Como baixar um arquivo SVG em sua biblioteca Silhouette
Publicados: 2023-01-02Se você deseja baixar um arquivo SVG para sua Biblioteca Silhouette, há algumas coisas que você precisa saber. Primeiro, o arquivo deve estar no formato svg. Em segundo lugar, você precisa ter uma máquina de corte compatível com o software Silhouette. E terceiro, você precisa ter o software Silhouette Studio Designer Edition , necessário para usar os arquivos SVG.
Assim que você clicar no ícone da extensão ao lado da barra de URL, verá uma nova guia que exibe todos os arquivos SVG que você descobriu na página. Para adicionar todos os seus SVGs a um arquivo zip, copie-os para a área de transferência, baixe apenas os poucos necessários ou clique no botão “Baixar todos os SVGs” para adicioná-los.
Para visualizar um arquivo sva (não editá-lo), todos os navegadores modernos, incluindo Chrome, Firefox e Edge, suportam algum tipo de renderização do arquivo sva. Isso significa que você não precisará baixá-los para abri-los online.
Depois disso, você precisará baixar o software Cricut Design Space (se estiver usando o software pela primeira vez, será necessário criar uma conta e baixar o software). Um ícone “Upload” pode ser encontrado no canto inferior esquerdo da tela. Para carregar um arquivo SVG, selecione o ícone Carregar .
Como adiciono downloads à minha biblioteca Silhouette?

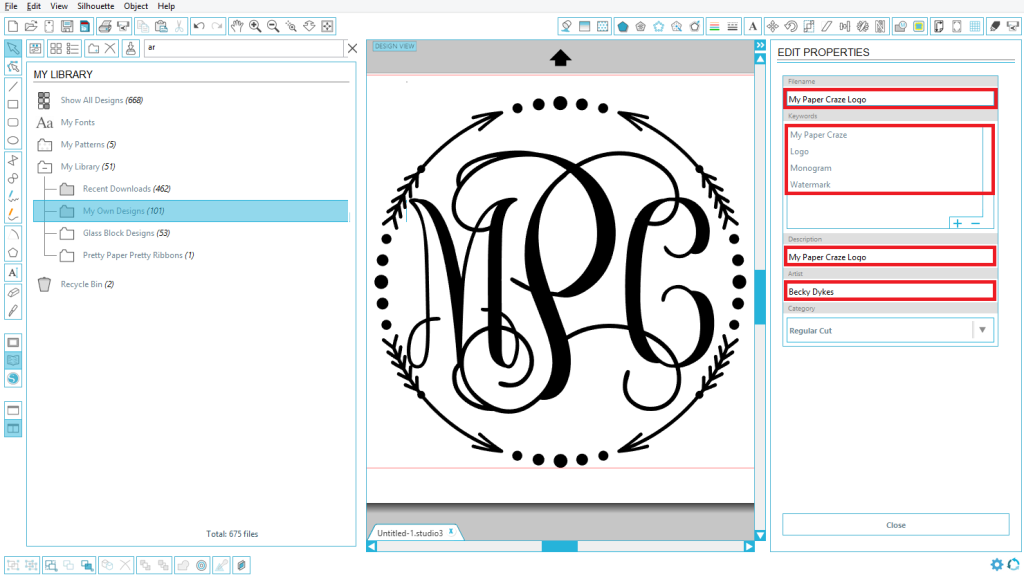
Para adicionar downloads à sua Biblioteca Silhouette, primeiro certifique-se de que os arquivos estejam em um formato que a Silhouette possa ler. Em seguida, conecte sua Silhouette ao computador e abra o software Silhouette Studio . No software, vá até a aba “Library” e clique no botão “Import to Library”. Uma janela será aberta, permitindo que você selecione os arquivos que deseja adicionar à sua Biblioteca Silhouette. Depois de selecionar os arquivos, clique no botão “Abrir” e os arquivos serão adicionados à sua Biblioteca Silhouette.
O Silhouette pode abrir arquivos SVG?

Um dos melhores recursos do Silhouette Studio Designer Edition é a capacidade de importar arquivos SVG. É verdade que um arquivo SVG, também conhecido como gráfico vetorial escalável, pode ser dimensionado em vários tamanhos sem perder a qualidade. Como muitos programas de corte podem ser usados com arquivos SVG, é um prazer usá-los.
Existem inúmeras razões pelas quais não é possível abrir um arquivo.svg diretamente no Silhouette Studio. Se você deseja desbloquear esse recurso, deve atualizar ou obter uma atualização de nível superior da Designer Edition. Arquivos ZIP são normalmente arquivos compactados que devem ser descompactados ou extraídos de uma pasta zip. Se você deseja abrir arquivos .svg com um clique duplo, provavelmente precisará alterar o programa padrão no computador. A primeira etapa é abrir o arquivo.svg em um navegador da Web e copiá-lo para o diretório escolhido. O software Silhouette torna impossível acompanhar o progresso. Existem propriedades svg das quais você deve estar ciente.
Você pode acessar as propriedades de um arquivo Svg clicando com o botão direito do mouse e selecionando Propriedades no menu. Altere a guia Abre com clicando na guia Alterar ao lado de Abre com. Para abrir um arquivo.svg no software Silhouette, você deve ter a atualização Designer Edition ou superior. Quando compram um novo computador, eles também devem ativar as atualizações de software do sistema antes de instalar o novo software. Seus códigos podem estar ativos em até três computadores por vez, mas se você exceder o limite de três instalações e não houver mais de três computadores ativos, eles poderão ser redefinidos. Se você já configurou o programa padrão do software Silhouette para abrir arquivos .svg, você deve clicar duas vezes no arquivo e ele deve abrir. O Silhouette Studio é um tipo de máquina Silhouette. Por favor, envie-me uma mensagem no meu grupo Silhouettes Secrets no Facebook se você tiver alguma dúvida adicional ou se algo não parecer certo.

O software Silhouette permite que você crie gráficos SVG animados de forma rápida e fácil. Quando ampliados, os gráficos vetoriais mantêm sua qualidade mesmo quando o tamanho da imagem é reduzido. Esses programas de software podem ser usados em uma variedade de projetos, como gráficos e ilustrações da web.
Os arquivos SVG do Adobe Illustrator podem ser importados para o Silhouette Studio.
Posso abrir um arquivo SVG criado no Adobe Illustrator ? Os arquivos cortados podem ser importados do Adobe Illustrator para o Silhouette Studio usando a função de importação.
Por que meu arquivo SVG não abre no Silhouette?
Existem alguns possíveis motivos pelos quais seu arquivo SVG pode não estar abrindo no Silhouette. Uma possibilidade é que o arquivo esteja corrompido ou não formatado corretamente. Outra possibilidade é que o Silhouette não suporte o tipo de arquivo . Por fim, também é possível que seu arquivo esteja localizado em uma área protegida do seu computador à qual a Silhouette não tem acesso. Se você ainda estiver tendo problemas, pode ser necessário entrar em contato com o suporte ao cliente da Silhouette para obter assistência.
Considere comprar arquivos SVG se tiver alguns motivos para fazê-lo. Como a Silhouette é uma marca proprietária, apenas a Silhouette Design Store pode vendê-los. Você pode ter certeza de que os arquivos adquiridos são da mais alta qualidade e não estarão disponíveis em nenhuma outra fonte. O Silhouette Studio também pode ser usado para editar imagens vetoriais porque são imagens vetoriais. Isso é útil se você deseja fazer pequenas alterações no arquivo ou se deseja fazer uma cópia para uso posterior. Você também pode criar uma biblioteca que inclua vários arquivos SVG ao mesmo tempo, caso tenha adquirido um pacote SVG e não pretenda importar cada arquivo individualmente. Ao abrir a pasta onde os SVGs foram salvos, escolha aqueles que deseja importar e arraste-os para a Biblioteca Silhouette.
Importando Svgs
SVGs, ou Scalable Vector Graphics, são uma ótima maneira de adicionar imagens ao seu site ou projeto. Eles são fáceis de editar e dimensionar, para que você possa torná-los tão grandes ou pequenos quanto precisar. Você também pode alterar a cor, para que sejam perfeitos para criar logotipos ou ilustrações personalizados. Para importar um SVG para o seu site, você precisará usar a tag HTML. Esta tag permite incorporar uma imagem em uma página da web. A tag requer dois atributos: src e alt. O atributo src informa ao navegador da Web onde encontrar a imagem. O atributo alt é importante para acessibilidade e descreve a imagem para usuários que não podem vê-la. Aqui está um exemplo de como usar a tag para incorporar uma imagem SVG: Este código exibiria o arquivo de imagem logo.svg na página da web.
Neste artigo, mostrarei dois métodos para importar svegets para componentes React. Examinarei um método antigo e um novo integrado ao create-react-app V2. Role para baixo até o próximo título se precisar fazer algo rapidamente. Você não pode controlar como uma imagem é exibida ou estilizada usando SVG. Existe a possibilidade de importarmos as duas versões, o que não é exatamente intuitivo, mas vamos ao que interessa. Nesse caso, aproveitamos a configuração do webpack usando o svgr loader . O componente converte um.
VSCA para um componente React e renderiza um elemento inline nele. Refatorei meu componente ConnectionNotification para que ele pudesse ser publicado assim que estiver pronto para uso e o compartilharei com você assim que estiver concluído. Quando conectado ou não, exibe o estado desconectado até que passe o tempo de espera. Como você pode ver, o componente acima renderiza um SVG embutido . Esta versão da imagem não é a mesma que a mostrada aqui.
Arquivos SVG: a maneira perfeita de criar gráficos de alta qualidade
Os arquivos SVG são ideais para criar gráficos de alta qualidade que podem ser usados em sites, materiais impressos ou produções animadas. Por ser um método simples e rápido de criação de gráficos sofisticados, o arquivo SVG é muito utilizado no desenvolvimento web.
