Como desenhar uma linha em Boxy SVG
Publicados: 2023-02-14Todos nós sabemos como desenhar uma linha em SVG. Mas e se quisermos desenhar uma linha em boxy svg? Neste artigo, mostraremos como fazer exatamente isso! Primeiro, vamos dar uma olhada no código para uma linha básica em svg: Isso irá desenhar uma linha do canto superior esquerdo do elemento svg até o canto inferior direito. Agora, digamos que queremos desenhar uma linha alinhada horizontalmente e indo do lado esquerdo do elemento svg para o lado direito. Podemos fazer isso definindo os atributos x1 e x2 como 0 e 100, respectivamente. Em seguida, digamos que queremos desenhar uma linha alinhada verticalmente e que vá da parte superior do elemento svg até a parte inferior. Podemos fazer isso definindo os atributos y1 e y2 como 0 e 100, respectivamente. Finalmente, digamos que queremos desenhar uma linha que está em um ângulo. Podemos fazer isso definindo os atributos x1 e y1 como 0 e os atributos x2 e y2 como 100 e 50, respectivamente. Isso é tudo! Agora você sabe como desenhar uma linha em svg quadrado.
O Boxy Svg é gratuito?

Não há uma resposta definitiva para essa pergunta, pois depende de como você define “grátis”. Se você está procurando um editor de gráficos vetoriais totalmente gratuito e de código aberto, o Inkscape é provavelmente sua melhor aposta. No entanto, se você estiver disposto a pagar por um editor de gráficos vetoriais premium, o Affinity Designer provavelmente é uma opção melhor.
Gráficos vetoriais como ícones, banners, gráficos e ilustrações podem ser armazenados em vários formatos de arquivo, incluindo SVG. O projeto Boxy é dedicado a criar o melhor editor SVG para usuários não técnicos, bem como para profissionais. Possui um projeto ativo que está sendo desenvolvido com novos recursos adicionados mensalmente. Se você vir apenas um traçado e nenhum preenchimento, será necessário aumentar o zoom e atingir com precisão a área traçada para obter um estilo do objeto. O autor é muito responsivo e o aplicativo é atualizado regularmente com correções de bugs ou novos recursos. Design limpo e alinhamento consistente com svega são o foco do aplicativo. Boxy, como o nome sugere, emprega o mesmo mecanismo de renderização do Chrome, o que significa que 99% dos SVGs devem ser iguais.
Além da falta de funcionalidade básica, outros programas de baixo custo/gratuitos, como desfoque e sombras projetadas, oferecem esse recurso. Mesmo que não haja um editor capaz de suportar totalmente todo o padrão, o Boxy SVG está próximo disso. Com o Compartilhamento Familiar ativado neste aplicativo, até seis membros da família podem usá-lo ao mesmo tempo. Este aplicativo não coleta nenhuma informação sobre seus usuários. Mais informações sobre a política de privacidade do desenvolvedor estão disponíveis aqui. Nem sempre é necessário seguir as mesmas práticas de privacidade que todos os outros.
Cor de Fundo Boxy Svg
As imagens SVG podem ser criadas com uma cor sólida para o fundo. Para fazer isso, a cor de fundo deve ser definida no elemento. A cor pode ser definida usando a propriedade de cor do CSS.
Adicione uma cor de fundo em Boxy Svg
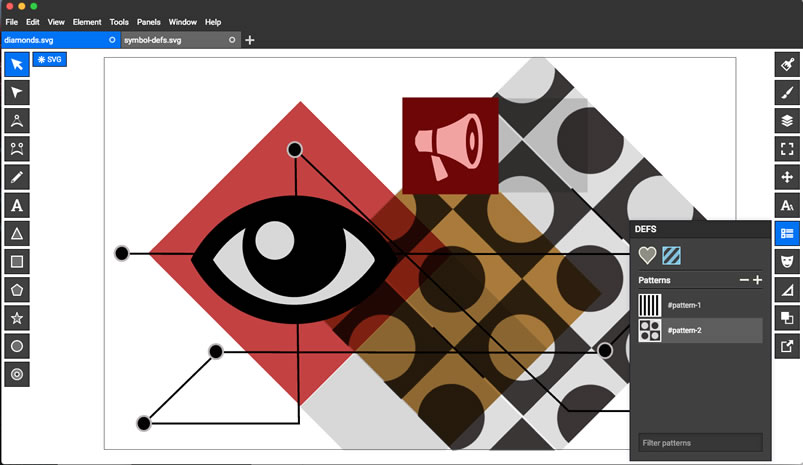
A cor do SVG de fundo pode ser definida selecionando o ícone Cor no painel Defs. Na parte inferior do painel, clique no botão + e selecione uma das três opções disponíveis. Para preencher o vazio, basta selecionar a cor de preenchimento na guia Forma e, em seguida, definir a cor de fundo para a cor de preenchimento.
Texto Curvo Boxy Svg

O texto SVG pode ser reto e curvo, mas para a maioria dos textos, o padrão é reto. Para criar texto curvo, primeiro você precisa criar um caminho curvo. Em seguida, você pode usar a ferramenta texto no caminho para criar seu texto. O texto seguirá o caminho que você criou. Você pode ajustar a curva do caminho para alterar a aparência do texto.
Cantos arredondados Boxy Svg

Se você deseja criar cantos arredondados em uma caixa retangular usando SVG, deve usar o elemento. Primeiro, você precisa definir as coordenadas x e y dos cantos superior esquerdo e inferior direito do elemento. Em seguida, você define os atributos rx e ry para o raio desejado dos cantos. Finalmente, você define os atributos cx e cy para as coordenadas x e y do centro do elemento.
Desenho Svg
Desenhar svg pode ser feito de várias maneiras, mas a mais comum é provavelmente usar um editor de gráficos vetoriais como o Inkscape ou o Adobe Illustrator. Há vários tutoriais on-line que podem ajudá-lo a aprender como usar esses programas.
Nesta Dose DIY diária, veremos como criar arquivos SVG . O que é um arquivo SVG e por que é importante saber como criá-los? Nós preferimos usar. Arquivos SVG ao criar projetos de máquinas de corte. Cometi muitos erros porque não conseguia encontrar uma base sólida. Jennifer Maker está atualmente oferecendo o Curso de Design Cut Above para venda, e eu paguei por isso. Ele ensina como licenciar e distribuir seus arquivos sva.

Você é livre para compartilhar e até vender os SVGs que criar. Você impressionará seus amigos e familiares com esta peça e se destacará da multidão. Nas seções a seguir, você aprenderá como usar as funções e ferramentas básicas do software. Durante esta experiência de aprendizagem prática, vamos desenhar e fazer um cartão com janelas e portas que se abrem. Os alunos serão capazes de projetar uma lanterna de papel 3D no final do curso. Como resultado de oito unidades, poderemos criar ou vender nossos próprios designs. Demonstraremos como fazer SVGs no Inkscape e no Adobe Illustrator.
Você não poderá se inscrever neste curso depois de comprá-lo. Jennifer irá ajudá-lo se você tiver algum problema com seus arquivos. Jennifer mostrará tudo o que você precisa saber sobre como desenvolver, licenciar e salvar esses arquivos. O curso é individualizado para que você possa concluí-lo quando e onde quiser. Jennifer também pode ser encontrada em um grupo privado do Facebook para examinar seus arquivos e responder a quaisquer perguntas que você tenha.
Como usar suas próprias imagens com uma máquina Cricut
É possível usar suas próprias imagens para fazer recortes em suas máquinas Cricut? Você pode usar suas próprias imagens para fazer recortes com sua máquina Cricut, mas terá que convertê-las para o formato de arquivo sva antes de poderem ser usadas. O Cricut Design Space é um programa útil que permite projetar qualquer trabalho de corte/impressão com suas imagens e formas usando as máquinas. Para usar o Cricut, você deve usar o formato de arquivo SVG para todas as suas imagens e formas. Por que você precisa converter do Adobe Illustrator para sva? Você pode querer converter suas imagens em sva se tiver alguns motivos. Para começar, o SVG é um formato melhor para uma variedade de aplicativos. Os arquivos JPG podem conter apenas imagens em preto e branco e têm um tamanho de arquivo pequeno, enquanto os arquivos SVG podem ser coloridos e dimensionados de acordo com suas necessidades. O arquivo A.SVG tem menos opções de edição do que outros tipos de arquivos. O programa permite redimensionar, mover e alterar as cores de suas imagens sem o risco de perder nenhum dado. Finalmente, os arquivos SVG podem ser exportados para outros programas, como Shopify, e usados em páginas da web e lojas de comércio eletrônico. A postagem no blog de Jennifer sobre o assunto SVG pode ser encontrada aqui; se você quiser aprender mais sobre sVG ou converter suas imagens para SVG, faça isso. Você precisará de tudo o que precisa para começar, incluindo instruções sobre como licenciar e salvar seus SVGs, graças a este tutorial. Você também pode vender seus SVGs em outros sites, como o Etsy, e por meio de sua própria loja online. Espero que tenha um bom corte.
Boxy Svg Subtract
Não há uma resposta definitiva para essa pergunta, pois depende do design específico do arquivo SVG em questão. No entanto, em geral, se você deseja criar um arquivo SVG quadrado que subtraia um objeto de seu plano de fundo, precisará usar o atributo 'clip-path'. Este atributo permite especificar quais partes de um objeto SVG devem ser visíveis e quais devem ser ocultadas. Ao especificar cuidadosamente um 'caminho de recorte' que corresponda à forma do objeto que deseja subtrair, você pode criar um arquivo SVG quadrado que parece ter subtraído esse objeto de seu plano de fundo.
Desenhar Caminho Svg Online
Existem muitas maneiras de desenhar um caminho SVG online. Uma maneira é usar um editor SVG online, como o Method Draw. Este editor fornece uma interface para desenhar e editar caminhos SVG. Outra maneira é usar um editor de gráficos vetoriais online , como o Vectr. Este editor também fornece uma interface para desenhar e editar caminhos SVG.
Uma ferramenta de animação online com uma ampla gama de opções de animação extremamente úteis, uma interface de arrastar e soltar, opções interativas de exportação e capacidade de salvar e exportar arquivos. Usando a interface intuitiva, você poderá criar animações de linhas avançadas, desenhar suas próprias linhas e usar efeitos de autodesenho. Com o gerador de animação de caminho online, você pode criar um número infinito de animações de desenho de caminho. Este programa pode gerar um único arquivo SVG animado com CSS como tipo de animação e possui todas as ferramentas de animação necessárias. Use a animação de caminho para criar animações atraentes para bordas, ícones, assinaturas e outras ilustrações.
Caminhos em SVG: uma introdução
Os caminhos são distinguidos por seus números d. Esse atributo recebe o valor um porque os pixels são o comprimento do caminho. Você pode definir o atributo d como 0 se quiser fazer um caminho muito curto. O elemento path pode ser usado de várias maneiras. Ao desenhar o caminho em uma tela com o mouse, você pode criar uma forma. O elemento elipse pode ser usado em conjunto com os elementos relct, ellipse e polygon para gerar formas em um documento SVG. Quando você conhece o caminho pela primeira vez, pode ser difícil de entender, mas depois de aprender a usá-lo, você será capaz de esculpir algumas formas incríveis. Espero que este artigo tenha ajudado você a entender melhor os caminhos e que você possa começar a criar formas SVG incríveis em breve.
