Como baixar arquivos SVG do Sketch
Publicados: 2022-12-30Sketch é um software de desenho e animação vetorial para Mac OS X. É desenvolvido pela Bohemian Coding. É usado por designers para criar ilustrações vetoriais, logotipos, ícones e interfaces de usuário. O Sketch possui uma biblioteca integrada de formas e símbolos vetoriais. Ele também suporta a importação e exportação de arquivos SVG. Neste artigo, mostraremos como baixar arquivos SVG do Sketch.
É simples exportar um arquivo SVG do Sketch, mas o processo de criação de um modelo confiável e eficiente é muito mais complicado. Neste artigo, fornecerei minhas recomendações e descobertas sobre cada um desses recursos. As variáveis que definem o termo são as seguintes: Quais feições são exportadas? Como você exporta uma prancheta, uma camada ou uma fatia? Cada SVG tem uma grade, ou sistema de coordenadas, onde os elementos são colocados. Uma viewBox, ao contrário de uma prancheta, é um tipo de SVG. ViewBox pode determinar se uma parte específica da grade SVG aparece ou não em seu gráfico final.
É possível exportar ou copiar arquivos. O esboço é gerado quando você esboça apenas nas novas camadas. Você também pode copiar partes específicas de um SVG usando-o como o próprio gráfico e depois incorporá-lo de volta ao original. Somente este fluxo de trabalho por camada pode ser usado ao modificar um gráfico que você já criou. Se você estiver usando camadas que se transformarão em camadas, é melhor copiar toda a prancheta para evitar a tradução de elementos. Ainda é bastante simples excluí-lo neste caso. A otimização Round/Rewrite Paths, por outro lado, pode nivelar a transformação nos pontos vetoriais desse elemento.
Para baixar seu documento, no aplicativo da web Na área de trabalho ou visualização do projeto, passe o mouse sobre a miniatura e escolha... no menu Baixar documento. Selecione Baixar documento no documento ou na barra de navegação superior da exibição Prancheta.
Você pode exportar SVG do Sketch?

Depois de baixar e abrir o arquivo Sketch , selecione uma camada, várias camadas ou uma prancheta e clique em Exportar no canto inferior direito da página. Se você quiser alterar o formato, marque a caixa ao lado do menu suspenso Formato. A resolução pode ser ajustada selecionando o tamanho e arrastando as camadas de exportação (ou o nome da prancheta).
Atualmente, o design da interface do usuário é mais comumente realizado no esboço. Cada camada de design está vinculada ao seu próprio formato de dados no esboço. Um SVG contém informações tão completas quanto as contidas em uma imagem bitmap. Alguns efeitos de camada podem não estar mais visíveis ou podem não funcionar mais. Da mesma forma, o SVG exportado não será otimizado para uso na web. Somente uma forma vetorial pode conter um traço em SVG. Ao exportar aplicativos de esboço , o caminho do vetor do traço central é deslocado para que se pareça com o traço interno.
Quando o avocode detecta se um caminho de linha está fechado ou não, ele começa a processá-lo. Quando a linha está aberta, o exportador não aplica o preenchimento de cor e aplica apenas a sombra na linha. Não há representação geral de um gradiente Angular no formato SVG, então a Avocode criou uma ferramenta de exportação que torna simples criá-los e usá-los na web. O Avocodesx pode exportar camadas como uma ou mais camadas ou como parte de uma imagem, renomear recursos, alterar a resolução e adicionar variantes.
Várias opções podem ser usadas para exportar uma imagem.
Esse formato é o mais comumente exportado do Sketch. Como não há arquivos intermediários para exportar arquivos PDF, o sketch cria um arquivo PDF contendo todas as camadas e objetos em seu projeto.
Este formato é usado em páginas da web para exibir imagens no formato PNG. Por ser transparente, o sketch pode exportar arquivos PNG com tamanhos de 8 bits.
O formato de exportação mais comum para esboço é JPG. Ao contrário dos arquivos PNG, os arquivos JPG são compactados e podem ser menores, mas carecem de transparência.
Aplicativos da Web que usam um formato de imagem vetorial, como SVG, podem usá-lo. Ao exportar um arquivo SVG, o Sketch cria uma imagem conforme do tipo Lambert. Como resultado, as formas na imagem são todas do mesmo tamanho e todas parecem iguais quando vistas em tamanhos diferentes.
Como faço para exportar um projeto do Sketch?

Você pode exportar seu trabalho do aplicativo Mac rapidamente selecionando Compartilhar > Exportar… no menu ou pressionando [/]). Você pode exportar pressionando E. Abra a caixa de diálogo Salvar do MacOS, selecione os itens que deseja exportar e clique em Exportar.
Você aprenderá como criar um site responsivo com animação 3D sem codificar uma única linha de código. Os recursos, ícones, layouts e interações do Rive fazem parte de um aplicativo iOS. Mostraremos como construímos o novo site Design+Code com React Hooks, Gatsby, Netlify e técnicas avançadas de CSS com componentes estilizados. Esta é uma coleção de transmissões ao vivo do site SwiftUI de Meng. Nesta lição, usaremos a barra lateral e as grades preguiçosas para criar um layout personalizado para iOS, iPadOS, macOS Big Sur e o efeito Matched Geometry. Este curso é fácil de entender e pode ser concluído em formato de vídeo em apenas algumas etapas simples. Com o ProtoPie, você pode criar protótipos baseados em código que são quase tão poderosos quanto os construídos com a ferramenta.
Além disso, o Webflow inclui um sistema de gerenciamento de conteúdo (CMS) e comércio eletrônico, permitindo que você crie toda uma experiência de compra sem depender de ferramentas de terceiros. React Native é uma estrutura Javascript popular que combina React e componentes nativos para criar um aplicativo Web altamente interativo. Aprenda a construir um site moderno usando React e as bibliotecas mais eficientes para colocar seu produto/serviço online. Familiarize-se com Grid CSS, animações, interações, dados dinâmicos e Netlify enquanto se prepara para a implantação do seu site. Swift é a linguagem de programação robusta e intuitiva da Apple para criar aplicativos iOS, Mac, Apple TV e Apple Watch.
Como faço para exportar imagens de alta qualidade do Sketch?
Escolha uma camada, várias camadas ou uma prancheta no menu suspenso no canto inferior direito e clique em Tornar exportável. No menu suspenso Formato, selecione JPEG como seu formato preferido. Se você deseja exportar uma prancheta, escolha Exportar camadas ou Exportar [nome da prancheta].
Exportando seus desenhos: JPEG vs. PNG vs. Tiff
Ao exportar seus desenhos, você deve considerar o formato e a qualidade do produto final. É melhor usar JPEGs para imagens fotográficas e reais. Além disso, eles podem distorcer linhas nítidas, cores gradientes e texto. PNGs são especialmente benéficos para diagramas contendo texto porque podem ser facilmente manipulados. Como os arquivos TIFF são o melhor formato para arte digital, você pode imprimir e exibir sua arte digital e imagens offline com a melhor qualidade possível.

Como faço para exportar um aplicativo Sketch?
Depois de abrir o arquivo de esboço, escolha uma camada, várias camadas ou uma prancheta e clique em Tornar exportável no canto inferior direito da tela. Certifique-se de que PNG esteja definido como o formato do menu suspenso. Você pode exportar a arte ajustando o tamanho da resolução e arrastando e soltando as camadas (exportar camadas ou exportar [nome da prancheta].
Salvando arquivos localmente: a melhor maneira de manter seus arquivos seguros
Você pode salvar arquivos localmente para que eles estejam sempre seguros e acessíveis, não importa onde você esteja. Como alternativa, você pode salvá-los em seu computador local, se desejar. O Illustrator, apesar da falta de suporte para arquivos Sketch , permite exportá-los para um formato vetorial compatível com o Illustrator.
Como faço para exportar um arquivo SVG?

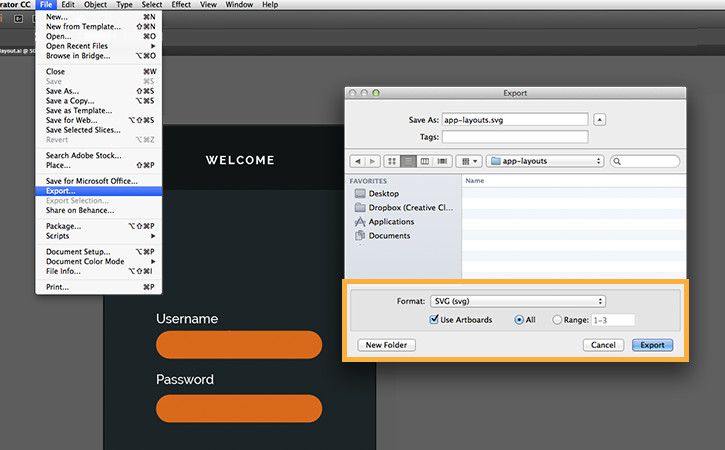
Para exportar um arquivo SVG, você precisará de um programa de edição vetorial, como Adobe Illustrator, Inkscape ou CorelDRAW. Depois de criar seu design, vá para Arquivo > Salvar como e escolha o formato de arquivo SVG.
Quais são algumas maneiras de exportar SVGs para uso na Web? Um SVG pode ser salvo usando os três métodos listados abaixo no Adobe Illustrator. Arquivo É o caminho que leva à Porta Dourada. Se estivermos otimizando um SVG massivo , podemos usar estilo inline ou CSS interno. Há duas opções se você usar um gráfico rasterizado (como um JPG) em seu arquivo sva. Em geral, a escolha da fonte é a mais fácil, principalmente quando se trata de imagens grandes. Quando você converte suas letras em contornos, elas se tornam vetores em vez de fontes.
Isso pode resolver um problema de exibição, mas provavelmente resultará em queda de desempenho e violação das diretrizes de acessibilidade. Quando você tem vários SVGs com nomes de classe mínimos, acabará estilizando coisas que não pretendia porque duplicou. Na maioria das vezes, é melhor usar o número 2. Em outras palavras, estamos adicionando largura e altura aos SVGs básicos desativando o responsivo. Se definirmos largura e altura em CSS também, é provável que esse CSS substitua o que está definido no SVG.
Illustrator é um programa da Adobe que pode ser usado por designers gráficos para criar arte vetorial. É um dos programas de design gráfico mais caros do mercado, mas também é uma maneira muito simples e econômica de criar arquivos SVG de alta qualidade . Este conversor Adobe Express SVG gratuito permite criar arquivos bitmap usando a tecnologia de processamento gráfico da Adobe. É um programa de software eficiente e fácil de usar que pode produzir arquivos de alta qualidade em segundos. Os recursos padrão do nosso conversor, como o Adobe Illustrator, permitem que você crie arquivos SVG precisos e com aparência profissional que seriam renderizados com qualquer versão do Illustrator.
Como faço para exportar um arquivo SVG?
Você pode escolher um tipo de arquivo, nomeá-lo e salvá-lo como SVG acessando Arquivo > Exportar > Exportar como… Ao clicar em Exportar, você pode acreditar que a imagem será salva sem a capacidade de alterar as opções. Ele abre uma nova janela antes que o arquivo seja salvo neste caso.
Converta suas imagens para o formato SVG
Depois de carregar seu arquivo de imagem JPG, você pode escolher um formato para convertê-lo. Você pode iniciar o conversor gratuito e ver um arquivo de resultado no formato de sua escolha.
O que é Exportar SVG?
A ferramenta SVG Export, que procura e converte instantaneamente SVGs em arquivos PNG, JPEG e GIF, é uma excelente ferramenta para quem procura SVGs em sites.
Por que você deve usar arquivos SVG
Além disso, você pode usar ferramentas baseadas em vetores como Adobe Illustrator ou Inkscape para criar rapidamente ilustrações vetoriais ou logotipos. Esses designs gráficos podem ser usados em mídia impressa ou online, ou podem ser usados para criar ilustrações e diagramas mais complexos.
O que é uma imagem SVG?
O que são arquivos sva? Scalable Vector Graphics (SVG) é um formato de arquivo compatível com a Web para armazenar gráficos. arquivos vetoriais , ao contrário de arquivos raster baseados em pixels, armazenam imagens em fórmulas matemáticas que refletem os pontos e linhas em uma grade.
Converter esboço em SVG
Não há um botão de um clique para converter um esboço em SVG, mas existem alguns métodos que podem ser usados para fazer isso. Uma maneira é usar um programa de edição de vetores como o Adobe Illustrator para traçar o esboço e criar formas vetoriais. Outra maneira é usar um programa raster para vetor como o Vector Magic, que pode converter automaticamente uma imagem raster em formas vetoriais.
3 maneiras de exportar SVG do Sketch
Como posso obter arquivos SVG no esboço? Para obter o código SVG do Sketch, você deve primeiro copiar o código da camada de forma. Depois de selecionar a camada de forma, você pode clicar nela para executar esta tarefa. Para copiar o código, navegue até o menu de contexto com o arquivo. O arquivo de código SVG agora será aberto. Isso pode ser feito clicando em Arquivo – Abrir (no canto superior esquerdo), onde você encontrará e selecionará o arquivo de código SVG. À sua frente, um novo arquivo de código SVG agora deve exibir seus gráficos. Ao clicar em Arquivo – Salvar como PSD, você pode salvar os arquivos. Como você converte um arquivo do Sketch em um SVG? É necessário primeiro abrir o arquivo Sketch antes de convertê-lo para SVG. Ao clicar em Arquivo – Abrir (no canto superior esquerdo), você será direcionado para o arquivo de esboço. O arquivo de esboço agora foi apresentado a você e os gráficos para ele devem estar visíveis. Como faço para exportar símbolos de esboço? O processo de exportação de símbolos e pranchetas é o mesmo. O processo de exportação pode ser iniciado selecionando um símbolo ou vários símbolos (que normalmente são encontrados na página Símbolos no Sketch) e pressionando Control.
Problema de Exportação Svg de Esboço
Ao exportar um arquivo de esboço para SVG, podem ocorrer alguns problemas. Por exemplo, o arquivo pode não ser exportado corretamente ou alguns dos elementos podem estar ausentes.
É uma instalação do freeCAD com uma versão de firmware de 0.18.3+dfsg1-1 no Ubuntu 11. Isso é um bug ou um problema com o software FreeCAD? O esboço que desejo exportar deve ser selecionado na árvore Modelo e depois importado via Arquivo. É possível exportar um SVG nivelado . Quando exporto o esboço inferior, acabo com isso: svg. Quando abro o esboço superior, recebo isto: A forma está correta neste esboço, mas o esboço foi traduzido para a origem em vez da origem. Você só pode fazer um pequeno ajuste antes de exportar a peça, girando-a da maneira adequada.
