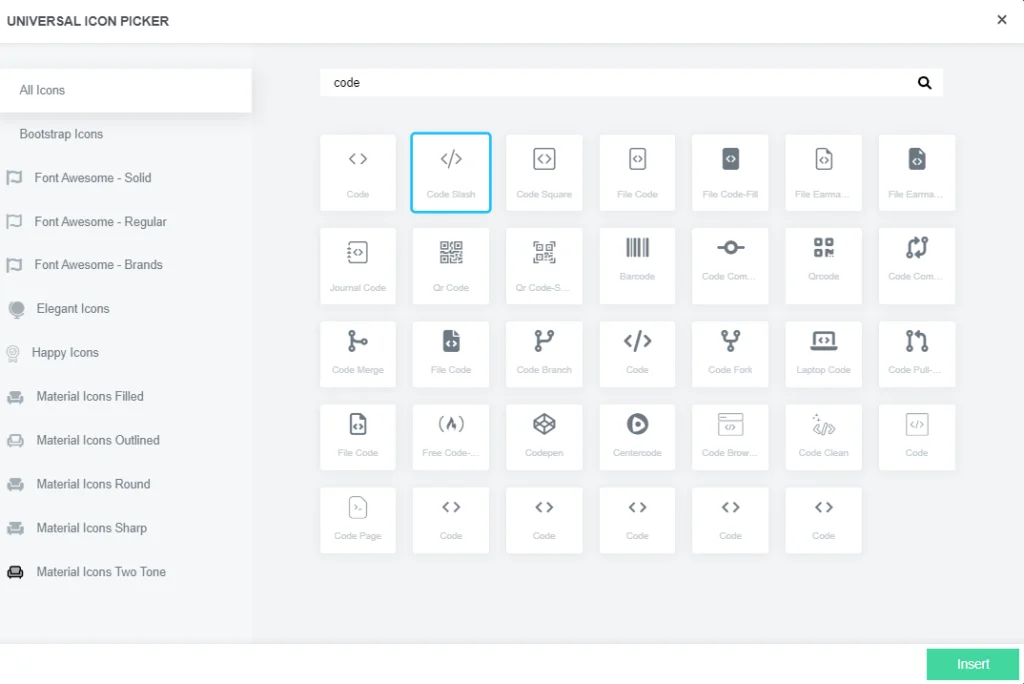
Em seguida, escolha um ícone para destacar visualmente a guia. No Icon Picker Type , você pode escolher entre várias bibliotecas como Bootstrap, Elegant, Happy, Font-Awesome ou Material Icons . É tudo uma questão de escolher um ícone que se adapte à aparência do seu site.


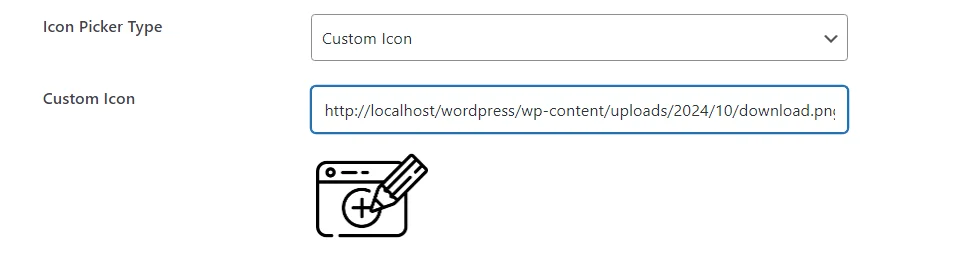
Se você tiver um ícone personalizado , poderá até fazer upload do seu próprio.

Para o título da guia , você pode usar o mesmo nome da guia - Postagens recentes - ou ser criativo se isso se adequar melhor ao seu estilo. O título aparece depois que o usuário clica na guia, por isso vale a pena pensar um pouco em como ele complementa o design do seu site. Você também pode ocultar o título se achar que o ícone sozinho faz o trabalho.
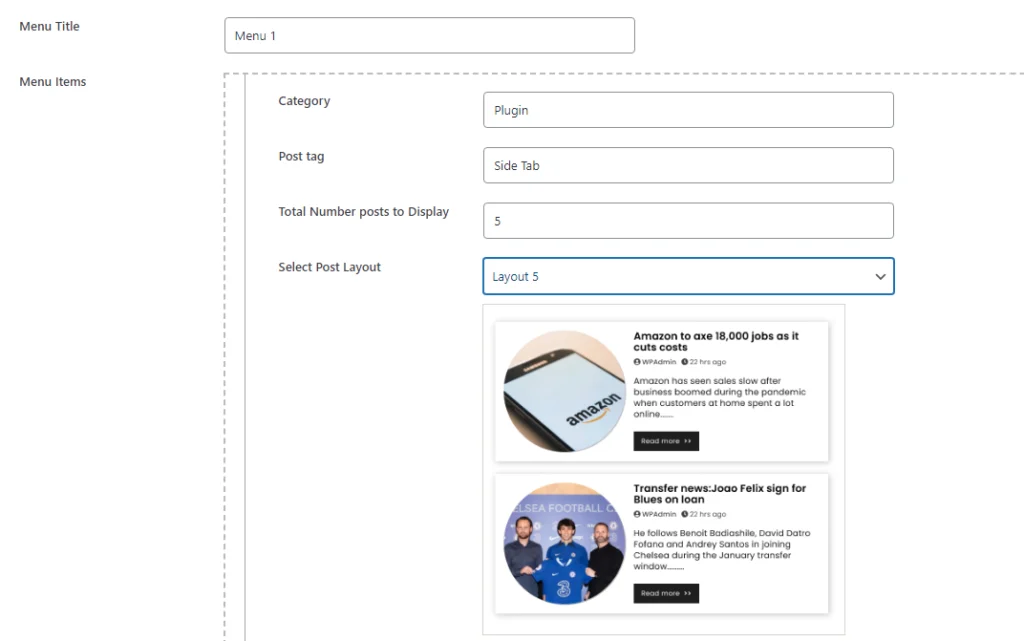
Agora, vamos entrar no verdadeiro propósito desta guia : exibir as postagens mais recentes do seu blog .
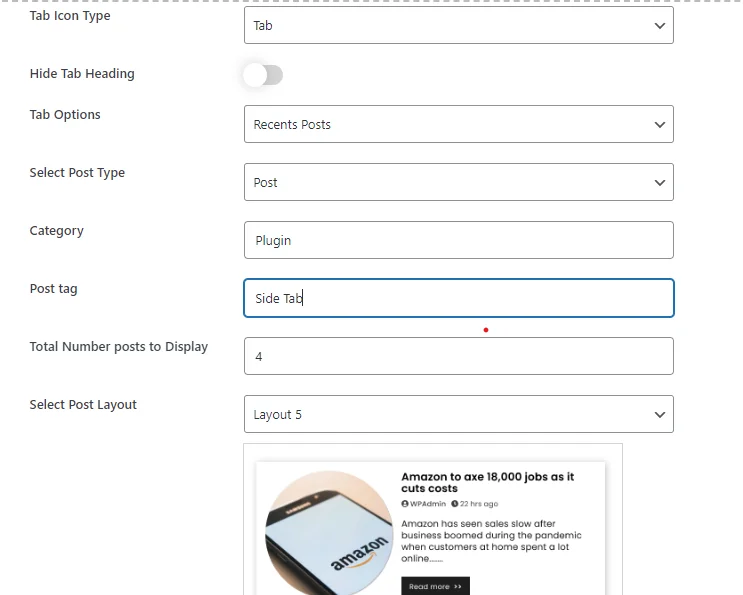
Nas opções da guia , escolha postagens recentes. Isso diz ao plugin para extrair e exibir automaticamente suas postagens mais recentes. Na opção de tipo de postagem , certifique-se de escolher Postar porque estamos lidando com postagens de blog.

Se quiser ser específico, você pode até filtrar quais postagens aparecem por categoria . Insira os slugs das categorias desejadas, separados por vírgulas, e somente as postagens dessas categorias serão exibidas. Você pode fazer o mesmo com tags se preferir organizar seu conteúdo assim.

Depois de determinar quantas postagens devem aparecer na guia, você pode escolher entre 5 formatos de layout diferentes. De listas clássicas a grades dinâmicas – o formato que você escolhe para exibir seu conteúdo depende do seu design.
Essa flexibilidade garante que suas postagens recentes sejam exibidas de maneira bonita, melhorando a aparência geral do seu site. Depois de selecionar a quantidade de postagens e o layout ideal, você está pronto para seguir em frente!
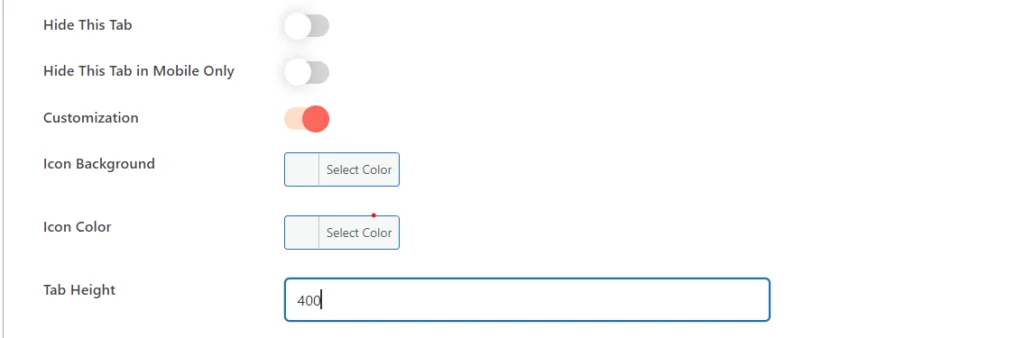
Role para baixo até a opção de personalização .

Quando você habilita a personalização e seleciona o tipo de ícone de menu como “Tab” no plugin Floating Side Tab Pro, três opções de personalização aparecerão:
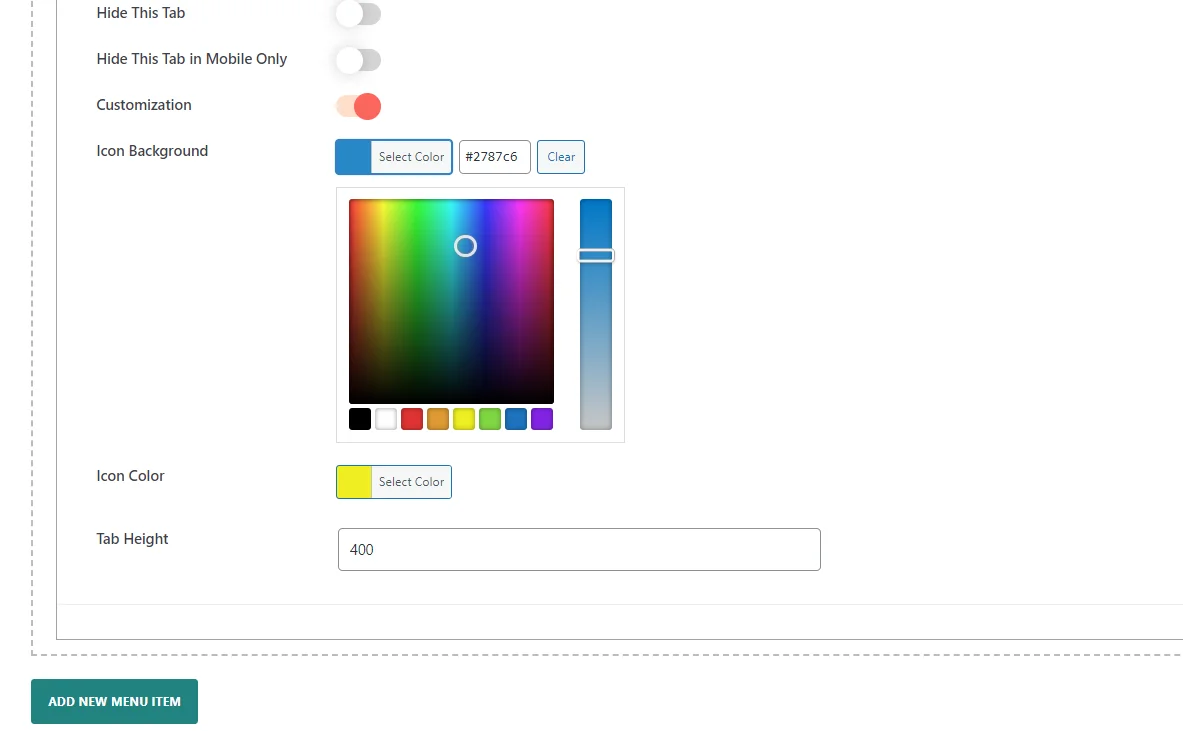
Aqui, você pode alterar o fundo e a cor do ícone clicando na ferramenta de seleção de cores.

Você também pode alterar a altura da guia para ajustá-la aos requisitos do seu design, para que você possa aprimorar sua aparência de acordo com o seu layout.
Essas configurações ajudam você a personalizar a aparência da guia para combinar com o design do seu site e aprimorar a experiência do usuário.
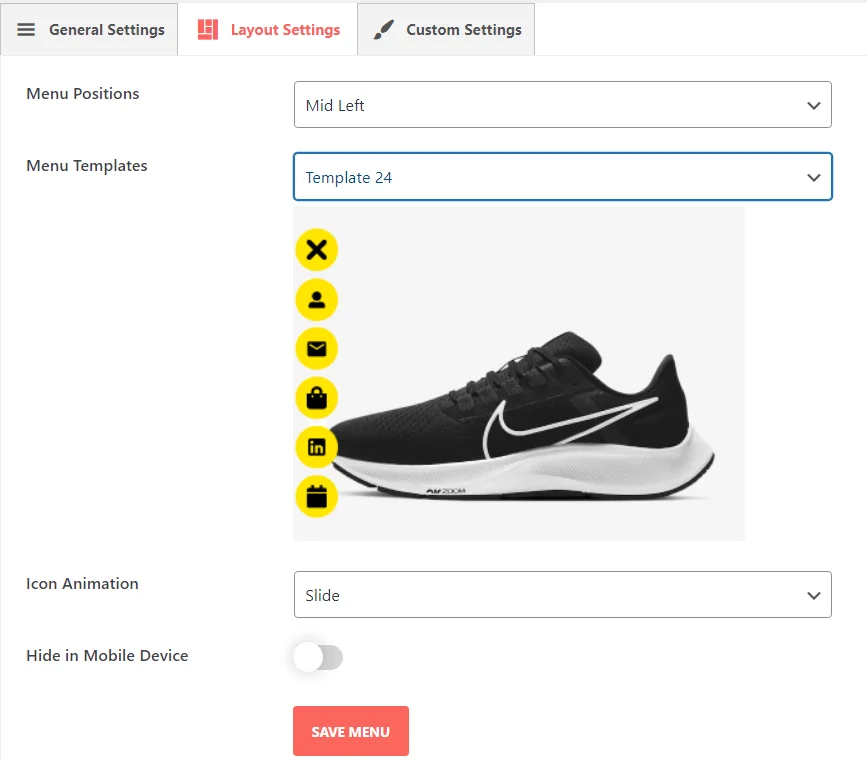
4. Defina as configurações de layout
Nas configurações da seção Configurações de layout do plug-in Floating Side Tab, você pode configurar completamente a posição, o design e o comportamento do menu. Essas configurações oferecem muita flexibilidade na forma como a guia flutuante irá interagir com os usuários do seu site.

Para mais detalhes, confira este link: Configuração de layout
5. Salve suas configurações
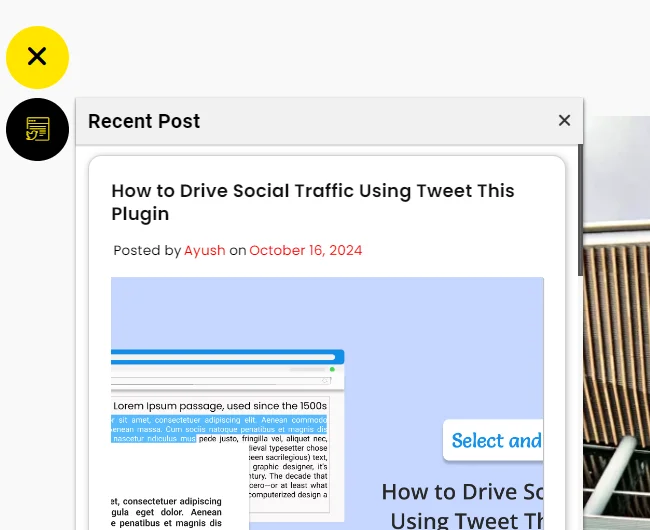
Por último, mas não menos importante, não se esqueça de salvar. Assim que você fizer isso, suas postagens mais recentes serão publicadas e estarão disponíveis em uma guia flutuante. Não importa em qual página seus visitantes estejam, eles poderão acessar seu conteúdo mais recente com um único clique. Isso mantém as postagens do seu blog visíveis, atraindo mais engajamento à medida que os usuários continuam a encontrar o seu site.
Antevisão :