Como aceitar facilmente pagamentos com cartão de crédito em seu site WordPress
Publicados: 2022-06-29Deseja aceitar facilmente pagamentos com cartão de crédito em seu site WordPress?
Por padrão, o WordPress não vem com opções de pagamento com cartão de crédito, mas existem muitos plugins e ferramentas que podem ajudar a resolver isso.
Neste artigo, compartilharemos 2 maneiras fáceis de aceitar pagamentos com cartão de crédito em seu site WordPress.

Por que aceitar pagamentos com cartão de crédito no WordPress?
Os cartões de crédito e débito são a forma mais comum de pagamento online no mundo.
Se você estiver vendendo produtos ou serviços em seu site WordPress, é importante aceitar pagamentos com cartão de crédito.
Aceitar pagamentos com cartão de crédito melhorará sua taxa de conversão e reduzirá o abandono de carrinho.
Observação: você precisará habilitar HTTPS/SSL em seu site para poder aceitar pagamentos com cartão de crédito com segurança. Para mais detalhes, você pode seguir nosso guia sobre como obter um certificado SSL gratuito para o seu site WordPress.
Muitas vezes, os usuários não querem configurar uma loja online completa com um carrinho de compras para aceitar pagamentos com cartão de crédito. Isso faz muito sentido, especialmente se você estiver vendendo apenas um único produto ou aceitando pagamentos por consultoria ou serviços.
Nesse caso, tudo o que você precisa é de um simples formulário de pedido on-line com opção de pagamento com cartão de crédito.
Dito isto, vamos ver como você pode aceitar pagamentos com cartão em seu site. Basta usar os links abaixo para pular para o método de sua preferência.
- Método 1. Aceite pagamentos com cartão de crédito com WP Simple Pay (mais simples)
- Método 2: Aceite pagamentos com cartão de crédito com WPForms (mais personalizável)
- Método 3. Três maneiras de bônus para aceitar pagamentos com cartão de crédito no WordPress
1. Aceite pagamentos com cartão de crédito no WordPress com WP Simple Pay
Para este método, usaremos o WP Simple Pay, o melhor plugin de pagamento Stripe do mercado. Com o WP Simple Pay, você pode aceitar pagamentos sem precisar configurar e usar um complicado plugin de comércio eletrônico.
O WP Simple Pay integra-se à plataforma de processamento de cartão de crédito Stripe. Como todos os processadores de pagamento, o Stripe cobra uma pequena taxa por transação. No entanto, a inscrição no Stripe é gratuita.
Para esse método, criaremos um botão de pagamento que você pode adicionar a qualquer página ou postagem.
Usaremos o WP Simple Pay Lite porque é 100% gratuito. Se você precisar de recursos mais avançados, também há o WP Simple Pay Pro. Esta versão oferece mais opções de personalização, um construtor de formulários de arrastar e soltar e e-mails de recibo de pagamento personalizados.
Primeiro você precisará instalar e ativar o plugin WP Simple Pay. Se precisar de ajuda, consulte nosso guia sobre como instalar um plugin do WordPress.
Após a ativação, o plug-in iniciará automaticamente o assistente de configuração do WP Simple Pay. Para começar a aceitar pagamentos com cartão de crédito, clique no botão 'Vamos começar'.

O primeiro passo é conectar o WP Simple Pay à sua conta Stripe.
Se você ainda não tem uma conta Stripe, não se preocupe. O assistente de configuração o guiará pelo processo de criação de uma nova conta, passo a passo.
Primeiro, clique no botão 'Conectar com Stripe'.

Na próxima tela, o WP Simple Pay solicitará um endereço de e-mail.
Se você já estiver registrado no Stripe, certifique-se de digitar o endereço vinculado à sua conta do Stripe.

Não tem uma conta Stripe? Em seguida, digite o endereço de e-mail que deseja usar para sua nova conta do Stripe.
Em seguida, basta clicar no botão Continuar.
O WP Simple Pay agora verificará se há uma conta Stripe vinculada ao seu endereço de e-mail. Se encontrar uma conta, o WP Simple Pay solicitará sua senha do Stripe.
Se não encontrar uma conta, o WP Simple Pay o guiará pelo processo de registro no Stripe. Basta seguir as instruções na tela para criar uma conta e conectá-la ao WP Simple Pay.

Depois de conectar o WP Simple Pay e o Stripe, você está pronto para criar seu botão de pagamento.
Basta clicar em 'Criar um Formulário de Pagamento'.

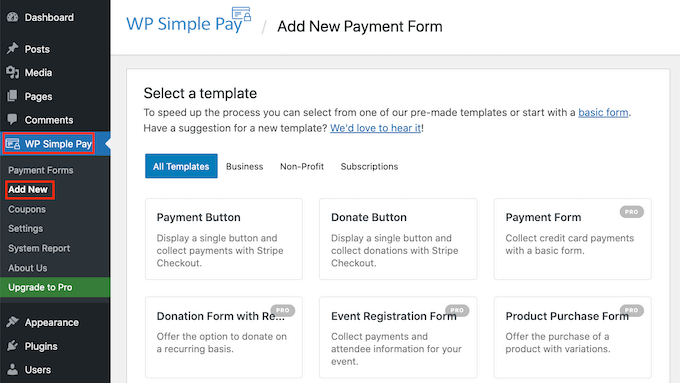
Você também pode criar um botão de pagamento indo para WP Simple Pay » Adicionar Novo .

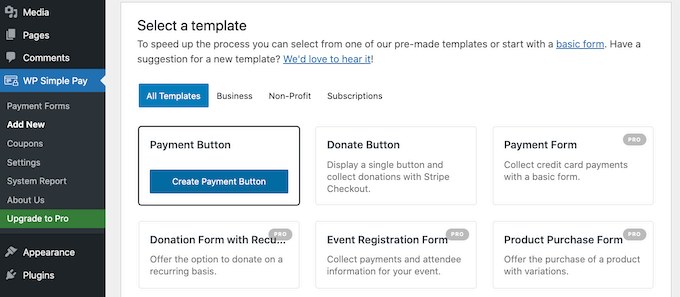
Agora basta passar o mouse sobre o modelo 'Botão de pagamento'.
Em seguida, clique em 'Criar botão de pagamento'.

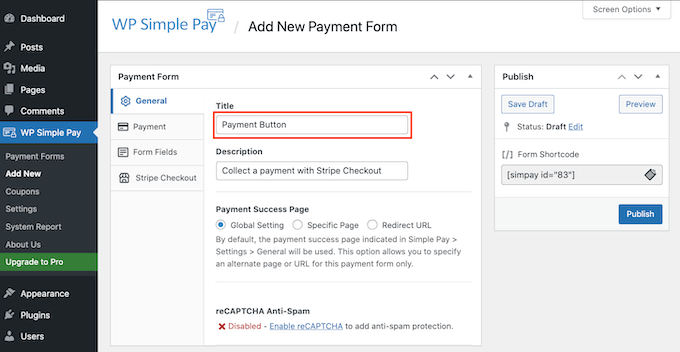
Agora digite um nome para o botão de pagamento no campo 'Título'.
Os visitantes do seu site não verão esse nome, pois é apenas para sua própria referência.

Você também pode adicionar mais detalhes no campo Descrição. Novamente, o WordPress não mostrará isso aos visitantes do seu site, mas pode ser útil para sua própria referência.
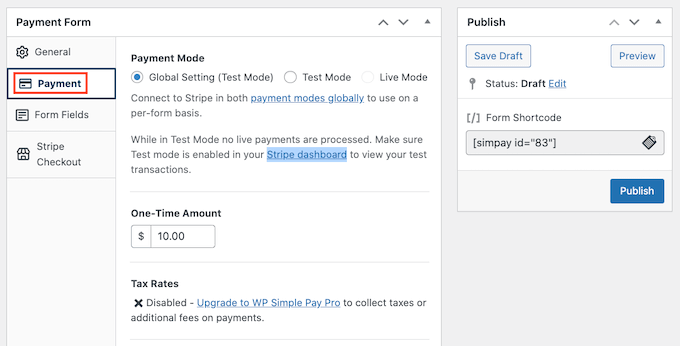
Agora é só clicar na aba Pagamento.

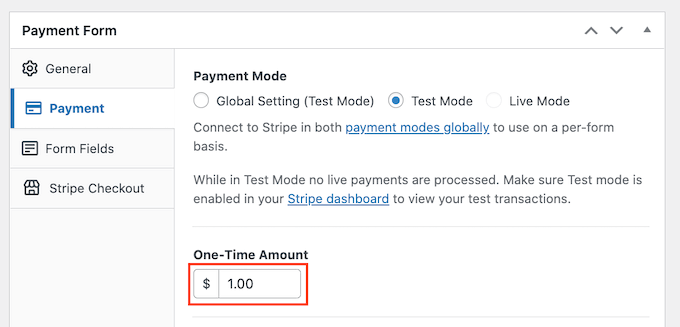
A partir daqui, você pode decidir quanto dinheiro cobrar com seu botão de pagamento.
Vá em frente e digite este número no campo 'One-Time Amount'.

O WP Simple Pay usa a moeda dólar por padrão.
Se você quiser aceitar pagamentos em qualquer outra moeda, vá para WP Simple Pay » Configurações . Você pode então selecionar a guia Geral » Moeda . Aqui você encontrará tudo o que precisa para alterar a moeda padrão.
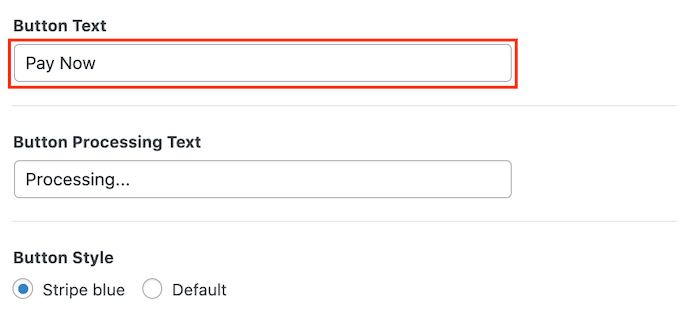
Em seguida, role até a seção Texto do botão.
Este é o texto que o WordPress mostrará no seu botão. Por padrão, o WP Simple Pay usa 'Pay Now' como seu rótulo de botão.
Para alterar isso, basta digitar um novo texto no campo Texto do botão.

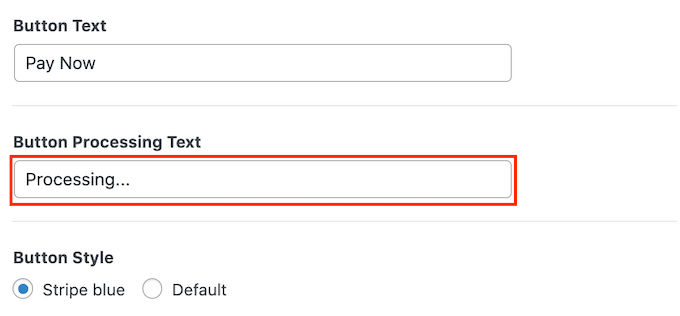
Nesta seção você também pode alterar o Texto de Processamento do Botão.
Este é o texto que o WP Simple Pay mostrará aos visitantes enquanto processa suas informações de pagamento.

O WP Simple Pay usa o estilo do botão do seu tema WordPress para o estilo do botão 'Padrão'.
Outra opção é usar o estilo 'Stripe blue', que usa um gradiente e cantos arredondados.

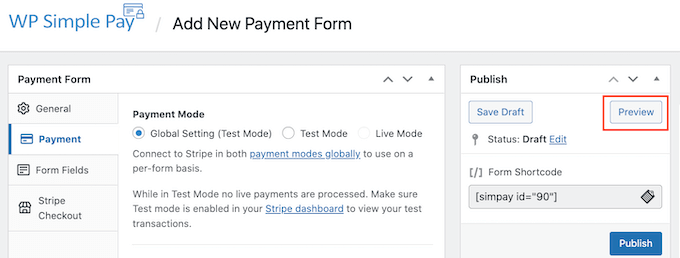
Conforme você faz essas alterações, convém verificar como seu botão de pagamento será exibido para seus visitantes.
Para visualizar o produto acabado, clique no botão Visualizar.

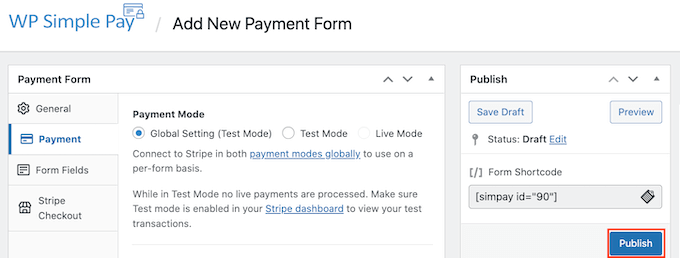
Quando estiver satisfeito com o que está vendo na visualização, é hora de adicionar o botão ao seu site WordPress.
Para isso, clique no botão Publicar.

Agora você pode adicionar seu botão a qualquer página ou postagem para aceitar pagamentos com cartão de crédito em seu site WordPress, incluindo suas páginas de produtos e páginas de destino. Você também pode adicionar o botão a qualquer área do seu site pronta para widget.
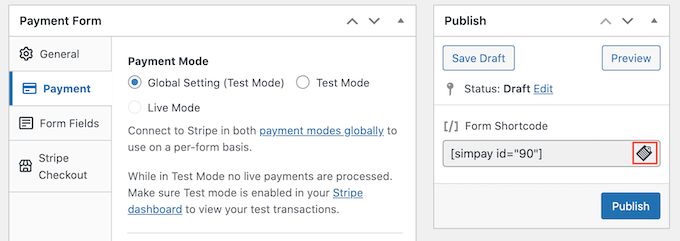
Tudo o que você precisa é de um código de acesso que o WP Simple Pay cria automaticamente.
Para pegar este código basta encontrar o campo 'Form Shortcode'. Em seguida, clique no botão 'Copiar'.

Agora você pode colar esse código de acesso em qualquer página, postagem ou área de widget. Para mais detalhes sobre como colocar o shortcode, você pode ver nosso guia sobre como adicionar um shortcode no WordPress.
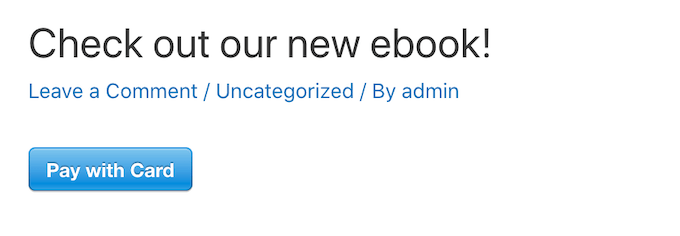
Depois de colar este shortcode, seu botão de pagamento aparecerá no seu site WordPress.
Antes de começar a aceitar pagamentos, é uma boa ideia testar seu botão.
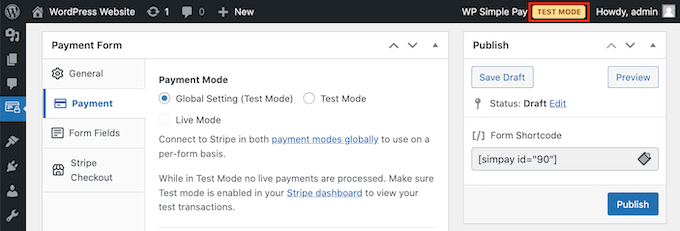
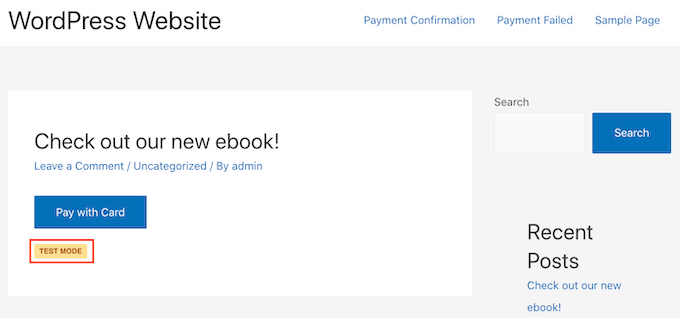
O WP Simple Pay cria seu novo botão de pagamento no modo de teste por padrão. Seu site não processará pagamentos com cartão de crédito enquanto estiver no modo de teste.
Para confirmar que o WP Simple Pay está atualmente nesse modo, dê uma olhada na barra de ferramentas na parte superior do painel do WordPress. Você deve dizer 'Modo de teste'.

Se você for para a página ou postagem em que adicionou esse botão, também verá o 'Modo de teste' diretamente abaixo do botão.

Quando se trata de testar seu botão, há um problema.
O Stripe não mostra pagamentos de teste por padrão! Felizmente, há uma solução fácil.
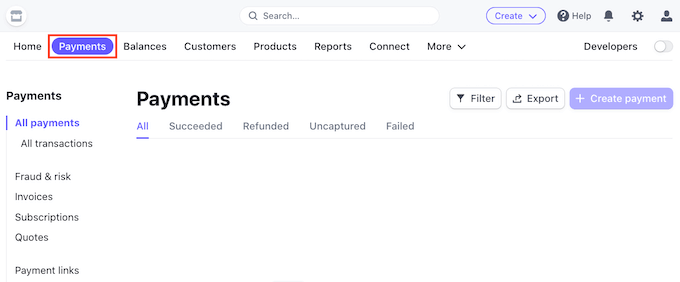
Para ver seus dados de teste, basta fazer login no painel do Stripe em uma nova guia. Em seguida, clique na guia Pagamentos.

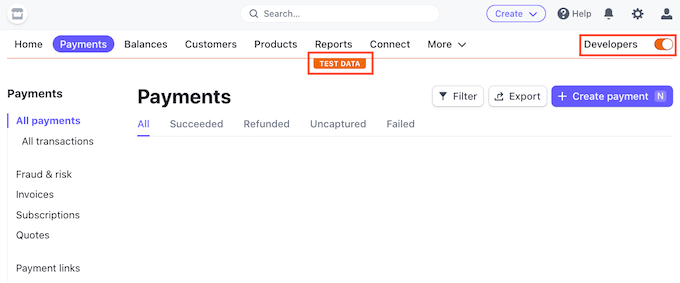
Em seguida, basta clicar no controle deslizante 'Desenvolvedores' no canto superior direito.
O painel do Stripe agora será atualizado para mostrar um banner 'Dados de teste'. Todos os pagamentos de teste agora serão exibidos no painel do Stripe.

Agora você está pronto para testar seu botão.
A maneira mais fácil de fazer isso é voltando para o seu site WordPress. Em seguida, vá para a página onde você adicionou seu botão para aceitar pagamentos com cartão de crédito.
Agora você pode dar um clique neste botão. Em seguida, basta seguir as instruções na tela para enviar um pagamento de teste. Depois de enviar o pagamento de teste, mude para o painel do Stripe. Agora você verá seu pagamento de teste no painel.
Agora que você verificou que tudo está funcionando sem problemas, é hora de tirar o botão do modo de teste.
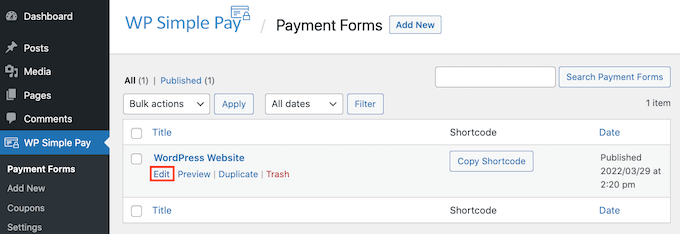
Basta acessar WP Simple Pay » Formas de Pagamento . Você pode passar o mouse sobre o botão de pagamento e clicar no link Editar.

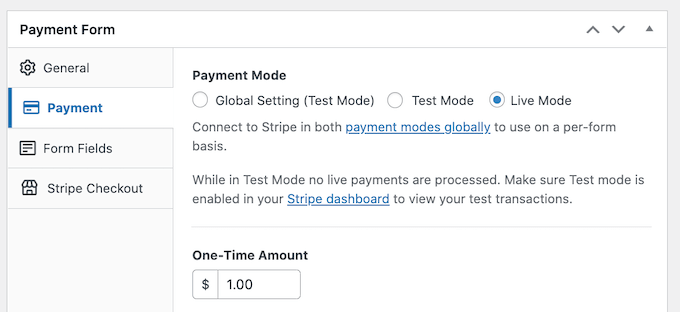
Encontre a guia Pagamento no menu à esquerda e clique nela.
Por fim, marque a caixa 'Modo ao vivo' na área 'Modo de pagamento'.

Não se esqueça de clicar no botão 'Atualizar' na parte superior da tela para salvar suas alterações.
Agora, você pode visitar seu site para ver seu botão de pagamento ao vivo.
2. Aceite pagamentos com cartão de crédito no WordPress com WPForms
Se você deseja criar um botão de pagamento simples, o método WP Simple Pay mostrado acima é uma ótima opção.
No entanto, às vezes você pode precisar coletar mais informações de seus visitantes criando um formulário de pagamento.
Isso significa que você precisará de um plug-in de criação de formulários flexível e poderoso.
WPForms é o melhor plugin de formulário de contato do WordPress. Você pode usá-lo para adicionar rapidamente qualquer tipo de formulário, incluindo formulários de pagamento, ao seu site WordPress.
O WPForms ainda tem vários modelos de pagamento e cartão de crédito que podem ajudá-lo a começar rapidamente.

Para este tutorial, usaremos a versão WPForms Pro porque ela dá acesso ao complemento Stripe Payments. Este poderoso addon permite que você aceite pagamentos com cartão de crédito no WordPress usando o popular gateway de pagamento Stripe.
No entanto, é importante lembrar que você também pode usar o WPForms para aceitar pagamentos com cartão de crédito usando Square, Authorize.net e PayPal. Recomendamos o Stripe porque é ele que usamos como nosso processador de pagamentos.
Primeiro, você precisará instalar e ativar o WPForms Pro. Se precisar de ajuda, consulte nosso guia sobre como instalar um plugin do WordPress.
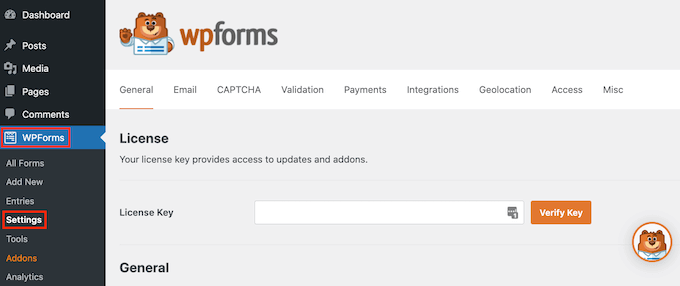
Depois de ativar o WPForms, vá para WPForms »Configurações no seu painel do WordPress.

Agora você pode inserir sua chave de licença no campo 'Chave de licença'. Você encontrará essa chave em sua conta WPForms.
Depois de ativar o plugin principal, é hora de instalar o addon Stripe.
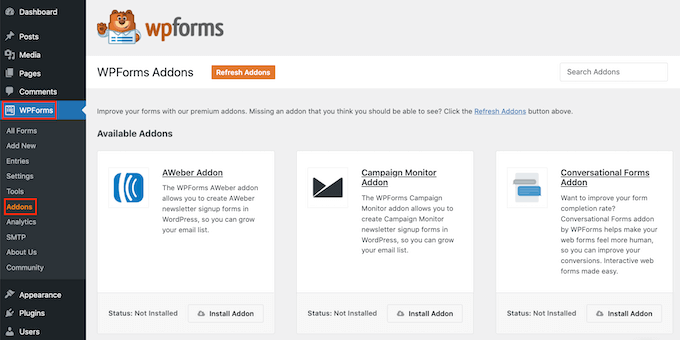
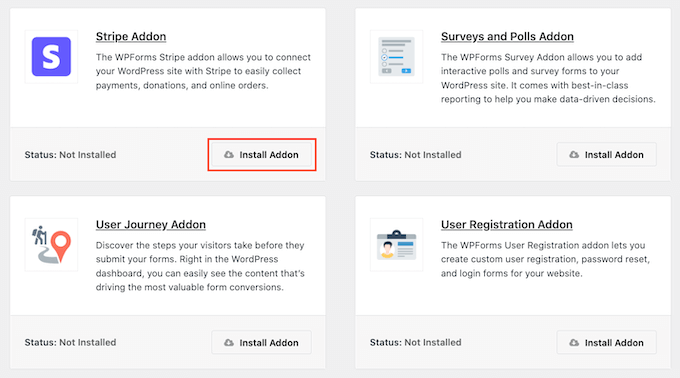
No seu painel do WordPress, vá para WPForms » Addons .

Basta rolar até encontrar o Stripe Addon.
Em seguida, clique no botão 'Instalar Addon'.

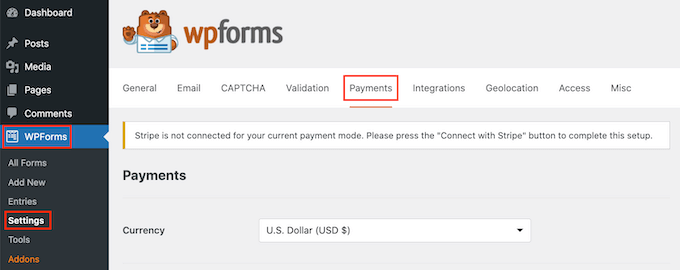
Em seguida, vá para WPForms »Configurações .
Em seguida, clique na guia Pagamentos.

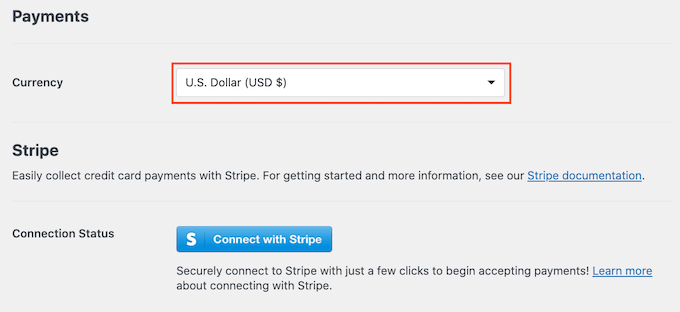
Por padrão, o WPForms coletará pagamentos em dólares americanos.
Se você preferir aceitar pagamentos em uma moeda diferente, basta abrir o menu suspenso Moeda e escolher na lista.

O próximo passo é conectar o WP Simple Pay à sua conta Stripe.
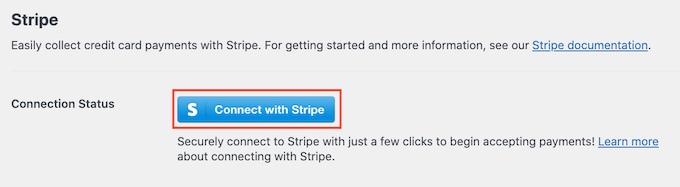
Para fazer essa conexão, role até a seção Status da conexão. Em seguida, basta clicar no botão 'Conectar com Stripe'.

Isso abre uma nova guia. Agora você pode seguir as instruções na tela para criar uma nova conta Stripe ou conectar WPForms à sua conta Stripe existente.
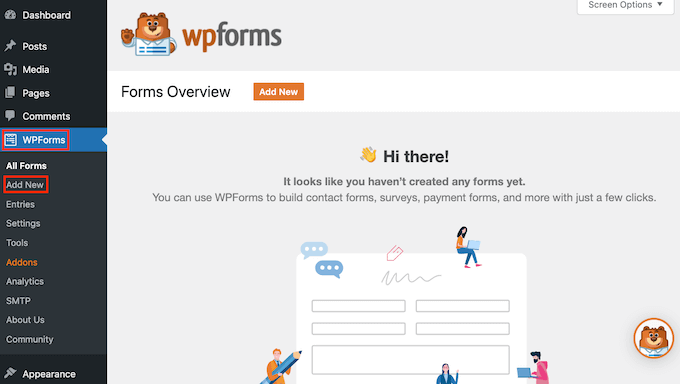
Depois de se conectar com sucesso ao Stripe, é hora de criar seu formulário de pagamento. Para fazer isso, vá para WPForms » Adicionar novo .


Agora você pode digitar um nome para seu formulário no campo 'Nomeie seu formulário'.
Os visitantes do seu site não verão o nome, então é apenas para sua referência.

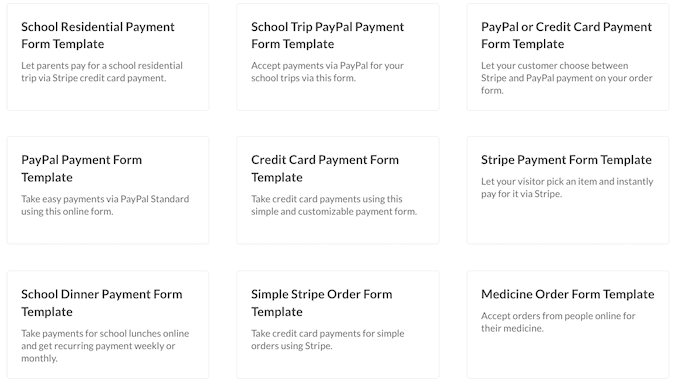
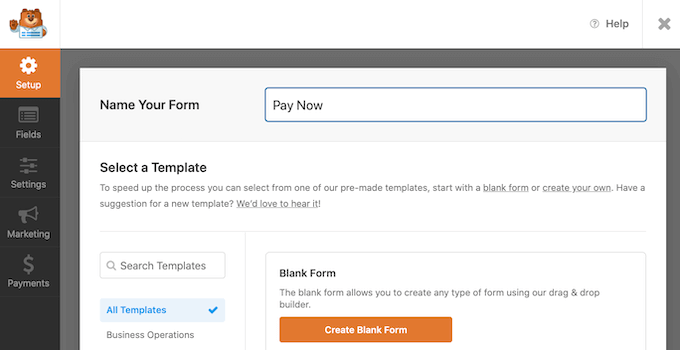
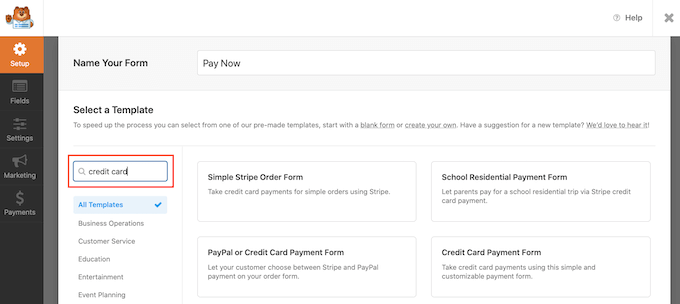
O WPForms tem modelos diferentes para que você possa começar rapidamente e criar todos os tipos de formulários. Como estamos criando um formulário de pagamento, você pode digitar 'pagamento' ou 'cartão de crédito' no campo 'Pesquisar modelos'.
Isso exibirá todos os modelos que têm a palavra 'pagamento' ou 'cartão de crédito' no título.

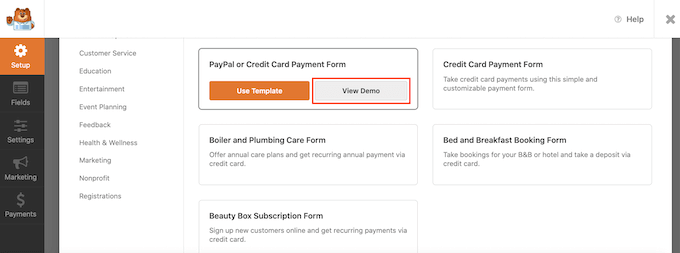
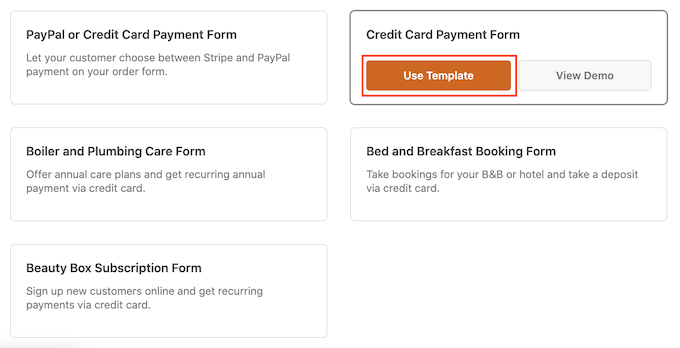
Para dar uma olhada em um modelo, basta passar o mouse sobre esse modelo.
Em seguida, clique no botão Visualizar demonstração.

O WPForms agora mostrará este modelo em uma nova guia.
Quando você encontrar um design que deseja usar, clique no botão Usar modelo. Para este tutorial, usaremos o modelo de formulário de pagamento com cartão de crédito.

Seu modelo WPForms escolhido agora será aberto em uma nova guia, pronto para você personalizar.
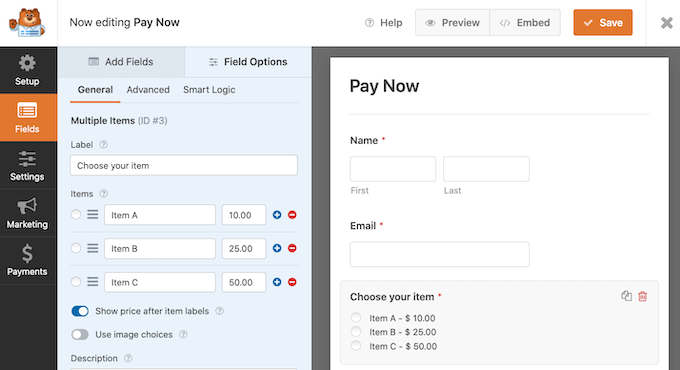
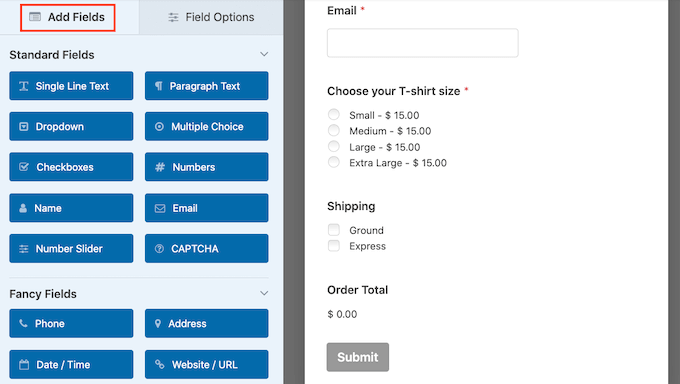
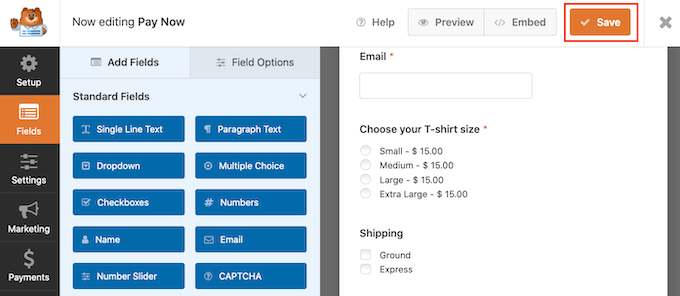
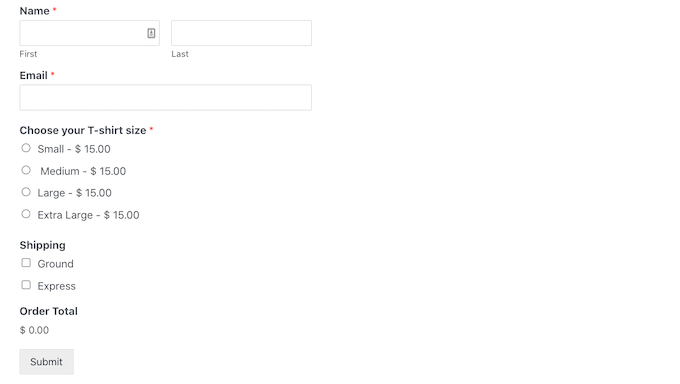
O Formulário de Pagamento com Cartão de Crédito possui campos onde os clientes podem digitar seu nome e endereço de e-mail. Ele também tem uma seção 'Escolha seu item', onde os visitantes podem selecionar o item que desejam comprar.

Você pode usar esta seção para oferecer aos visitantes uma escolha de produtos ou serviços.
Outra opção é permitir que os visitantes personalizem um único produto. Por exemplo, você pode oferecer a mesma camiseta em tamanhos ou cores diferentes.
Para personalizar esta seção, basta clicar. A barra lateral do WPForms agora será atualizada para mostrar todas as configurações desta seção.
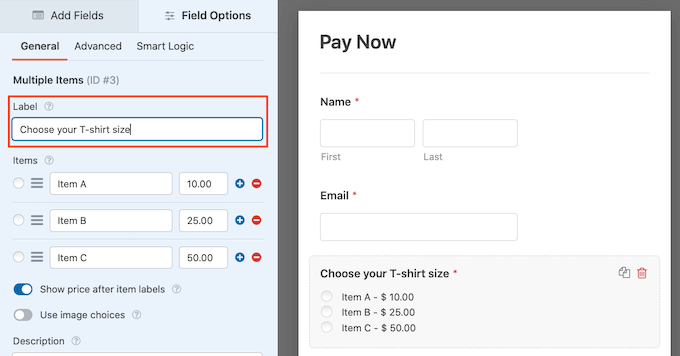
Para alterar qualquer parte do texto, basta excluir o texto padrão e digitar a palavra ou frase que deseja usar. Por exemplo, você pode excluir "Escolha seu item" e substituí-lo por "Escolha o tamanho da sua camiseta".

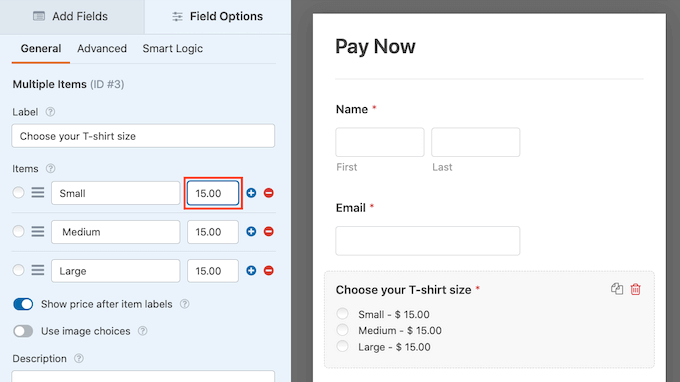
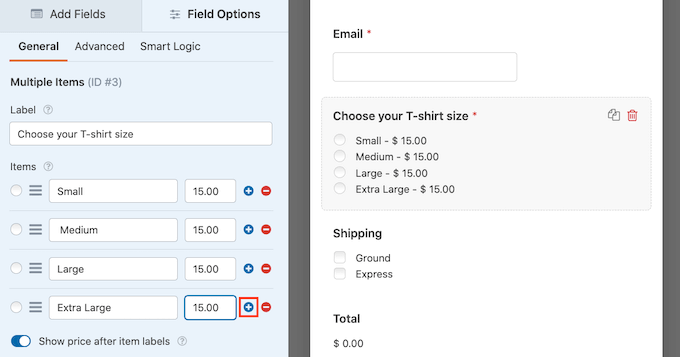
Você também pode alterar o preço de cada item.
Para fazer isso, basta excluir o número do espaço reservado para este item. Agora você pode digitar o novo valor neste campo.

Você também pode alterar o texto que o WordPress usa para seus itens de espaço reservado seguindo o mesmo processo acima.
Por padrão, esse modelo permite que os visitantes escolham entre três itens. Se você quiser adicionar mais algumas opções, basta clicar no ícone +.
Isso adiciona um novo 'Item', pronto para você personalizar.

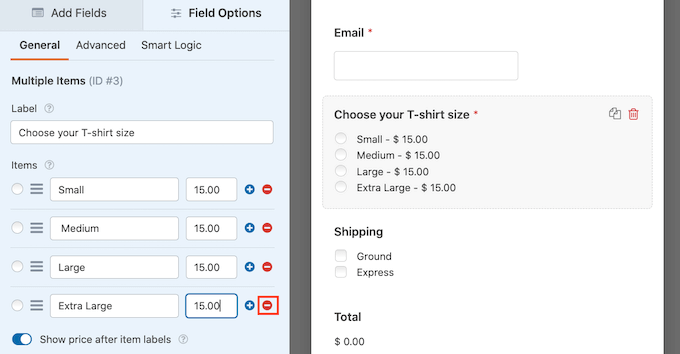
Para remover um item desta seção, clique no ícone '-'.
Essa opção agora desaparecerá do seu formulário de pagamento com cartão de crédito.

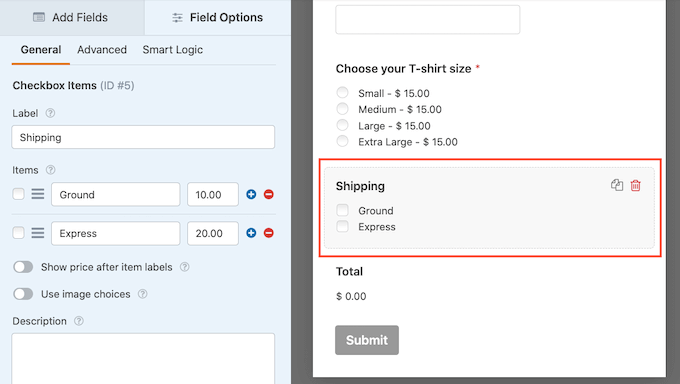
Em seguida, este modelo oferece aos visitantes uma escolha de métodos de envio 'Terrestre' ou 'Expresso'.
Para editar esta seção, basta dar um clique. A barra lateral do WPForms será atualizada para mostrar todas as configurações desta seção.

Você pode alterar o texto do espaço reservado e adicionar e remover opções de envio seguindo o processo descrito acima.
Você também pode alterar o preço para cada método de envio. Se você quiser oferecer frete grátis, basta definir esse preço para $ 0.
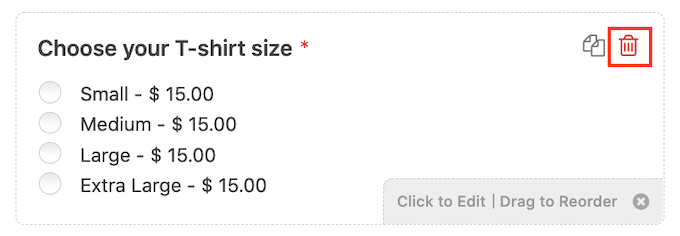
Outra opção é excluir esta seção completamente.
Para remover qualquer seção do seu modelo, basta passar o mouse sobre essa seção. Em seguida, clique no ícone da lixeira.

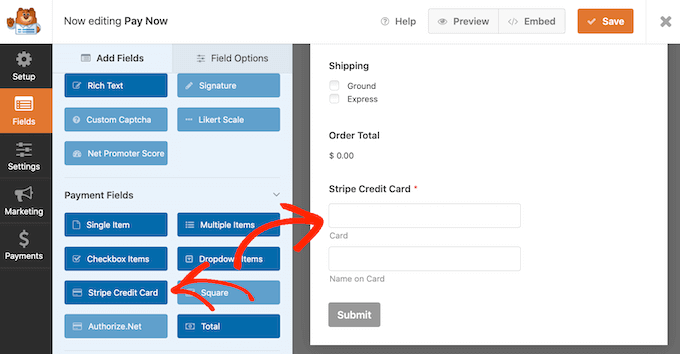
Em seguida, você precisa adicionar o campo Stripe Credit Card ao seu formulário. Este campo coletará as informações de pagamento do cliente.
Para adicionar este campo basta clicar na aba 'Adicionar Campos'.

Em seguida, role até a seção Campo de pagamento.
Agora você pode ir em frente e arrastar o campo Stripe Credit Card no seu formulário de pagamento.

Você pode adicionar mais alguns campos ao modelo para coletar mais informações de seus visitantes, como endereço de entrega ou número de telefone. Basta repetir o processo acima para adicionar novos campos ao seu formulário.
Você também pode alterar a ordem em que esses campos aparecem usando arrastar e soltar.
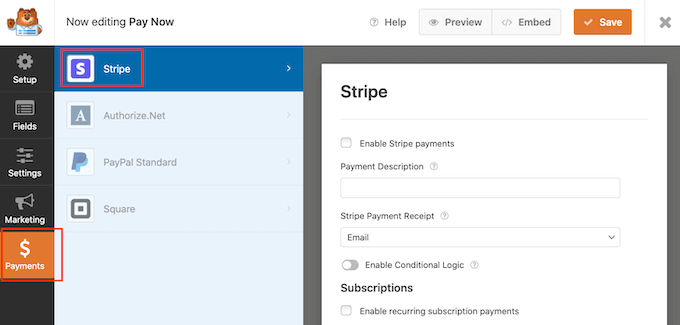
Agora que seu formulário está configurado, vamos ativar os pagamentos para este formulário. Para fazer isso, basta clicar na guia 'Pagamentos' no menu à esquerda e selecionar 'Stripe'.

Depois disso, basta marcar a caixa ao lado da opção 'Ativar pagamentos com Stripe'.
Agora você pode digitar uma descrição no campo Descrição do pagamento. Este texto aparecerá no extrato do cartão de crédito do cliente.
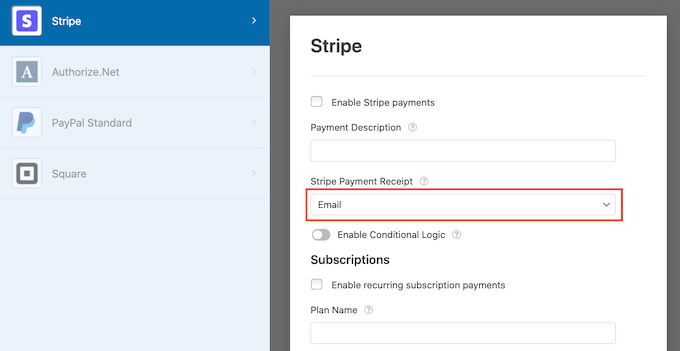
Você também tem a opção de enviar um recibo por e-mail para seus clientes. Para criar um recibo por e-mail, abra o menu suspenso Recibo de pagamento por faixa. Você pode então escolher 'E-mail'.

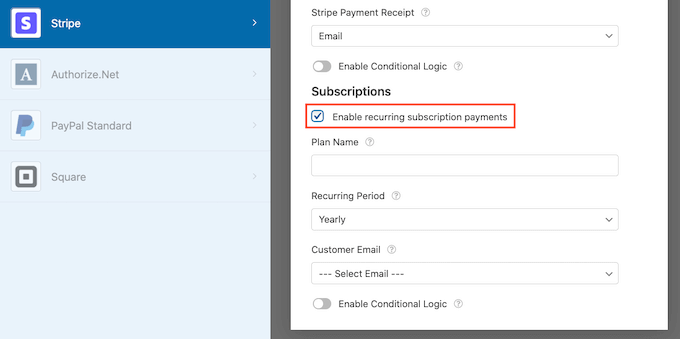
O WPForms também permite que você configure lógica condicional inteligente para seus formulários. É aqui que você escolhe mostrar ou ocultar o campo do formulário de pagamento com base nas opções selecionadas pelo cliente.
Nesta tela, você também pode habilitar pagamentos recorrentes de assinatura e selecionar o período de tempo recorrente. Isso pode ser útil para criar assinaturas e vender associações.

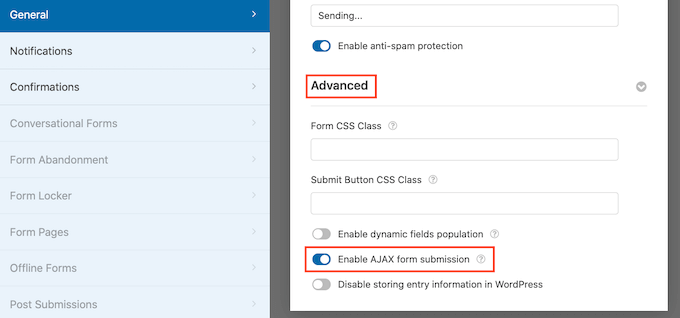
Em seguida, você precisará habilitar os envios de formulários AJAX para usar o campo Stripe Credit Card. Os envios de formulários AJAX permitem que os clientes enviem formulários sem recarregar a página inteira. Isso pode melhorar a experiência do cliente.
Para habilitar envios AJAX, basta acessar Configurações » Geral .

Em seguida, clique para expandir a seção Avançado.
Por fim, marque a caixa 'Ativar envio de formulário AJAX'.

Quando estiver satisfeito com a aparência do seu formulário de pagamento com cartão de crédito, é hora de salvar suas alterações.
Para fazer isso, basta clicar no botão Salvar na parte superior da tela.

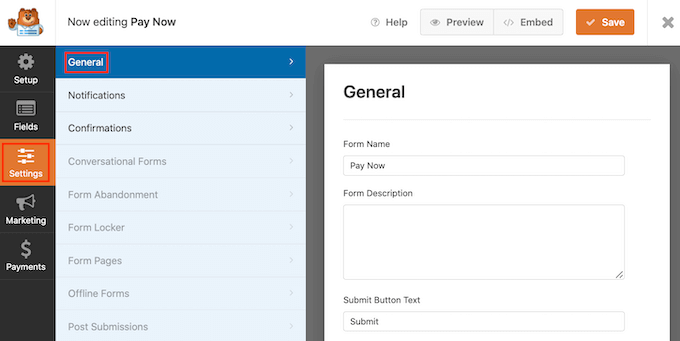
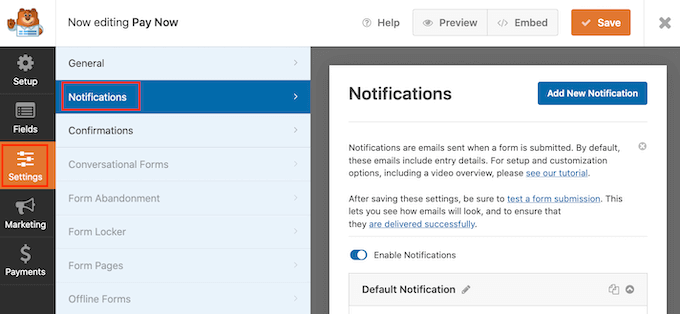
O próximo passo é configurar as notificações do seu formulário.
Toda vez que um cliente preencher o formulário de pagamento, o WPForms enviará um e-mail para o administrador do WordPress por padrão.
Às vezes, você pode precisar enviar esses e-mails para um endereço diferente. Você pode até querer notificar várias pessoas.
Isso é fácil de fazer usando WPForms. Para personalizar suas notificações por e-mail, clique na guia Configurações. Em seguida, selecione Notificações.

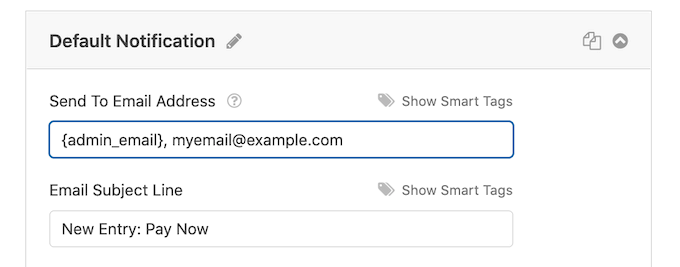
Nesta tela, localize o campo 'Enviar para endereço de e-mail'. Por padrão, isso é definido como admin_email. Este é um valor dinâmico que diz ao WordPress para usar o e-mail de administração do WordPress.
Você pode excluir este texto dinâmico e substituí-lo por qualquer outro endereço de e-mail. Basta digitar o novo endereço no campo 'Enviar para endereço de e-mail'.
Se você quiser enviar e-mail para várias pessoas, basta separar cada endereço com uma vírgula.

Você também pode editar a mensagem de e-mail. Por exemplo, você provavelmente desejará alterar a cópia e o assunto do e-mail.
Depois de criar esses e-mails, certifique-se de que eles sejam enviados para a caixa de entrada de e-mail do destinatário e não para a pasta de spam.
A melhor maneira de fazer isso é usando um provedor de serviços SMTP para melhorar a capacidade de entrega de e-mail. Para obter mais detalhes, consulte nosso guia sobre como corrigir o problema de não envio de e-mail do WordPress.
Você também pode enviar uma notificação separada para seus clientes. Por exemplo, você pode confirmar a compra ou enviar uma mensagem de agradecimento. O WPForms enviará este e-mail automaticamente sempre que um cliente enviar o formulário de pagamento.
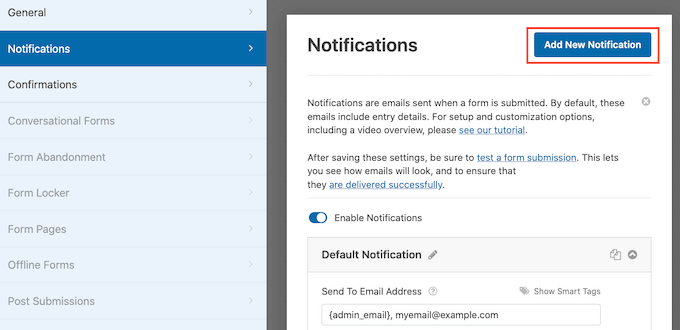
Para enviar um e-mail para seus clientes, clique no botão 'Adicionar Nova Notificação'.

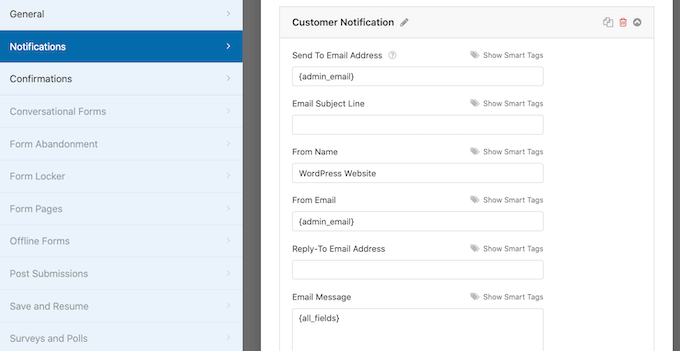
O WPForms solicitará que você forneça um nome para esta notificação. Vamos chamá-lo de 'Notificação do Cliente'.
Depois disso, o WPForms mostrará todos os campos de notificação que você pode personalizar.

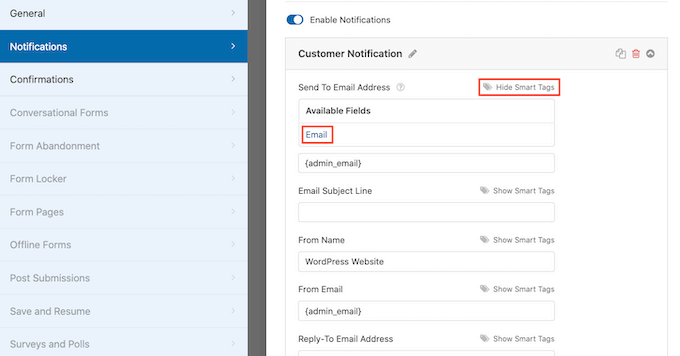
Para garantir que o WPForms envie esta notificação para o endereço correto, clique no link 'Mostrar etiquetas inteligentes' ao lado da opção 'Enviar para endereço de e-mail'.
Em seguida, basta selecionar o campo 'E-mail'. Isso permite que o WPForms use o endereço de e-mail fornecido pelo cliente ao enviar seu pagamento.

Agora você pode personalizar o restante do e-mail de notificação. Por exemplo, talvez você queira alterar a linha de assunto ou adicionar mais texto à mensagem de email.
Você também pode personalizar o e-mail usando etiquetas inteligentes. Por exemplo, você pode adicionar o nome do cliente ou algumas informações sobre o produto que acabou de comprar.
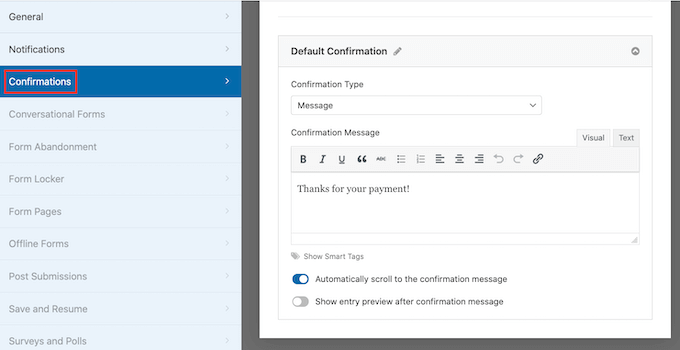
Depois disso, você pode ir para a guia 'Confirmações'.
WPForms usa 'Mensagem' como a opção padrão. Isso significa que seu site mostrará uma mensagem de agradecimento toda vez que um cliente enviar o formulário de pagamento.

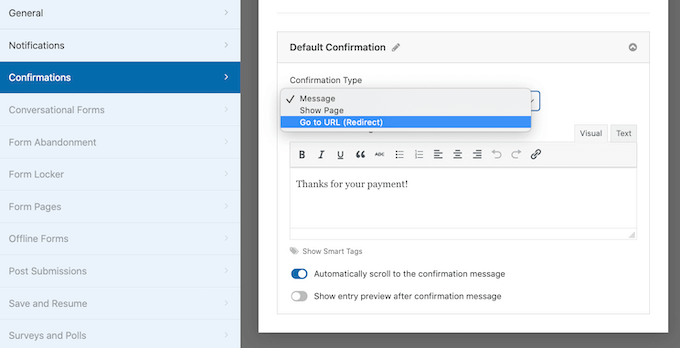
Em vez de mostrar uma mensagem, você pode preferir mostrar uma página específica ou redirecionar os clientes para outro URL.
Para fazer essa alteração, basta abrir o menu suspenso 'Tipo de confirmação'. Agora você pode escolher entre as opções disponíveis.

A etapa final é adicionar este formulário ao seu site WordPress.
Para adicioná-lo a uma postagem, basta abrir a postagem do blog que deseja editar.
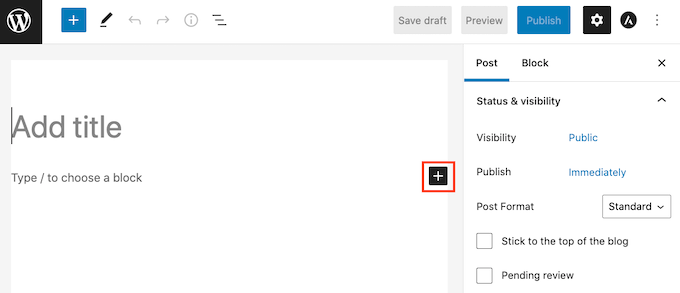
Em seguida, clique no ícone de mais (+).

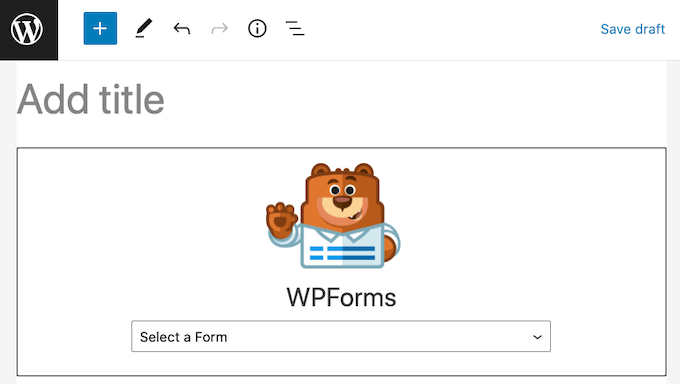
No pop-up que aparece, digite 'WPForms' para encontrar o bloco certo.
Depois de clicar no bloco WPForms, ele adicionará o bloco à sua página.

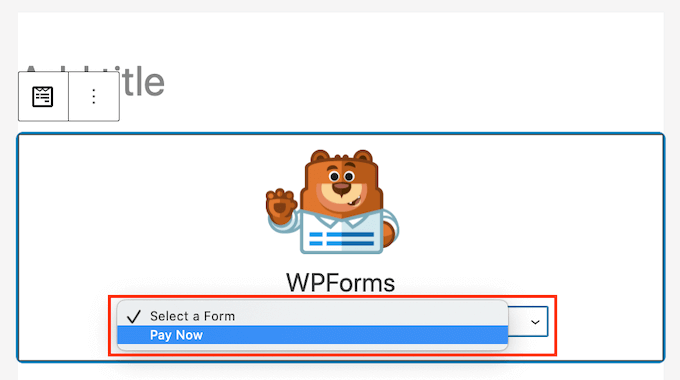
Em seu novo bloco, clique para abrir o menu suspenso.
Agora você verá uma lista de todos os formulários que criou usando WPForms. Basta clicar para selecionar sua forma de pagamento.

Se você estiver satisfeito com a aparência do formulário, poderá publicar ou atualizar a página.
Agora você pode visitar seu site para ver seu formulário ao vivo. Você está pronto para começar a aceitar pagamentos com cartão de crédito em seu site WordPress.

Método 3. Formas de bônus para aceitar pagamentos com cartão de crédito no WordPress
Embora o WP Simple Pay e o WPForms sejam as maneiras mais diretas de aceitar pagamentos com cartão de crédito no WordPress, alguns usuários podem ter necessidades diferentes.
Por exemplo, você pode querer iniciar uma loja online para vender produtos físicos, vender e-books, vender cursos online ou até mesmo aceitar doações.
Nesses casos, você pode precisar de uma solução completa para seu caso de uso específico:
- MemberPress – esta é uma ótima solução para quando você deseja vender cursos online ou associações. Tem maneiras de aceitar pagamentos com cartão de crédito usando Stripe e Authorize.net
- Downloads digitais fáceis – isso é perfeito para vender downloads digitais como eBooks, música, software e muito mais. O EDD permite que você aceite cartão de crédito e tenha várias opções de pagamento no carrinho.
- WooCommerce – este é um popular plugin de comércio eletrônico do WordPress que permite vender produtos físicos online. O WooCommerce também permite que você aceite pagamentos com cartão de crédito.
Esperamos que este artigo tenha ajudado você a aprender como aceitar facilmente pagamentos com cartão de crédito em seu site WordPress. Você também pode querer ver nossa lista de plugins WordPress obrigatórios para sites de negócios ou confira nosso guia sobre como criar um boletim informativo por e-mail da maneira certa.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
O post Como aceitar facilmente pagamentos com cartão de crédito em seu site WordPress apareceu pela primeira vez no WPBeginner.
