Como exibir produtos Upsell na página do produto WooCommerce usando o Elementor
Publicados: 2025-04-21Procurando uma maneira simples de exibir os produtos Upsell na página do produto WooCommerce? A exibição de produtos relacionados é uma estratégia poderosa para aumentar o valor médio do pedido da sua loja de comércio eletrônico e, com a ajuda do Elementor e do Widget PowerPack Woo-Product Upsell , você pode fazê-lo lindamente sem escrever uma única linha de código.
Neste guia, eu o guiarei como configurar e exibir produtos para cima em suas páginas de produtos WooCommerce usando o Elementor e o PowerPack.
Vamos começar!
Por que é importante mostrar produtos Upsell nas páginas de produtos

Exibir produtos para cima diretamente em suas páginas de produtos WooCommerce não é apenas uma opção de design; É uma estratégia de vendas inteligente. Aqui está o porquê:
Quando um cliente já está interessado em um produto, ele está no modo de compra. Este é o momento perfeito para apresentá-los a produtos semelhantes, complementares ou de maior valor que eles talvez não tenham descoberto o contrário. Ao sugerir essas opções upsell diretamente na página do produto, você aumenta as chances de uma compra maior sem ser insistente.
Também melhora a experiência geral de compras. Em vez de fazer a pesquisa do cliente por melhores alternativas ou complementos, você os orienta proativamente para opções que oferecem mais valor. Isso constrói confiança e os mantém envolvidos em seu site por mais tempo.
Do ponto de vista comercial, o upselling pode aumentar significativamente o valor médio do pedido (AOV), o que significa mais receita sem aumentar o tráfego ou os gastos com anúncios. É uma das maneiras mais fáceis de maximizar o ROI de cada visitante.
Como exibir produtos Upsell na página do produto WooCommerce usando o Elementor
Adicionar produtos upsell em wooCommerce
Antes de qualquer outra coisa, verifique se sua loja WooCommerce possui alguns produtos adicionados. Em seguida, você precisará atribuir produtos UPSELL aos que deseja promover.
Aqui está como você faz isso:
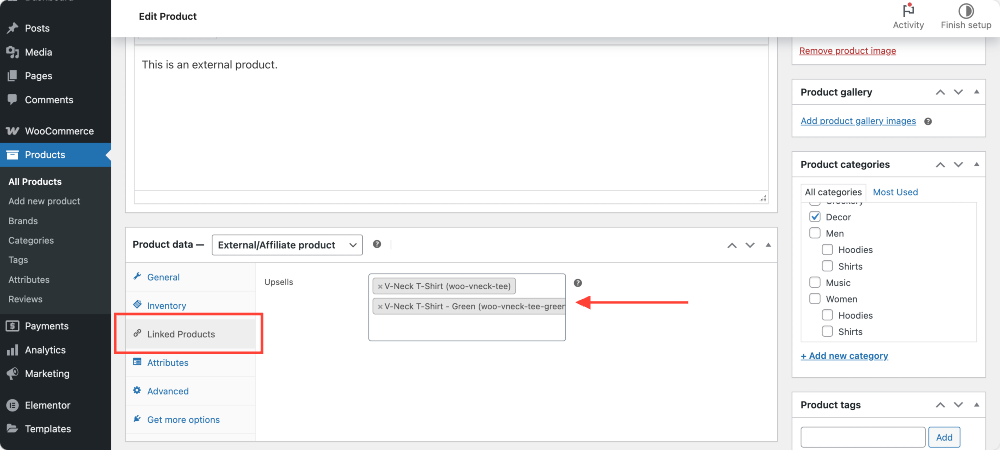
Vá para o seu painel WordPress e navegue até os produtos WooCommerce >> . Clique no produto que você deseja editar e role para baixo até a seção de dados do produto. Na guia Produtos vinculados , você verá um campo rotulado para cima.
Basta digitar os nomes dos produtos que você deseja recomendar como upsells, e o WooCommerce lidará com o resto.

Não se esqueça de clicar em Atualizar para salvar suas alterações.
Edite o modelo de produto único usando o Elementor
Agora que seus produtos upsell são atribuídos, é hora de exibi -los nas páginas de produtos. Para fazer isso, você precisará personalizar seu modelo de produto único no Elementor.
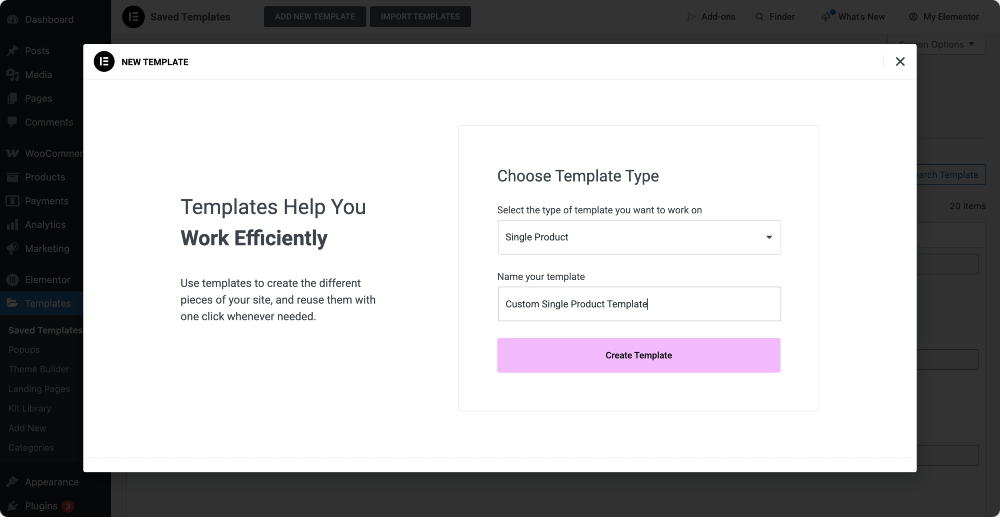
No painel do WordPress, vá para modelos . Se você já possui um único modelo de produto, edite o modelo usando o elementor Editor. Caso contrário, crie um novo modelo clicando em Adicionar Novo !
Em seguida, escolha um único produto e clique em Criar modelo .
Quando estiver dentro do editor de modelos, clique em Editar com o Elementor . Isso abre o layout que controla a aparência de suas páginas de produtos individuais.

Lembre-se de que este é um modelo dinâmico- afeta todas as suas páginas de produtos; portanto, evite adicionar qualquer conteúdo específico do produto diretamente aqui.
Adicione o widget Woo-Product Upsell do PowerPack
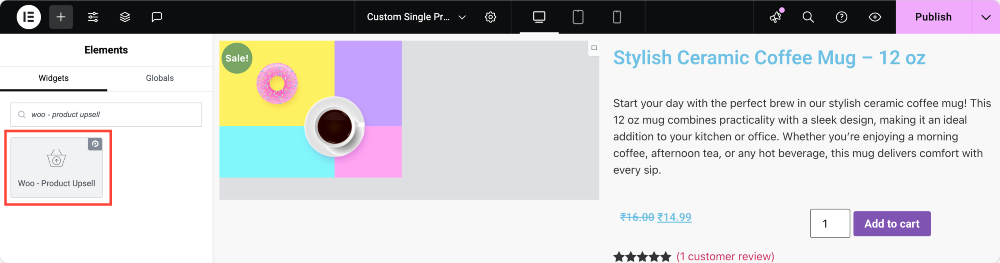
Com o plug -in PowerPack Addons instalado, você obtém acesso a um conjunto de widgets WooCommerce que tornam a personalização super flexível. Um deles é o widget Woo-Product Upsell , que vamos usar hoje!
Na barra lateral Elementor, use a barra de pesquisa para encontrar “Woo - Product Upsell” e arraste -o para o layout do seu modelo. O widget buscará automaticamente e exibirá os produtos UPSELL que você atribuiu anteriormente!
Não há necessidade de configurar nada manualmente. É dinâmico, o que significa que ele adaptará e exibirá produtos relevantes para cada página do produto.

Personalize a aparência da seção Upsell
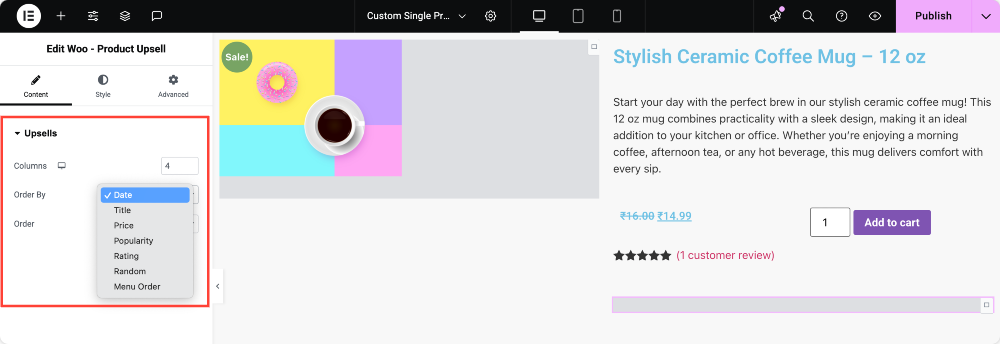
Na guia Conteúdo das configurações do widget, você pode escolher:
- Quantos produtos mostrarem por linha
- Controle o número de colunas
- Classifique os produtos upsell por opções como data, preço, popularidade ou classificação
- Defina a ordem para ascender ou descer, dependendo de como você deseja que eles sejam exibidos

Mudando para a guia Estilo , você obtém toneladas de flexibilidade de design. Você pode:
- Ajuste o espaçamento entre colunas e linhas
- alinhe o conteúdo ao seu gosto
- Estilize tudo, desde a imagem e o título do produto até a classificação de estrelas e a exibição de preços.
Até o botão "Adicionar ao carrinho" é personalizável-excelente para manter seu design na marca.
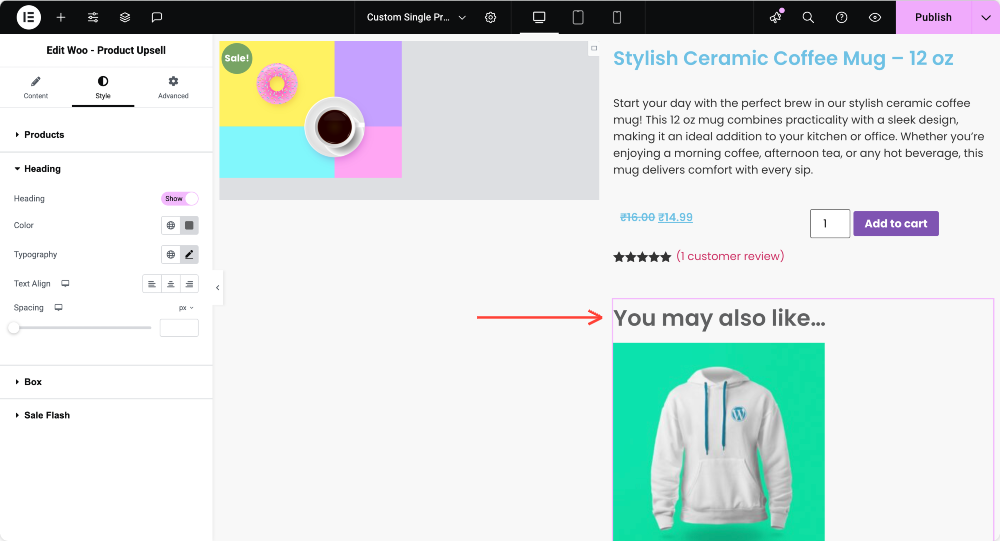
Deseja exibir um título acima da seção Upsell? Você pode facilmente ativar isso e ajustar a cor, a tipografia, o alinhamento e o espaçamento para corresponder ao estilo do seu site.

O widget também fornece controle total sobre a caixa de produto circundante, permitindo alterar a cor do plano de fundo, adicionar bordas ou sombras e ajustar o preenchimento.
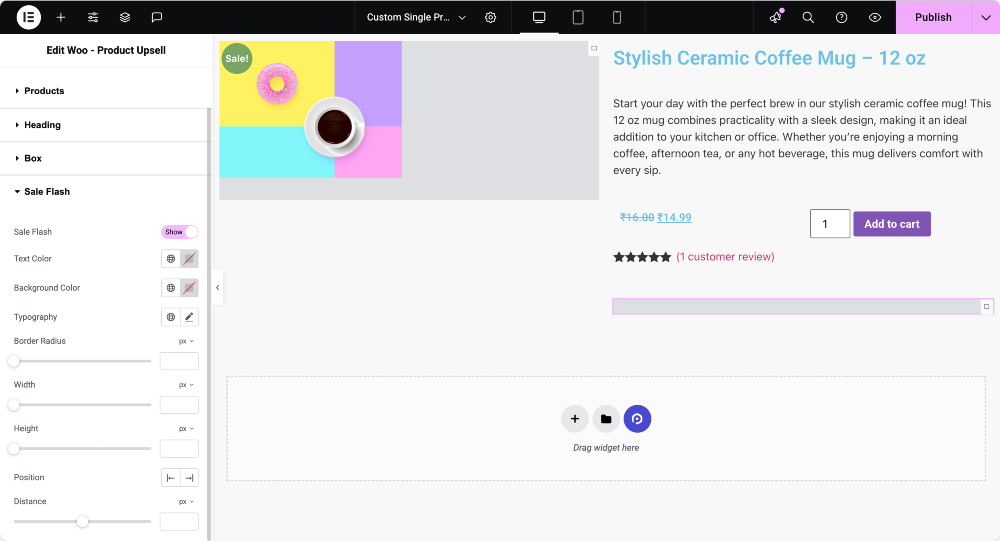
Existe até um recurso flash de venda se os seus produtos upsell estiverem à venda. Você pode ativá -lo e estilizar o texto do crachá, a cor de fundo, o tamanho, a posição e muito mais!

Dica de bônus: onde colocar a seção upsell para máximas conversões
O posicionamento desempenha um papel fundamental nas conversões. Para obter melhores resultados, considere colocar a seção Upsell abaixo da descrição do produto ou acima das revisões do produto. Dessa forma, os clientes já exploraram o produto atual e estão mais abertos a ver alternativas ou atualizações.

Além disso, mantenha sua seção upsell limpa e não muito impressionante. Destaque 2 a 4 produtos relevantes - o suficiente para sugerir opções, mas não tantos que distraem ou confunde o comprador.
Por que usar o widget PowerPack para WooCommerce Upsells?
Você pode mostrar produtos UPSELL com configurações de WooCommerce padrão, mas o design é limitado e raramente corresponde ao estilo do seu site. Com os complementos do PowerPack, você obtém não apenas a funcionalidade dinâmica de upsell, mas também a liberdade de design completo, tudo dentro do editor do Elementor.
Encerrando!
E aí está - seu guia completo para exibir produtos Upsell em páginas de produtos WooCommerce usando o Elementor e o Widget PowerPack Woo - Product Upsell. Com apenas algumas etapas simples, você pode aumentar o valor médio do pedido e dar a seus clientes uma experiência de compra mais guiada!
Se você achou este tutorial útil, também pode estar interessado em aprender a mostrar uma classificação em estrelas nas páginas de produtos WooCommerce usando o Elementor.
Compartilhe se você encontrou este guia útil! Além disso, junte -se a nós no Twitter, Facebook e YouTube.
Tem perguntas ou precisa de ajuda? Deixe um comentário abaixo!
Leia mais tutoriais de WooCommerce
- Melhore a experiência do cliente na loja WooCommerce com uma base de conhecimento
- Melhores Addons Elementadores para WooCommerce
- Os melhores temas de WooCommerce em 2025 [grátis e pago]
- Como adicionar WooCommerce Mini Cart usando elemento

Deixe um comentário cancelar a resposta